Public Institutions WordPress Theme tutorials - How to manage CONTACT US form?
How to manage the CONTACT US form in the Public Institutions WordPress theme?
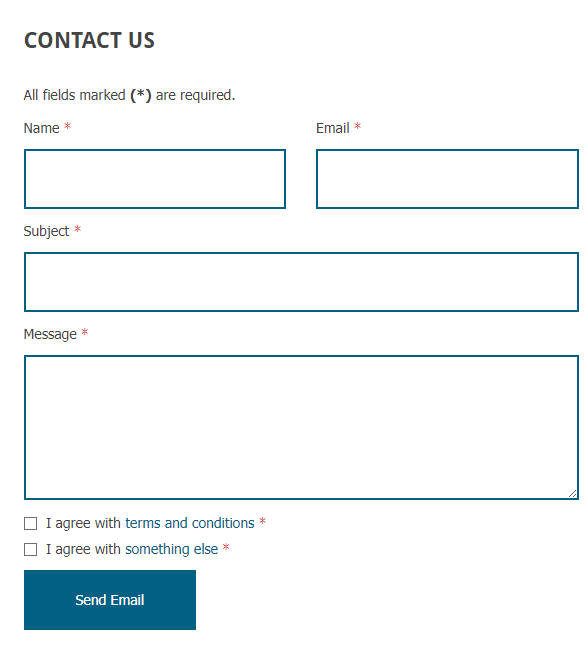
The contact form on the Public institution WordPress theme demo site looks like this:

Let’s see how to manage the contact form.
Gathering contact details
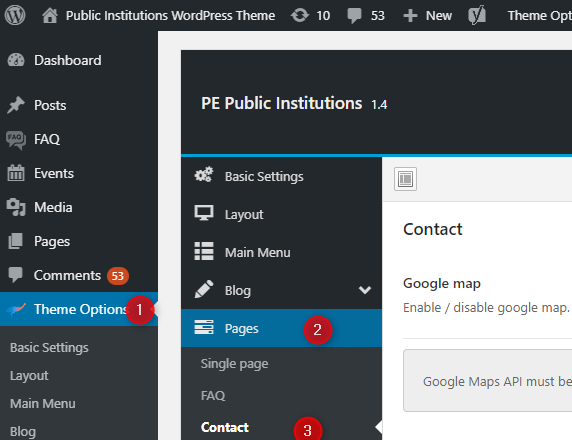
Open your WordPress admin panel and navigate to “Theme Options” -> “Pages” -> “Contact.”

As you will see, there are many options to use - contact details that can be displayed on the Contact Page or with a Contact widget.
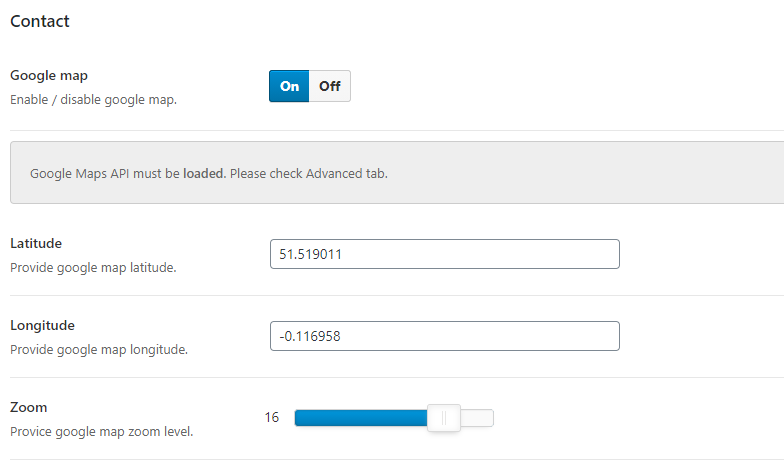
All options are in one place; while turning on selected sections, a given section’s options will appear. Enabling the google map feature will cause that options such as latitude, longitude, and zoom will appear on the list.

- Google Map - Enable / disable google Maps (Google Maps API must be enabled. Please check the Advanced tab.)
- Latitude - Provide google map latitude
- Longitude - Provide google map longitude
- Zoom - Provide google map zoom level
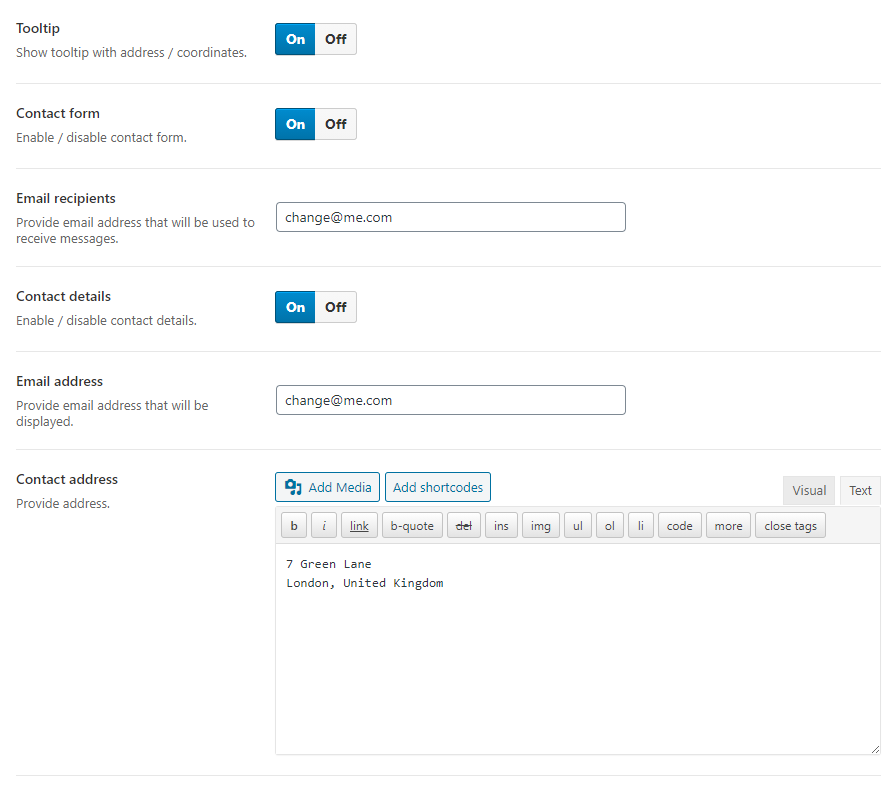
- Tooltip - Show tooltip with address / coordinates
- Contact form - Enable / disable contact form
- Email recipients - Provide an email address that will be used to receive messages
- Contact details - Enable / disable contact details
- Email address - Provide the email address that will be displayed
- Contact address - Here, you can provide the address. Shortcodes, links, and media attachments can be used
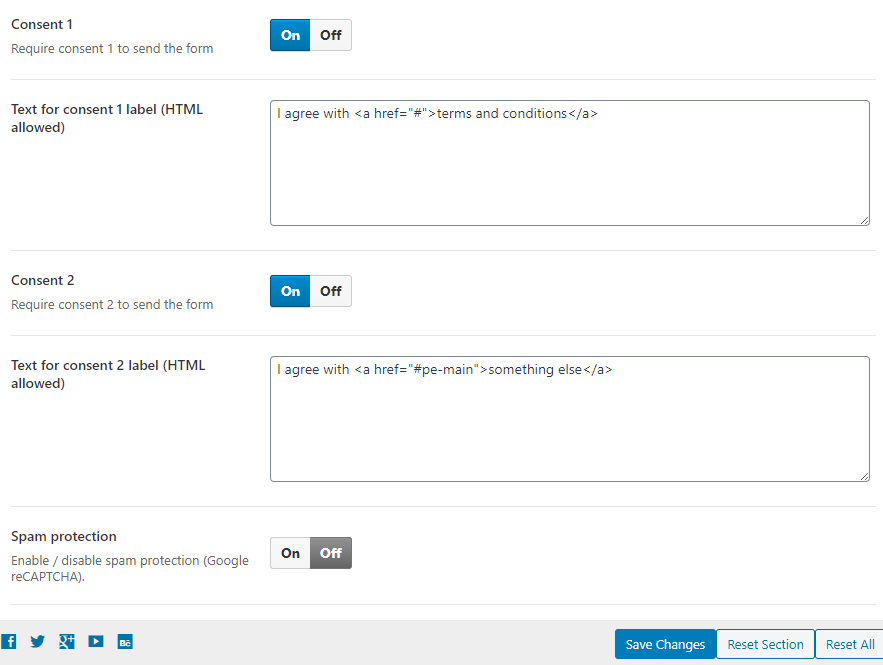
- Consent 1 - Require consent 1 to send the form
- Text for consent 1 label (HTML allowed) - provide the constent content
- Consent 2 - Require consent 2 to send the form
- Text for consent 2 label (HTML allowed) - provide the constent content
- Spam Protection - On/Off
How to display the contact form?
You can create a menu link and assign it to the Contact page or display the context form using the Contact widget.
Displaying the contact form with the Contact widget
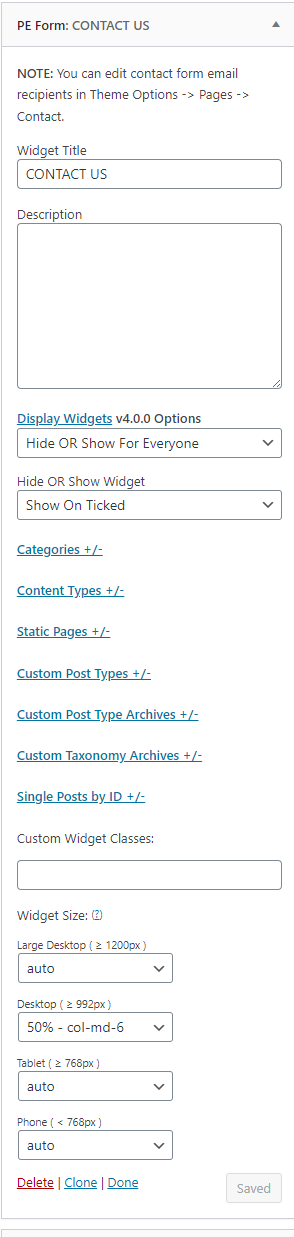
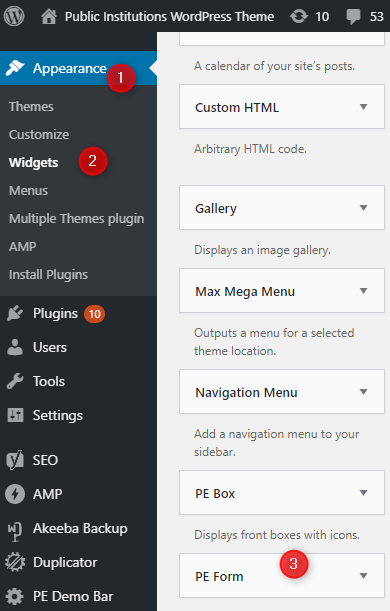
Let’s see how to configure the “contact form” widget - the one you can see on the Public Institutions WordPress theme demo site. Navigate to Appearance -> Widgets and find the “PE Form” widget on the list. Add it to the chosen widget position.

Most essential settings have already been described (in the Theme Options related section). The PE Form widget is used to display the contact form with previously described setting, but you can also define a title and description. The remaining options are used to specify where you want the widget to appear.