Services WordPress Theme tutorials - How to manage color boxes below slider?
How to manage color boxes in the School WordPress theme?
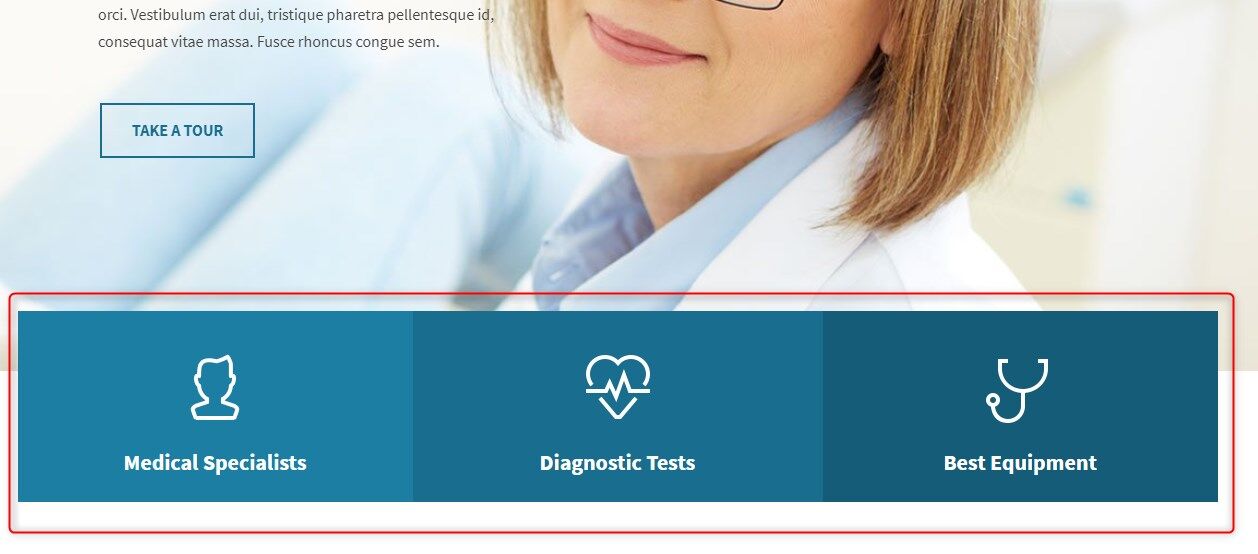
The PE Services WordPress theme demo site (below we show the example fic clinic WordPress theme version) contains a set of color boxes displayed below the slider.
How to manage color boxes?
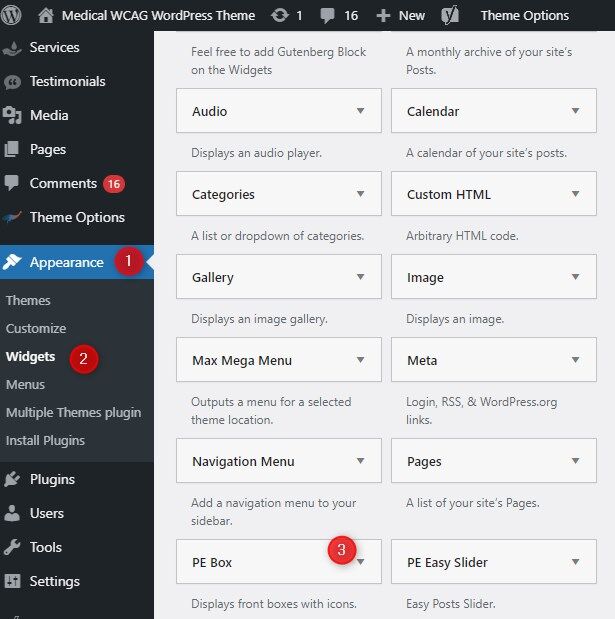
Boxes are displayed with the PE Box widget. Open your WordPress dashboard. Navigate to the “Appearance” -> “Widgets”. Find the “PE Box” widget on the list. It’s purposed for displaying front boxes with icons.

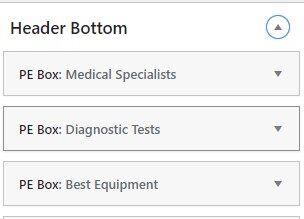
The clinic's WordPress theme version boxes are placed in the “Header Bottom” sidebar but you can place them where you want.
As you can see, one box is one widget. It means, if you want to have the same result as in our demo example, you have to create/manage three different boxes as separate widgets.

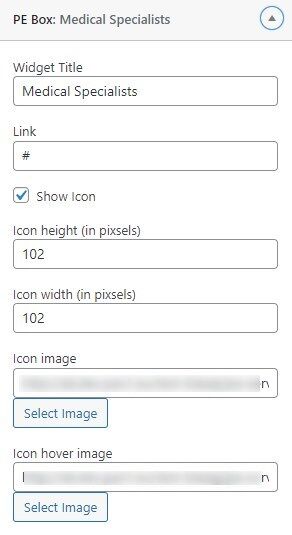
Let’s see the PE Box widget settings:

- Widget Title - enter the title
- Link - enter the link
- Show icon -Yes/No
- Icon height (in pixels) - enter the value
- Icon width (in pixels) - enter the value
- Icon image - select the image
- Icon hover image - select the image
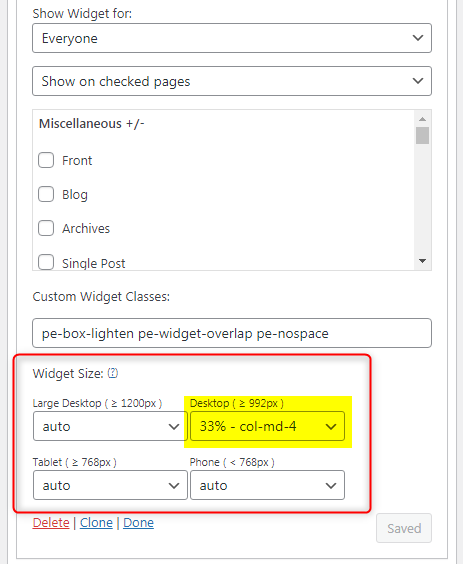
How to display 3 boxes in one line?
Select the widget size for desktop using bootstrap sizes. In our examples we want to place 3 items (widgets) in the row, one by one - it means that you need to select 33% for each widget.

Read more about how to use the Widget Size option
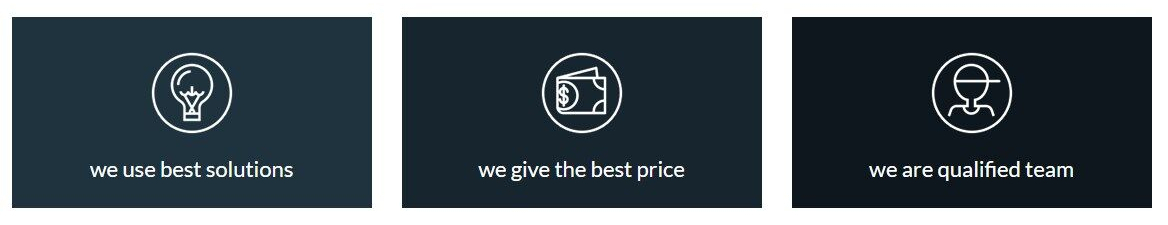
The PE Box widget is used for:
PE Services Clinic Demo version - the widget is assigned to sidebar Header Bottom (example described above)
PE Services Constructions Demo version - the widget is assigned to sidebar Header Bottom.
PE Services Car Mechanic demo version - the widget is assigned to sidebar Top 1
For all examples, we’ve used the same widget. The configuration is almost identical for all cases.