PE Magnetic WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Magnetic Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo content import (option 1)
Follow installation steps listed here
Please note:
- If you have earlier Slider Revolution plugin installed and some sliders, please go to Appearance > Widgets. In sidebar Header open widget Revolution Slider, choose slider and click Save.
5. Demo Copy Installation (option 2)
6. Manual demo content import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
Import Widgets
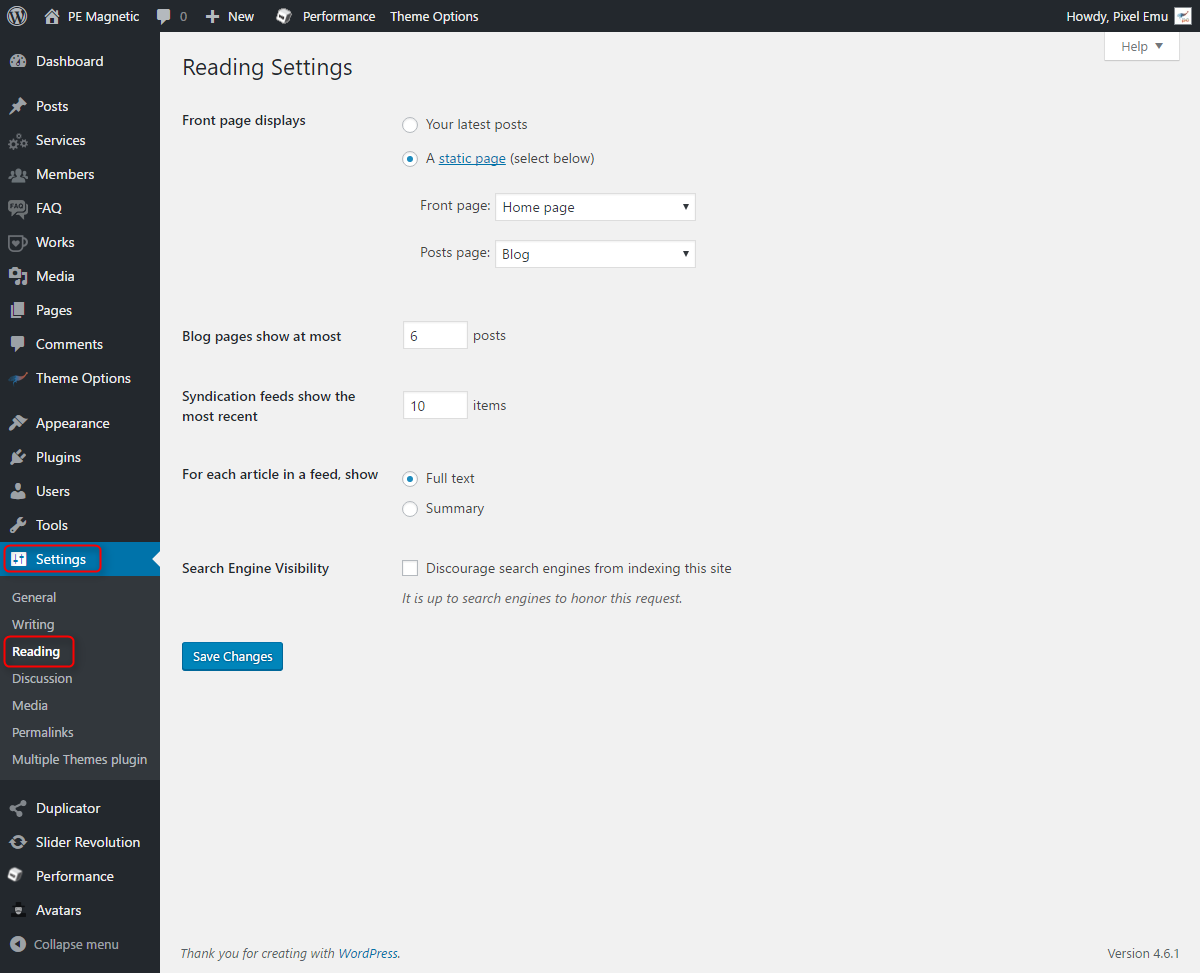
Configure WP Settings
Navigate to Settings > Reading and set options like that:

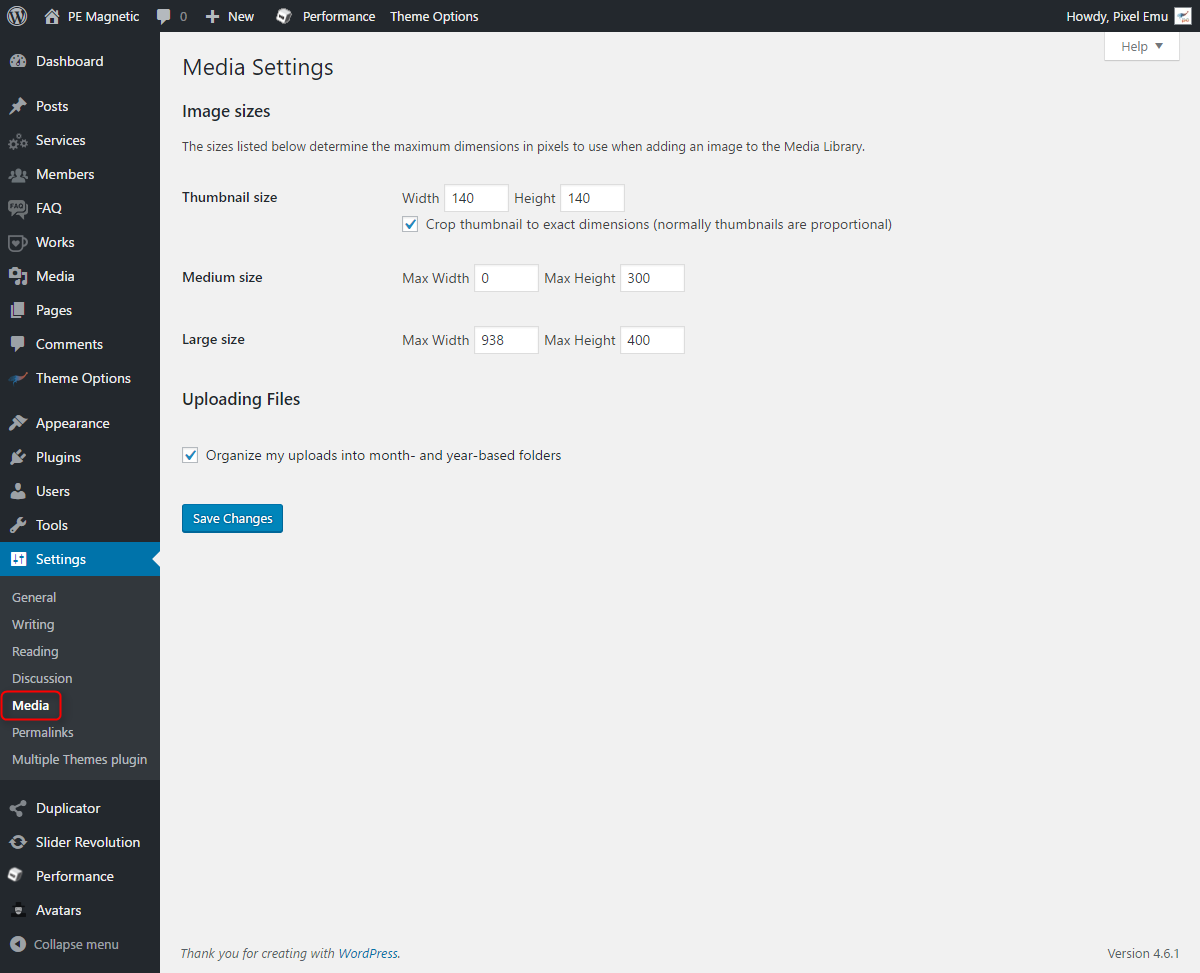
Next, set media in Settings > Media:

7. How to Update Theme
B. THEME OPTIONS
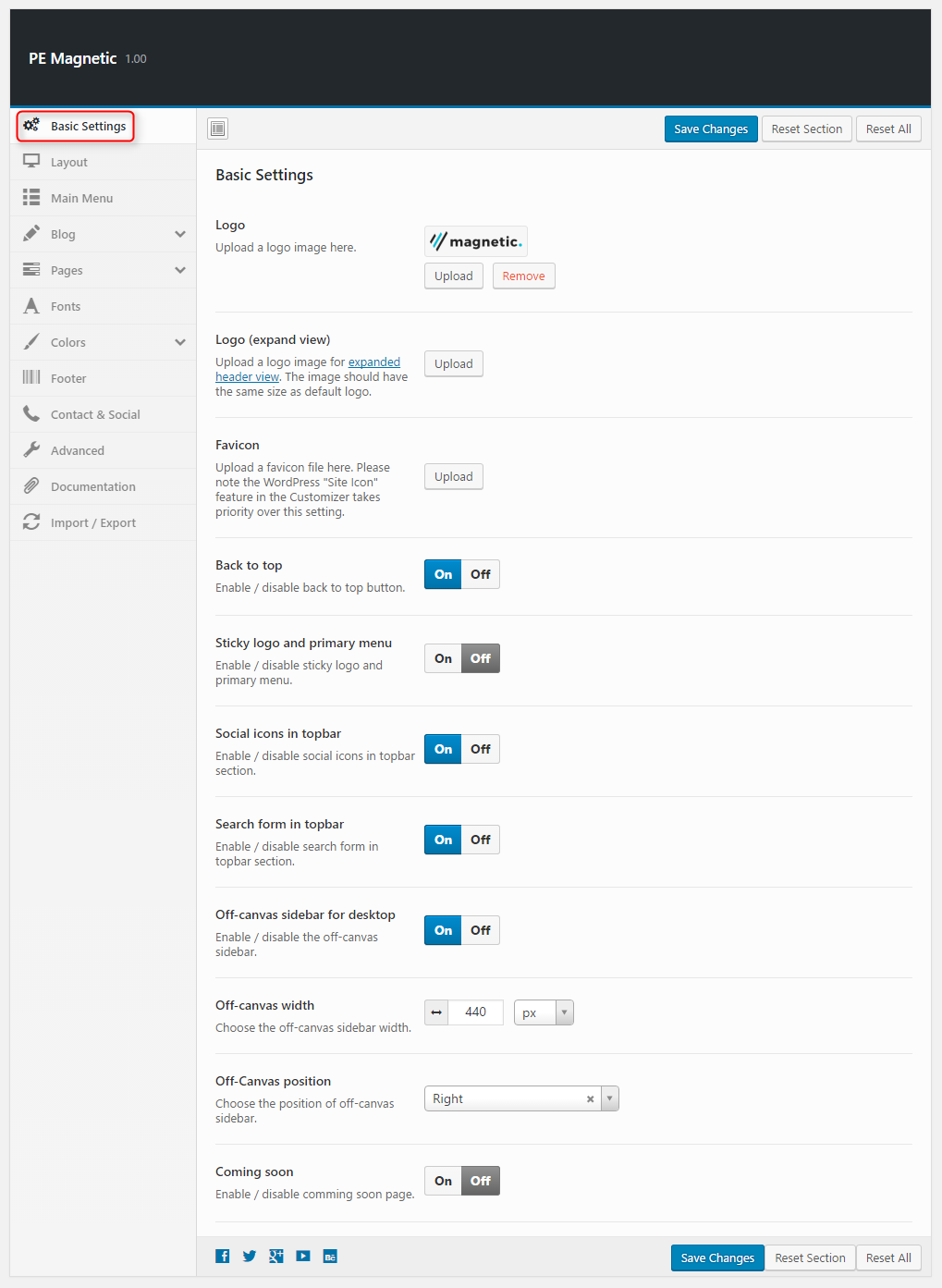
1. Basic Settings
All available settings for default version of PE Magnetic theme. More information about different versions you will find in Styles div.
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

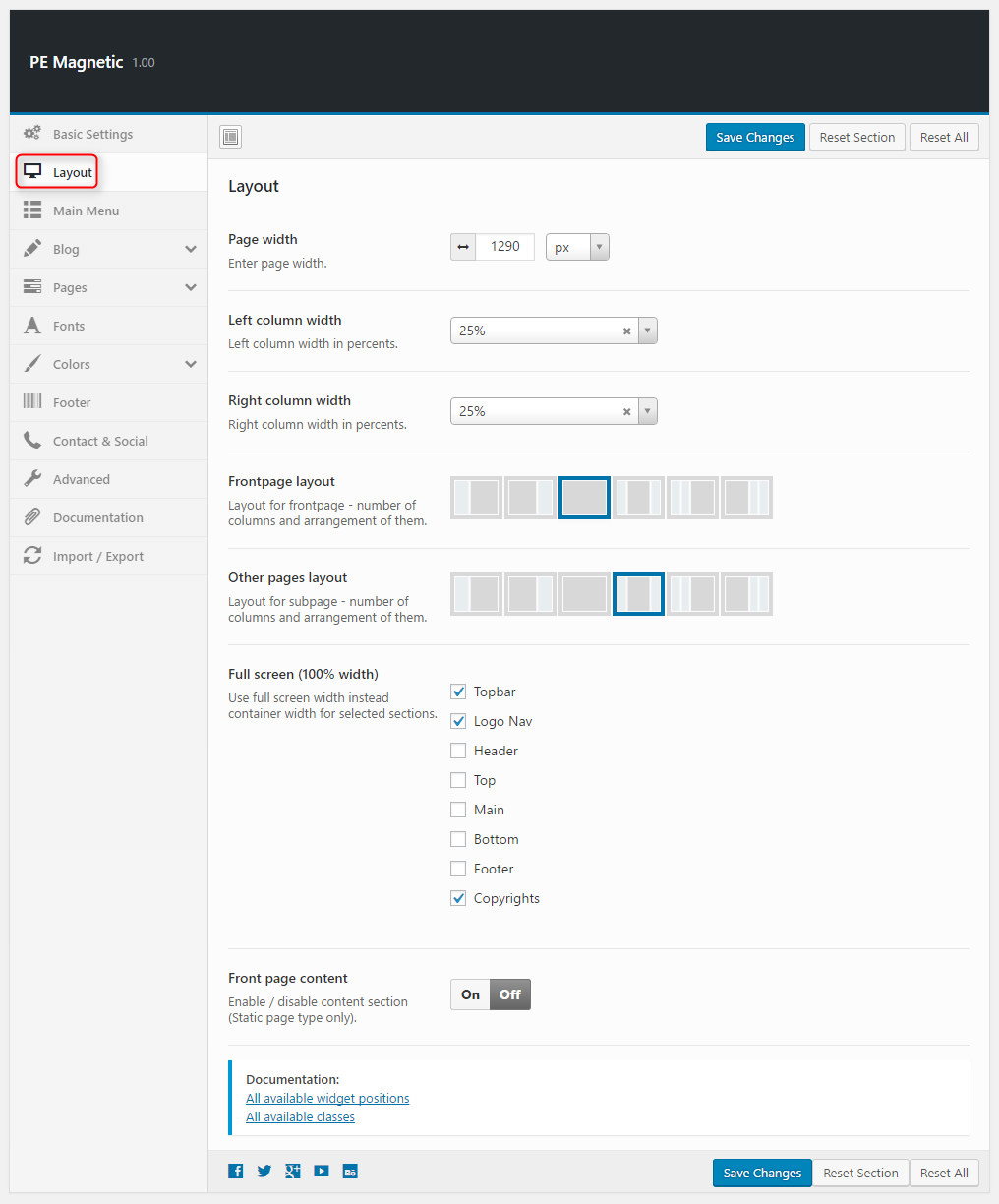
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

4. Blog
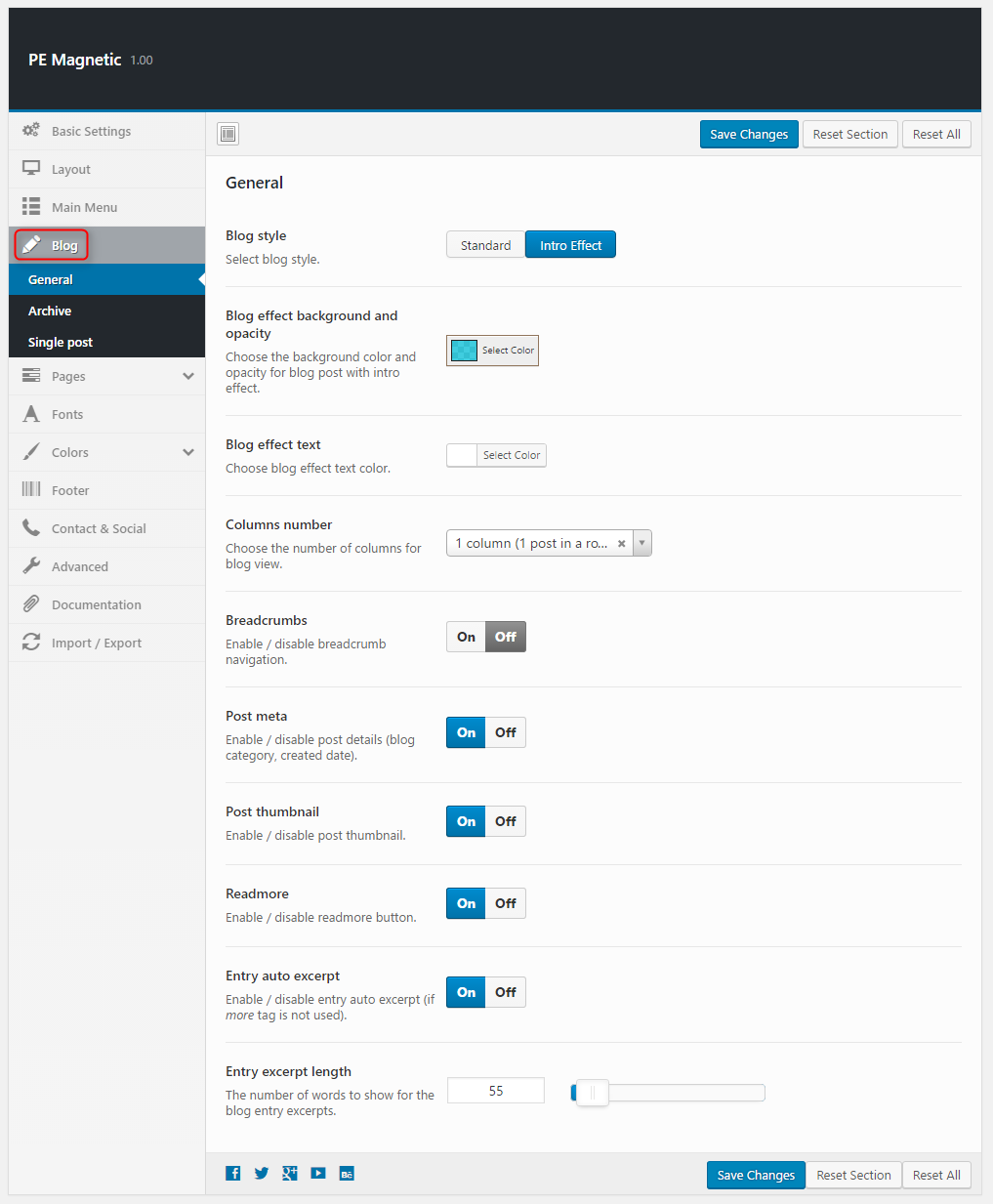
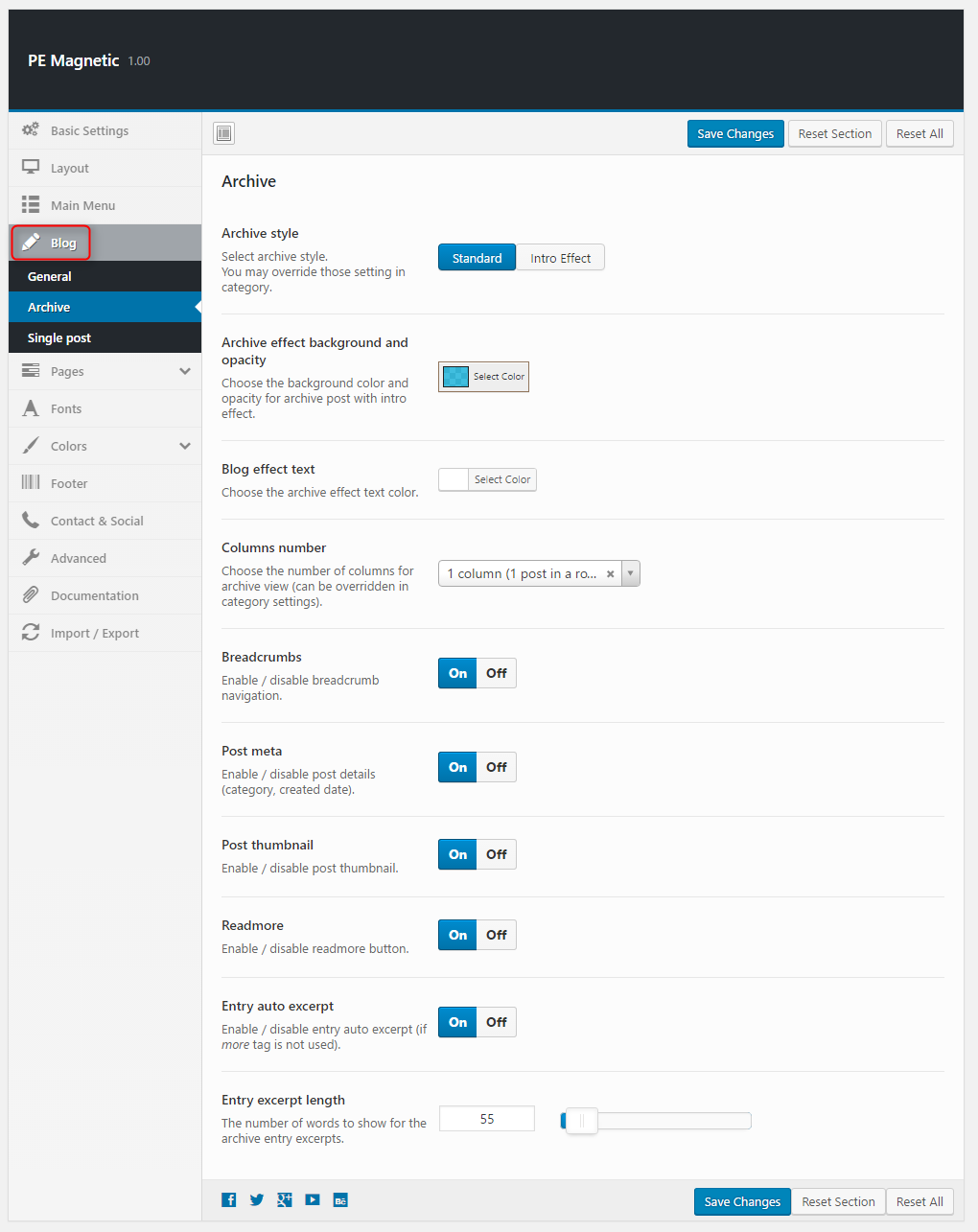
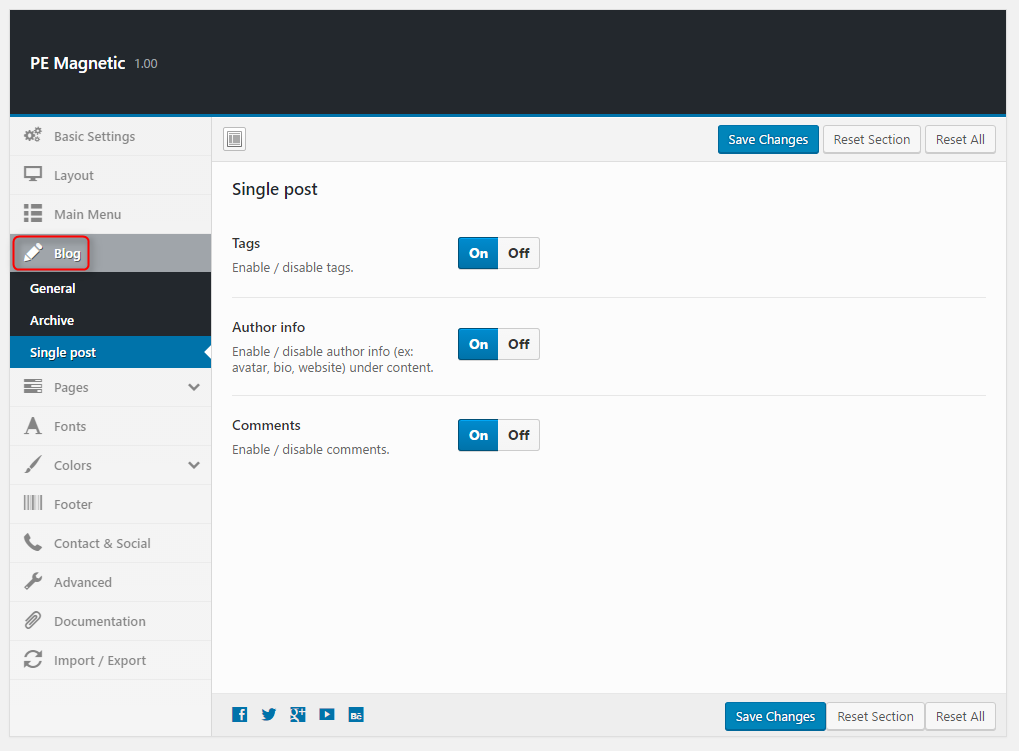
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

Archive:

Single Post:

5. Pages
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
Single Page:

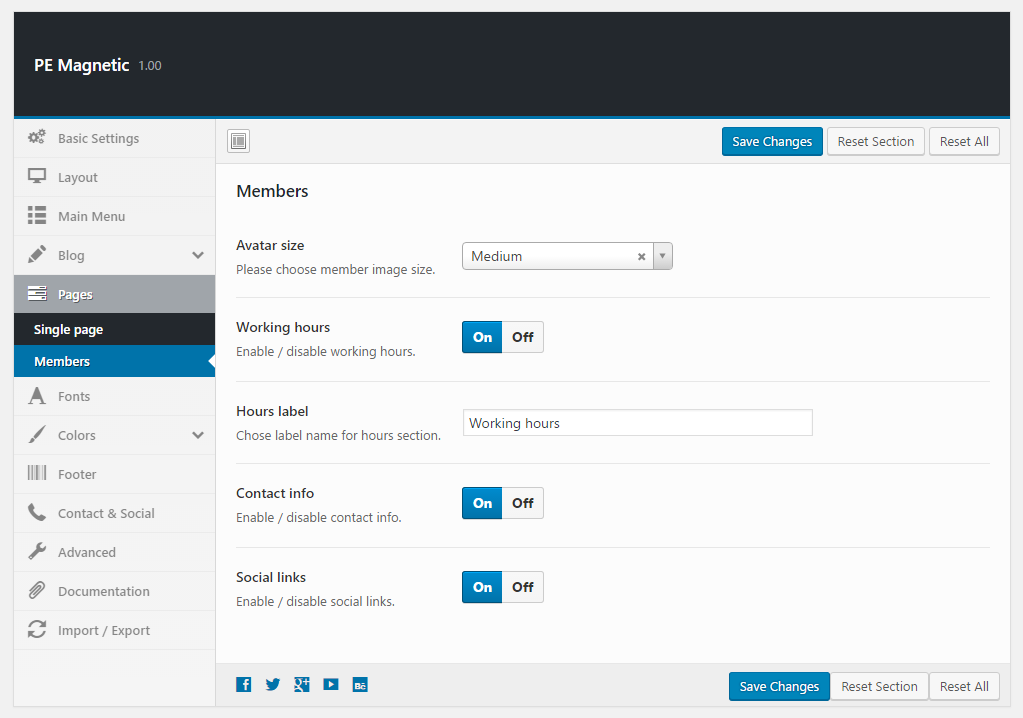
Members:

6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

7. Colors
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
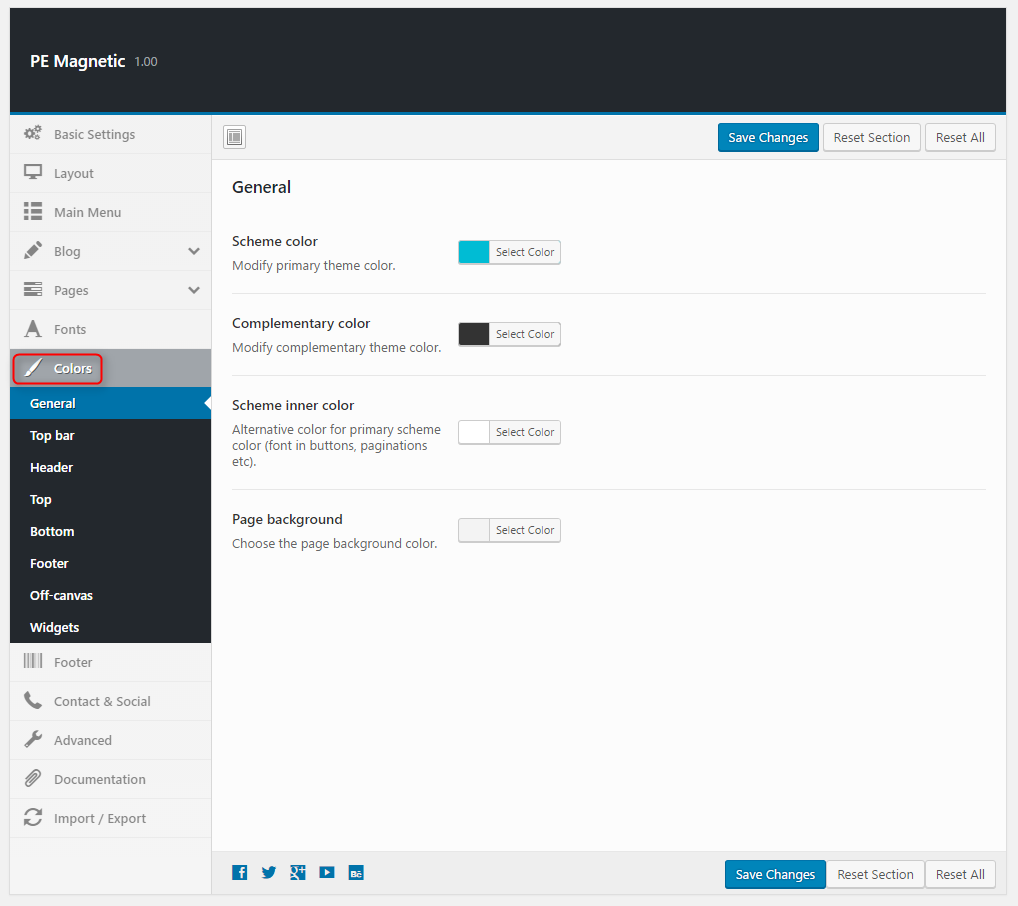
General:

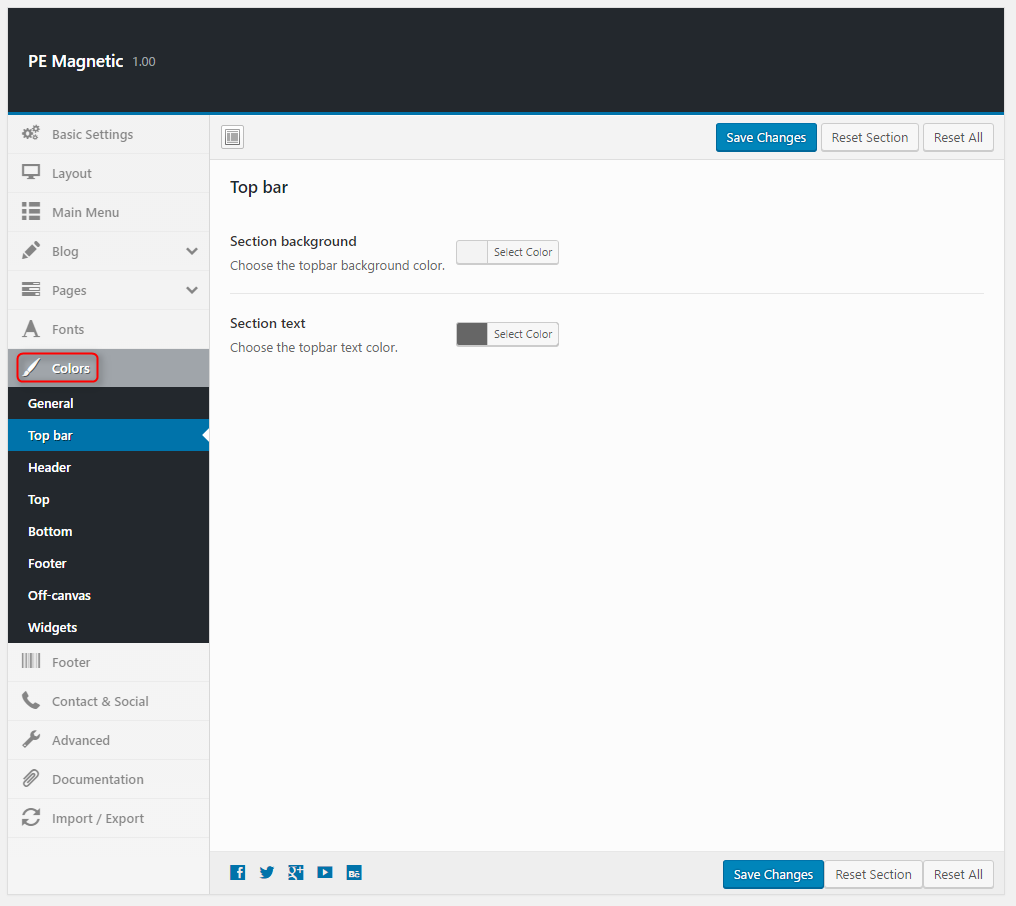
Top bar:

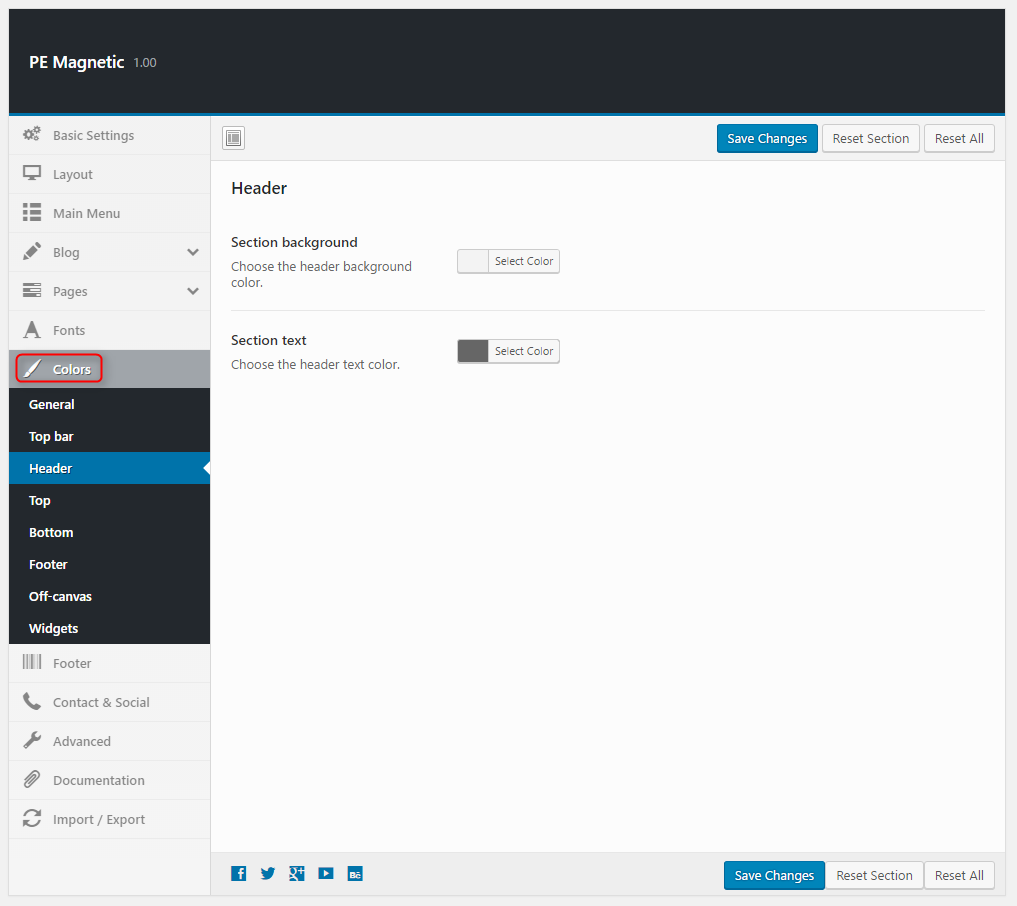
Header:

Top:

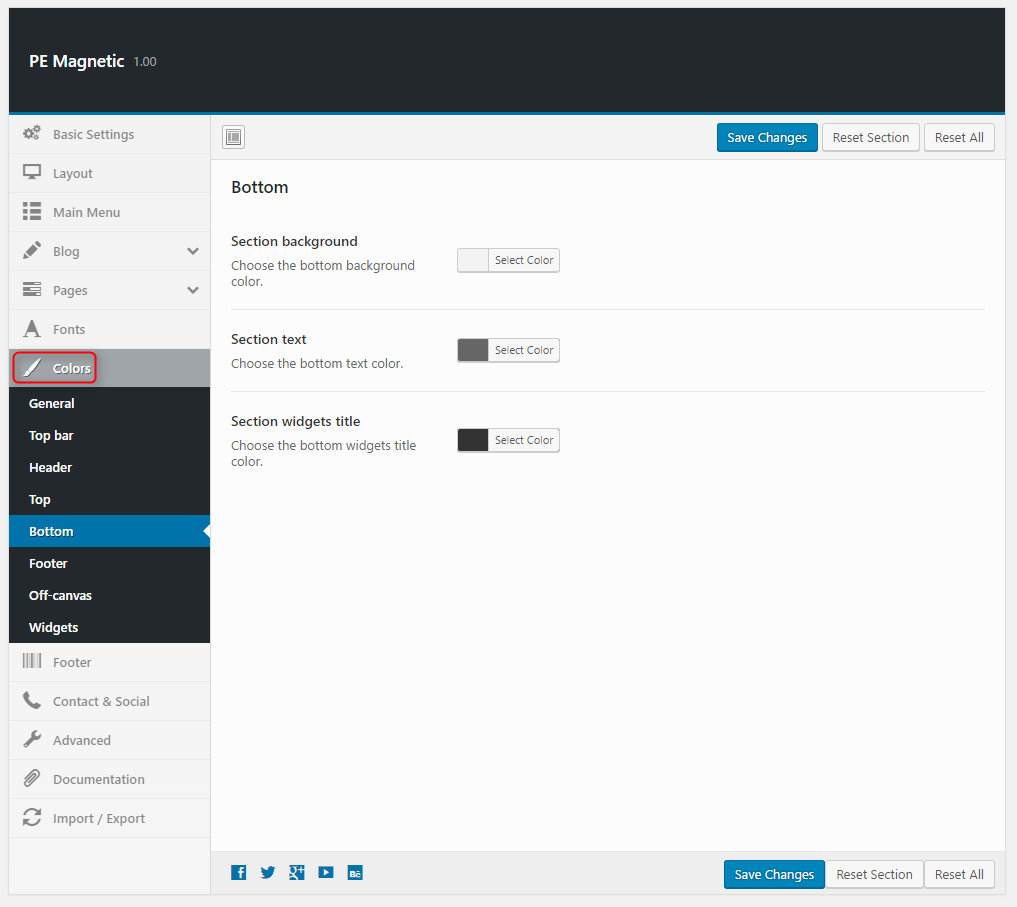
Bottom:

Footer:

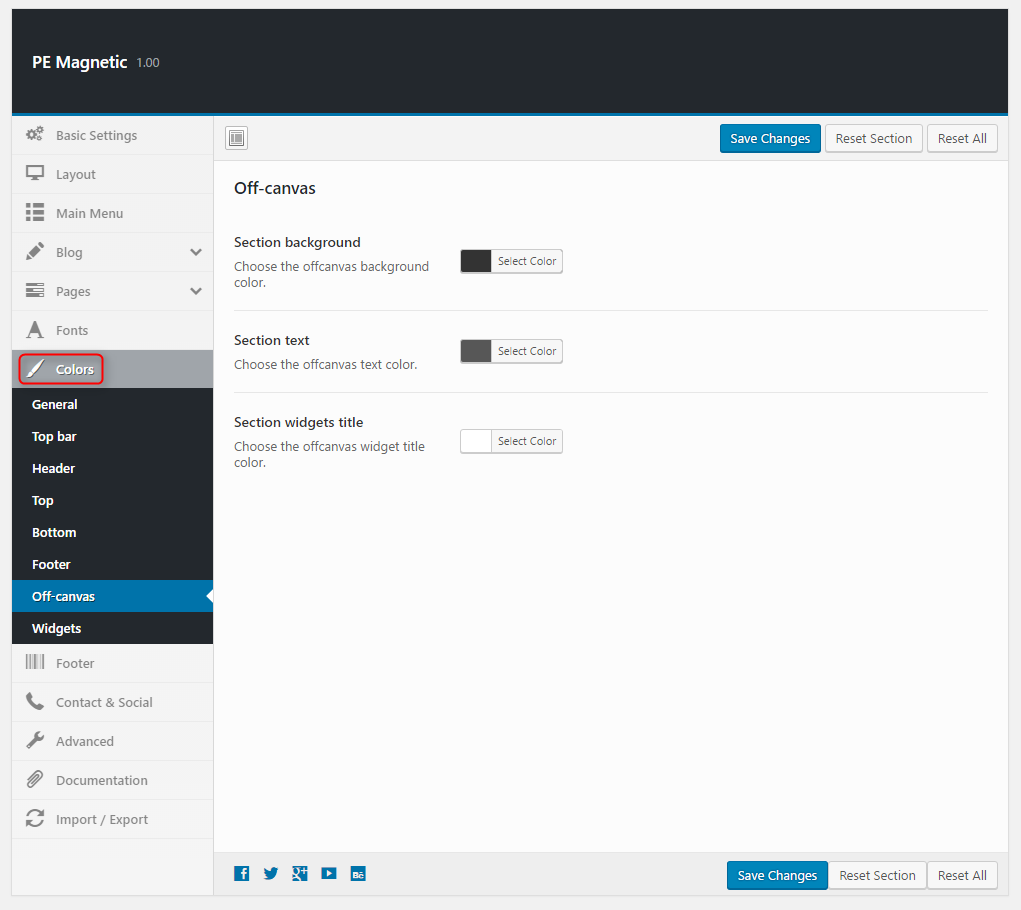
Off-canvas:

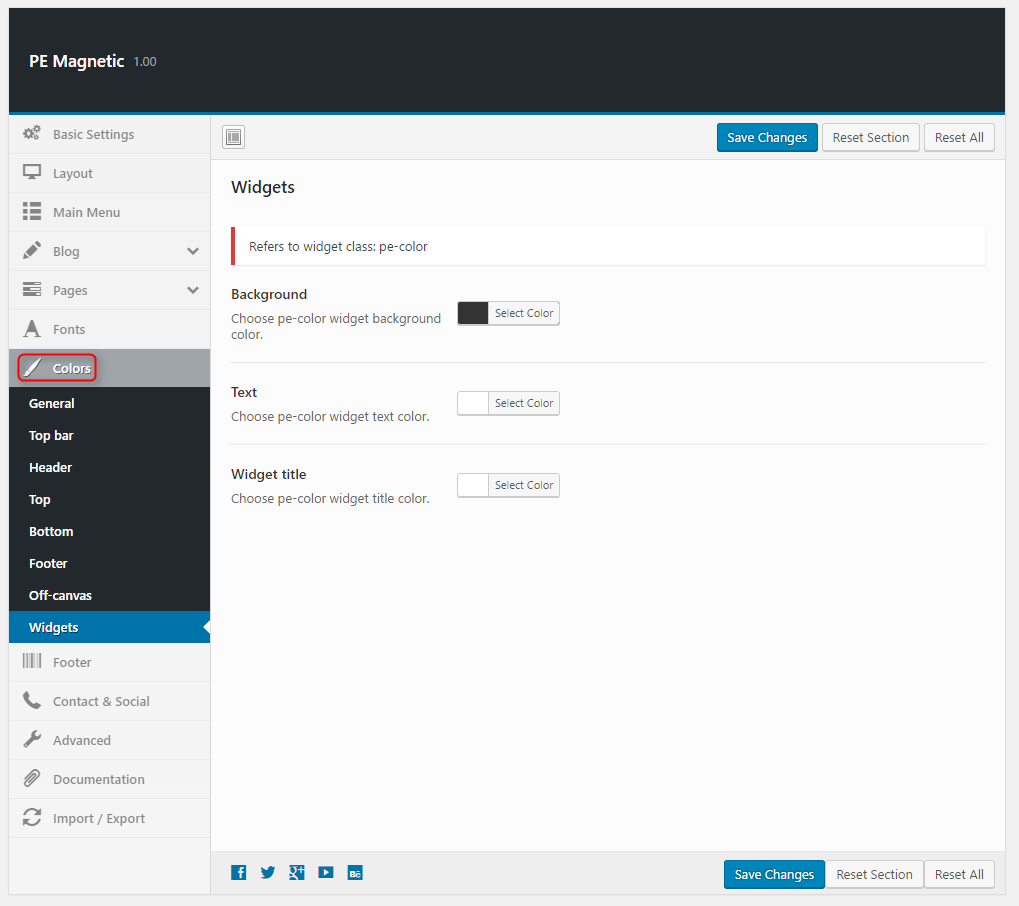
Widgets:

10. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

11. Import / Export
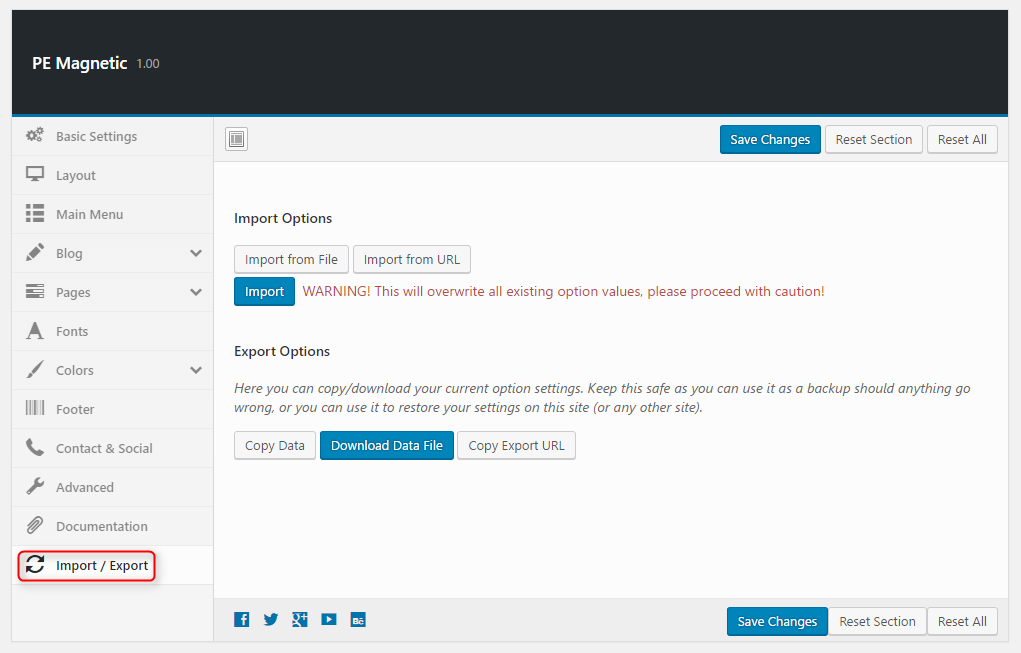
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- / Theme Options / (version) / options.json
C. PAGES
1. Configure Contact Page
2. Configure FAQ page
3. Configure Left-Content-Right page
4. Configure Left-Right-Content page
5. Configure Left-Content page
6. Configure Content-Left-Right page
7. Configure Content-Right page
8. Configure Full Width Content page
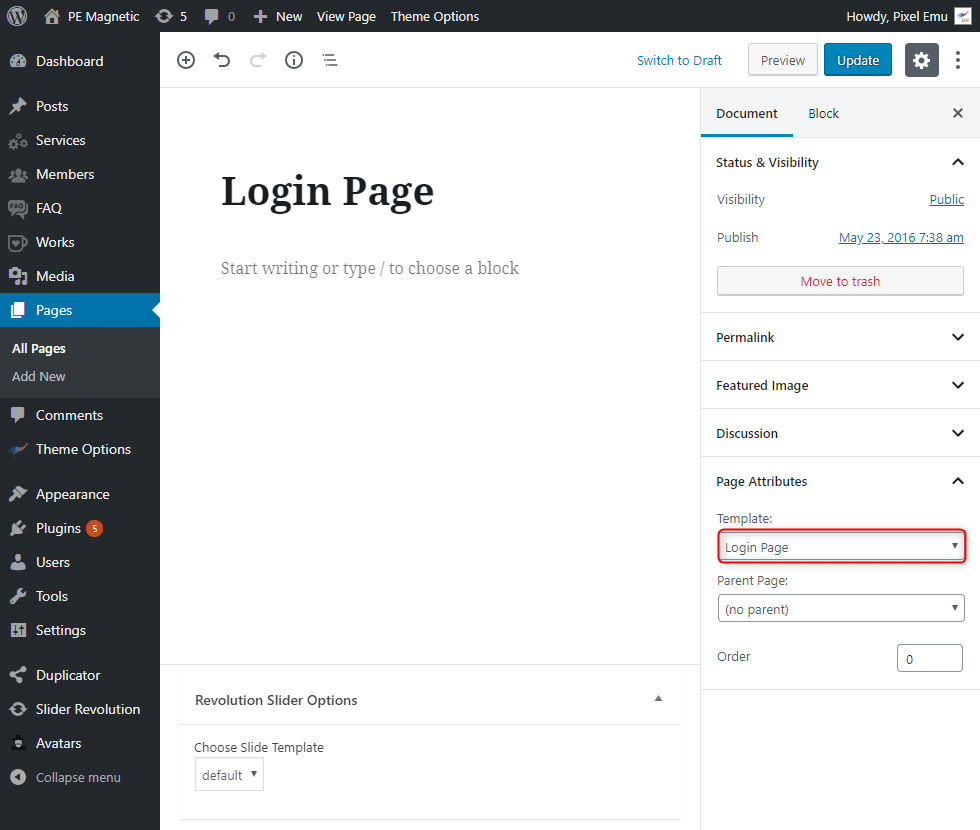
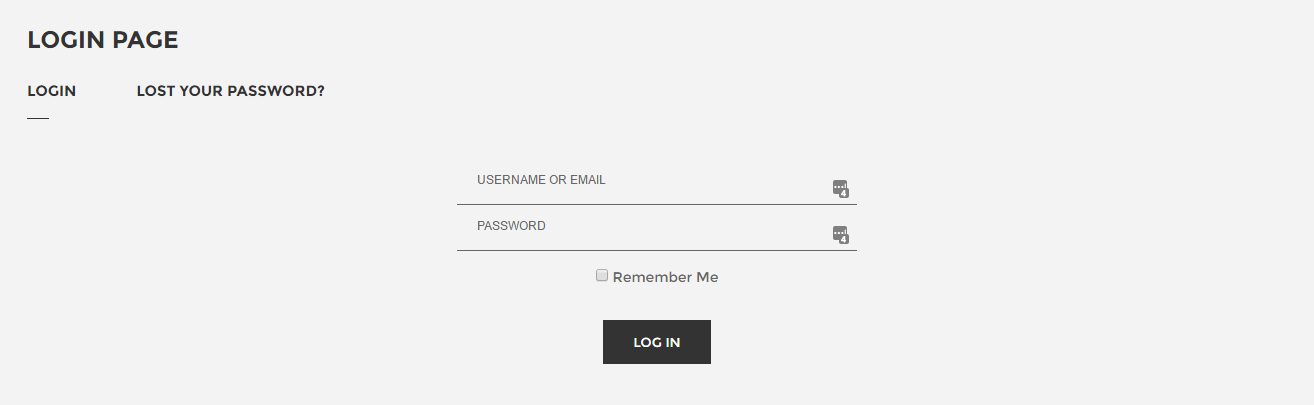
9. Configure Login Page
This page displays login page. To create that page go to Pages > Add New. Now select template Login Page and click Update/Publish.


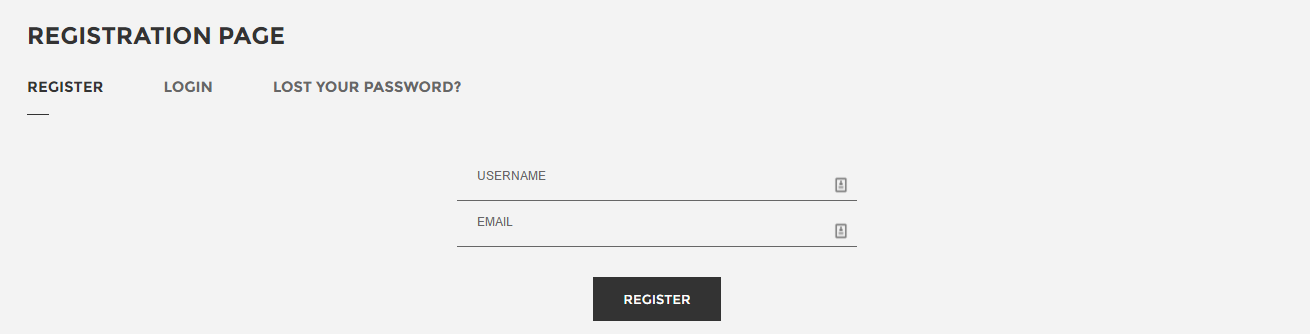
10. Configure Registration Page
This page displays registration page. To create that page go to Pages > Add New. Now select template Registration Page and click Update/Publish.


D. PLUGINS & WIDGETS
1. Display Widgets
2. WP User Avatar
3. Revolution Slider
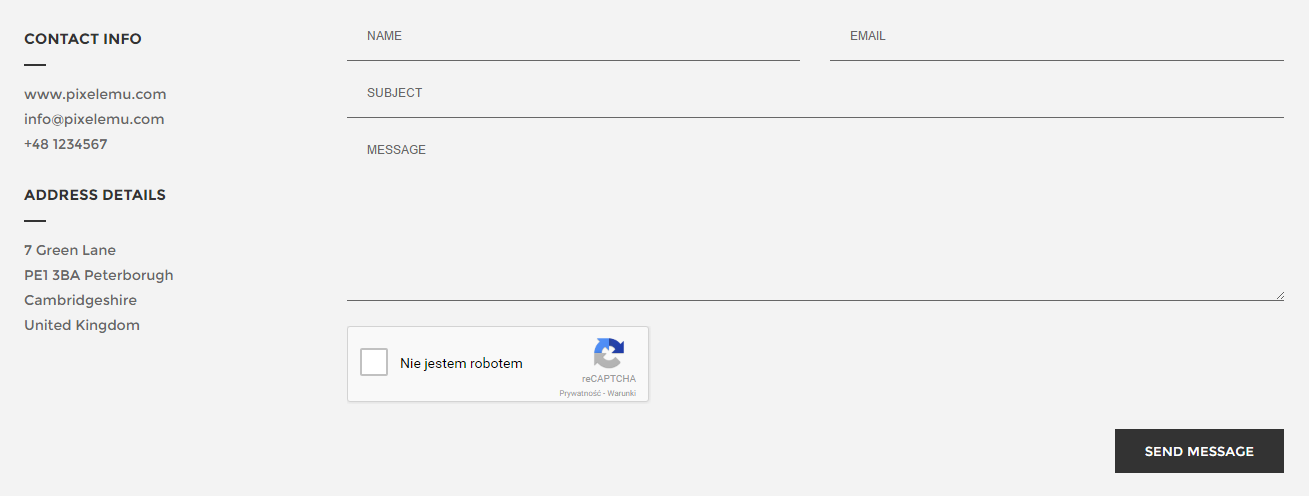
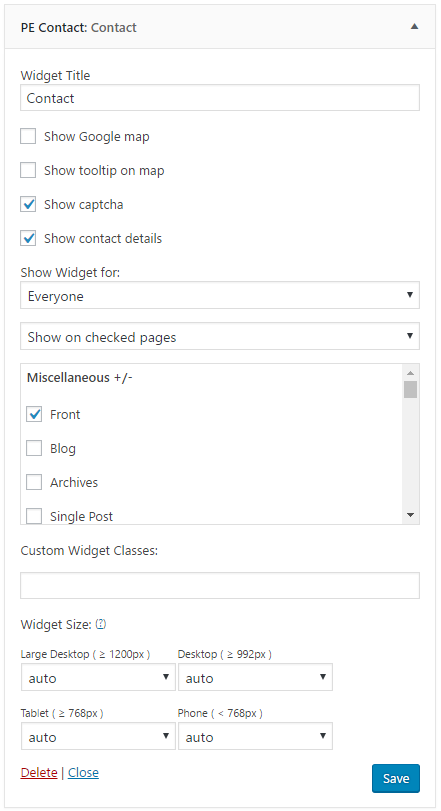
5. PE Contact
Built-in widget which allows you to display contact form and Google Map.


Options:
- Title: title of widget
- Show or hide Google map
- Show or hide tooltip on map
- Show or hide captcha (Google reCaptcha)
- Show or hide contact details
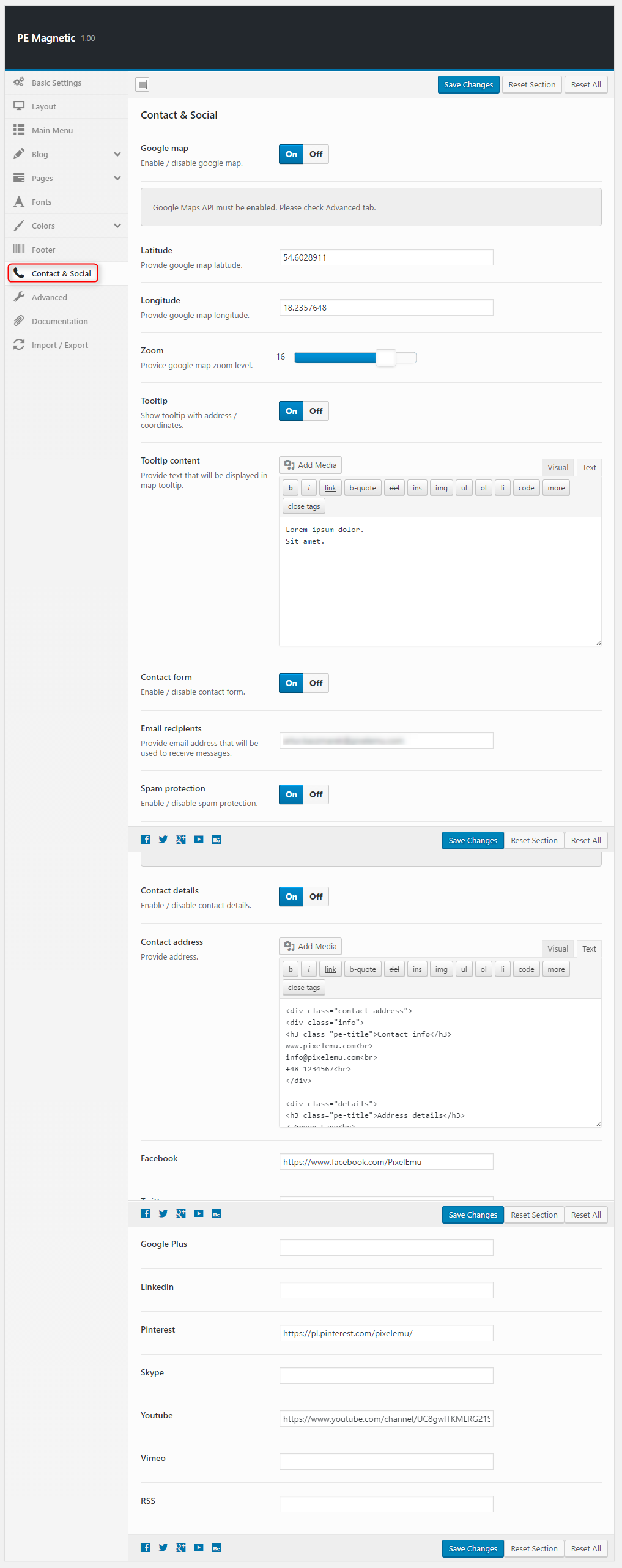
You can set email recipients and map location in Theme Options > Contact & Social tab :

On demo page widget is visible in 'header' sidebar.
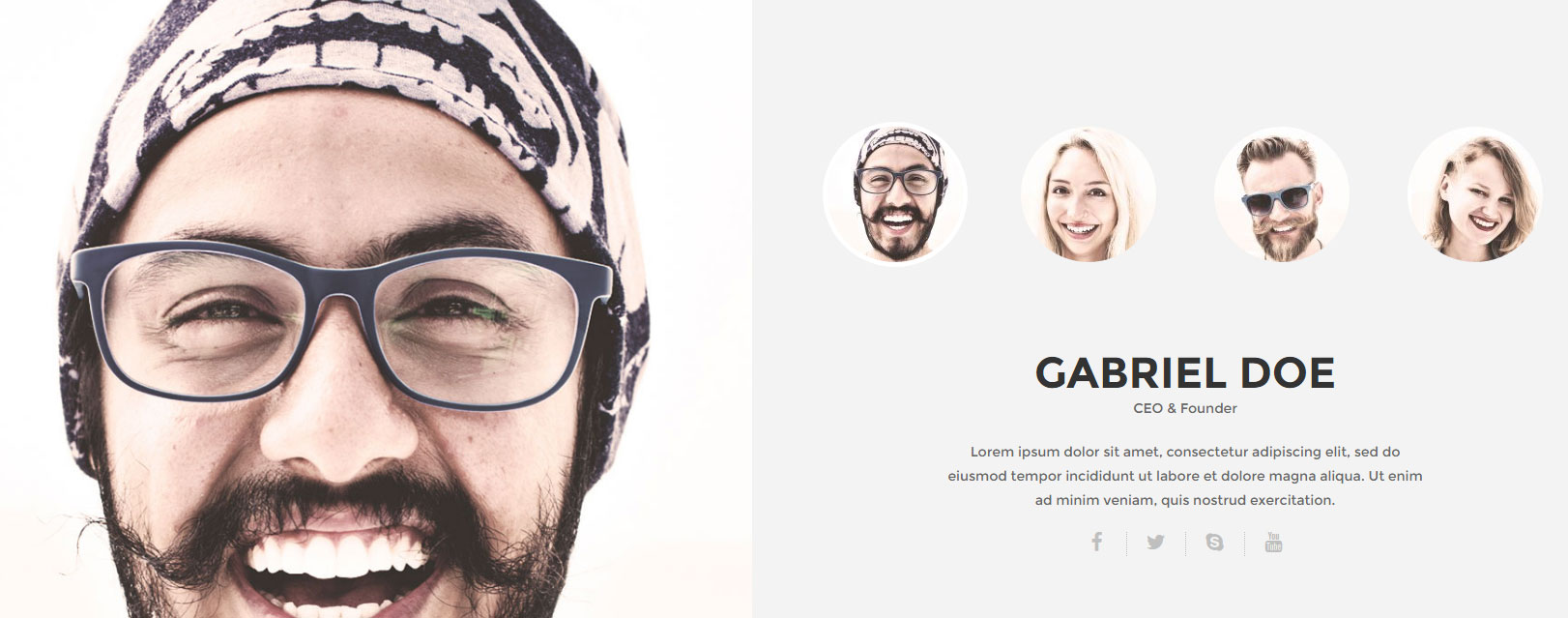
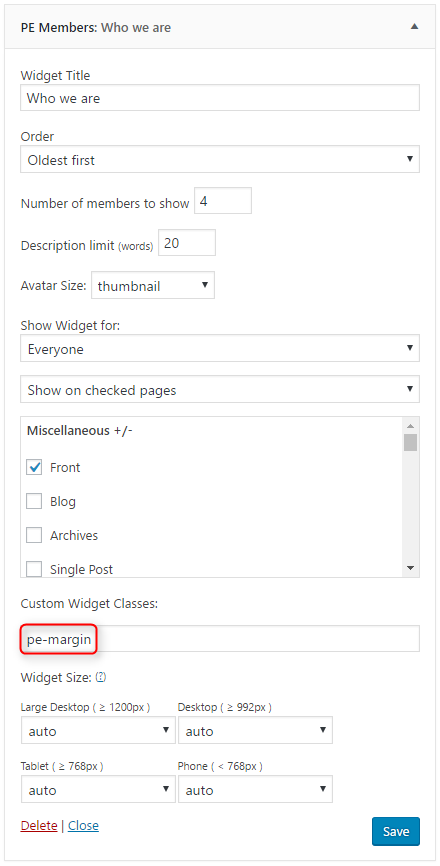
6. PE Members
Built-in widget which allows you to display members (member post type).


Options:
- Title: title of widget
- Order: members ordering
- Number of members to show
- Description limit (in words)
- Avatar size
On demo page widget is visible in 'header' sidebar.
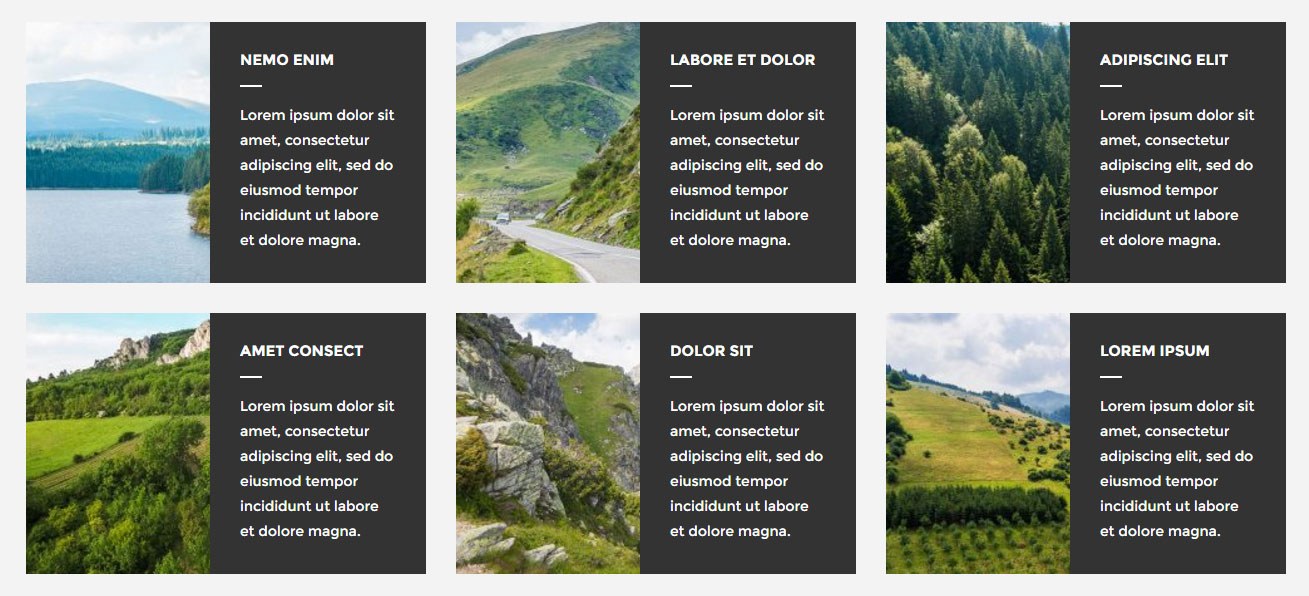
7. PE Services
Built-in widget which allows you to display services (service post type).


Options:
- Title: title of widget
- Order: services ordering
- Number of services to show
- Number of services in row
- Content limit (in words)
On demo page widget is visible in 'header' sidebar.
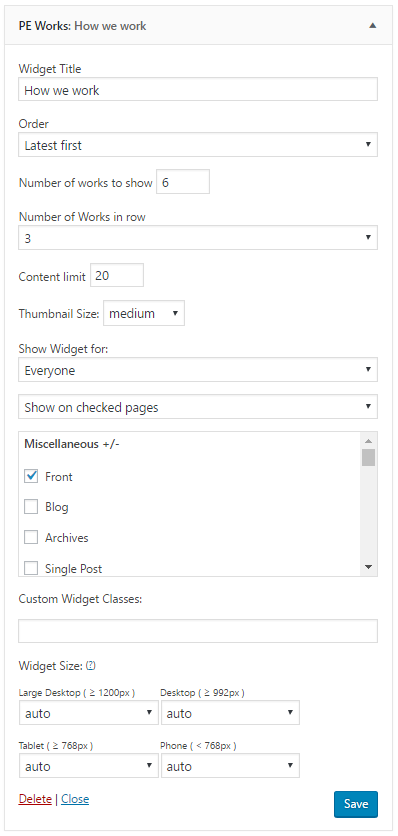
8. PE Works
Built-in widget which allows you to display works (work post type).


Options:
- Title: title of widget
- Order: works ordering
- Number of works to show
- Number of works in row
- Content limit (in words)
- Thumbnails size
On demo page widget is visible in 'header' sidebar.
E. ADDING CONTENT
1. Add Post
2. Add Page
3. Add Member
Navigate to Members > Add New. Enter title (member name), description and click Publish. Optionally you can choose featured image (member avatar).

You can also provide:
- Proffesion
- Social links
- Working hours
- Member color (applies to image)

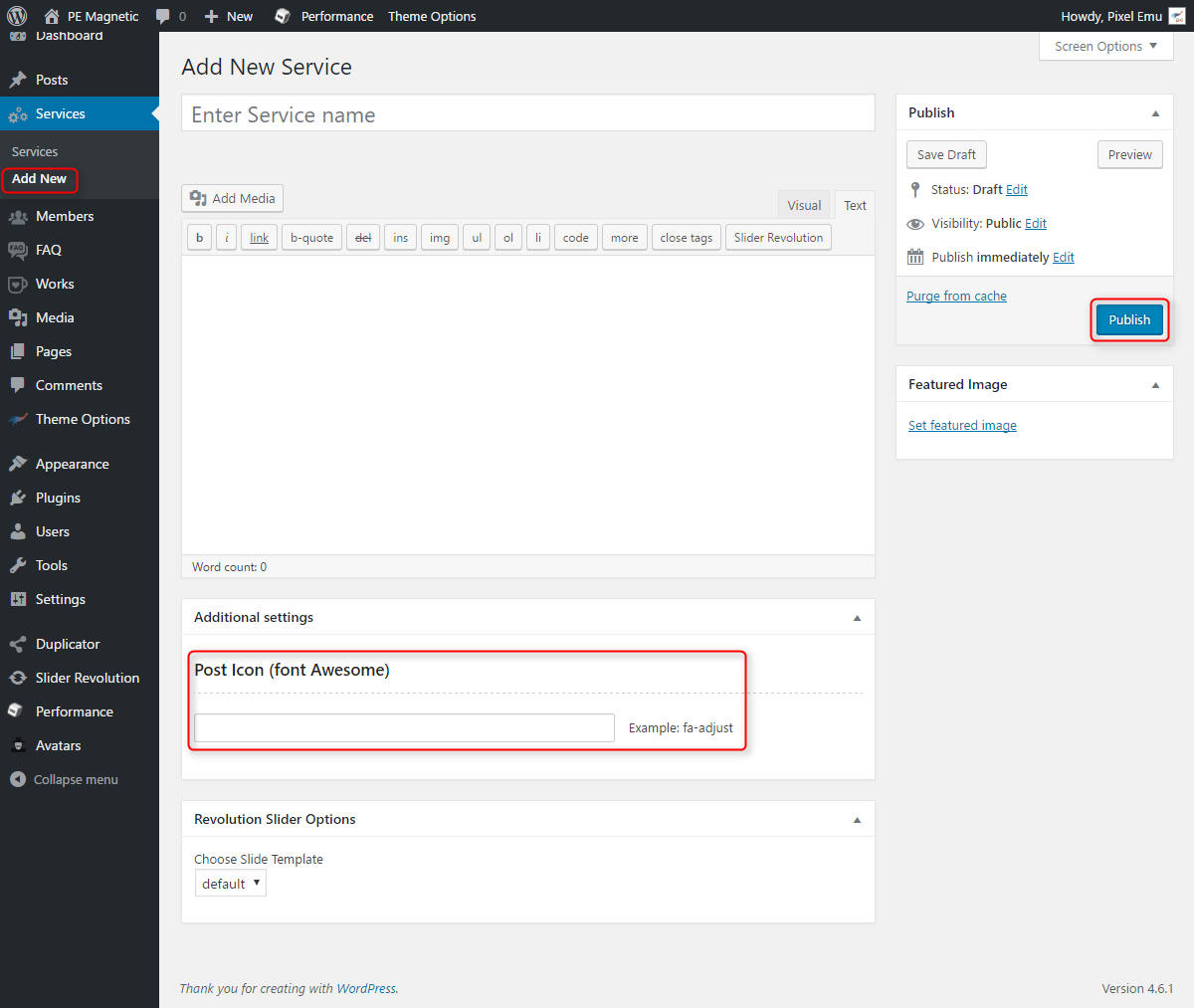
4. Add Service
Navigate to Services > Add New. Enter title (service name), description and click Publish. Optionally you can choose post icon.

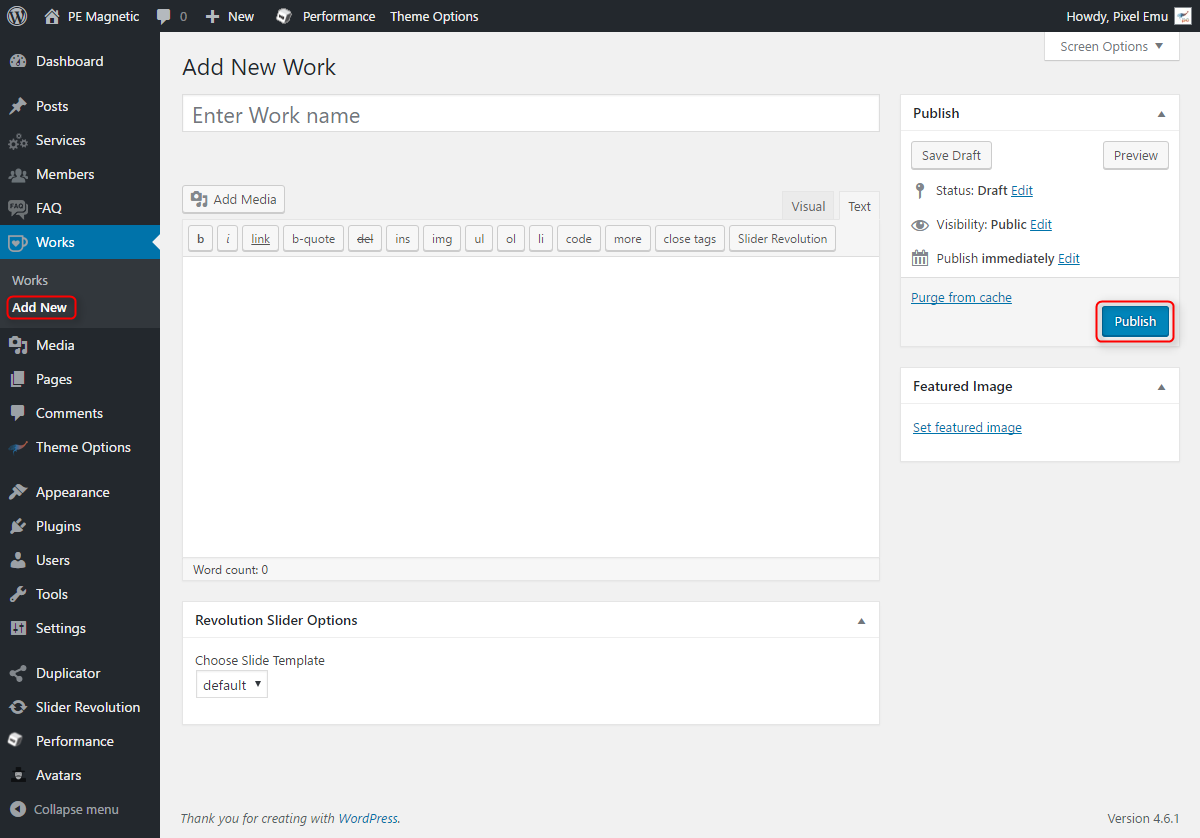
5. Add Work
Navigate to Works > Add New. Enter title (work name), description and click Publish.

6. Add FAQ
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Header sidebar
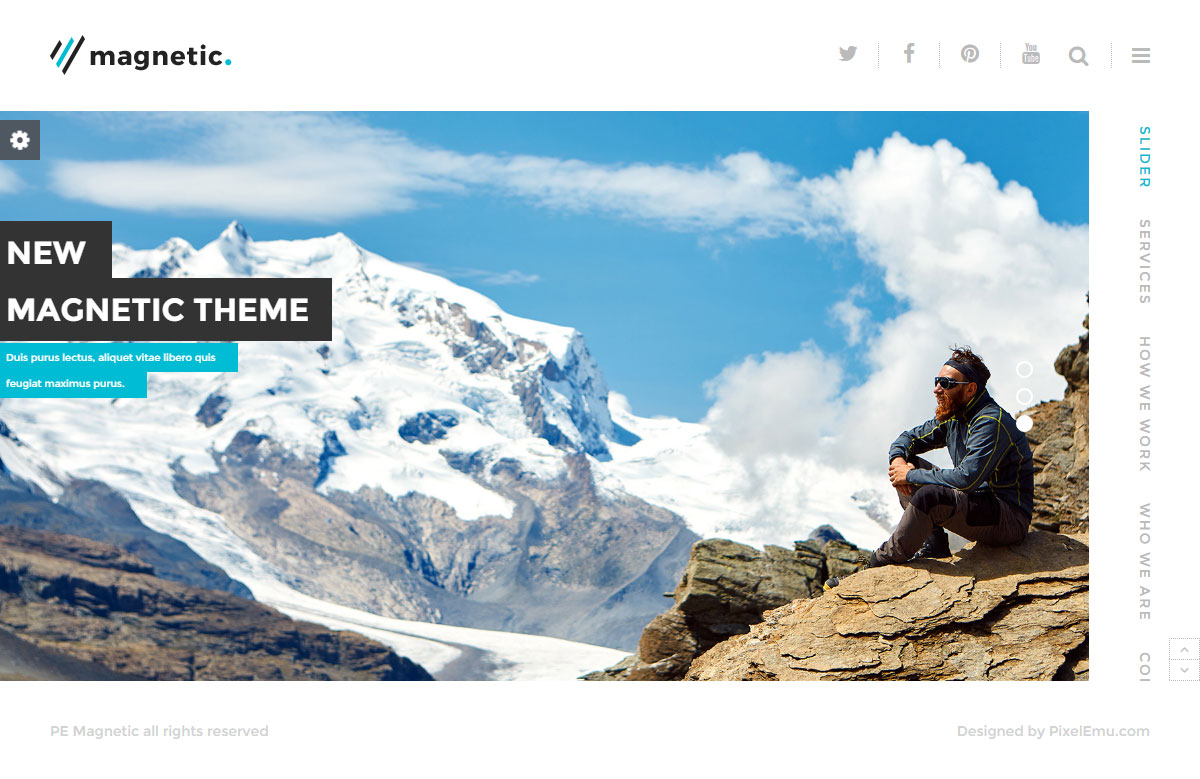
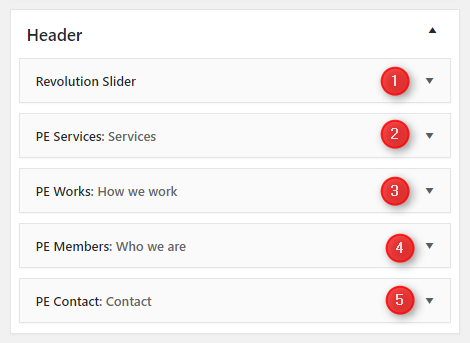
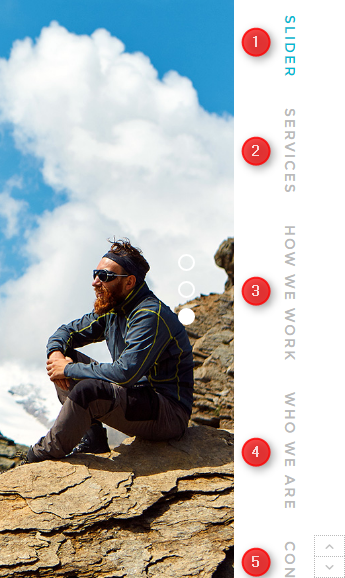
PE Magnetic theme provide special 'header' sidebar which you can see on demo front page.

You can publish multiple widgets in this sidebar that will be displayed as tabs (tabbed view).
Please note:
- Tab label depends on widget title
- Tab height depends on widget height
- If active tab height will be smaller than tab lables, navigation will be displayed


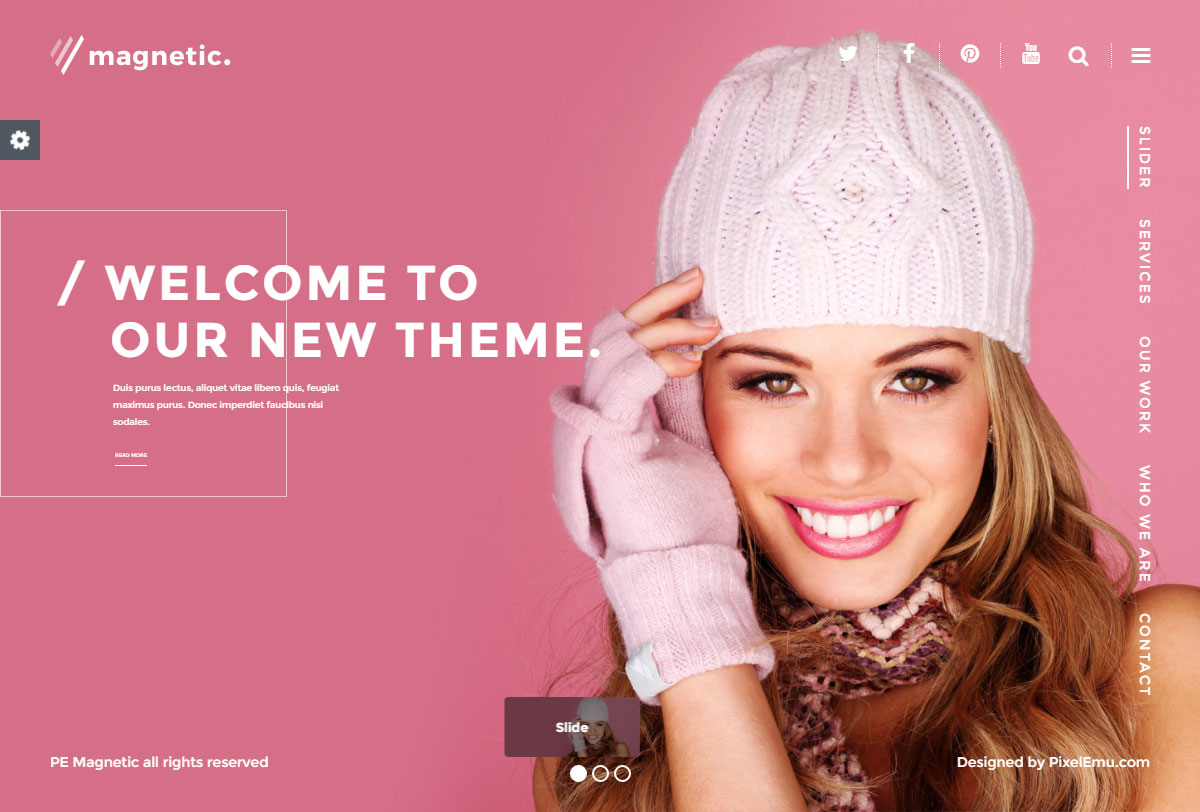
If you publish only one widget in 'header' sidebar, then it will act like any other (static) sidebar.

There is also possibility to display slider widget on 'full screen':

Just add 'pe-expand' class in widget settings.

Please note you can set:
- logo image for expanded header view (Theme options - Basic settings)
- top menu and tab label color for expanded header view (Theme options - Main menu)


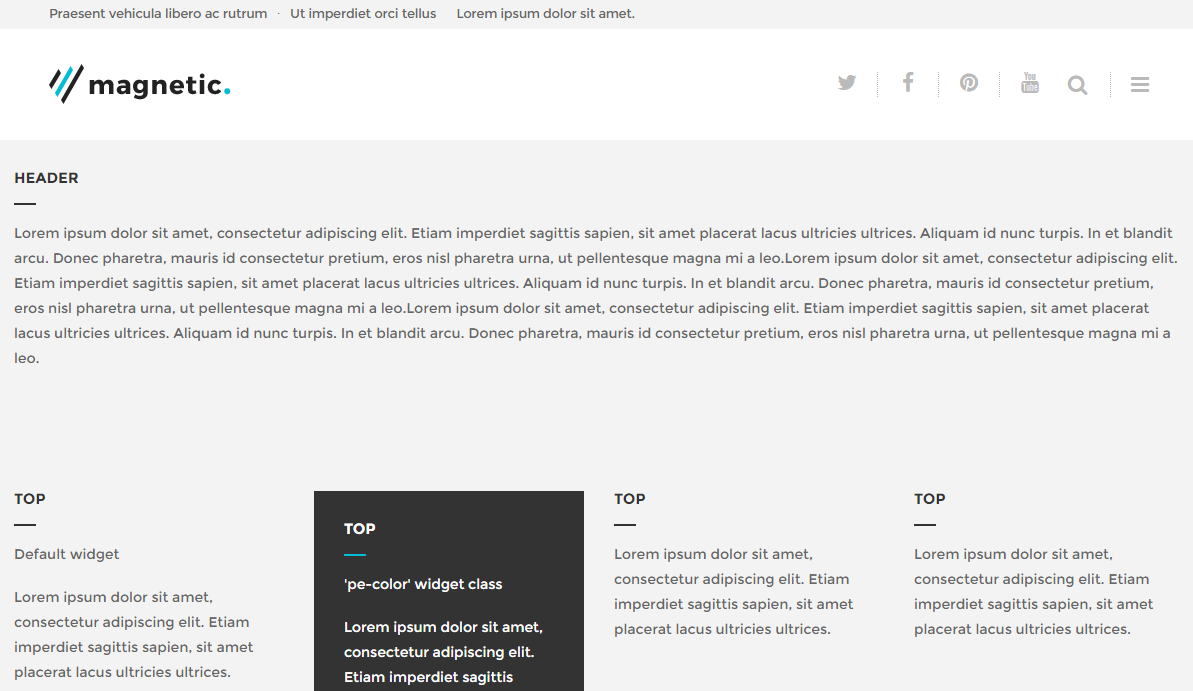
2. Classes for widgets
3. Available classes
pe-color - provides different widget layout
pe-expand - allow to display header module on full screen. More details in Header sidebar section.
pe-margin - removes all margins for widget.
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
pe-clean - for Tabs shortcode
pe-section-space - removes space above and below section.
pe-section-space-top - removes space above section.
pe-section-space-bottom - removes space below section.
no-bold - removes bold font weight from string.
4. Bootstrap 3 Grid classes to specify each widget width
5. Available shortcodes
All available shortcodes you will find here.
6. All widget positions
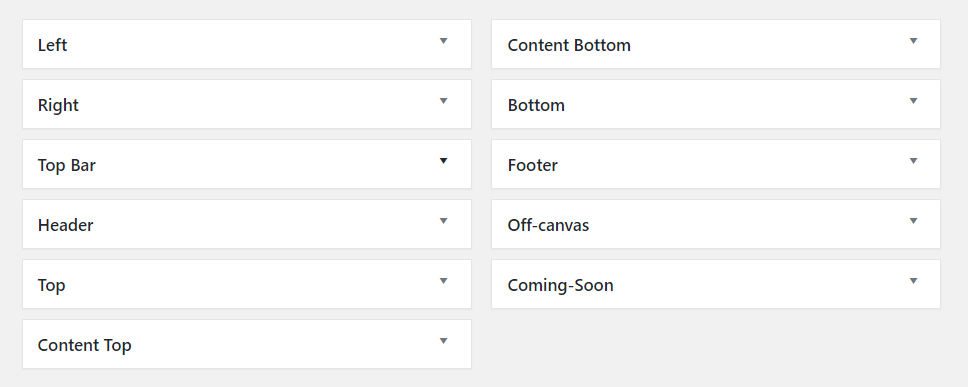
All available widget positions in theme :

We have also a video tutorial on how to manage the theme layout in WordPress themes:
7. Typography
Typography article you will find here.
On above page you will find some examples of custom classes which you can use in articles.
8. Shortcode Generator
H. STYLES
Theme PE Magnetic is available in 3 different versions. Each version have own settings and content.

You can import settings in Theme Options using provided in package file options.json
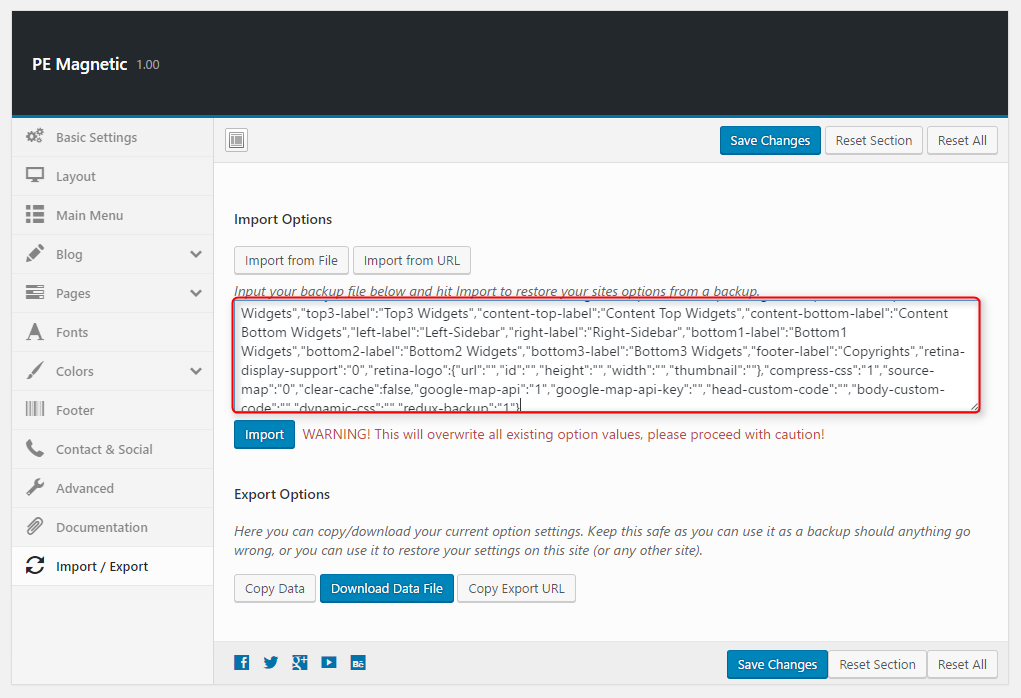
- Go to Theme Options > Import / Export
- Click Import from File

- Open options.json file with Code or Text Editor and copy content.

- Paste content in input.

- Click Import
Remeber: All of your previous settings will be overrided.
Content can be imported in Tools > Import. More details in Demo Site Configuration
I. OPTIMIZE YOUR SITE
J. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
Commercial images and videos used on the demo page:
- Default
- http://pl.depositphotos.com/85137082/stock-photo-hiker-at-the-top-of.html?ref=3830419
- http://pl.depositphotos.com/85034934/stock-photo-hiker-at-the-top-of.html?ref=3830419
- http://pl.depositphotos.com/85034482/stock-photo-hiker-at-the-top-of.html?ref=3830419
- http://pl.depositphotos.com/100987468/stock-photo-set-of-people-faces-concept.html?ref=3830419
- https://picjumbo.com/lake-shore-and-forests-scenery-in-romania/
- https://picjumbo.com/long-road-along-romanian-mountains-and-rocks/
- https://picjumbo.com/wonderful-mountains-in-romanian-countryside/
- https://picjumbo.com/wonderful-hills-scenery-with-green-grass-and-trees/
- https://picjumbo.com/pure-nature-above-green-forest-on-the-hill/
- https://picjumbo.com/white-rocks-in-the-woods-over-the-vineyard/
- Models
- http://pl.depositphotos.com/8948204/stock-photo-vivacious-woman-in-woolly-winter.html?ref=3830419
- http://pl.depositphotos.com/8909085/stock-photo-smiling-woman-in-winter-accessories.html?ref=3830419
- http://pl.depositphotos.com/61722269/stock-photo-crazy-disco-punk-girl-on.html?ref=3830419
- http://pl.depositphotos.com/93711270/stock-photo-pretty-woman-in-glamour-dress.html?ref=3830419
- http://pl.depositphotos.com/54914549/stock-photo-portrait-of-a-beautiful-surprised.html?ref=3830419
- http://pl.depositphotos.com/51683107/stock-photo-urban-art-collage.html?ref=3830419
- https://www.dreamstime.com/stock-photo-portrait-young-woman-beautiful-blue-background-image70329610
- Standard