PE Eco Energy WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 19th May 2020.
Thank you for purchasing PE Eco Energy Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo content import (option 1)
Follow installation steps listed here
Please note: to import the Revolution Slider data follow tutorials:
5. Demo Copy Installation (option 2)
6. Manual demo content import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
Import Widgets
Configure WP Settings
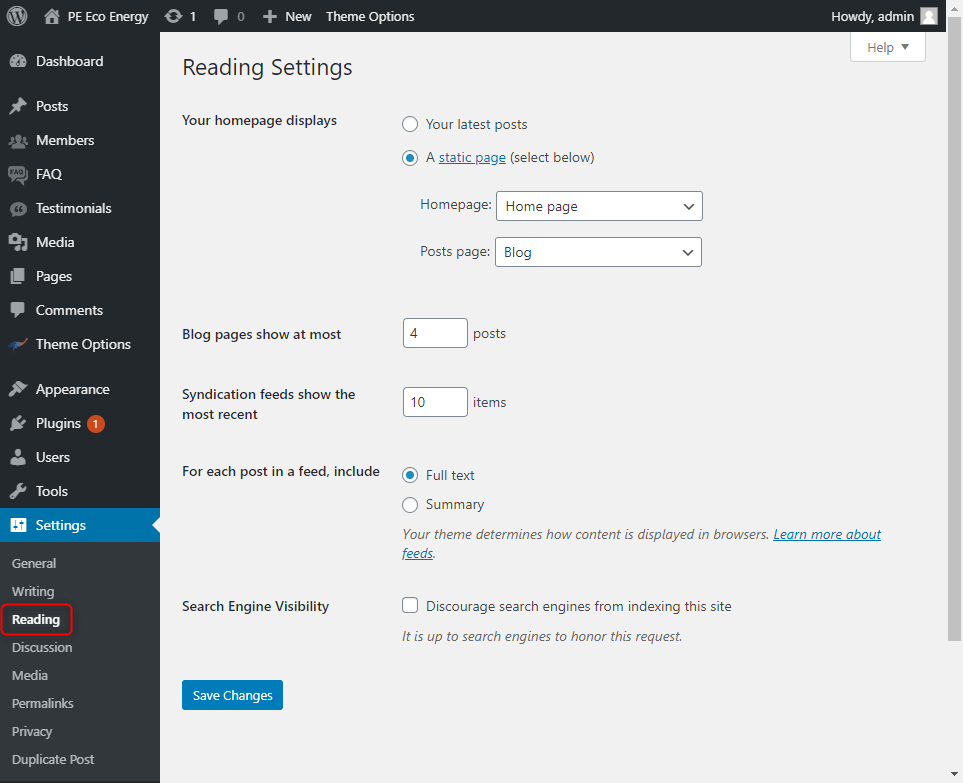
Navigate to Settings > Reading and set options like that:

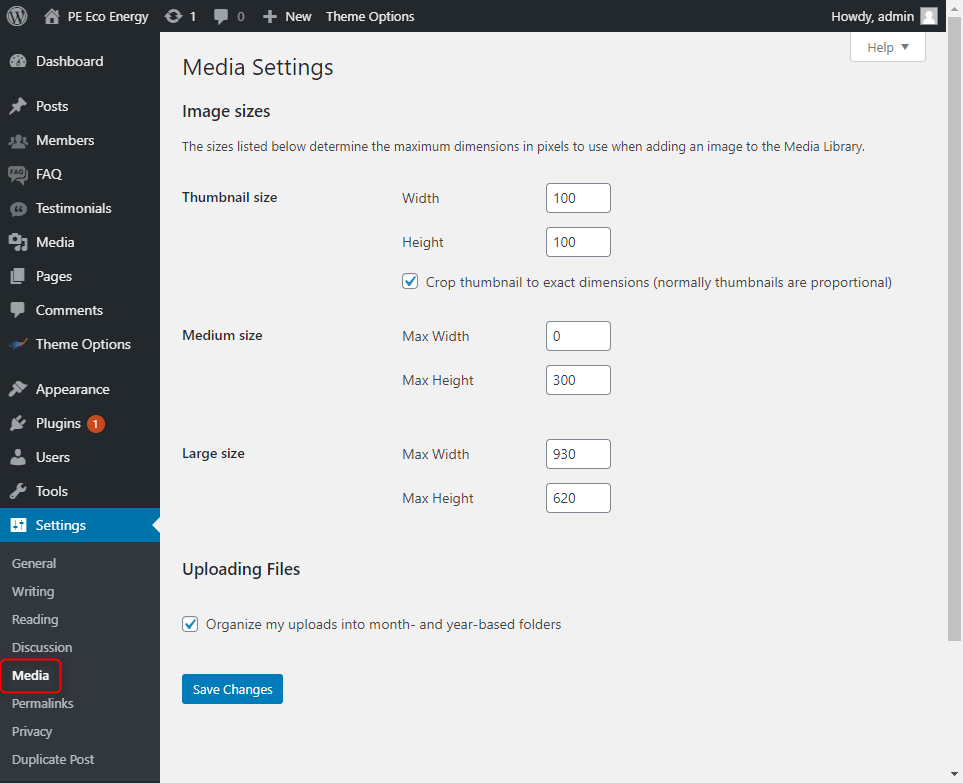
Next, set media in Settings > Media:

7. How to Update Theme
B. THEME OPTIONS
1. Basic Settings
All available settings for default version of PE Eco Energy theme. More information about different versions you will find in Styles div.
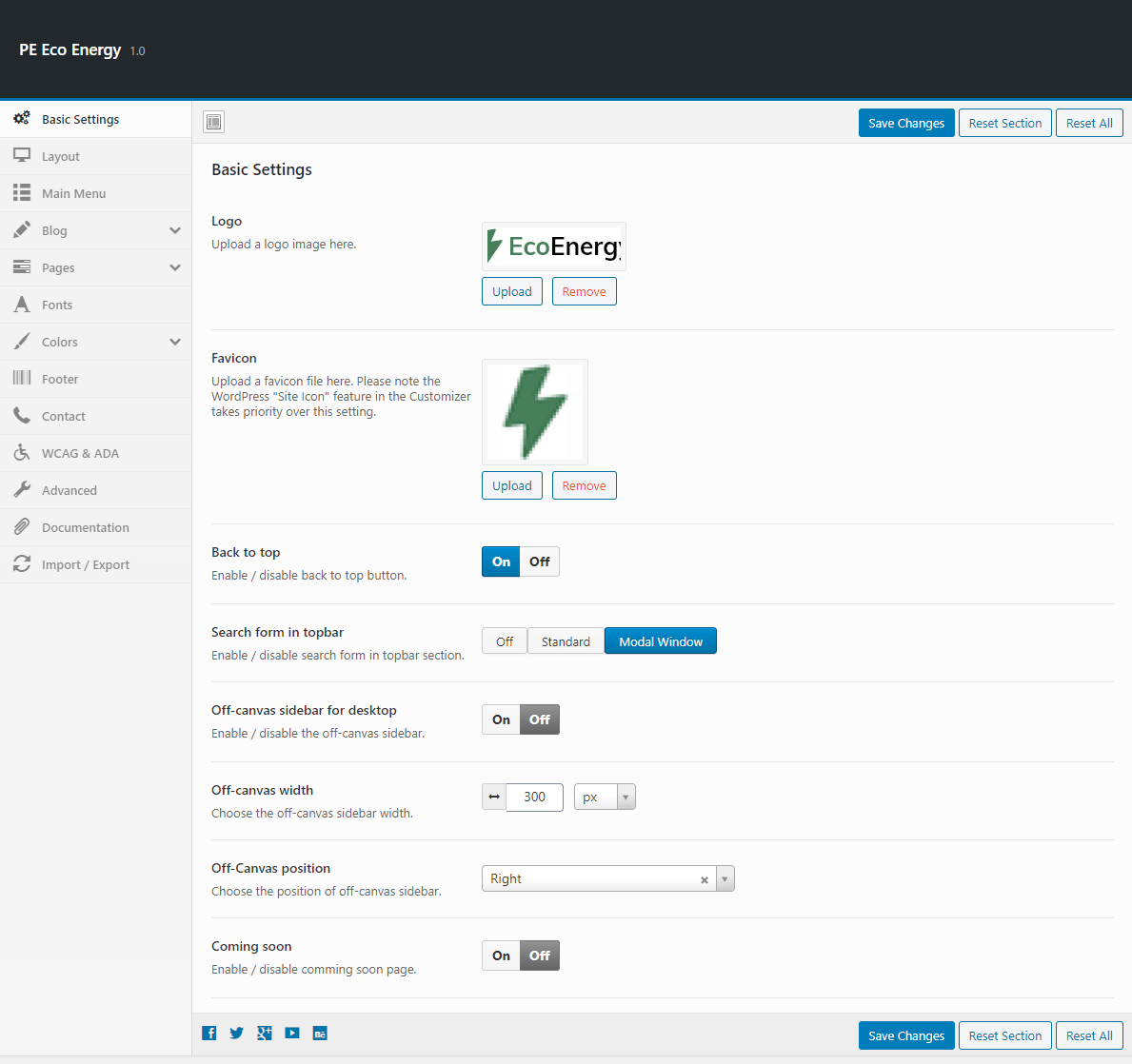
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

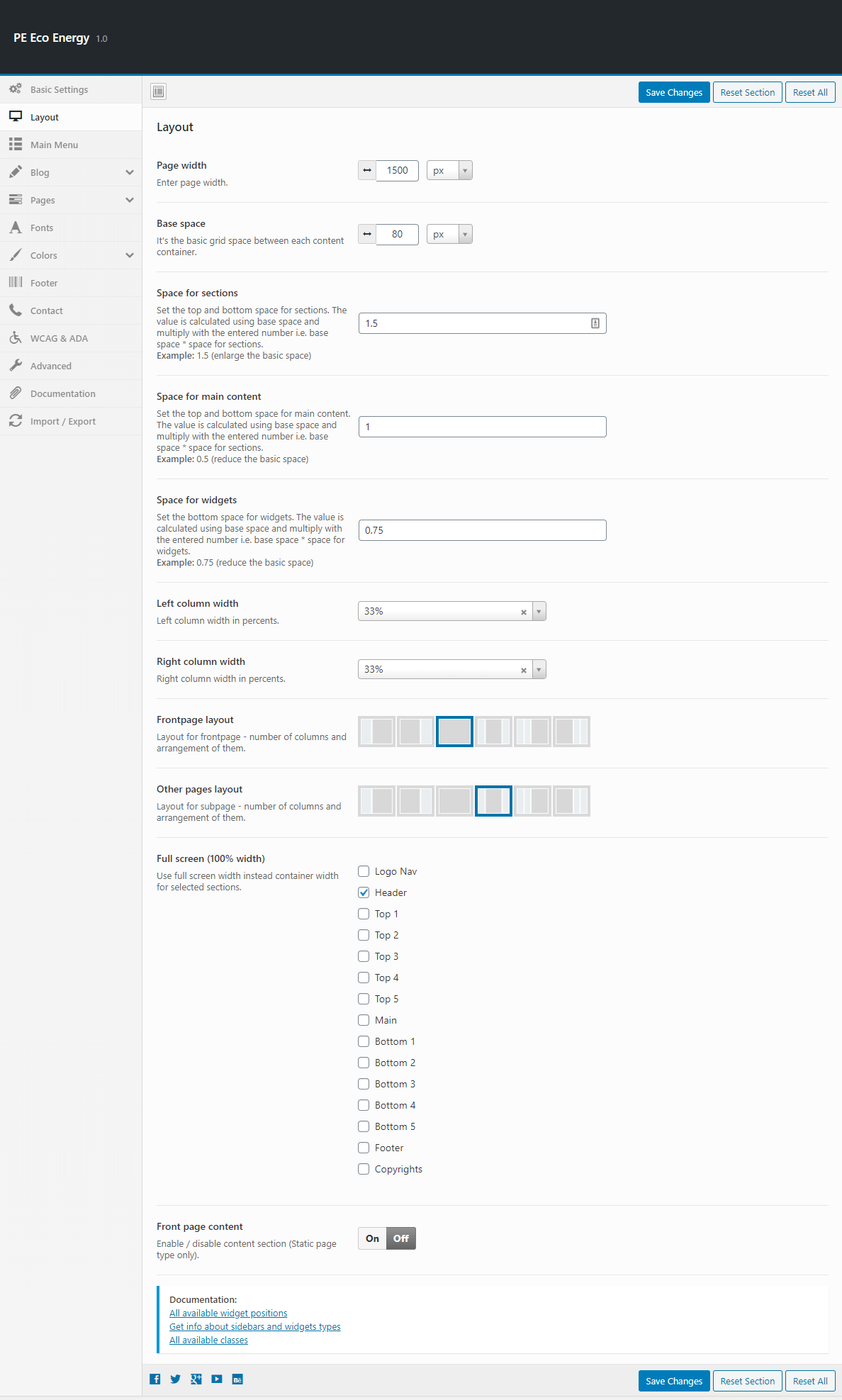
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

4. Blog
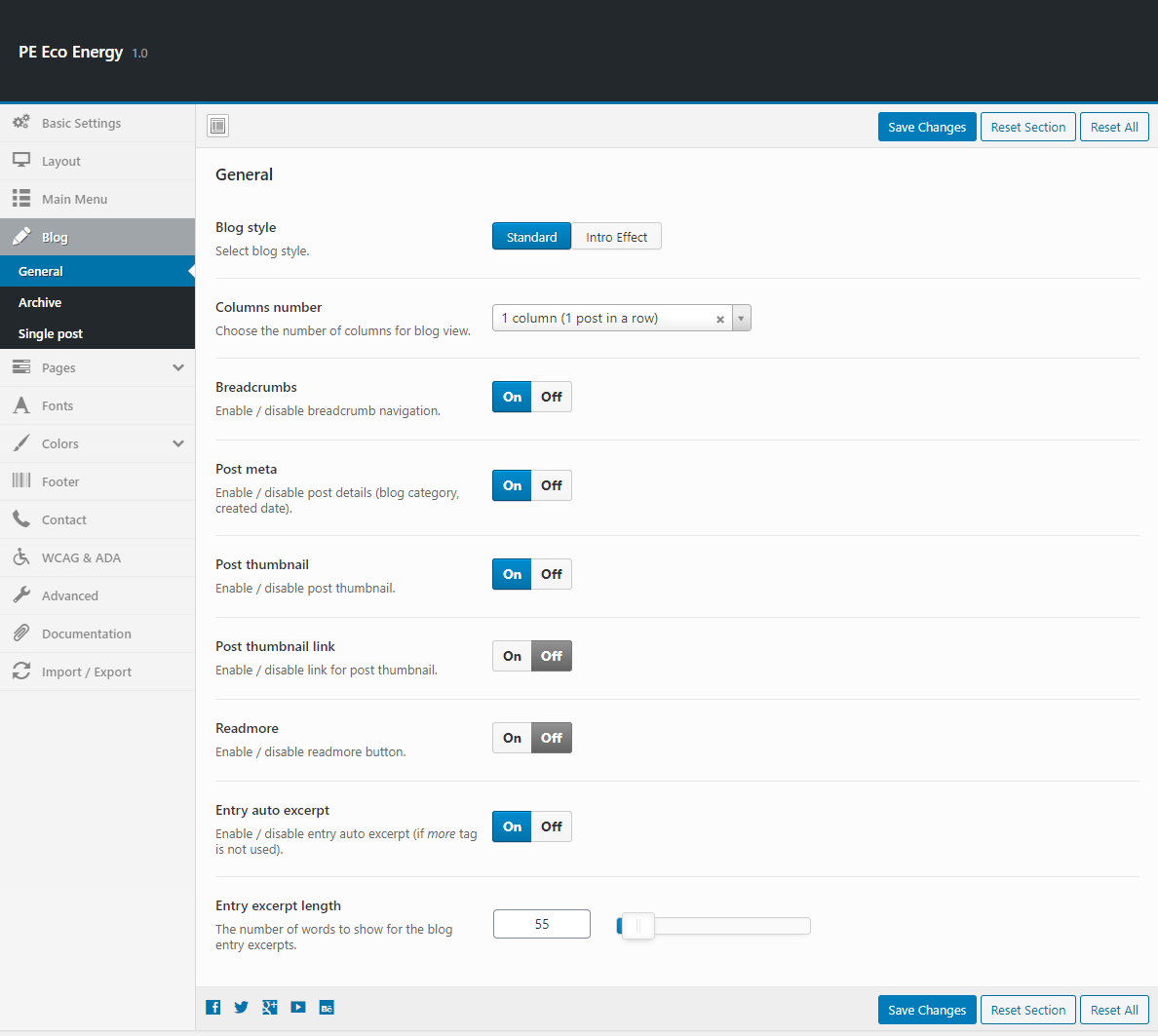
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

Archive:

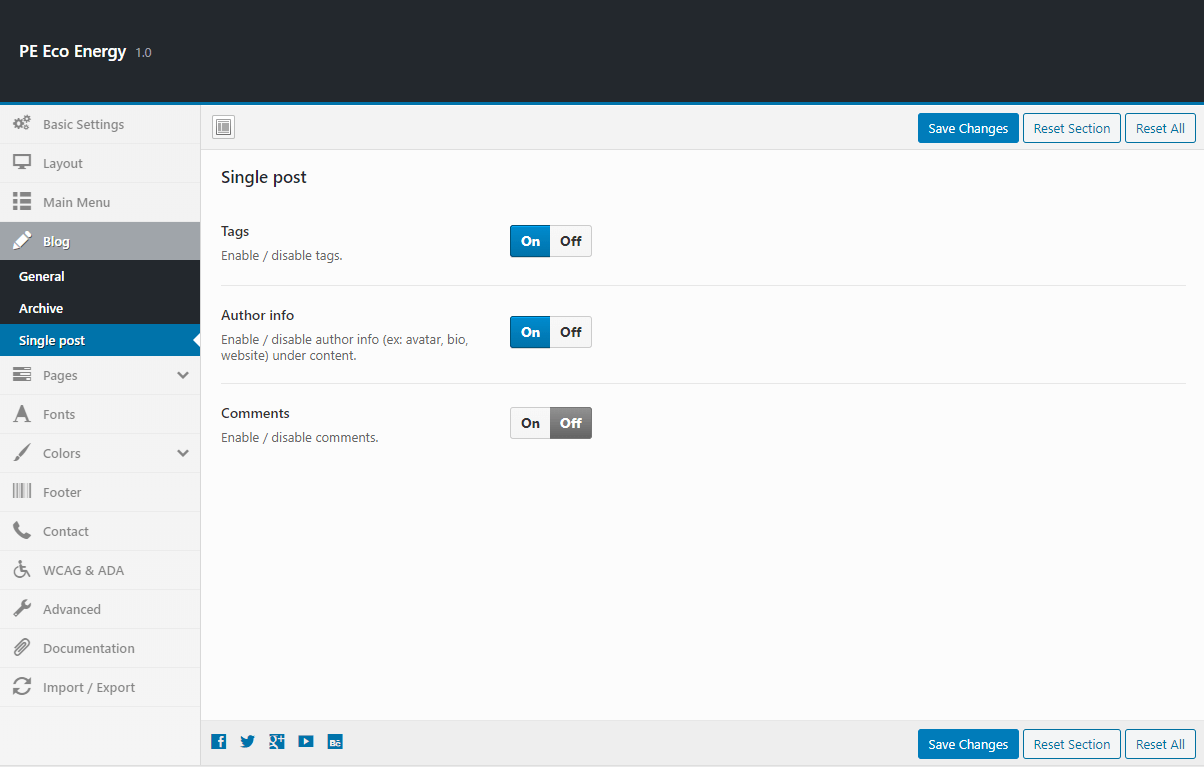
Single Post:

5. Pages
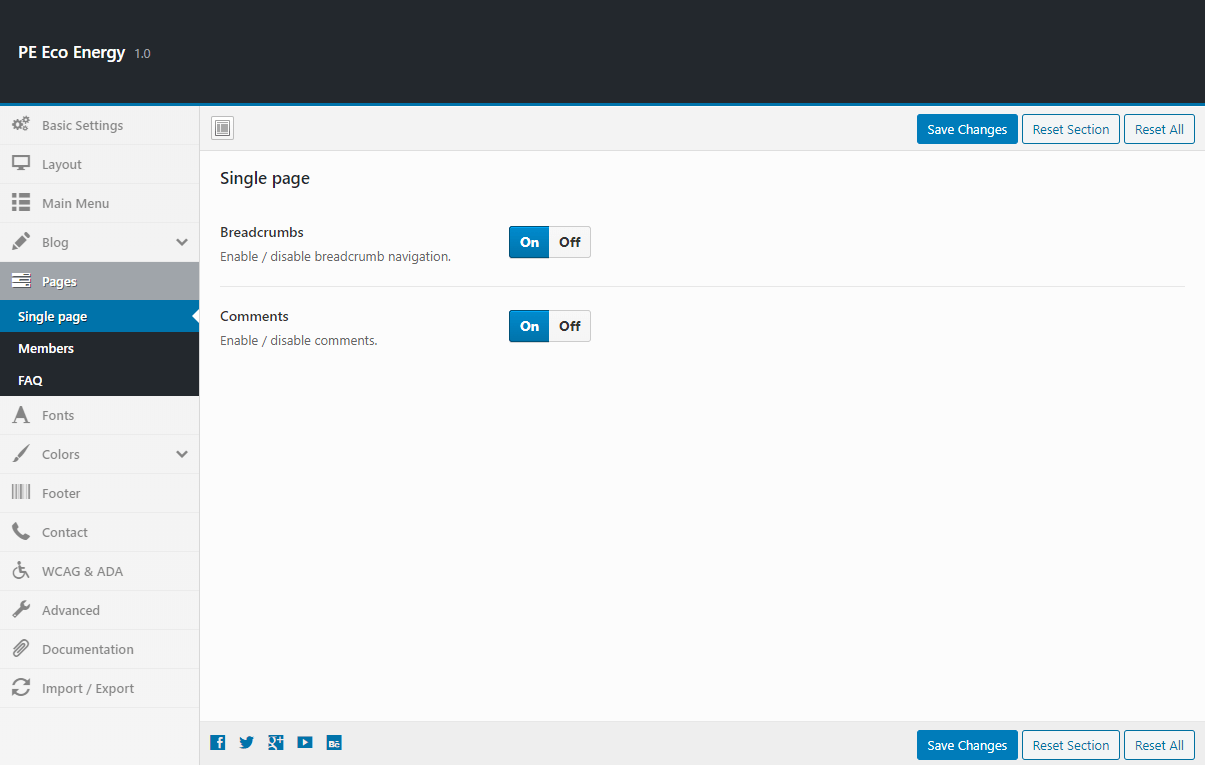
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
Single Page:

Members:

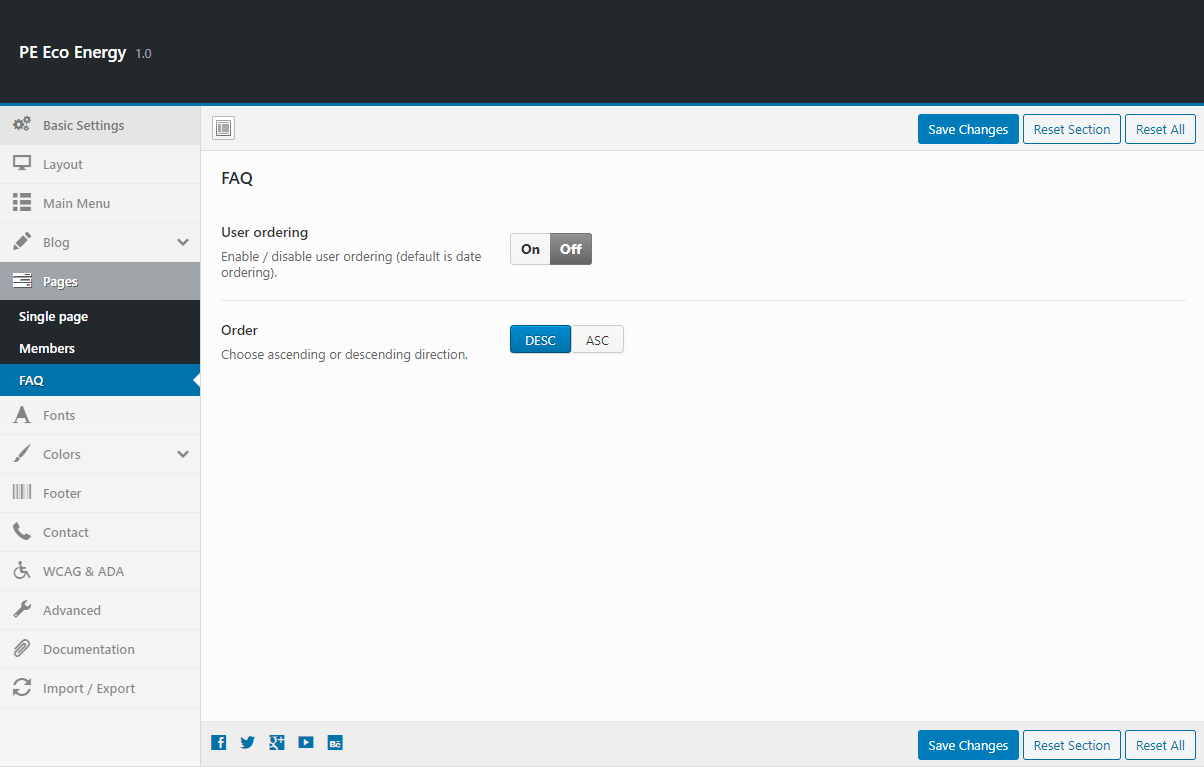
FAQ:

6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

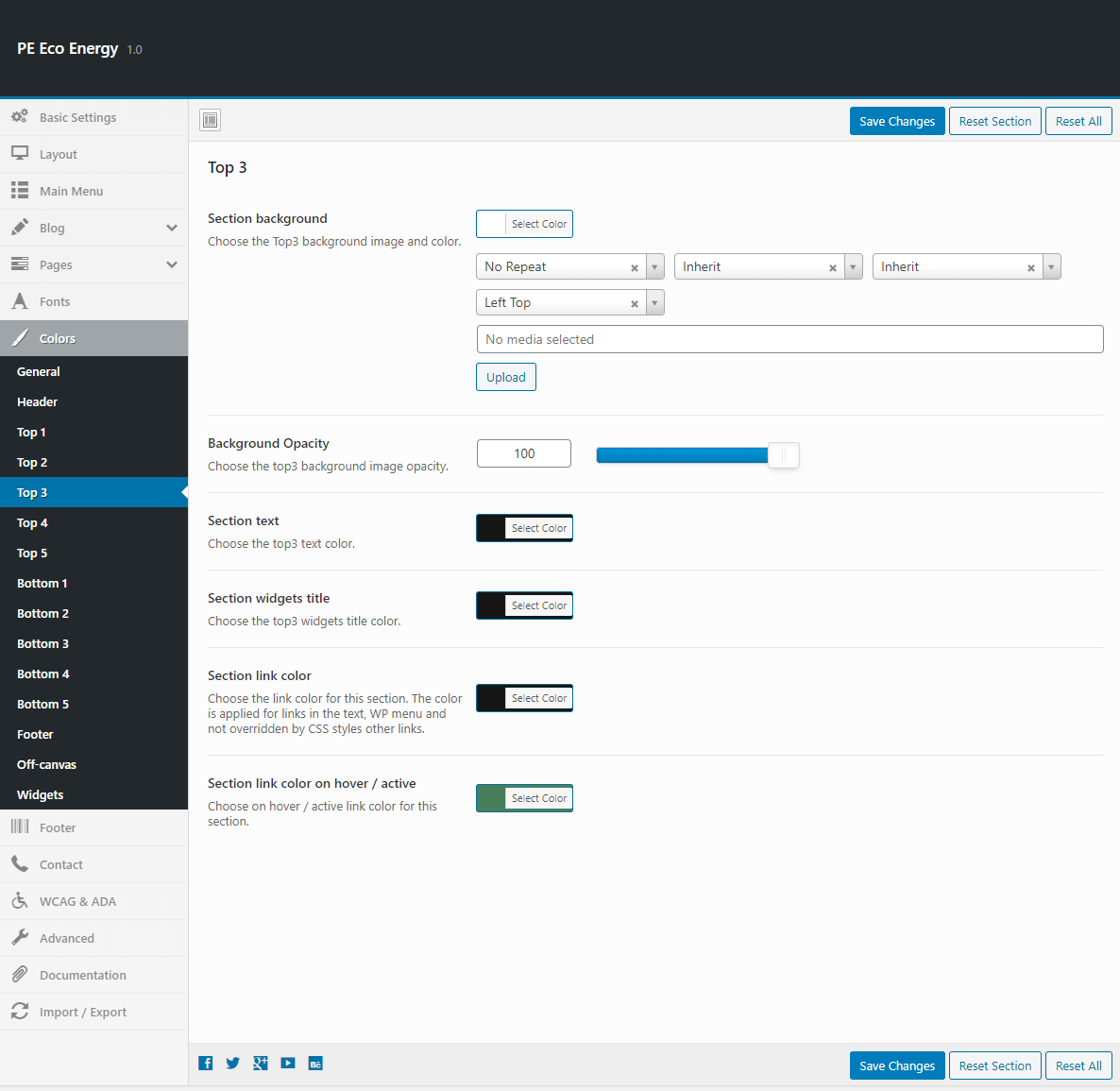
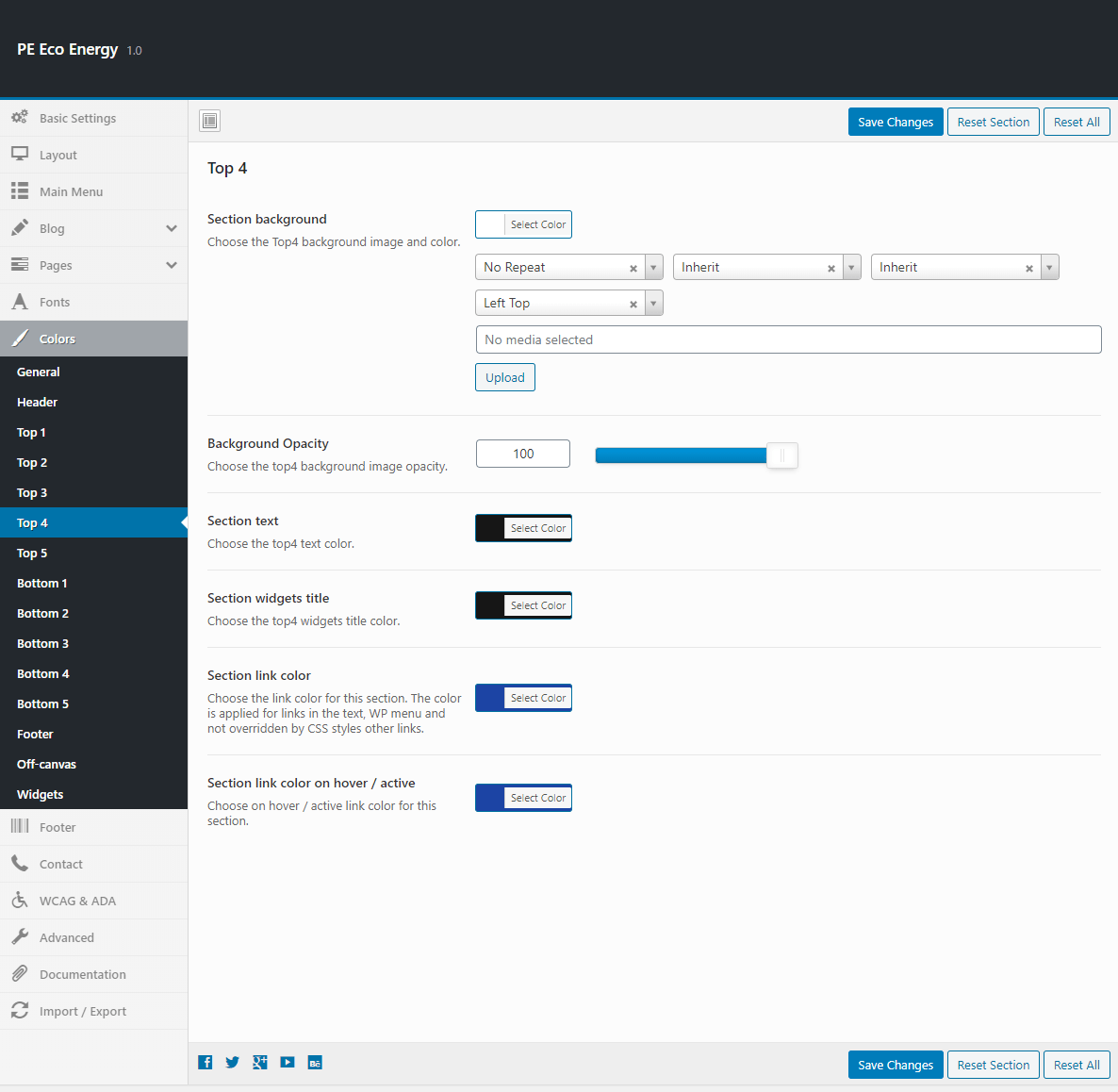
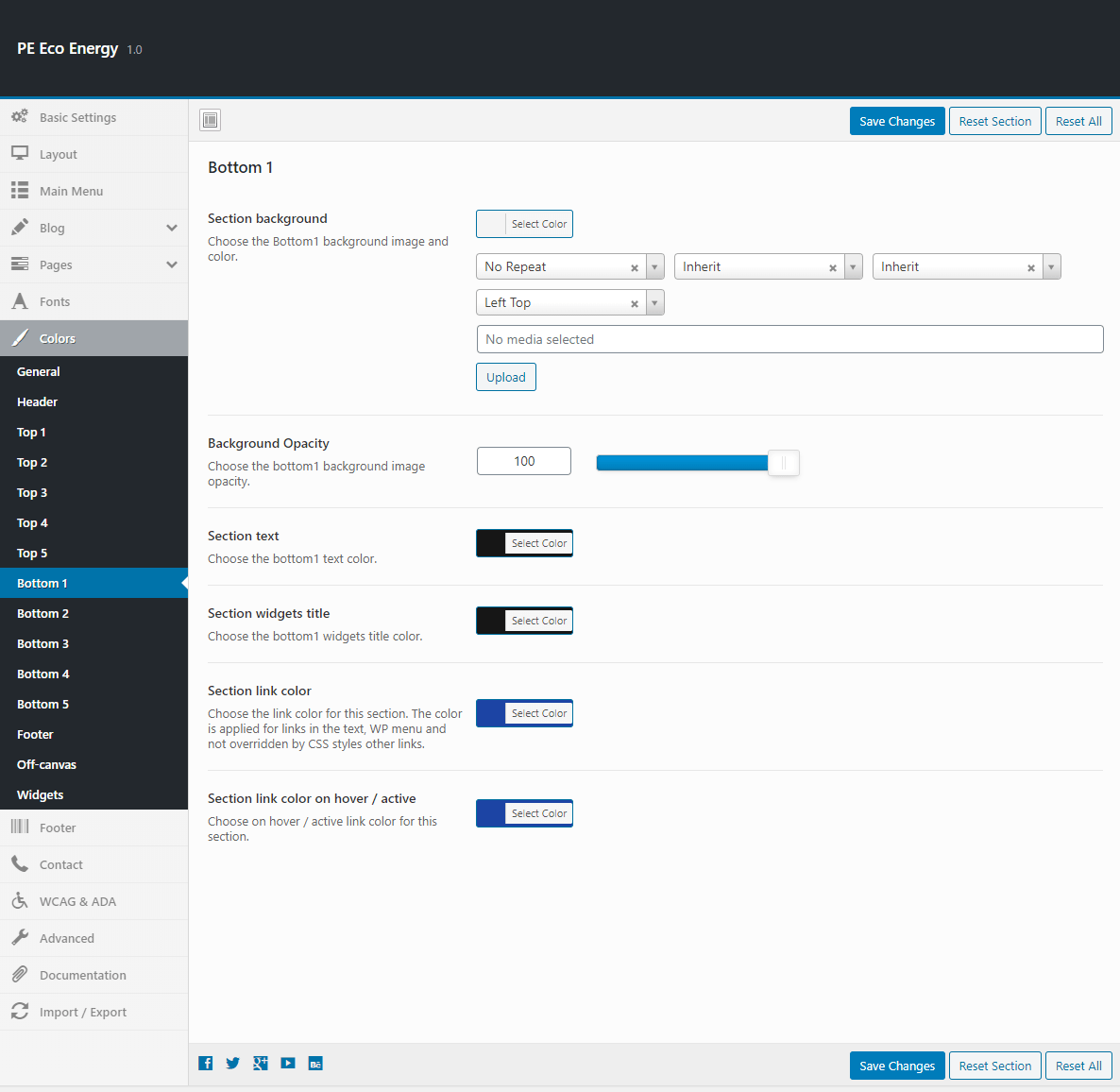
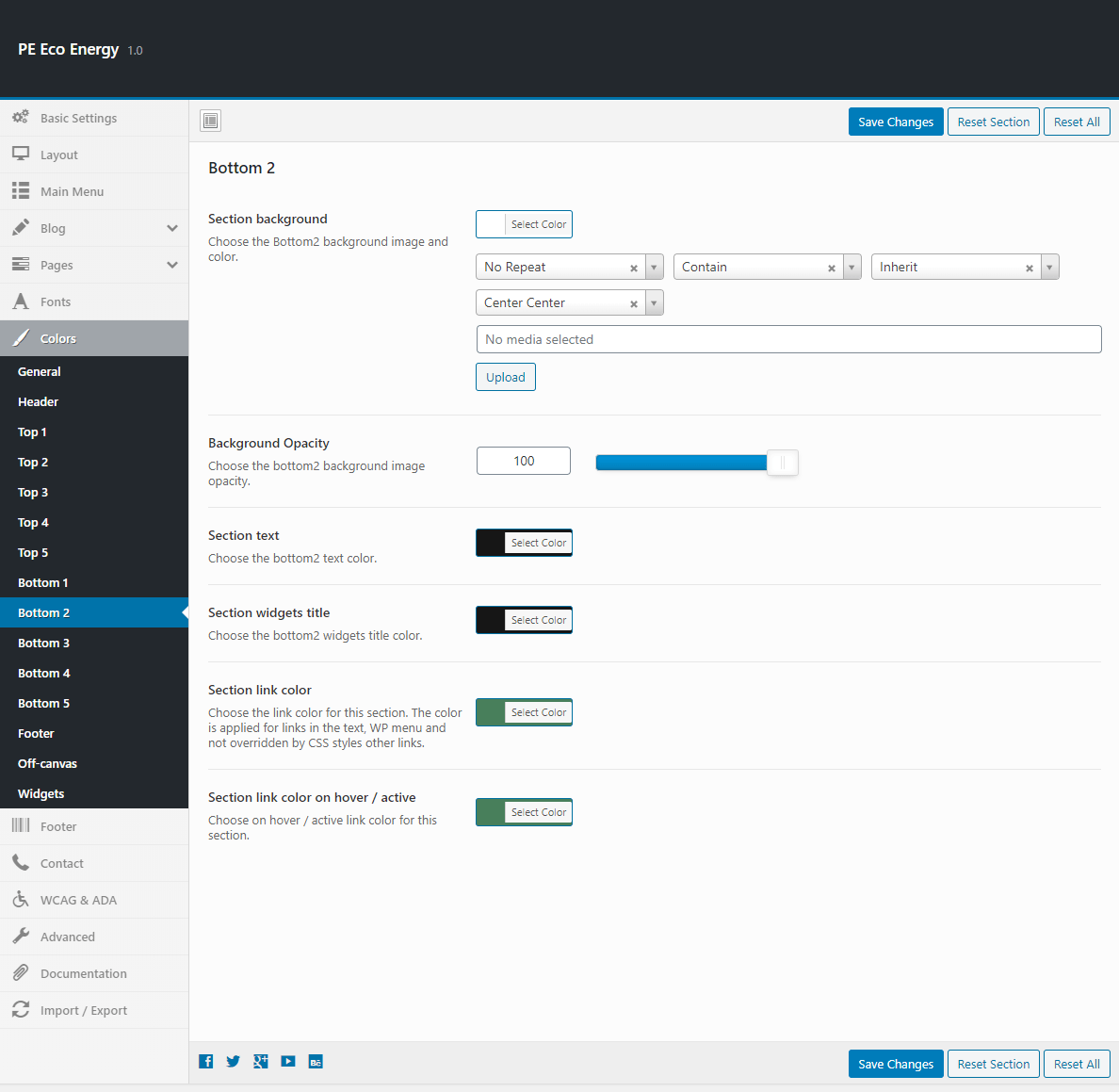
7. Colors
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

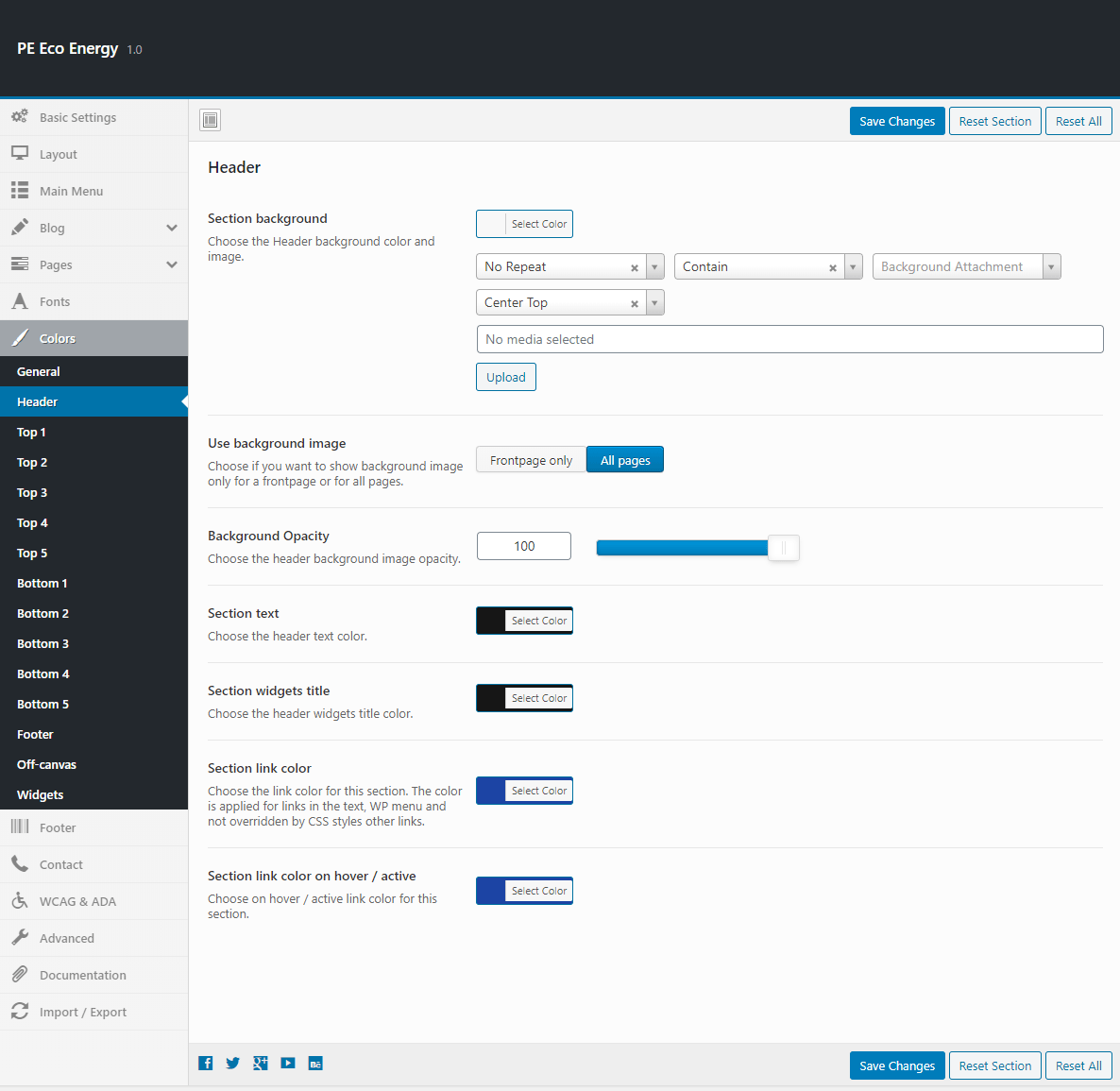
Header:

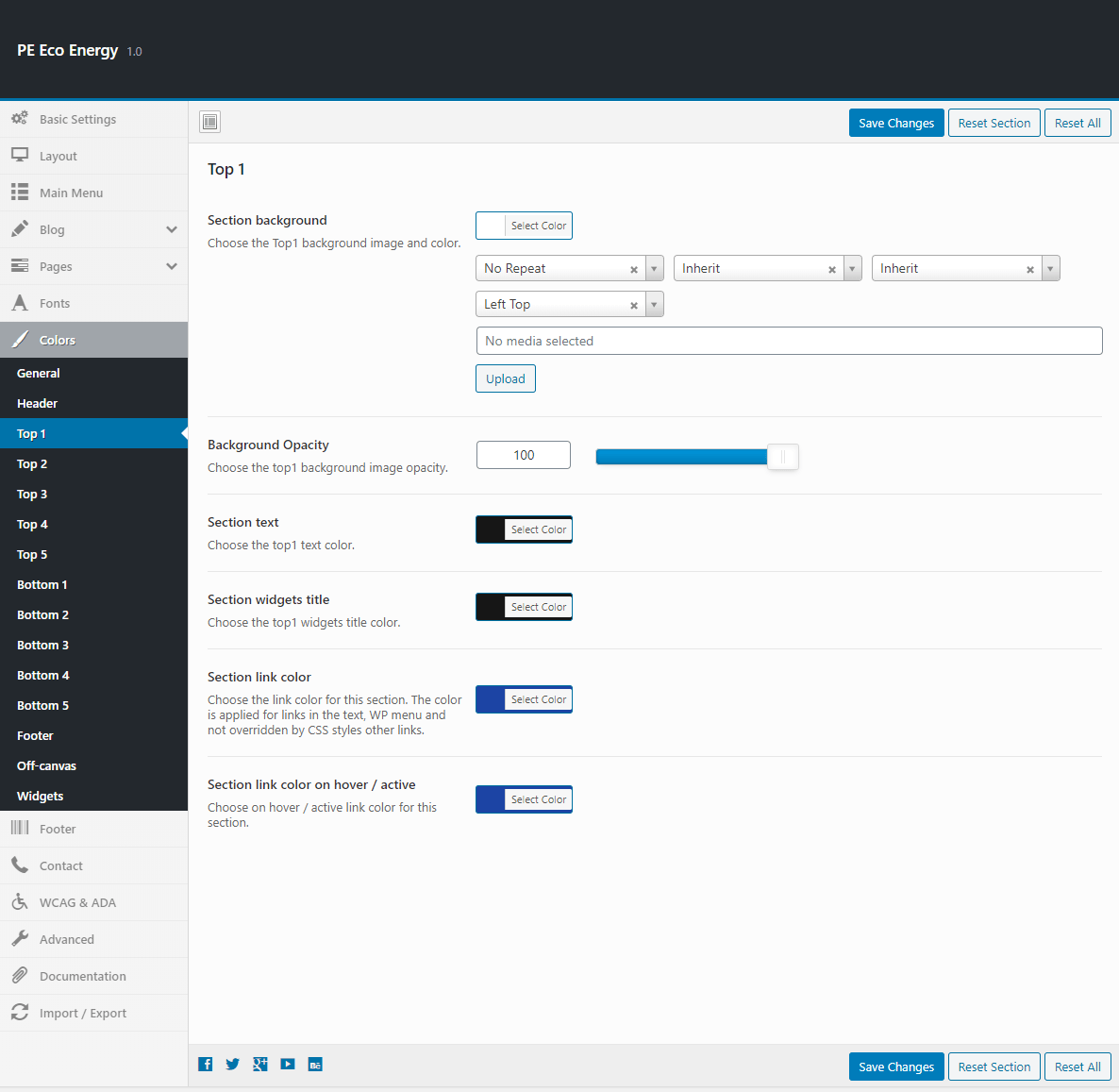
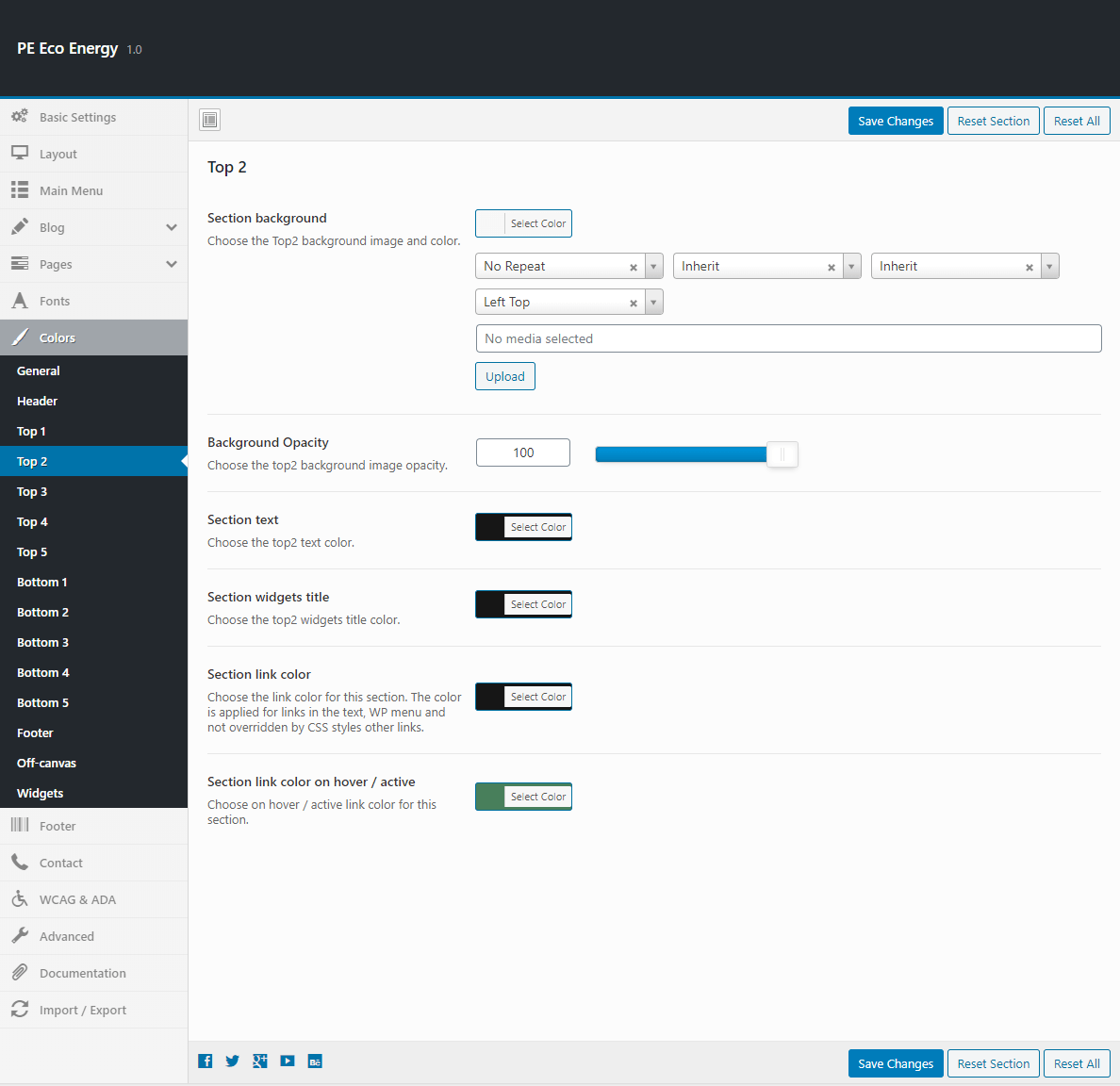
Top:





Bottom:





Footer:

Off-canvas:

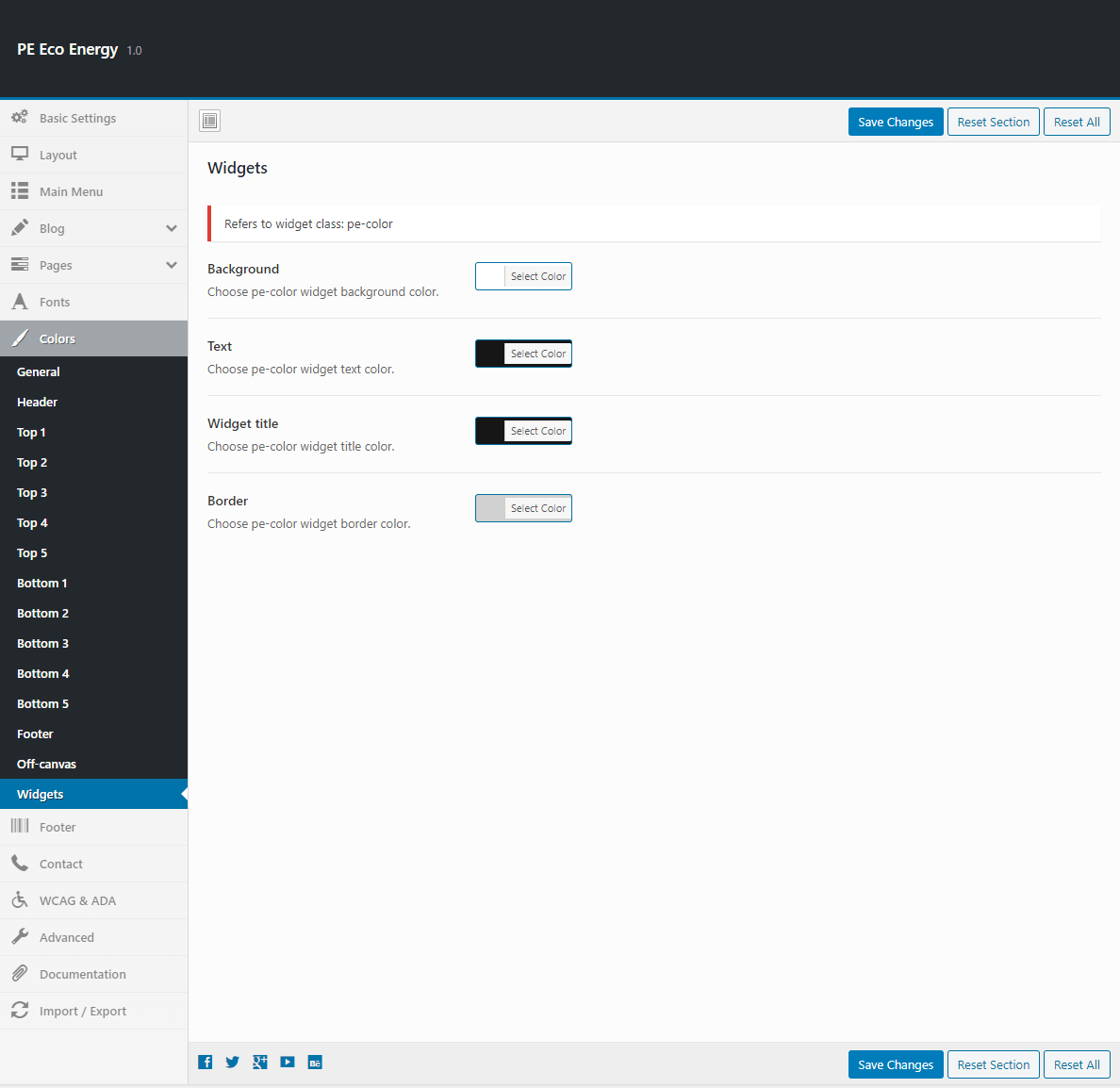
Widgets:

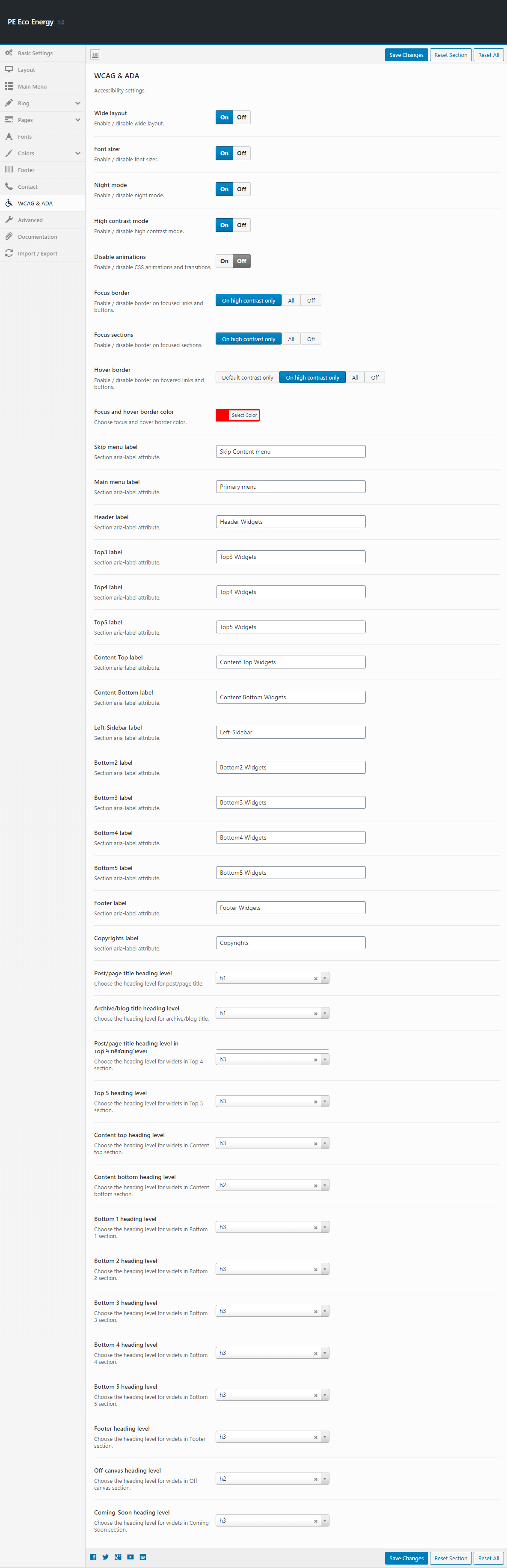
10. WCAG & ADA
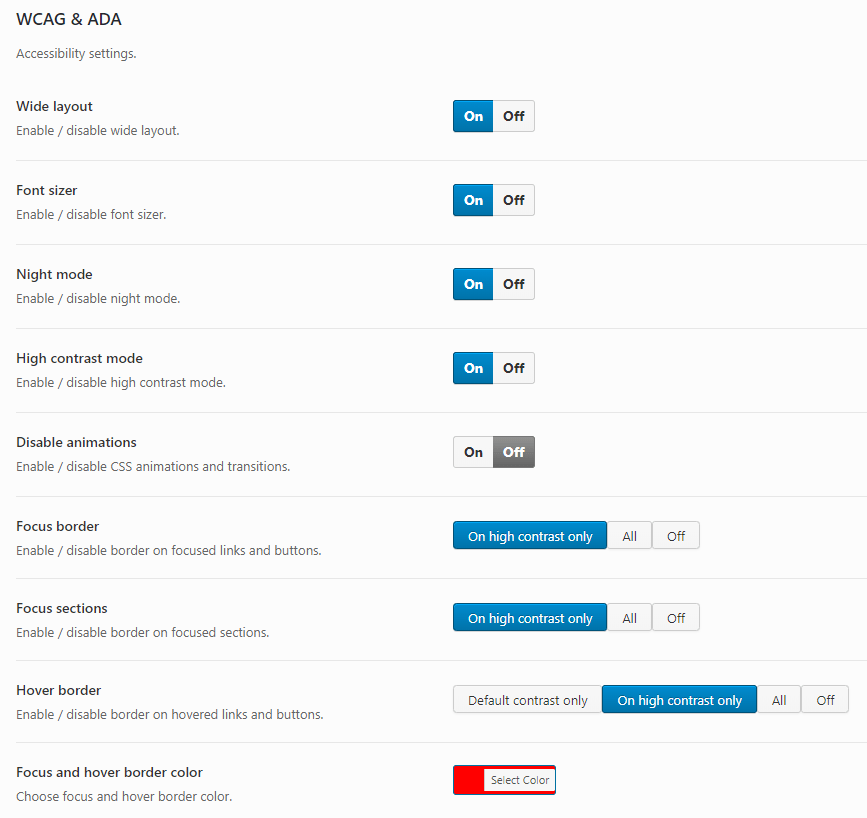
To setup WCAG & ADA, navigate to Appearance > Theme Options and click on WCAG & ADA tab.

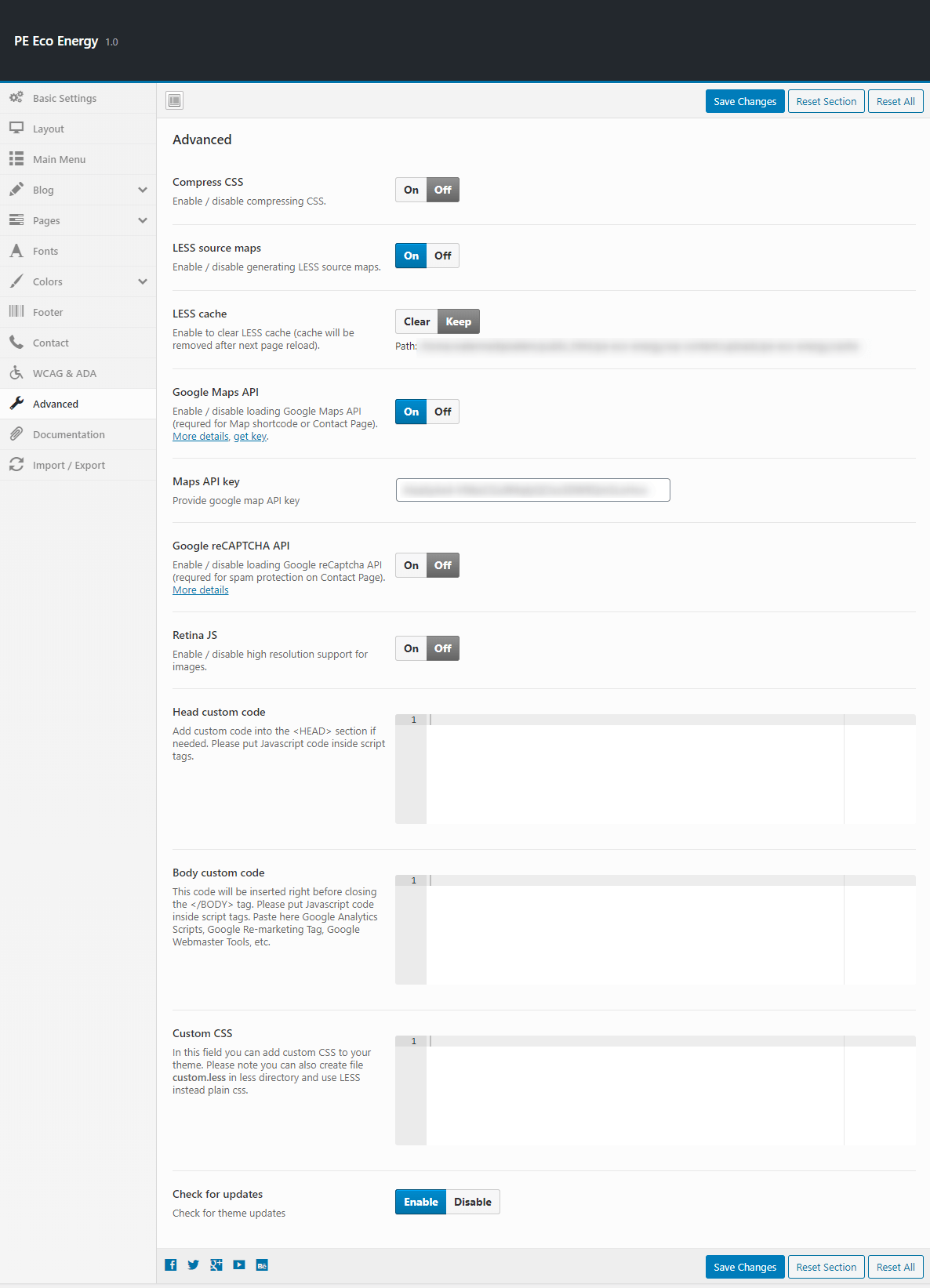
11. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

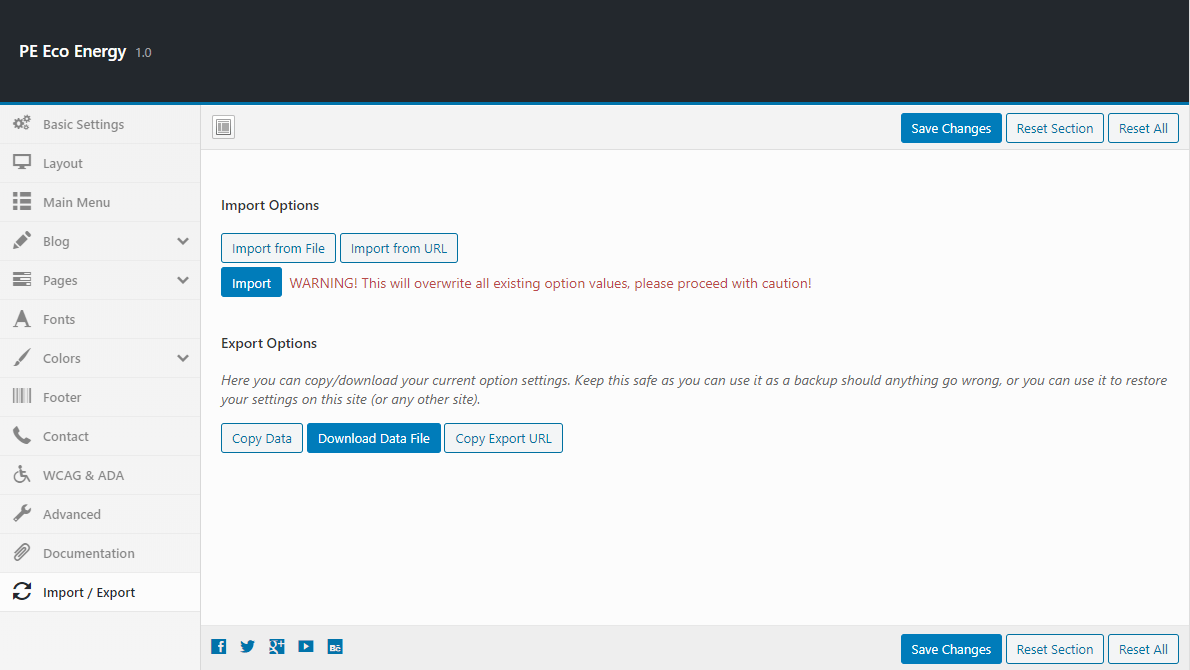
12. Import / Export
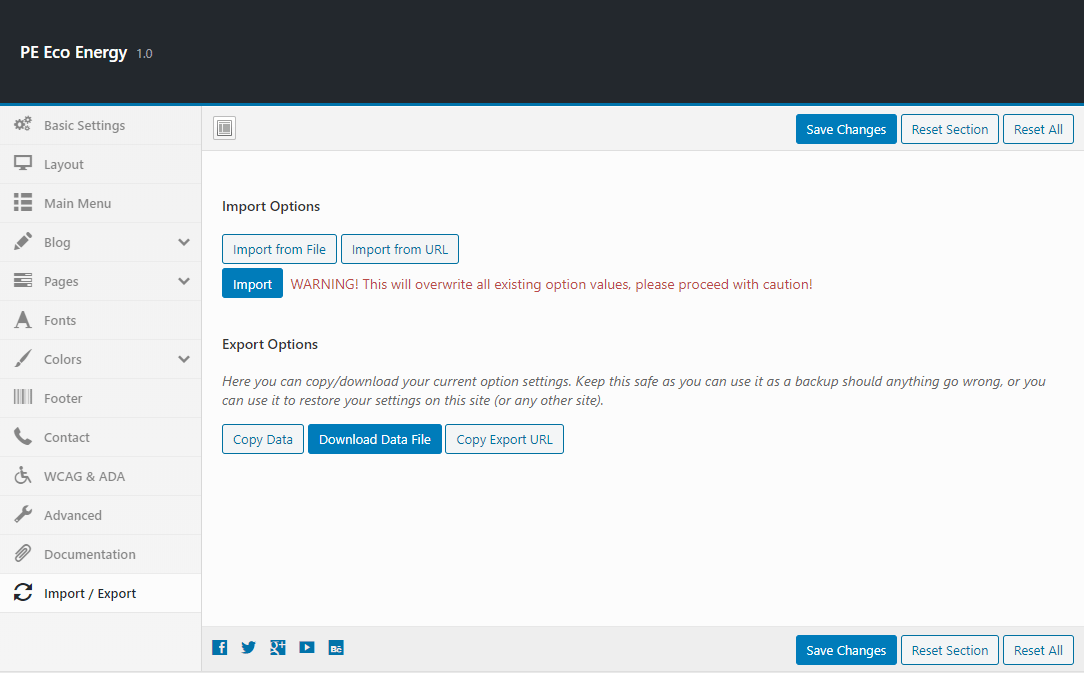
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- / Theme Options / (version) / options.json
C. PAGES
1. Configure Contact Page
2. Configure FAQ page
3. Configure Left-Content-Right page
4. Configure Left-Right-Content page
5. Configure Left-Content page
6. Configure Content-Left-Right page
7. Configure Content-Right page
8. Configure Full Width Content page
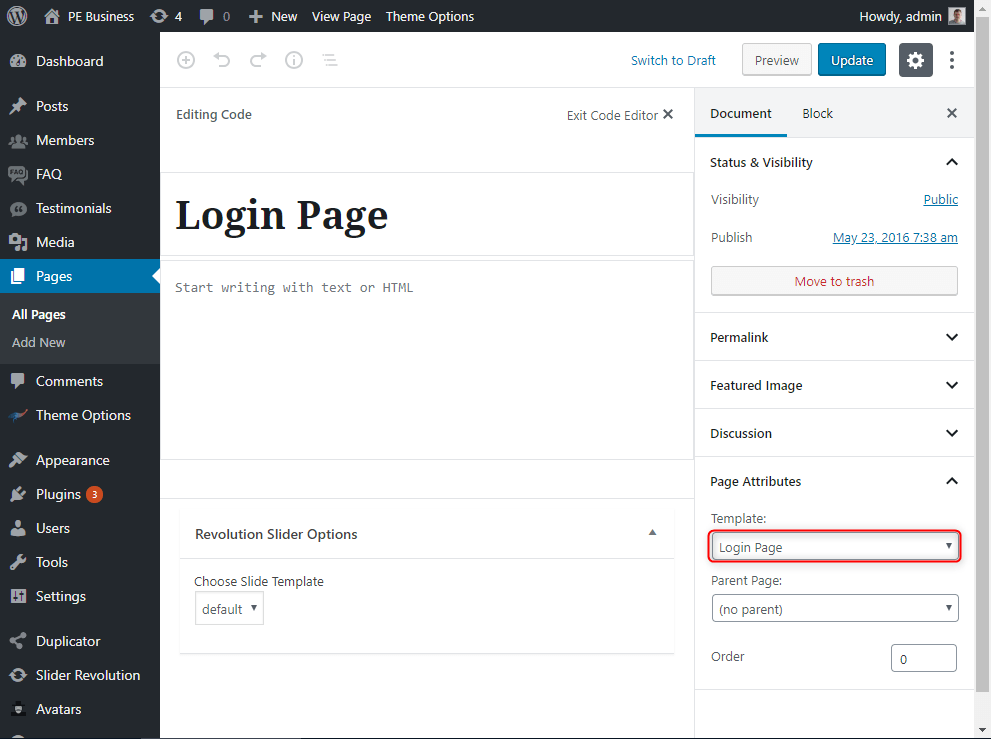
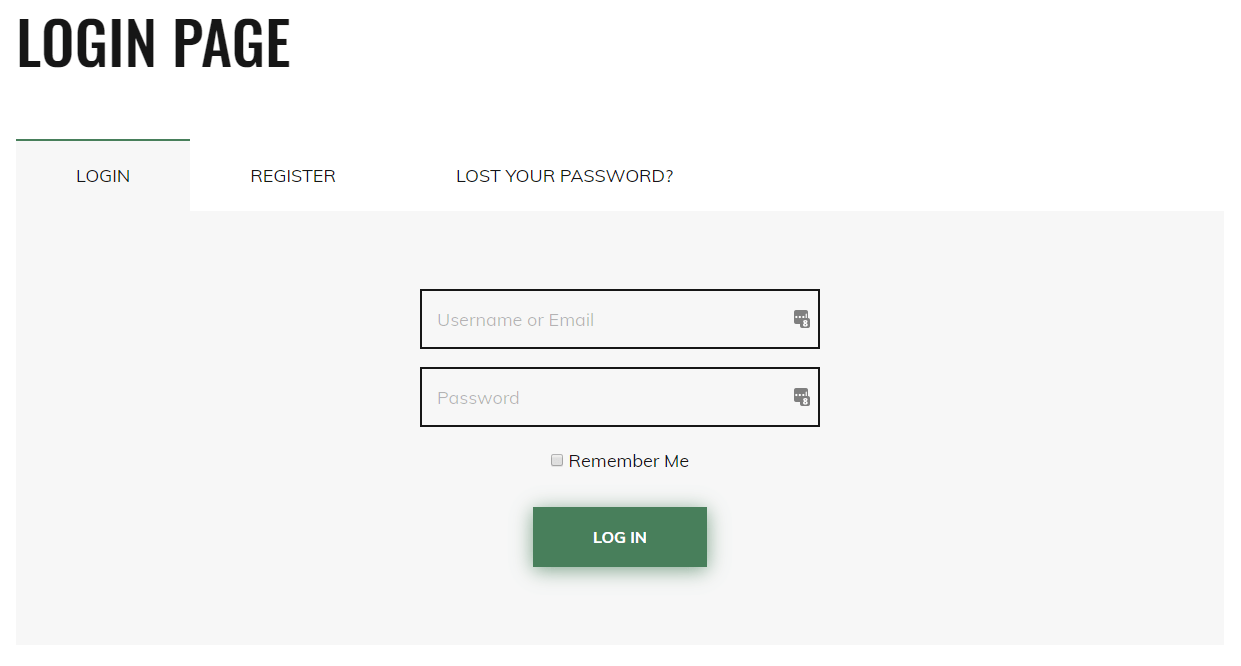
9. Configure Login Page
This page displays login page. To create that page go to Pages > Add New. Now select template Login Page and click Update/Publish.


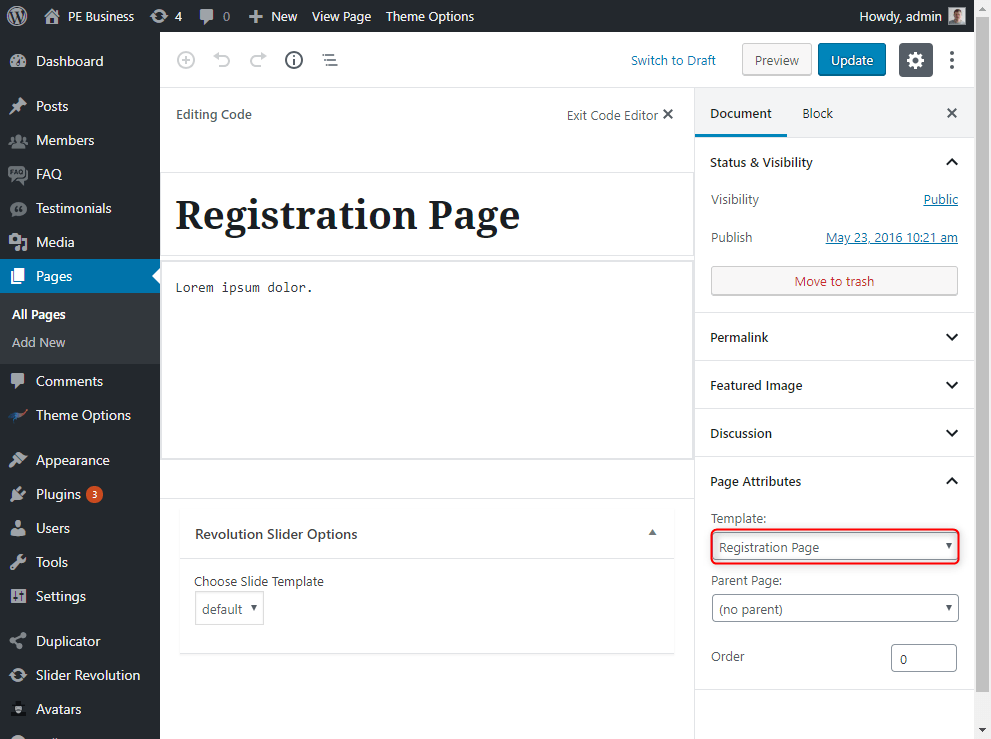
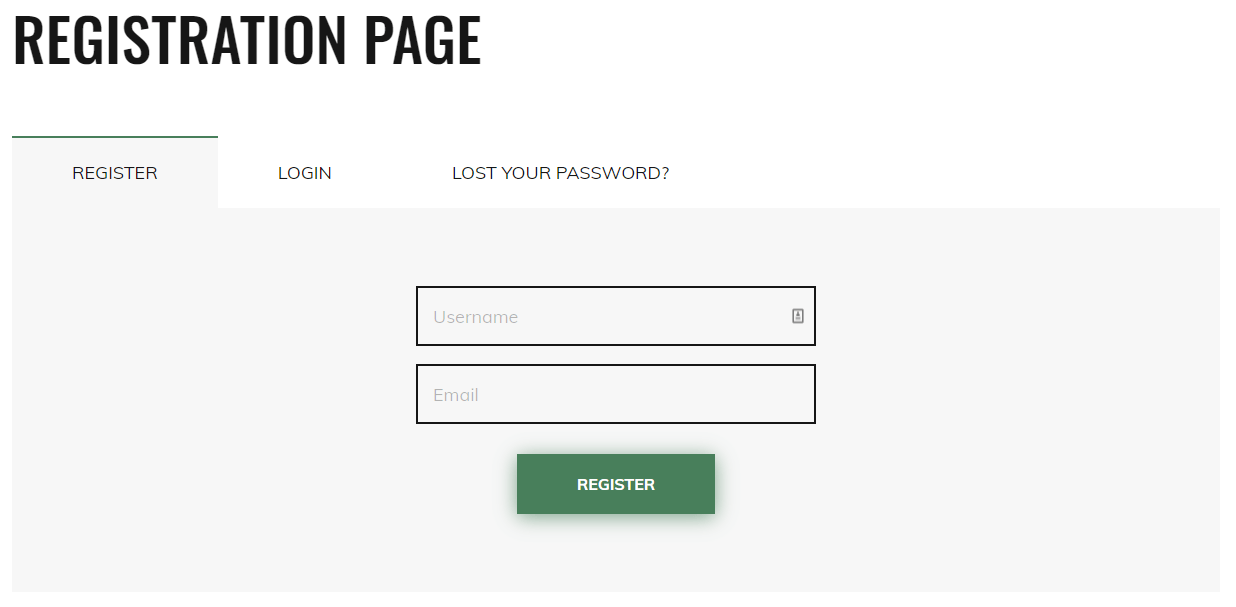
10. Configure Registration Page
This page displays registration page. To create that page go to Pages > Add New. Now select template Registration Page and click Update/Publish.


D. PLUGINS & WIDGETS
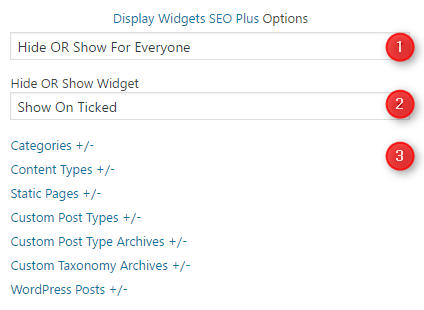
1. AH Display Widgets
Very useful plugin that allow you to show/hide widgets on certain pages. These options are displayed on the bootom of all widget settings.
You can choose:
- Display widget for everyone, only logged-in or only logged-out users.
- Show or hide widget on pages selected below.
- Pages to show/hide widget.

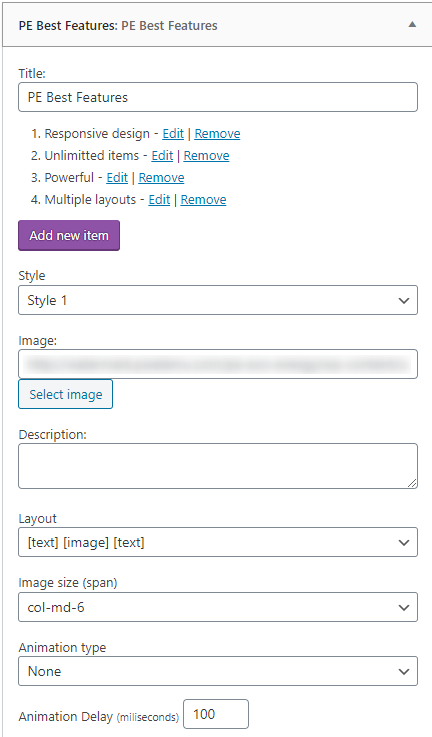
2. PE Best Features
Built-in widget which allows you to display text with icons (font awesome) and image.


On demo page, widget is visible in the 'top1' sidebar.
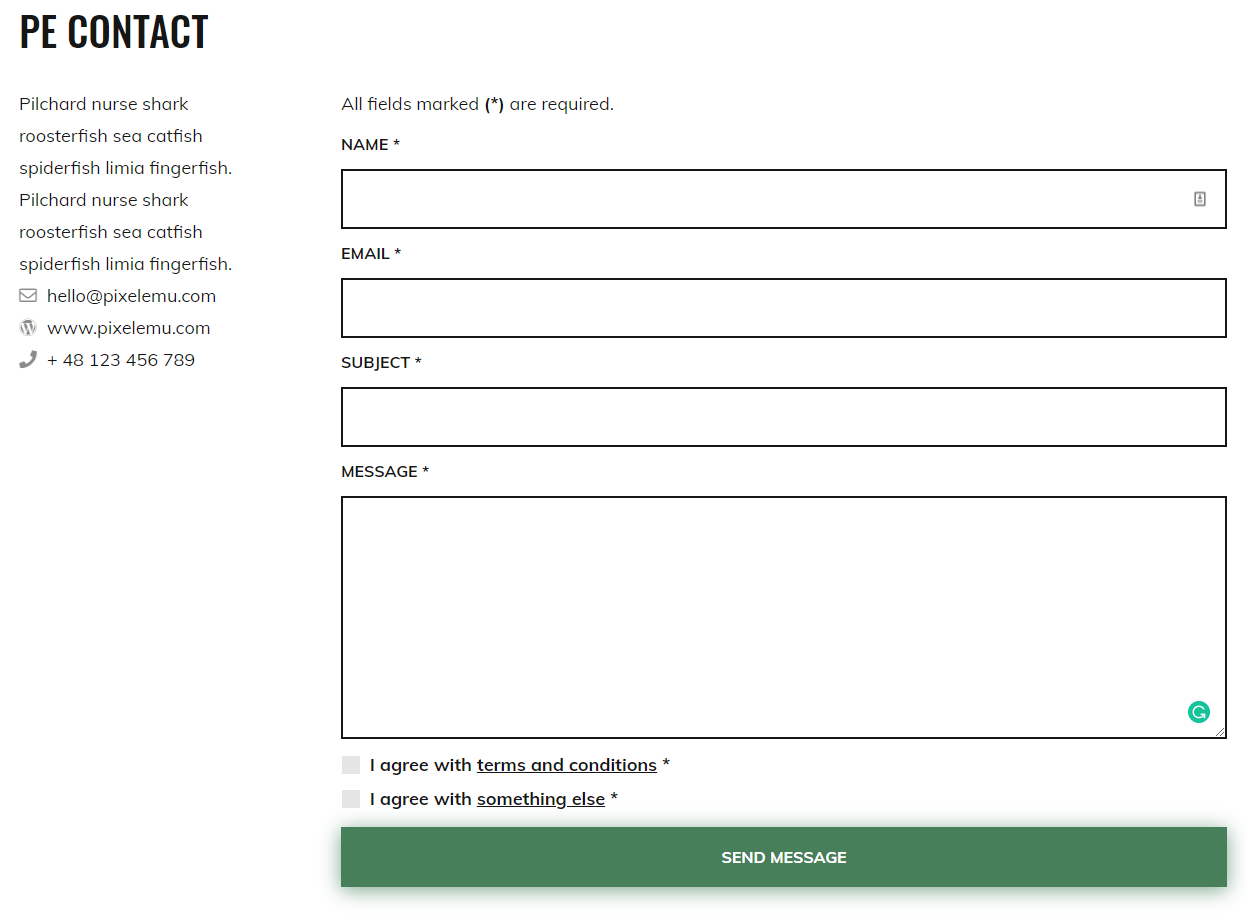
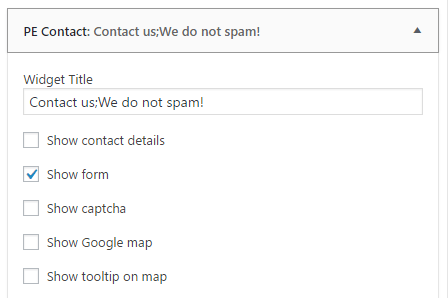
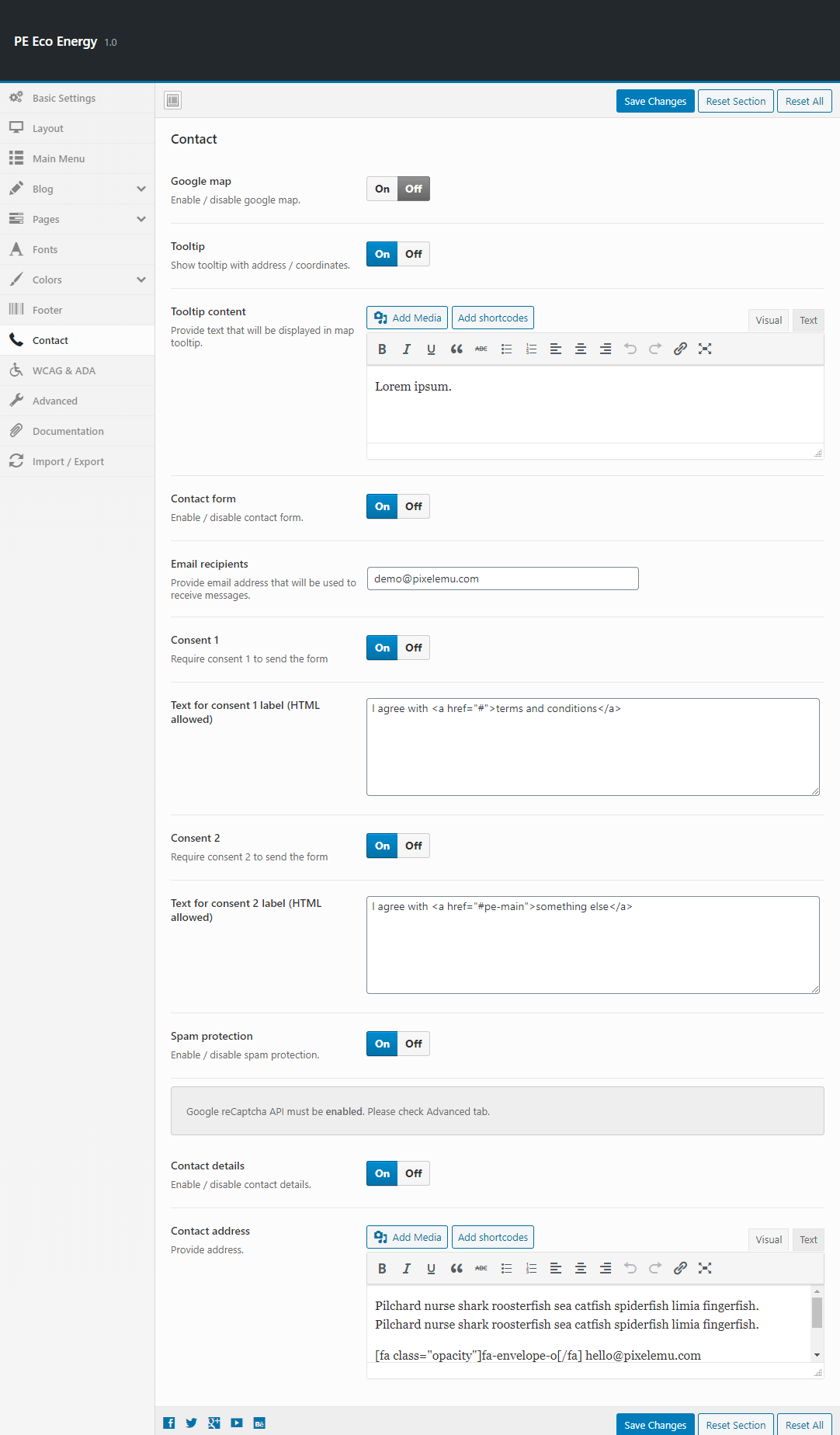
3. PE Contact
Built-in widget which allows you to display contact form and Google Map.


You can set address, email recipients and map location in Theme Options > Contact tab :

On demo page, widget is visible in the 'bottom5' sidebar.
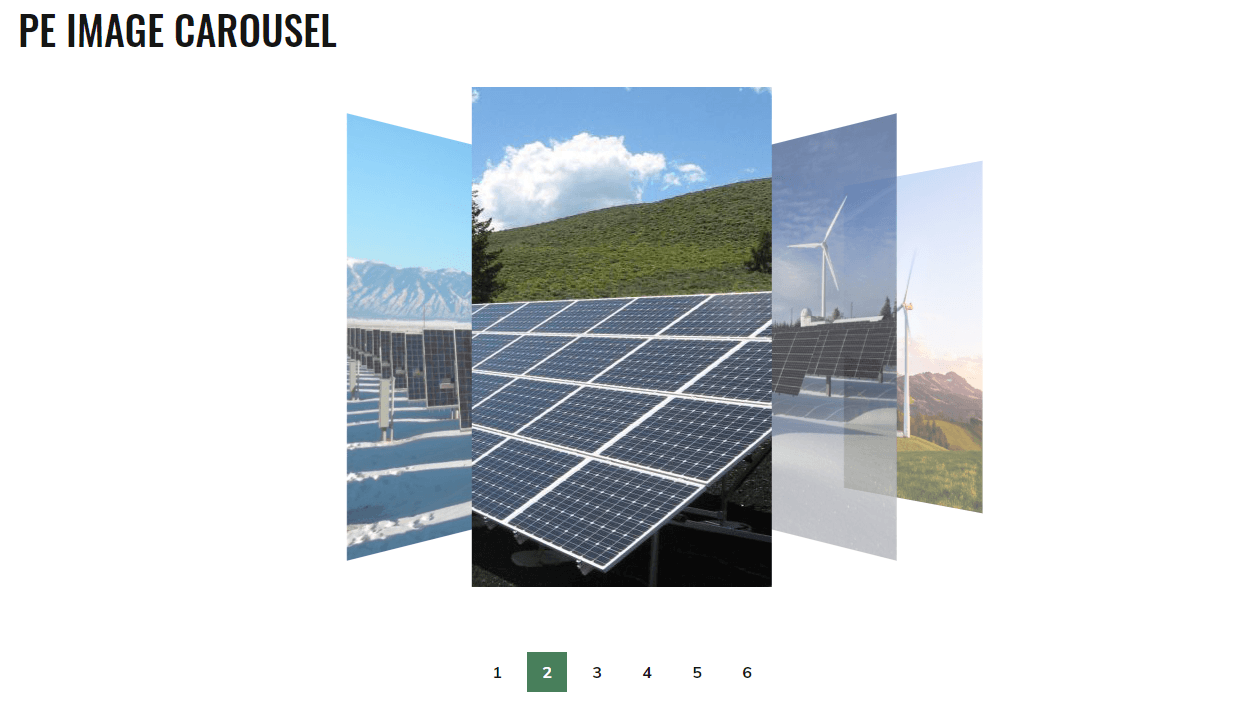
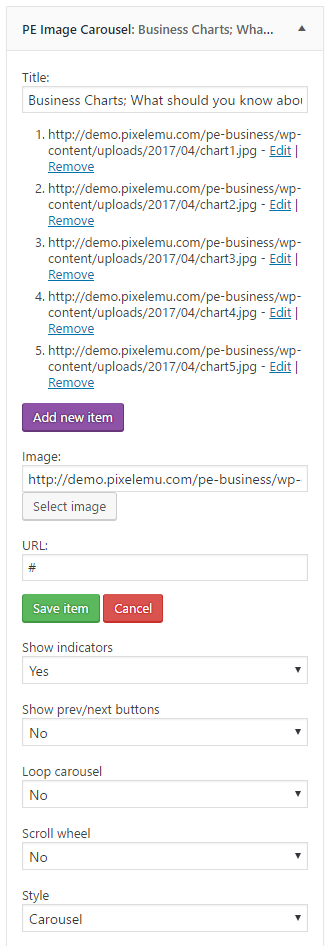
4. PE Image Carousel
Built-in widget which allows you to display images.


On demo page, widget is visible in the 'top3' sidebar.
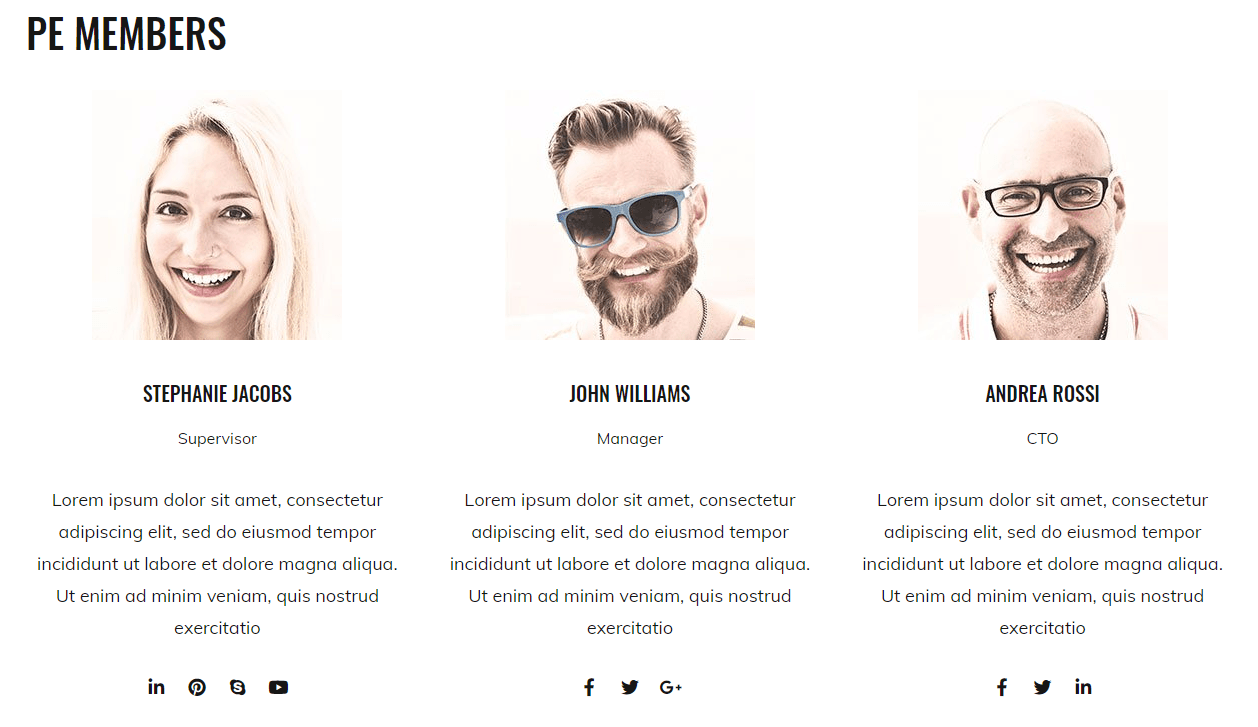
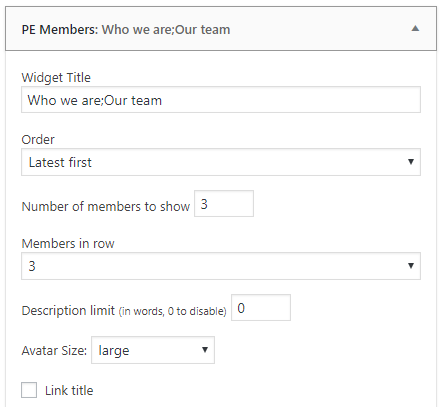
5. PE Members
Built-in widget which allows you to display members (member post type).


On demo page, widget is visible in the 'bottom3' sidebar.
6. PE Panels
The plugin that allows you to display widget with blog posts and pages content in tabbed or collapsed (accordion) view.


On demo page, widget is visible in the 'top4' sidebar.
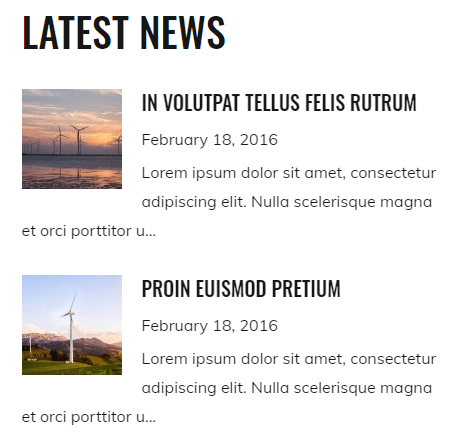
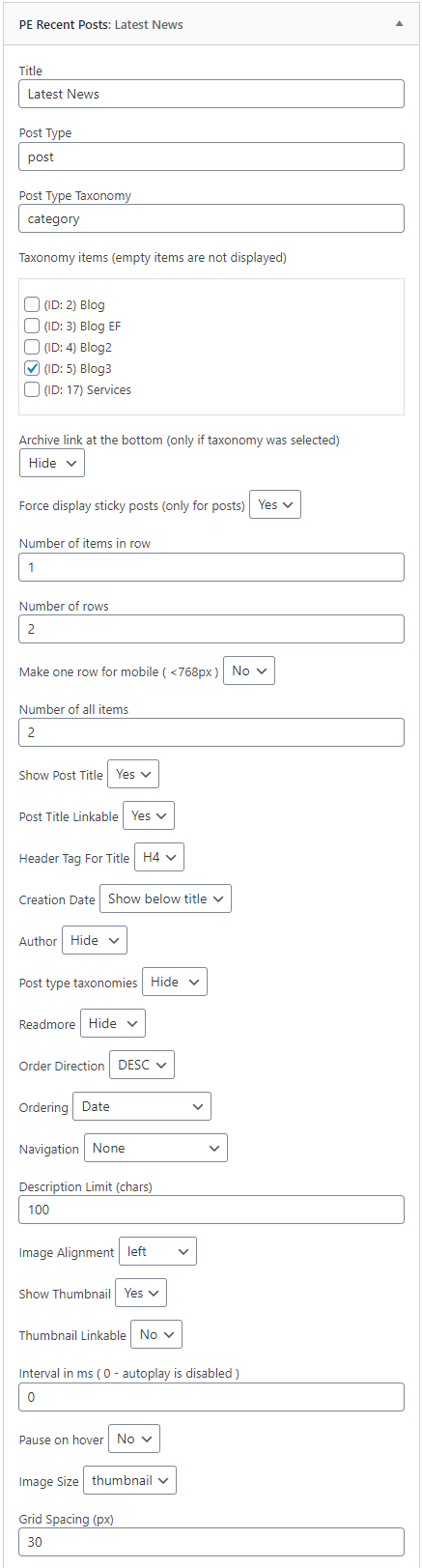
7. PE Recent Posts
The simple plugin that allows you to display image slides with title, description and read more linked to posts from selected category.


On demo page, widget is visible in the 'content bottom' sidebar.
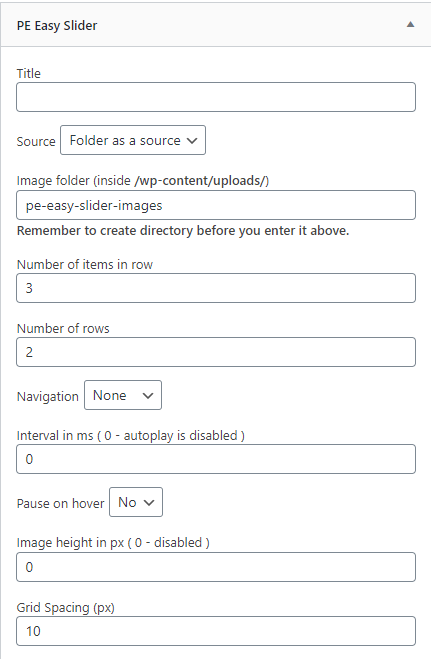
8. PE Easy Slider
The simple plugin that allows you to display image slides with title linked to posts from selected category.


On demo page, widget is visible in the 'top3' sidebar.
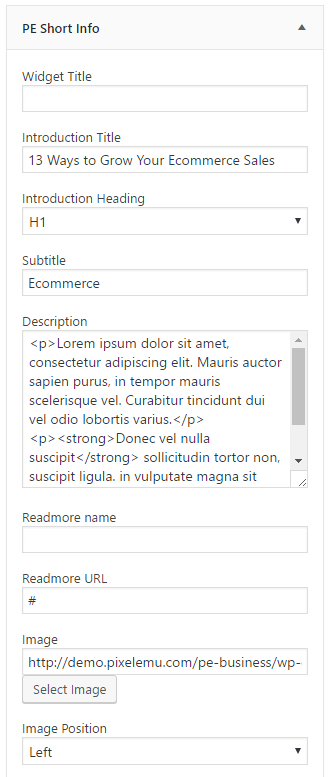
9. PE Short Info
Built-in widget which allows you to display text and image.


On demo page, widget is visible in the 'top5' sidebar.
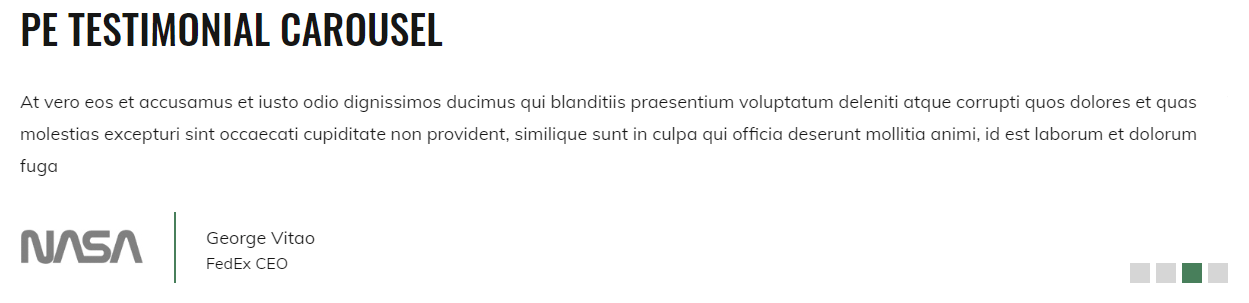
11. PE Testimonial Carousel
Built-in widget which allows you to display text from post type.


On demo page, widget is visible in the 'bottom2' sidebar.
11. Revolution Slider
13. WP User Avatar
Simple plugin that allows users to use any image from your WordPress Media Library as a custom user avatar.
You can find settings in Users > Your Profile.
![]()
E. ADDING CONTENT
1. Add Post
2. Add Page
3. Add Member
Navigate to Members > Add New. Enter title (member name), description and click Publish. Optionally you can choose featured image (member avatar).

You can also provide:
- Proffesion
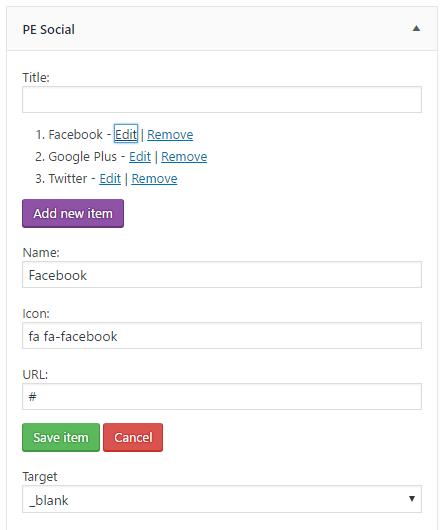
- Social links
- Working hours
- Member color (applies to image)
6. Add FAQ
7. Add Testimonial
Navigate to Testimonials > Add New. Enter title, description and click Publish.

F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
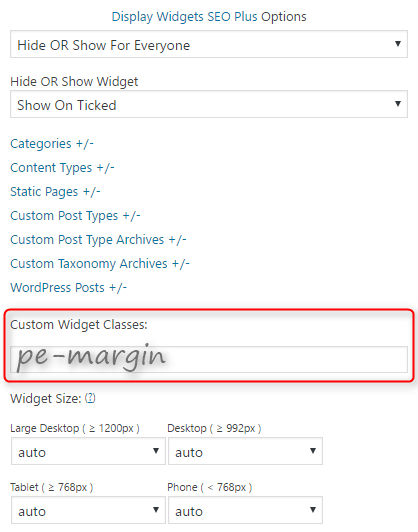
1. Classes for widgets
All widgets have additional functionality: add custom class.

Classes are visible here in the code:

2. Available classes
pe-color - provides different widget style
a) check widget styles here https://demo.pixelemu.com/pe-eco-energy-startup/content-area
b) set a color for this widget style in Appearance > Theme Options -> Colors -> Widgets
pe-expand - expand widget outside the section
pe-margin - removes all margins for widget
pe-image-margin - removes margins for image in PE Best Features widget
pe-center-title - align widget title center
pe-small-title - change font size for widget title
pe-title-left - display title on the left side of widget
pe-title-right - display title on the right side of widget
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
pe-clean - for Tabs shortcode, centers the tabs and removes background for an active item
pe-section-space - removes space above and below section.
pe-section-space-top - removes space above section.
pe-section-space-bottom - removes space below section.
no-bold - removes bold font weight from string.
pe-big-title - makes bigger widget's title.
pe-image-bottom - holds the photo at the bottom of the widget.
pe-image-cover - sets the picture to the whole area of the widget.
pe-padding-top-10 - adds 10px of the top padding for the widget.
pe-padding-top-20 - adds 20px of the top padding for the widget.
pe-padding-top-30 - adds 30px of the top padding for the widget.
pe-padding-top-40 - adds 40px of the top padding for the widget.
pe-padding-top-50 - adds 50px of the top padding for the widget.
pe-padding-top-60 - adds 60px of the top padding for the widget.
pe-padding-top-70 - adds 70px of the top padding for the widget.
pe-padding-top-80 - adds 80px of the top padding for the widget.
pe-padding-top-90 - adds 90px of the top padding for the widget.
pe-padding-top-100 - adds 100px of the top padding for the widget.
3. Bootstrap 3 Grid classes to specify each widget width
H. WCAG
What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services, Since 2012 has the status of international standard ISO.
WCAG in theme
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant divs of the website, just keyboard will be enough
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page

- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our theme
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)



- Night mode - lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
- Font size switcher (3 degrees of font size, which are fixed as a percentage)

You can easily customize all of the available facilities (disable and enable mods depending on your requirements) in Theme Options

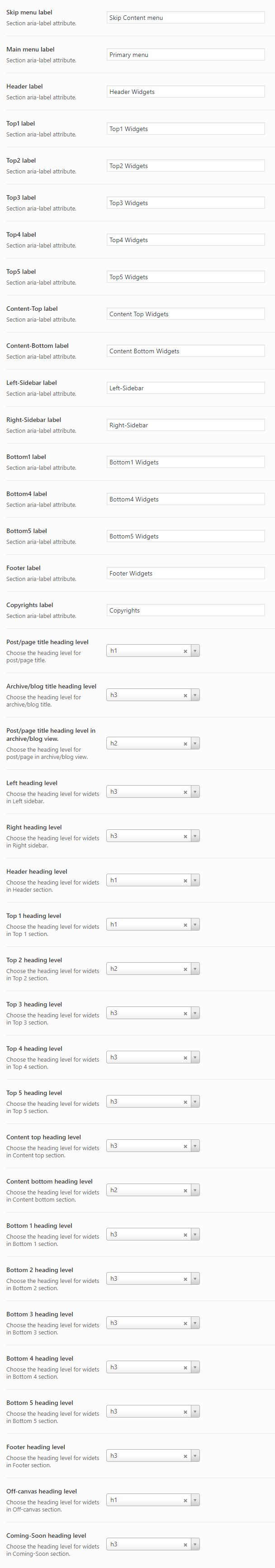
Content headings configuration
All main divs in theme have its own headings for users who use screen readers. It is helpful to browse the site and correctly recognize each part of site.
You can easly change labels in Theme Options > WCAG & ADA

I. STYLES
Theme PE Eco Energy is available in 3 different versions. Each version have own settings and content.
You can import settings in Theme Options using provided in package file options.json
- Go to Theme Options > Import / Export
- Click Import from File

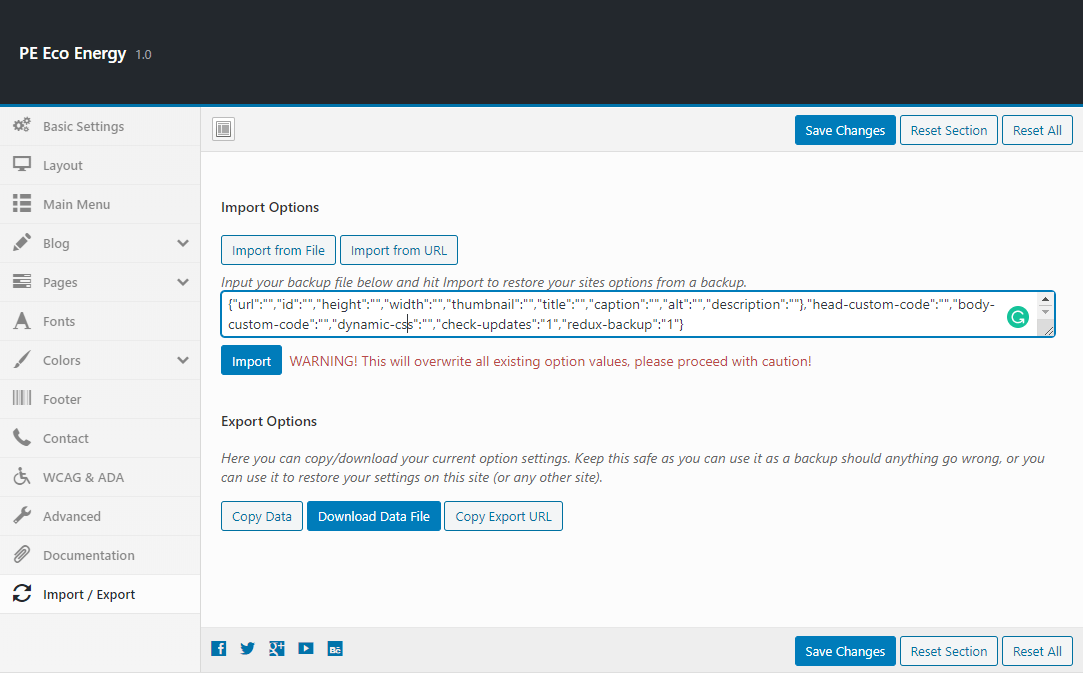
- Open options.json file with Code or Text Editor and copy content.

- Paste content in input.

- Click Import
Remeber: All of your previous settings will be overrided.
Content can be imported in Tools > Import. More details in Demo Site Configuration
H. OPTIMIZE YOUR SITE
K. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- AH Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) https://wordpress.org/plugins/ah-display-widgets/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
Commercial images and videos used on the demo page:
depositphotos.com