Public Institutions WordPress - poradniki dotyczące motywu - How to manage widgets in the footer area?
Jak zarządzać widżetami w obszarze stopki w motywie Public Institutions WordPress?
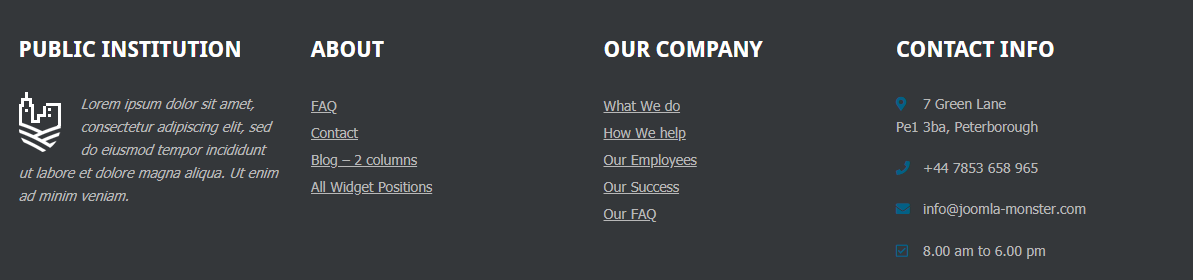
W sekcji stopki Twojej strony internetowej mogą być wyświetlane widżety. Użytkownicy przeglądający witrynę zobaczą stopkę, jeśli przewiną ją do dołu strony. Możesz wykorzystać sekcję stopki do wyświetlania ważnych informacji.
Sekcja Stopka powinna być czytelna dla użytkownika i umożliwiać mu szybkie odnalezienie tego, czego szuka.
Przykład demo Public Institutions WordPress Theme używa tego obszaru do:
- Public institution information
- About us information
- Our company information
- Contact info

Skupmy się teraz na każdym z widżetów.
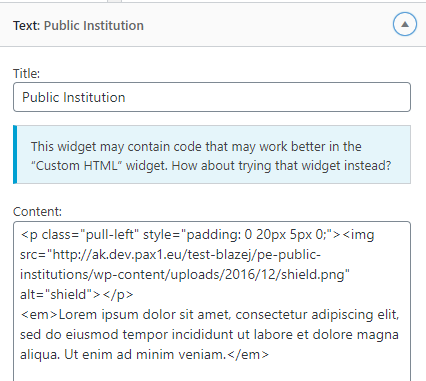
Public Institution
Jest to widżet tekstowy. Zawiera logo oraz krótki opis.
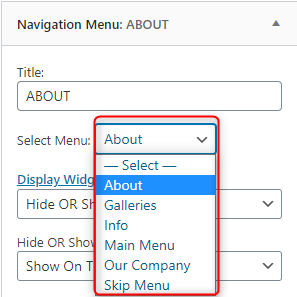
About
Jest to widżet typu Nav menu. Wyświetla zestaw linków kierujących do różnych miejsc na stronie.
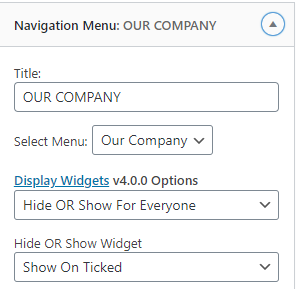
Our company
Jest to widżet typu Nav menu. Wyświetla zestaw linków kierujących do różnych miejsc na stronie.
Contact info
Jest to widżet tekstowy. Wyświetla małe ikonki wraz z opisami.
Konfiguracja widżetów
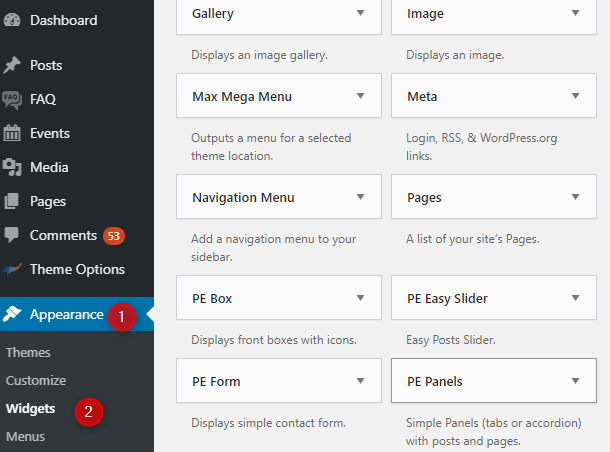
Otwórz swój pulpit nawigacyjny WordPress, przejdź do "Wygląd" -> "Widżety".

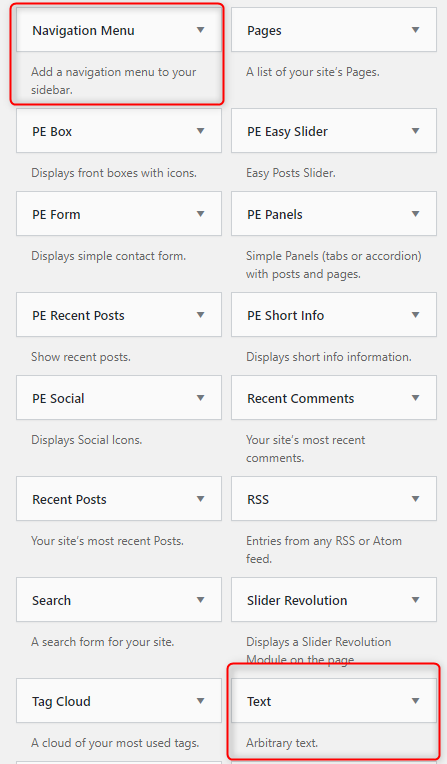
Oba wymienione typy widżetów można znaleźć na liście widżetów:

Oczywiście, możesz użyć dowolnego innego typu widżetu do Stopki. My tylko używamy naszego rozwiązania jako przykładu.
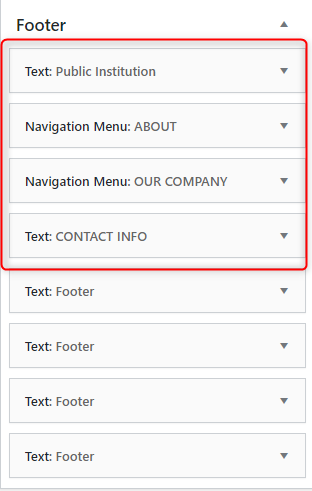
Teraz przejdź do prawej strony strony widżetów, a znajdziesz sekcję "Stopka". Zawiera ona wszystkie cztery widżety wyświetlane na stronie głównej.

Public institution - Jak widać na poniższym obrazku, ten widżet ma zdefiniowany "Tytuł" i używa kodu HTML w treści.

About us - Jak widać na poniższym obrazku, widżet ten ma zdefiniowany "Title" i wyświetla strukturę linków z wybranego menu: "About". Menu jest skonfigurowane w Wygląd -> Menu

Our company - Jak widać na poniższym obrazku, widżet ten ma zdefiniowany "Title" i wyświetla strukturę linków z wybranego menu: "Nasza firma". Menu jest skonfigurowane w Wygląd -> Menu

Contact info - Jak widać na poniższym obrazku, ten widżet ma zdefiniowany "Tytuł" i używa kodu HTML w treści.

Z tutoriala Typografia, możesz otrzymać gotowy kod do wykorzystania fontu awesome - sprawdź sekcję FONT AWESOME.