PE Cleaning Company WordPress instrukcja do motywu
A. OGÓLNE
1. Wprowadzenie
Niniejsza dokumentacja została ostatnio zaktualizowana w dniu 23 czerwca 2017 r.
Dziękujemy za zakup PE Cleaning Company Theme . Jeśli masz jakiekolwiek pytania, które wykraczają poza zakres tej dokumentacji, prosimy zgłosić się przy użyciu naszej Strony Wsparcia.
Jeśli podoba Ci się ten motyw, proszę wesprzyj nas oceniając ten motyw 5 gwiazdkami.
Przed rozpoczęciem proszę wybrać, czy chcesz :
- ręczny import zawartości demo
- użycie paczki Quickstart
W przypadku wybrania opcji Quickstart należy pominąć punkty A2 i A3.
2. Instalacja motywu
3. Instalacja Wtyczek
4. Instalacja kopii demonstracyjnej (opcja 1)
5. Ręczny import zawartości demo
Konfiguracja strony demonstracyjnej
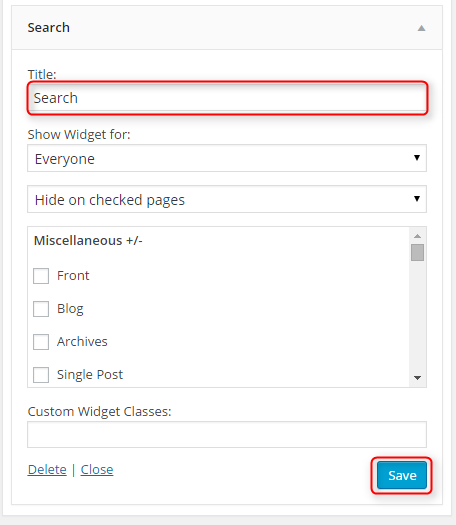
Konfiguracja Wyszukiwarki
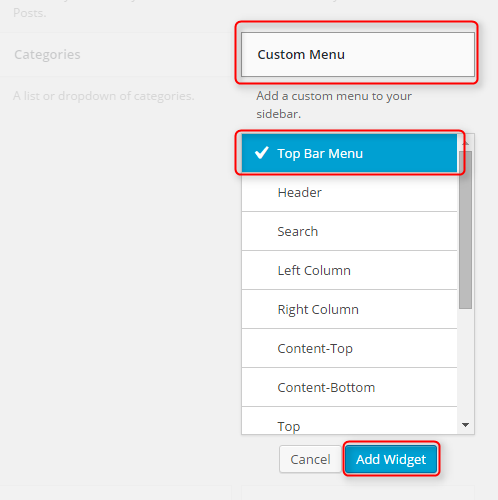
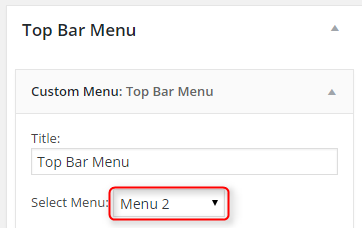
Możesz dodać formularz wyszukiwania na górze strony poprzez dodanie widżetu Search.

Wpisz jakiś tytuł i kliknij Zapisz.

Konfiguracja ustawień odczytu
B. USTAWIENIA MOTYWU
1. Ustawienia ogólne
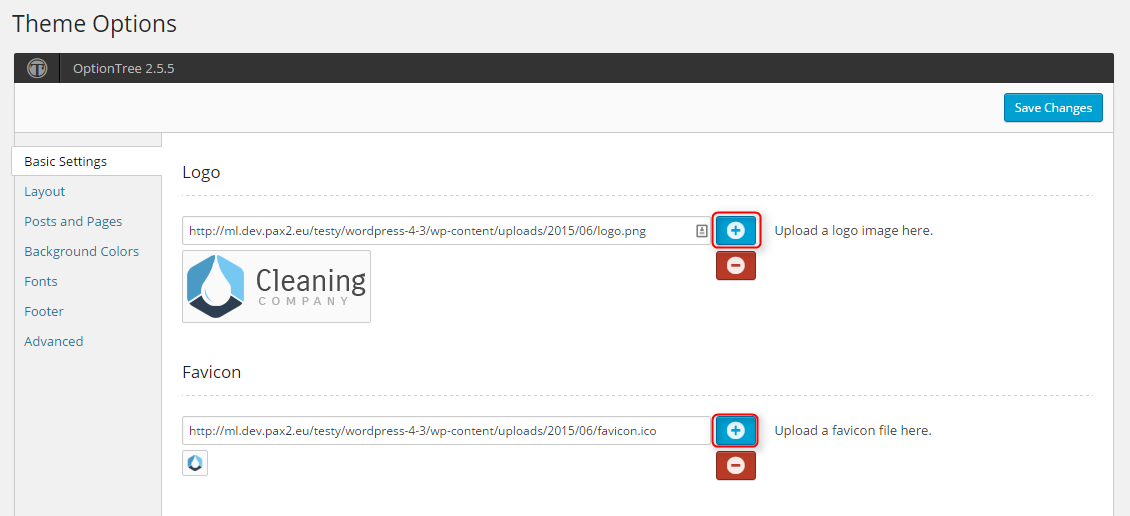
Aby skonfigurować logo, przejdź do sekcji Theme Options, kliknij na zakładkę Basic Settings, a następnie kliknij na ikonę PLUS w sekcji Logo. Preferowane wymiary: 179x63px.
Aby skonfigurować Favicon, przejdź do Theme Options, kliknij na zakładkę Basic Settings, a następnie kliknij na ikonę PLUS w sekcji Favicon.

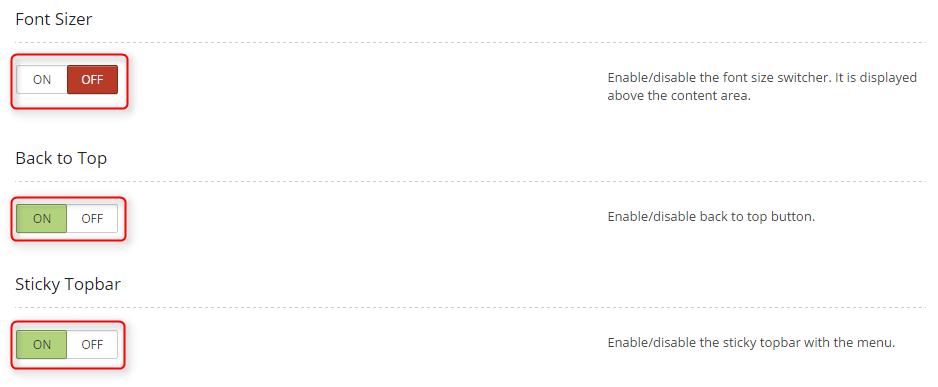
Wybierz, czy chcesz zmienianie rozmiaru czcionki - kliknij ON lub OFF
Wybierz, czy chcesz przycisk Back to Top - kliknij ON lub OFF.
Wybierz, czy chcesz Sticky Topbar - kliknij ON lub OFF.

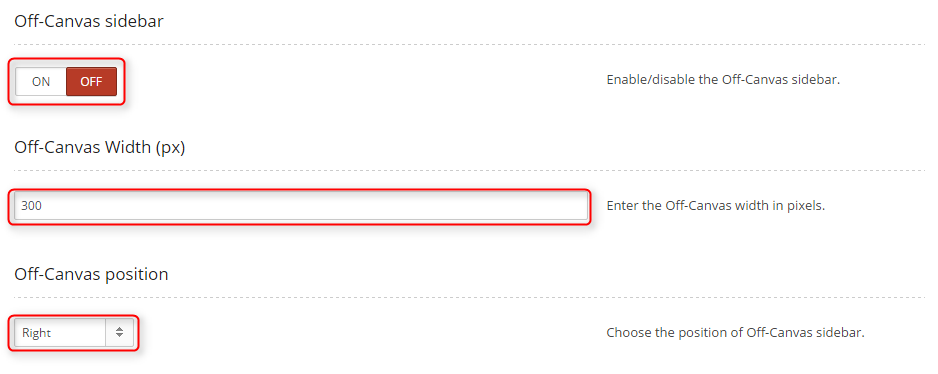
Wybierz czy chcesz mieć pasek boczny Off-Canvas. Możesz zmienić jego szerokość i położenie.

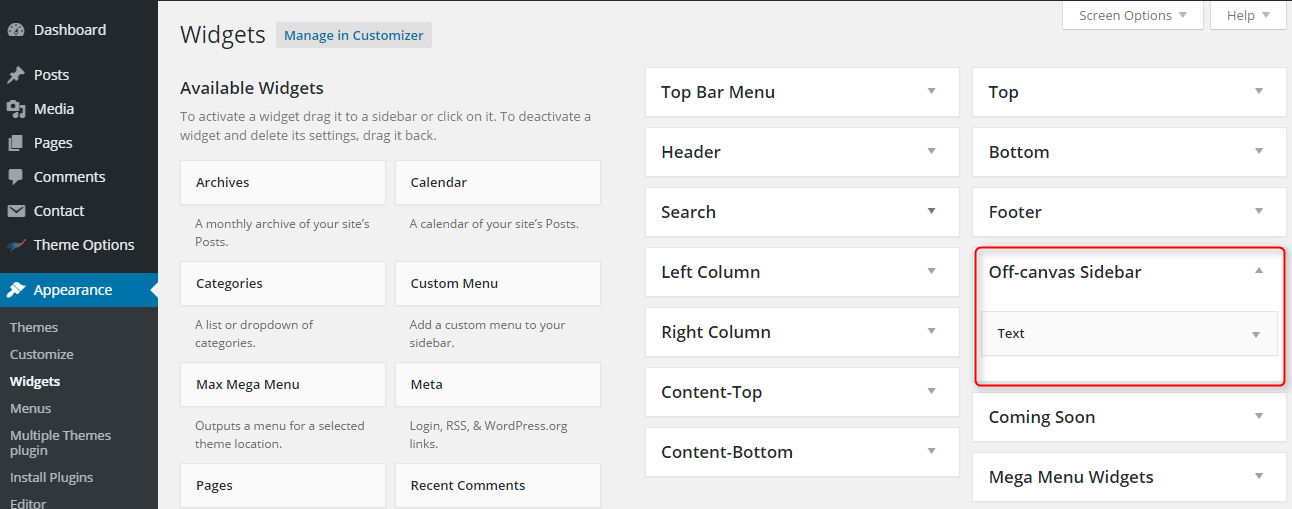
Możesz teraz publikować widżety w pasku bocznym Off-canvas. Jeśli nie opublikujesz tutaj żadnego widgetu, pasek boczny Off-canvas nie pojawi się.

Możesz również przełączyć swoją stronę w tryb Coming Soon i wybrać datę, do kiedy będzie ona w tym trybie.
Jeśli jesteś zalogowany jako administrator, nie zobaczysz strony Coming Soon.

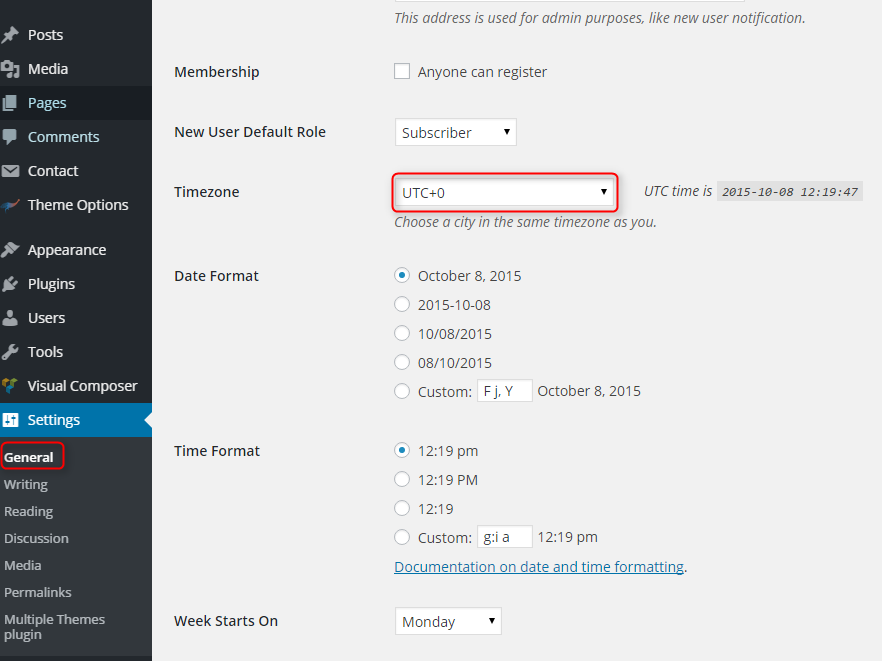
Pamiętaj, aby ustawić prawidłową strefę czasową dla swojego regionu w Ustawienia -> Ogólne.

Po zakończeniu kliknij przycisk Zapisz zmiany.

2. Układ
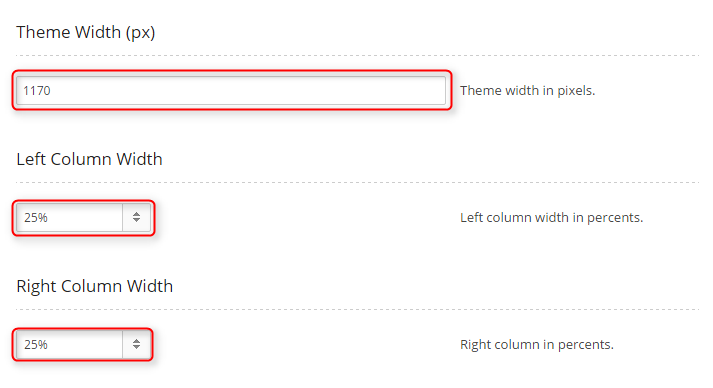
Aby ustawić układ, przejdź do Theme Options i kliknij na zakładkę Layout.
Możesz ustawić szerokość motywu w pikselach oraz szerokość lewej i prawej kolumny.

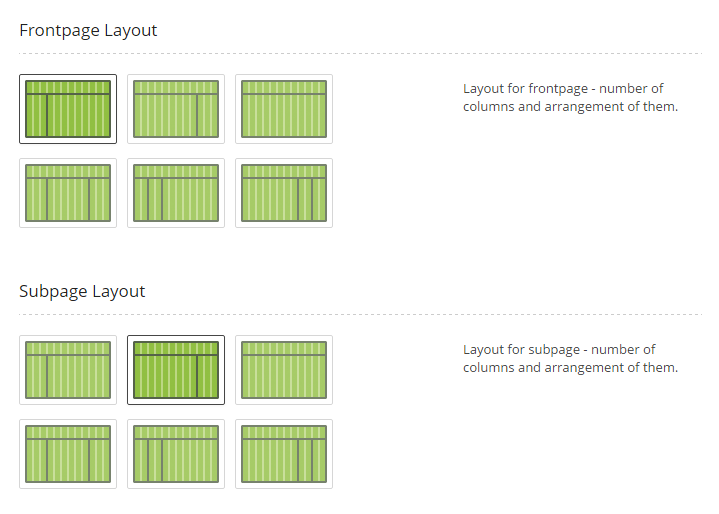
Możesz wybrać ilość kolumn i ich układ dla strony frontowej i podstrony osobno.
Możesz wybrać:
- Lewy pasek boczny
- Prawy pasek boczny
- Pełna szerokość (bez paska bocznego)
- Podwójny pasek boczny
- Lewy podwójny pasek boczny
- Prawy podwójny pasek boczny

Po zakończeniu kliknij przycisk Zapisz zmiany.

3. Posty i strony
Aby ustawić opcje postów i stron, przejdź do Theme Options i kliknij na zakładkę Posts and Pages.
Możesz wybrać liczbę kolumn dla układu Frontpage Blog oraz układu Archive (Kategoria, Tag, Autor, Dzień, Miesiąc, Rok).

Możesz włączyć lub wyłączyć komentarze, informacje o poście, informacje o autorze i breadcrumbs.

Po zakończeniu kliknij przycisk Zapisz zmiany.

WAŻNE: Istnieje możliwość zmiany ilości kolumn dla niektórych kategorii. Przejdź do zakładki Posty -> Kategorie i wpisz jakąś kategorię.

Teraz wybierz liczbę kolumn dla tej kategorii i kliknij Zapisz.

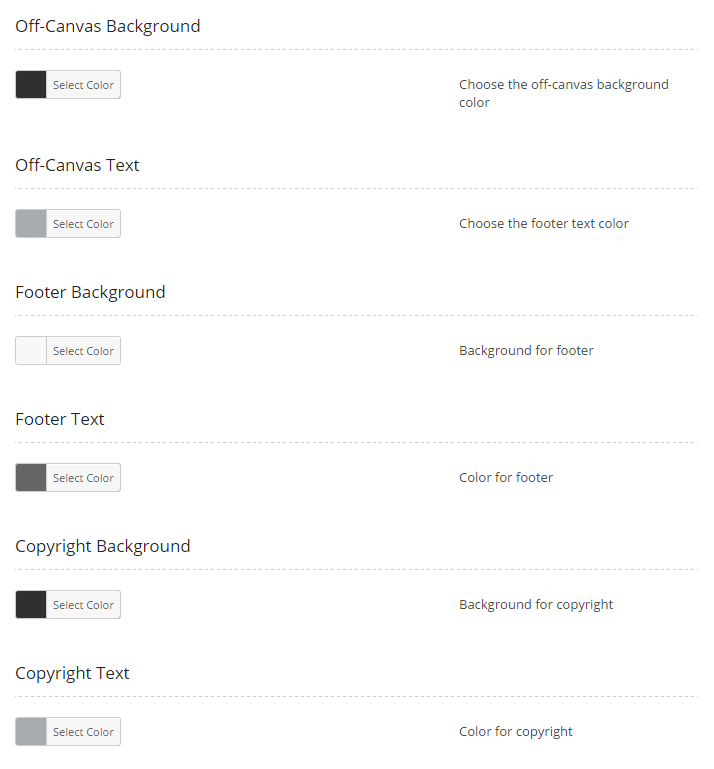
4. Kolory tła
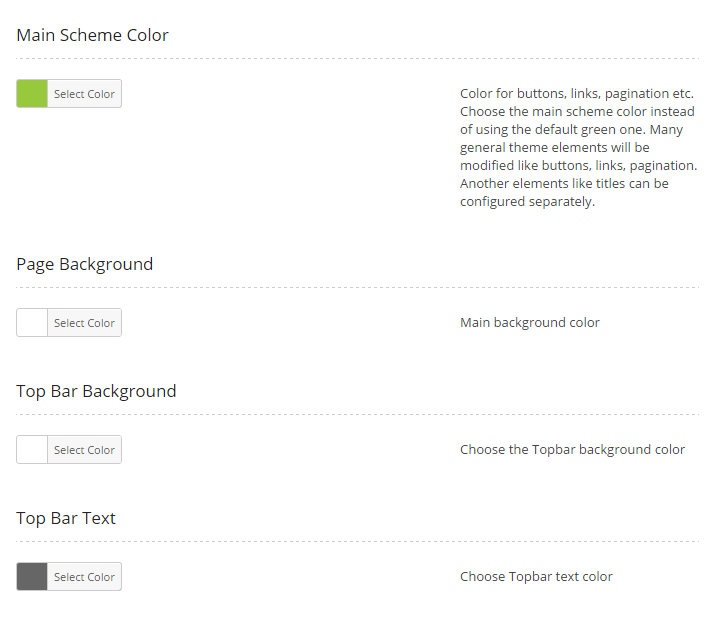
Aby ustawić kolory tła, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Kolory tła.
Możesz wybrać tutaj kolory dla wielu obszarów:
- Główny kolor schematu: Kolor dla przycisków, linków, paginacji itp. Wybierz główny kolor schematu zamiast domyślnego zielonego. Wiele ogólnych elementów motywu zostanie zmodyfikowanych jak przyciski, linki, paginacja. Inne elementy takie jak tytuły mogą być skonfigurowane oddzielnie.
- Tło strony: Główny kolor tła
- Tło Top Bar: kolor tła Top Bar
- Tekst Top Bar : kolor tekstu Topbar
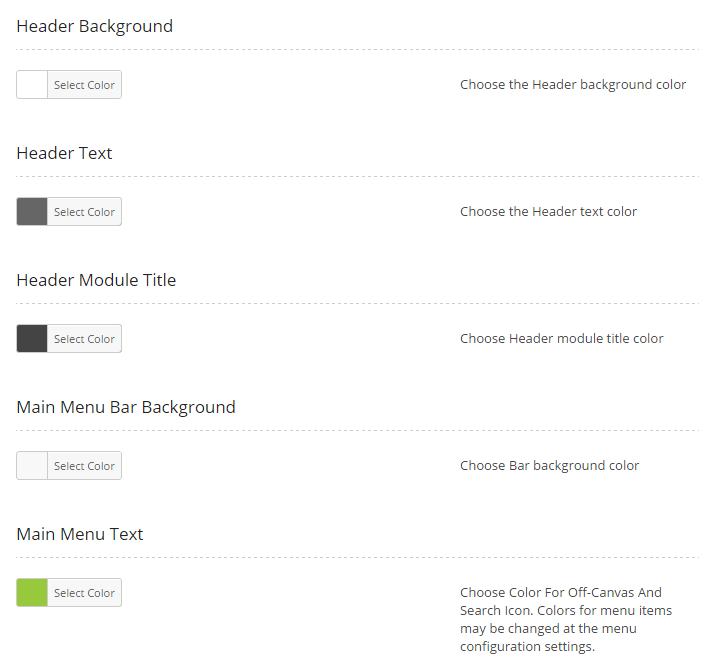
- Tło nagłówka: Kolor tła nagłówka
- Tekst nagłówka: Kolor tekstu nagłówka
- Tytuł modułu nagłówka: Kolor tytułu modułu nagłówka
- Tło paska menu głównego: Kolor tła paska
- Tekst menu głównego: Kolor ikony wyszukiwania i ikony off-canvas. Kolory dla elementów menu można zmienić w ustawieniach konfiguracji menu
- Tło Off-Canvas: Kolor tła off-canvas
- Tekst Off-Canvas: Kolor tekstu stopki
- Tło stopki: Tło dla stopki
- Tekst stopki: Kolor dla stopki
- Tło Copyright: tło copyright
- Tekst Copyright: kolor copyright
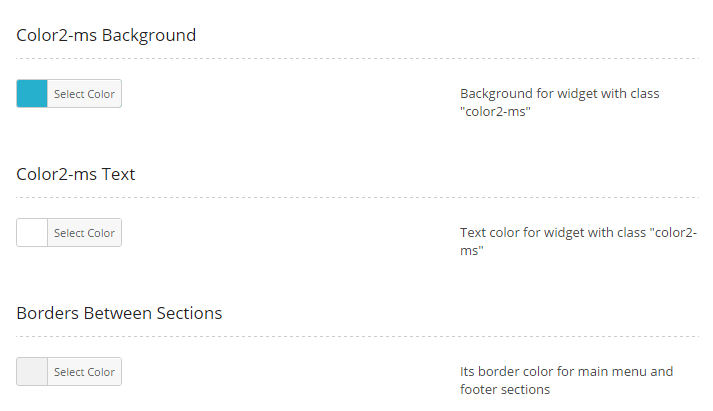
- Tło Color2-ms: Tło dla widżetu z klasą color2-ms
- Tekst Color2-ms: Kolor tekstu dla widżetu z klasą color2-ms
- Granice między sekcjami: Jest to kolor obramowania dla menu głównego i sekcji stopki.




Po zakończeniu kliknij przycisk Zapisz zmiany.

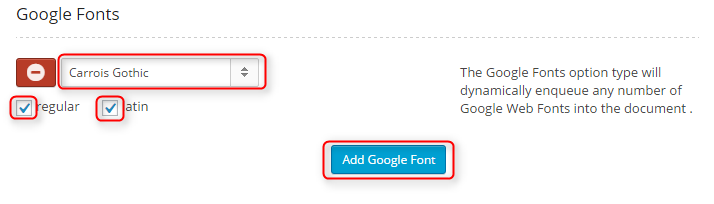
5. Czcionki
Aby skonfigurować czcionki, przejdź do Opcji motywu i kliknij na zakładkę Czcionki.
Więcej czcionek można dodać klikając na przycisk Dodaj czcionkę Google, a następnie wybrać jedną z wielu czcionek z dodatkowymi opcjami (font-weight, font-style, zestawy znaków).

Musisz kliknąć na Zapisz zmiany, aby móc używać tej nowej czcionki.

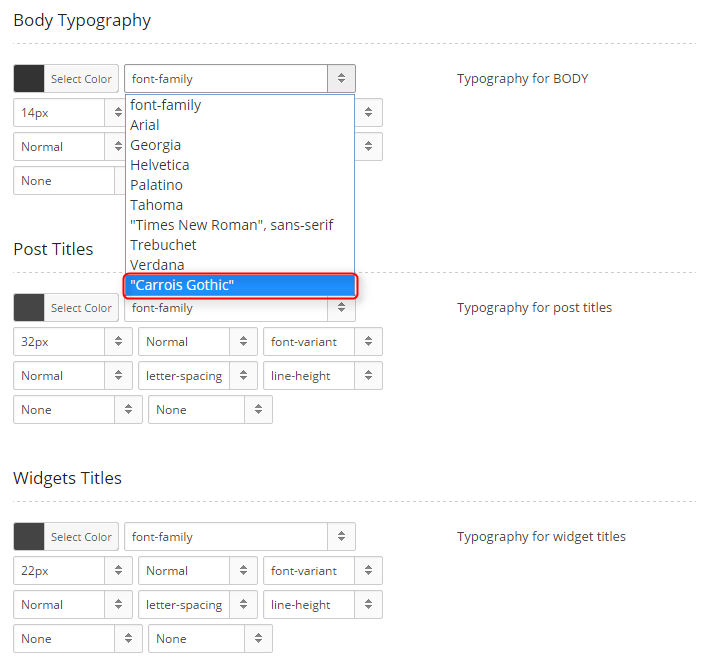
Możesz teraz dodać tę nową czcionkę do Body Typography, Tytułów postów i tytułów widżetów.

Po zakończeniu kliknij przycisk Zapisz zmiany.

7. Zaawansowane
Aby skonfigurować opcje zaawansowane, przejdź do Theme Options i kliknij na zakładkę Advanced.
Kod niestandardowy - proszę umieścić kod wewnątrz znaczników skryptu
Kod Javascript przed znacznikiem - Ten kod zostanie wstawiony tuż przed zamknięciem znacznika BODY. Proszę umieścić kod wewnątrz znaczników skryptu. Wklej tutaj skrypty Google Analytics, Google Re-marketing Tag, Google Webmaster Tools, itp.

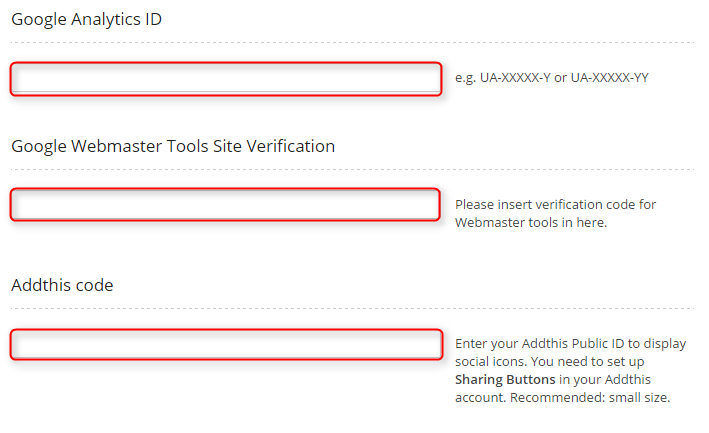
Google Analytics ID - wpisz swój identyfikator Google Analytics w formacie: UA-XXXXX-Y lub UA-XXXXX-YY
Google Webmaster Tools Site Verification - tutaj wpisz kod weryfikacyjny dla narzędzi Webmaster.
Kod Addthis - wpisz swój publiczny identyfikator Addthis, aby wyświetlić ikony społecznościowe. Musisz skonfigurować Przyciski udostępniania na swoim koncie Addthis. Zalecany: mały rozmiar.

Po zakończeniu kliknij przycisk Zapisz zmiany.

C. STRONY
1. Konfiguracja strony Archive
Ta strona wyświetla ostatnie 30 postów i kategorie postów. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Archive i kliknij Aktualizuj/Publikuj.


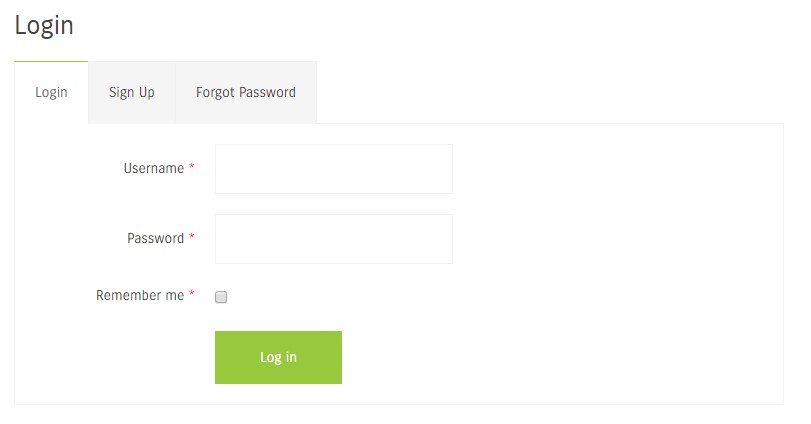
2. Konfiguracja strony Login
Ta strona wyświetla prosty formularz logowania. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Logowanie i kliknij Aktualizuj/Publikuj.


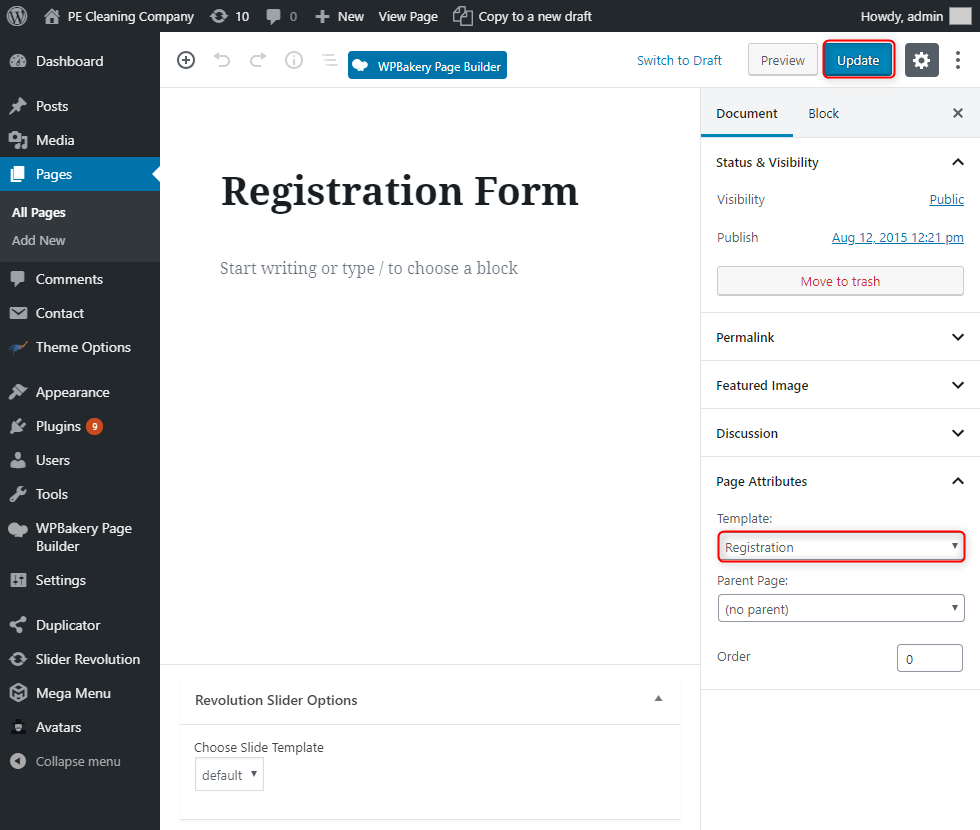
3. Konfiguracja strony rejestracji
Ta strona wyświetla prosty formularz rejestracyjny. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj nowy. Teraz wybierz szablon Rejestracja i kliknij Aktualizuj/Publikuj.


4. Konfiguracja strony Left-Content-Right
5. Konfiguracja strony Left-Right-Content
6. Konfiguracja strony Left-Content
7. Konfiguracja strony Content-Left-Right
8. Konfiguracja strony Content-Right
9. Konfiguracja strony Full Width Content
D. WTYCZKI I WIDŻETY
1. PE Recent Posts
2. PE Easy Slider
3. WPBakery Visual Composer
Bardzo rozbudowany plugin, który pozwala na tworzenie elementów takich jak zakładki, akordeony itp. na stronie bez znajomości kodowania. Zobacz dokumentację.
Za pomocą wtyczki PE Cleaning Company (dołączonej do motywu) możemy wykorzystać 2 nowe elementy: PE Box with Image oraz PE Accordion & Tabs.
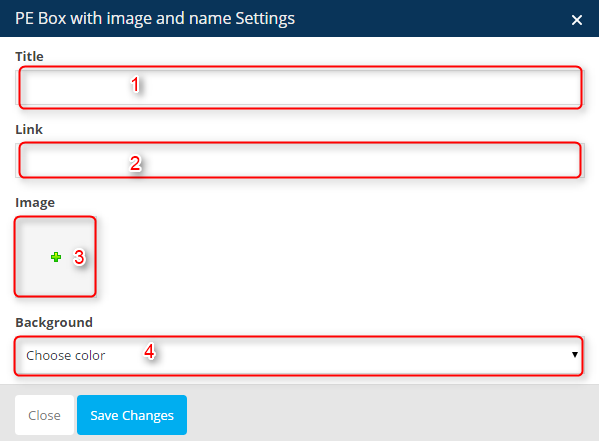
PE Box with Image
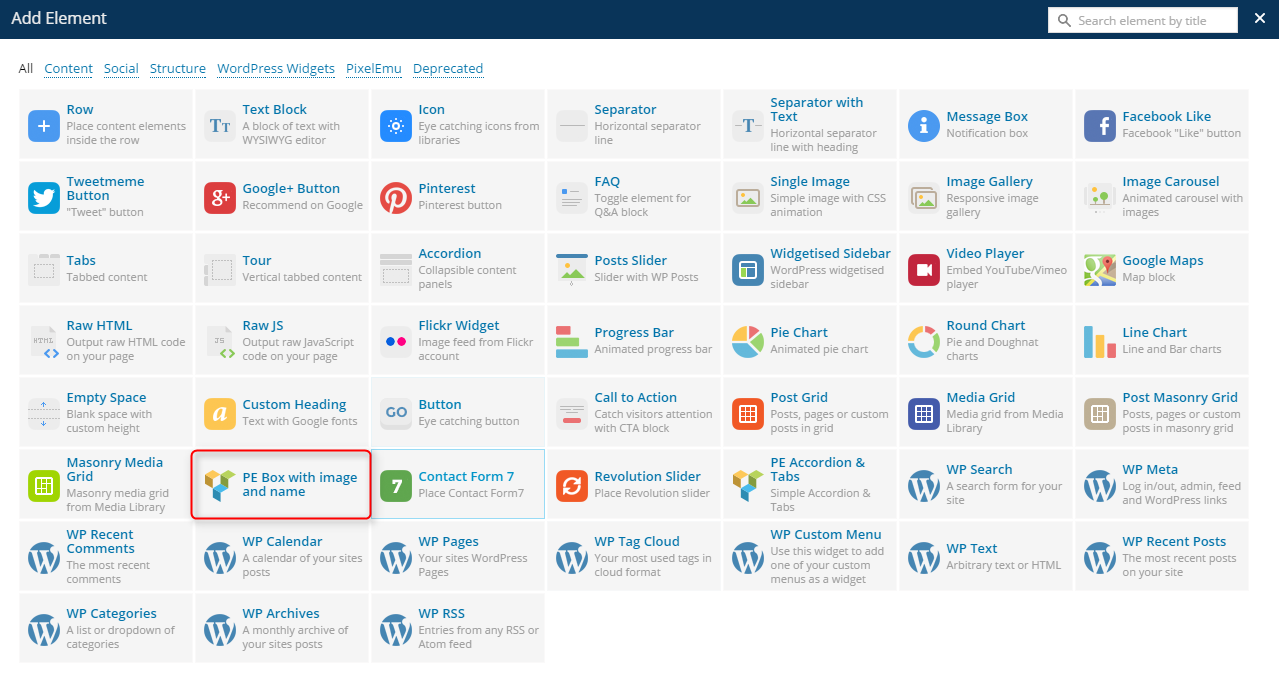
Kiedy edytujesz post lub stronę kliknij przycisk PLUS aby dodać nowy element.

Następnie kliknij na PE Box with Image.

Wpisz tutaj tytuł (1), link (2), dodaj zdjęcie (3) i wybierz wersję kolorystyczną (4).
Wersje kolorystyczne:
color1-ms - tak samo jak Main Scheme Color w Theme Options -> Background Colors.
color2-ms - tak samo jak Color2-ms Background i Color2-ms Text w Theme Options -> Background Colors.

Następnie można kliknąć przycisk Zapisz zmiany.
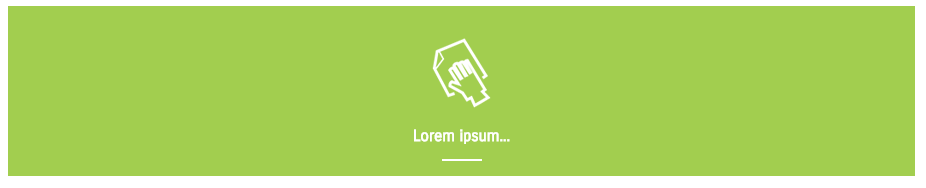
Przykładowy rezultat:

PE Accordion & Tabs
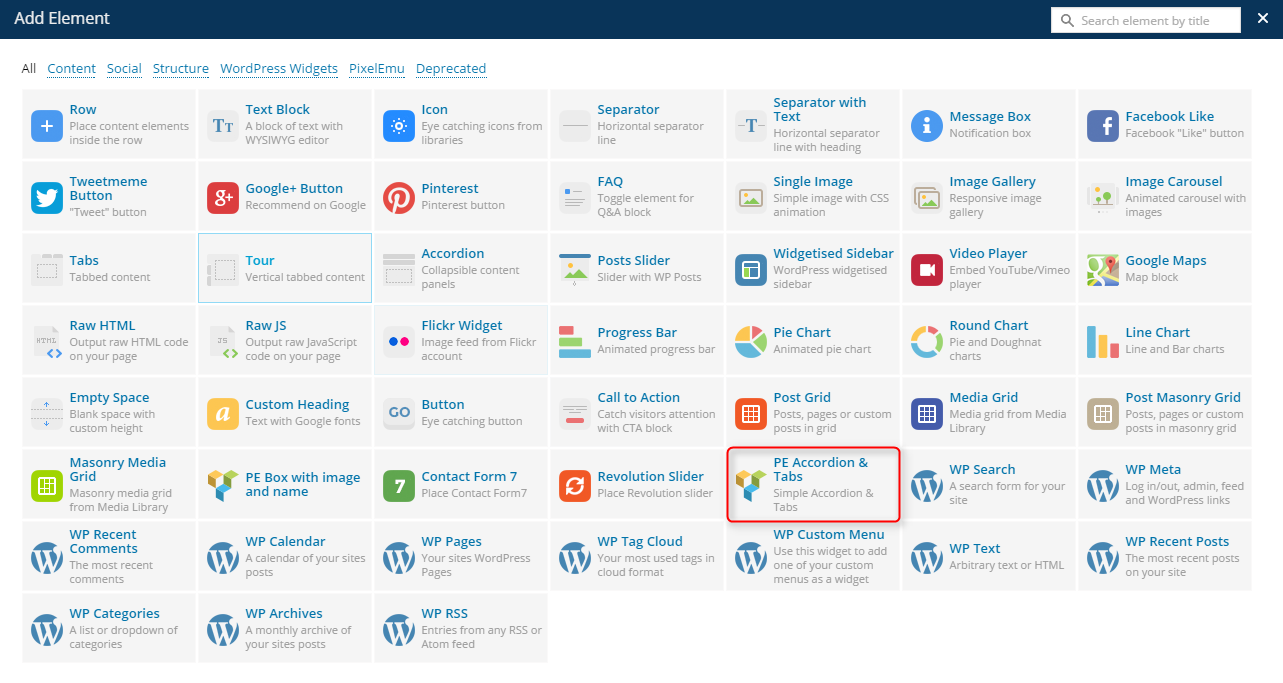
Kiedy edytujesz post lub stronę kliknij przycisk PLUS aby dodać nowy element.

Następnie kliknij na PE Accordion & Tabs.

Tam masz różne opcje dla każdego układu: Accordion lub Tabs.

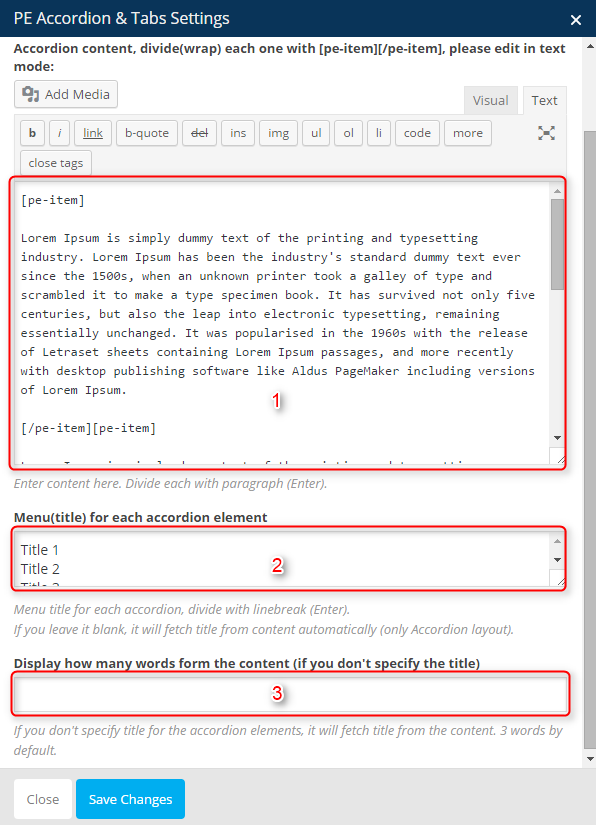
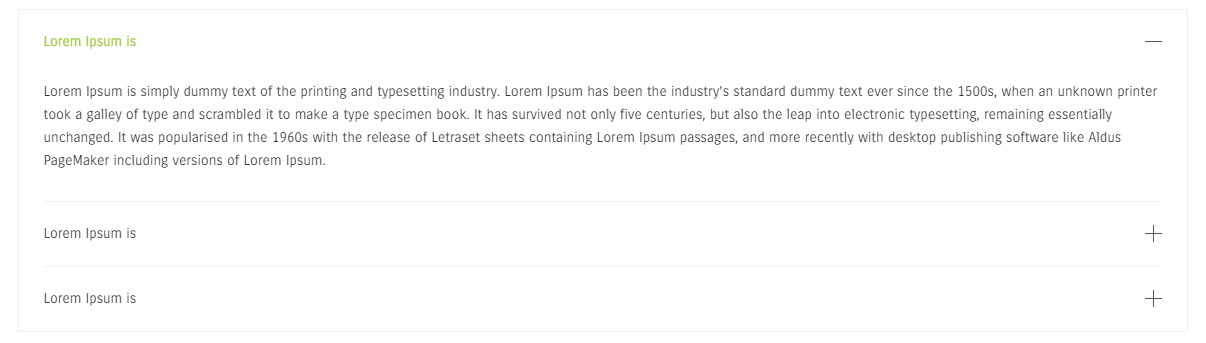
Dla akordeonu:
- Zawartość akordeonu - podziel (zawiń) każdą z nich za pomocą [pe-item][/pe-item], proszę edytować w trybie tekstowym.
- Menu(tytuł) dla każdego elementu akordeonu - wpisujemy je linia po linii.
- Wyświetlaj ile słów z treści (jeśli nie określisz tytułu) - tytuły to kilka słów z treści elementu.

Następnie można kliknąć przycisk Zapisz zmiany.
Przykładowy rezultat:

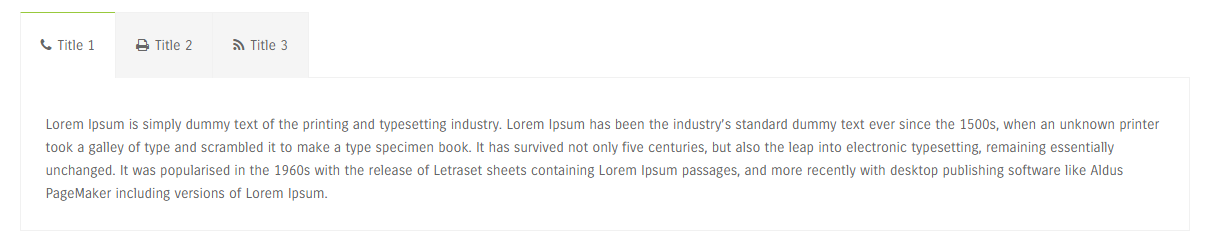
Dla zakładek:
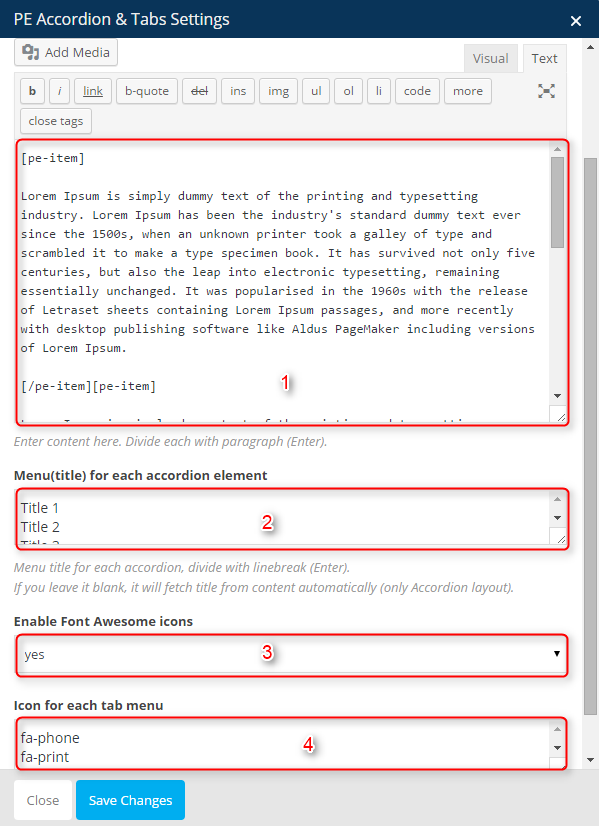
- Zawartość zakładek - podziel (zawiń) każdą z nich za pomocą [pe-item][/pe-item], proszę edytować w trybie tekstowym.
- Menu(tytuł) dla każdego elementu akordeonu - wpisujemy je linia po linii.
- Enable Font Awesome icons - włącz lub wyłącz ikony Font Awesome.
- Ikona dla każdej zakładki menu - wpisz tutaj linijka po linijce klasy Font Awesome (zobacz typografię na stronie demo) dla każdej zakładki.

Przykładowy rezultat:

4. Revolution Slider
6. Contact Form 7
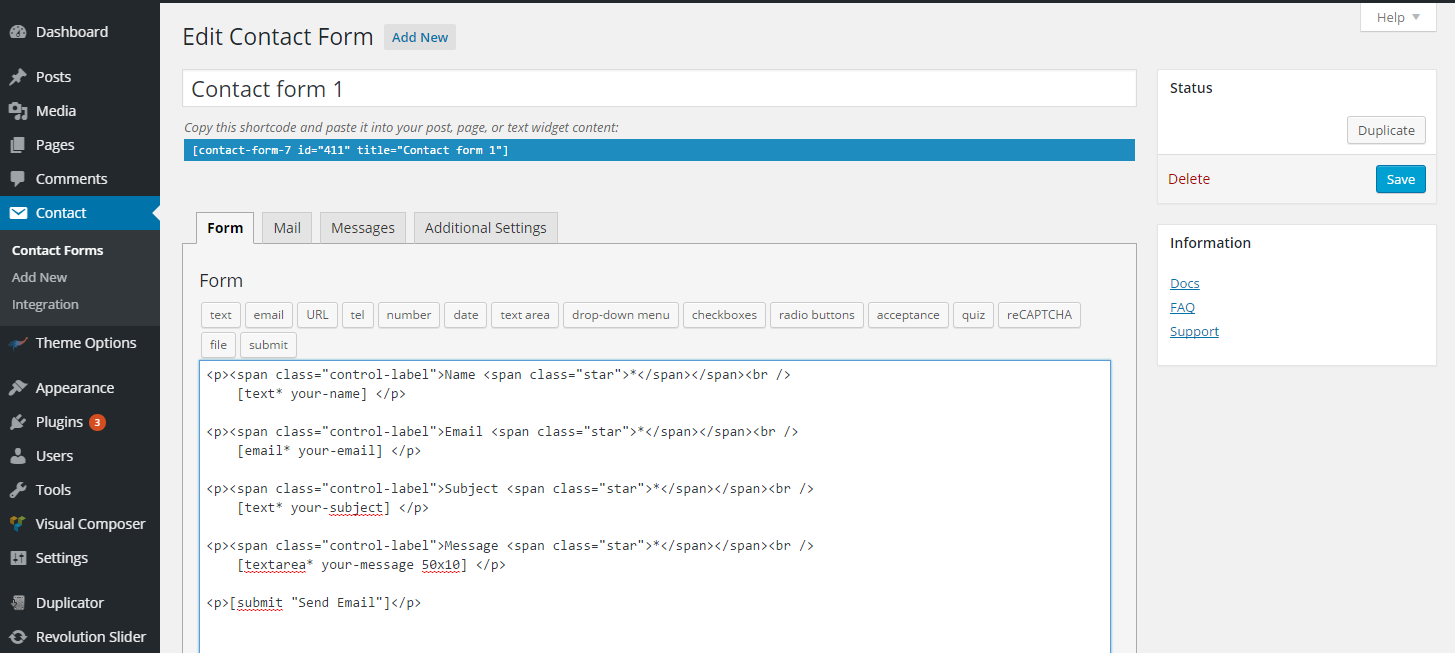
Możesz stworzyć przykładowy formularz, taki jak na naszej stronie demo, przechodząc do zakładki Kontakt > Dodaj. Teraz umieść ten kod w sekcji FORM:
<p><span class="control-label">Name <span class="star">*</span></span><br /> [text* your-name] </p> <p><span class="control-label">Email <span class="star">*</span></span><br /> [email* your-email] </p> <p><span class="control-label">Subject <span class="star">*</span></span><br /> [text* your-subject] </p> <p><span class="control-label">Message <span class="star">*</span></span><br /> [textarea* your-message 50x10] </p> <p>[submit "Send Email"]</p>

i kliknij przycisk Zapisz.
Teraz możesz skopiować kod w sekcji Skopiuj ten shortcode i wklej go do swojego postu, strony lub treści widżetu tekstowego: i umieść go na stronie.
7. Display Widgets
8. WP User Avatar
9. Remove Widget Titles
Prosta wtyczka, która pozwala usunąć tytuł widżetu przez dodanie ! przed tytułem widżetu.

10. WordPress SEO
Motyw jest kompatybilny z wtyczką Yoast. Zobacz dokumentację.
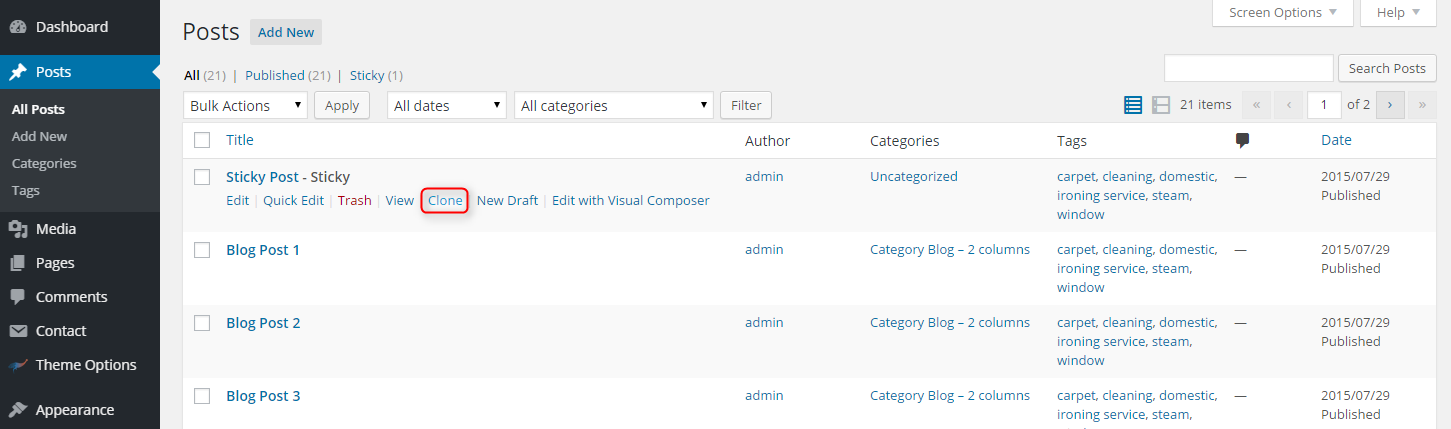
11. Duplicate Post
Wtyczka, która dodaje dodatkową opcję w szybkim menu. Możesz duplikować posty i przepisy.

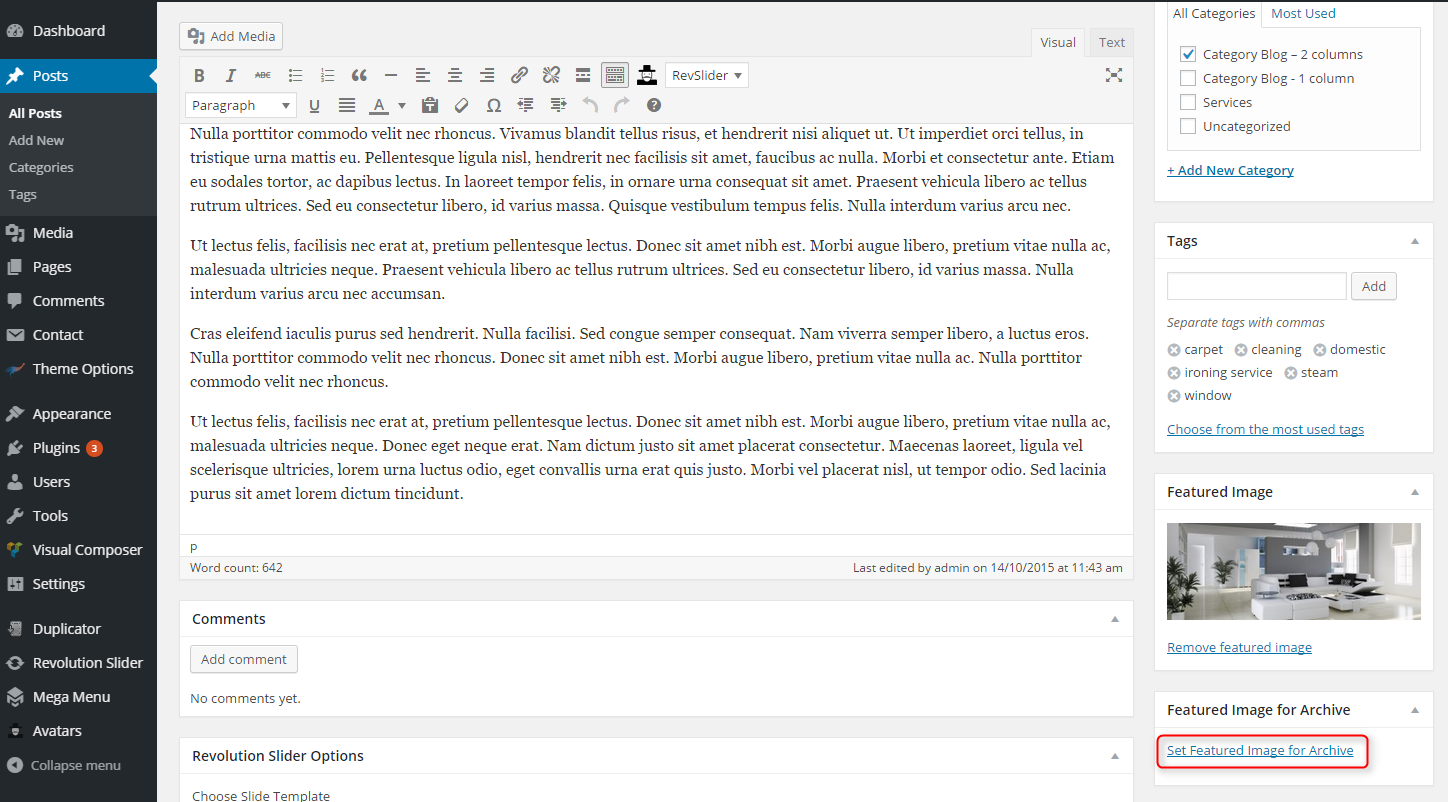
12. Multiple Post Thumbnails
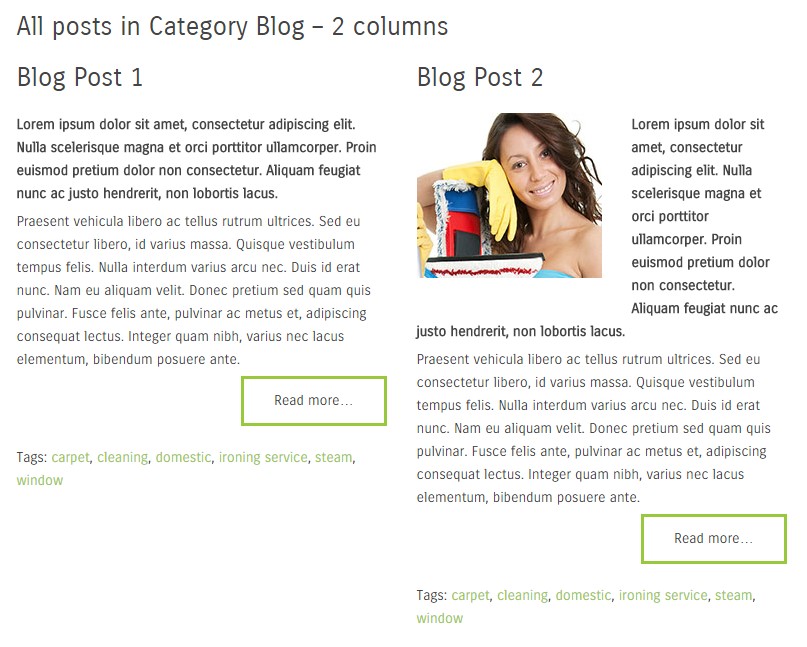
Ta wtyczka dodaje funkcjonalność, aby dodać specjalny obraz dla postu w widoku archiwum.


Jeśli nie dodasz Featured Image dla archiwum, nie będzie żadnego obrazu w widoku archiwum.

E. DODAWANIE ZAWARTOŚCI
1. Dodawanie postów
2. Dodawanie stron
F. WPML
1. Zakup WPML
2. Konfiguracja wstępna
3. Tłumaczenie stron, postów i innych typów postów
4. Tłumaczenie niestandardowych typów postów
5. Tłumaczenie tekstów motywu i innych ciągów znaków
G. INNE
1. Klasy dla widżetów
2. Dostępne klasy
margin-ms - usuń wszystkie marginesy dla widżetów.
color1-ms - dodaj tło dla widżetu - takie samo jak w Main Scheme Color w Theme Options -> Background Colors.
color2-ms - dodaj tło i kolor dla widżetu - taki sam jak Color2-ms Background i Color2-ms Text w Theme Options -> Background Colors.
3. Klasy Bootstrapa do określania szerokości każdego widżetu
4. Narzędzia responsywne
H. ZOPTYMALIZUJ SWOJĄ STRONĘ
I. ŹRÓDŁA
- Duplicator (Utwórz kopię zapasową plików i bazy danych WordPress. Duplikuj i przenieś całą witrynę z jednej lokalizacji do drugiej w kilku krokach. Utwórz pełną migawkę swojej witryny w dowolnym momencie.) http://lifeinthegrid.com/
- Contact Form 7 (Po prostu kolejny plugin formularza kontaktowego. Prosty, ale elastyczny.) https://ideasilo.wordpress.com/
- Display Widgets (Dodaje pola wyboru do każdego widżetu, aby pokazać lub ukryć na stronach witryny.) http://strategy11.com/
- Duplicate Post (Klonuj posty i strony.) http://lopo.it/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- Remove Widget Titles (Usuwa tytuł z każdego widżetu, który ma tytuł zaczynający się od znaku "!".) http://www.scratch99.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- WordPress SEO (Pierwsze prawdziwe rozwiązanie SEO all-in-one dla WordPressa, w tym analiza treści na stronie, mapy sitowe XML i wiele więcej.) https://yoast.com/
- WPBakery Visual Composer (Przeciągnij i upuść kreator stron dla WordPress. Przejmij pełną kontrolę nad swoją witryną WordPress, zbuduj dowolny układ, jaki możesz sobie wyobrazić - bez konieczności posiadania wiedzy programistycznej.) http://wpbakery.com/
- WP User Avatar (Użyj dowolnego obrazu ze swojej biblioteki multimediów WordPress jako niestandardowego awatara użytkownika. Dodaj swój własny domyślny awatar.) http://www.flippercode.com/
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- OptionTree https://github.com/valendesigns/option-tree-theme
- Max Mega Menu (Mega Menu dla WordPress.) http://www.maxmegamenu.com/
- Multiple Post Thumbnails (Dodaje możliwość dodawania wielu miniatur postów do typu postu.) http://voceplatforms.com/
- PE Easy Slider (Simple Horizontal Slider dla Postów) http://www.pixelemu.com/
- PE Recent Posts (Simple Slider dla Postów) http://www.pixelemu.com/