PE Beauty Center WordPress instrukcja do motywu
A. OGÓLNE
1. Wprowadzenie
Niniejsza dokumentacja została ostatnio zaktualizowana w dniu 26 czerwca 2017 r.
Dziękujemy za zakup PE Beauty Center Theme . Jeśli masz jakiekolwiek pytania, które wykraczają poza zakres dokumentacji, proszę czuć się swobodnie i zgłosić się do naszej Strony Wsparcia.
Jeśli podoba Ci się ten motyw, proszę wesprzyj nas oceniając ten motyw 5 gwiazdkami.
Przed rozpoczęciem proszę wybrać czy chcesz :
- ręczny import zawartości demo
- użycie paczki Quickstart
IW przypadku wybrania opcji Quickstart należy pominąć punkty A2 i A3.
2. Instalacja motywu
3. Instalacja Wtyczek
4. Instalacja kopii demonstracyjnej (opcja 1)
5. Ręczny import zawartości demo (opcja 2)
Konfiguracja strony demonstracyjnej
Konfiguracja Main Menu
Konfiguracja ustawień odczytu
B. USTAWIENIA MOTYWU
1. Ustawienia ogólne
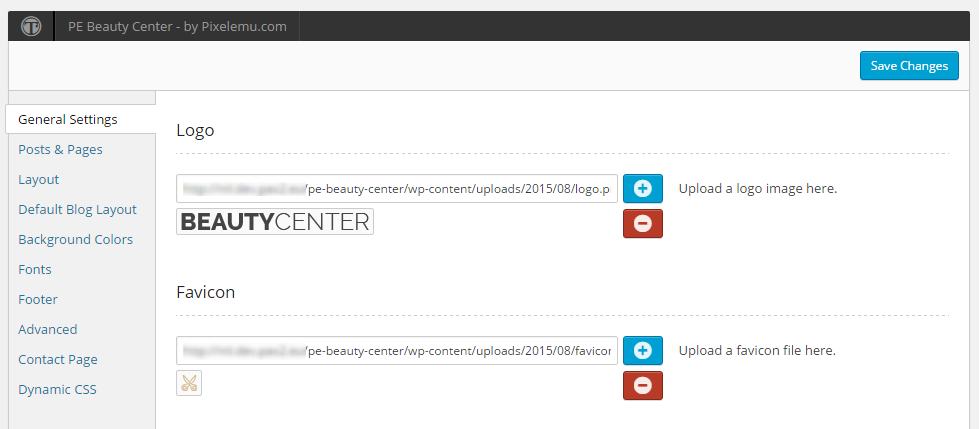
Aby skonfigurować logo, przejdź do Opcji motywu, kliknij na zakładkę Ustawienia ogólne, a następnie kliknij na ikonę PLUS w sekcji Logo. Preferowane wymiary: 188 x 17px.
Aby skonfigurować Favicon, przejdź do Theme Options, kliknij na zakładkę General Settings, a następnie kliknij na ikonę PLUS w sekcji Favicon.

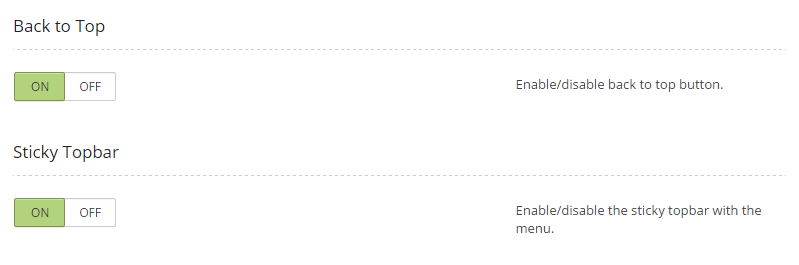
Wybierz, czy chcesz przycisk Back to Top - kliknij ON lub OFF.
Wybierz, czy chcesz Sticky Topbar - kliknij ON lub OFF.

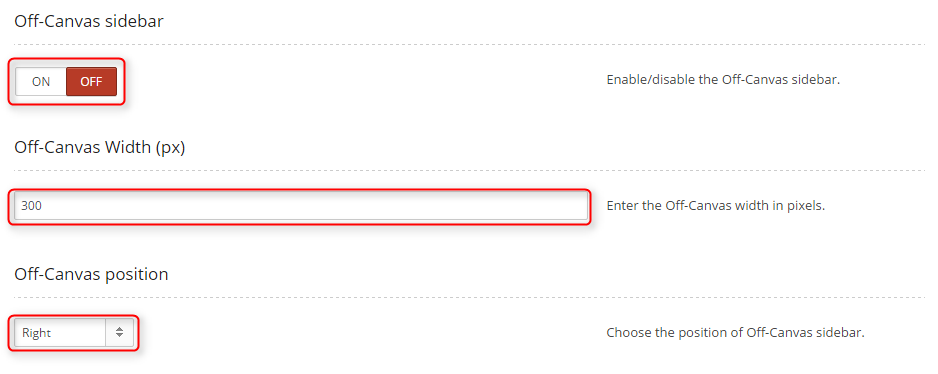
Wybierz, czy chcesz mieć pasek boczny Off-Canvas. Możesz zmienić jego szerokość i położenie.

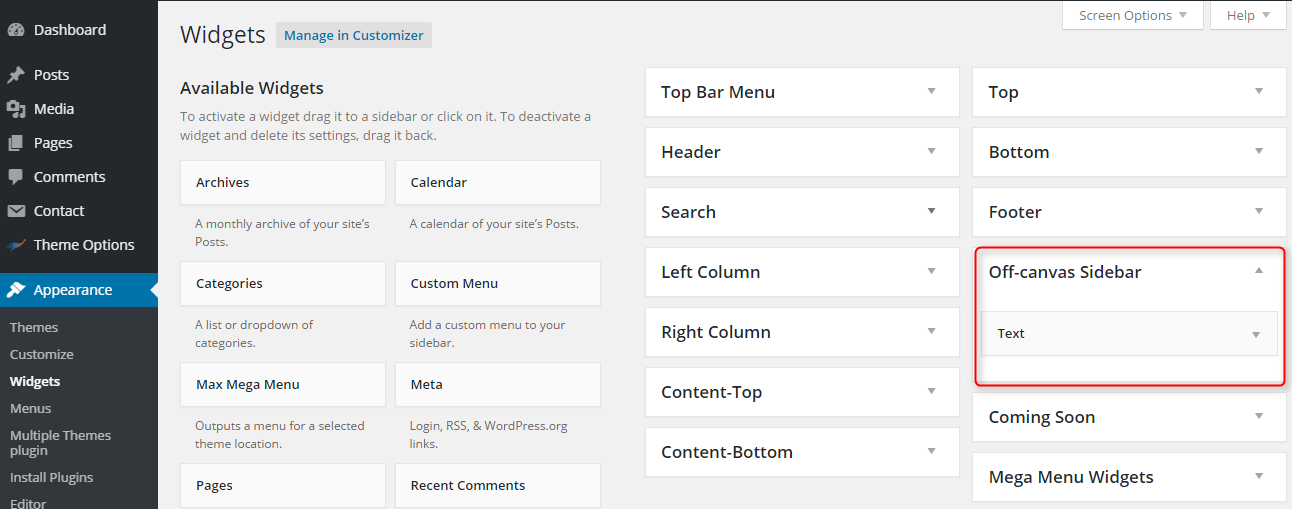
Możesz teraz publikować widżety w pasku bocznym Off-canvas. Jeśli nie opublikujesz tutaj żadnego widgetu, pasek boczny Off-canvas nie pojawi się.

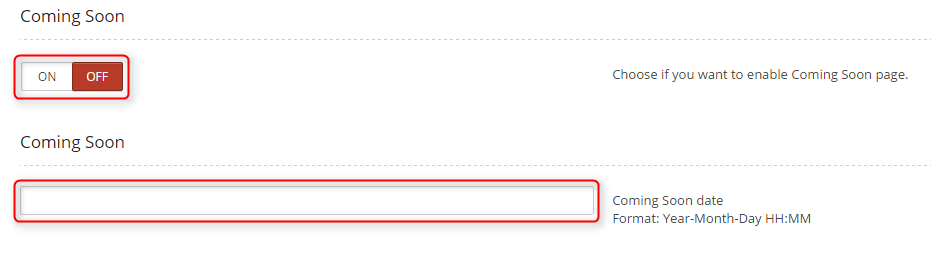
Możesz również przełączyć swoją stronę w tryb Coming Soon i wybrać datę, do kiedy będzie ona w tym trybie.
Jeśli jesteś zalogowany jako administrator, nie zobaczysz strony Coming Soon.

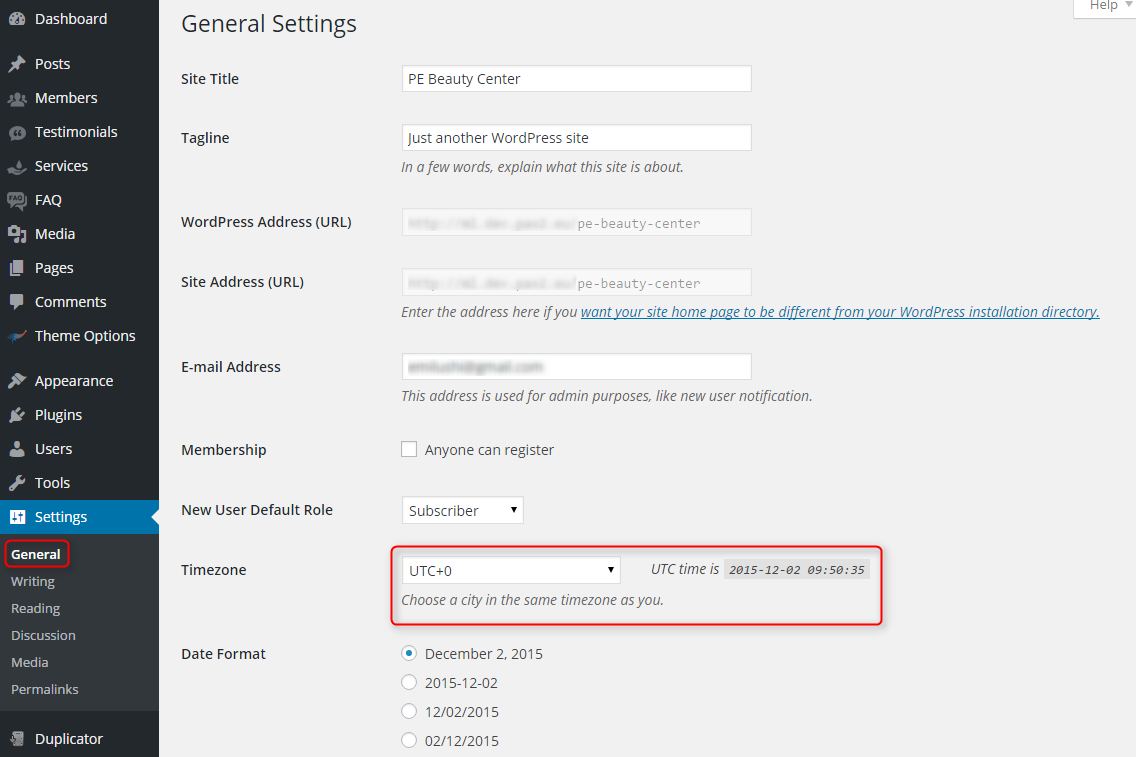
Pamiętaj, aby ustawić prawidłową strefę czasową dla swojego regionu w Ustawienia -> Ogólne.

Po zakończeniu kliknij przycisk Zapisz zmiany.

2. Posty i strony
Aby ustawić opcje postów i stron, przejdź do Theme Options i kliknij na zakładkę Posts and Pages.
Wybierz czy chcesz wyświetlić Font Sizer na Front Page - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać tytuł strony na stronie frontowej - kliknij ON lub OFF.

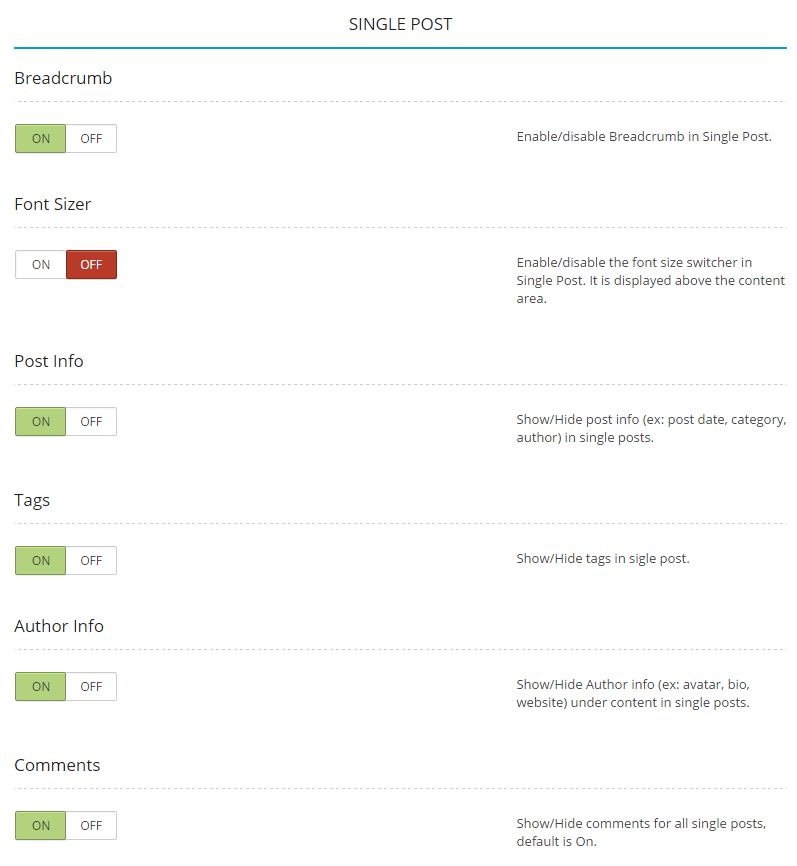
Wybierz, czy chcesz wyświetlać Breadcrumb w pojedynczym poście - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlić Font Sizer w pojedynczym poście - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać szczegóły postu w pojedynczym poście - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać tagi w pojedynczych postach - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać informacje o autorze w pojedynczym poście - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać komentarze do pojedynczych postów - kliknij ON lub OFF.

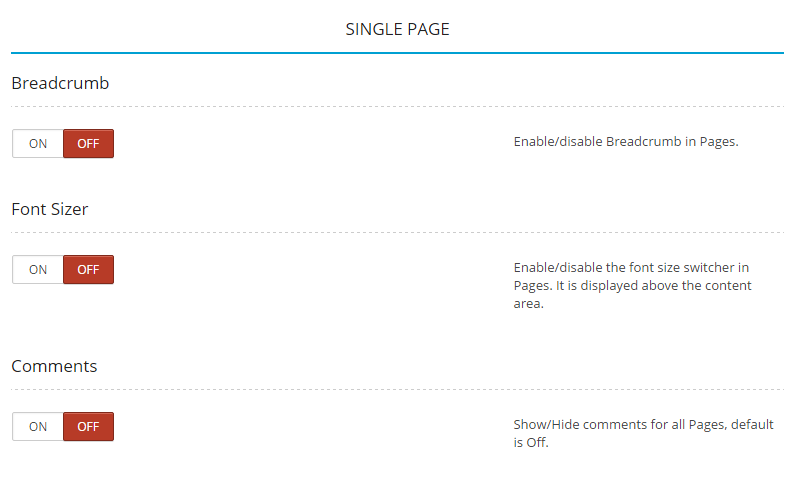
Wybierz czy chcesz wyświetlać Breadcrumb na pojedynczej stronie - kliknij ON lub OFF.
Wybierz czy chcesz wyświetlać Font Sizer na pojedynczej stronie - kliknij ON lub OFF.
Wybierz czy chcesz wyświetlać Komentarze na pojedynczej stronie - kliknij ON lub OFF.

Wybierz czy chcesz wyświetlać Breadcrumb w pojedynczym serwisie - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlić Font Sizer na pojedynczym seriwsie - kliknij ON lub OFF.

Wybierz czy chcesz wyświetlać Breadcrumb na Single Member Page - kliknij ON lub OFF.
Wybierz czy chcesz wyświetlić Font Sizer na Single Member Page - kliknij ON lub OFF.
Wybierz rozmiar zdjęcia na stronie Single Member - Wybierz opcję Mały obrazek lub Duży obrazek. Preferowane wymiary: 135 x 90px oraz 1024 x 1024px.
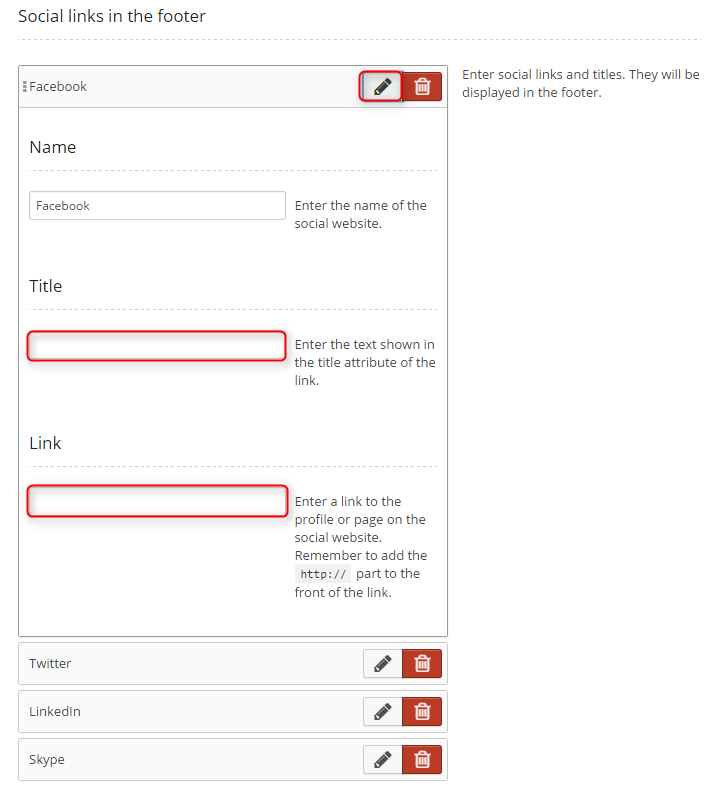
Wybierz, czy chcesz wyświetlać linki społecznościowe na stronie Single Member - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlać informacje kontaktowe na stronie Single Member - kliknij ON lub OFF.

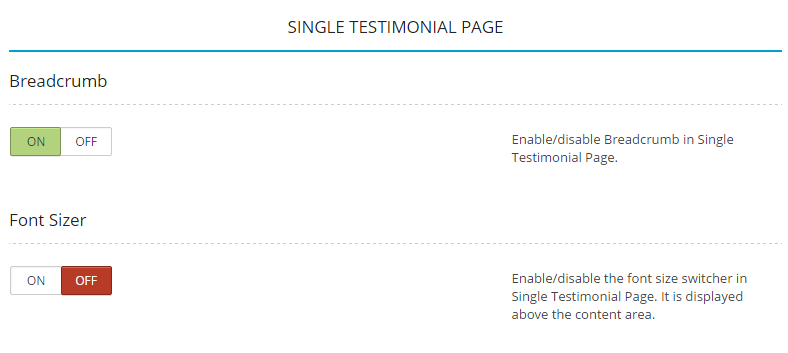
Wybierz, czy chcesz wyświetlić Breadcrumb na stronie Single Testimonial - kliknij ON lub OFF.
Wybierz, czy chcesz wyświetlić Font Sizer na stronie Single Testimonial - kliknij ON lub OFF.

3. Układ
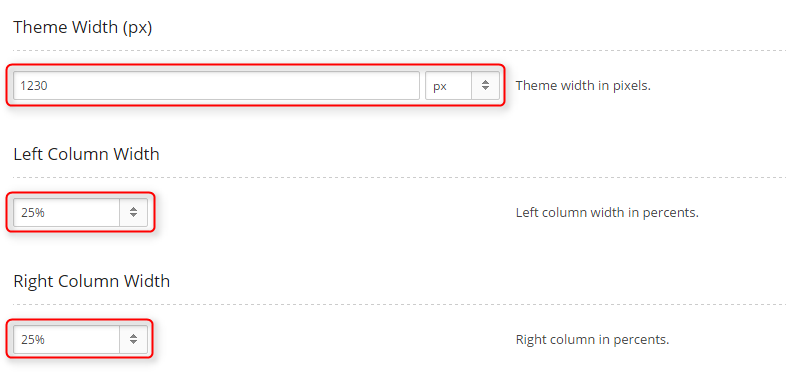
Aby ustawić układ, przejdź do Theme Options (Opcje motywu) i kliknij na zakładkę Layout (Układ).
Możesz ustawić szerokość motywu w pikselach oraz szerokość lewej i prawej kolumny.

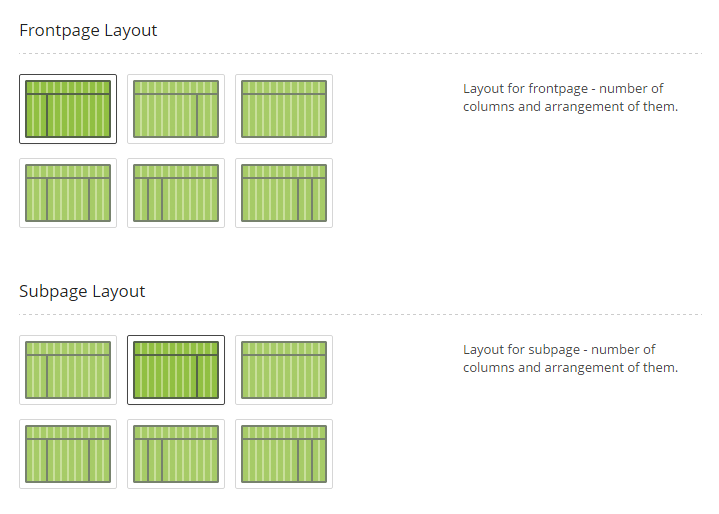
Można wybrać ilość kolumn i ich układ dla strony głównej i podstrony oddzielnie.
Możesz wybrać:
- Left Sidebar
- Right Sidebar
- Full width (no sidebar)
- Dual Sidebar
- Left Dual Sidebar
- Right Dual Sidebar

Po zakończeniu kliknij przycisk Zapisz zmiany.

4. Domyślny układ blog
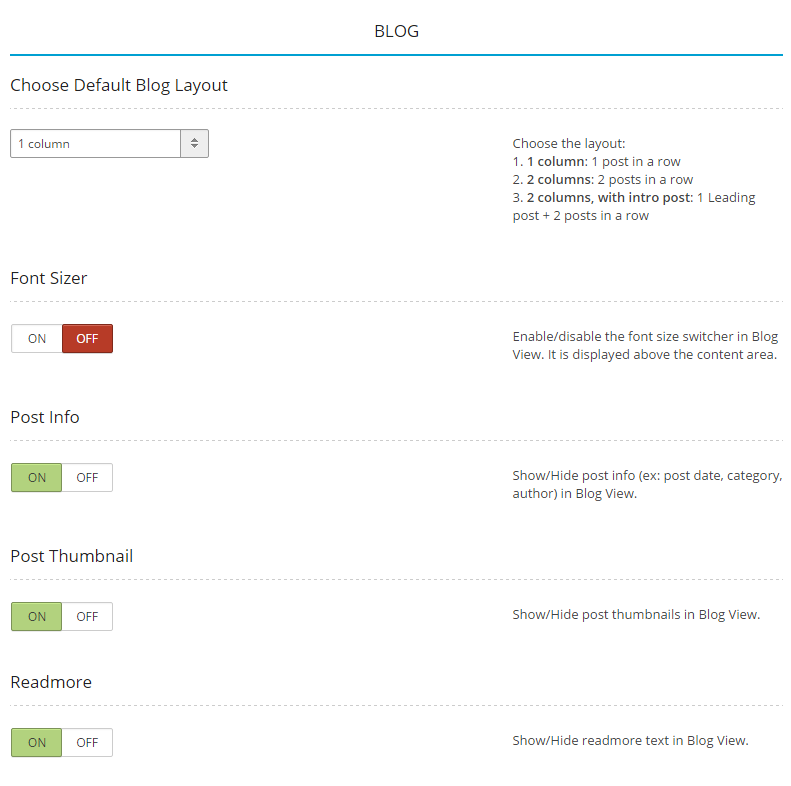
Aby ustawić domyślny układ blogu, przejdź do ustawień motywu i kliknij na zakładkę Domyślny Układ Bloga.
Możesz wybrać ilość kolumn dla Domyślnego Układu Bloga:
- 1 kolumna
- 2 kolumny
- 2 kolumny z intro post
Liczbę znaków w tekście intro kontroluje się za pomocą przycisku czytaj więcej. W przeciwnym razie intro będzie zawierało domyślnie 55 słów.
Można również wybrać włączenie lub wyłączenie Font Sizer, Post Info, Post Thumbnail i Readmore.

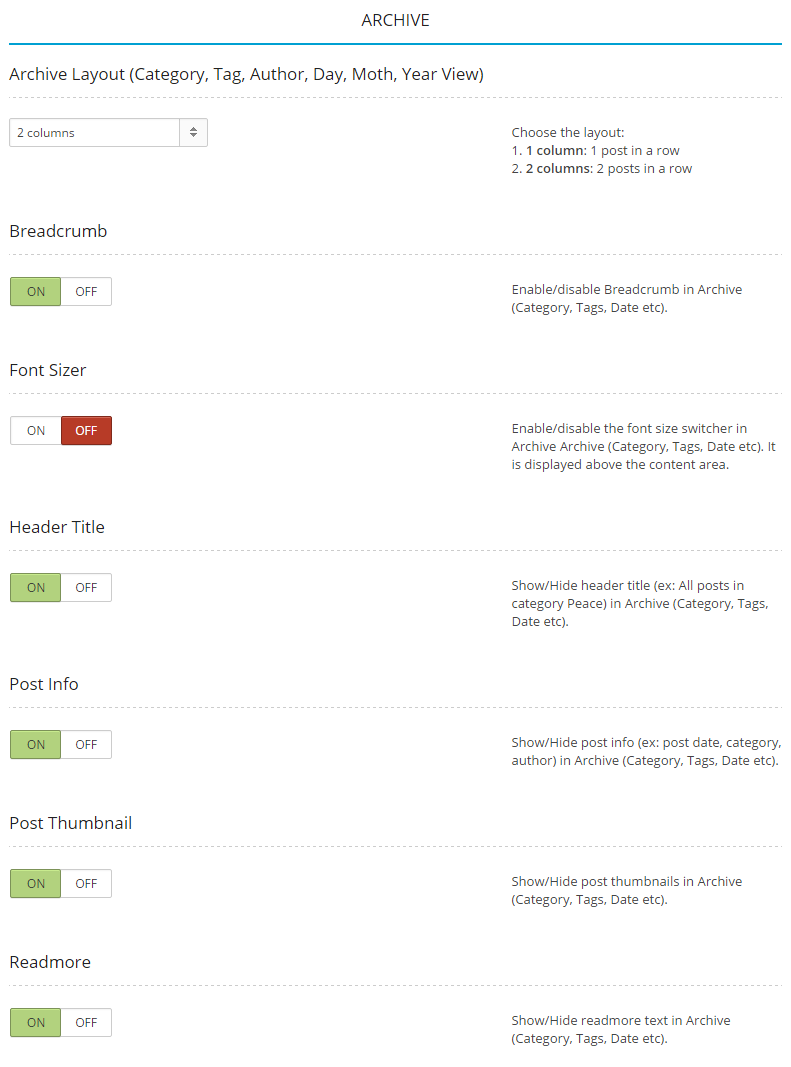
Możesz wybrać liczbę kolumn dla Archive Layout.
Możesz również włączyć lub wyłączyć Breadcrumb, Font Sizer, Header Title, Post Info, Post Thumbnail i Readmore.

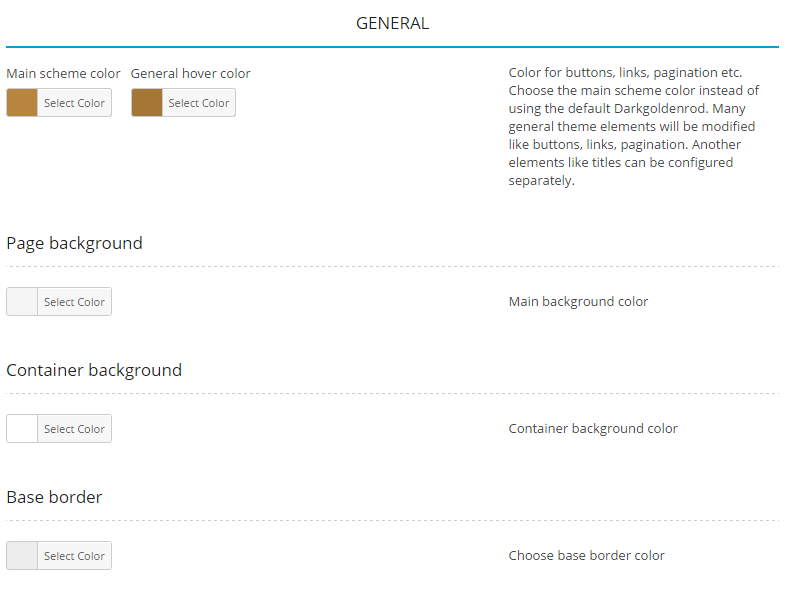
5. Kolory tła
Aby ustawić kolory tła, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Kolory tła.
Możesz wybrać tutaj kolory dla wielu obszarów:







Po zakończeniu kliknij przycisk Zapisz zmiany.

6. Czcionki
TAby ustawić czcionki, przejdź do Ustawień motywu i kliknij na zakładkę Czcionki.
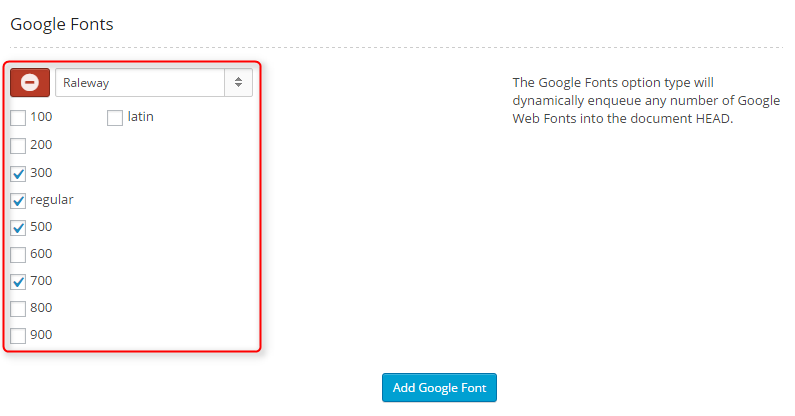
Możesz dodać więcej czcionek klikając na przycisk Dodaj czcionkę Google, a następnie wybrać jedną z wielu czcionek z dodatkowymi opcjami (font-weight, font-style, zestawy znaków).

Musisz kliknąć na Zapisz zmiany, aby móc używać tej nowej czcionki.

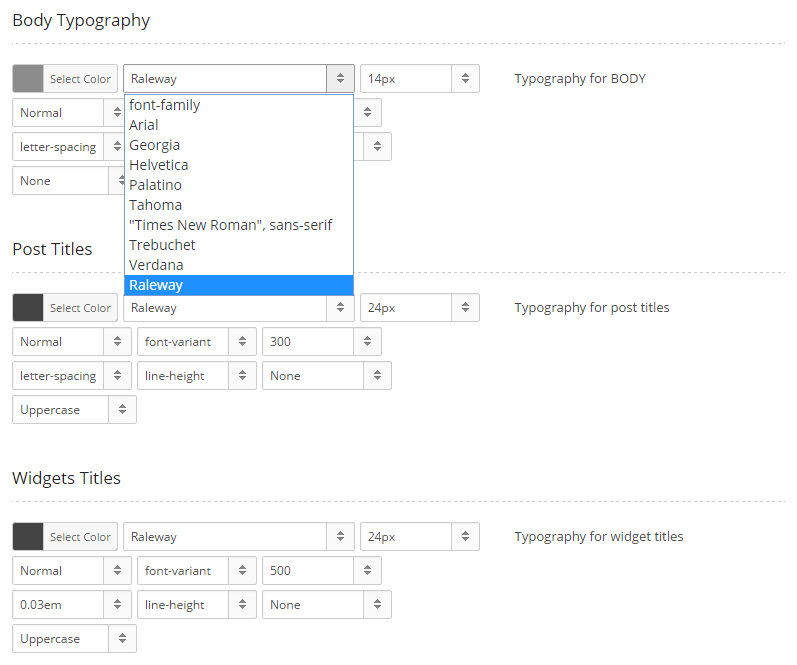
Możesz teraz dodać nową czcionkę dla Body Typography, Tytułów Postów oraz Tytułów Widżetów

Po zakończeniu kliknij przycisk Zapisz zmiany.

8. Zaawansowane
Aby skonfigurować opcje zaawansowane, przejdź do Theme Options i kliknij na zakładkę Advanced.
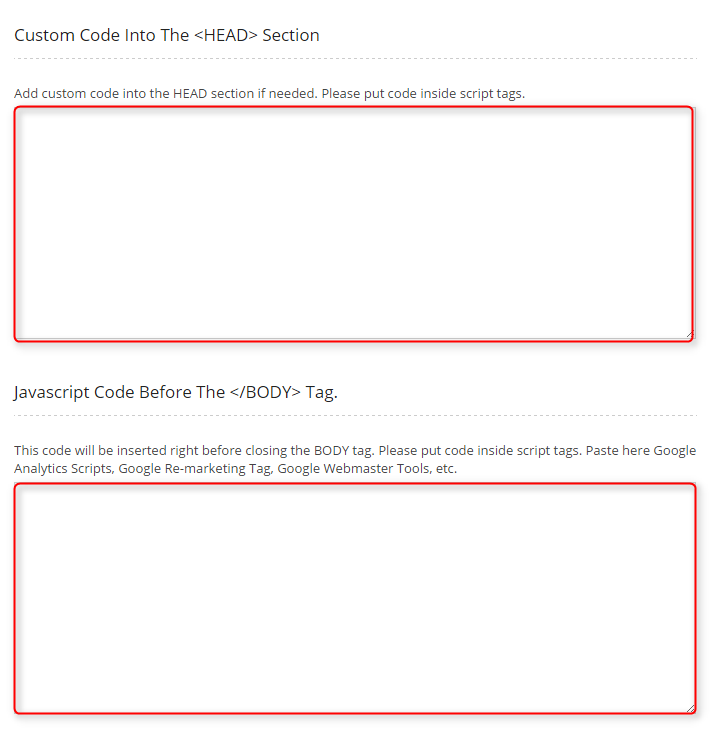
Custom Code Into TheSection - Proszę umieścić kod wewnątrz znaczników skryptu.
Javascript Code Before The Tag - Kod ten zostanie wstawiony tuż przed zamknięciem znacznika BODY. Proszę umieścić kod wewnątrz znaczników skryptów. Wklej tutaj skrypty Google Analytics, Google Re-marketing Tag, Google Webmaster Tools, itp.

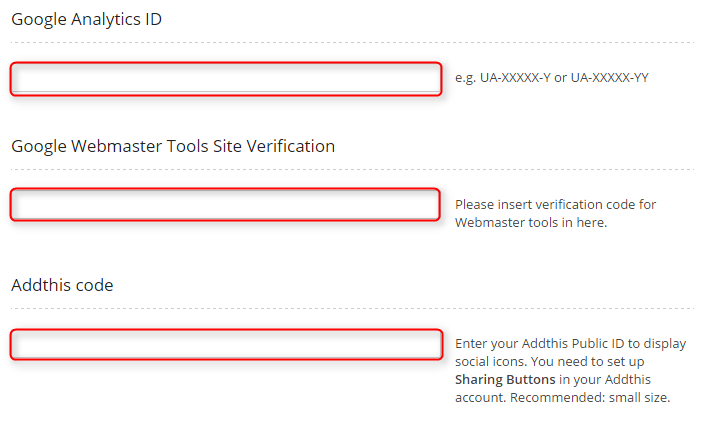
Google Analytics ID - wpisz swój identyfikator Google Analytics w formacie: UA-XXXXX-Y lub UA-XXXXX-YY
Google Webmaster Tools Site Verification - Proszę wstawić tutaj kod weryfikacyjny dla narzędzi Webmaster.
Addthis code - Wpisz swój publiczny identyfikator Addthis, aby wyświetlić ikony społecznościowe. Musisz skonfigurować Przyciski udostępniania na swoim koncie Addthis. Zalecany: mały rozmiar.

Po zakończeniu kliknij przycisk Zapisz zmiany.

9. Strona kontaktowa
Aby skonfigurować opcje strony kontaktowej, przejdź do Opcji motywu i kliknij na zakładkę Strona kontaktowa.
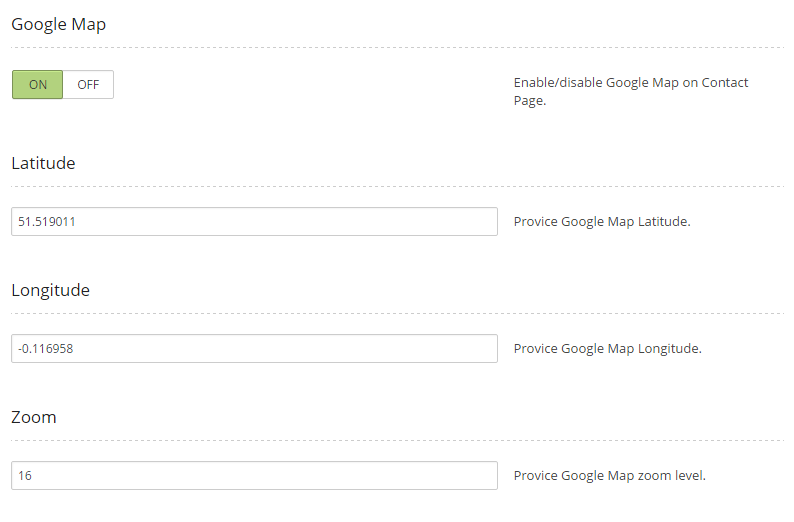
Wybierz czy chcesz pokazać mapę Google na stronie kontaktowej - kliknij ON lub OFF.
Możesz wprowadzić szerokość i długość geograficzną miejsca.
Można również wprowadzić domyślne przybliżenie mapy.

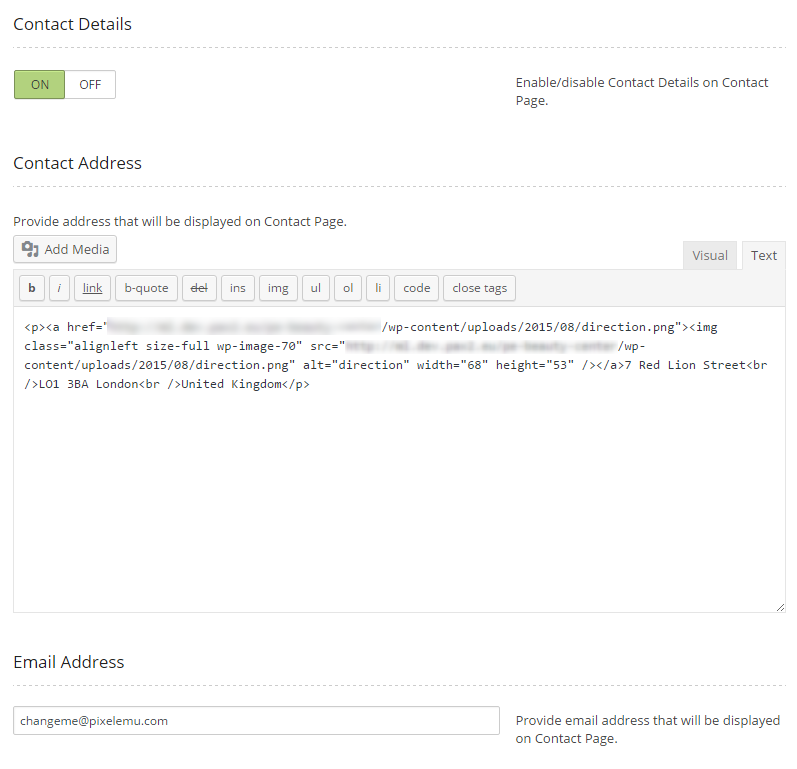
Wybierz, czy chcesz pokazać dane kontaktowe na stronie kontaktowej - kliknij ON lub OFF.
Możesz wprowadzić tekst adresu i adres e-mail, który będzie wyświetlany na stronie kontaktowej.

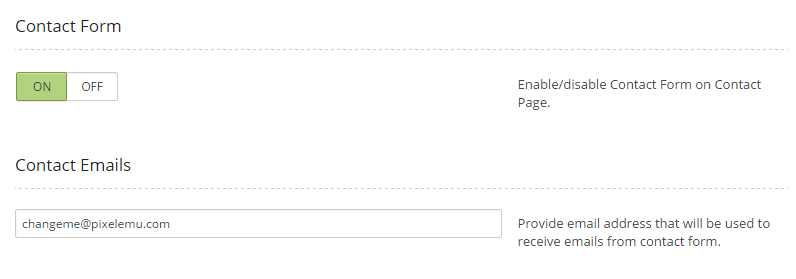
Wybierz, czy chcesz pokazać formularz kontaktowy na stronie kontaktowej - kliknij ON lub OFF.
Możesz podać adres e-mail, który będzie używany do otrzymywania wiadomości z formularza kontaktowego.

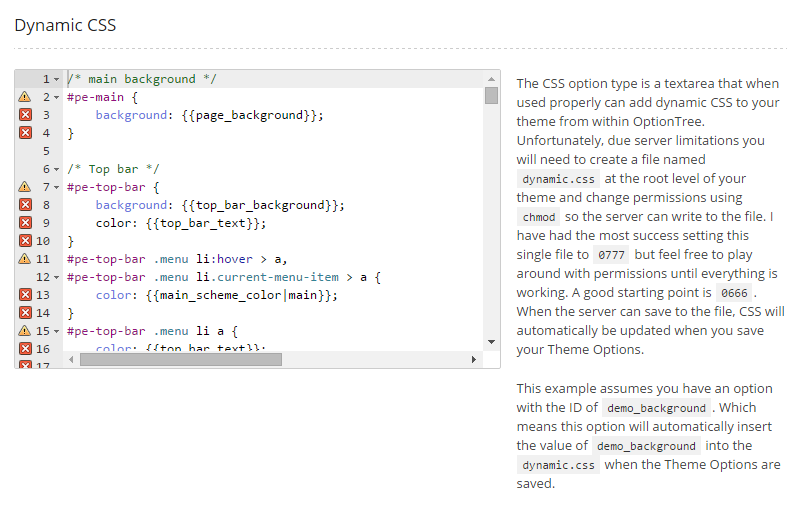
10. Dynamiczny CSS
DLA DEWELOPERÓW
Aby ustawić opcje Dynamic CSS, przejdź do Theme Options i kliknij na zakładkę Dynamic CSS.
Możesz modyfikować domyślny Dynamic CSS.

C. Strony
1. Konfiguracja strony kontaktowej
2. Konfiguracja strony FAQ
3. Konfiguracja serwisów
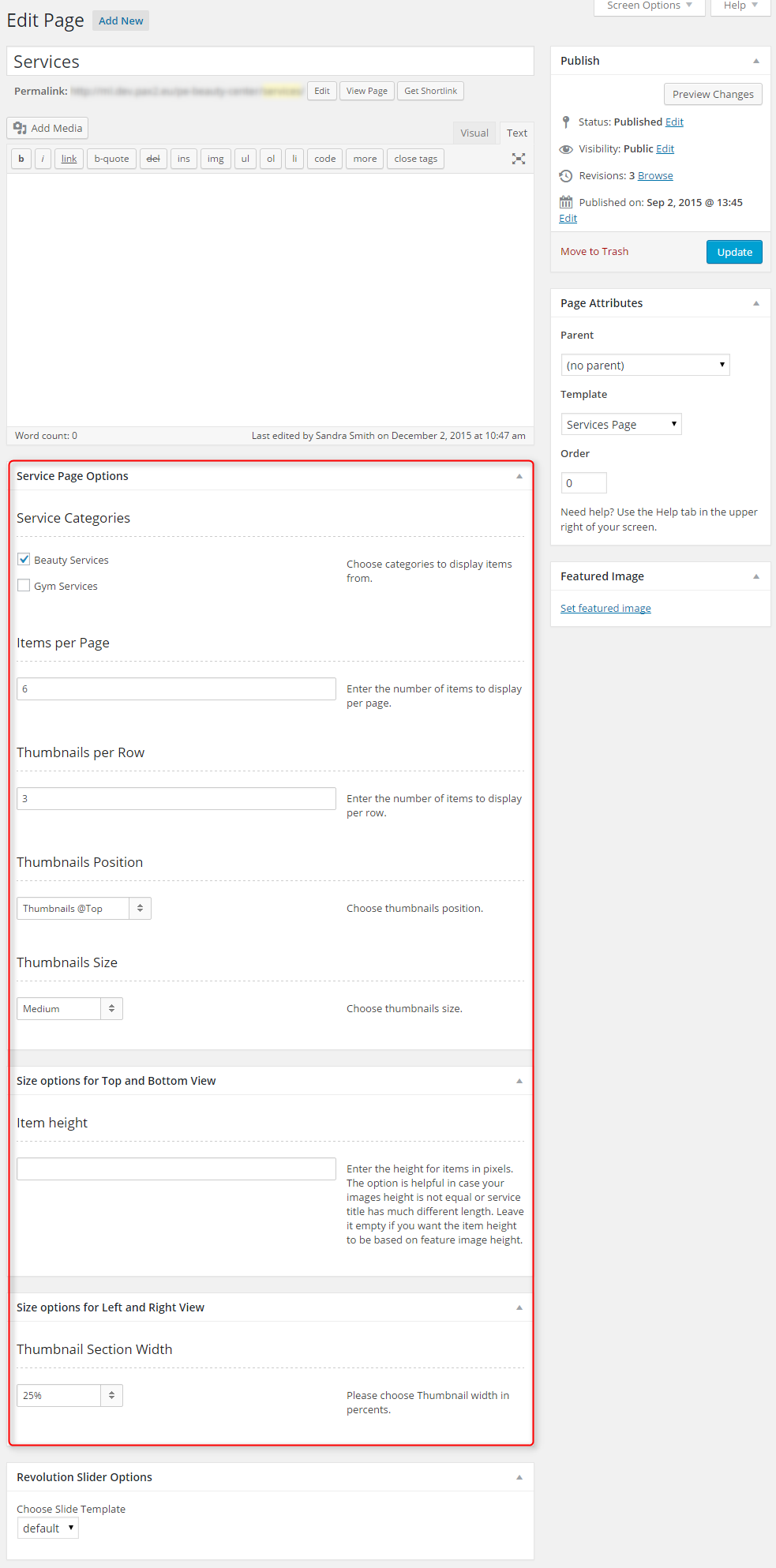
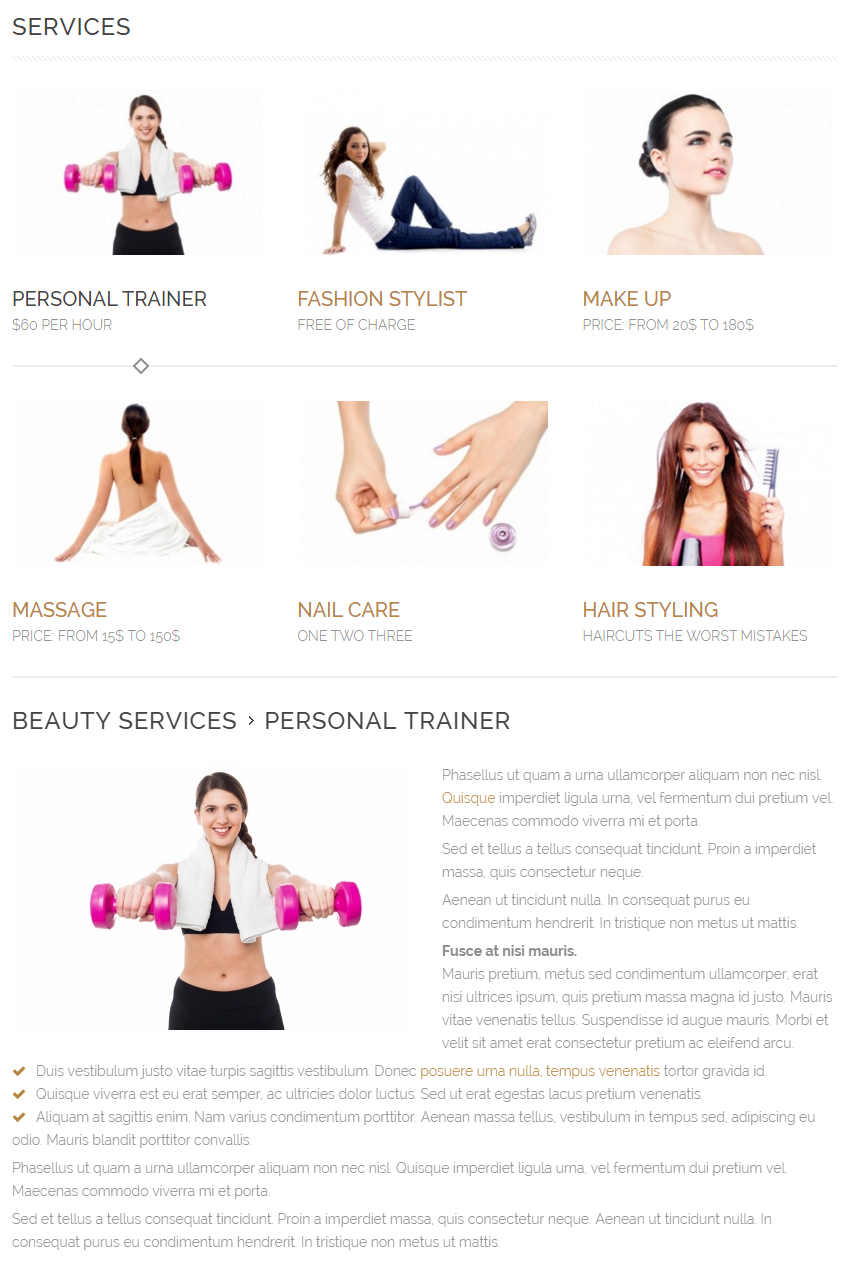
Ta strona wyświetla posty z typem postu Services Category oraz Services. Aby utworzyć tę stronę przejdź do Strony > Dodaj nową. Teraz wybierz szablon Services Page i kliknij Aktualizuj/Publikuj

Po zapisaniu lub opublikowaniu strony dostępne będą dodatkowe opcje.
Można ustawić:
- Kategorie serwisów
- Elementy per strona
- Miniatury per Wiersz
- Pozycje miniatur
- Wielkość miniatur
- Wysokość elementu
- Szerokość sekcji miniatur


4. Konfiguracja strony Left-Content-Right
5. Konfiguracja strony Left-Right-Content
6. Konfiguracja strony Left-Content
7. Konfiguracja strony Content-Left-Right
8. Konfiguracja strony Content-Right
9. Konfiguracja strony Full Width Content
D. WTYCZKI I WIDŻETY
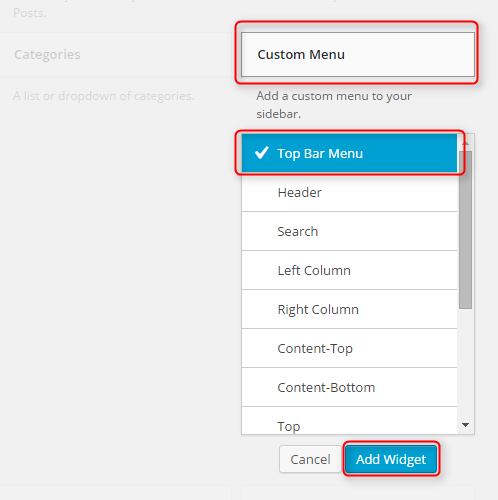
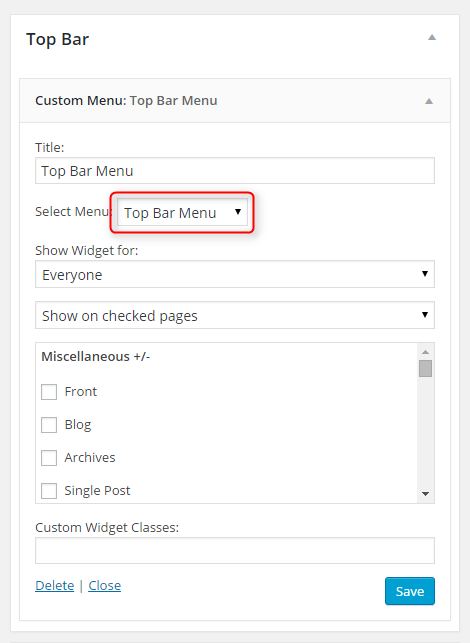
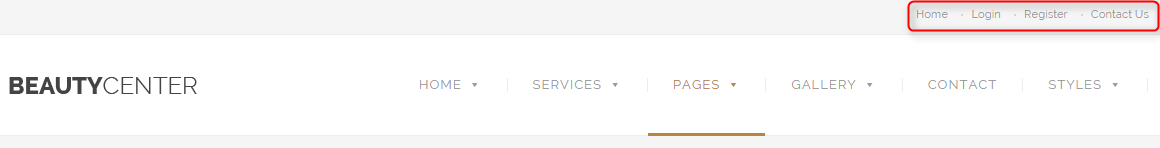
1. Wyświetlanie widżetów
3. PE Easy Slider
4. PE Recent Posts
5. Revolution Slider
6. WP User Avatar
7. Konfiguracja widżetu PE Contact
Dodaj widżet PE Contact do paska bocznego Primary Widget Area.

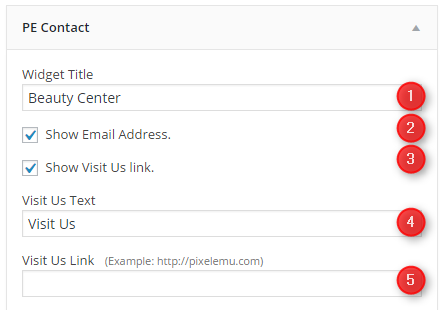
Możesz wybrać tutaj:
- Tytuł: tytuł widżetu
- Pokaż lub ukryj adres e-mail
- Pokaż lub ukryj link Odwiedź nas
- Odwiedź nas Tekst
- Odwiedź nas Link

Kliknij przycisk Zapisz, gdy skończysz.
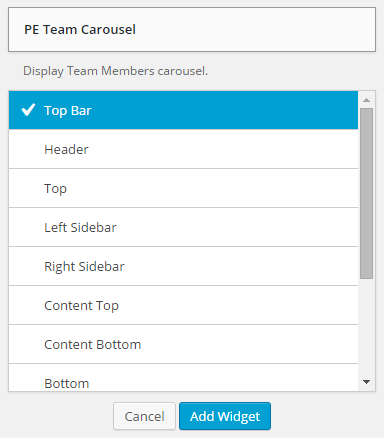
9. Widżet PE Team Carousel
Dodaj widżet PE Team Carousel do paska bocznego Primary Widget Area.

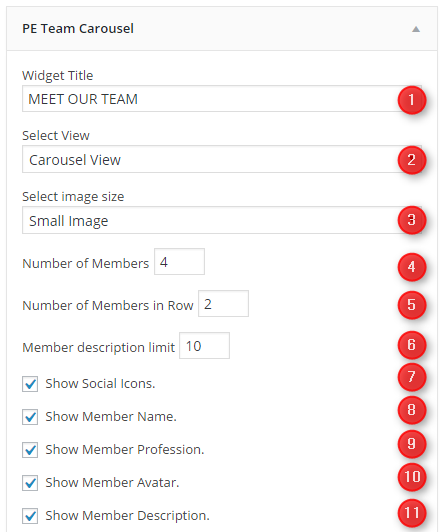
Możesz wybrać tutaj:
- Tytuł: tytuł widżetu
- Typ widoku: Carousel View or Grid View
- Rozmiar obrazu: Mały obraz or Duży obraz
Obrazy są automatycznie przycinane do wymiarów:
270 x 30px - duży obraz
90 x 90px - mały obraz - Liczba członków
- Liczba członków w jednym wierszu
- Limit opisu członka
- Pokaż lub ukryj ikony społecznościowe
- Pokaż lub ukryj nazwę członka
- Pokaż lub ukryj zawód członka
- Pokaż lub ukryj awatar użytkownika
- Pokaż lub ukryj opis członka

Kliknij przycisk Zapisz, gdy skończysz.
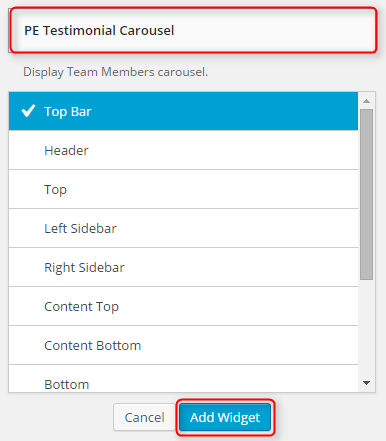
10. Widżet PE Testimonial Carousel
Dodaj widżet PE Testimonials Carousel do paska bocznego Primary Widget Area.

Możesz wybrać tutaj:
- Tytuł: tytuł widżetu
- Liczba referencji do pokazania
- Limit opinii o referencji
- Pokaż lub ukryj zawód autora referencji

Kliknij przycisk Zapisz, gdy skończysz.
E. DODAWANIE ZAWARTOŚCI
1. Dodawanie postu
2. Dodawanie strony
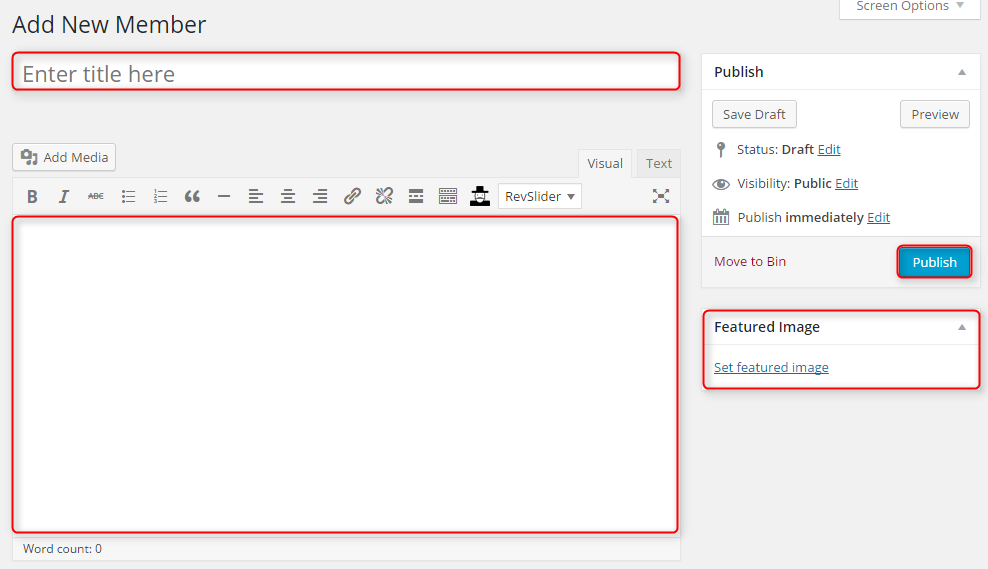
3. Dodawanie przedstawiciela
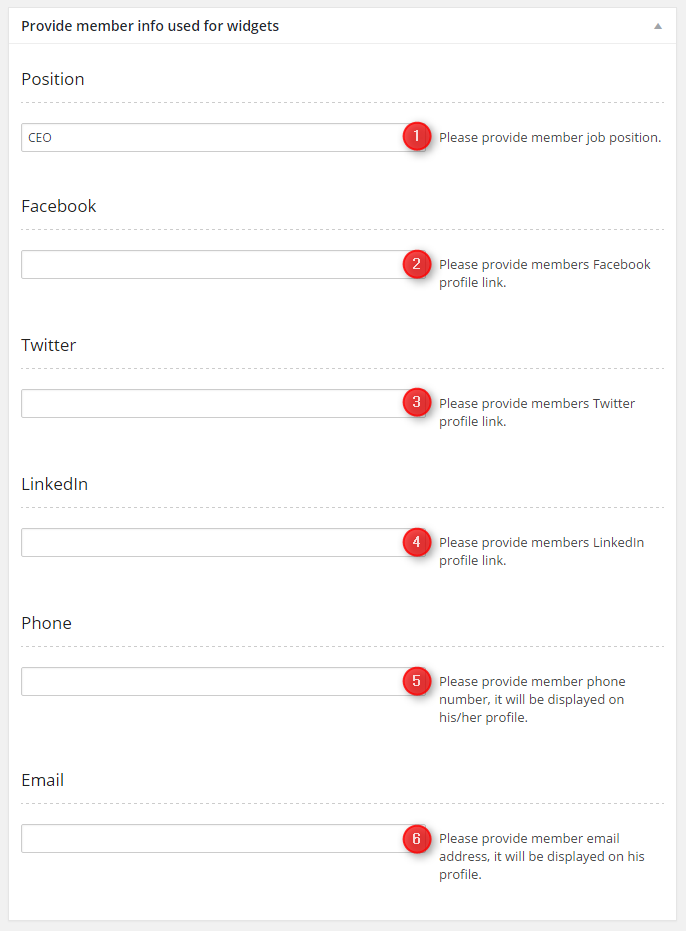
Przejdź do opcji Members > Dodaj. Wprowadź tytuł (nazwa przedstawiciela), opis i kliknij Publikuj. Opcjonalnie możesz wybrać wyróżniający się obrazek (avatar przedstawiciela).

Możesz również dostarczyć:
- Stanowisko pracy przedstawiciela
- Profil przedstawiciela na Facebooku
- Profil przedstawiciela na Twitterze
- Profil przedstawiciela na Linkedin
- Numer telefonu przedstawiciela
- Adres e-mail przedstawiciela

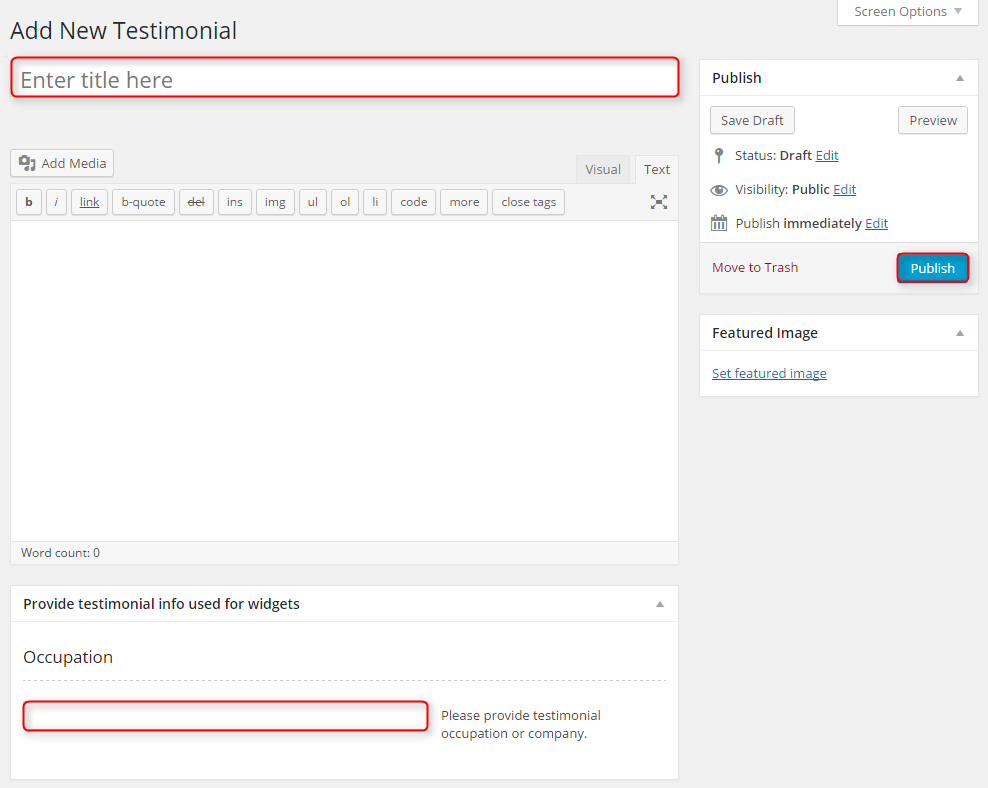
4. Dodawanie opinii
Przejdź do Testimonials > Dodaj. Wpisz tytuł (imię i nazwisko autora), opis i kliknij Publikuj. Opcjonalnie możesz wybrać zawód autora opinii.

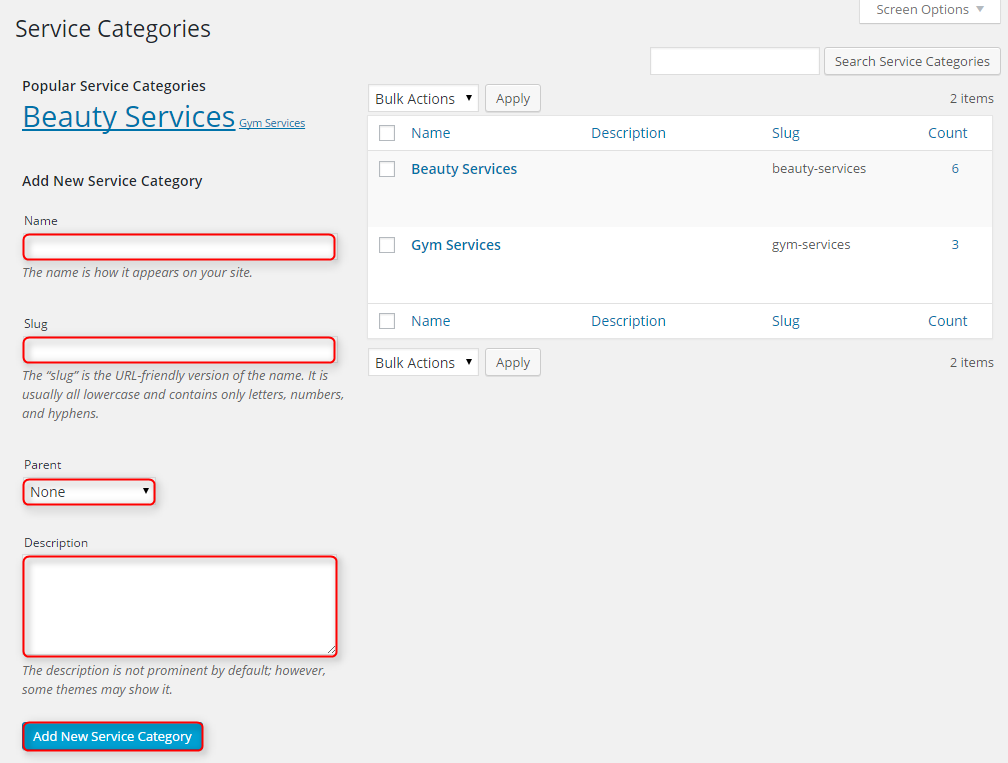
5. Dodawanie usług
Najpierw powinieneś dodać kategorię usługi.
Przejdź do Services > Service Categories.
Enter:
- Nazwa kategorii
- Slug kategorii
- Wybierz kategorię nadrzędną
- Opis kategorii

Po zakończeniu kliknij przycisk Dodaj nową kategorię usług.
Kiedy masz już kategorię, możesz dodać post.
Przejdź do Services > Service Categories.
Wprowadź tytuł (nazwa usługi), opis, wybierz kategorie usługi, wyróżniony obraz oraz podtytuł usługi.

6. Dodawanie FAQ
F. WPML
1. Zakup WPML
2. Wstępna konfiguracja
3. Tłumaczenie stron, postów i innych typów postów
4. Tłumaczenie niestandardowych typów postów
5. Tłumaczenie tekstów motywu i innych ciągów znaków
G. INNE
1. Klasy widżetu
2. Dostępne klasy
pe-margin - usuń wszystkie marginesy dla widżetów.
small-title - dodaj mniejszy rozmiar czcionki do tytułu widżetu.
pe-light - dodaj tło i kolor dla widżetu - taki sam jak PE-Light Background i PE-Light Text w Theme Options -> Background Colors.
pe-dark - dodaj tło i kolor dla widżetu - taki sam jak PE-Dark Background i PE-Dark Text w Theme Options -> Background Colors.
pe-popular - dodatkowa klasa dla widgetu PE Recent Posts, dodająca mniejszą czcionkę dla tytułu artykułu.
_heightXXX - np. _height375, ustaw wysokość widżetu, liczba oznacza wysokość w pikselach, przydatne jeśli chcesz, aby wysokość kontenerów widżetów była równa
3. Klasy Bootstrapa do określania szerokości każdego widżetu
4. Narzędzia responsywne
5. Dostępne shortcodes
Artykuł o shortcodes znajdziesz tutaj.
W tym artykule znajdziesz kilka przykładów shortcodes, które możesz wykorzystać w artykułach.
Shortcode Generator
6. Typografia
Artykuł o typografii znajdziesz tutaj.
W tym artykule znajdziesz kilka przykładów niestandardowych klas, które możesz wykorzystać w artykułach.
H. ZOPTYMALIZUJ SWOJĄ STRONĘ
I. ŹRÓDŁA
Wtyczki:
- Duplikator (Utwórz kopię zapasową plików i bazy danych WordPress. Duplikuj i przenieś całą witrynę z jednej lokalizacji do drugiej w kilku krokach. Utwórz pełną migawkę swojej witryny w dowolnym momencie). http://lifeinthegrid.com/
- Wyświetl widżety (Dodaje pola wyboru do każdego widżetu, aby pokazać lub ukryć na stronach witryny). http://strategy11.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- WP User Avatar (Użyj dowolnego obrazu ze swojej biblioteki multimediów WordPress jako niestandardowego awatara użytkownika. Dodaj swój własny domyślny awatar). http://www.flippercode.com/
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- OptionTree https://github.com/valendesigns/option-tree-theme
- Max Mega Menu (Mega Menu dla WordPress.) http://www.maxmegamenu.com/
- Multiple Post Thumbnails (Dodaje możliwość dodawania wielu miniaturek postów do typu postu.) http://voceplatforms.com/
- PE Easy Slider (Simple Horizontal Slider for Posts) http://www.pixelemu.com/
- PE Recent Posts (Simple Slider for Posts) http://www.pixelemu.com/
Images:
- http://www.dreamstime.com/royalty-free-stock-image-eautiful-brunette-young-sexy-woman-bob-haircut-red-lips-portrait-image37555296
- http://www.dreamstime.com/royalty-free-stock-photo-pretty-womans-shop-image21873445
- http://www.dreamstime.com/royalty-free-stock-photos-collage-different-business-images-image14167968
- http://demo.pixelemu.com/pe-beauty-center/credits/