Eco Energy WordPress theme tutorials - How to manage contact form?
How to manage the contact form in the Eco Energy WordPress theme?
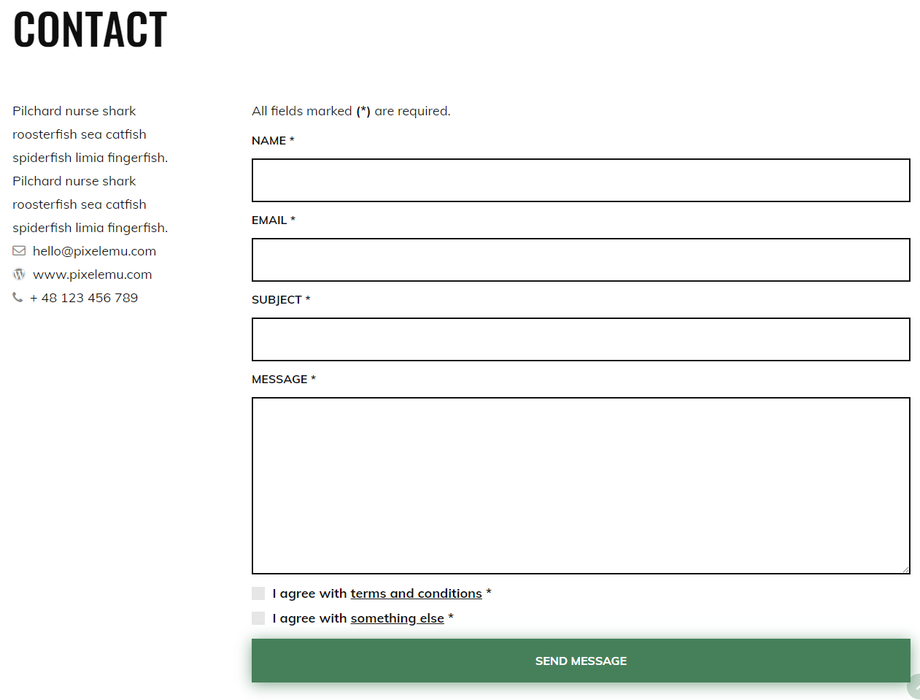
The contact form on the Eco Energy demo site looks like this:

Let’s see how to manage the contact form.
Gathering contact details
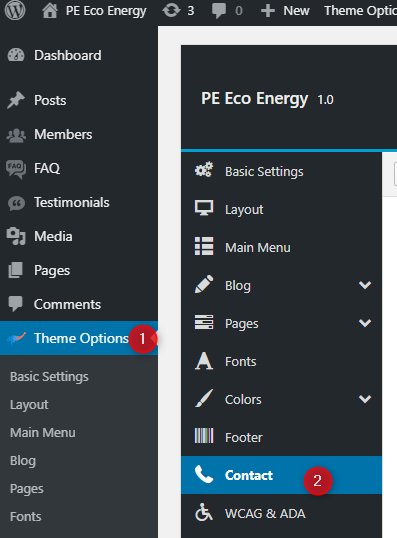
Open your WordPress admin panel and navigate to “Theme Options” -> “Contact.”

There are many options to use - contact details that can be displayed on the Contact Page or with a Contact widget as well.
All options are in one place, while turning on selected sections, options for a given section will appear. For example, if we enable the google map feature, options such as latitude, longitude, and zoom will appear.

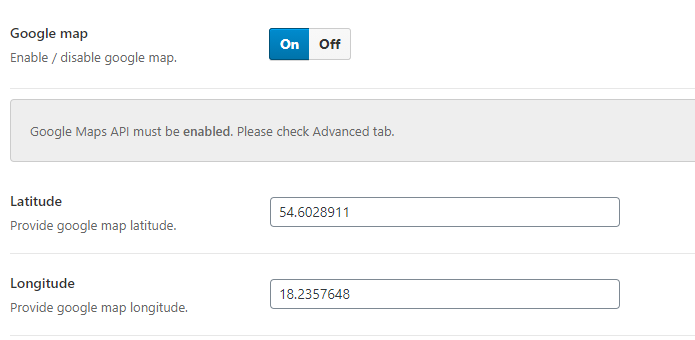
- Google Map - Enable / disable google map (Google Maps API must be enabled. Please check Advanced tab.)
- Latitude - Provide google map latitude.
- Longitude - Provide google map longitude.
- Zoom - Provide google map zoom level.

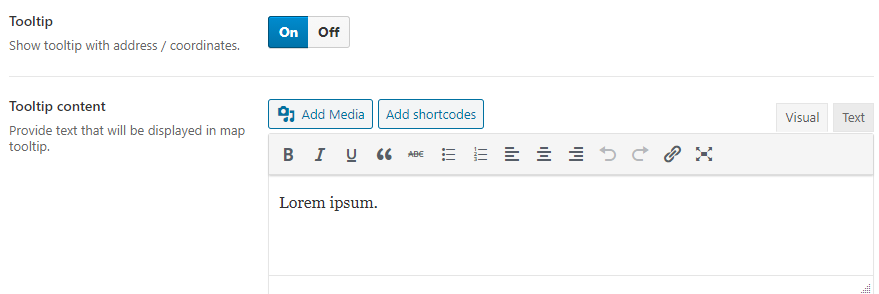
- Tooltip - Show tooltip with address / coordinates.
- Tooltip content - Provide text that will be displayed in the map tooltip.

- Contact form - Enable / disable contact form.
- Email recipients - Provide an email address that will be used to receive messages.

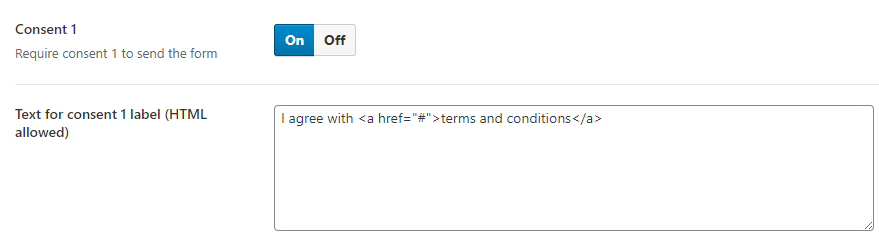
- Consent 1 - Require consent 1 to send the form
- Text for consent 1 label (HTML allowed) - provide the constent content
- Consent 2 - Require consent 2 to send the form
- Text for consent 2 label (HTML allowed) - provide the constent content

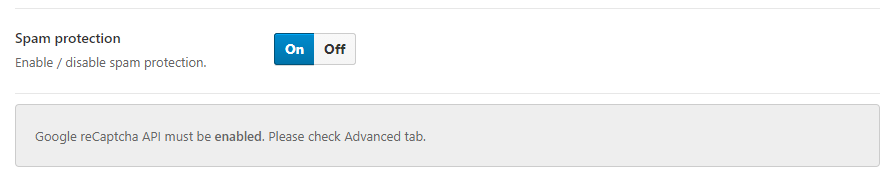
- Spam protection - Enable / disable spam protection. ("Google reCaptcha API must be enabled. Please check the Advanced tab.")

- Contact details - Enable / disable contact details.
- Contact address - Here you can provide the address. Shortcodes, links, and media attachments can be used.
How to display the contact form?
As mentioned above, you may create a menu link and assign it to the Contact page or display the context form using the Contact widget.
Displaying the contact form with the Contact widget.
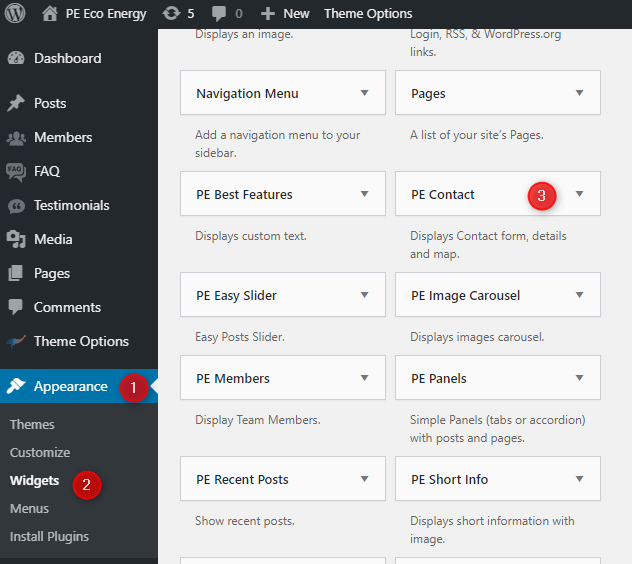
First, let’s find the contact form widget. Navigate to Appearance -> Widgets and find the PE Contact widget on the list. Add it to the widget position you want to place it in.

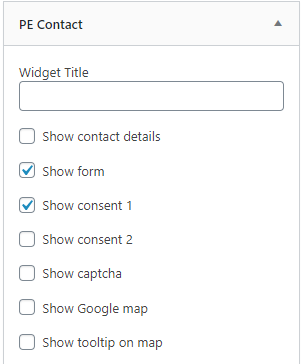
The widget brings a few options. You can directly decide on the Appearance of the contact form, choosing which elements will be visible. Apart from the standard widget settings, which are the same as for other widgets (widget size, show widget for, custom widget classes), it has the options necessary for the contact form display:

Under the “title box,” you see the list of elements ( the ones from Gathering contact details section) that can be displayed or not (Show/hide):
- Contact details
- Form
- Consent 1
- Consent 2
- Captcha
- Google map
- Tooltip on map