Services WordPress - poradniki dotyczące motywu - How to manage Short Info widget?
Jak zarządzać widżetem Short Info w motywie Services WordPress?
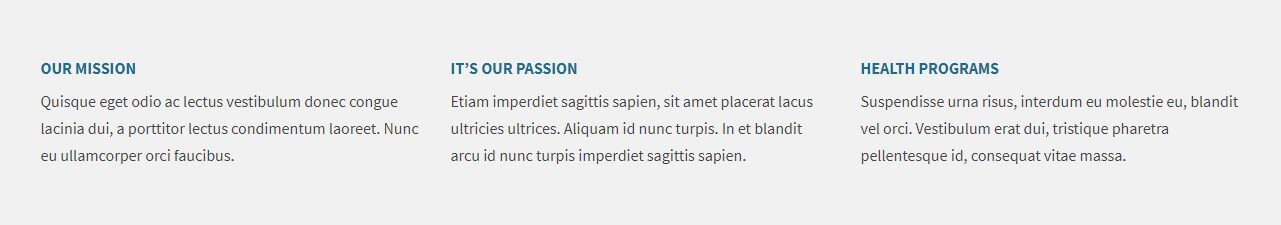
Strony demonstracyjne PE Services zawierają krótką sekcję informacyjną wyświetlaną na stronie głównej. Poniżej znajduje się przykład dla Services Clinic Demo version
W tej sekcji znajdują się trzy widżety:
- Our mission
- It’s our passion
- Health programs
Każdy z boksów jest wyświetlany z widżetem PE Short Info.
Jak zarządzać boksami Short Info?
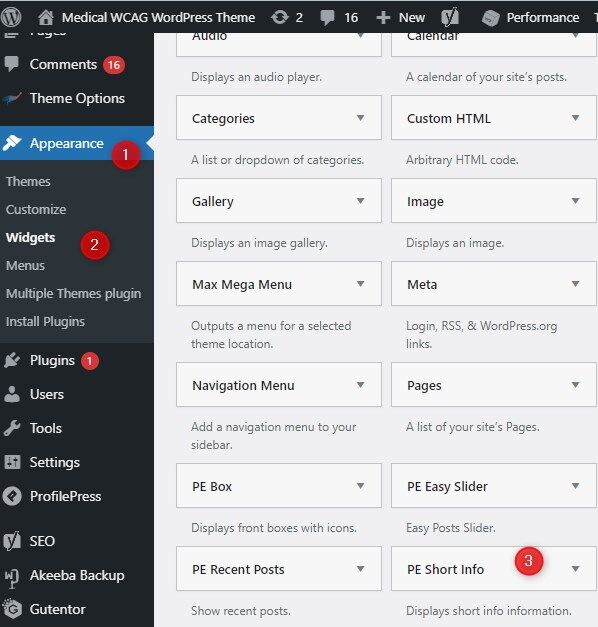
Otwórz pulpit nawigacyjny WordPress. Przejdź do zakładki "Wygląd" -> "Widżety". Znajdź widżet "PE Short Info" na liście. Jest on przeznaczony do wyświetlania krótkich informacji.

Jeden boks na stronie frontowej to jeden widżet. Oznacza to, że jeśli chcesz uzyskać taki sam efekt jak w naszym przykładzie demo, musisz stworzyć/zarządzać trzema różnymi boxami.
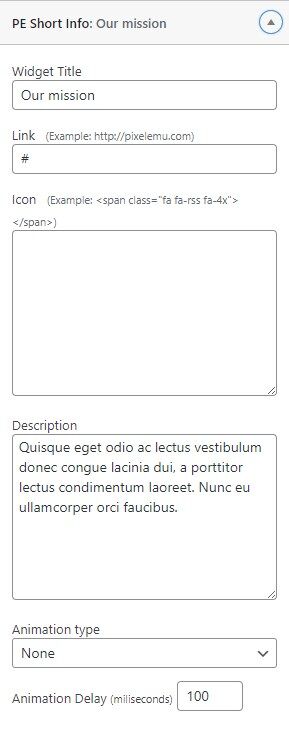
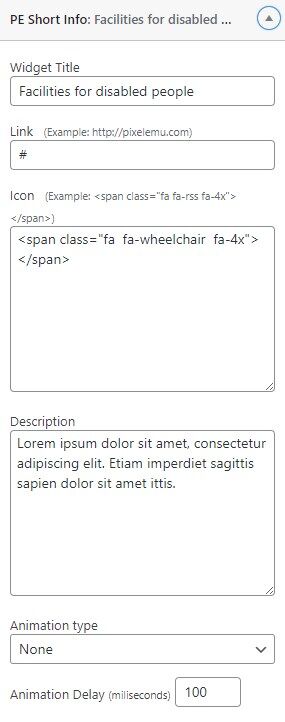
Zobaczmy ustawienia widżetu PE Short Info:

- Tytuł widgetu - wpisz tytuł
- Link - ustaw link, jest to opcjonalne, jeśli chcesz podlinkować tytuł do dowolnego źródła na swojej stronie lub zewnętrznego
- Icon - wprowadź kod ikony - Font Awesome class
- Opis - wprowadź opis
- Typ animacji - wybierz typ z listy (typ animacji wpływa na sposób wyświetlania widżetów po załadowaniu)
- Opóźnienie animacji (milisekundy) - wpisz wartość
Sprawdź inne przykłady z witryn demo motywu Services WordPress
Dla wszystkich poniższych przykładów użyliśmy tego samego widżetu. Konfiguracja jest prawie identyczna dla wszystkich przypadków.
Widżet PE Short Info służy do:
PE Services Clinic Demo version - widżet jest przypisany do
- sidebar Top 1 (opisane w tym tutorialu)
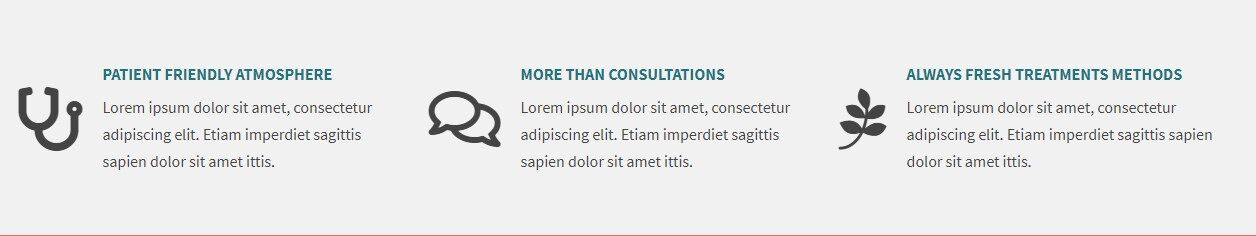
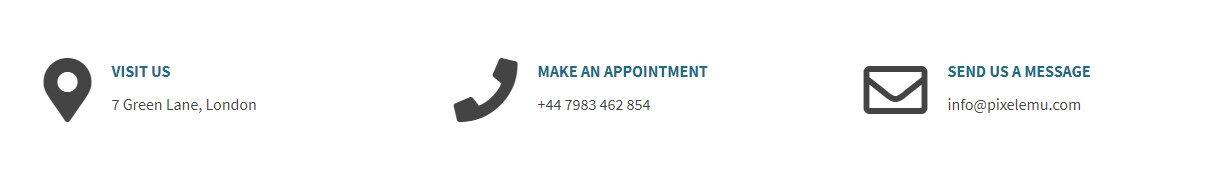
- a także na pasku bocznym Bottom 3 i wygląda następująco:

Sprawdź jego ustawienia:
- a także na pasku bocznym Footer i wygląda następująco:

PE Services Constructions Demo version - widżet jest przypisany do paska bocznego Top 1
PE Services Dental Demo version - widżet jest przypisany do paska bocznego Top 1
PE Services Car Mechanic demo version - widżet jest przypisany do paska bocznego Top 3