School WordPress Theme tutorials - How to manage the main menu?
How to manage the main menu in the School WordPress theme?
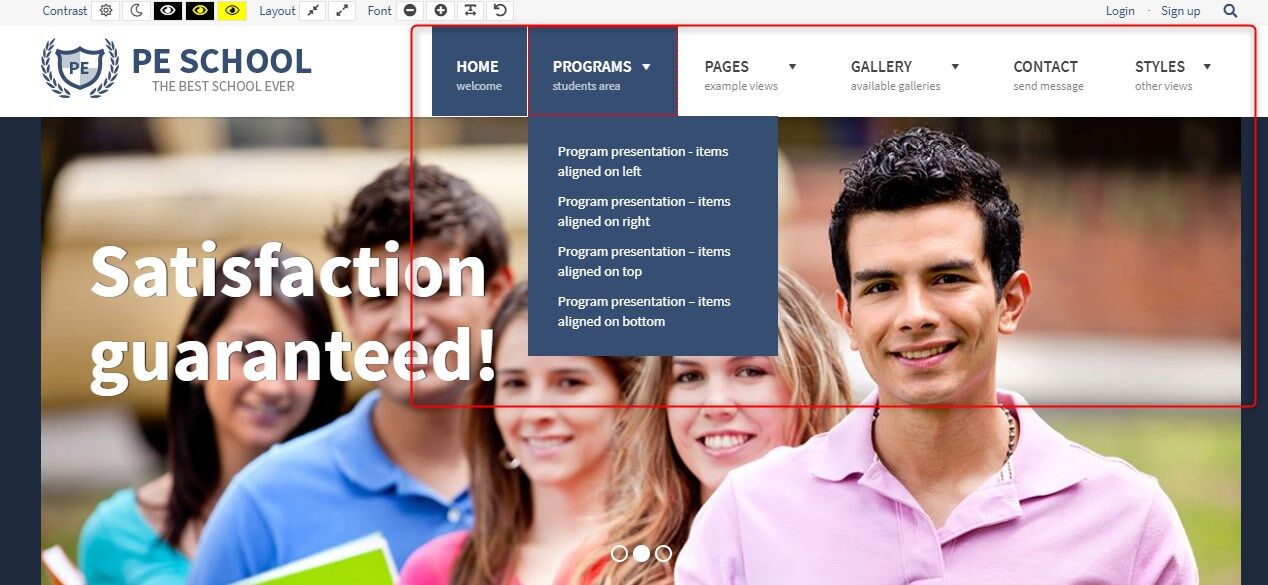
The PE School theme’ demo contains an extended menu. Our example is based on the Max Mega Menu plugin.
Max Mega Menu settings
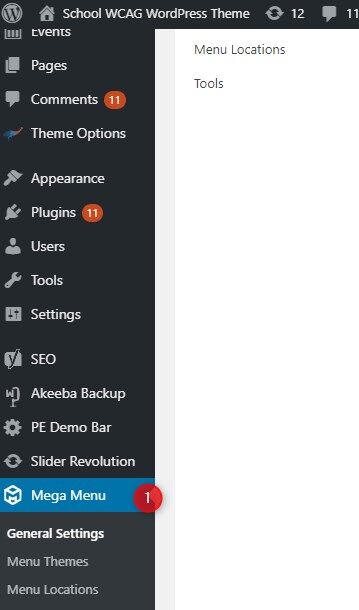
Let’s see how to set up the mega menu. Open your WordPress dashboard and navigate to the “Mega Menu” item. Open it.

You’ll see the available settings divided into four tabs:
- General Settings
- Menu Themes
- Menu Locations
- Tools
You can configure all settings in the way you need.
How to add menu links
See how to add a link to the menu in WordPress. Menus in WordPress may contain links to pages, categories, custom links, or other content types.
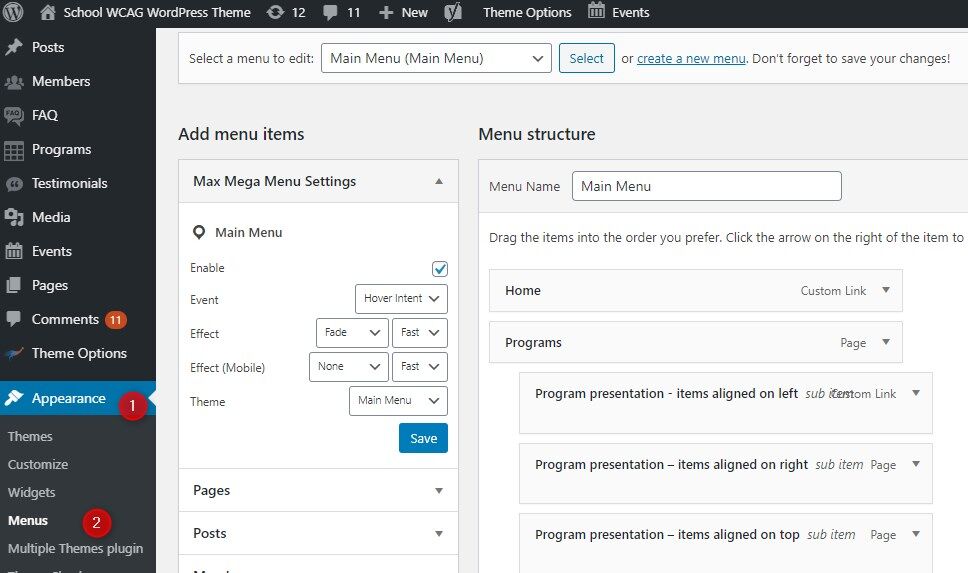
Log into your WordPress dashboard. Navigate to Appearance, and select Menus:
Now let’s add a new menu item
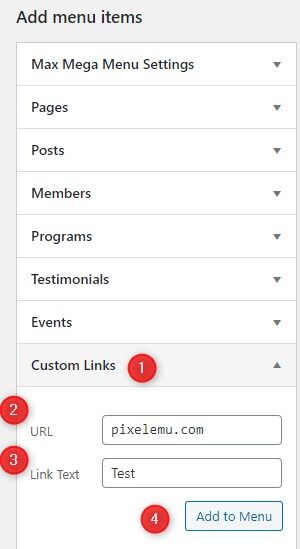
Choose (for example) the “Custom link” from the list. Type in the URL you want to have for this menu button, the link text, and then click Add to Menu:

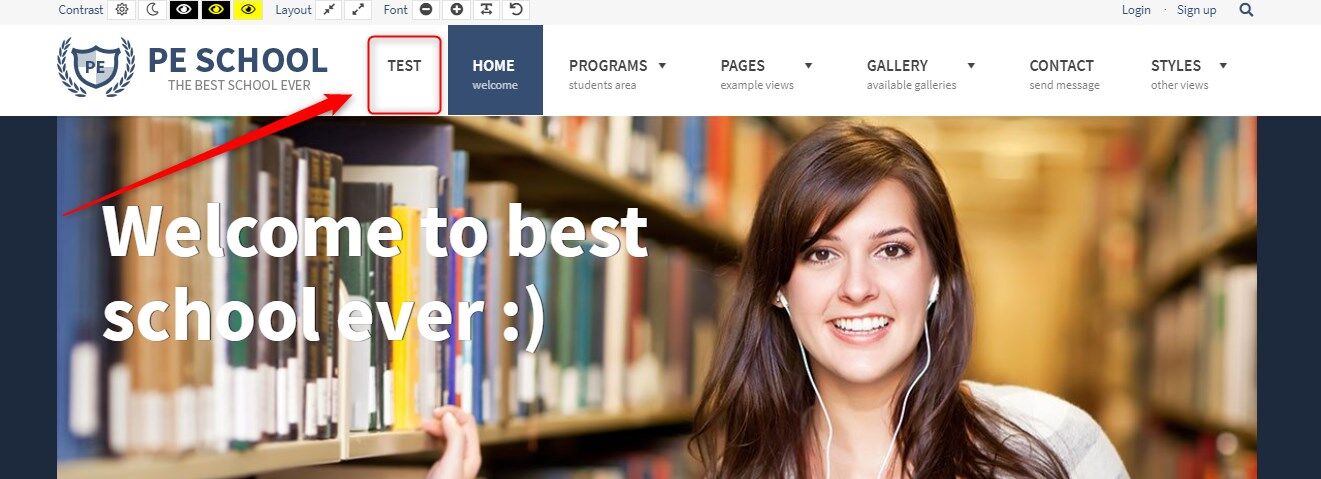
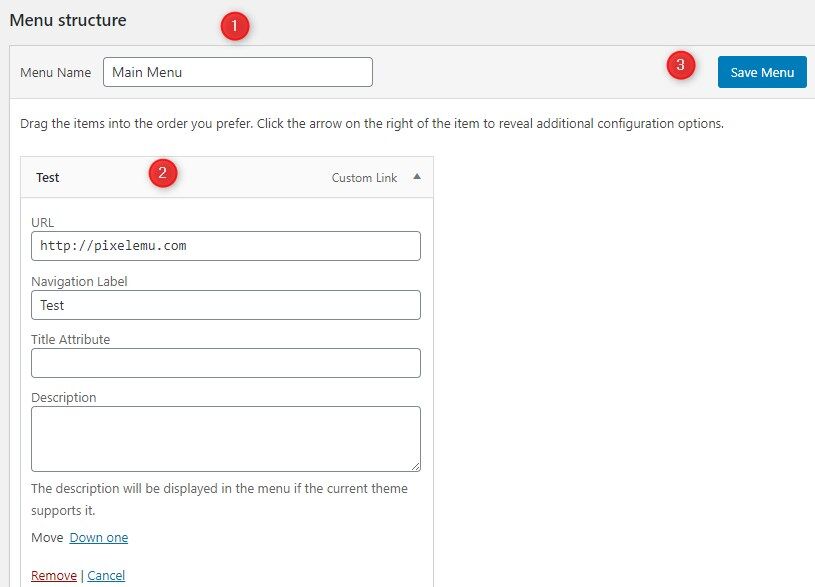
As you can see in the screenshot below, the new menu item appears on the Menu structure (1). It’s on the top because we have moved it to the top to display the “Test” item as the first Menu item. The “Test” item (2) can still be edited so that you can change the name, link, title attribute, and description (if supported). Use the “Save menu” button (3).

This way, you can create and manage all menu items. You can also move items up and down to change their order.
Refresh the site, and you will see your new custom page and link in the navigation menu. Below is the final effect on the PE School demo front page:
For the full documentation visit: https://www.megamenu.com/documentation/