PE Cleaning Company WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Cleaning Company Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo Copy installation (option 1)
5. Manual Demo Content Import
Demo Site Configuration
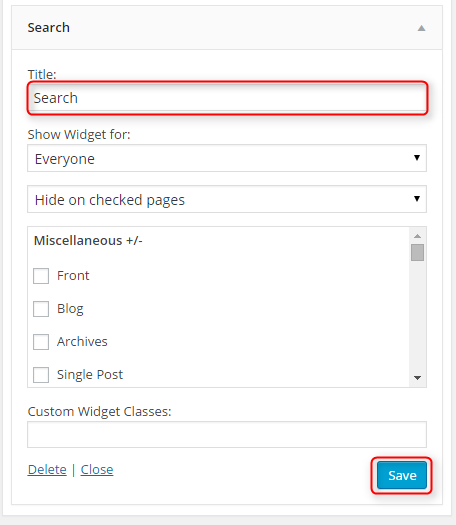
Configure Search
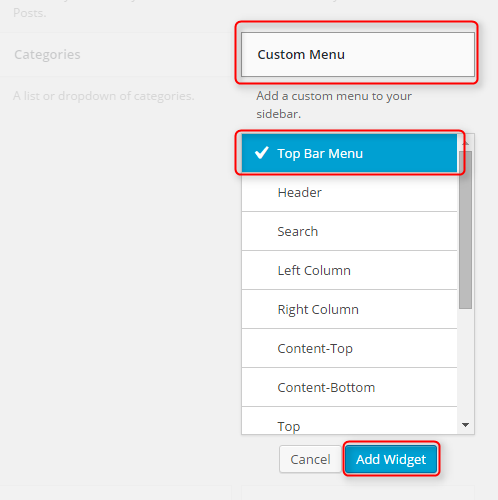
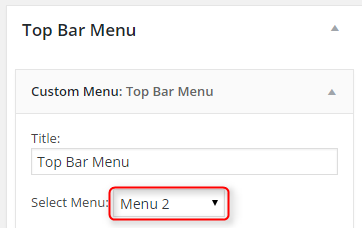
You can add search form at the top by adding Search widget.

Enter some title and click Save.

Configure Reading Settings
B. THEME OPTIONS
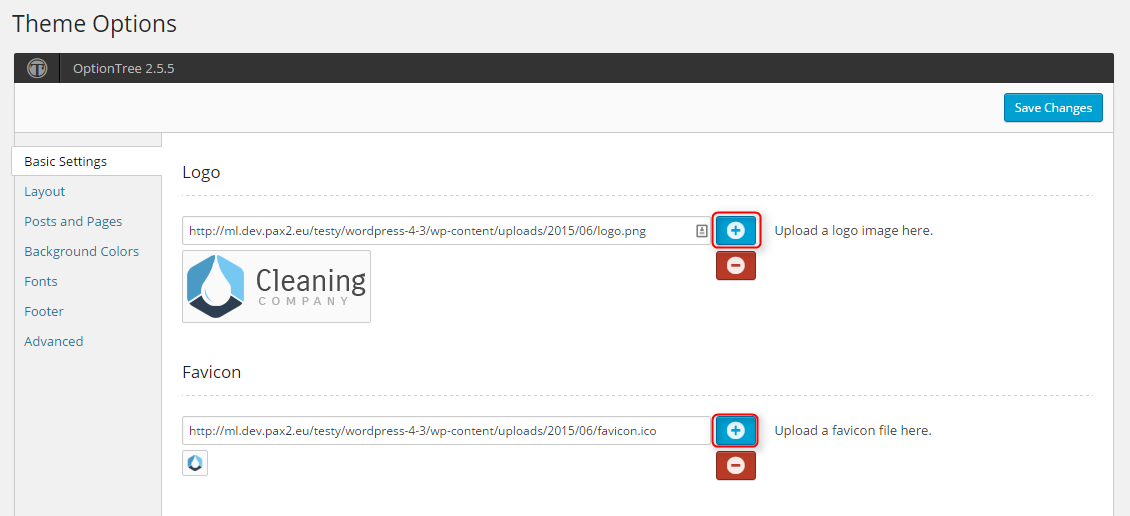
1. Basic Settings
To setup Logo, navigate to Theme Options, click on Basic Settings tab and then click on PLUS icon in Logo section. Preffered dimensions: 179x63px.
To setup Favicon, navigate to Theme Options, click on Basic Settings tab and then click on PLUS icon in Favicon section.

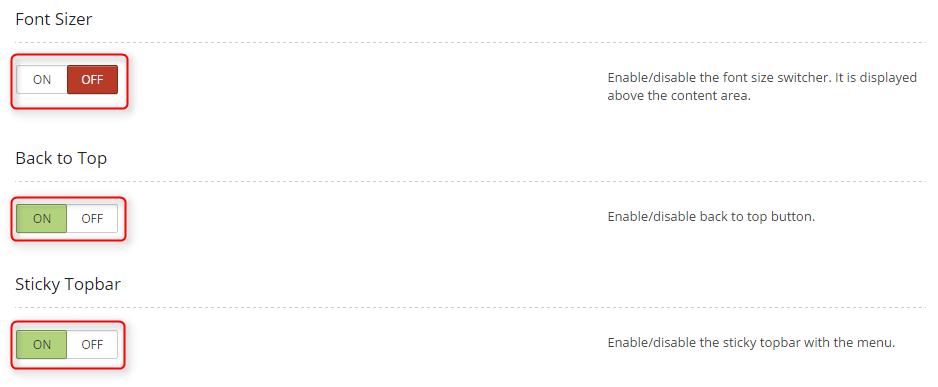
Choose if you want Font Sizer - click ON or OFF.
Choose if you want Back to Top button - click ON or OFF.
Choose if you want Sticky Topbar - click ON or OFF.

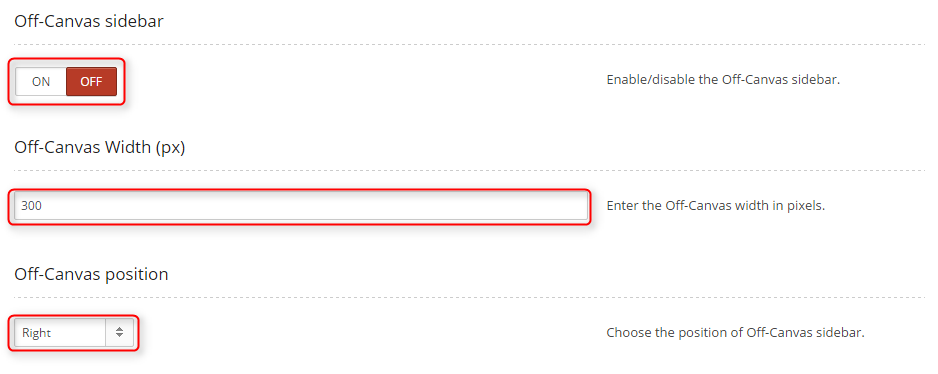
Choose if you want to have Off-Canvas sidebar. You can change it's width and position.

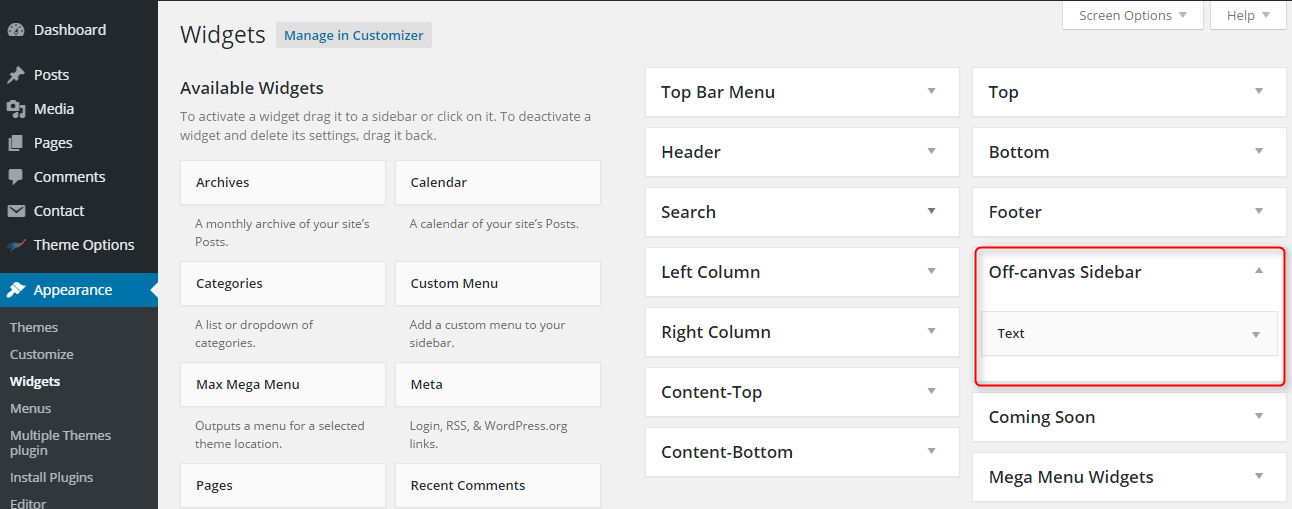
You can now publish widgets in sidebar Off-canvas sidebar. If you will not publish any wiget here, the Off-canvas sidebar will not apear.

You can also turn your website into Coming Soon mode and select date until it will be in this mode.
If you are logged in as administrator you will not see Coming Soon page.

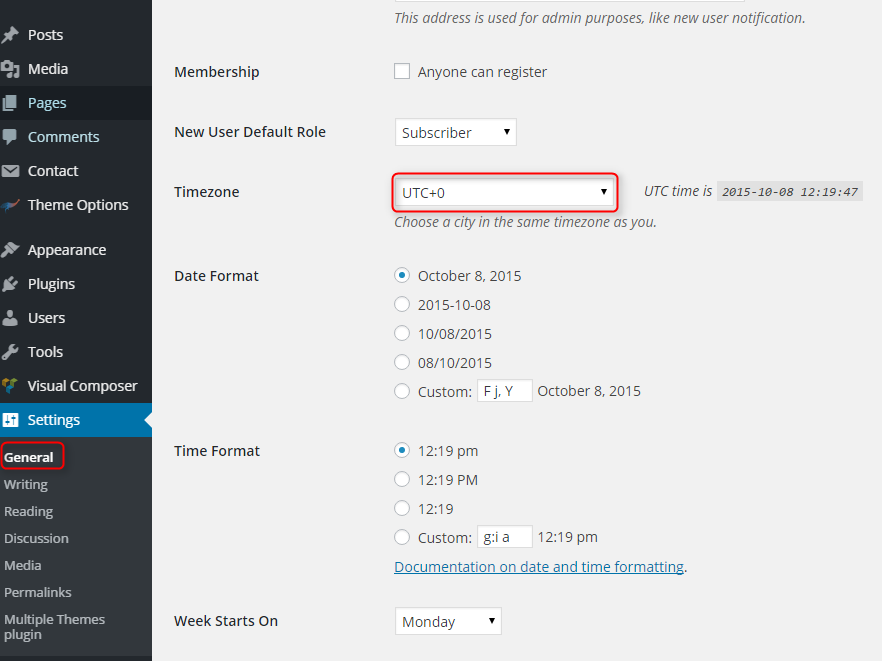
Remember to set correct timezone for your region in Settings -> General.

Click Save Changes when you are done.

2. Layout
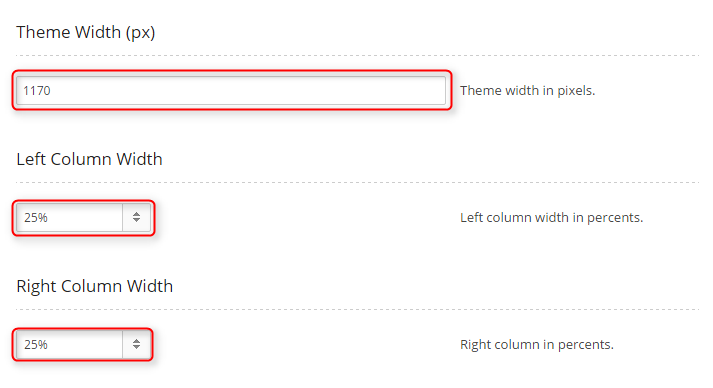
To setup Layout, navigate to Theme Options and click on Layout tab.
You can set theme width in pixels and width of Left Column and Right Column.

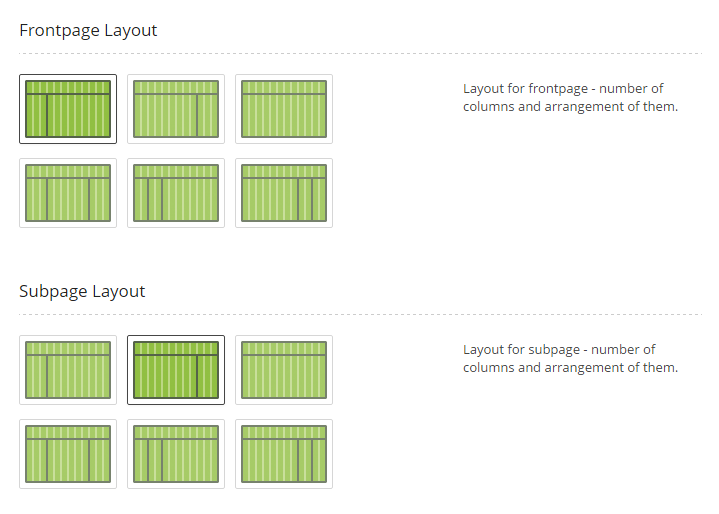
You can select number of columns and arrangement of them for frontpage and subpage separately.
You can choose:
- Left Sidebar
- Right Sidebar
- Full width (no sidebar)
- Dual Siebar
- Left Dual Sidebar
- Right Dual Sidebar

Click Save Changes when you are done.

3. Posts and Pages
To setup Posts and Pages options, navigate to Theme Options and click on Posts and Pages tab.
You can select number of columns for Frontpage Blog Layout and Archive Layout (Category, Tag, Author, Day, Moth, Year View).

You can choose to turn on or turn off comments, post info, author info and breadcrumbs.

Click Save Changes when you are done.

IMPORTANT: There is ability to change number of columns for some categories. Go to Posts -> Categories and enter some category.

Now choose number of columns for this category and click Save.

4. Background Colors
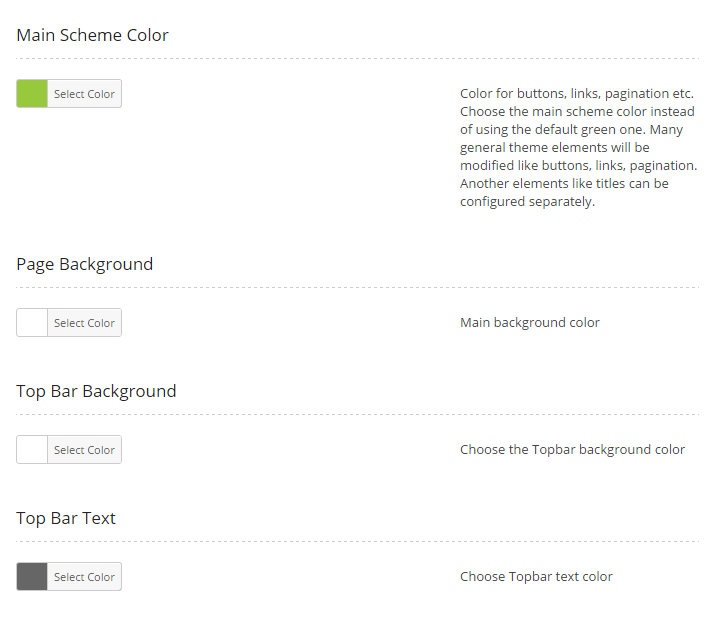
To setup Background Colors, navigate to Appearance > Theme Options and click on Background Colors tab.
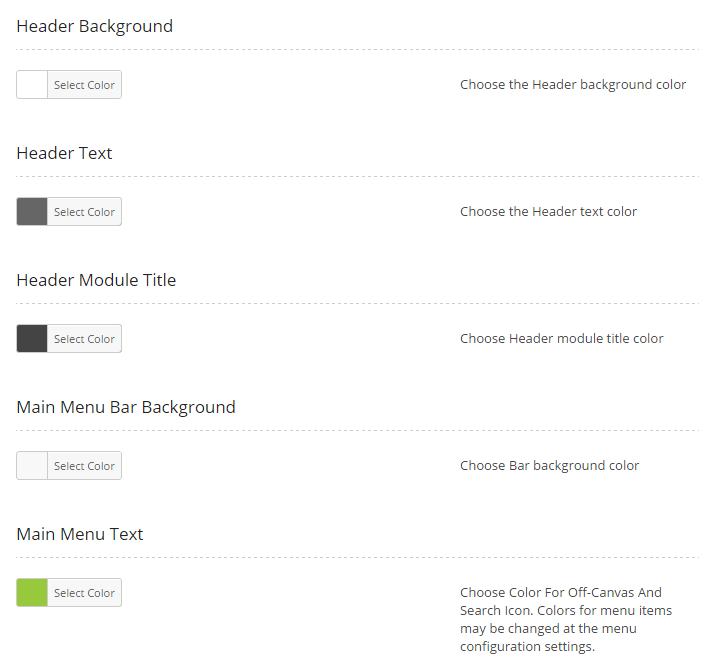
You can choose here colors for many areas:
- Main Scheme Color: Color for buttons, links, pagination etc. Choose the main scheme color instead of using the default green one. Many general theme elements will be modified like buttons, links, pagination. Another elements like titles can be configured separately.
- Page Background: Main background color
- Top Bar Background: Topbar background color
- Top Bar Text: Topbar text color
- Header Background: Header background color
- Header Text: Header text color
- Header Module Title: Header module title color
- Main Menu Bar Background: Bar background color
- Main Menu Text: Color For Off-Canvas And Search Icon. Colors for menu items may be changed at the menu configuration settings.
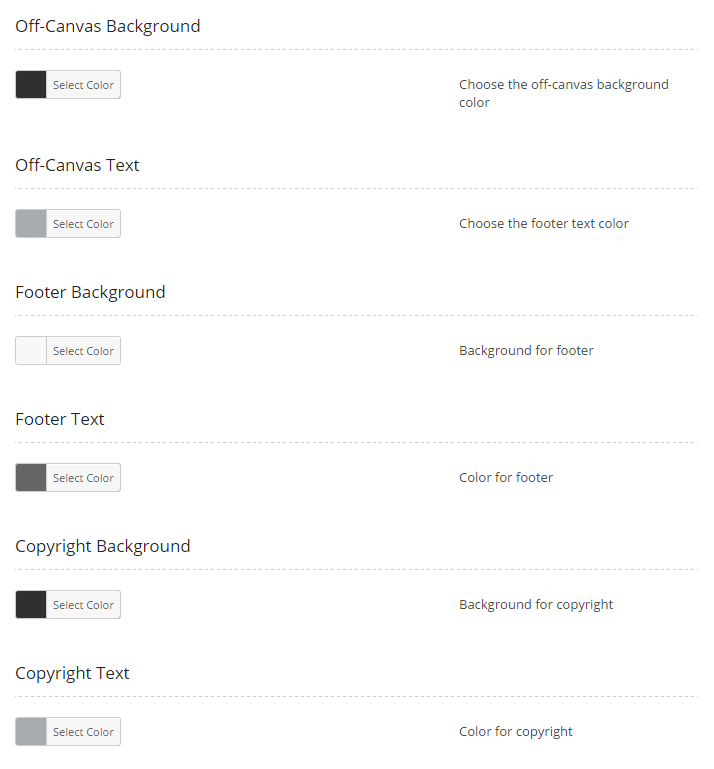
- Off-Canvas Background: Off-canvas background color
- Off-Canvas Text: Footer text color
- Footer Background: Background for footer
- Footer Text: Color for footer
- Copyright Background: Background for copyright
- Copyright Text: Color for copyright
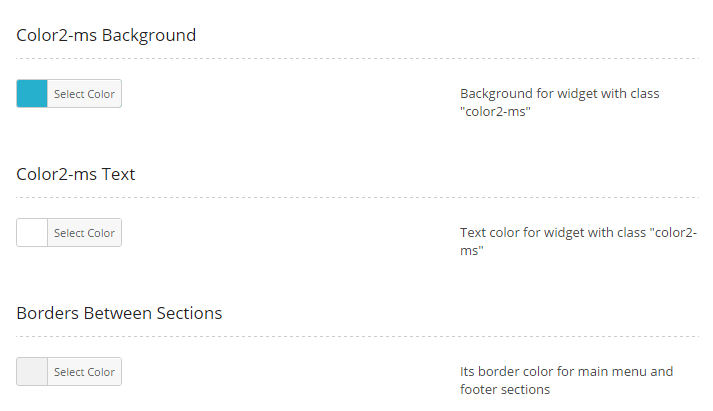
- Color2-ms Background: Background for widget with class color2-ms
- Color2-ms Text: Text color for widget with class color2-ms
- Borders Between Sections: It's border color for main menu and footer sections




Click Save Changes when you are done.

5. Fonts
To setup Fonts, navigate to Theme Options and click on Fonts tab.
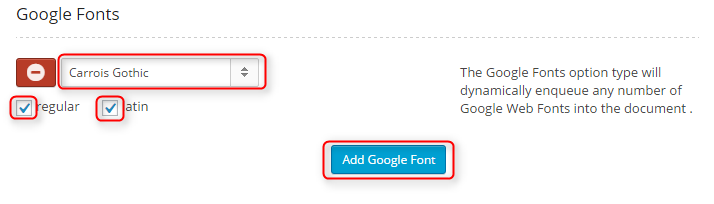
You can add more fonts by clicking on Add Google Font button and then choose one of many fonts with additional options (font-weight, font-style, character sets).

You need to click on Save Changes to be able to use that new font.

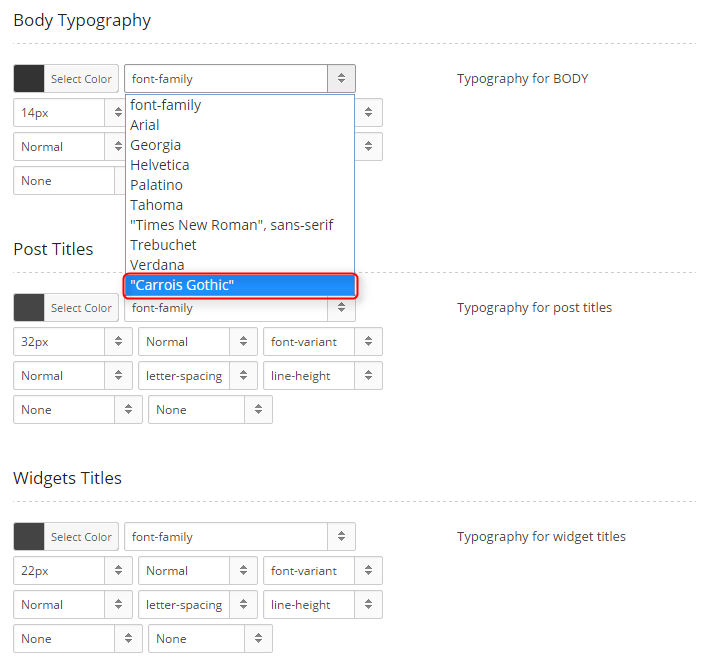
You can now add this new font for Body Typography, Post Titles and Widgets Titles

Click Save Changes when you are done.

7. Advanced
To setup Advanced options, navigate to Theme Options and click on Advanced tab.
Custom Code Into TheSection - Please put code inside script tags.
Javascript Code Before The Tag - This code will be inserted right before closing the BODY tag. Please put code inside script tags. Paste here Google Analytics Scripts, Google Re-marketing Tag, Google Webmaster Tools, etc.

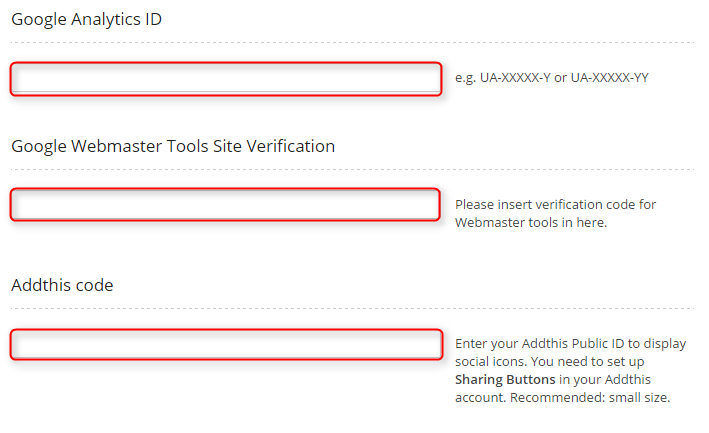
Google Analytics ID - enter your Google Analytics ID in format: UA-XXXXX-Y or UA-XXXXX-YY
Google Webmaster Tools Site Verification - please insert verification code for Webmaster tools in here.
Addthis code - enter your Addthis Public ID to display social icons. You need to set up Sharing Buttons in your Addthis account. Recommended: small size.

Click Save Changes when you are done.

C. PAGES
1. Configure Archive Page
This page displays last 30 posts and posts categories. To create that page go to Pages > Add New. Now select template Archive and click Update/Publish.


2. Configure Login page
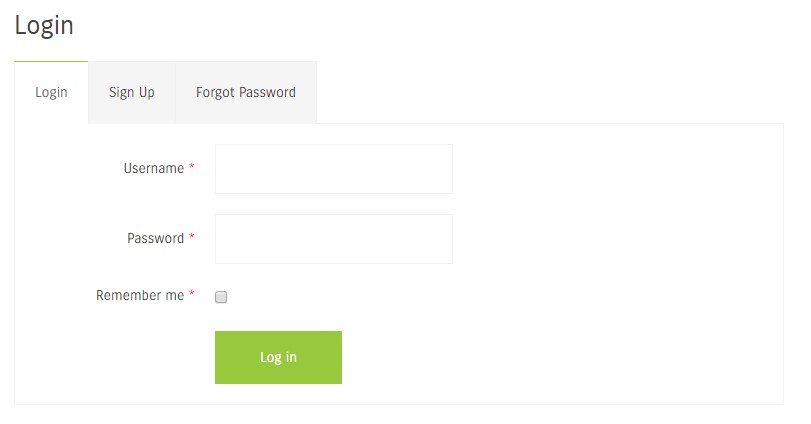
This page displays simple login form. To create that page go to Pages > Add New. Now select template Login and click Update/Publish.


3. Configure Registration page
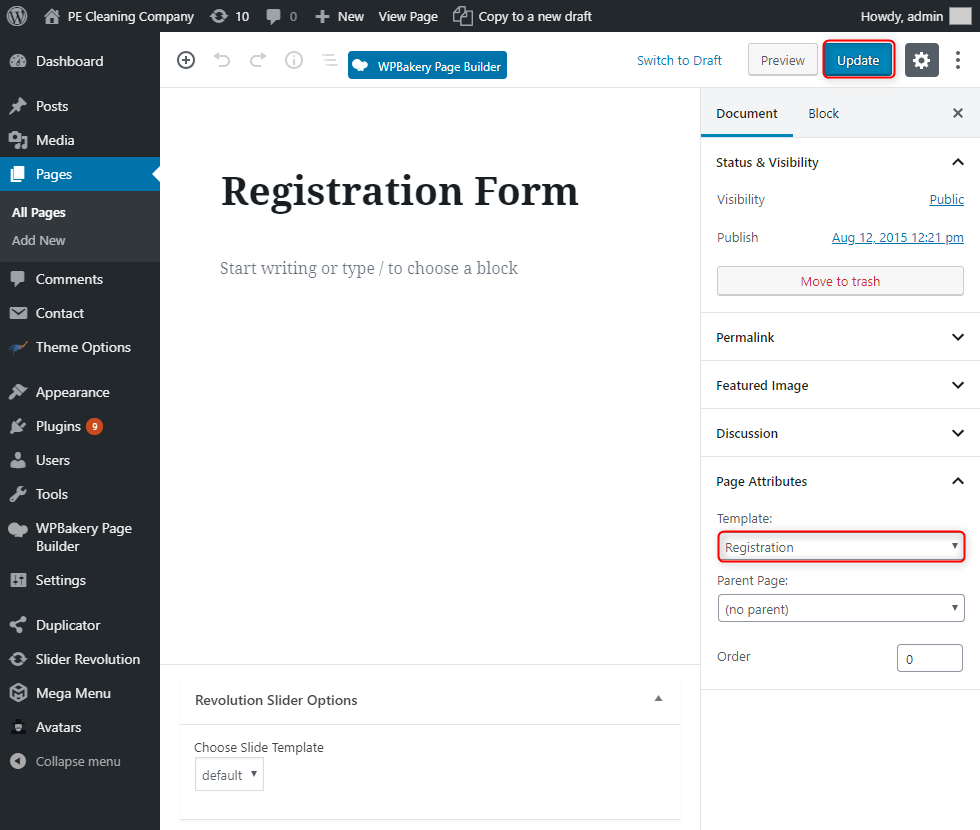
This page displays simple registration form. To create that page go to Pages > Add New. Now select template Registration and click Update/Publish.


4. Configure Left-Content-Right page
5. Configure Left-Right-Content page
6. Configure Left-Content page
7. Configure Content-Left-Right page
8. Configure Content-Right page
9. Configure Full Width Content page
D. PLUGINS & WIDGETS
1. PE Recent Posts
2. PE Easy Slider
3. WPBakery Visual Composer
Very powerful plugin that allows you to create elements like tabs, accordions etc. on your page without coding knowledge. See documentation.
By using PE Cleaning Company plugin (included in theme) we can use 2 new elements: PE Box with Image and PE Accordion & Tabs
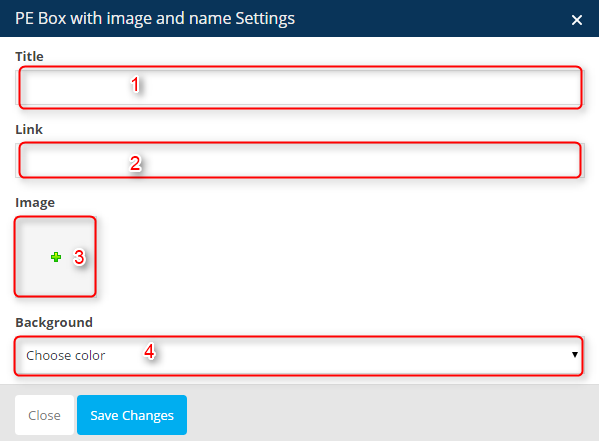
PE Box with Image
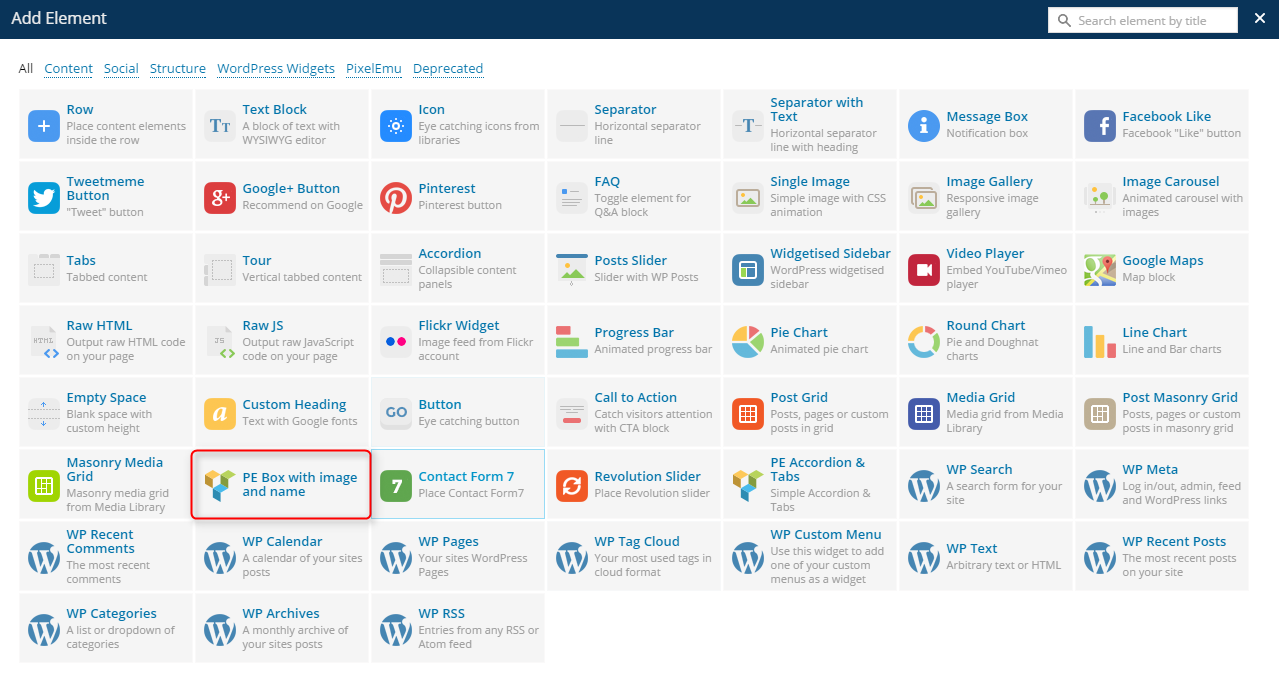
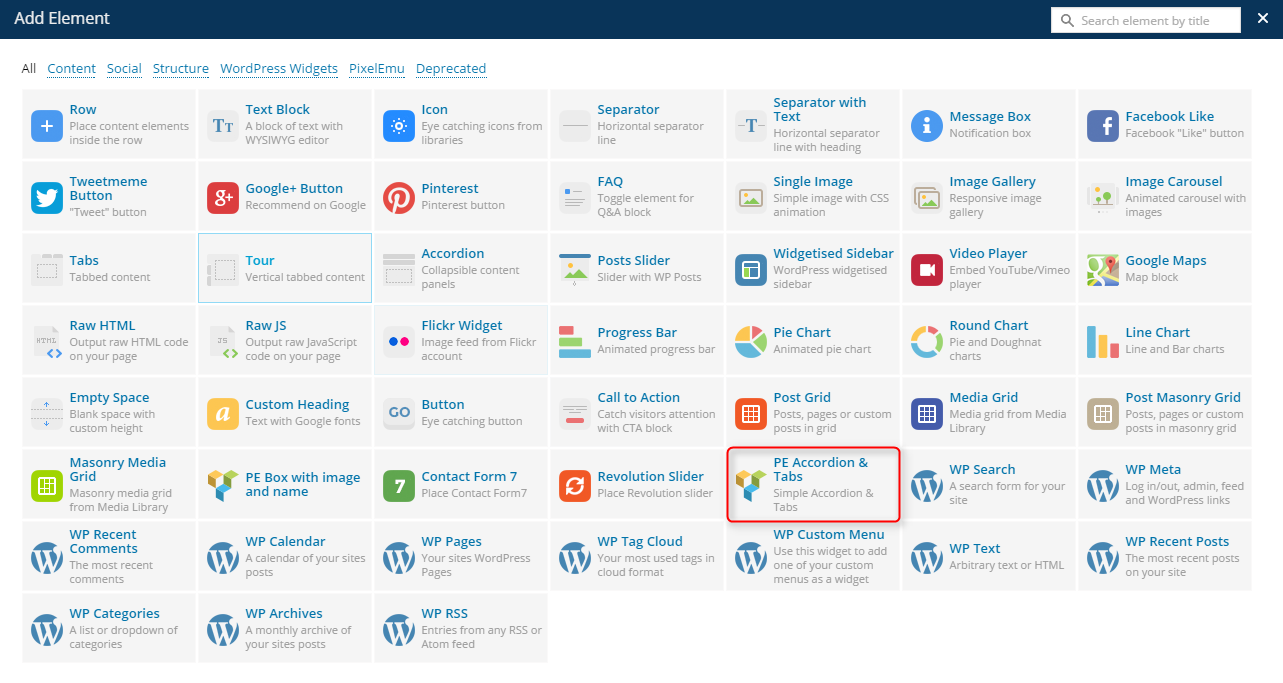
When you are editing post or page click PLUS button to add new eleemnt.

Then click on PE Box with Image.

Enter here title (1), link (2), add image (3) and select color version (4).
Color versions:
color1-ms - the same as Main Scheme Color in Theme Options -> Background Colors.
color2-ms - the same as Color2-ms Background and Color2-ms Text in Theme Options -> Background Colors.

Then you can click Save changes.
Result example:

PE Accordion & Tabs
When you are editing post or page click PLUS button to add new eleemnt.

Then click on PE Accordion & Tabs.

There you have different options for each layout: Accordion or Tabs.

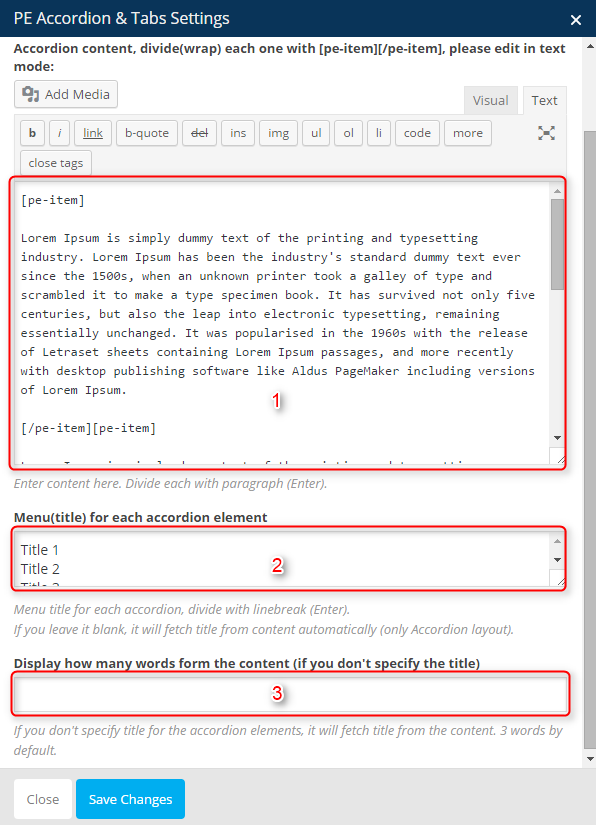
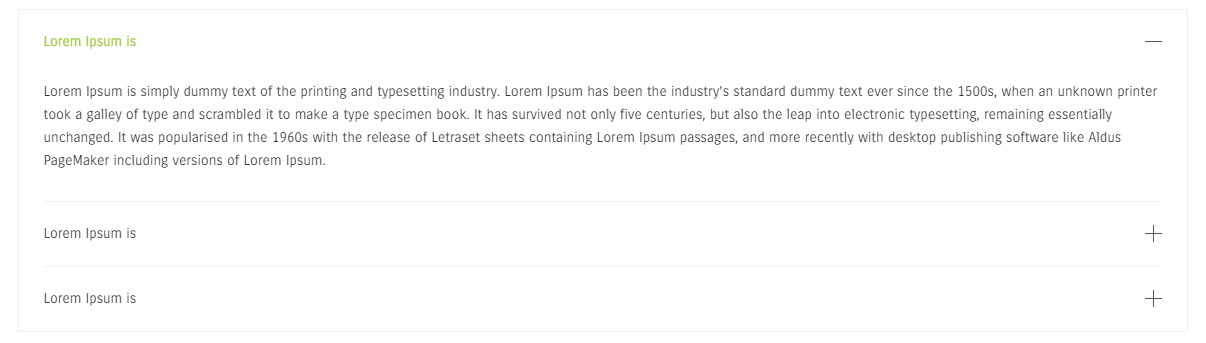
For accordion:
- Accordion content - divide(wrap) each one with [pe-item][/pe-item], please edit in text mode.
- Menu(title) for each accordion element - enter them line by line.
- Display how many words from the content (if you don't specify the title) - titles would be a few words from the item content.

Then you can click Save changes.
Result example:

For tabs:
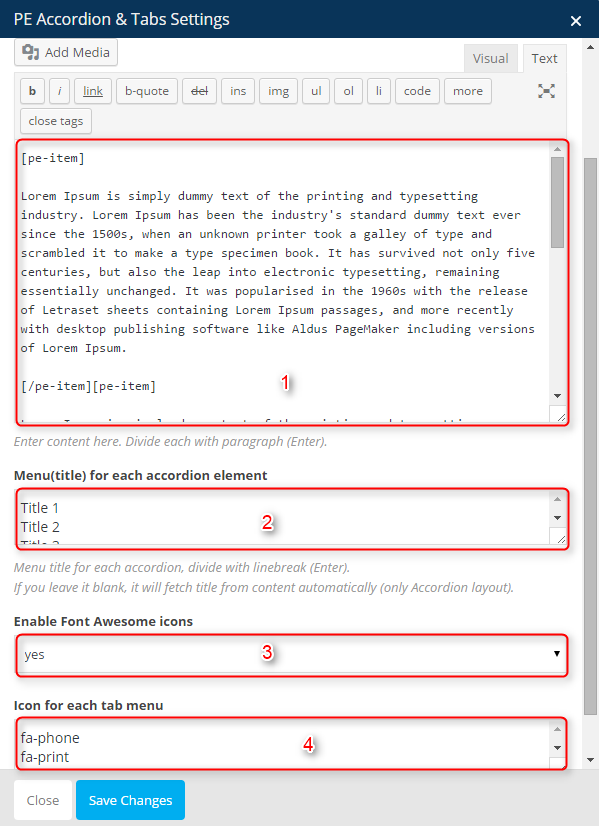
- Tab content - divide(wrap) each one with [pe-item][/pe-item], please edit in text mode.
- Menu(title) for each accordion element - enter them line by line.
- Enable Font Awesome icons - enable or disable Font Awesome icons.
- Icon for each tab menu - enter here line by line Font Awesome classes (see typography on demo page) for each tab.

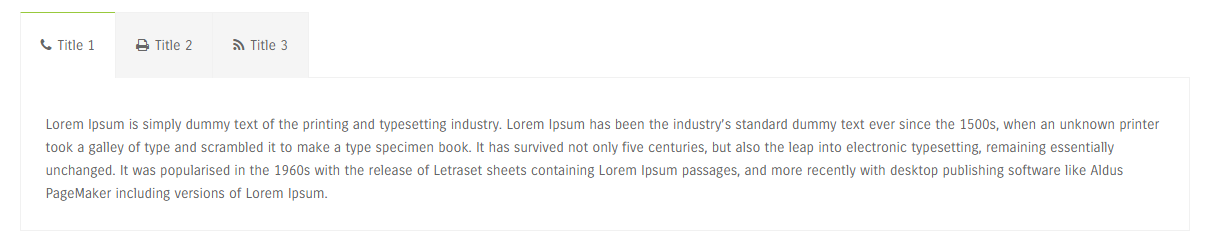
Result example:

4. Revolution Slider
6. Contact Form 7
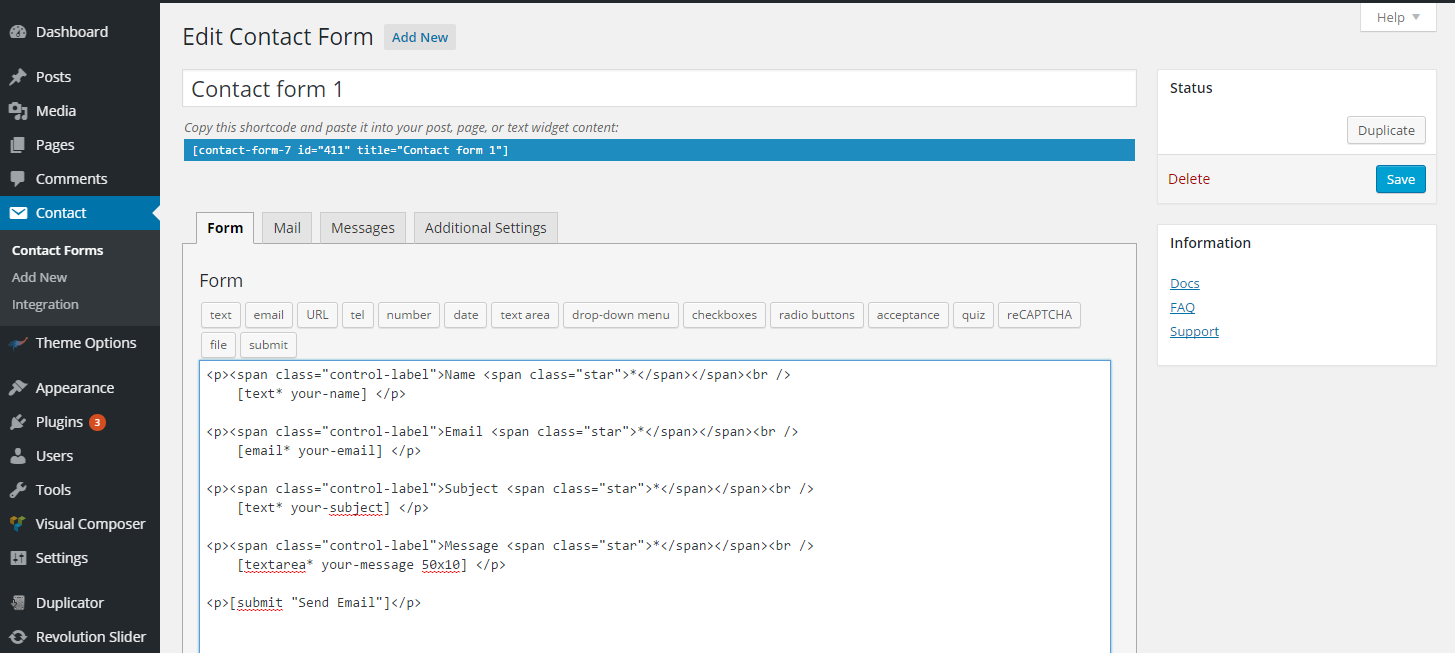
You can create example form like on our demo site by navigating to Contact > Add New. Now go put this code in FORM section:
<p><span class="control-label">Name <span class="star">*</span></span><br /> [text* your-name] </p> <p><span class="control-label">Email <span class="star">*</span></span><br /> [email* your-email] </p> <p><span class="control-label">Subject <span class="star">*</span></span><br /> [text* your-subject] </p> <p><span class="control-label">Message <span class="star">*</span></span><br /> [textarea* your-message 50x10] </p> <p>[submit "Send Email"]</p>

and click Save.
Now you can copy code in section Copy this shortcode and paste it into your post, page, or text widget content: and place it you page.
7. Display Widgets
8. WP User Avatar
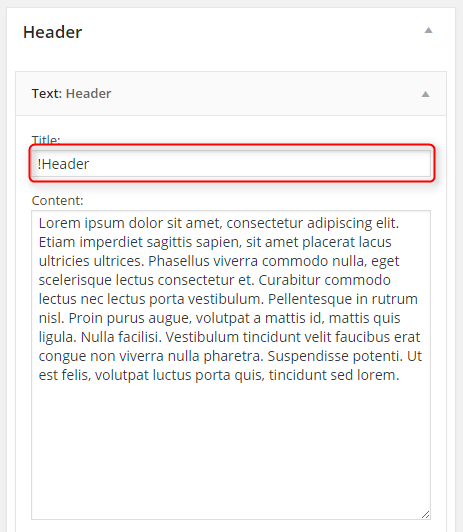
9. Remove Widget Titles
Simple plugin that allows to remove widget title by enetring ! before widget title.

10. WordPress SEO
The theme is compatibile with Yoast plugin. See documentation.
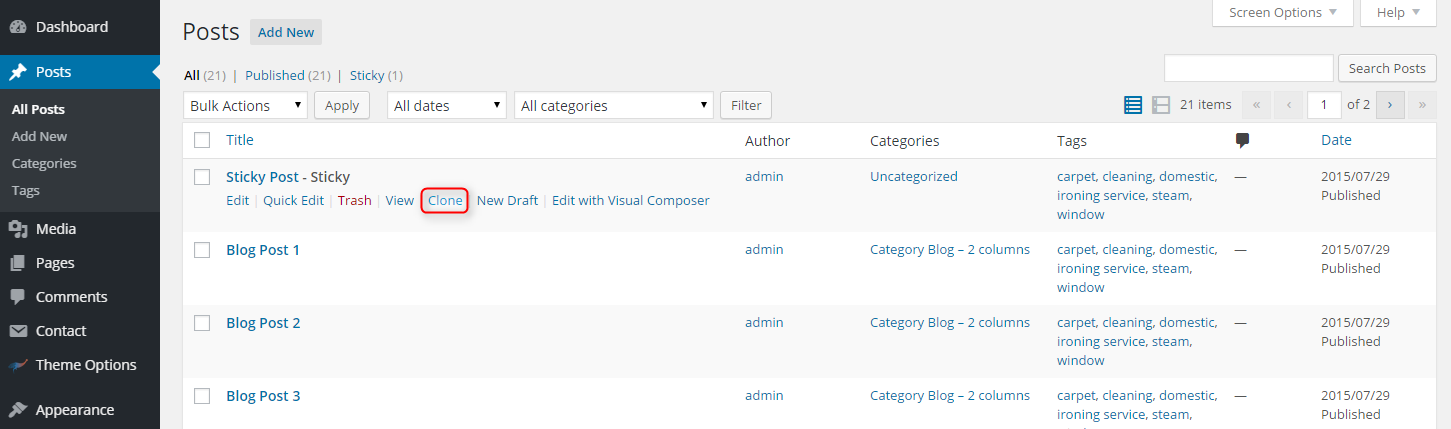
11. Duplicate Post
Plugin that adds extra option in quick menu. You can duplicate posts and recipes.

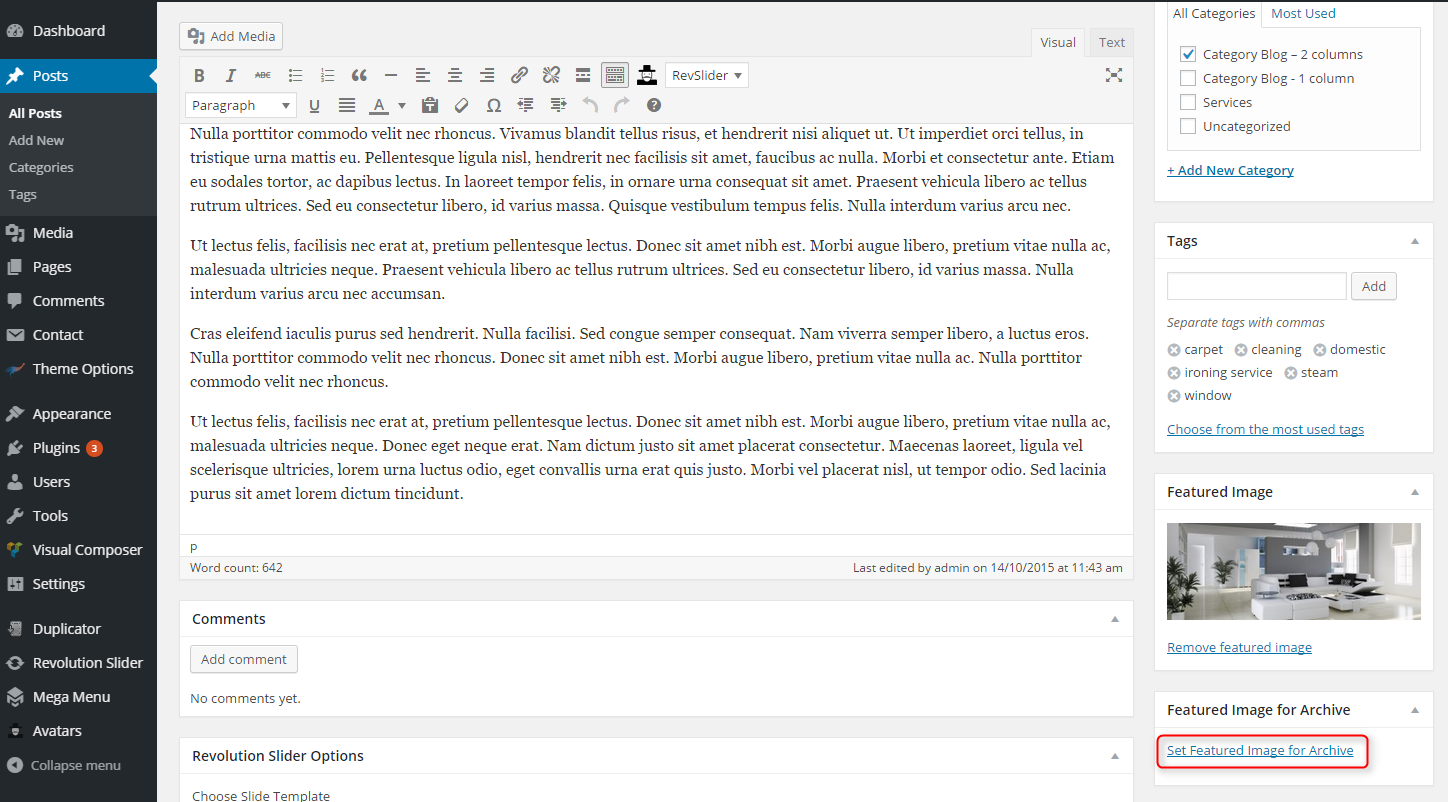
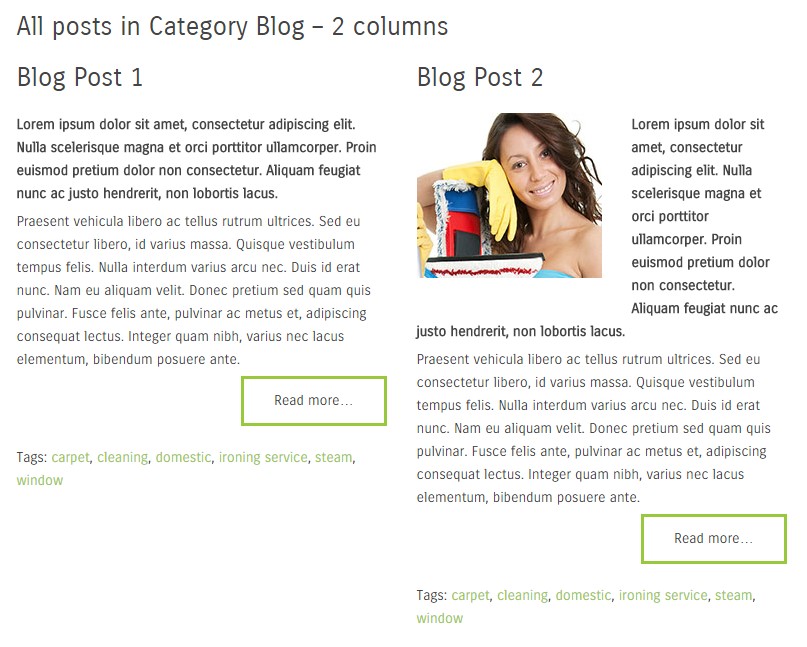
12. Multiple Post Thumbnails
This plugin adds functionality to add a special image for post in archive view.


If you will not add Featured Image for Archive there will be not any image in archive view.

E. ADDING CONTENT
1. Add Post
2. Add Page
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
margin-ms - remove all margins for widgets.
color1-ms - add background for widget - the same as Main Scheme Color in Theme Options -> Background Colors.
color2-ms - add background and color for widget - the same as Color2-ms Background and Color2-ms Text in Theme Options -> Background Colors.
3. Bootstrap classes to specify each widget width
4. Responsive Utilities
H. OPTIMIZE YOUR SITE
I. SOURCES AND CREDITS
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Contact Form 7 (Just another contact form plugin. Simple but flexible.) https://ideasilo.wordpress.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- Duplicate Post (Clone posts and pages.) http://lopo.it/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- Remove Widget Titles (Removes the title from any widget that has a title starting with the "!" character.) http://www.scratch99.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- WordPress SEO (The first true all-in-one SEO solution for WordPress, including on-page content analysis, XML sitemaps and much more.) https://yoast.com/
- WPBakery Visual Composer (Drag and drop page builder for WordPress. Take full control over your WordPress site, build any layout you can imagine – no programming knowledge required.) http://wpbakery.com/
- WP User Avatar (Use any image from your WordPress Media Library as a custom user avatar. Add your own Default Avatar.) http://www.flippercode.com/
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- OptionTree https://github.com/valendesigns/option-tree-theme
- Max Mega Menu (Mega Menu for WordPress.) http://www.maxmegamenu.com/
- Multiple Post Thumbnails (Adds the ability to add multiple post thumbnails to a post type.) http://voceplatforms.com/
- PE Easy Slider (Simple Horizontal Slider for Posts) http://www.pixelemu.com/
- PE Recent Posts (Simple Slider for Posts) http://www.pixelemu.com/