Eco Energy WordPress theme tutorials - How to manage Why Us section?
How to manage the "Why Us" section in the Eco Energy WordPress theme?
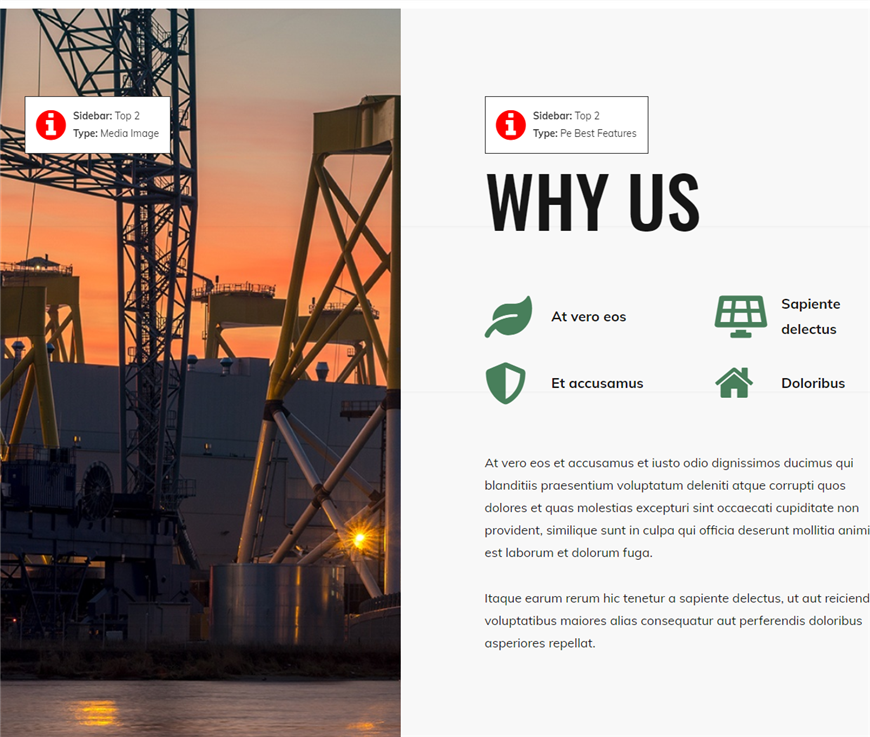
The "Why us" section is displayed using the Image and PE Best Features widget. We’ve added the big image on the left, focused on the WordPress theme's subject.
Best Features widget is used on the right side. It’s a simple widget that gives the possibility to display icons with their names and descriptions.
Choose between various styles and layouts. Our example shows off icons and a text description below them.
The left side displays a normal media image. We used this to show the whole why us section in an attractive way.

How to configure the Best Features widget?
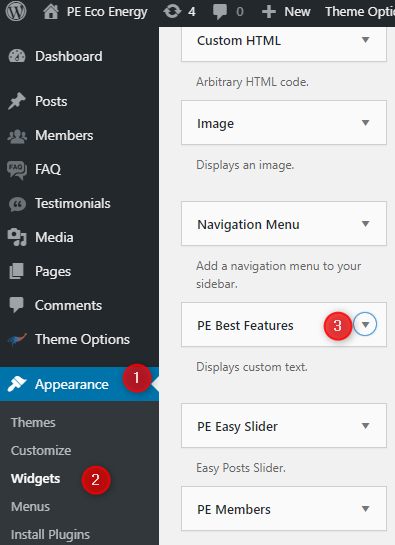
Navigate to “Appearance” -> “Widgets”. The Best Features widget you can find on the list there.

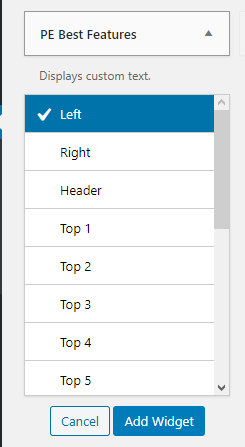
The next step required to add the widget to a chosen sidebar.

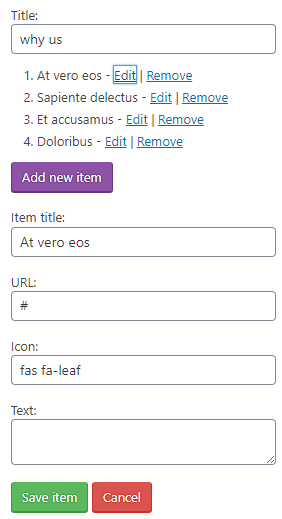
Let’s see the widget box most important options (configured for our demo example):

The first thing is the main widget title. Under the title, you can find all the icons previously created on our example (items). Each item can have a title, url link, icon class (font awesome class), and additional text if needed.
Here is the second part of the options:

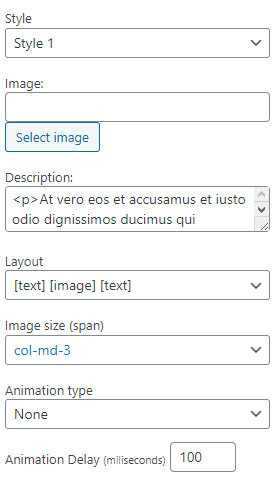
You can choose a style (two styles are available), upload the image (we didn’t use this option on the demo site), write the description that appears below icons. If you uploaded the Image then choose the layout (five variants are available), the image size, and the type of animation from the list (along with its delay).