School WordPress Theme tutorials - How to manage accessibility tools above the menu?
How to manage accessibility tools above the menu in the School WordPress theme?
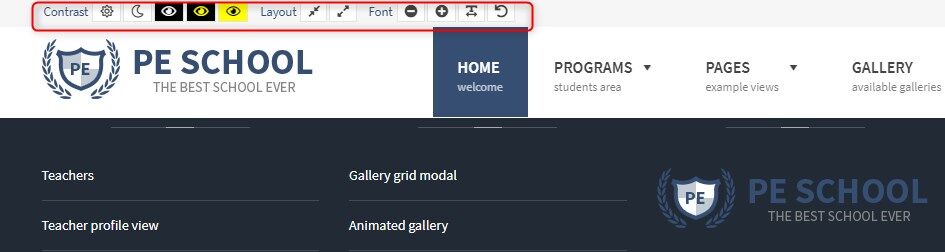
WCAG tools icons you’ll find at the top-left corner of the PE School WordPress theme demo site.
Icons are divided into three categories: Contrast, Layout, and Font. Each category has few icons to use. Using these tools will help visually disabled website visitors to navigate across the website. Remember that it’s only the demo example here. Icons can be easily defined in the backend of the website. Go to your WordPress admin panel.
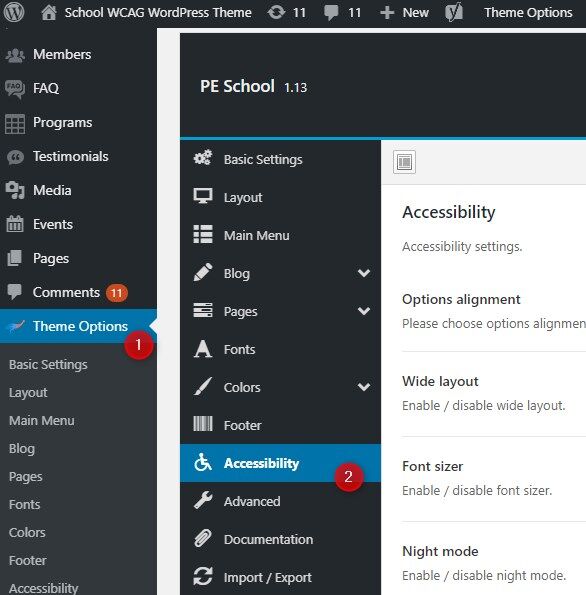
Navigate to “Theme Options” and then to “Accessibility.”

Now you have a high number of accessibility settings to configure. Settings responsible for icons used on the front-page are:
- Wide layout (Enable / disable wide layout.)
- Font sizer (Enable / disable font sizer.)
- Night mode (Enable / disable night mode.)
- (High contrast mode)
But there are also other WCAG settings that you can manage. Check here the detailed description of each WCAG settings section.