Eco Energy WordPress theme tutorials - How to replace images in the carousel?
How to replace images in the carousel widget in the Eco Energy WordPress theme?
The images displayed in the carousel are displayed on the Eco Energy demo site in the “Resources carousel” section.
The section itself contains the content in a simple and transparent appearance. The PE Image Carousel widget is an addition here, attractively displaying the images.

Add the Carousel widget
Open your WordPress control panel. Navigate to “Appearance” -> “Widgets”. Find the “Image Carousel” on the list and click it. Now you can choose the position and add the widget there.

Add images to the Carousel widget
This widget has few useful configuration options, including the possibility to show/hide indicators, show/hide prev/next buttons, use the loop carousel, use the scroll wheel, and choose three different styles.
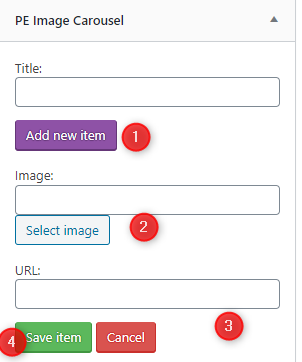
For us, the issue of adding images is the most important here. The widget has a “Add new item” button under the title. It is purposed for adding images.

Click the Add new item button (1). Now you can configure a few options.
Use the “Select image” button (2) to upload the image. You can upload files or add the image from the media library.

Type the image’s URL (3) if you want to link it. Save the item or use “Cancel” (4).
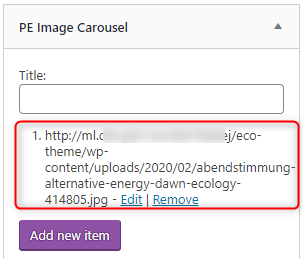
After adding the image, it’s visible on the list.

You can edit the item or remove it.