Pierwsze kroki z motywem WordPress
A. OGÓLNE
1. Instalacja motywu
Na początku musisz mieć już zainstalowaną działającą wersję WordPressa. Aby uzyskać informacje dotyczące instalacji systemu CMS WordPress, proszę zapoznać się z Codex WordPress Instalacja WordPress Po uzyskaniu działającej wersji WordPress, musisz pobrać Wszystkie pliki i dokumentację i rozpakować pobrany zip, aby uzyskać różne pliki, w tym theme_name.zip.
Instalacja motywu poprzez pulpit Wordpress

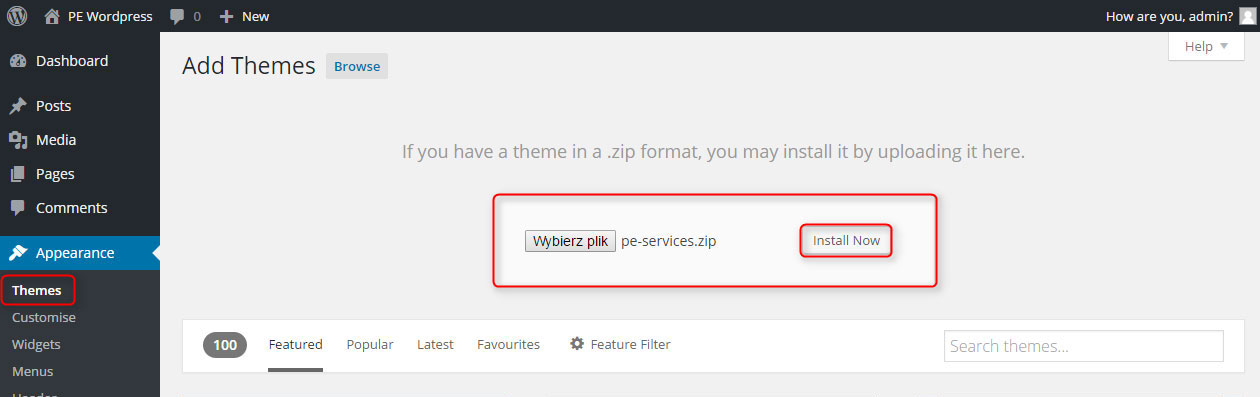
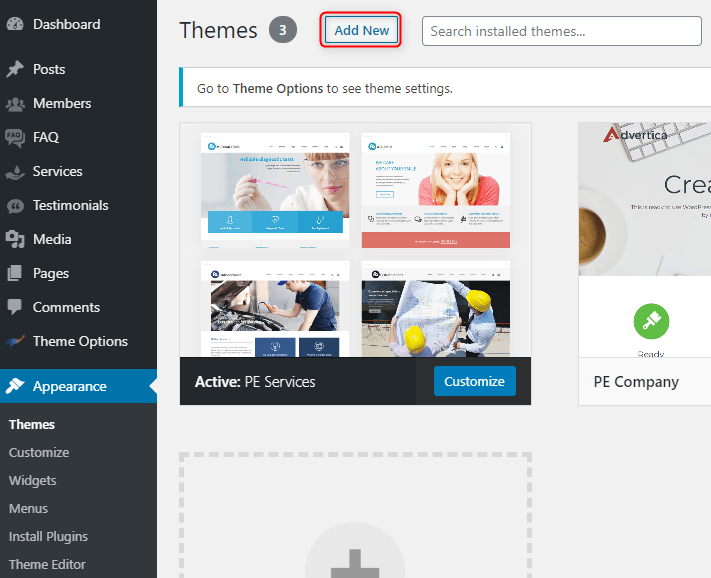
- Przejdź do sekcji Wygląd > Motywy
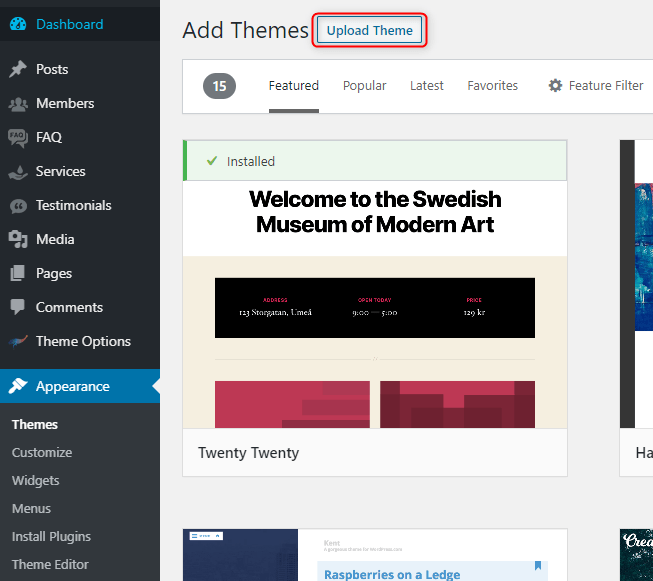
- Kliknij przycisk Dodaj nowy i wybierz opcję Prześlij motyw
- Wybierz plik theme_name.zip i naciśnij przycisk Zainstaluj teraz.
- Kiedy motyw jest już wgrany, musisz go aktywować.
Instalacja motywu poprzez FTP
- Uzyskaj dostęp do swojego serwera hostingowego za pomocą klienta ftp.
- Przejdź do folderu wp-content/themes na Twojej instalacji Wordpress.
- Prześlij katalog theme_name z pobranej paczki do wp-content/themes/.
- Przejdź do pulpitu Wordpress > Wygląd > Motywy i aktywuj motyw.
2. Instalacja wtyczek
- Przejdź do sekcji Wygląd >Motywy
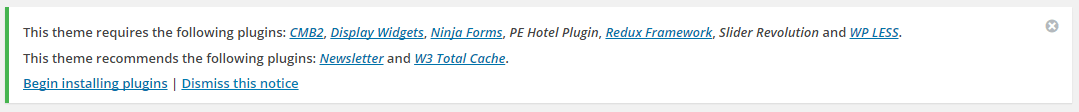
- Kliknij przycisk Rozpocznij instalację wtyczek

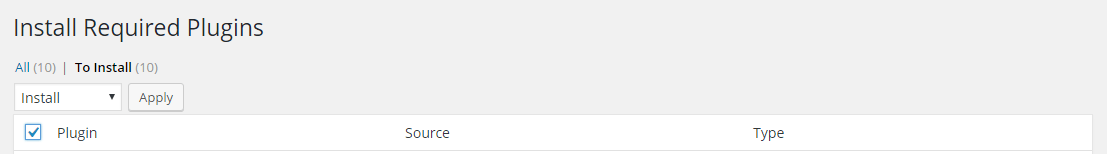
- Zaznacz wszystkie wtyczki.

- Wybierz opcję Zainstaluj i kliknij Zastosuj.

- Po instalacji kliknij Powrót do wymaganych wtyczek

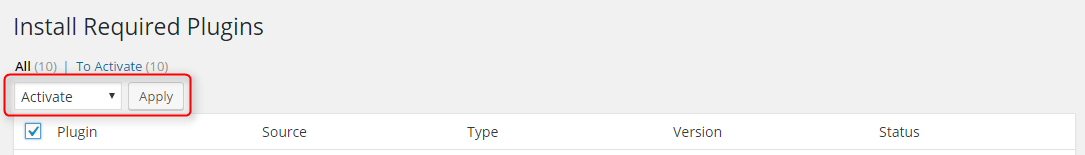
- Zaznacz wszystkie wtyczki ( lub pomiń W3 Total Cache dopóki nie ustawisz wszystkiego na swojej stronie ).

- Wybierz opcję Aktywuj i kliknij Zastosuj.

- Teraz powinieneś zobaczyć komunikat podobny do tego:

3. Import zawartości demo (opcja 1)
Jedną z wtyczek polecanych do motywu jest Demo Content Importer - pomoże Ci zaimportować zawartość demo za pomocą jednego kliknięcia.
Prosimy o zapoznanie się z tymi uwagami przed podjęciem jakichkolwiek dalszych działań.
- Uruchom Demo Importer na czystej instalacji WordPress.
- Użyj Wordpress Database Reset plugin przed uruchomieniem importera. Przejdź do Narzędzia > Reset bazy danych, aby zresetować (przynajmniej usunąć wszystkie domyślne widżety, które są wstawiane na czystym Wordpress w nagłówku paska bocznego)
- Upewnij się, że motyw jest zainstalowany i aktywowany.
- Upewnij się, że wymagane wtyczki są aktywne.
- Nie odświeżaj przeglądarki podczas operacji.
- Nie należy uruchamiać Demo Import wielokrotnie, jeden po drugim. Spowoduje to powstanie duplikatów treści..
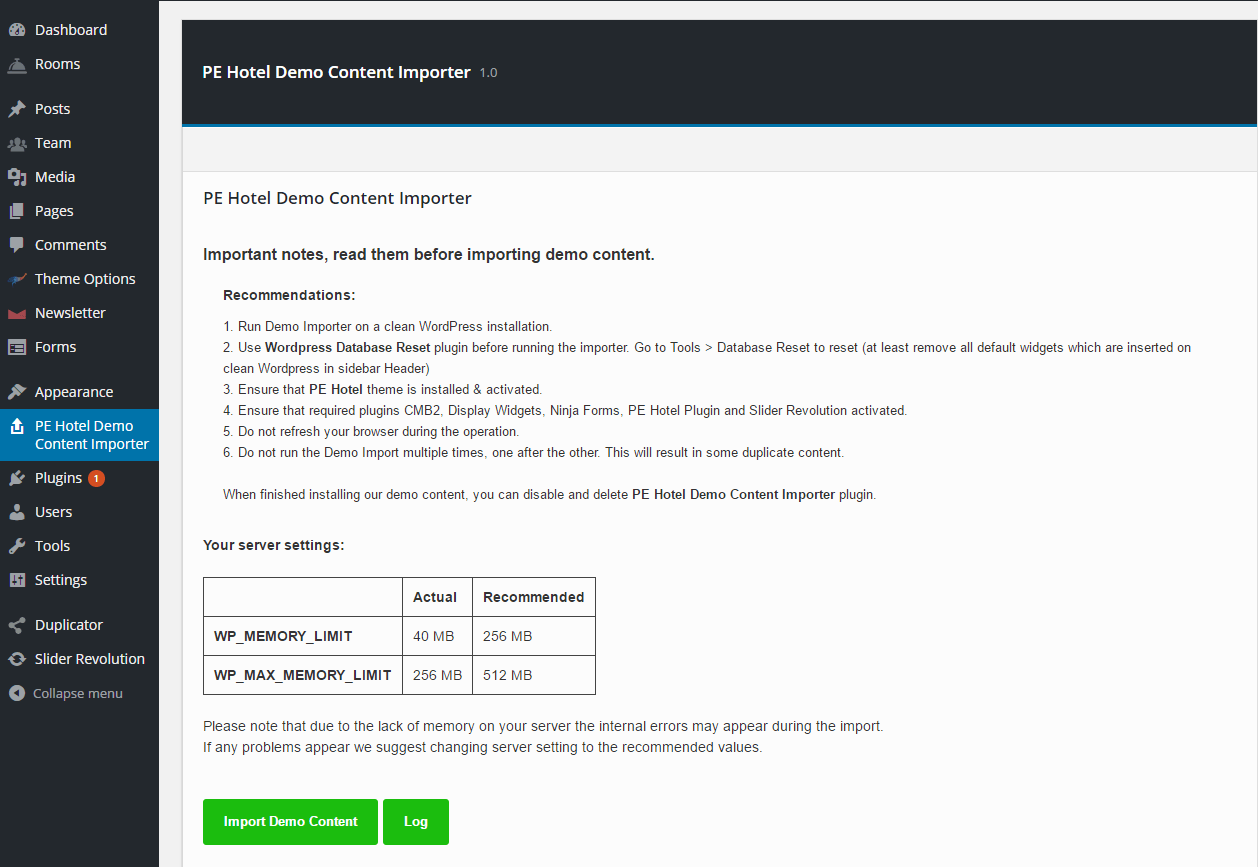
Przejdź do Demo Content Importer.

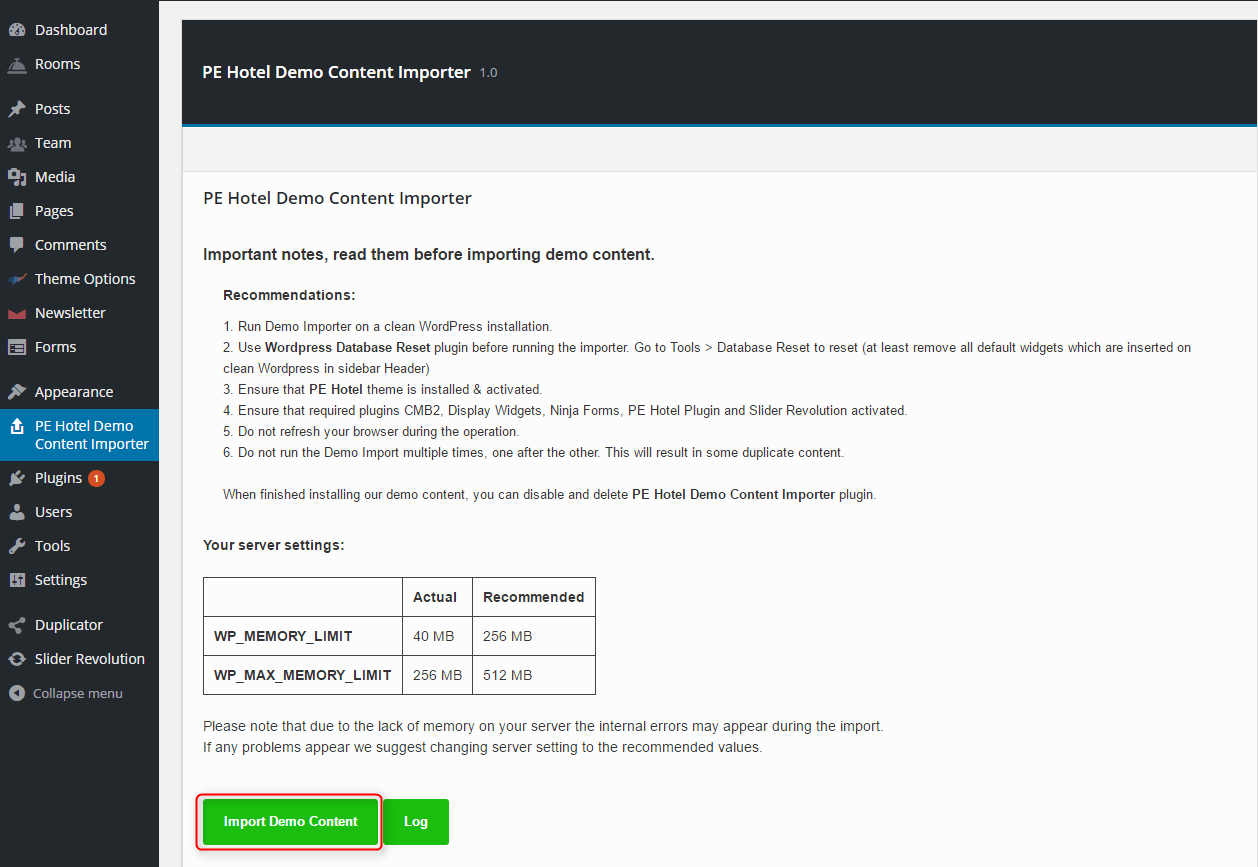
Jeśli jesteś gotowy do importu, kliknij Import Demo Content.

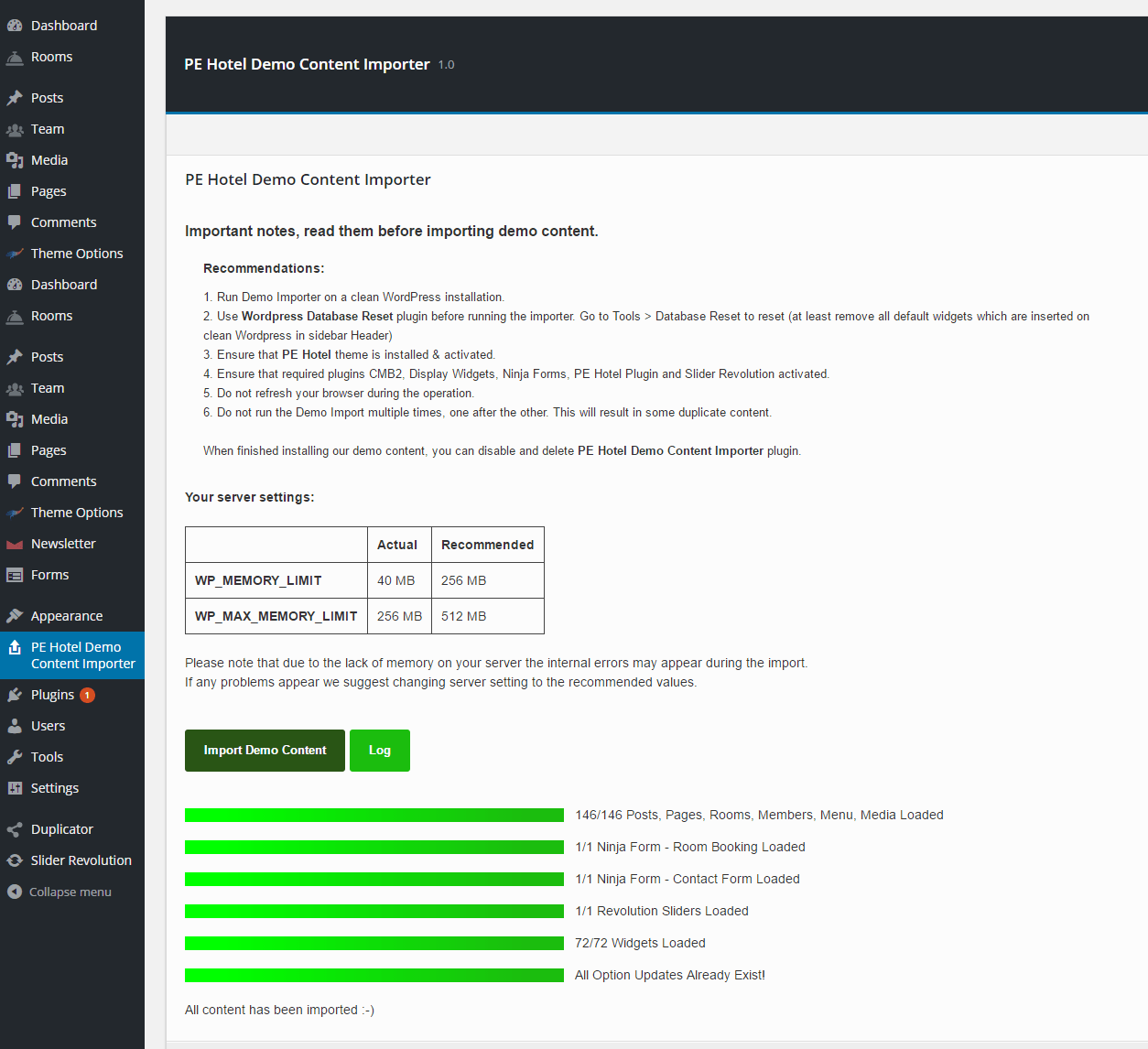
Kiedy import zostanie zakończony, zobaczysz podobny ekran:

Po zakończeniu instalacji naszej zawartości demo, możesz wyłączyć i usunąć wtyczkę Demo Content Importer.
UWAGA: Podczas importowania danych zawartości demo za pomocą jednej z naszych wtyczek do importowania zawartości demo możesz zobaczyć błąd: Przepraszamy, wystąpił błąd. Proszę spróbować zaimportować ponownie lub użyć standardowej wtyczki WordPress Importer.
Sprawdź ten post dla rozwiązania.
4. Instalacja kopii demo (opcja 2)
- Aby zainstalować quickstart musisz mieć włączony moduł ZipArchive na swoim serwerze.
- Po zainstalowaniu quickstartu możesz zalogować się do panelu administracyjnego używając login: admin i hasło: pixelemu
- Skopiuj pliki z katalogu quickstart (installer.php i quickstart.zip) na swój serwer.
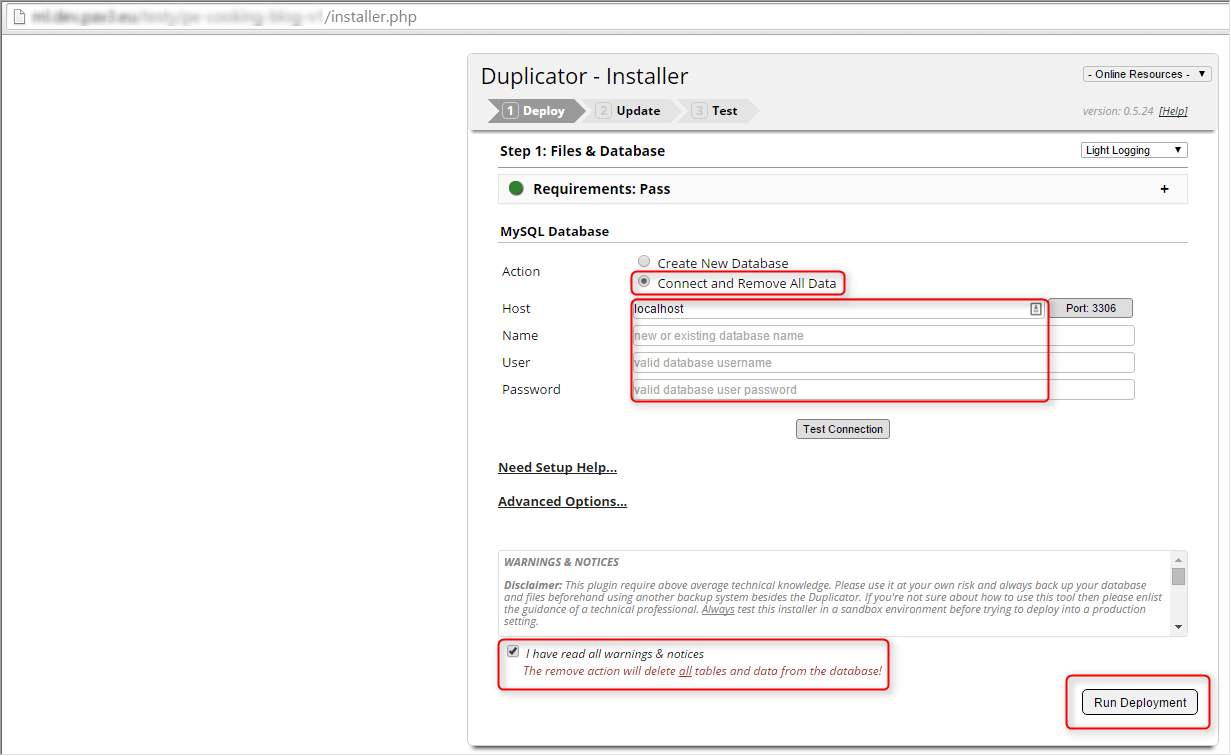
- Wpisz w przeglądarce adres swojego serwera i plik installer.php, np. www.yourwebsite.com/installer.php.
- Wybierz Połącz i usuń wszystkie dane, wpisz host bazy danych, nazwę, użytkownika, hasło i zaznacz opcję Przeczytałem wszystkie ostrzeżenia i uwagi. Teraz możesz kliknąć Uruchom wdrożenie.

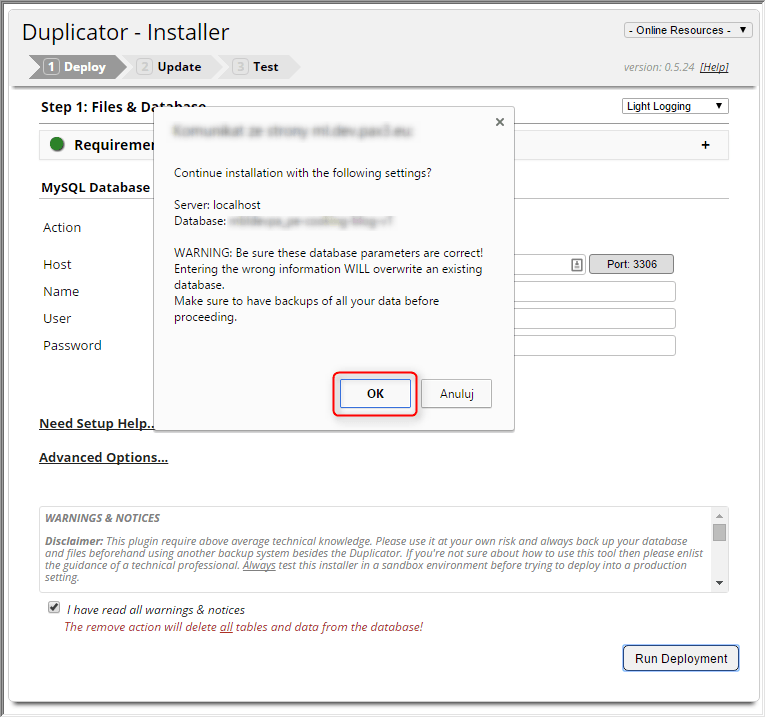
- Kliknij OK, gdy zobaczysz to ostrzeżenie.

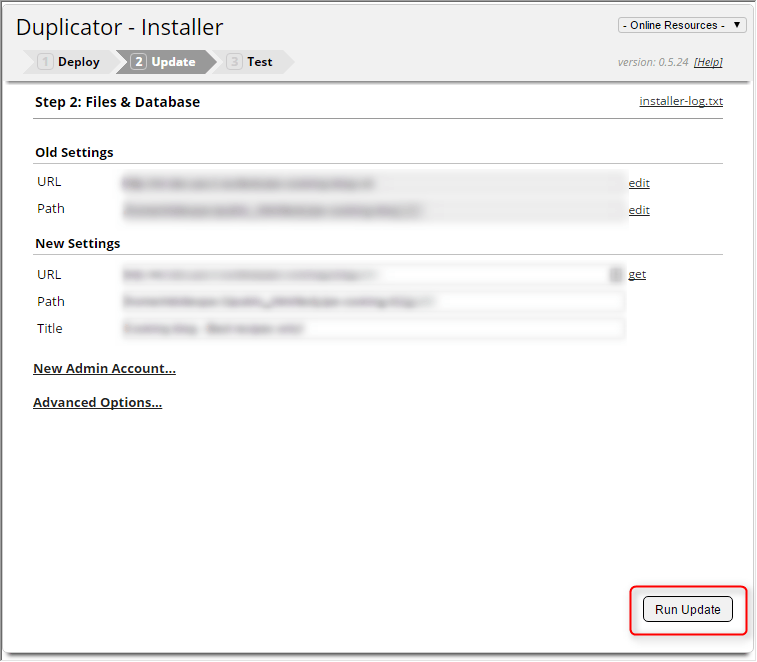
- Teraz możesz zmienić stare ścieżki na nowe. Instalator zrobi to za Ciebie. Nie zmieniaj niczego, po prostu kliknij przycisk Uruchom aktualizację.

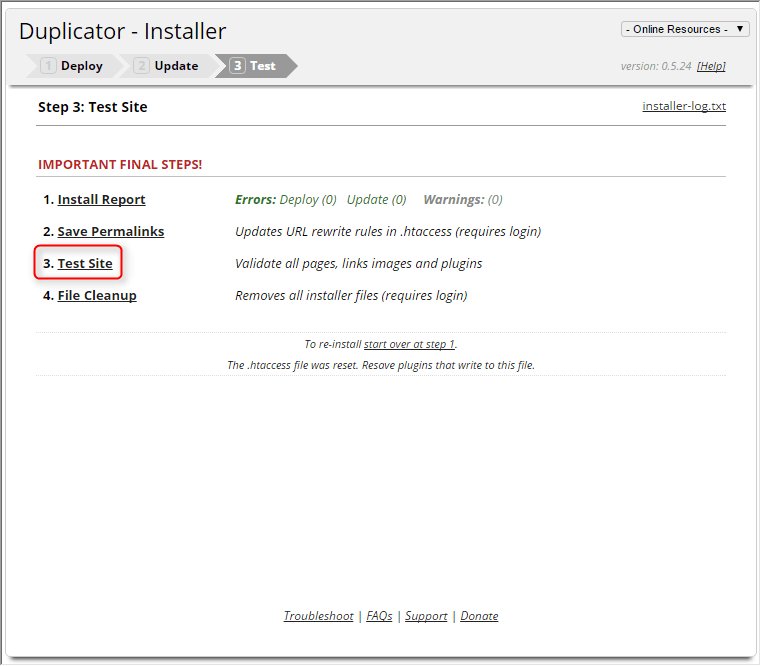
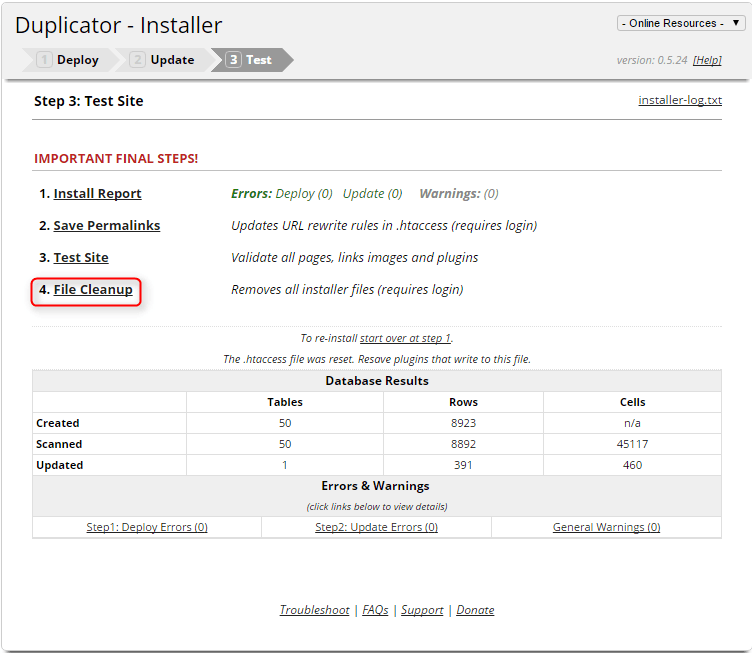
- Gotowe. Teraz możesz wejść na stronę klikając Test Site. Możesz również zobaczyć raport instalacji, zapisać permalinki lub wyczyścić pliki..

- Aby wyczyścić pliki, kliknij przycisk File Cleanup

- Kliknij OK, gdy zobaczysz to ostrzeżenie.

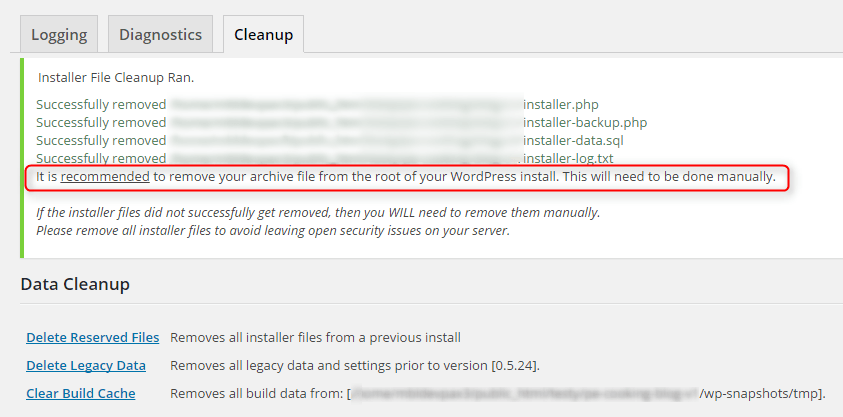
- Zostaniesz przekierowany do panelu administracyjnego. Teraz kliknij Usuń zarezerwowane pliki

- Pamiętaj, aby ręcznie usunąć quickstart.zip.

5. Ręczny import zawartości demo (opcja 3)
Konfiguracja strony demonstracyjnej
Poszukaj folderu Import XML w rozpakowanym pakiecie i użyj XML znajdującego się w nim.
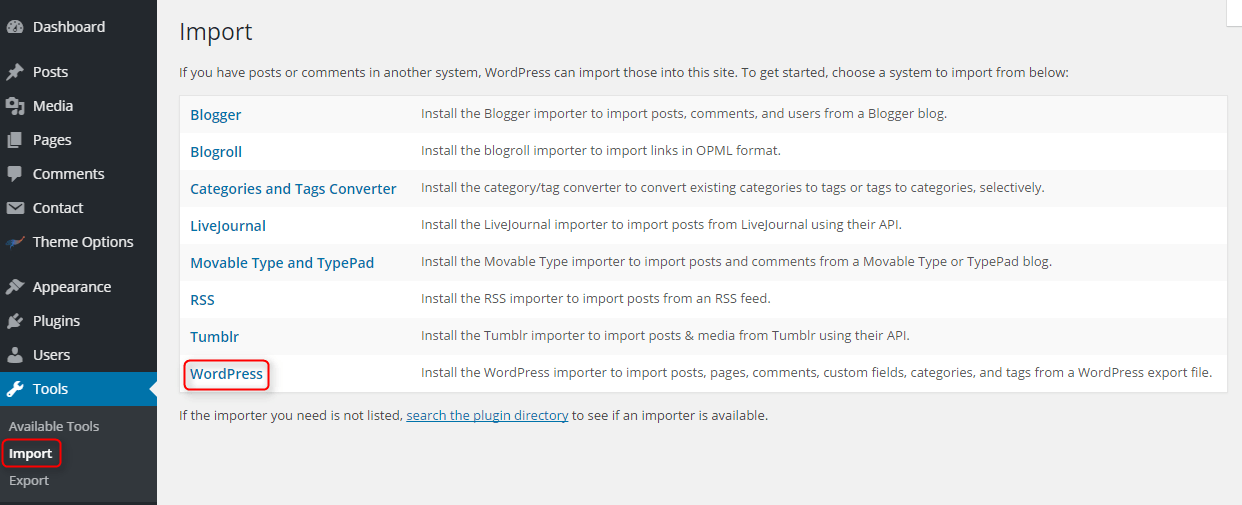
Przejdź do WordPress Admin > Narzędzia > Importuj i kliknij WordPress, jak pokazano na poniższym obrazku.
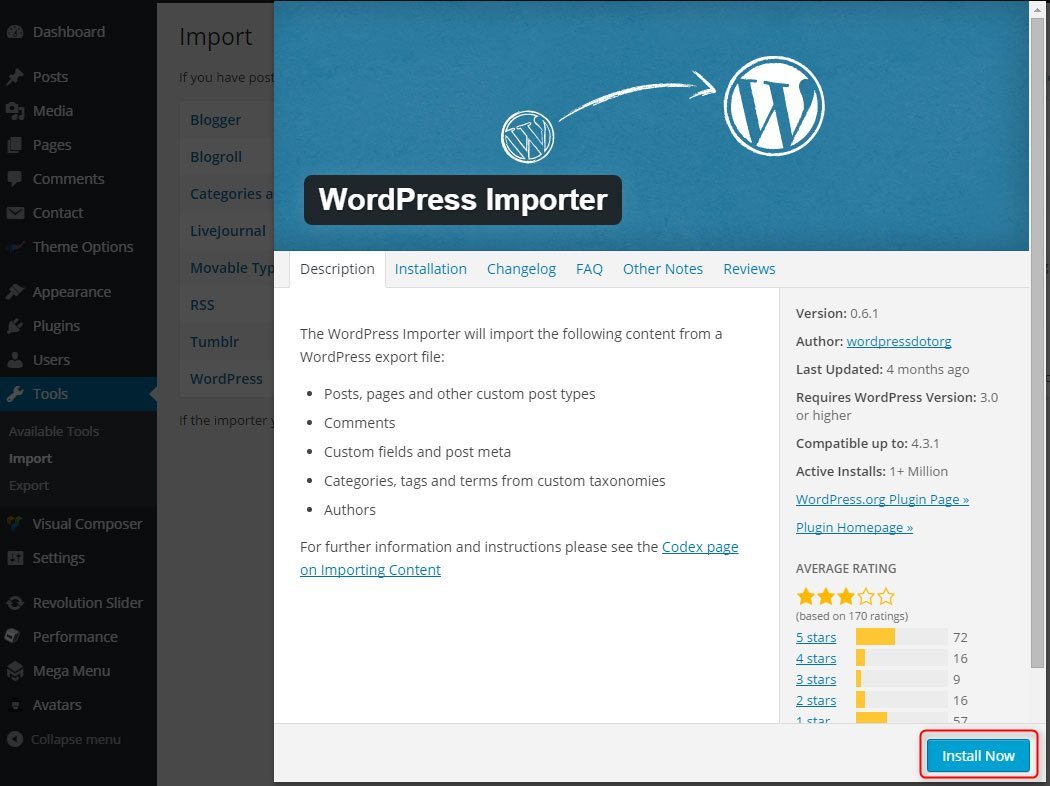
Za pierwszym razem należy zainstalować wtyczkę WordPress importer


Po zainstalowaniu należy aktywować plugin i uruchomić importera.

Kliknij przycisk Choose File, przejdź do demo-data, następnie do folderu content, wybierz plik content.xml i kliknij Upload File and Import.

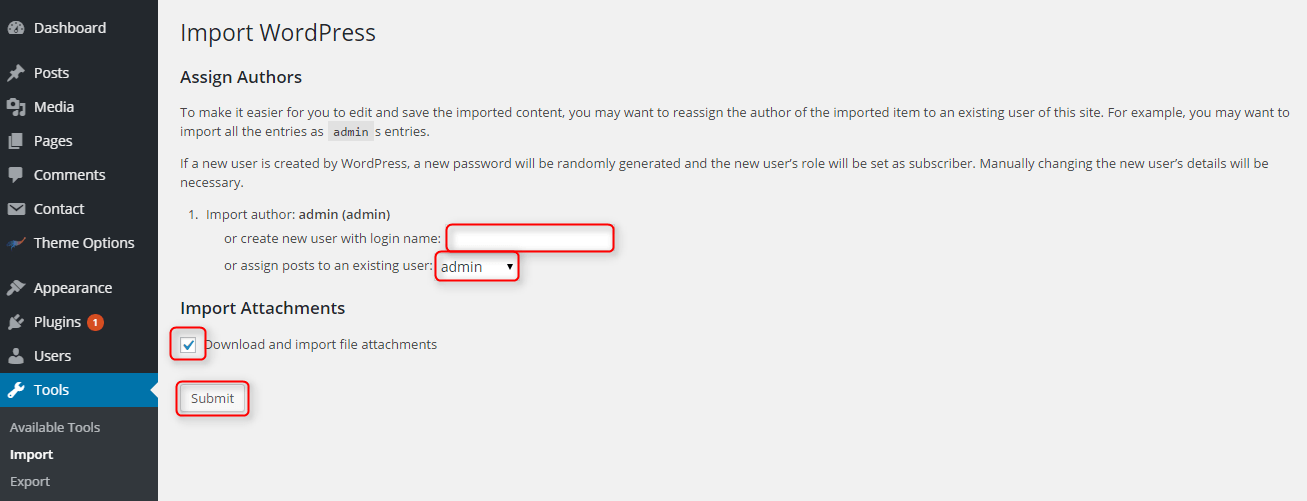
Po zaimportowaniu pliku XML.
- Przypisz treść do istniejącego autora lub utwórz nowego.
- Zaznacz pole wyboru, aby pobierać i importować załączniki plików.
- Kliknij przycisk Prześlij

Po wykonaniu tych czynności, będziesz miał całą masę zawartości demo.

Import danych Revolution Slider
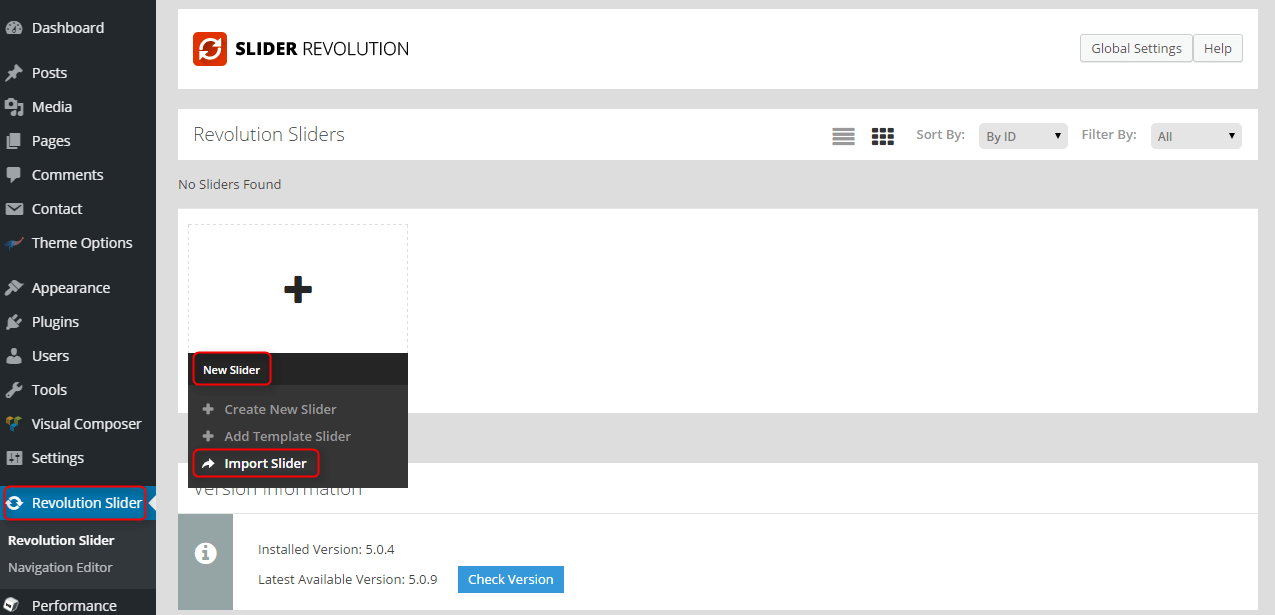
Możesz zaimportować slidery, które widziałeś na naszej stronie demo. Aby to zrobić przejdź do sekcji Revolution Slider i kliknij Importuj Slider

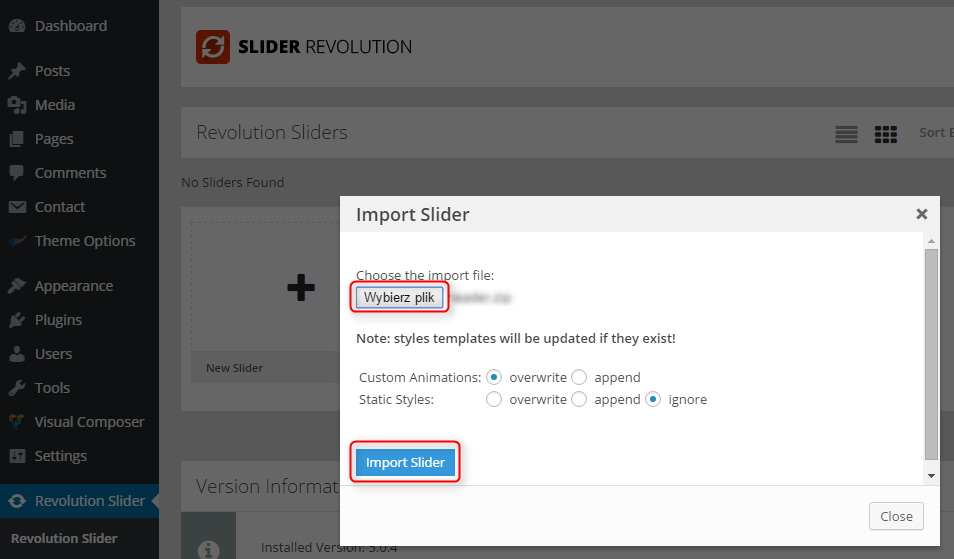
Teraz przejdź do folderu demo-data, a następnie do folderu rev-slider i wybierz plik zip. Na koniec kliknij Import Slider.
UWAGA: Choose if you would like to overwrite or append your current animations and styles. If you have made any changes to your Revolution Slider animations or styling options then we strongly recommend you choose the append option in order to maintain your custom settings and to import any included in the slider you’re importing.

Import Widgets
Niestety WordPress nie obsługuje importu i eksportu danych widżetów natywnie. Musisz zainstalować i aktywować wtyczkę gree: Widget Importer & Exporter.
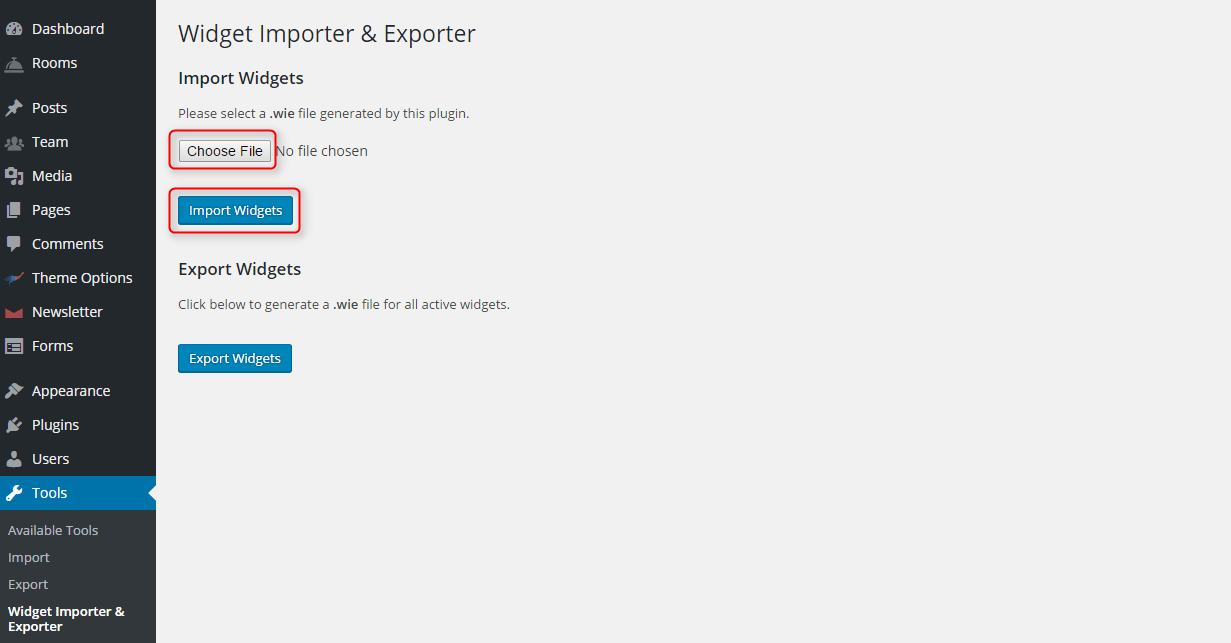
Po zakończeniu, w pulpicie administratora, przejdź do Narzędzia > Widget Importer & Exporter. Kliknij przycisk Choose File, przejdź do folderu demo-data, a następnie do folderu widgets. Wewnątrz znajduje się plik widgets.wie. Wybierz ten plik.
Na koniec, kliknij Import Widgets.

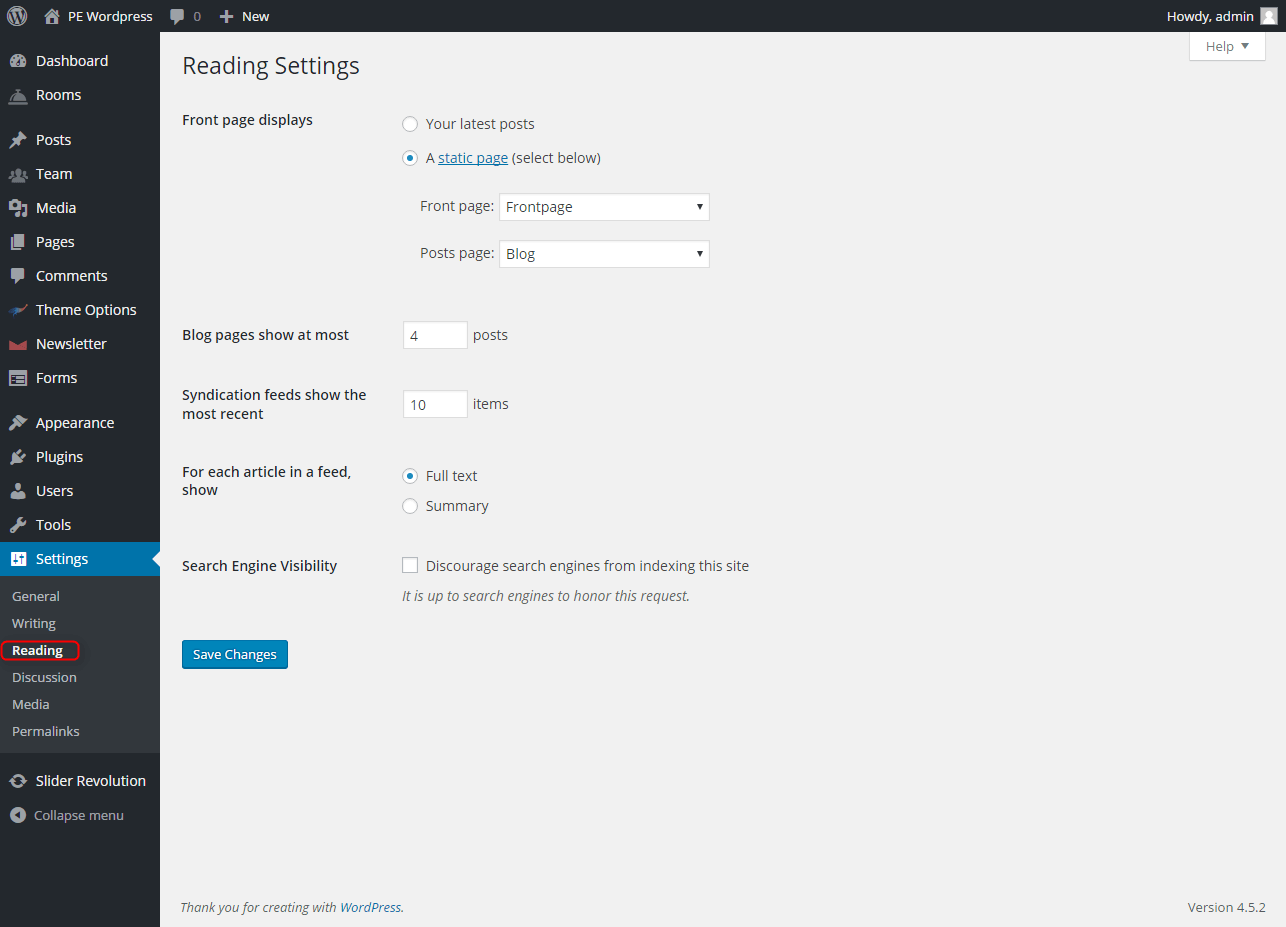
Konfiguracja ustawień odczytu
Przejdź do Ustawienia > Czytanie i ustaw następujące opcje:

6. Jak zaktualizować motyw
Zrób to przed aktualizacją:
1. Wykonaj kopię zapasową swojej strony. Polecamy wtyczkę Duplicator.
2. Pobierz najnowszą wersję pakietu theme_name.zip
3. Pobierz najnowszą wersję wtyczki theme_name-plugin.zip
Aktualizuj motyw za pomocą pulpitu nawigacyjnego WordPress
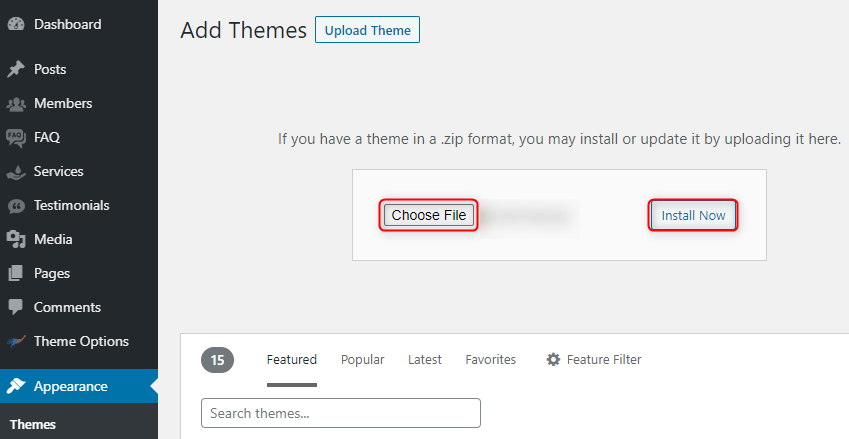
1. Przejdź do Wygląd -> Motywy i kliknij Dodaj

2. Kliknij na przycisk Prześlij motyw

3. Wyświetli się formularz. Teraz musisz wybrać plik ZIP theme_name.zip i kliknąć Zainstaluj.

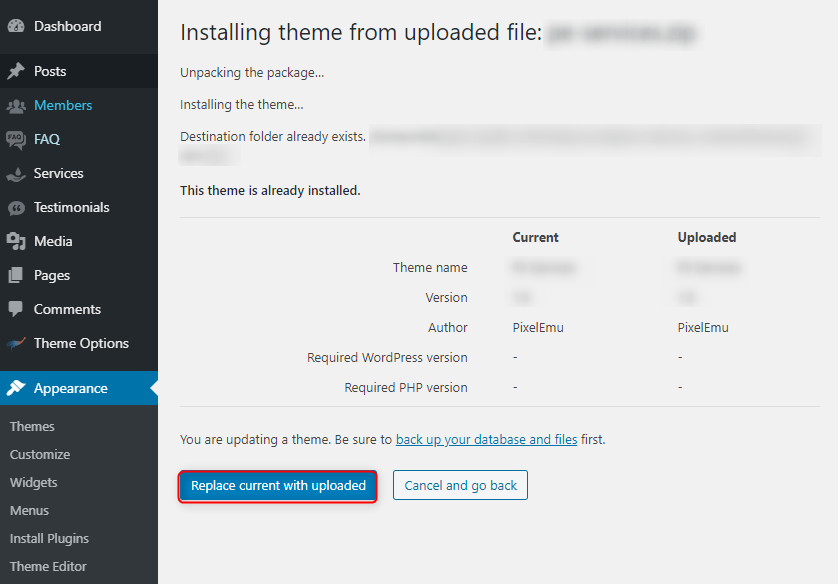
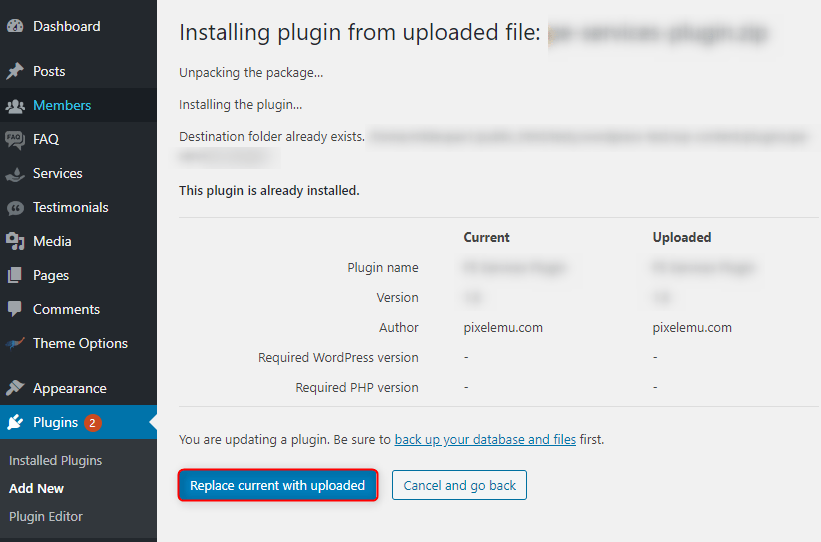
4. Teraz kliknij na przycisk Zamień bieżący na przesłany.

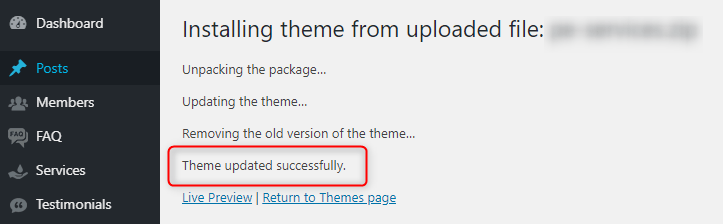
5. Teraz powinieneś zobaczyć komunikat o powodzeniu

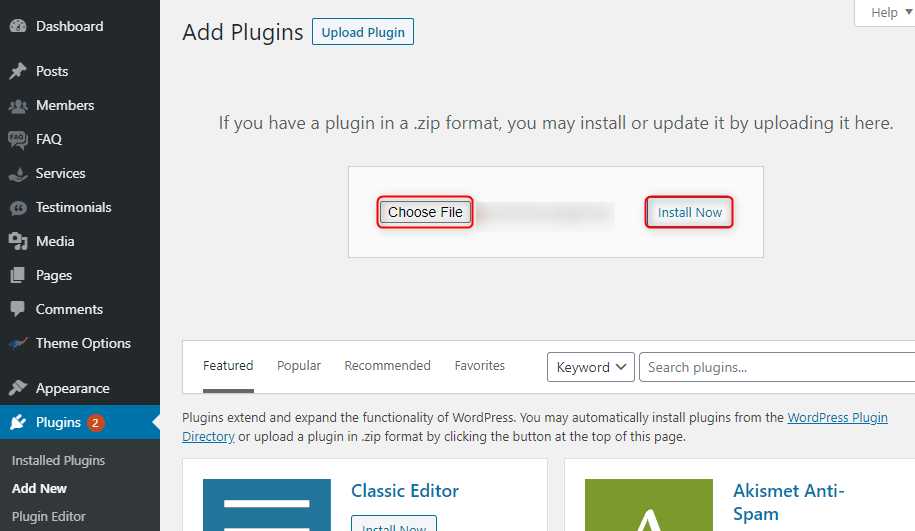
6.Przejdź do Wtyczki -> Dodaj nową i kliknij Wyślij wtyczkę na serwer

7. Zobaczysz formularz. Teraz musisz wybrać plik ZIP theme_name-plugin.zip i kliknąć Zainstaluj teraz.

8. Teraz kliknij na przycisk Zamień bieżący na przesłany.

9. Teraz powinieneś zobaczyć komunikat o powodzeniu

Ręczna aktualizacja motywu - opcjonalnie
1. Przejdź do wp-content/themes i wgraj rozpakowany folder theme_name (nadpisz wszystkie pliki).
2. Przejdź do wp-content/plugins i wgraj rozpakowany folder z wtyczkami theme_name-plugin (nadpisz wszystkie pliki).
B. Uzyskaj informacje o typach pasków bocznych i widżetów
Instalacja wtyczki
- Pobierz wtyczkę PE Theme Elements Info z pixelemu.com
- Zainstaluj i aktywuj wtyczkę
- Odśwież okno przeglądarki, aby zobaczyć wyniki (widoczne dla zalogowanych z dostępem administratora)
Zdobądź informacje już teraz!
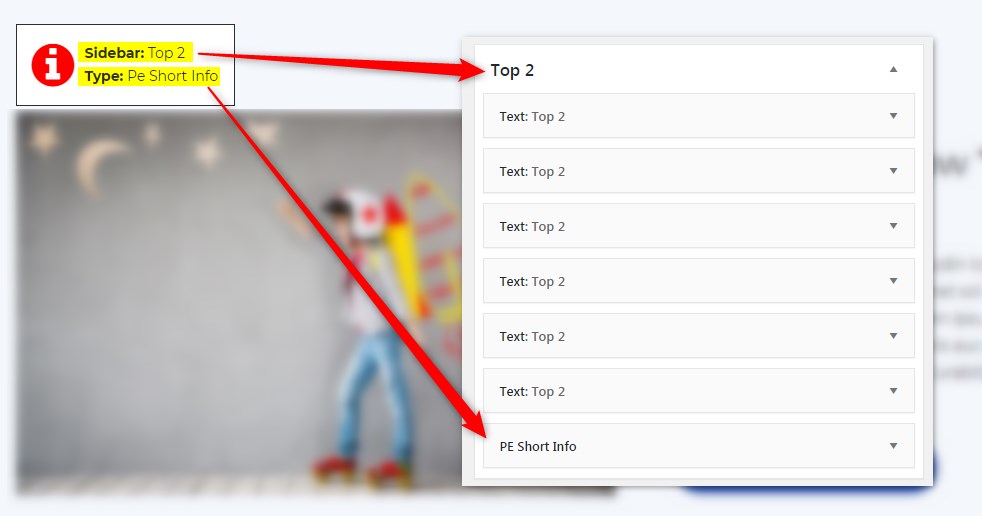
Małe okienko nad każdym widgetem daje ci informacje o nazwie paska bocznego i typie widgetu. Zobacz przykład, znajdźmy ten widget.
Umieszczony jest w Sidebar: Top2 i powinienem wyszukać Type: Pe Short Info

To wszystko :) Teraz możesz sprawdzić każdą lokalizację widgetu i zastąpić jego przykładową zawartość swoją.

Pobierz wtyczkę PE Theme Elements Info
C. STRONY
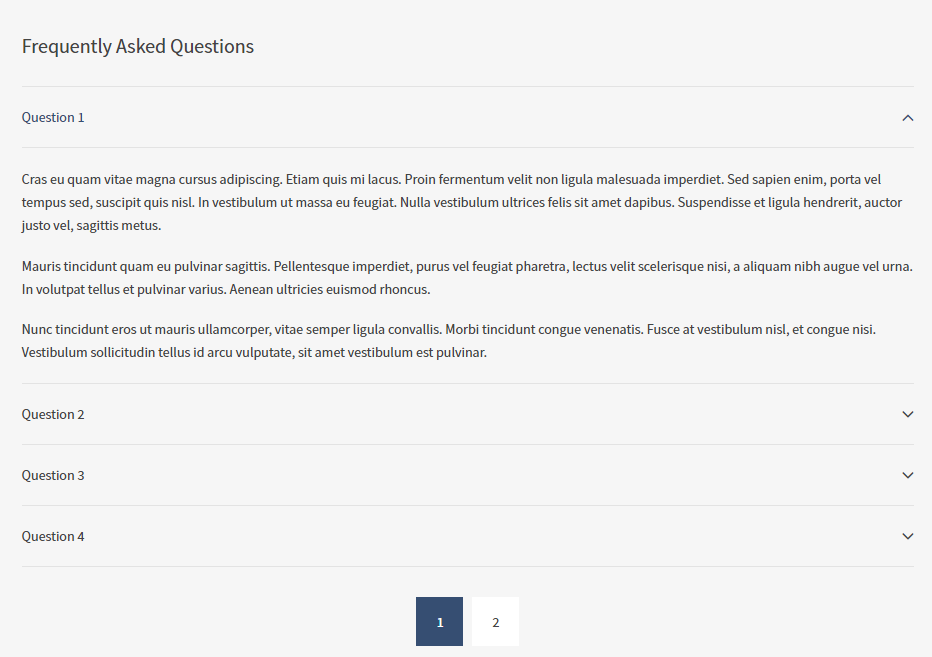
1. Skonfiguruj stronę FAQ
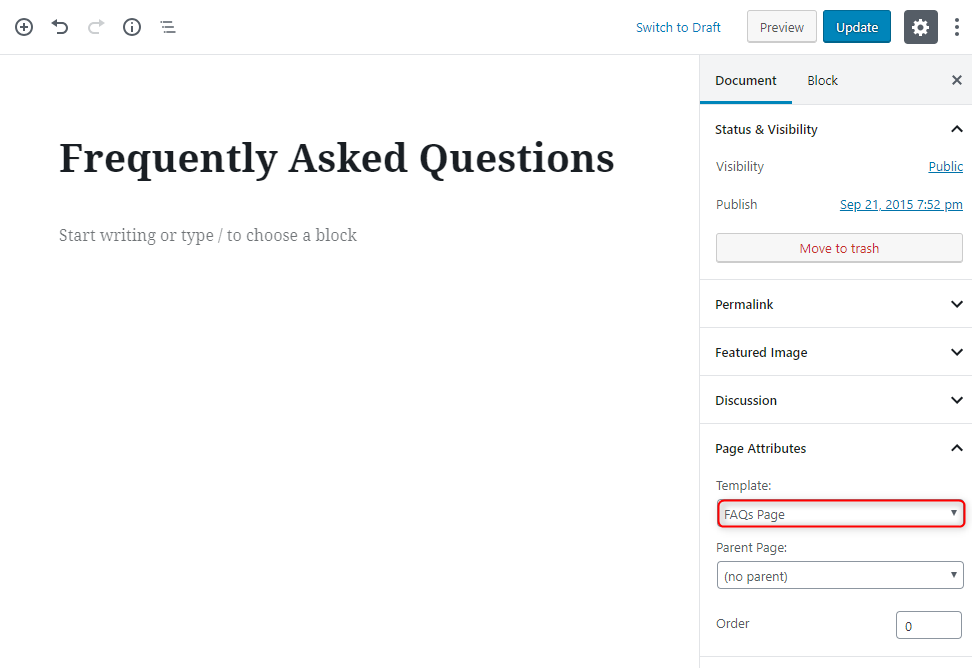
Ta strona wyświetla posty z typem postu FAQ jako akordeon. Aby utworzyć tę stronę przejdź do Pages > Add New. Teraz wybierz szablon strony FAQ i kliknij Aktualizuj/Publikuj


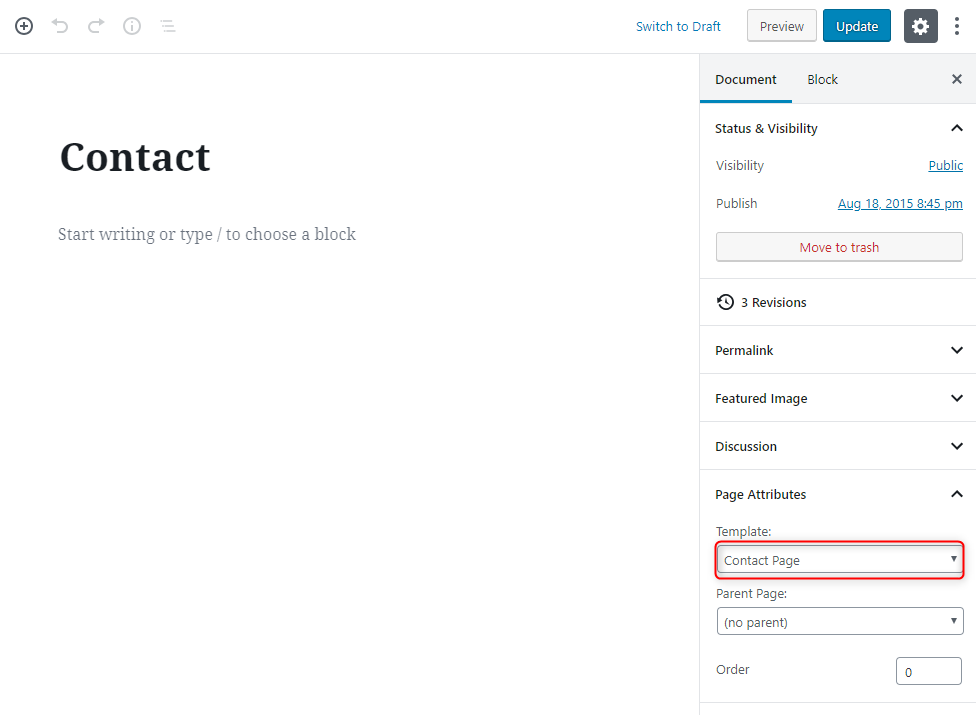
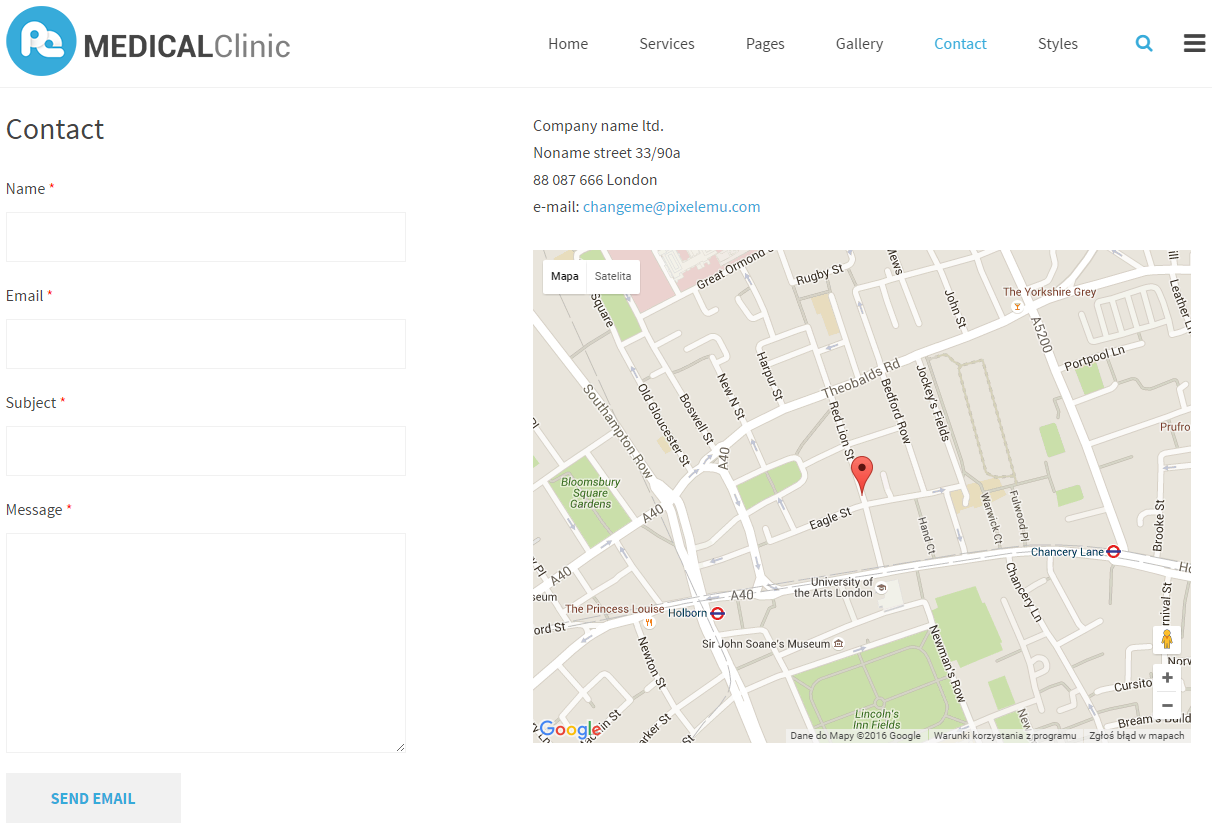
2. Skonfiguruj stronę kontaktową
Ta strona wyświetla stronę kontaktową. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj nowy. Teraz wybierz szablon Strona kontaktowa i kliknij Aktualizuj/Publikuj.


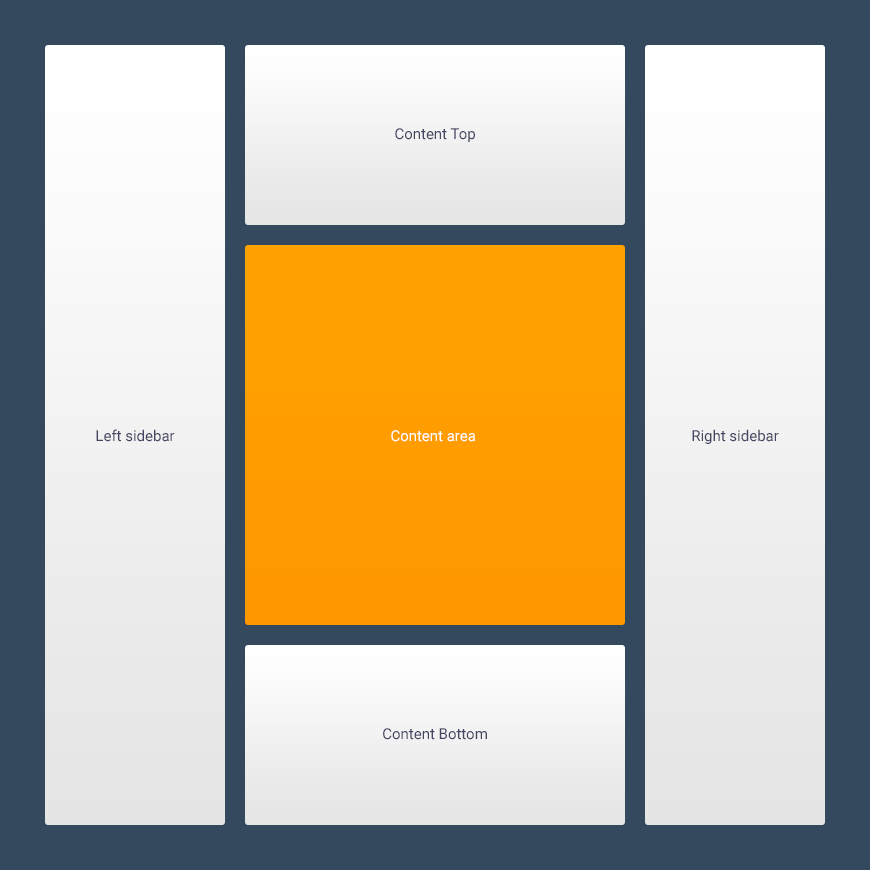
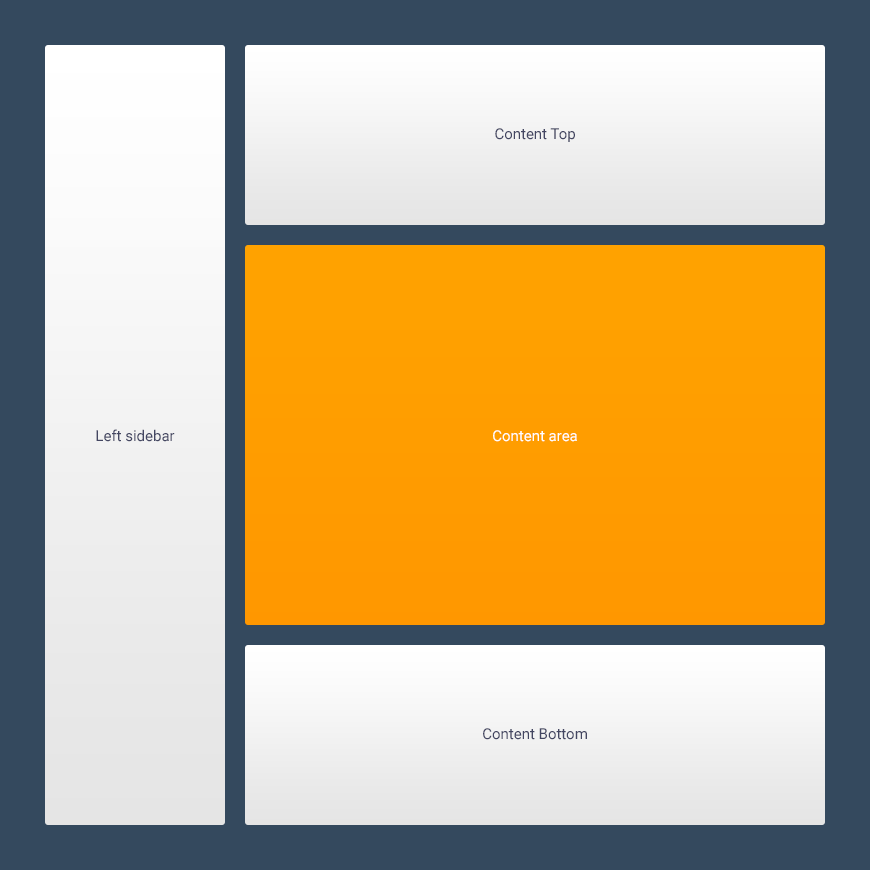
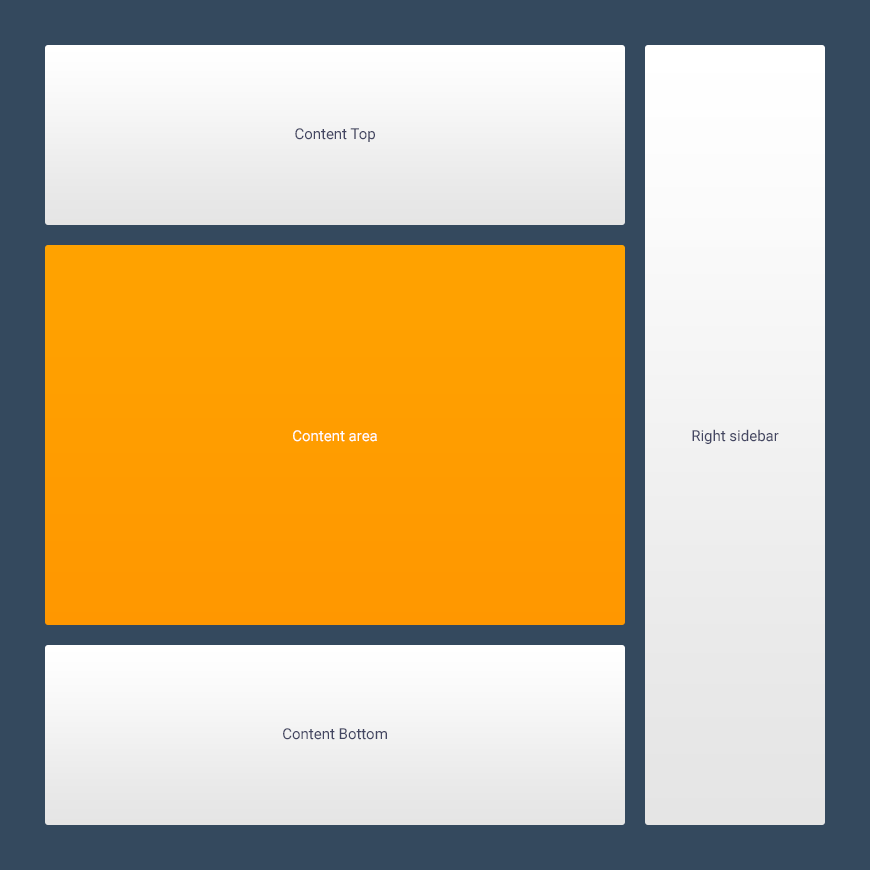
3. Konfiguracja strony Left-Content-Right
Ta strona wyświetla Twój tekst w układzie Left-Content-Right. Aby utworzyć tę stronę przejdź do zakładki Strony >Dodaj nową. Wybierz szablon Left-Content-Right i kliknij Aktualizuj/Publikuj


4. Konfiguracja strony Left-Right-Content
Ta strona wyświetla Twój tekst w układzie Left-Right-Content. Aby utworzyć tę stronę przejdź do zakładki Strony >Dodaj nową. Wybierz szablon Left-Right-Content i kliknij Aktualizuj/Publikuj


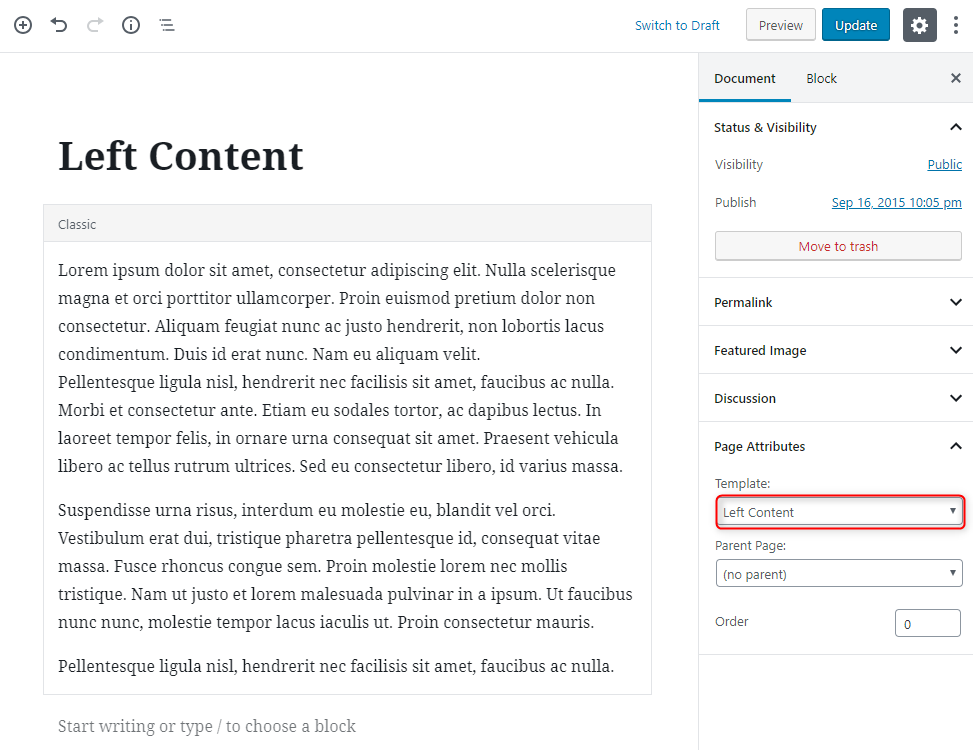
5. Konfiguracja strony Left-Content
Ta strona wyświetla Twój tekst w układzie Left-Content. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj nową. Wybierz szablon Left-Content i kliknij Aktualizuj/Publikuj


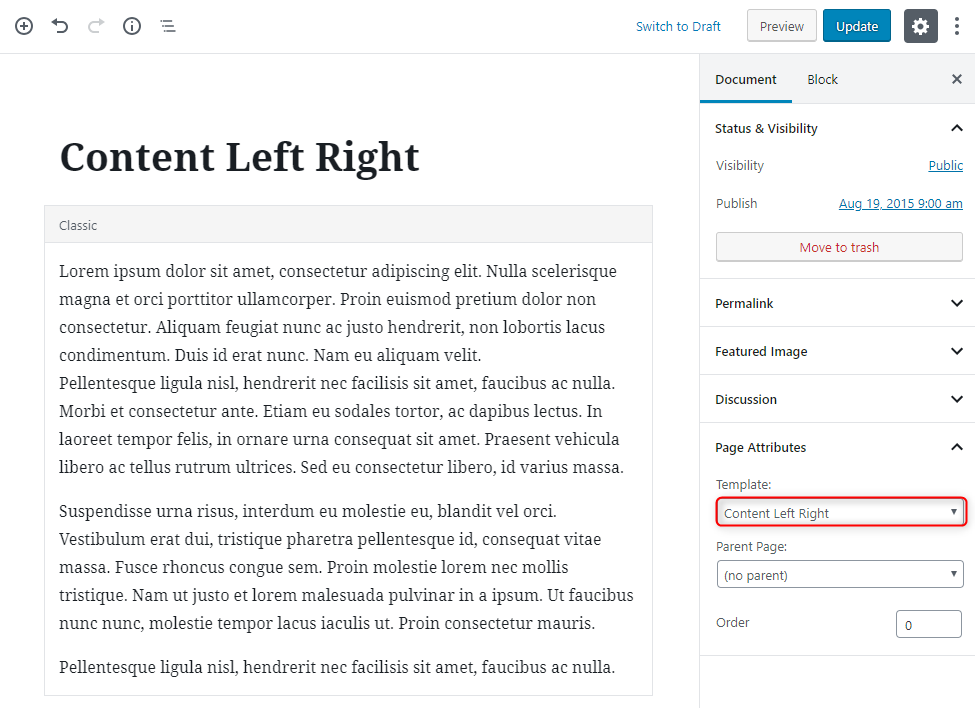
6. Konfiguracja strony Content-Left-Right
Ta strona wyświetla Twój tekst w układzie Content-Left-Right. Aby utworzyć tę stronę przejdź do zakładki Strony >Dodaj nową. Wybierz szablon Content-Left-Right i kliknij Aktualizuj/Publikuj


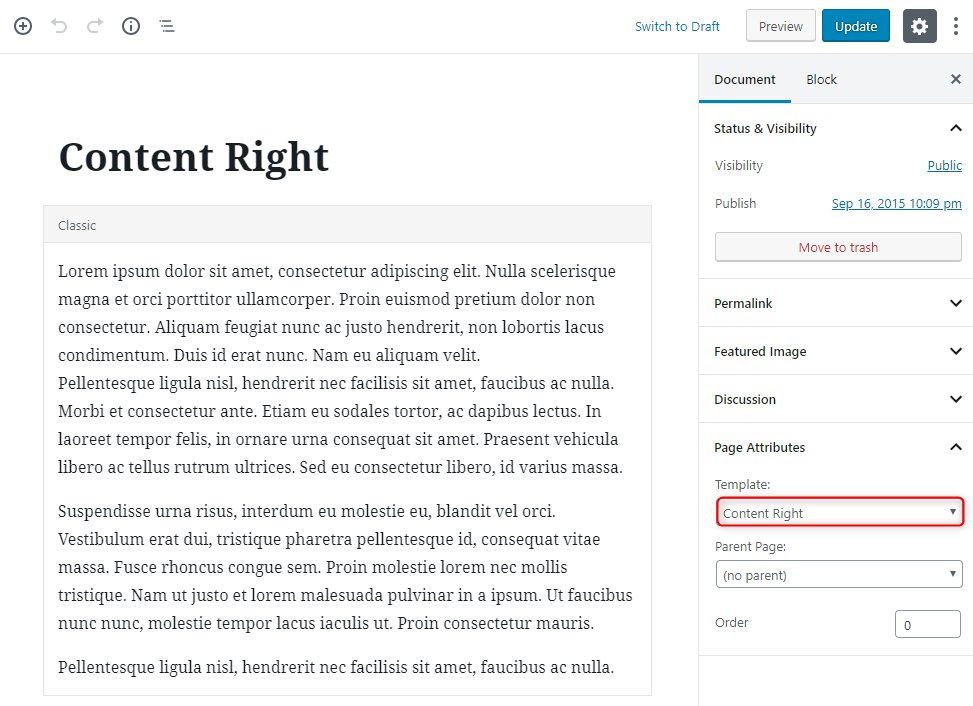
7. Konfiguracja strony Content-Right
Ta strona wyświetla Twój tekst w układzie Content-Right. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj nową. Wybierz szablon Content-Right i kliknij Aktualizuj/Publikuj


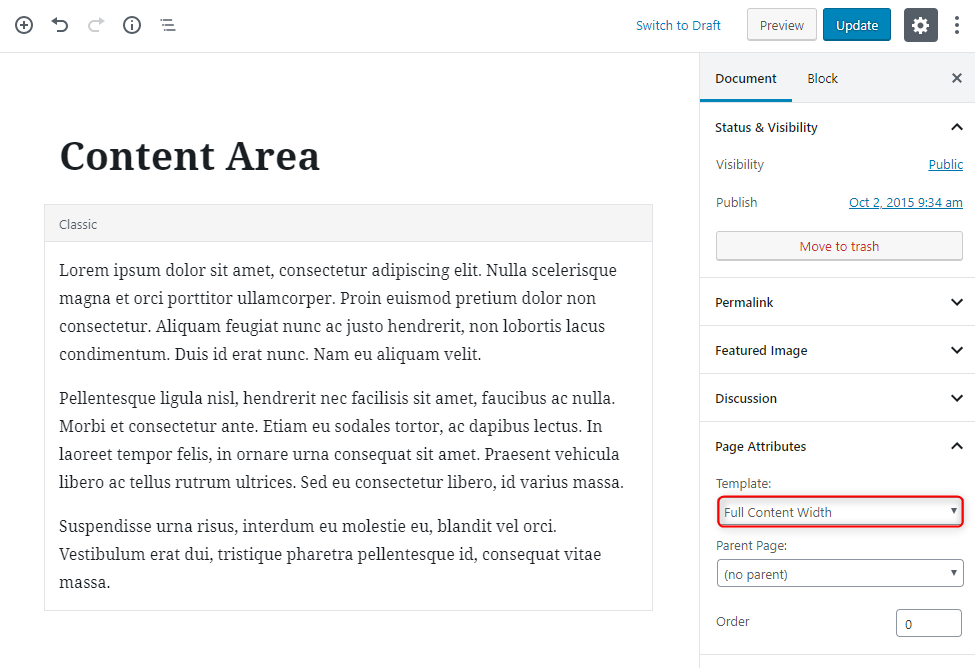
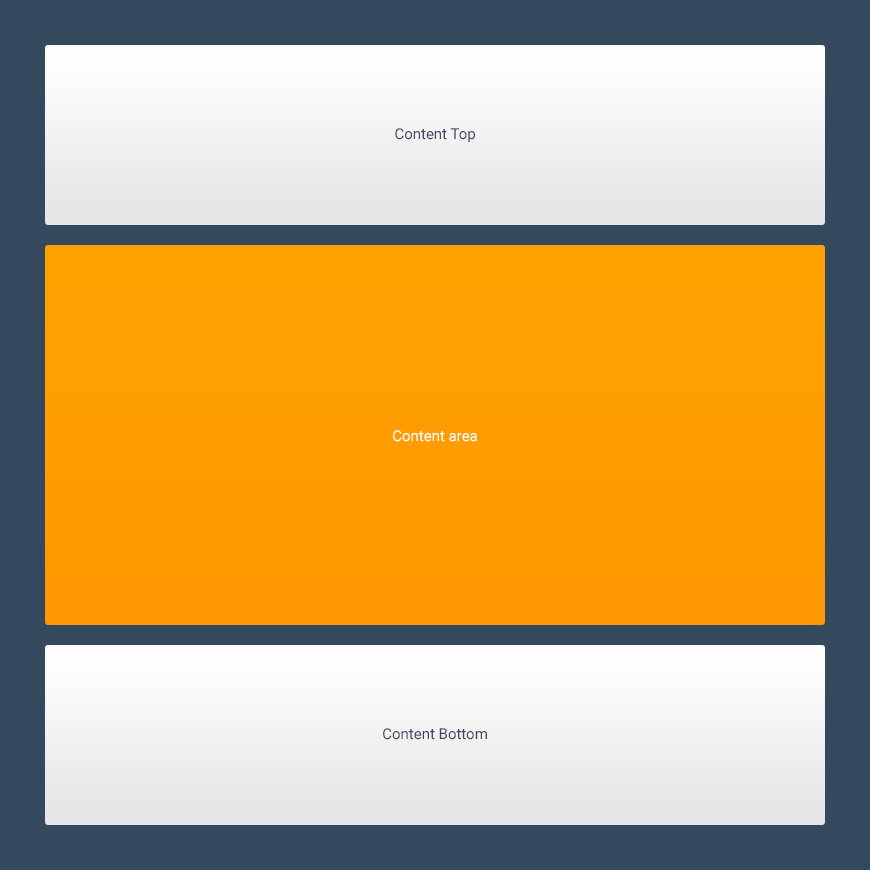
8. Konfiguracja strony Full Width Content
Ta strona wyświetla Twój tekst w układzie Full Width Content. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj nową. Wybierz szablon Full Width Content i kliknij Aktualizuj/Publikuj


D. WTYCZKI I WIDŻETY
1. Wyświetlanie widżetów
Bardzo przydatna wtyczka, która pozwala pokazać / ukryć widżety na niektórych stronach. Opcje te są wyświetlane na dole wszystkich widgetów.
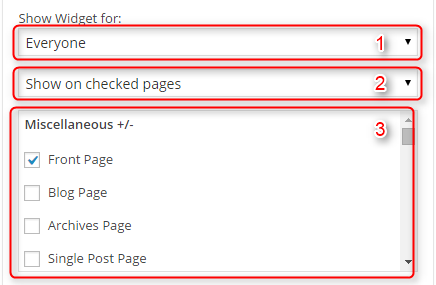
Możesz wybrać
- Wyświetl widget dla wszystkich, tylko zalogowanych lub tylko wylogowanych użytkowników.
- Pokaż lub ukryj widget na wybranych poniżej stronach.
- Strony które pokażą/ukryją widżety.

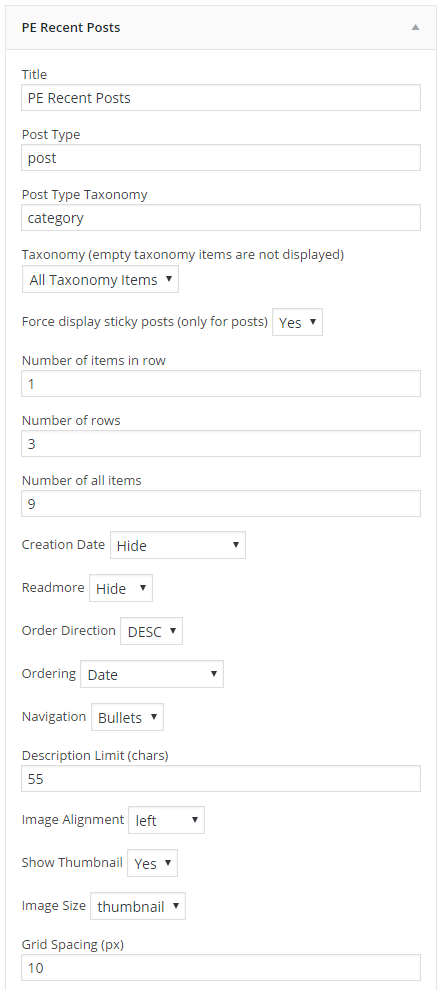
3. PE Recent Posts
Dodaj widżet PE Recent Posts do paska bocznego, np. Right Column.

Możesz tutaj wybrać:
- Tytuł: tytuł widżetu
- Kategoria postów: kategoria postów dla slajdów
- Liczba elementów w wierszu
- Liczba wierszy
- Liczba wszystkich elementów: liczba postów, które zostaną załadowane do widgetu.
- Readmore: pokaż lub ukryj przycisk readmore
- Kolejność: rosnąco lub malejąco
- Porządkowanie: data, tytuł lub najbardziej komentowane
- Nawigacja: Bullets lub brak
- Limit opisu: liczba znaków do wyświetlenia dla każdego postu
- Wyrównanie obrazu: pozycja obrazu (lewo, prawo, góra, dół)
- Pokaż miniaturkę: tak lub nie
- Rozmiar obrazu: rozmiar wyróżnionego obrazu (miniatura, średni, duży)
- Odstępy między siatkami: odstęp w pikselach między elementami

Kliknij przycisk Zapisz, gdy skończysz.
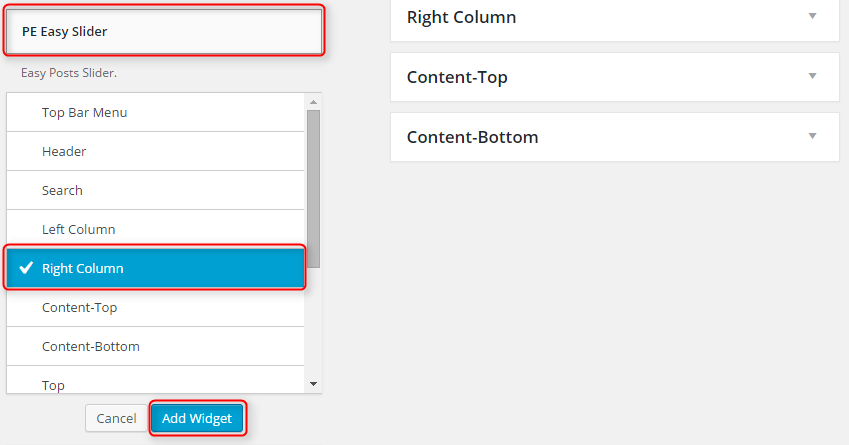
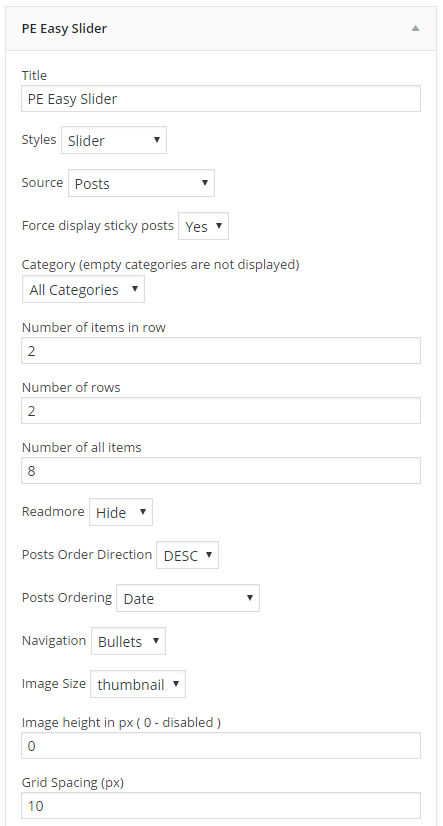
4. PE Easy Slider
Dodaj widżet PE Easy Slider do paska bocznego Primary Widget Area.

Możesz wybrać tutaj:
- Tytuł: tytuł widżetu
- Styl: 2 style rozmieszczenia elementów
- Źródło: Posty lub folder z obrazkami na serwerze
- Kategoria: posty kategoria dla slajdów
- Liczba elementów w wierszu
- Liczba wierszy
- Liczba wszystkich elementów: liczba postów, które zostaną załadowane do widgetu.
- Readmore: pokaż lub ukryj przycisk readmore
- Kierunek rozmieszczenia: rosnąco lub malejąco
- Porządkowanie: data, tytuł lub najbardziej komentowane
- Nawigacja: bullets, arrows lub brak
- Rozmiar obrazu: rozmiar wyróżnionego obrazu (miniatura, średni, duży)
- Wysokość obrazu: wysokość obrazu w pikselach, "0" dla wyłączenia tej opcji
- Odstępy między siatkami: odstęp w pikselach między elementami

Kliknij przycisk Zapisz, gdy skończysz.
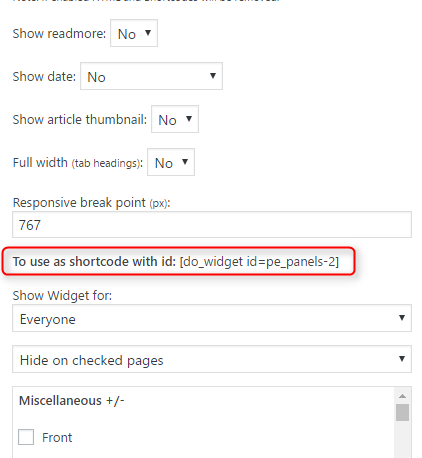
5. PE Panels
Dodaj widżet PE Panels do paska bocznego Primary Widget Area.

Możesz wybrać tutaj:
- Tytuł: tytuł widżetu
- Widok: wybierz styl panelu (tabbed lub collapsed)
- Strony: lista stron do pokazania w panelu
- Posty: lista postów do pokazania w panelu
- Kolejność elementów: bieżąca kolejność elementów (To zależy od kolejności klikania)
- Limit zawartości: jeśli chcesz skrócić zawartość
- Pokaż readmore: aby wyświetlić link readmore
- Pokaż datę: aby wyświetlić datę utworzenia w wybranym miejscu
- Pokaż miniaturkę artykułu: wyświetl post / obraz strony (wybierz rozmiar miniaturki i stronę do wyświetlenia)
- Pełna szerokość: umożliwia zmianę rozmiaru paneli zakładek do pełnej dostępnej przestrzeni (tylko widok z zakładkami)
- Punkt przerwania responsywności: szerokość, przy której panel zmieni się na układ mobilny
- Pierwszy panel otwarty: (tylko dla widoku zwiniętego)
- Multi select: pozwala na otwarcie więcej niż jednego panelu (tylko widok zwinięty)
- Odstępy między siatkami: odstęp w pikselach między elementami

Click Save when you are done.
6. Revolution Slider
Aby wyświetlić Revolution Slider na swojej stronie przejdź do Wygląd > Widżety i dodaj nowy widżet Revolution Slider do paska bocznego Header

Teraz wybierz slider, który chcesz i kliknij Zapisz
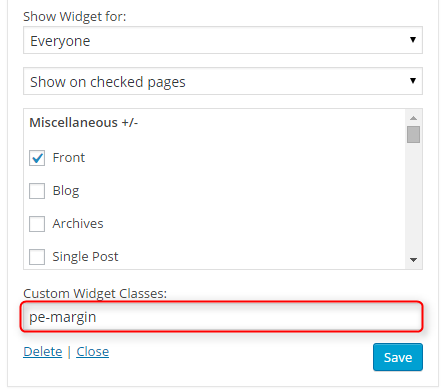
Jeśli używasz Revolution Slider w pasku bocznym Header, dodaj niestandardową klasę pe-margin (usuń margines dla tego widgetu).

Ten widget ma opcje wyświetlania tylko dla niektórych stron, ale dla bezpieczeństwa nie używaj go, ponieważ używamy wtyczki Display Widgets.
PS. Jeśli masz problemy z ścieżkami do obrazów w sliderach postępuj zgodnie z tym.
7. WP User Avatar
Prosta wtyczka, która pozwala użytkownikom używać dowolnego obrazu z Twojej biblioteki multimediów WordPress jako niestandardowego awatara użytkownika.
Przejdź do Użytkownicy > Twój profil i wybierz dowolny obrazek, który ma być Twoim avatarem.
![]()
Po zakończeniu kliknij przycisk Update Profile
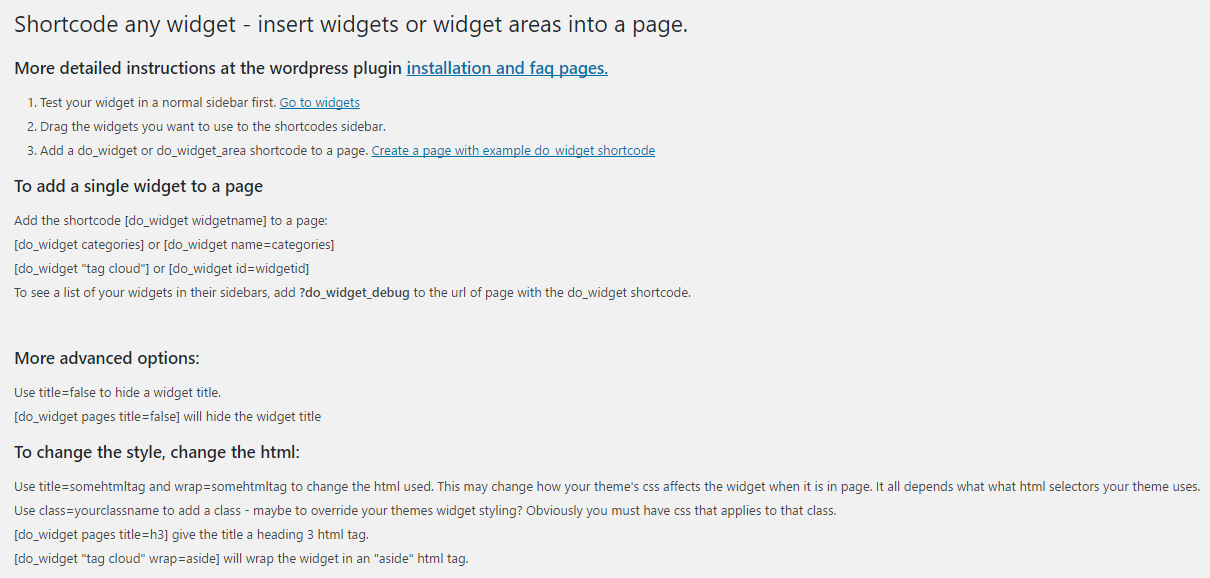
8. Amr shortcode dla dowolnego widżetu
Wtyczka, która pozwala wyświetlać widżety w postach lub stronach.

Jeśli chcesz wyświetlić widget w poście, musisz skopiować specjalny shortcode z konfiguracji widgetów i wkleić go w treści.

Należy również pamiętać o odpowiednim ustawieniu widgetów wyświetlania.
Dokumentacja: Instalacja oraz FAQ
E. Dodawanie zawartości
1. Dodawanie postu
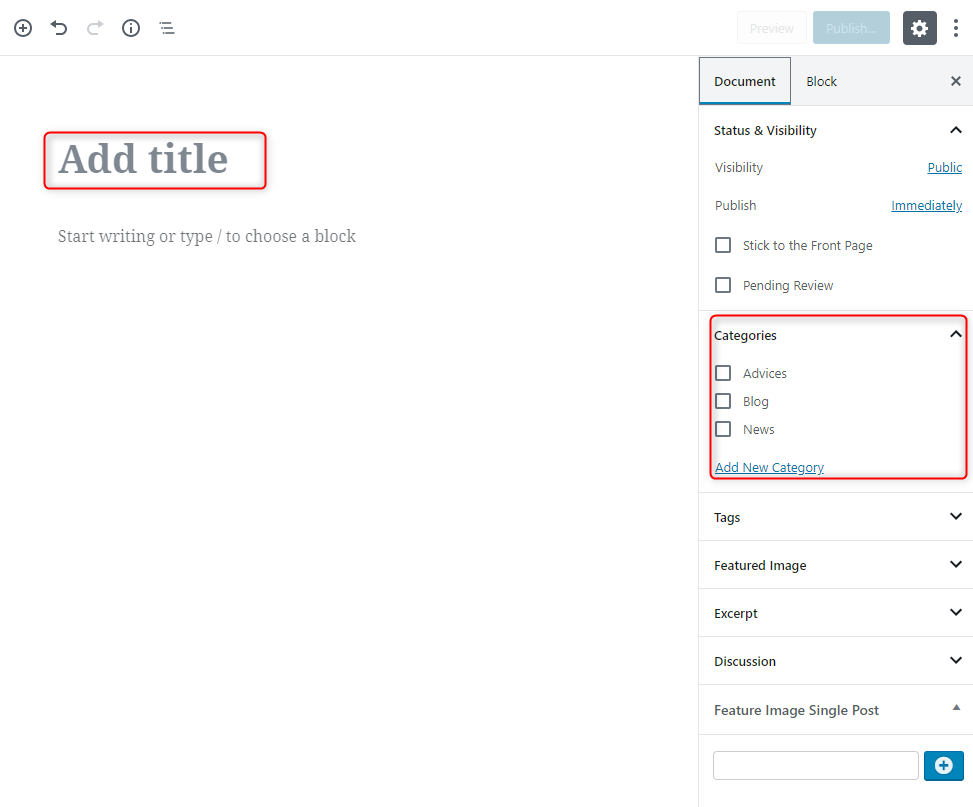
Przejdź do opcji Posty > Dodaj nowy. Wprowadź tytuł, kategorię, opis i kliknij Publikuj.

2. Dodawanie strony
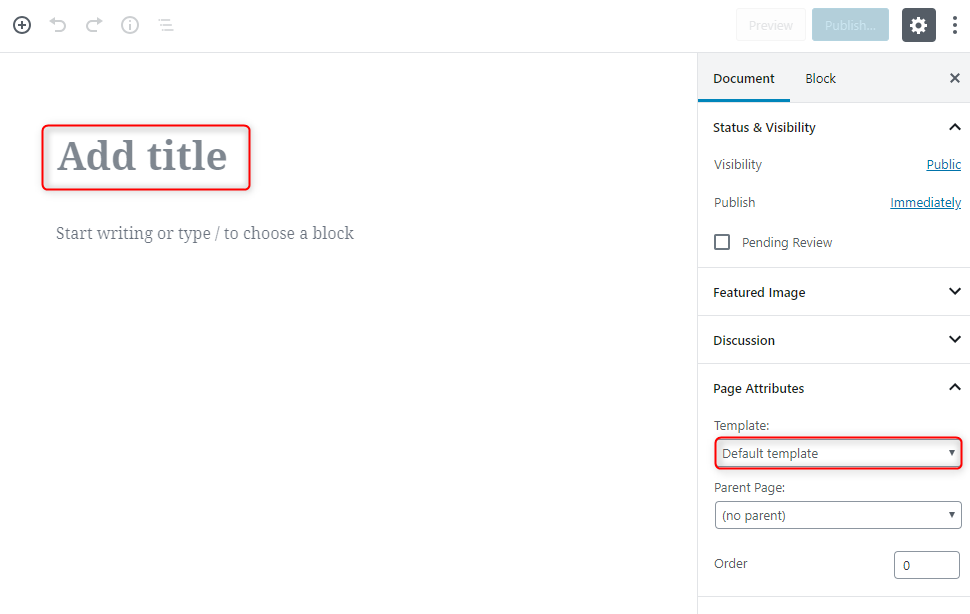
Przejdź do zakładki Strony > Dodaj nowy. Wprowadź tytuł, opis i kliknij Publikuj. Opcjonalnie możesz wybrać szablon.

3. Dodawanie FAQ
Przejdź do FAQ > Dodaj nowy. Wprowadź tytuł, opis i kliknij Publikuj.

F. INNE
1. Klasy dla widżetów
Wszystkie widżety posiadają dodatkową funkcjonalność: dodaj własną klasę.

Klasy są widoczne tutaj w kodzie:

2. Klasy grida Bootstrap 3, aby określić szerokość każdego widgetu
Zobacz jak aspekty systemu siatki Bootstrap działają na wielu urządzeniach dzięki poręcznej tabeli.
| Bardzo Małe urządzenia Telefony(<768px) | Małe urządzenia Tablety (?768px) | Średnie urządzenia Komputery stacjonarne (?992px) | Duże urządzenia Komputery stacjonarne (?1200px) | |
|---|---|---|---|---|
| Zachowanie grida | Horizontal at all times | Collapsed to start, horizontal above breakpoints | ||
| prefix Klasy |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| # kolumn | 12 | |||
| Szerokość kolumny | Auto | ~62px | ~81px | ~97px |
| Szerokość Gutter | 30px (15px na każdą kolumnę) | |||
| Osadzone | Yes | |||
| Offsety | Yes | |||
| Kolejność kolumn | Yes | |||
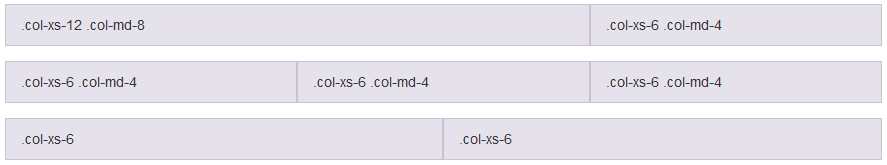
Przykład:
Nie chcesz, aby Twoje kolumny po prostu układały się w stos na mniejszych urządzeniach? Użyj dodatkowych klas siatki dla małych i średnich urządzeń, dodając
.col-xs-*
.col-md-* do swoich kolumn. Zobacz poniższy przykład, aby lepiej zrozumieć jak to wszystko działa.

<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>Zobacz przydatny poradnik:
Jak używać systemu siatki bootstrap z motywem WordPress?
3. Narzędzia responsywne
Aby przyspieszyć rozwój przyjazny dla urządzeń mobilnych, użyj tych klas narzędziowych do pokazywania i ukrywania zawartości według urządzenia poprzez zapytania o media. Zawierają również klasy narzędziowe do przełączania zawartości podczas drukowania.
Staraj się używać ich w ograniczonym zakresie i unikaj tworzenia zupełnie różnych wersji tej samej witryny. Zamiast tego używaj ich do uzupełnienia prezentacji każdego urządzenia.
Dostępne klasy
Użyj pojedynczej lub kombinacji dostępnych klas do przełączania zawartości pomiędzy punktami przełamania.
| Bardzo małe urządzenia Telefony(less than 768px) | Małe urządzenia Tablety(768px and up) | Średnie urządzenia Komputery stacjonarne(992px and up) | Duże urządzenia Komputery stacjonarne(1200px and up) | |
|---|---|---|---|---|
| .visible-xs-* | Visible | Hidden | Hidden | Hidden |
| .visible-sm-* | Hidden | Visible | Hidden | Hidden |
| .visible-md-* | Hidden | Hidden | Visible | Hidden |
| .visible-lg-* | Hidden | Hidden | Hidden | Visible |
| .hidden-xs | Hidden | Visible | Visible | Visible |
| .hidden-sm | Visible | Hidden | Visible | Visible |
| .hidden-md | Visible | Visible | Hidden | Visible |
| .hidden-lg | Visible | Visible | Visible | Hidden |
Klasy .visible-*-* dla każdego punktu przerwania występują w trzech odmianach, po jednej dla każdej wartości właściwości wyświetlania CSS wymienionej poniżej.
| Grupy klas | Wyświetlanie CSS |
|---|---|
| .visible-*-block | display: block; |
| .visible-*-inline | display: inline; |
| .visible-*-inline-block | display: inline-block; |
Tak więc, na przykład dla bardzo małych ekranów ( xs ), dostępne klasy .visible-*-* to: .visible-xs-block , .visible-xs-inline , oraz .visible-xs-inline-block .
4. Generator Shortcode
Motyw jest wyposażony w Generator Shortcode. Jest to narzędzie typu "przeciągnij i upuść" do umieszczania shortcodes w widgetach i postach.
Jak to działa:
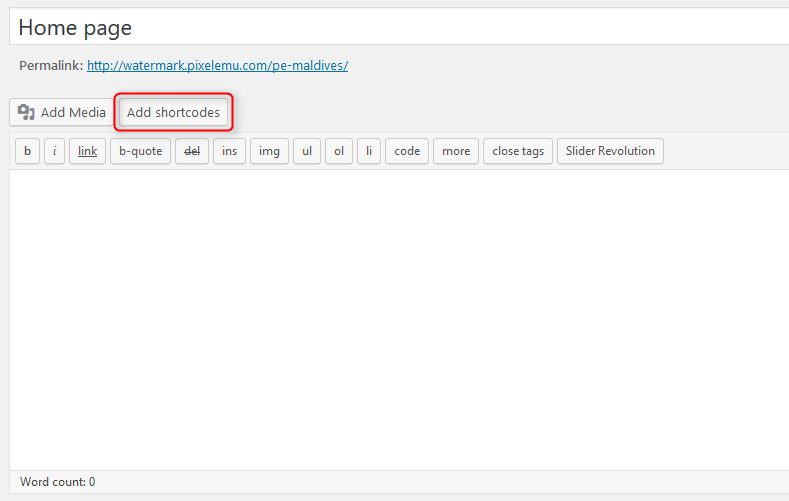
Krok 1: Otwórz Generator Shortcode
Podczas edycji postu, strony lub widgetu kliknij przycisk "Dodaj shortcode", aby otworzyć narzędzie Generator Shortcode:

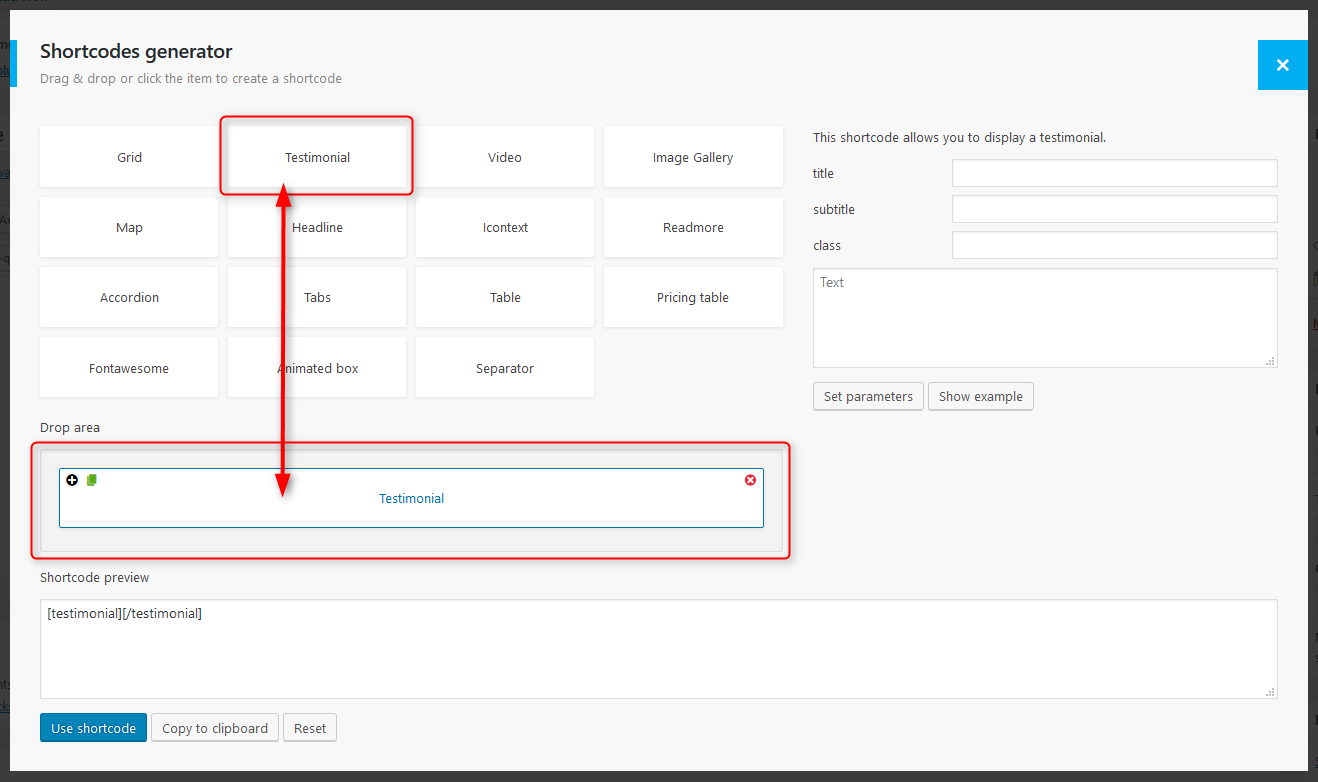
Krok 3: Przeciągnij i upuść shortcode do "obszaru upuszczania".
Wybierz shortcode i przeciągnij i upuść pole shortcode do "obszaru upuszczania".

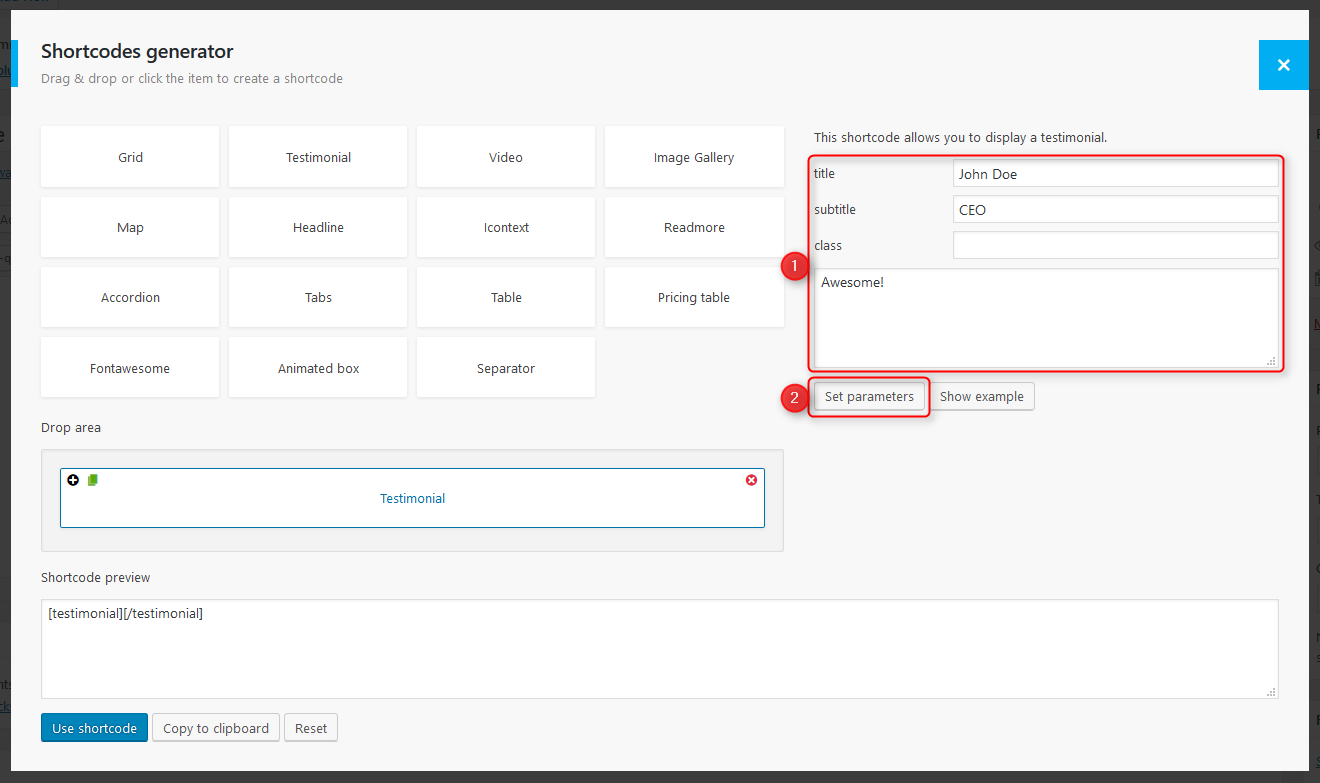
Krok 3: Wprowadź parametry shortcode
Po kliknięciu na tytuł shortcode w "obszarze zrzutu" będziesz mógł wypełnić parametry shortcode. Pamiętaj, aby kliknąć przycisk "Ustaw parametry", aby zastosować parametry.

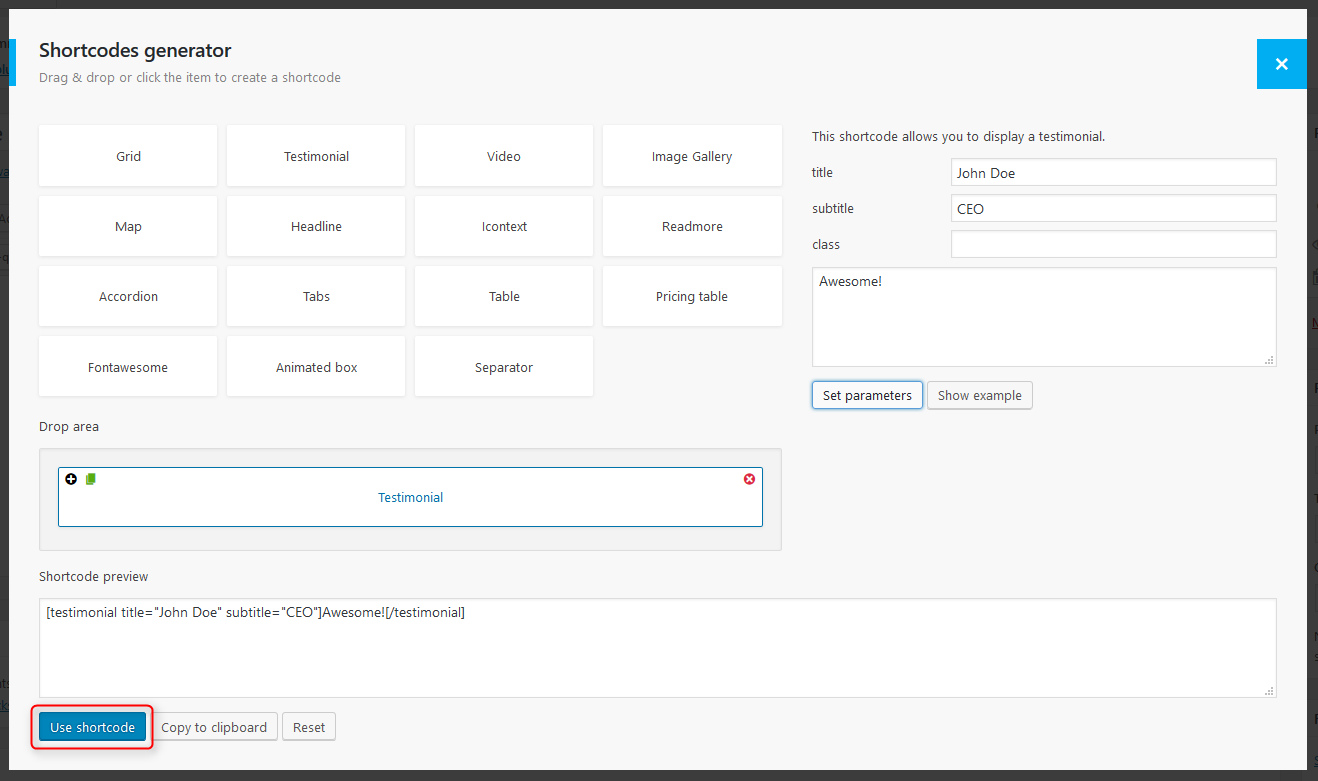
Krok 4: Wyświetl shortcode
Gdy skończysz, kliknij przycisk "Użyj shortcode", aby dodać shortcode do edytora:

Pamiętaj, aby zapisać post, stronę lub widżet po wszystkim.
G. WPML
1. Zakup WPML
Musisz zakupić najnowszą wersję WPML, w tym moduły String Translation i Translation Management.
2. Konfiguracja początkowa
- Zainstaluj i aktywuj podstawowe wtyczki WPML (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), a następnie inne wtyczki WPML.
- Skonfiguruj WPML z WPML->Languages. Zobacz Getting Started Guide, aby uzyskać pełne odniesienie, ale początkowa prosta konfiguracja w trzech krokach nie wymaga wyjaśnień (wybierz język domyślny, zestaw aktywnych języków i selektor języków).
3. Tłumaczenie stron, postów i innych typów postów
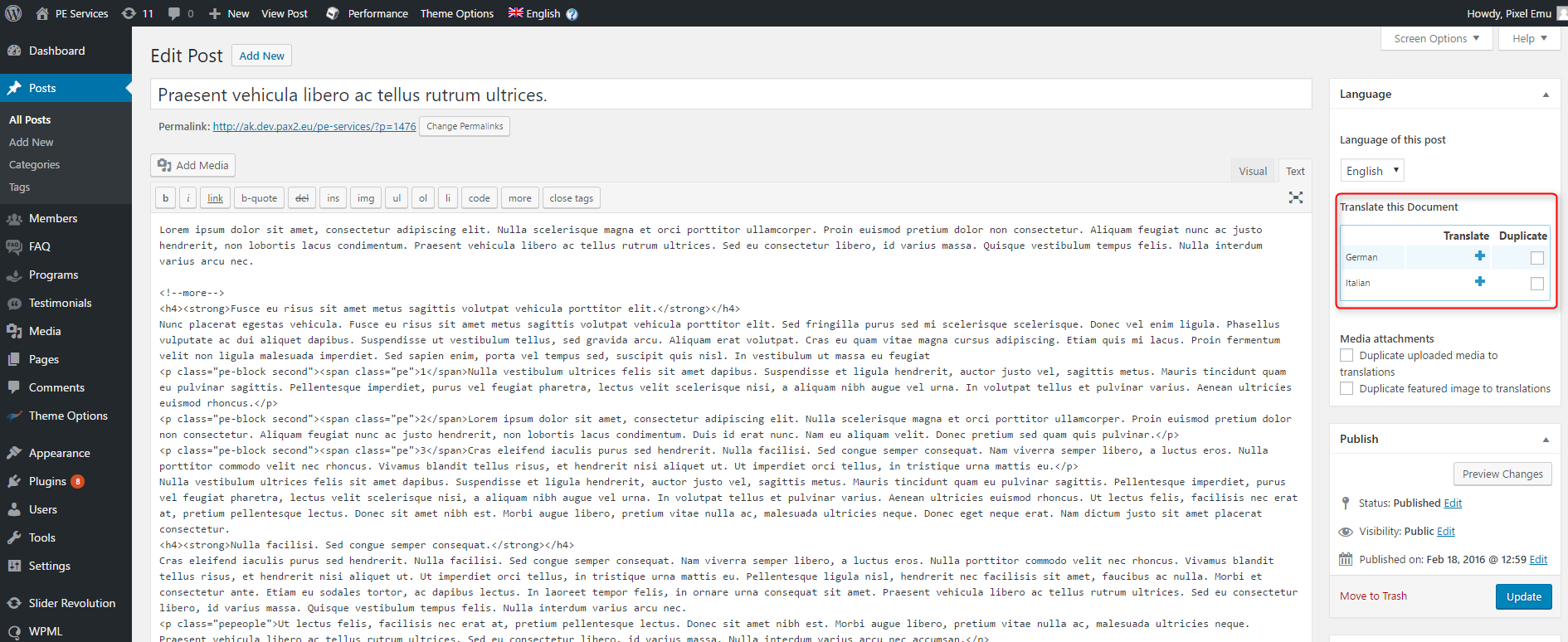
Aby przetłumaczyć stronę musisz przejść do WP Admin -> Strony i na liście zobaczysz kolumny dla każdego aktywnego języka, z ikoną ołówka (dla 'edytuj tłumaczenie') lub ikoną '+' (dla 'dodaj tłumaczenie') obok każdej strony.

4. Tłumaczenie niestandardowych typów postów i taksonomii
PE Beauty Center jest wyposażony w dodatkowe niestandardowe typy postów (Członkowie, Referencje, Usługi, FAQ) i niestandardowe taksonomie. Aby uzyskać podobny interfejs dla tłumaczeń / duplikacji, jak dla postów i stron, musisz przejść do WPML->Zarządzanie tłumaczeniami i wybrać zakładkę Ustawienia treści wielojęzycznych.
5. Tłumaczenie tekstów tematycznych i innych ciągów znaków
Aby przetłumaczyć ciągi znaków, musisz wykonać procedurę Theme and Plugin Localization.Przejdź do WPML->Lokalizacja motywów i wtyczek, a następnie kliknij na Skanuj motyw w poszukiwaniu ciągów znaków, a zobaczysz przetłumaczone i nieprzetłumaczone ciągi znaków motywu.
H. ZOPTYMALIZUJ SWOJĄ STRONĘ
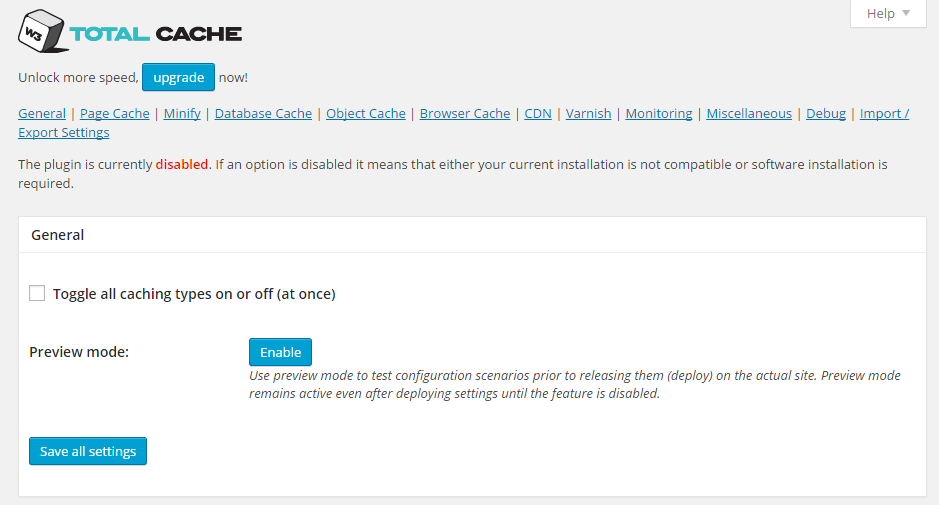
Do optymalizacji naszego motywu używamy wtyczki W3 Total Cache

Najwyżej oceniana i najbardziej kompletna wtyczka wydajności WordPress. Dramatycznie popraw prędkość i wrażenia użytkownika z Twojej witryny. Dodaj buforowanie przeglądarki, strony, obiektu i bazy danych, a także minify i sieć dostarczania treści (CDN) do Worpressa. Zobacz dokumentację.
Ten plugin jest zalecany, ale domyślnie nie jest zainstalowany w pakiecie quickstart.
Jak przyspieszyć witrynę WordPress - optymalizacja htaccess, cz. 1
Jak przyspieszyć witrynę WordPress - optymalizacja obrazów, cz. 2.
