Services WordPress - poradniki dotyczące motywu - How to manage color boxes below slider?
Jak zarządzać kolorowymi polami w motywie School WordPress?
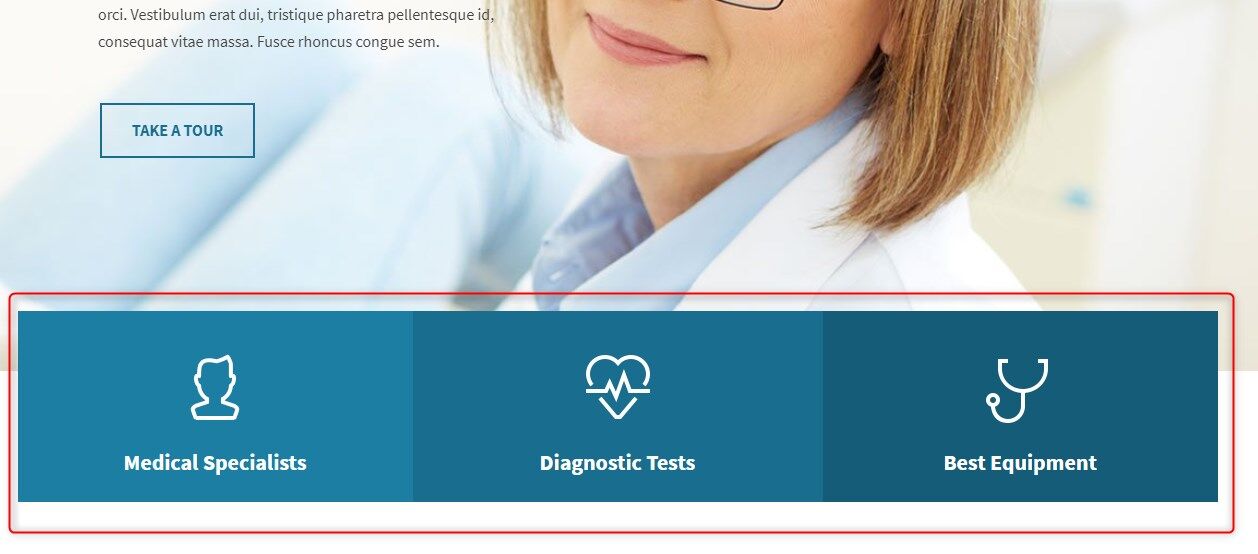
PE Services WordPress theme demo site (Poniżej pokazujemy przykładową wersję motywu fic clinic WordPress) zawiera zestaw kolorowych boksów wyświetlanych poniżej slidera.
Jak zarządzać kolorowymi polami?
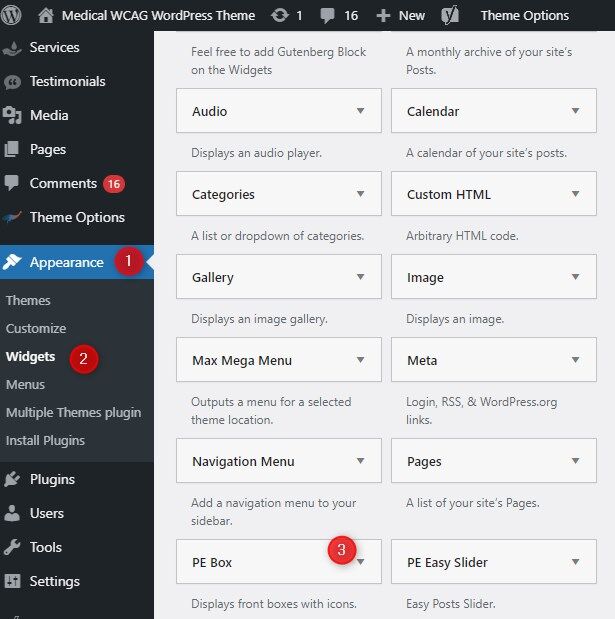
Boksy są wyświetlane za pomocą widżetu PE Box. Otwórz pulpit nawigacyjny WordPress. Przejdź do zakładki "Wygląd" -> "Widżety". Znajdź widżet "PE Box" na liście. Jest przeznaczony do wyświetlania przednich pudełek z ikonami.

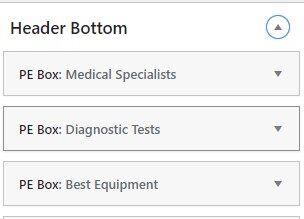
Boksy motywu clinic's wordpress są umieszczone na pasku bocznym "Header Bottom", ale możesz umieścić je tam, gdzie chcesz.
Jak widzisz, jeden box to jeden widżet. Oznacza to, że jeśli chcesz uzyskać taki sam efekt jak w naszym przykładzie demo, musisz stworzyć/zarządzać trzema różnymi boxami jako osobnymi widżetami.

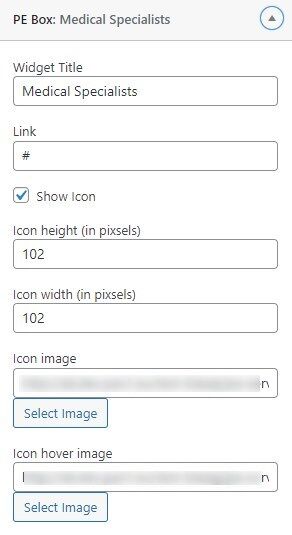
Zobaczmy ustawienia widżetu PE Box:

- Tytuł widżetu - wpisz tytuł
- Link - wprowadź link
- Pokaż ikonę - Tak/Nie
- Wysokość ikony (w pikselach) - wprowadź wartość
- Szerokość ikony (w pikselach) - wprowadź wartość
- Zdjęcie ikony - wybierz zdjęcie
- Zdjęcie ikony hover - wybierz zdjęcie
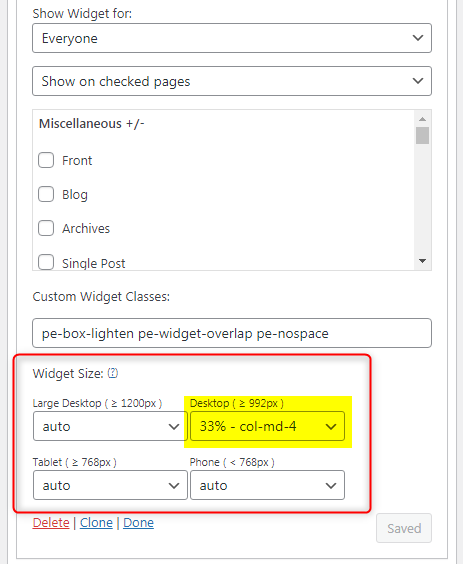
Jak wyświetlić 3 pola w jednej linii?
Wybierz rozmiar widżetu dla pulpitu używając bootstrapowych rozmiarów. W naszym przykładzie chcemy umieścić 3 elementy (widżety) w rzędzie, jeden po drugim - oznacza to, że musisz wybrać 33% dla każdego widżetu.

Czytaj więcej o tym, jak używać opcji Widget Size
Widżet PE Box jest używany do:
PE Services Clinic Demo version - widżet jest przypisany do paska bocznego Header Bottom (przykład opisany powyżej)
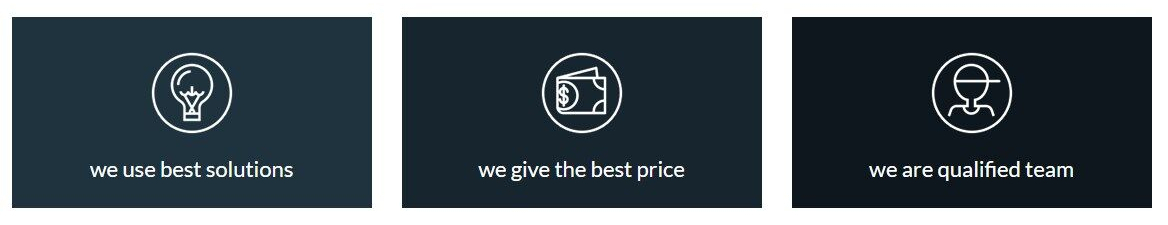
PE Services Constructions Demo version - widżet jest przypisany do paska bocznego Header Bottom.
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 1
We wszystkich przykładach użyliśmy tego samego widżetu. Konfiguracja jest prawie identyczna dla wszystkich przypadków.