Services WordPress - poradniki dotyczące motywu - How to manage a color section with text?
Jak zarządzać sekcją kolorów z tekstem w motywie Services WordPress?
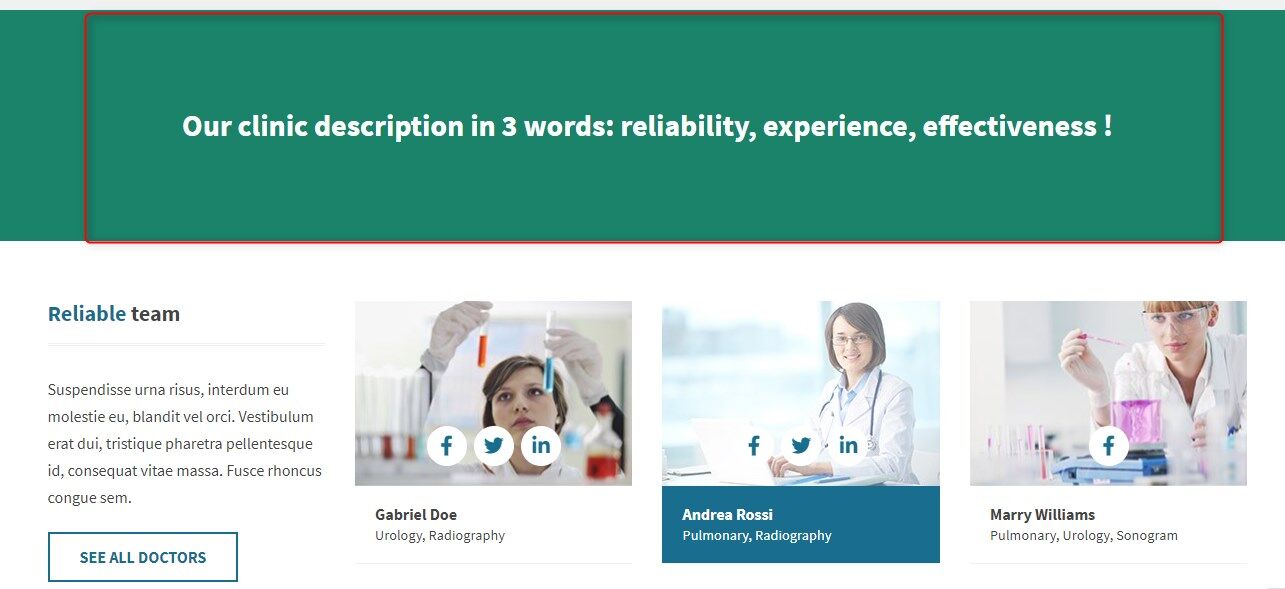
Znajdziesz sekcję kolorów z tekstem na stronie demo motywu PE Services WordPress (poniżej przykład dla Medical Clinic version). Jest on umieszczony na stronie głównej dema za pomocą prostego widgetu Text, ale sekcja jest wypełniona wyróżniającym się kolorem tła.
Jak zmienić kolor sekcji?
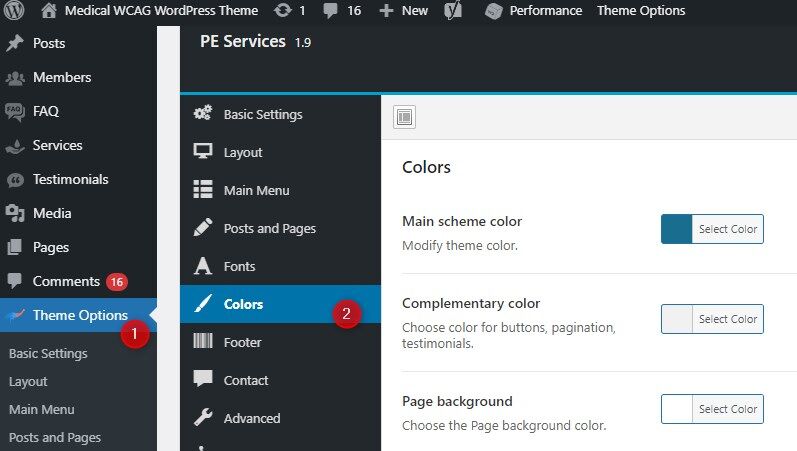
Otwórz swój pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Kolory".

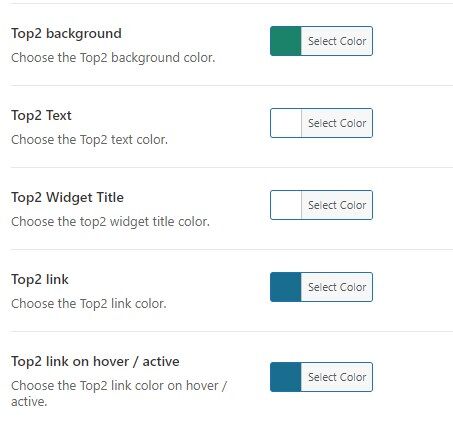
Widżet tekstowy wyświetlający zawartość boksu jest umieszczony na pozycji Top2, dlatego wymagane jest ustawienie kolorów dla tej pozycji. Przewiń w dół w sekcji "Kolory" i znajdź ustawienia dla pozycji Top2.
Jeśli chcesz wyświetlić sekcję kolorów z tekstem w różnych pozycjach, musisz zdefiniować kolory dla wybranej pozycji.
Zobaczmy dostępne opcje dla wybranej sekcji:

- background-color - wybierz kolor
- text color - kolor czcionki dla tekstu treści
- widget title color - kolor czcionki dla tytułu widżetu (jeśli go używasz)
- link color - kolor linków dla tej sekcji
- color on hover / active - kolor linków po najechaniu na link
Jak zarządzać widżetem Tekst?
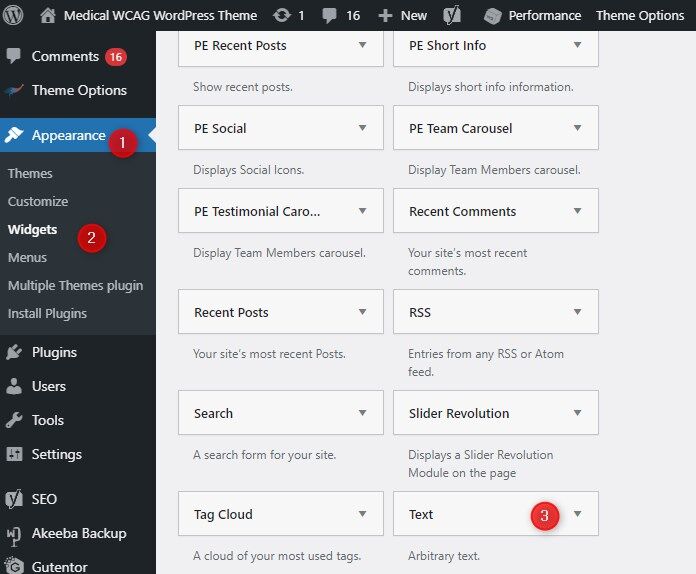
W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" i znajdź widżet Tekst na liście.

Jeśli chcesz dołączyć HTML lub shortcode do paska bocznego, jest to zalecany do użycia typ widżetu Custom HTML. Sprawdź dostępneshortcodes i ready-made HTMLdla motywu Services Wordpress.
Sekcja Color z tekstem za pomocą widżetu Text lub Shortcodes jest używana do:
PE Services Clinic Demo version- widget jest przypisany do paska bocznego Top 2 (przykład opisany powyżej)
PE Services Constructions Demo version - widget jest przypisany do paska bocznego Bottom 2
PE Services Dental demo version - widżet jest przypisany do paska bocznego Content Top

PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 2