How to add Google Map in WordPress?
Google Maps is one of most popular Google services. If you want to show your company location on your site use Google Map.
How to add google map in WordPress?
WordPress allows you to publish many types of content, but how about Google Map? Of course it is possible. Basically you have 3 ways to put Google Map on WordPress website.
Embed Google Map in WordPress theme
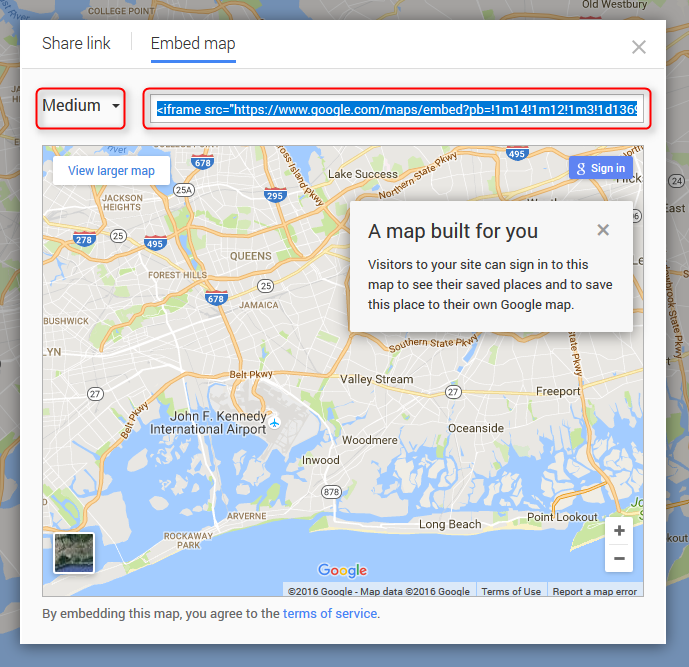
First, go to https://google.com/maps and search for place which you like to display on map. Click share button and Embed map tab.

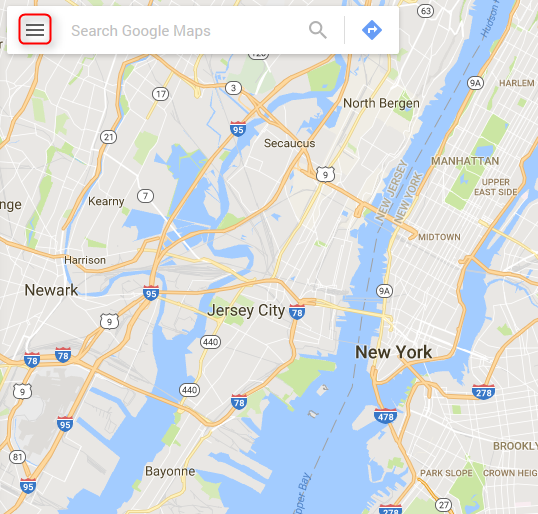
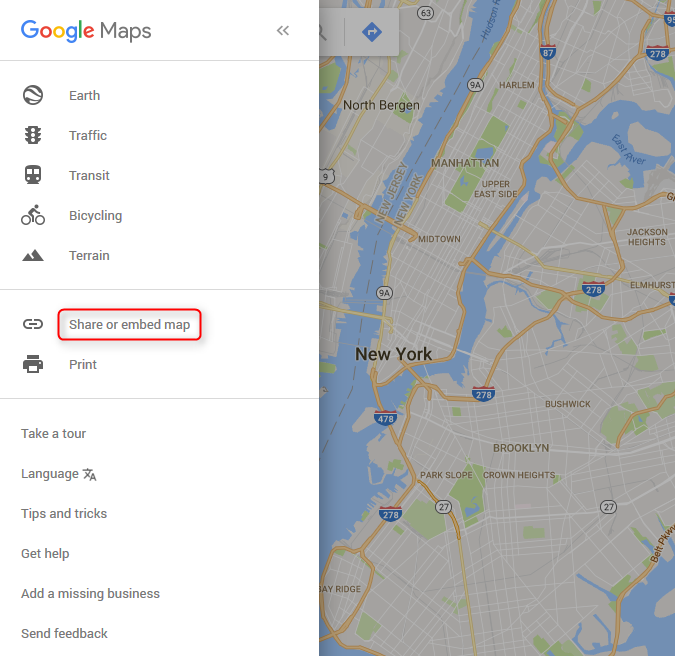
You can also select area, open menu and click on Share or embed map.


In embed map tab you can adjust map size and copy code:

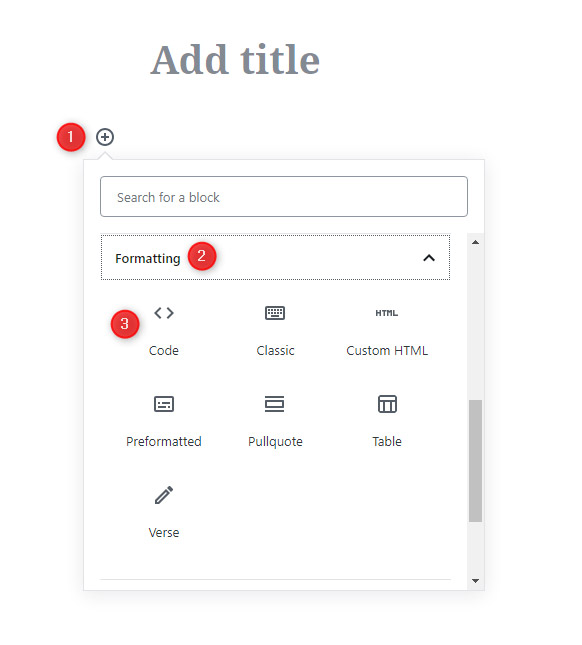
Once you have Google Map code, you can simply need to paste code in WordPress post or WordPress page content.
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d136952.86471617382!2d-73.7315952209248!3d40.66825410329051!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2spl!4v1474031091096" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>

Remember to change WordPress editor type to text before.
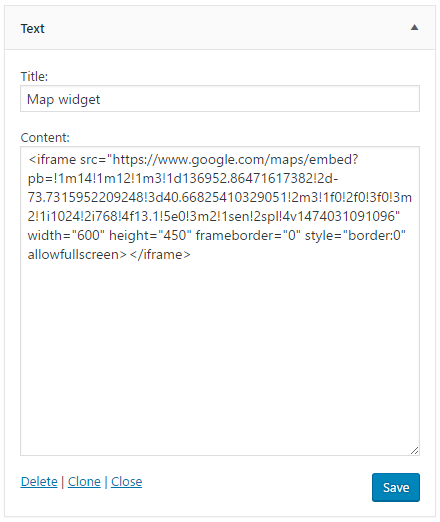
If you want display Google Map in WordPress widget, go to Appearance > Widgets, choose Text widget and add to sidebar. After that you can paste code in Content and Save settings.

Google Maps plugin for WordPress
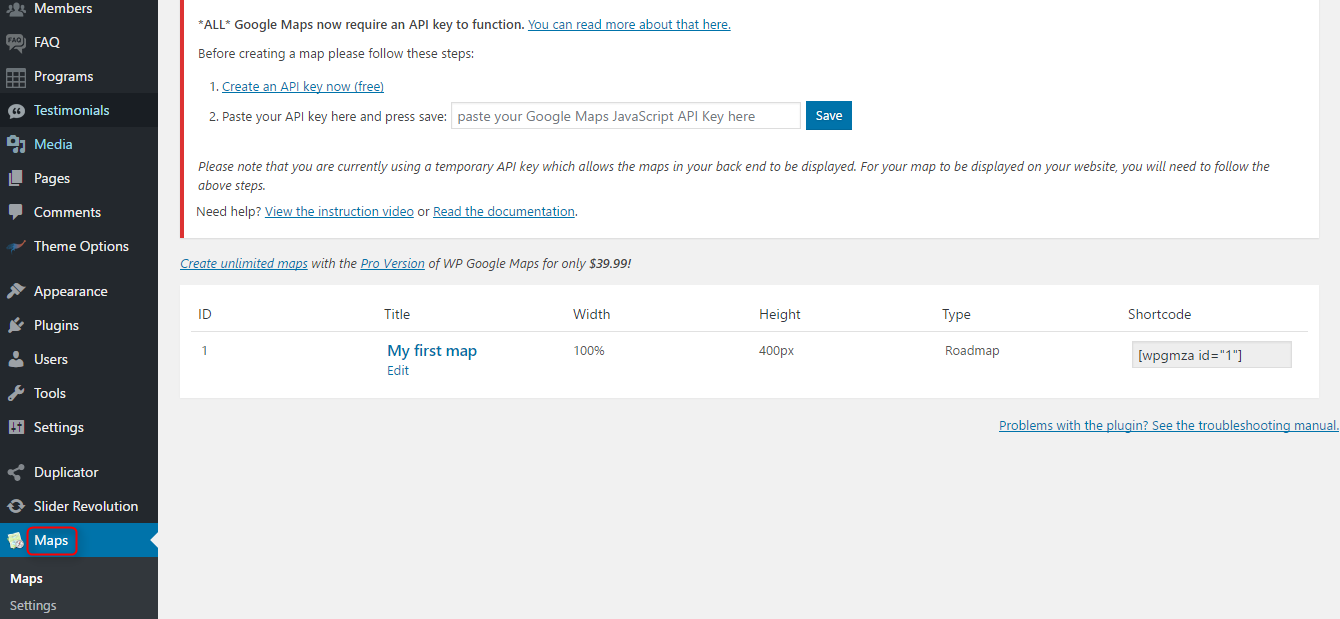
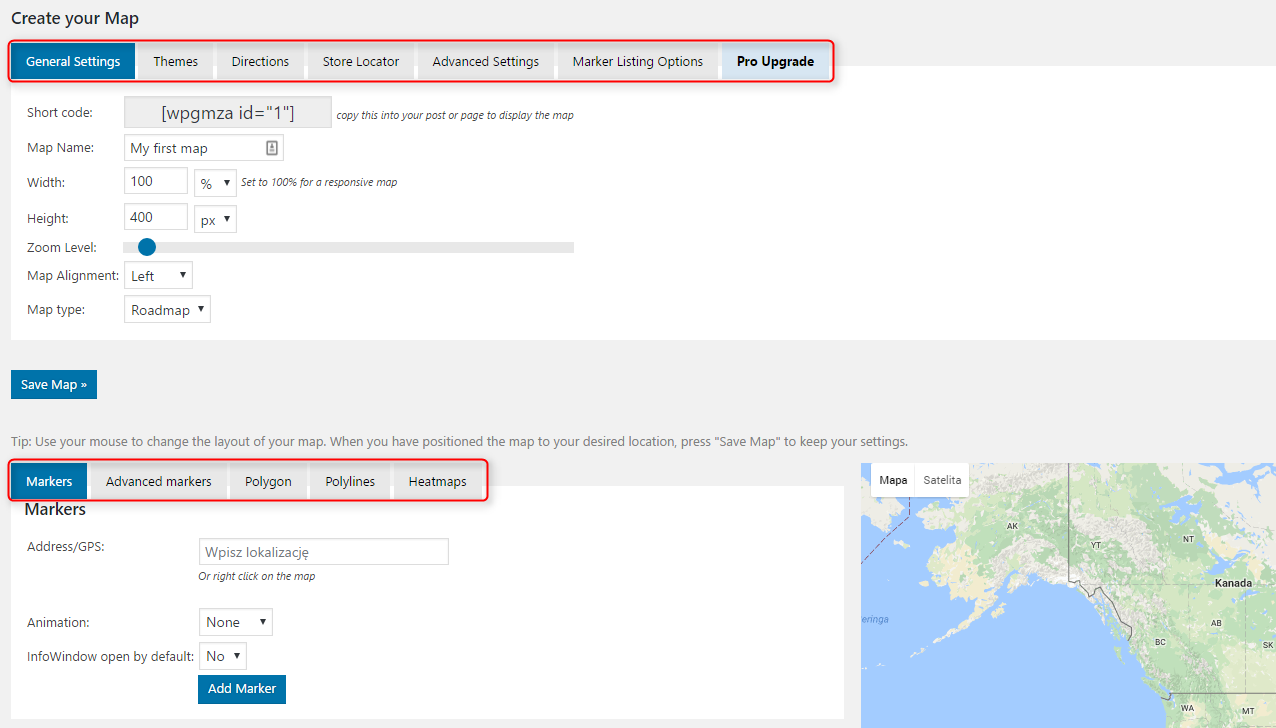
You may also use plugin for displaying Google Maps in WordPress. One of most popular is WP Google Maps. After installation and activation, simply Go to Maps to create multiple maps and manage all available settings.

You are allowed to change map types, themes, coordinates, zoom level, create tooltips, markers etc. Plugin is very powerful and easy to set up.

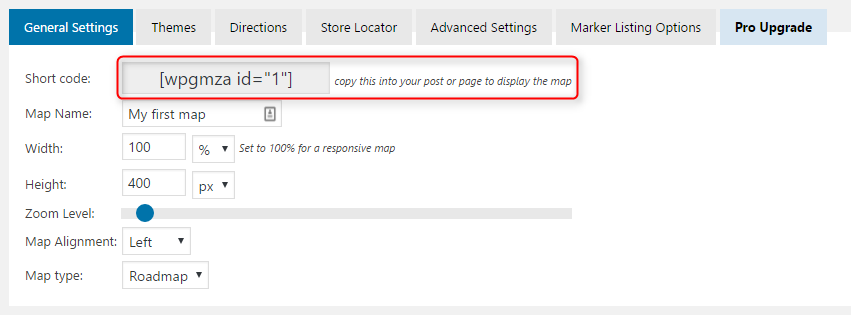
Once settings configuration is finished copy shortcode and paste in place where you want to display map.

Optionally you man also use WP Google Maps widget to show map in sidebars.

Google Maps shortcodes in WordPress
Most of our WordPress themes use WordPress shortcode for Google Maps. You may write a WordPress shortcode with parameters:
- address
- latitude : number
- longitude : number
- width: PX or %
- height: PX or %
- enablescrollwheel: true / false
- disablecontrols: ture / false
- zoom : 0 – 23
- tooltip : enable / disable
Example usage:
[map address="New York City"]
[map latitude="51.519011" longitude="-0.116958" width="100%" height="300px"]
[map address="London" zoom="12" enablescrollwheel="false"]
Google Maps API
Remember that Google Maps API must be loaded in order to use built-in shortcodes.
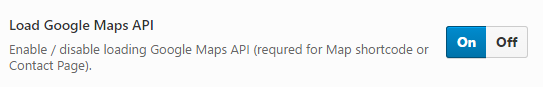
Some of theme providers have option for that purpose or load this api automatically:

Since June 22nd, 2016 Google require authentication. You need provide API key if you want use Google Maps on your page.
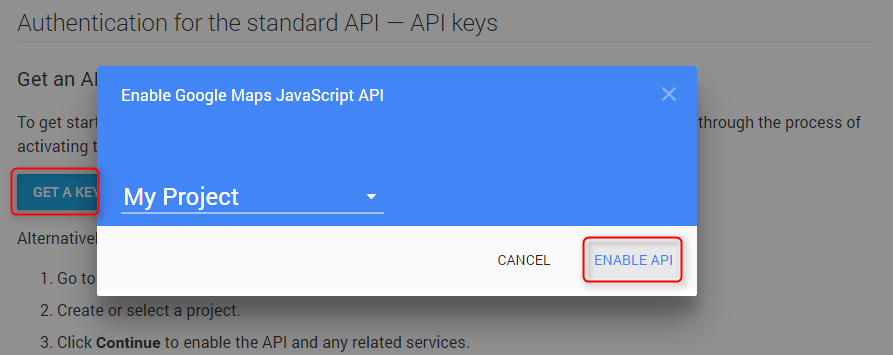
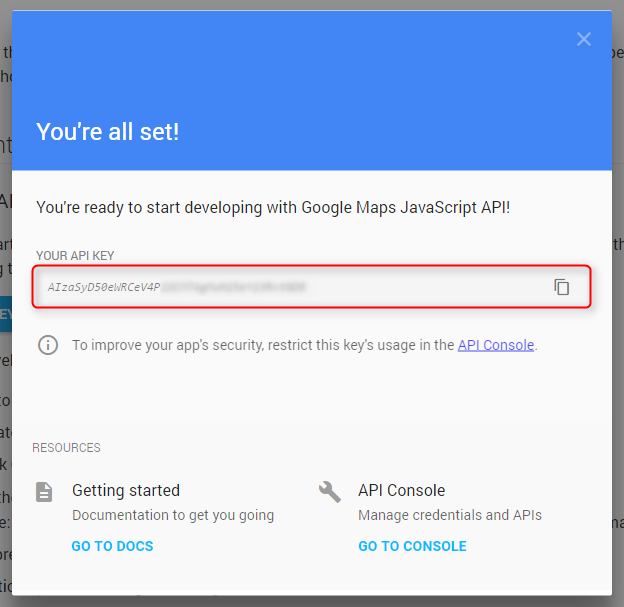
You can get free API key in Google API Console : https://developers.google.com/maps/documentation/javascript/get-api-key


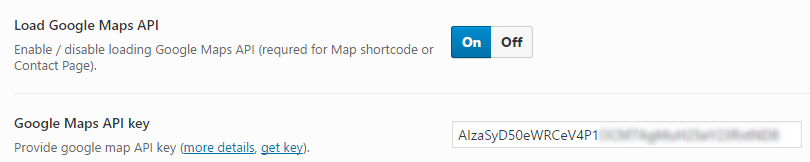
Copy code and paste in theme options:

Hope this short article will help you in the publication of Google Maps on your site.