
How to change the WordPress theme layout?
Watch the short video tutorial and learn how you may change the layout in the WordPress theme. Thanks to layout positions you may assign widgets to the specific position, modify the widget size by using bootstrap grid class and arrange completely new layout view.
The solution presented in the video is used for most WordPress themes created by PixelEmu team.
- Portfolio WordPress Theme
- Business WordPress Theme
- Public Institutions WordPress theme
- Multipurpose WordPress theme
- Computer WordPress theme
- School WordPress Theme
- Hotel WordPress theme
- WCAG 2.0 WordPress theme
- Free WordPress theme
Transcription from the video:
Hi, Today I will show you how to change the theme's layout.Each theme includes layout positions, which means that you may assign a widget to the specific theme's layout position.
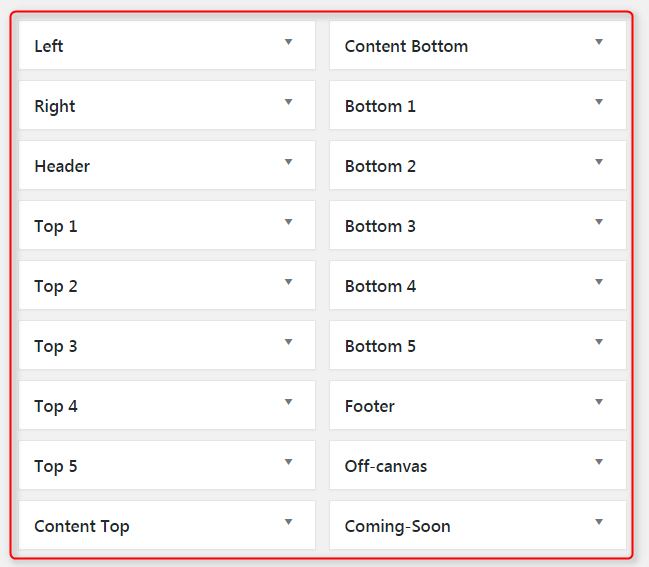
Today I will show you how to change WordPress theme's layout. Each WordPress theme includes layout positions, which means that you may assign a widget to the specific position of the theme's layout. To see all widgets positions, you may go to the "Dashboard," then "Appearance," "Widgets" - and on the right side you will see all widgets positions that you may use with the specific theme.

You may also go on the demo site of your theme, and then navigate pages, layout, and then all widgets positions. And here, this is the example of the theme of course, but the similar situation is on other demo sites. Let's see how it works and how you may change the layout.
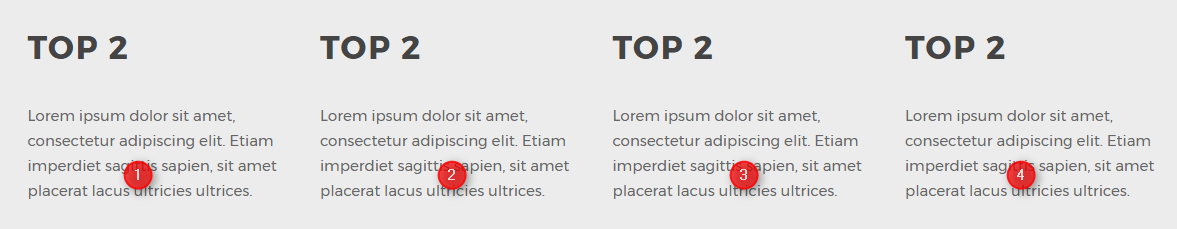
As an example let's take a "Top 2" position. We have four widgets here in this section.

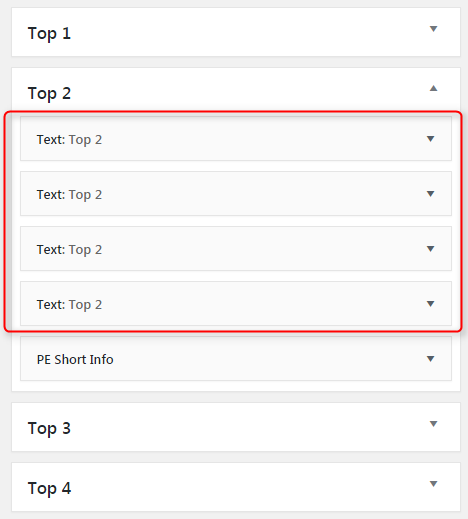
Go to "widgets" and look for "Top 2" position that includes four widgets from our example.

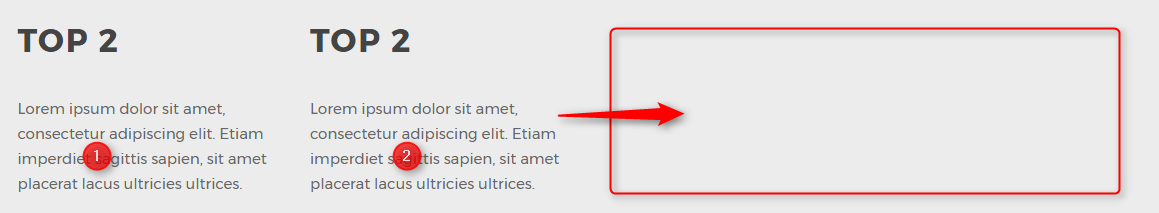
Ok, so maybe let's remove two widgets and see what's changed on the page. We got now two widgets, but there is a space on the right side.

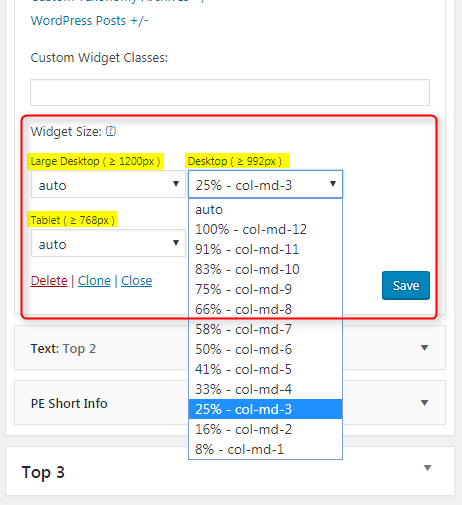
Let's do something magic. Go to specific options where you may find at each widget's - widget size options for adjusting widget size to a large screen, desktop, mobile devices like phones, smartphones, and tablets.

Let's change it. It's set 25% percent for each widget - and that is correct. Since there were four widgets here and each one was 25% wide, so let's change it to 50% and click "Save. The same we have to do in the second one. Click "Desktop", "50" and "save". Let' see the result.

The same action you can do with all widgets. Simply assigning or removing it from the specific widget position name.Thank you for watching, hope you like it, Bye!