Services WordPress Theme tutorials - How to manage testimonials?
How to manage testimonials in Services WordPress theme?
The testimonials example used on the PE Services WordPress theme demo site is the “Patients say” section. It’s based on the PE Testimonial Carousel widget that displays testimonials items.

How to create testimonials items?
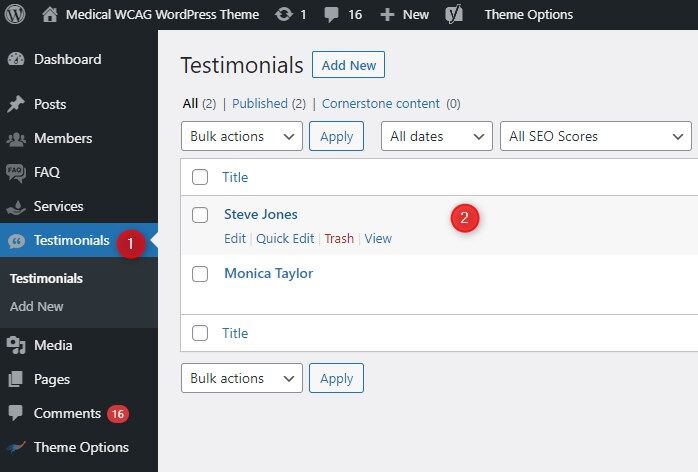
Open your WordPress dashboard. Navigate to “Testimonials” in the left panel and click it. You will open the list of existing testimonials. There is also an “Add new” option available ( you can create a new testimonial here.)
Choose the first item from the list and click it to open.

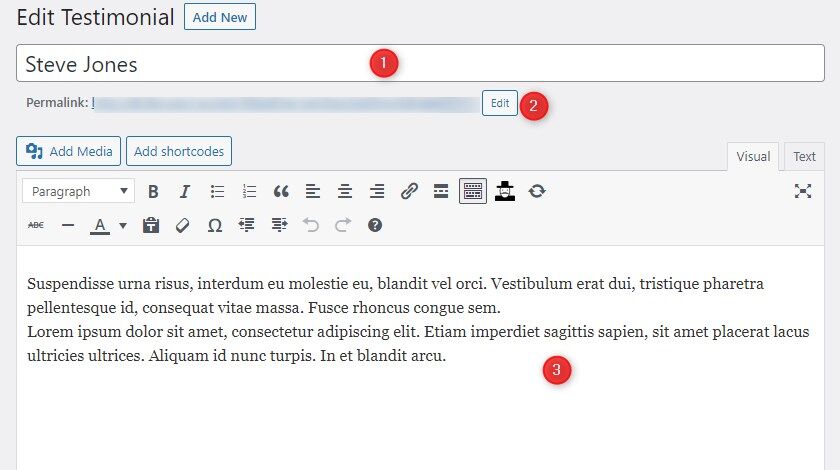
Single testimonial content settings

You can edit the title (1), permalink (2), and the main content (3) using the editor.
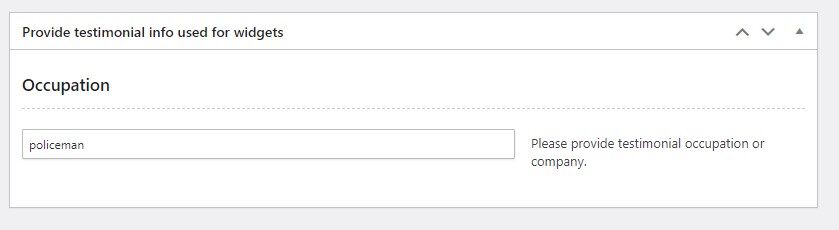
Under this area, you will see an additional box:

You can provide a testimonial occupation or company name there.
On the right, under the “Publish” box, you will see the “Avatar image” box. It can be used to upload the featured image for this single testimonial, it can be a company name or a user profile image.

Display testimonials with a PE Testimonial Carousel widget
To display the testimonials, it is required to configure the widget - PE Testimonial Carousel.
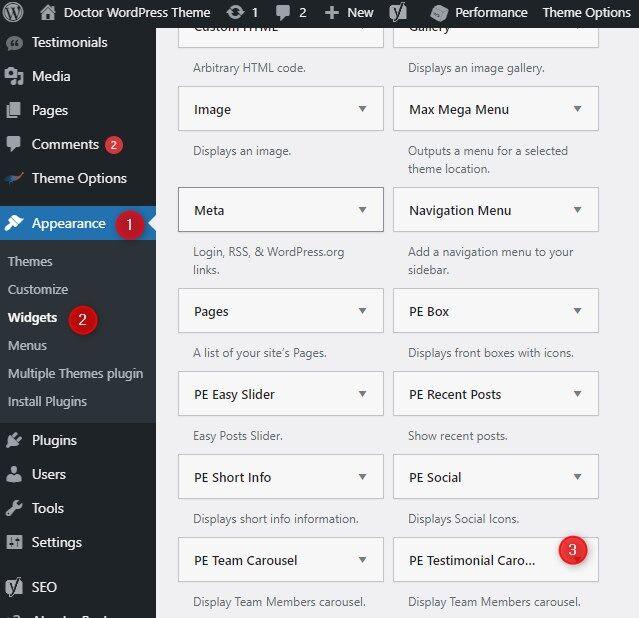
Open your WordPress dashboard. Navigate to the “Appearance” -> “Widgets” and find the PE Testimonial Carousel on the list. You can place it in the position of your choice. Our example is placed in the Sidebar: Bottom 4.

Let’s see the widget settings:

- Widget title - enter the title
- Number of testimonials to show - enter the value
- Testimonial opinion limit - enter the value
- Show/Hide Testimonial Occupation - Yes/No
- Autoplay interval - enter the value
The PE Testimonial Carousel is used for:
PE Services Clinic Demo version- the widget is assigned to sidebar Bottom 4
PE Services Dental demo version - the widget is assigned to sidebar Bottom 4