Services WordPress - poradniki dotyczące motywu
Zarządzaj motywem Services Wordpress z łatwością
Przygotowaliśmy zestaw poradników dla Services WCAG ready WordPress theme. Ten motyw biznesowy WordPress zawiera 4 wersje demo strony i opisaliśmy większość elementów z wszystkich wersji motywu.
Przeglądaj tematy z menu po prawej stronie i postępuj zgodnie z instrukcjami i dowiedz się więcej ciekawych funkcji, które przynosi ten niesamowity motyw WordPress.
Poniższe tutoriale są rozszerzonymi przewodnikami po sekcjach opisanych w Services WordPress theme manual lub do pobrania na Twoim koncie (dla aktywnych subskrybentów motywu School WordPress).
Jak łatwo znaleźć widżet WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem:
- Jak łatwo znaleźć widżet WordPress?
- Obejrzyj wideo o najprostszym sposobie na znalezienie nazw pasków bocznych i typów widżetów, które chcesz dostosować.
Jak zarządzać narzędziami dostępności nad menu?
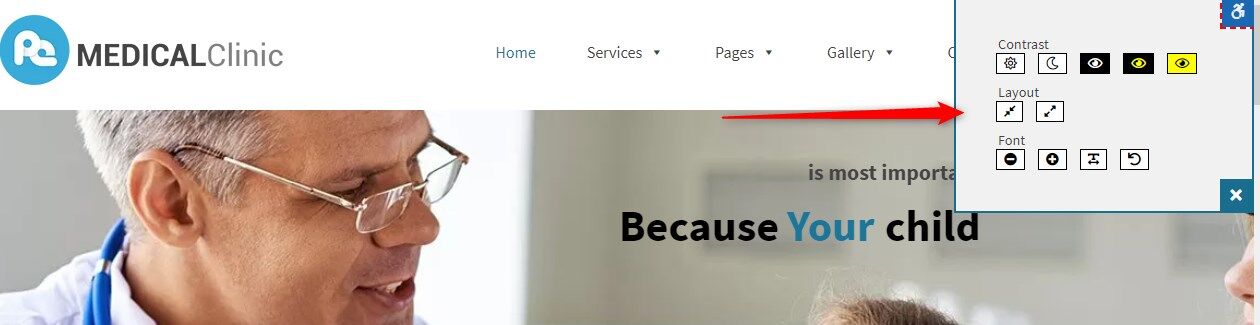
Ikony narzędzi WCAG znajdziesz w prawym górnym rogu strony demonstracyjnej motywu PE Services WordPress.

Ikony narzędzi WCAG są podzielone na trzy kategorie:
- Kontrast
- Układ
- Czcionka
Każda kategoria posiada kilka ikon do wykorzystania. Użycie tych narzędzi ułatwi osobom niepełnosprawnym wzrokowo poruszanie się po witrynie. Pamiętaj, że jest to tylko przykład demo. Ikony mogą być łatwo zdefiniowane w backendzie strony.
Jak zarządzać ikonami narzędzi WCAG?
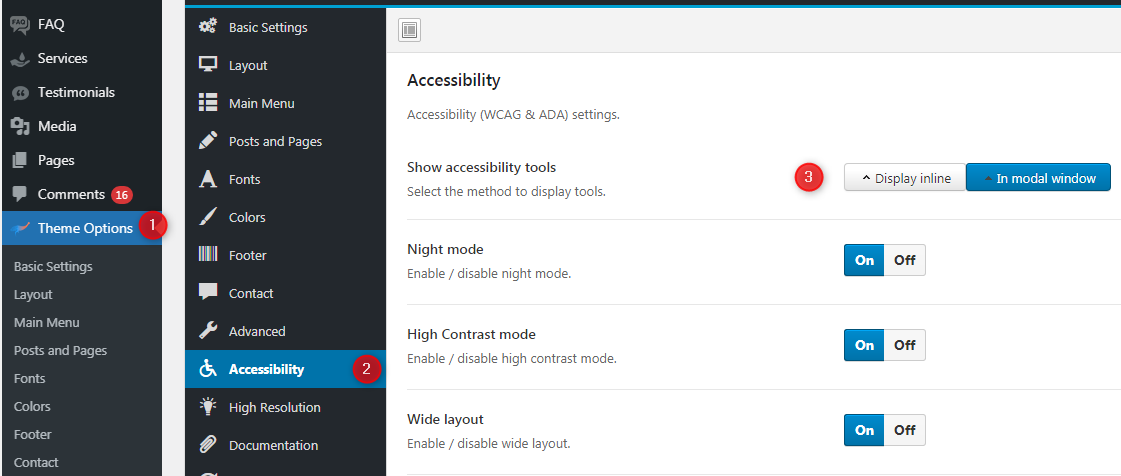
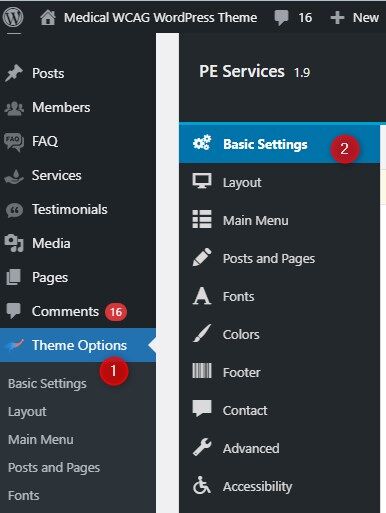
Przejdź do swojego panelu administracyjnego WordPress. Przejdź do "Opcje motywu" i wybierz "Dostępność". Możesz pokazać narzędzia dostępności w oknie modalnym lub wyświetlić je w linii.
Masz również wiele innych ustawień dostępności do skonfigurowania w opcjach motywu WordPress. Ustawienia odpowiedzialne za ikony używane na pierwszej stronie to:
- Szeroki układ (Włącz / wyłącz szeroki układ).
- Wielkość czcionek (Włącz/ wyłącz wielkość czcionek.)
- Tryb nocny (Włącz / wyłącz tryb nocny.)
- (Tryb wysokiego kontrastu)
Istnieją jednak również inne ustawienia WCAG, którymi możesz zarządzać. Sprawdź szczegółowy opis każdej sekcji ustawień WCAG.
Jak zmienić logo w motywie Services WordPress
Motyw PE Services WordPress wyświetla obraz logo w lewym górnym rogu nad menu głównym.

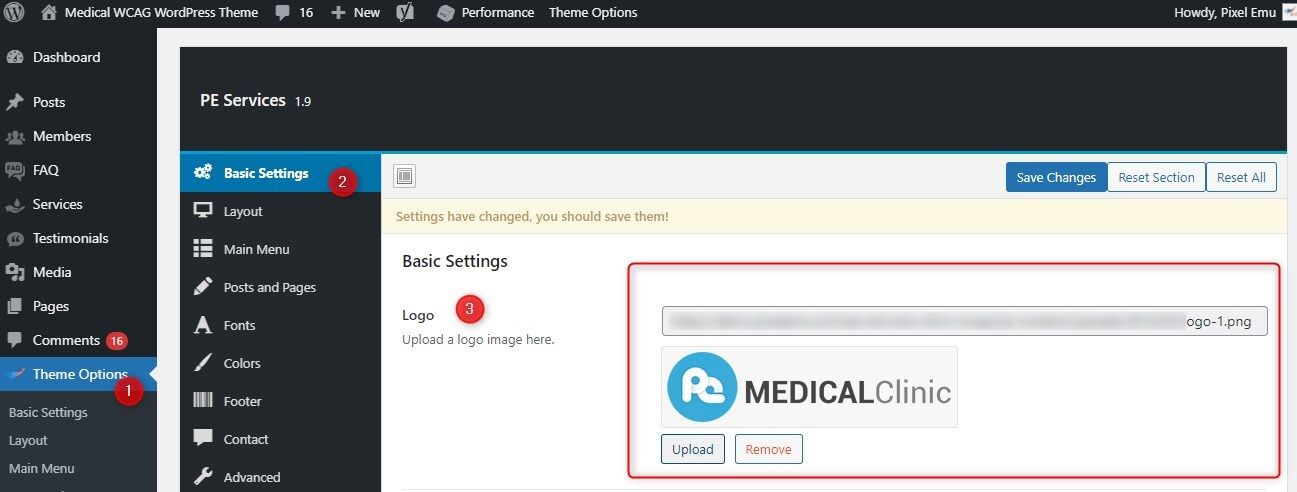
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Ustawienia podstawowe" -> "Logo".
Możesz wgrać dowolny obrazek i usunąć istniejący. Po zapisaniu ustawień, nowe logo pojawi się na stronie głównej.
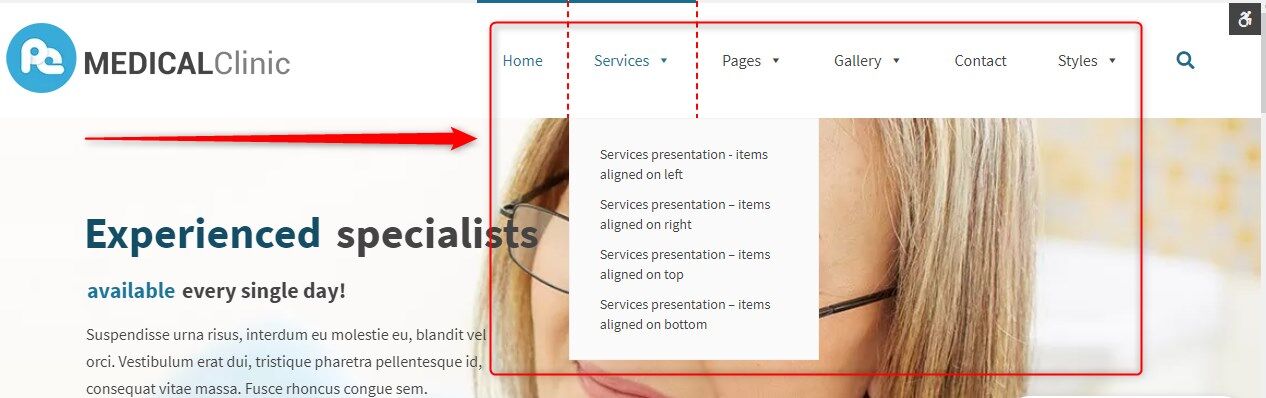
Jak zarządzać menu głównym w motywie Services WordPress?
Demo motywu "PE Services WordPress" zawiera rozszerzone menu. Nasz przykład jest oparty na wtyczce Max Mega Menu.
Ustawienia Max Mega Menu
Zobaczmy, jak skonfigurować mega menu. Otwórz pulpit nawigacyjny WordPress i przejdź do pozycji "Mega Menu". Otwórz go.

Zobaczysz dostępne ustawienia podzielone na cztery zakładki:
- Ustawienia ogólne
- Motywy menu
- Lokalizacje menu
- Narzędzia
Możesz skonfigurować wszystkie ustawienia w sposób, jaki potrzebujesz.
Jak dodać linki do menu
Zobacz, jak dodać link do menu w WordPressie. Menu w WordPressie mogą zawierać łącza do stron, kategorii, niestandardowych linków lub innych typów zawartości.
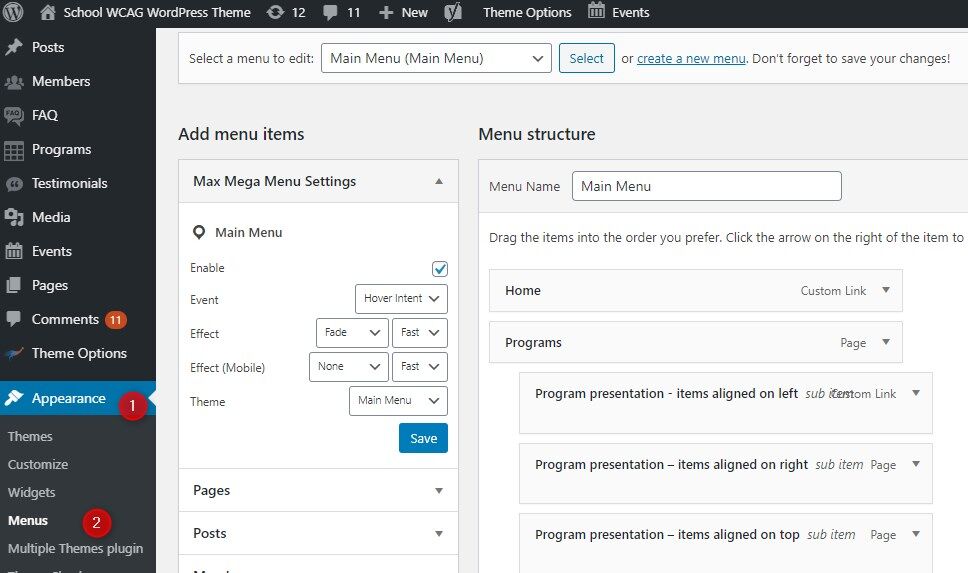
Zaloguj się do swojego pulpitu nawigacyjnego WordPress. Przejdź do Wygląd, a następnie wybierz Menu:
Teraz dodajmy nową pozycję menu
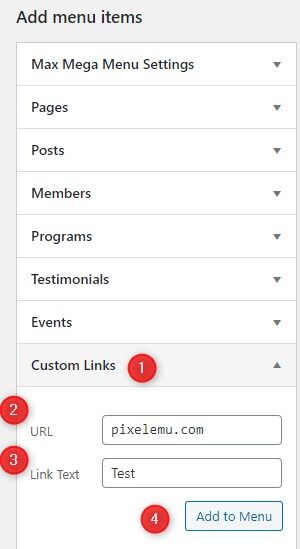
Wybierz (na przykład) "Własny link" z listy. Wpisz adres URL, który chcesz mieć dla tego przycisku menu, tekst linku, a następnie kliknij Dodaj do menu:

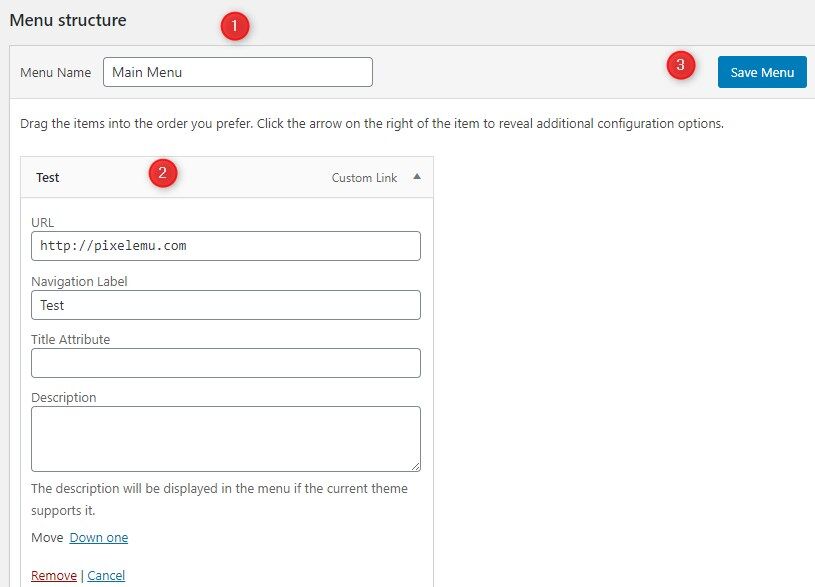
Jak widać na poniższym zrzucie ekranu, nowa pozycja menu pojawia się w strukturze Menu (1). Jest na górze, ponieważ przenieśliśmy go na górę, aby wyświetlić pozycję "Test" jako pierwszą pozycję menu. Pozycja "Test" (2) może być nadal edytowana, aby można było zmienić nazwę, link, atrybut title i opis (jeśli jest obsługiwany). W tym celu użyj przycisku "Zapisz menu" (3).

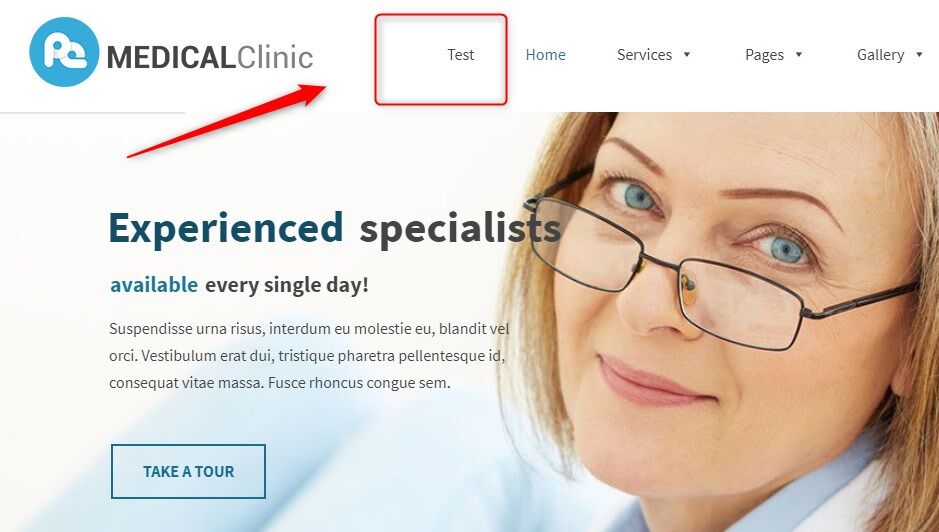
W ten sposób można tworzyć i zarządzać wszystkimi pozycjami menu. Możesz również przesuwać pozycje w górę i w dół, aby zmienić ich kolejność.
Odśwież stronę, a zobaczysz swoją nową niestandardową stronę i link w menu nawigacyjnym. Poniżej znajduje się efekt końcowy na stronie demonstracyjnej PE Services:
Pełna dokumentacja znajduje się na stronie: https://www.megamenu.com/documentation/
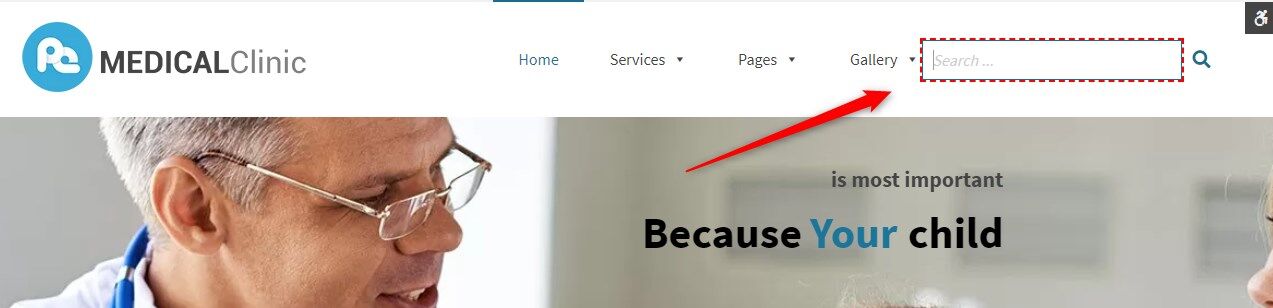
Jak zarządzać wyszukiwaniem na samej górze w motywie Services WordPress?
Demo motywu PE Services WordPress wyświetla pole "Szukaj" na pierwszej stronie, w prawym górnym rogu.
Zobaczmy, jak sobie z tym poradzić.
Otwórz swój panel administracyjny WordPress. Przejdź do "Opcje motywu" i wybierz "Ustawienia podstawowe".

Teraz przewiń w dół do opcji "Formularz wyszukiwania w górnym pasku". Możesz włączyć lub wyłączyć formularz wyszukiwania.

Jak zarządzać głównym sliderem w motywie School WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem: Jak zarządzać głównym sliderem?
Jak zarządzać kolorowymi polami w motywie School WordPress?
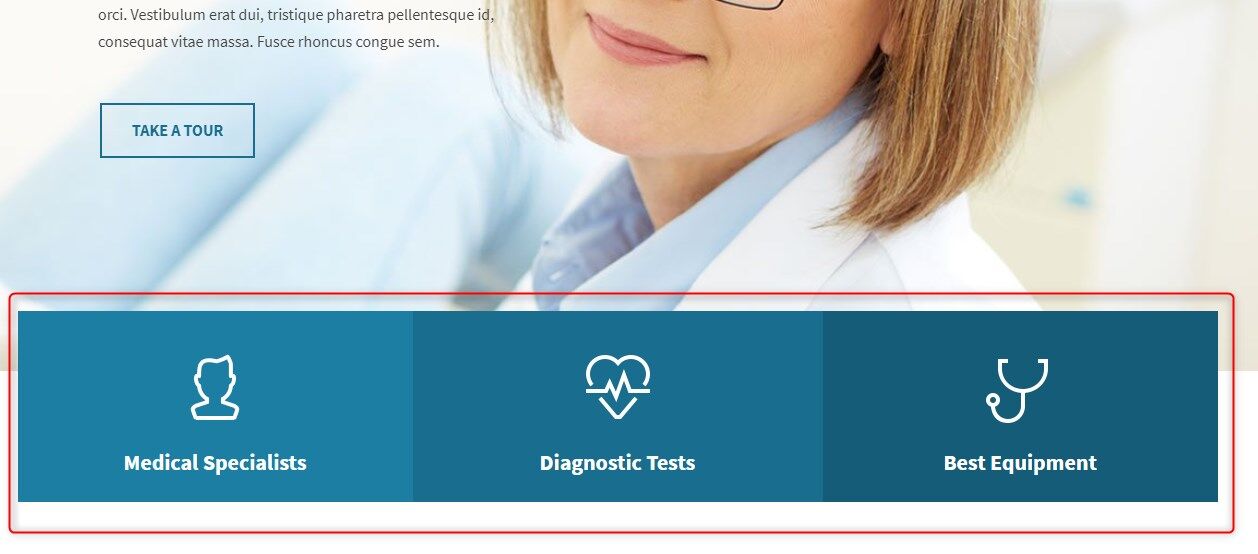
PE Services WordPress theme demo site (Poniżej pokazujemy przykładową wersję motywu fic clinic WordPress) zawiera zestaw kolorowych boksów wyświetlanych poniżej slidera.
Jak zarządzać kolorowymi polami?
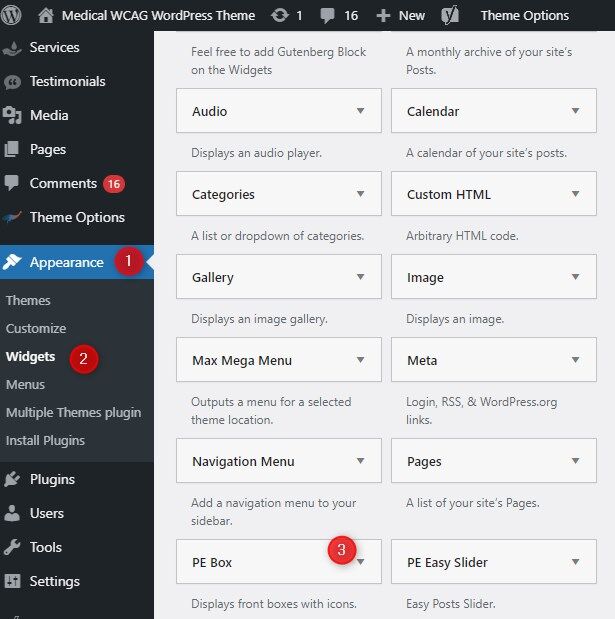
Boksy są wyświetlane za pomocą widżetu PE Box. Otwórz pulpit nawigacyjny WordPress. Przejdź do zakładki "Wygląd" -> "Widżety". Znajdź widżet "PE Box" na liście. Jest przeznaczony do wyświetlania przednich pudełek z ikonami.

Boksy motywu clinic's wordpress są umieszczone na pasku bocznym "Header Bottom", ale możesz umieścić je tam, gdzie chcesz.
Jak widzisz, jeden box to jeden widżet. Oznacza to, że jeśli chcesz uzyskać taki sam efekt jak w naszym przykładzie demo, musisz stworzyć/zarządzać trzema różnymi boxami jako osobnymi widżetami.

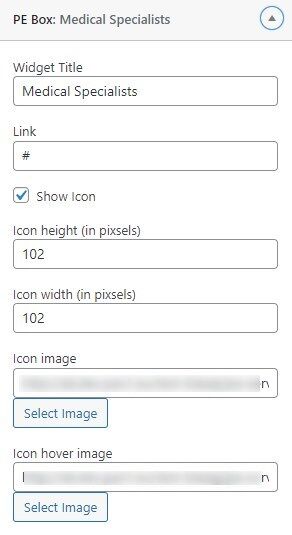
Zobaczmy ustawienia widżetu PE Box:

- Tytuł widżetu - wpisz tytuł
- Link - wprowadź link
- Pokaż ikonę - Tak/Nie
- Wysokość ikony (w pikselach) - wprowadź wartość
- Szerokość ikony (w pikselach) - wprowadź wartość
- Zdjęcie ikony - wybierz zdjęcie
- Zdjęcie ikony hover - wybierz zdjęcie
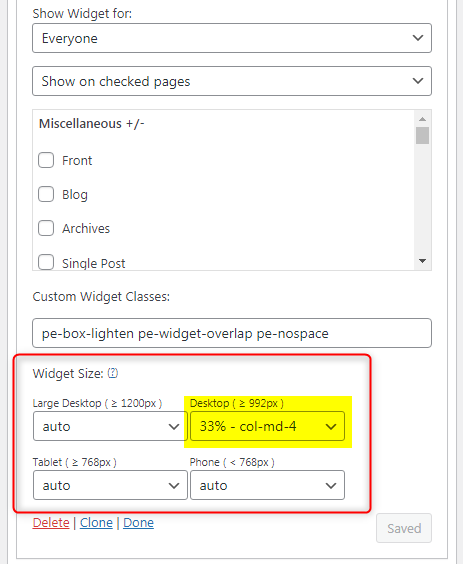
Jak wyświetlić 3 pola w jednej linii?
Wybierz rozmiar widżetu dla pulpitu używając bootstrapowych rozmiarów. W naszym przykładzie chcemy umieścić 3 elementy (widżety) w rzędzie, jeden po drugim - oznacza to, że musisz wybrać 33% dla każdego widżetu.

Czytaj więcej o tym, jak używać opcji Widget Size
Widżet PE Box jest używany do:
PE Services Clinic Demo version - widżet jest przypisany do paska bocznego Header Bottom (przykład opisany powyżej)
PE Services Constructions Demo version - widżet jest przypisany do paska bocznego Header Bottom.
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 1
We wszystkich przykładach użyliśmy tego samego widżetu. Konfiguracja jest prawie identyczna dla wszystkich przypadków.
Jak zarządzać widżetem Short Info w motywie Services WordPress?
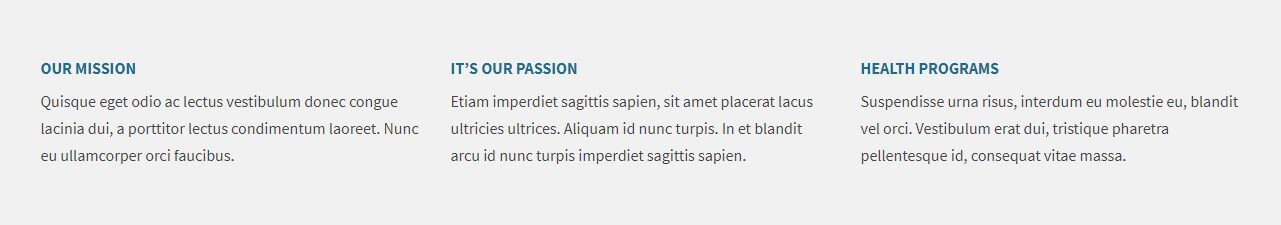
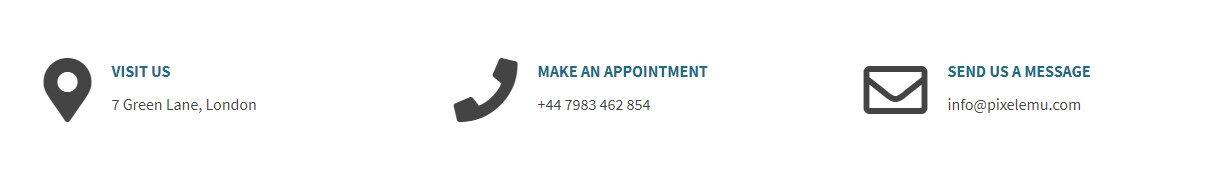
Strony demonstracyjne PE Services zawierają krótką sekcję informacyjną wyświetlaną na stronie głównej. Poniżej znajduje się przykład dla Services Clinic Demo version
W tej sekcji znajdują się trzy widżety:
- Our mission
- It’s our passion
- Health programs
Każdy z boksów jest wyświetlany z widżetem PE Short Info.
Jak zarządzać boksami Short Info?
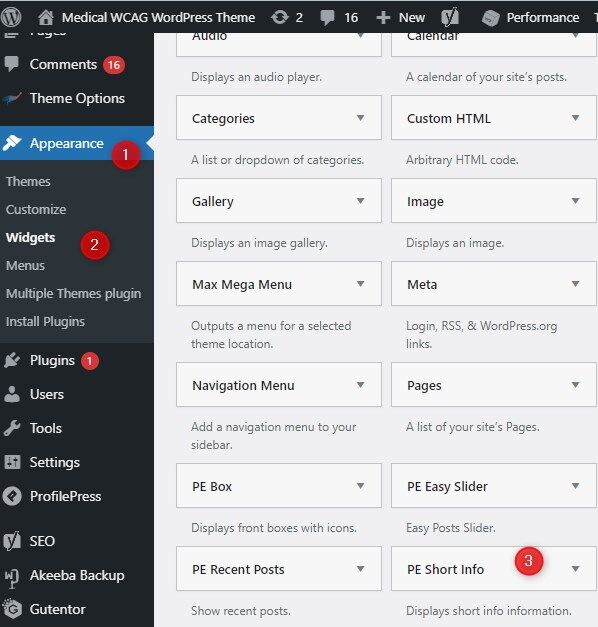
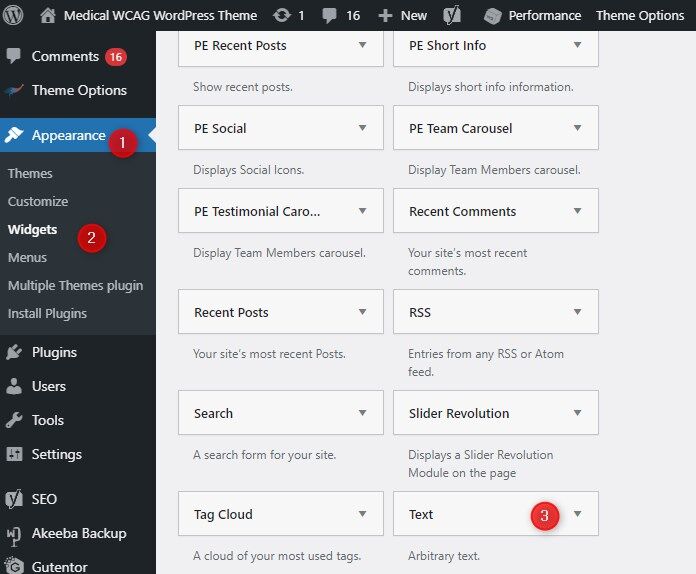
Otwórz pulpit nawigacyjny WordPress. Przejdź do zakładki "Wygląd" -> "Widżety". Znajdź widżet "PE Short Info" na liście. Jest on przeznaczony do wyświetlania krótkich informacji.

Jeden boks na stronie frontowej to jeden widżet. Oznacza to, że jeśli chcesz uzyskać taki sam efekt jak w naszym przykładzie demo, musisz stworzyć/zarządzać trzema różnymi boxami.
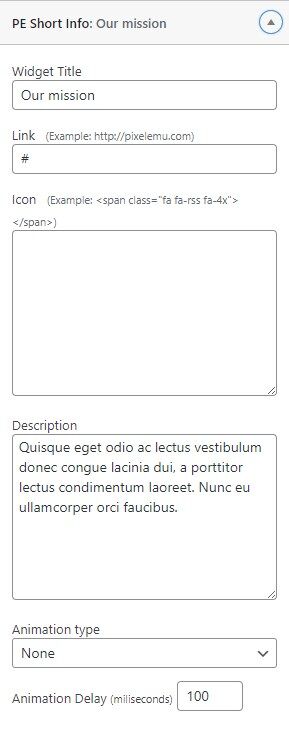
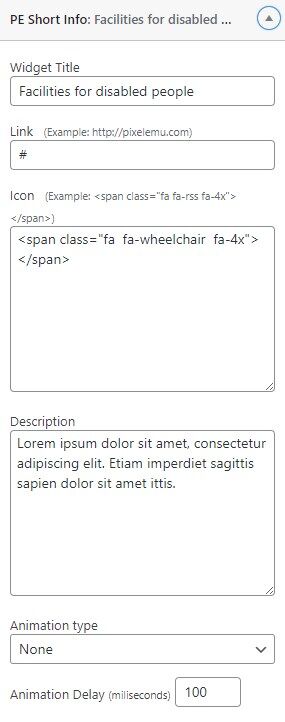
Zobaczmy ustawienia widżetu PE Short Info:

- Tytuł widgetu - wpisz tytuł
- Link - ustaw link, jest to opcjonalne, jeśli chcesz podlinkować tytuł do dowolnego źródła na swojej stronie lub zewnętrznego
- Icon - wprowadź kod ikony - Font Awesome class
- Opis - wprowadź opis
- Typ animacji - wybierz typ z listy (typ animacji wpływa na sposób wyświetlania widżetów po załadowaniu)
- Opóźnienie animacji (milisekundy) - wpisz wartość
Sprawdź inne przykłady z witryn demo motywu Services WordPress
Dla wszystkich poniższych przykładów użyliśmy tego samego widżetu. Konfiguracja jest prawie identyczna dla wszystkich przypadków.
Widżet PE Short Info służy do:
PE Services Clinic Demo version - widżet jest przypisany do
- sidebar Top 1 (opisane w tym tutorialu)
- a także na pasku bocznym Bottom 3 i wygląda następująco:

Sprawdź jego ustawienia:
- a także na pasku bocznym Footer i wygląda następująco:

PE Services Constructions Demo version - widżet jest przypisany do paska bocznego Top 1
PE Services Dental Demo version - widżet jest przypisany do paska bocznego Top 1
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 3

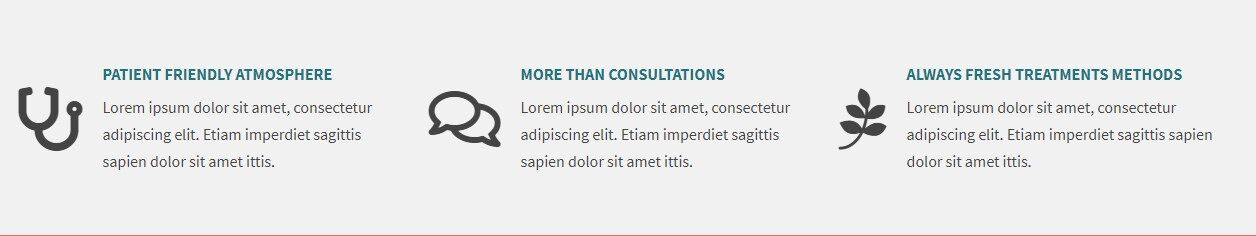
Jak zarządzać sekcją kolorów z tekstem w motywie Services WordPress?
Znajdziesz sekcję kolorów z tekstem na stronie demo motywu PE Services WordPress (poniżej przykład dla Medical Clinic version). Jest on umieszczony na stronie głównej dema za pomocą prostego widgetu Text, ale sekcja jest wypełniona wyróżniającym się kolorem tła.
Jak zmienić kolor sekcji?
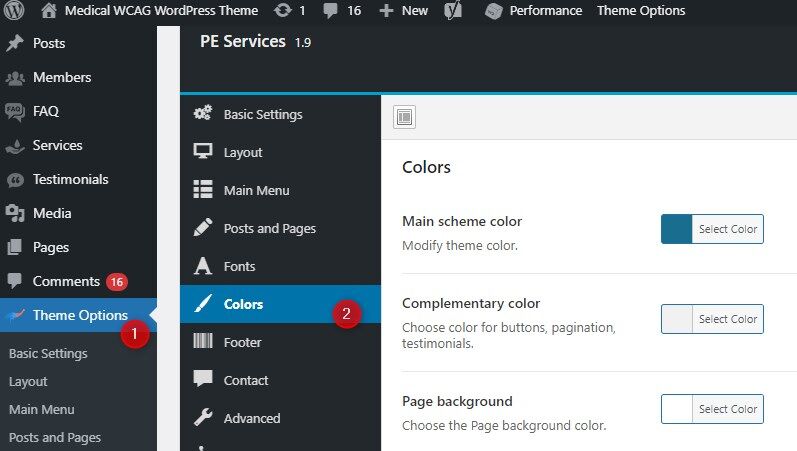
Otwórz swój pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Kolory".

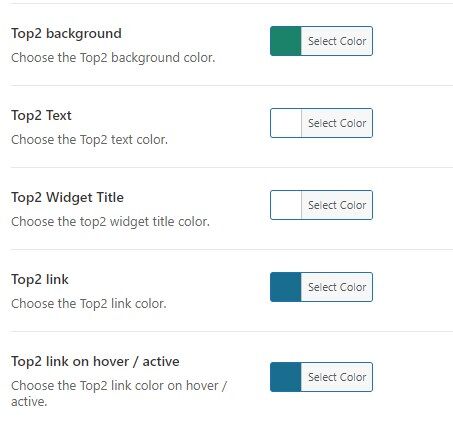
Widżet tekstowy wyświetlający zawartość boksu jest umieszczony na pozycji Top2, dlatego wymagane jest ustawienie kolorów dla tej pozycji. Przewiń w dół w sekcji "Kolory" i znajdź ustawienia dla pozycji Top2.
Jeśli chcesz wyświetlić sekcję kolorów z tekstem w różnych pozycjach, musisz zdefiniować kolory dla wybranej pozycji.
Zobaczmy dostępne opcje dla wybranej sekcji:

- background-color - wybierz kolor
- text color - kolor czcionki dla tekstu treści
- widget title color - kolor czcionki dla tytułu widżetu (jeśli go używasz)
- link color - kolor linków dla tej sekcji
- color on hover / active - kolor linków po najechaniu na link
Jak zarządzać widżetem Tekst?
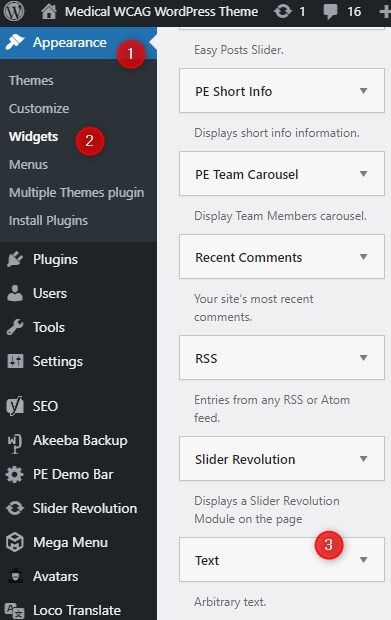
W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" i znajdź widżet Tekst na liście.

Jeśli chcesz dołączyć HTML lub shortcode do paska bocznego, jest to zalecany do użycia typ widżetu Custom HTML. Sprawdź dostępneshortcodes i ready-made HTMLdla motywu Services Wordpress.
Sekcja Color z tekstem za pomocą widżetu Text lub Shortcodes jest używana do:
PE Services Clinic Demo version- widget jest przypisany do paska bocznego Top 2 (przykład opisany powyżej)
PE Services Constructions Demo version - widget jest przypisany do paska bocznego Bottom 2
PE Services Dental demo version - widżet jest przypisany do paska bocznego Content Top

PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 2

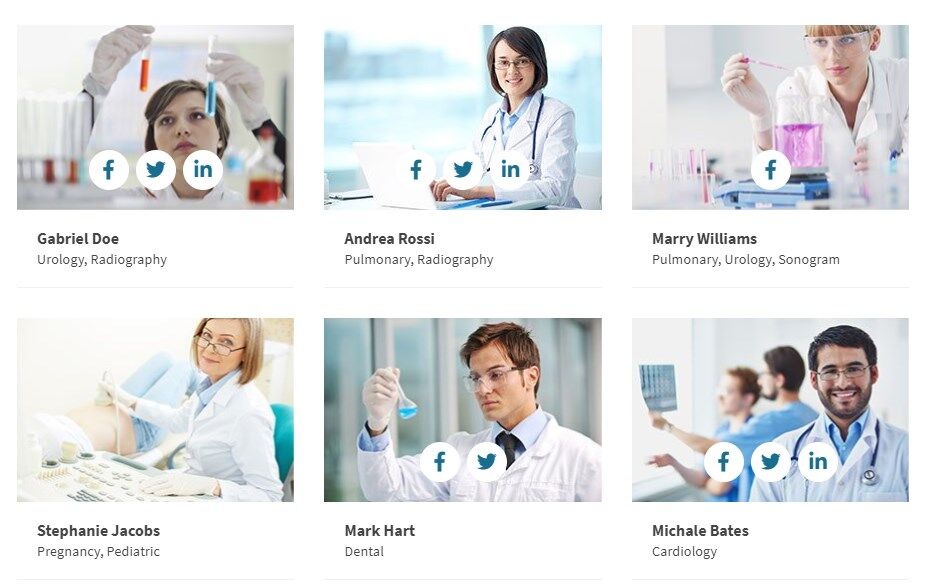
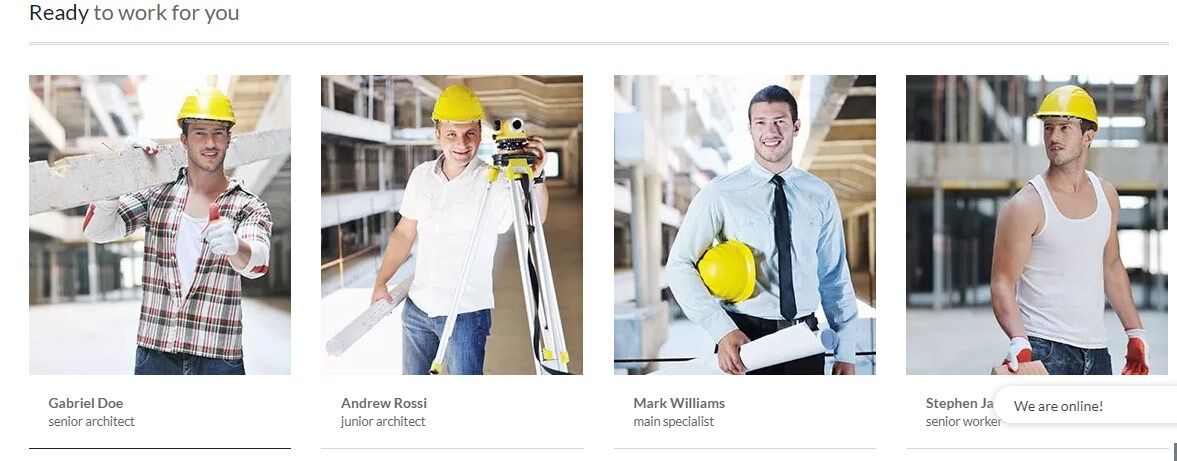
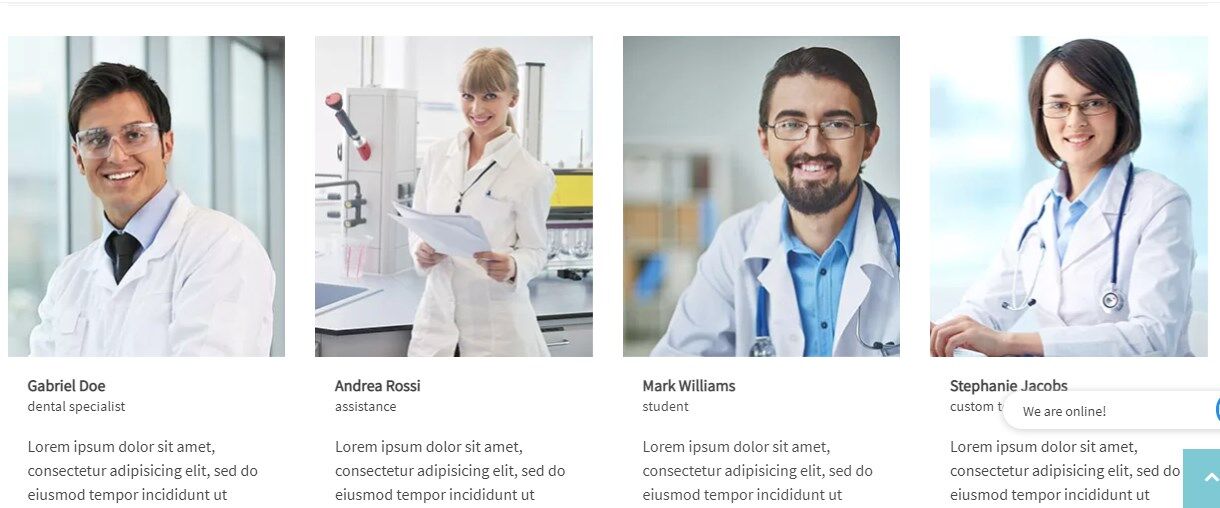
Jak zarządzać profilami zespołów w motywie Services WordPress?
Motyw PE Services demo zawiera sekcję z profilami zespołów, tak jak na przykładzie poniżej.
Ta sekcja jest oparta na widżecie PE Team Carousel.
Jak tworzyć profile zespołów?
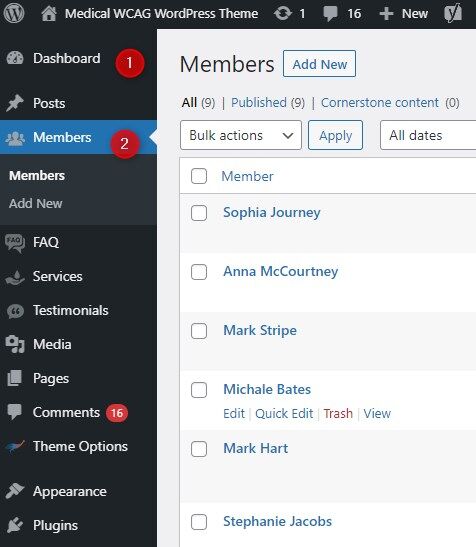
Profile muszą być najpierw utworzone. W tym celu otwórz swój pulpit nawigacyjny WordPress i przejdź do zakładki "Przedstawiciele".

Każdy profil może zawierać bogaty zestaw informacji, w tym:
- Nazwa
- Opis
- Informacje o przedstawicielu (zawód, linki do kanałów społecznościowych)
- Dane kontaktowe
- Godziny otwarcia
- Zdjęcie
Po stworzeniu listy profili, czas na wyświetlenie ich w wybranym miejscu na stronie.
Jak wyświetlić przedstawicieli zespołu na stronie głównej?
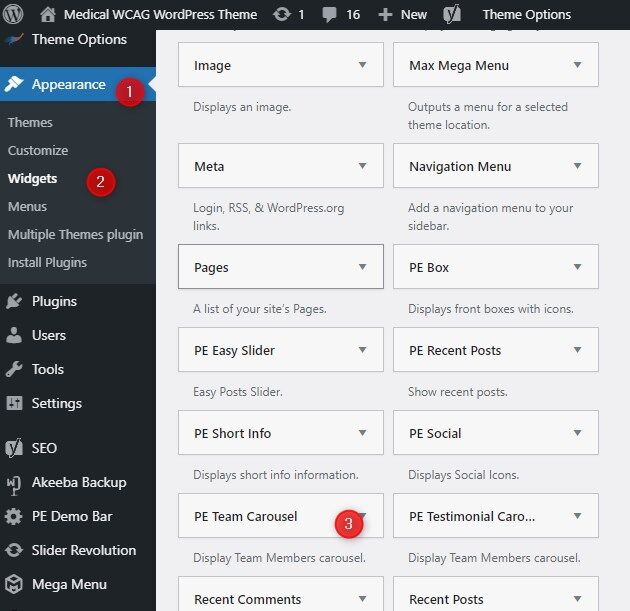
W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" i znajdź PE Team Carousel na liście.

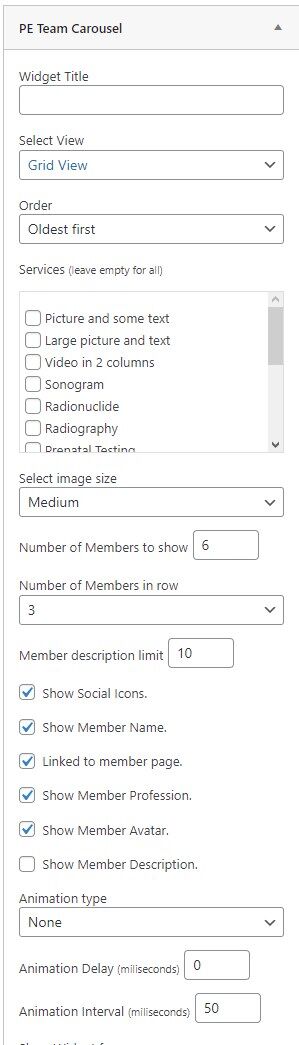
Zobaczmy ustawienia PE Team Carousel:

Widżet pozwala na wyświetlanie wybranych opcji z widoku profilu. Jest to pomocne, jeśli planujesz wyświetlić wiele aranżacji dla osób związanych np. z różnymi zawodami w firmie.
- Tytuł widżetu
- Typ widoku: Carousel View lub Grid View
- Kolejność
- Usługi - To ustawienie pozwala na wyświetlanie użytkowników z określonego zawodu. Możesz wybrać go z listy. Jeśli nie wybierzesz żadnego, wyświetlone zostaną wszystkie zawody.
- Rozmiar obrazu: miniatura, średni, duży
- Liczba przedstawicieli do pokazania
- Liczba przedstawicieli w jednym rzędzie
- Limit opisu przedstawiciela
- Pokaż lub ukryj ikony społecznościowe
- Pokaż lub ukryj nazwę przedstawiciela
- Pokaż lub ukryj zawód przedstawiciela
- Pokaż lub ukryj awatar przedstawiciela
- Pokaż lub ukryj opis przedstawiciela
PE Team Carousel jest użyty dla:
PE Services Clinic Demo version - widżet jest przypisany do paska bocznego Top 3
PE Services Constructions Demo version - widżet jest przypisany do paska bocznego Top 3
PE Services Dental demo version - widżet jest przypisany do paska bocznego Content Top
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 3
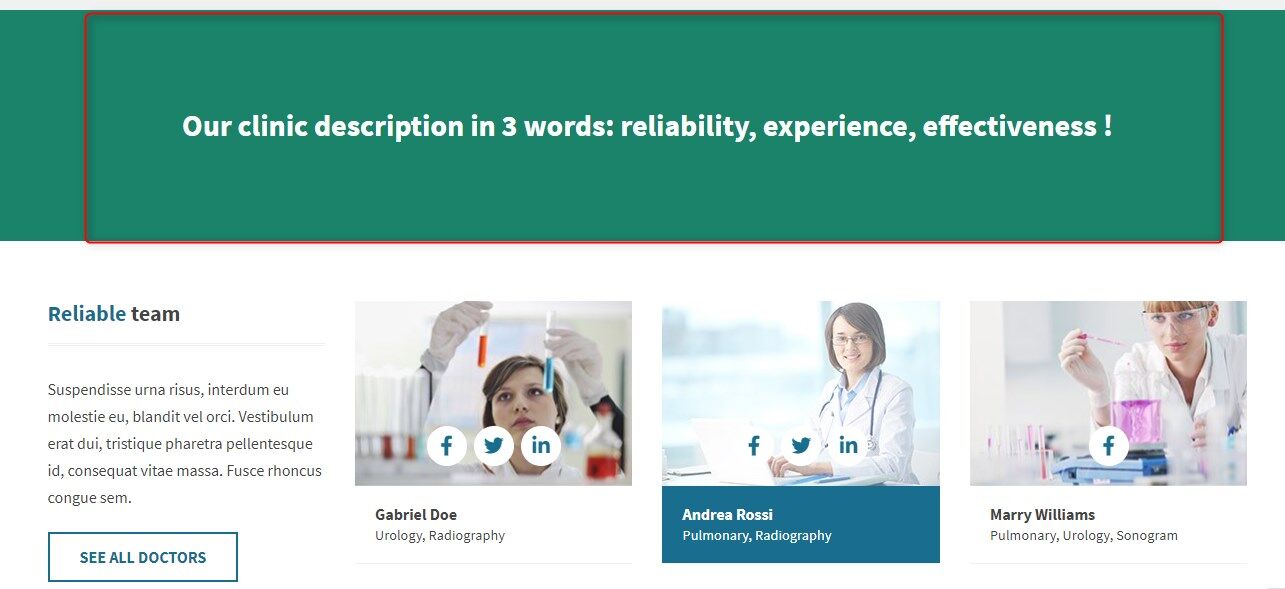
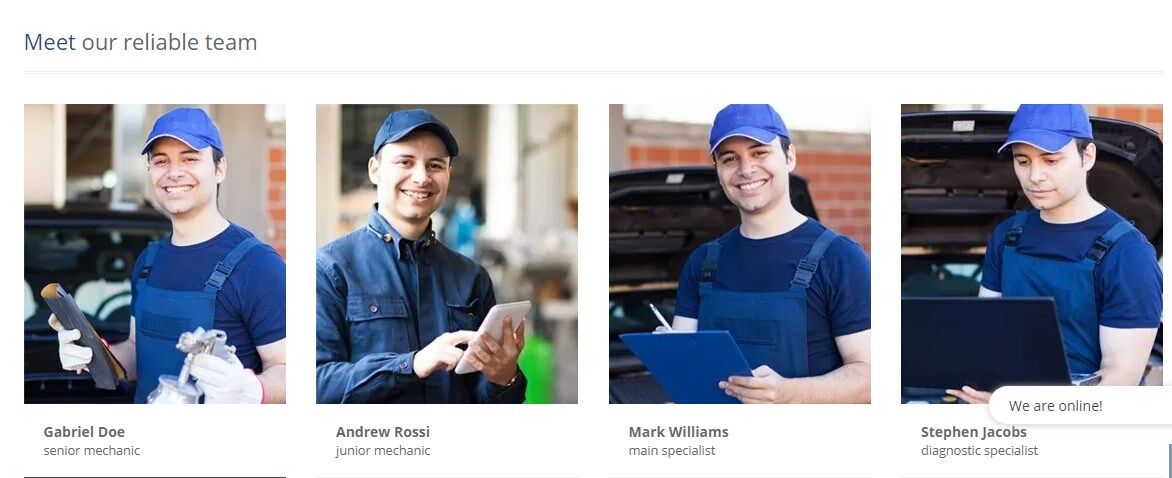
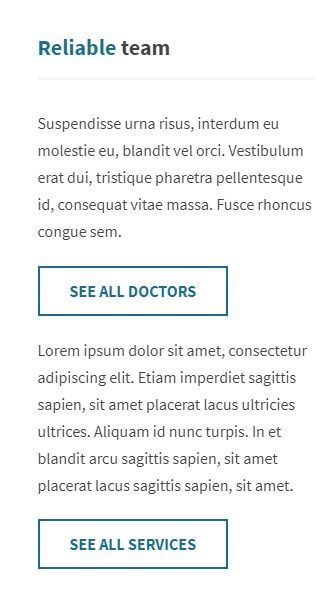
Jak zarządzać widżetem "Reliable team" w motywie Services WordPress?
Motyw PE Services WordPress zawiera sekcję "Reliable team" wyświetloną na stronie frontowej:

Ta sekcja jest oparta na widżecie tekstowym.
Jak zarządzać widżetem?
W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" i znajdź Widżet tekstowy na liście.

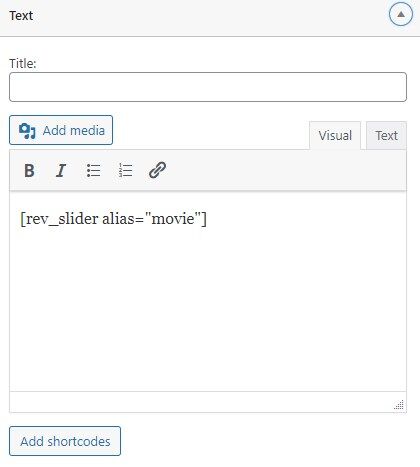
Przyjrzyjmy się ustawieniom widżetu Tekst:

Ten prosty widget zawiera trochę tekstu i przycisk "czytaj więcej" z typography collection of Services WordPress theme.
Sekcja "Reliable team" jest użyta dla:
PE Services Clinic Demo version - widżet jest przypisany do paska bocznego Top 3
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 3
RS Slider na środku strony w wersji demo Clinic Services
Strona PE Services WordPress theme’s demo - Clinic Version zawiera slider, umieszczony na środku strony głównej. Jest on wyświetlany za pomocą wtyczki Revolution slider.
Jak zarządzać sliderem?
Aby wyświetlić slider w widżecie, wymagane jest wcześniejsze skonfigurowanie slidera Revolution. Proces tworzenia pojedynczych slajdów jest taki sam jak w przypadku slidera ustawionego w obszarze nagłówka. Jak to zrobić, dowiesz się z artykułu:Jak zarządzać głównym sliderem
Nasz przykładowy slider jest wyświetlany za pomocą widżetu tekstowego. Widżet ten jest umieszczony w pasku Bottom 2.
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety" i znajdź "widżet tekstowy" na liście. Po prostu umieściliśmy shortcode z Revolution Slider, aby wyświetlić album.

Spójrzmy na ustawienia widżetu poniżej. Zaimplementowany tam kod pochodzi z utworzonego albumu Revolution Slider.

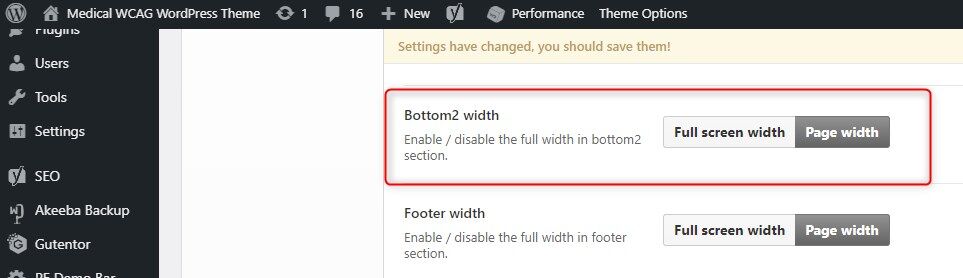
Jak wyświetlić slider w pełnej szerokości layoutu?
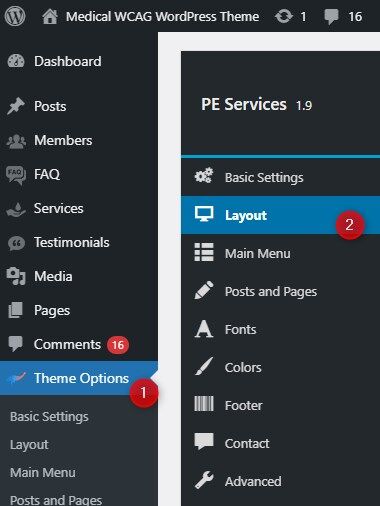
Aby uzyskać efekt jak na naszym demo, ustaw opcję szerokości pozycji Bottom 2. W swoim pulpicie WordPress otwórz "Opcje motywu" i przejdź do "Układ".

I przewiń w dół, aby znaleźć opcje dla "Bottom2 width". Szerokość musi być ustawiona jako "Full screen width".
Jak zarządzać widżetem Advice worth reading w motywie Services Wordpress?
Strona demonstracyjna motywu PE Services WordPress zawiera sekcję o nazwie "Advice worth reading".
W tym celu użyliśmy PE Recent Posts plugin stworzony, aby pokazywać ostatnie posty.

Jak zarządzać widżetem?
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety". Znajdź widżet PE Recent Posts na liście.

Dla naszych celów, umieściliśmy widżet w pozycji Sidebar: Bottom 3. Oczywiście, możesz wybrać inną pozycję widżetu.
Tutaj możesz pobrać za darmo i dowiedzieć się więcej o wtyczce PE Recent Posts WordPress, i poznać jego funkcje.
PE Recent Posts jest użyty dla:
PE Services Clinic Demo version- widżet jest przypisany do paska bocznego Bottom 3
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Bottom 4
Jak zarządzać widżetem "Most frequent questions" w motywie Services WordPress?
“Most frequent questions” to sekcja znajdująca się w dolnej części strony głównej demo PE Service's Clinic. Umieszcza się ją tam za pomocą widżetu "Tekst"

Zobaczmy, jak zarządzać widżetem FAQ
W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" i znajdź Widżet tekstowy na liście.
Użyj niestandardowego HTML zamiast widżetu tekstowego dla shortcodes
Widżet wyświetla informacje w taki sposób, ponieważ shortcode Accordion został umieszczony w obszarze zawartości. Więcej informacji o shortcode Accordion i innych dostępnych shortcodes dla motywu Services WordPress można znaleźć tutaj.
Widżet FAQ jest używany do:
PE Services Clinic Demo version- widżet jest przypisany do paska bocznego Bottom 4
PE Services Dental demo version - widżet jest przypisany do paska bocznego Content Top
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Bottom 3
Jak zarządzać opiniami w motywie Services WordPress?
Przykładem opinii użytym na stronie demonstracyjnej motywu PE Services WordPress jest sekcja "Patients say". Jest ona oparta na widżecie PE Testimonial Carousel, który wyświetla elementy opinii.

Jak tworzyć opinie?
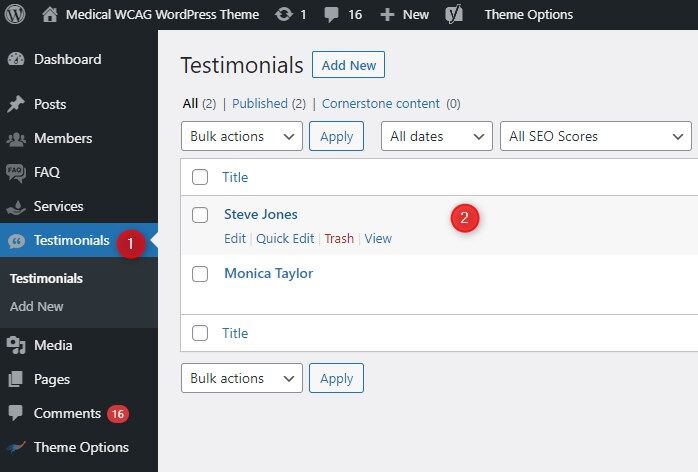
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Testimonials" w lewym panelu i kliknij go. Otworzysz listę istniejących opinii. Dostępna jest również opcja "Dodaj nowy" ( tutaj możesz utworzyć nową opinię).
Wybierz pierwszą pozycję z listy i kliknij ją, aby otworzyć.

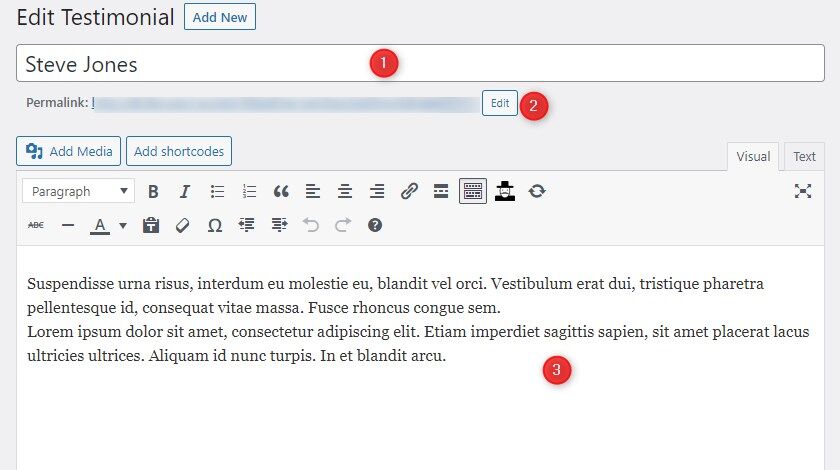
Ustawienia treści pojedynczych opinii

Możesz edytować tytuł (1), permalink (2) i główną treść (3) za pomocą edytora.
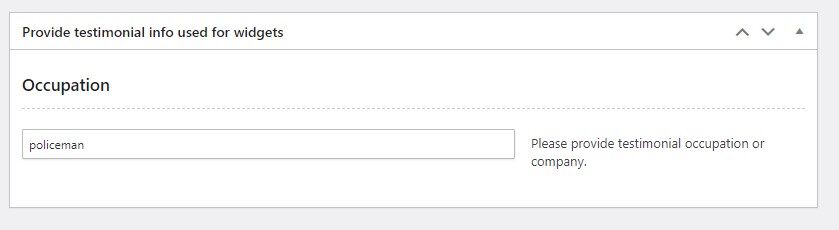
Pod tym obszarem pojawi się dodatkowe pole:

Możesz tam podać zawód referenta lub nazwę firmy.
Po prawej stronie, pod polem "Opublikuj", znajduje się pole "Obraz awatara". Może być ono użyte do załadowania obrazu charakterystycznego dla tego pojedynczej opinii, może to być nazwa firmy lub obraz profilu użytkownika.

Wyświetlaj opinie za pomocą widżetu PE Testimonial Carousel.
Aby wyświetlać opinie, należy skonfigurować widżet - PE Testimonial Carousel.
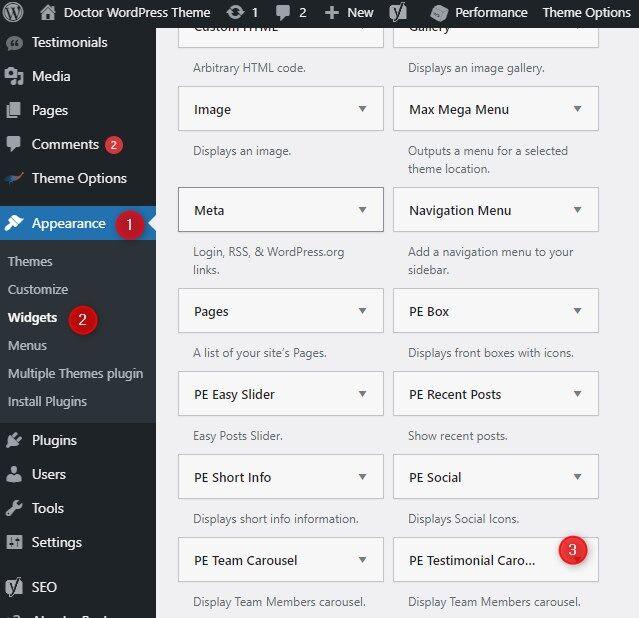
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" i znajdź PE Testimonial Carousel na liście. Możesz umieścić go w wybranej przez siebie pozycji. Nasz przykład jest umieszczony w pasku bocznym: Bottom 4.

Zobaczmy ustawienia widżetu:

- Tytuł widżetu - wpisz tytuł
- Liczba opinii do pokazania - wpisz wartość
- Limit opinii - wpisz wartość
- Pokaż/Ukryj Zawód referenta - Tak/Nie
- Interwał autoodtwarzania - wpisz wartość
PE Testimonial Carousel jest używana do:
PE Services Clinic Demo version- widżet jest przypisany do paska bocznego Bottom 4
PE Services Dental demo version - widżet jest przypisany do paska bocznego Bottom 4
Jak zarządzać linkami i ikonami mediów społecznościowych w motywie Services WordPress?
Strony demonstracyjne motywu PE Services WordPress zawierają sekcję na dole strony, gdzie są wyświetlane ikony społecznościowe. Jest tam wyświetlanych pięć ikon:
- Ikona Facebook
- Ikona Twitter
- Ikona Google+
- Ikona Pinterest
- oraz ikona YouTube
Możesz łatwo zarządzać ikonami i dodawać nowe lub edytować istniejące, jeśli zainstalowałeś kopię demonstracyjną motywu Services WordPress.
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" i znajdź widżet "PE Social" na liście.
![]()
Wyświetlamy ten widget w pasku bocznym "Social", ale oczywiście możesz dodać go do dowolnej innej pozycji widgetu.
Zobaczmy, jakie są dostępne opcje widżetów:
![]()
- Tytuł - wpisz tytuł widgetu (dla paska social jest on ukryty)
- Lista utworzonych elementów - możesz edytować lub usunąć każdy element
- Dodaj nową pozycję - przycisk służy do tworzenia nowej pozycji na liście
- Cel - _blank/_self - sposób na otwarcie linku w bieżącym lub nowym oknie przeglądarki
Klikając na "Dodaj nowy element" otrzymujesz dostęp do tych samych opcji, co za pomocą przycisku "Edytuj" dla istniejących elementów.
![]()
- Nazwa: wprowadź nazwę
- Ikona : wprowadź nazwę klasy Font Awesome
- URL: wprowadź URL
Jak zarządzać prawami autorskimi w motywie Services WordPress?
Na stronie demonstracyjnej motywu PE Services WordPress znajduje się pole "Teksty o prawach autorskich.". Można je znaleźć w dolnej części strony.
Można je łatwo zmienić lub usunąć na stałe.
Jak zarządzać obszarem praw autorskich?
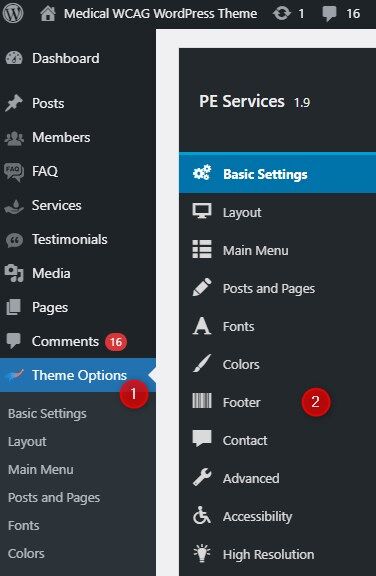
Otwórz swój pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Stopka".

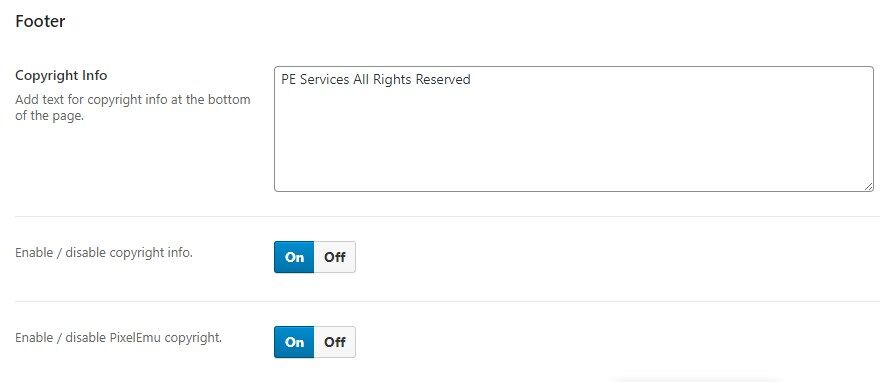
Konfiguracja sekcji "Stopka" wygląda następująco:

Dostępne opcje
- Informacje o prawach autorskich - włączanie/wyłączanie informacji o prawach autorskich
- Tekst o prawach autorskich - Dodaj tekst dla informacji o prawach autorskich na dole strony - HTML jest dozwolony.
- Prawa autorskie PixelEmu - włączanie/wyłączanie praw autorskich PixelEmu
Już wkrótce, dziękujemy za cierpliwość.
Już wkrótce, dziękujemy za cierpliwość.
Już wkrótce, dziękujemy za cierpliwość.
Już wkrótce, dziękujemy za cierpliwość.
Już wkrótce, dziękujemy za cierpliwość.
Już wkrótce, dziękujemy za cierpliwość.