Services WordPress Theme tutorials - How to manage a color section with text?
How to manage the color section with text in the Services WordPress theme?
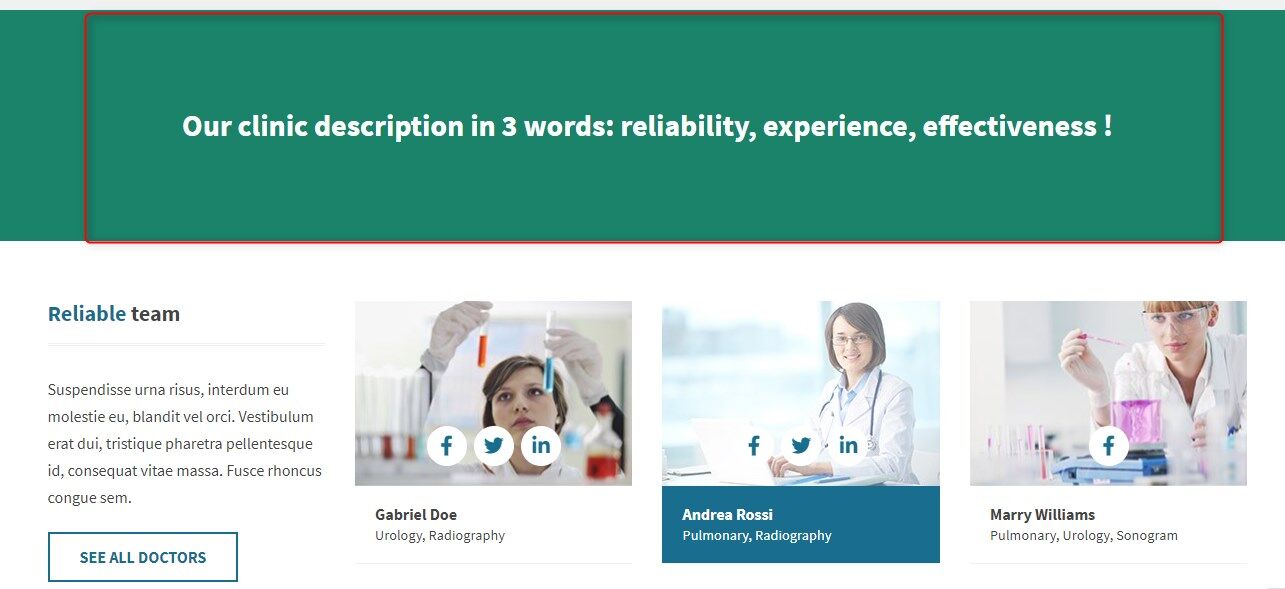
You’ll find a color section with text on the PE Services WordPress theme’s demo site (below the example for the Medical Clinic version). It’s placed on the demo’s front page using the simple Text widget but the section is fill in the distinguished background color.
How to change the color of the section?
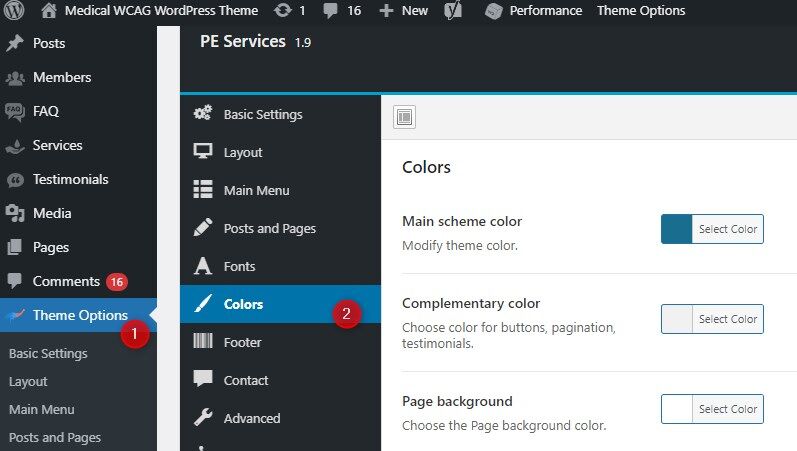
Open your WordPress dashboard. Navigate to “Theme options” -> “Colors.”

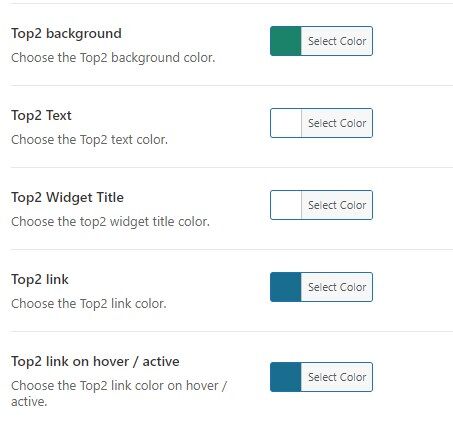
The text widget displaying the box content is placed in the Top2 position, so it is required to set the colors for this position. Scroll down in the “Colors” section and find settings for the Top2 position.
If you want to display the color section with text in different positions, you must define colors for a chosen position.
Let’s see available options for the selected section:

- background-color - pick up the color
- text color - font color for the text of the content
- widget title color - font color for the widget's title (if you use it)
- link color - potentials links color for this section
- color on hover / active - links color on hover
How to manage the Text widget?
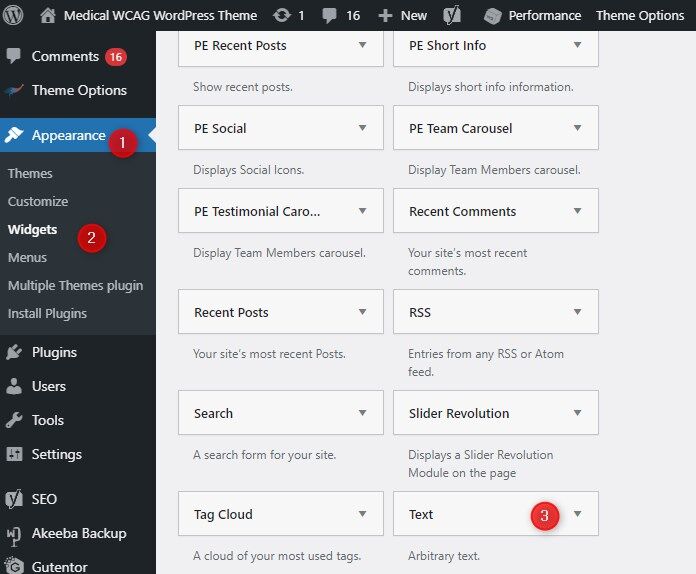
In your WordPress dashboard, navigate to “Appearance” -> “Widgets.” and find the Text widget on the list.

If you want to include HTML or shortcode into the sidebar it's recommended to use Custom HTML widget type. Check availableshortcodesandready-made HTMLfor Services WordPress theme.
The Color section with text using the Text widget or Shortcodes is used for:
PE Services Clinic Demo version- the widget is assigned to sidebar Top 2 (example described above)
PE Services Constructions Demo version - the widget is assigned to sidebar Bottom 2
PE Services Dental demo version - the widget is assigned to sidebar Content Top

PE Services Car Mechanic demo version - the widget is assigned to sidebar Top 2