PE Business WordPress instrukcja do motywu
A. OGÓLNE
1. Wprowadzenie
Niniejsza dokumentacja została ostatnio zaktualizowana w dniu 19 września 2019 r.
Dziękujemy za zakup PE Business Theme . Jeśli masz jakiekolwiek pytania, które wykraczają poza zakres dokumentacji, proszę czuć się swobodnie i zgłosić się do naszej Strony Wsparcia.
Jeśli podoba Ci się ten motyw, proszę wesprzyj nas oceniając ten motyw 5 gwiazdkami.
Przed rozpoczęciem proszę wybrać czy chcesz :
- import zawartości demo za pomocą wtyczki
- ręczny import zawartości demo
- użycie paczki Quickstart
W przypadku wybrania opcji Quickstart należy pominąć punkty A2 i A3.
2. Instalacja motywu
3. Instalacja wtyczek
4. Instalacja kopii demonstracyjnej (opcja 1)
Wykonaj wymienione tutaj kroki instalacji.
Proszę zwrócić uwagę:
- Jeśli masz wcześniej zainstalowaną wtyczkę Slider Revolution i kilka sliderów, przejdź do Wygląd > Widżety. W nagłówku paska bocznego otwórz widżet Revolution Slider, wybierz slider i kliknij Zapisz.
5. Instalacja kopii demonstracyjnej (opcja 2)
6. Ręczny import zawartości demo (opcja 3)
Konfiguracja strony demonstracyjnej
Import danych Revolution Slider
Import Widżetów
Konfiguracja ustawień WP
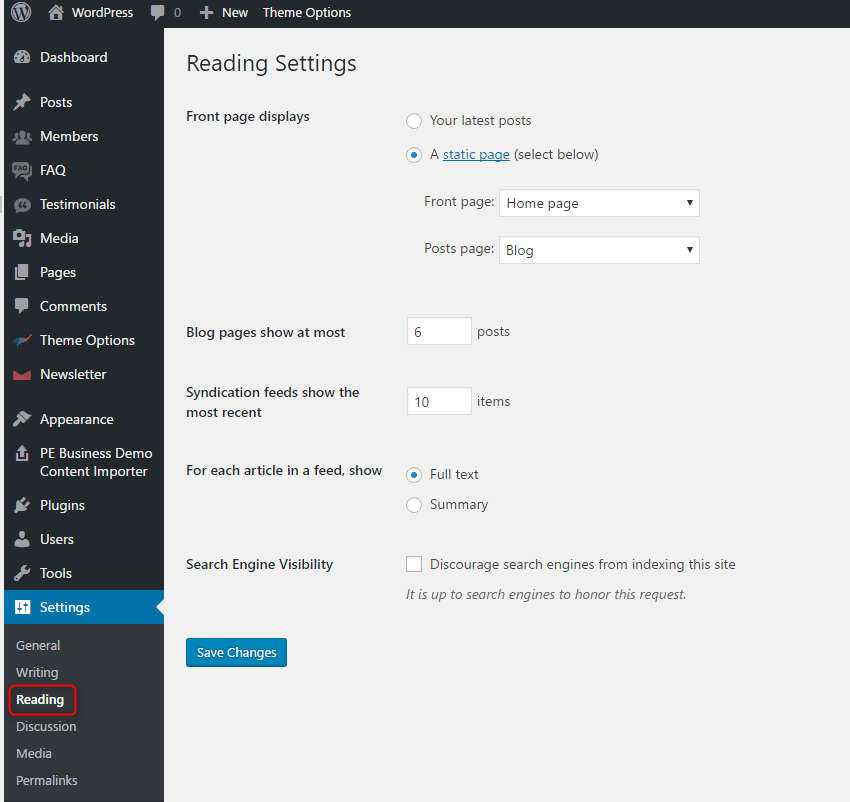
Przejdź do Ustawienia > Czytanie i ustaw opcje w ten sposób:

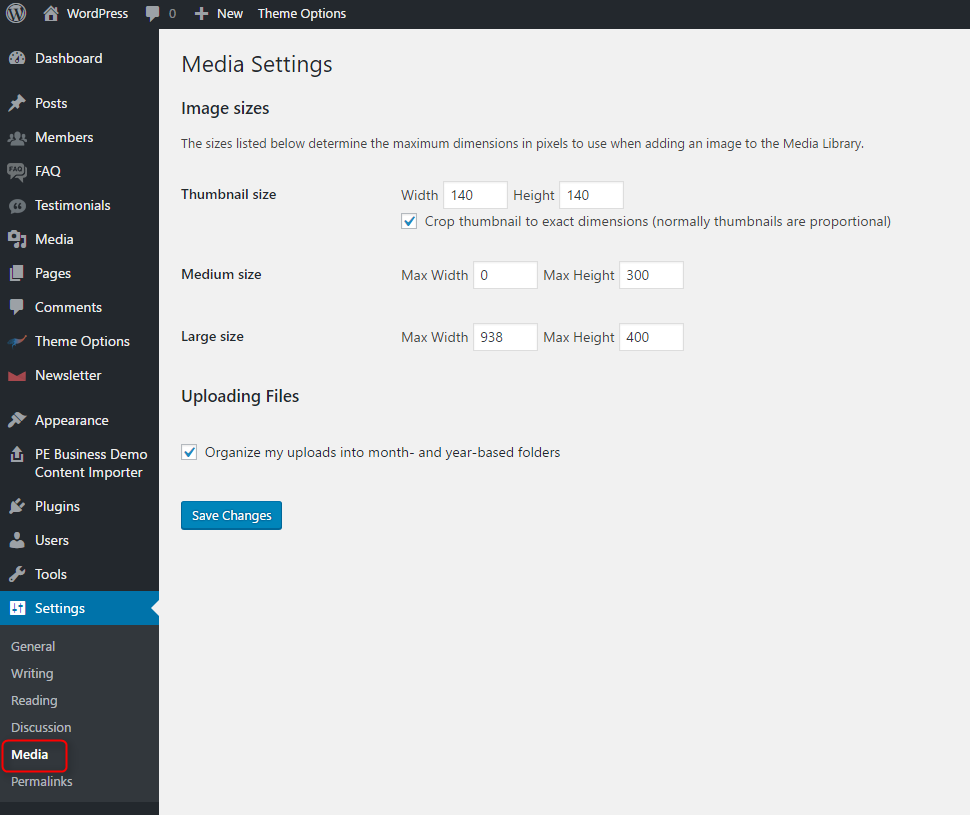
Następnie ustaw media w Ustawieniach > Media:

7. Jak zaktualizować motyw
B. OPCJE MOTYWU
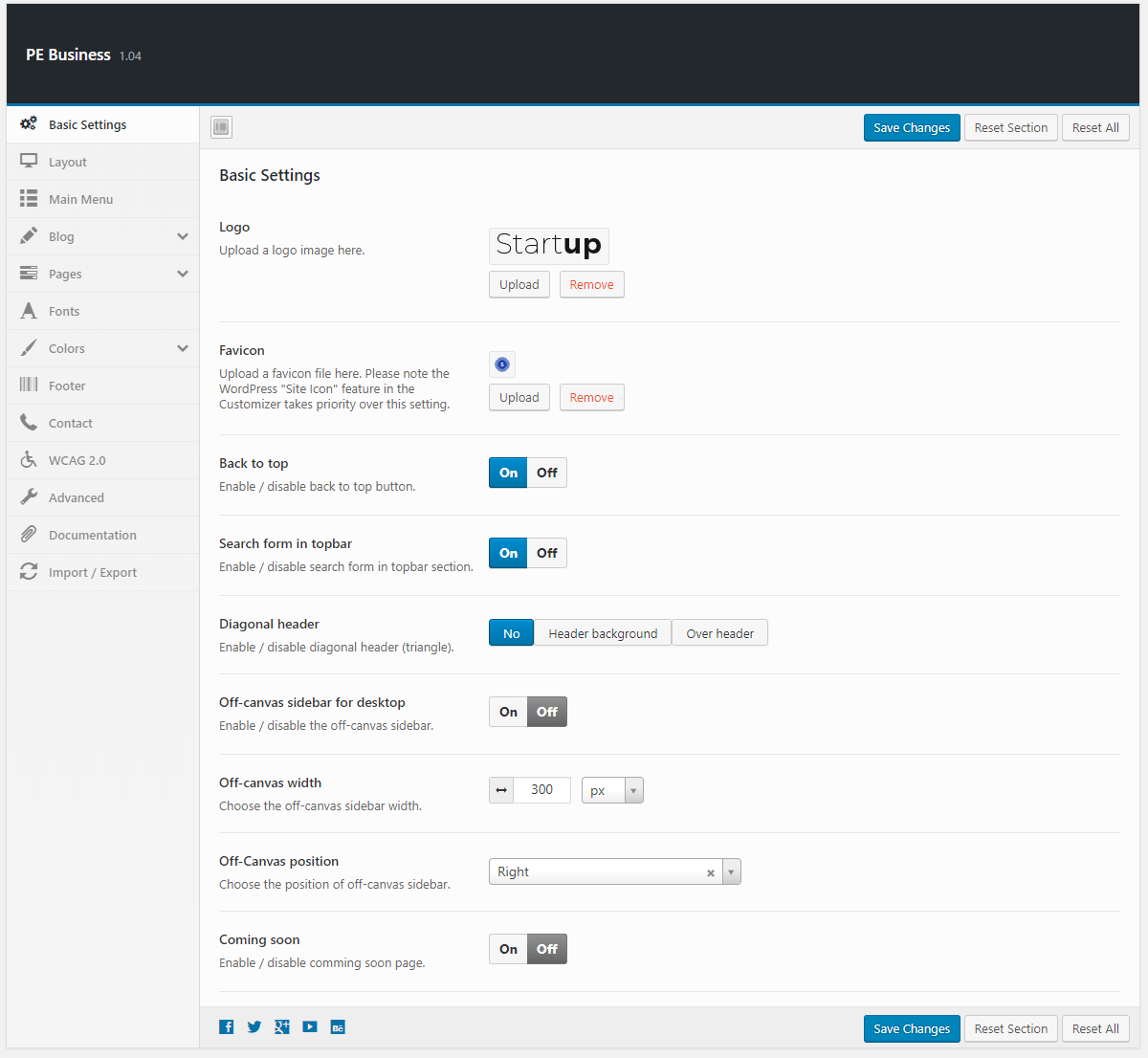
1. Ustawienia podstawowe
Wszystkie dostępne ustawienia dla domyślnej wersji motywu PE Business theme. Więcej informacji o różnych wersjach znajdziesz w Style.
Aby skonfigurować ustawienia podstawowe, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Ustawienia podstawowe.

2. Układ
Aby skonfigurować układ, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Układ.

4. Blog
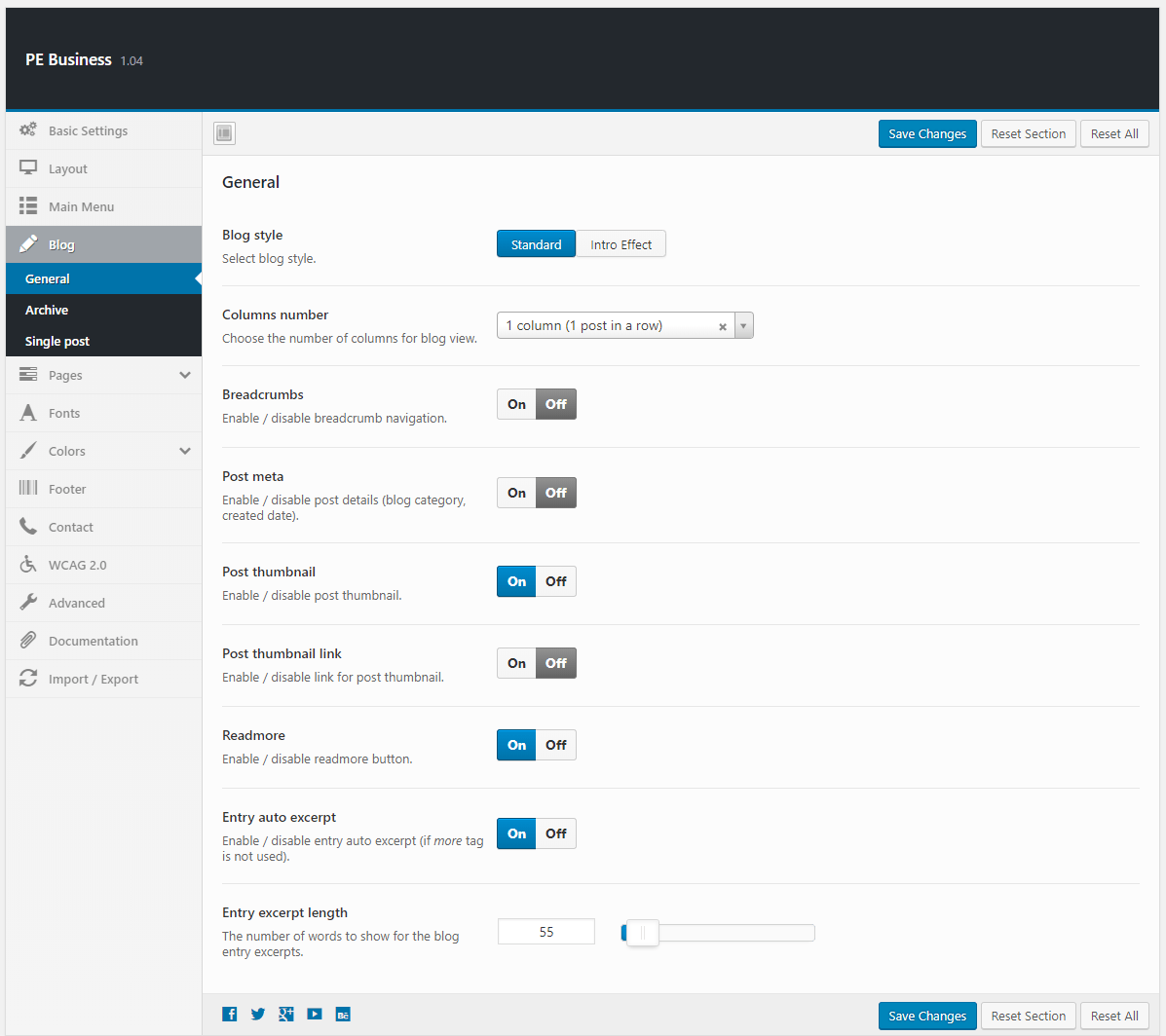
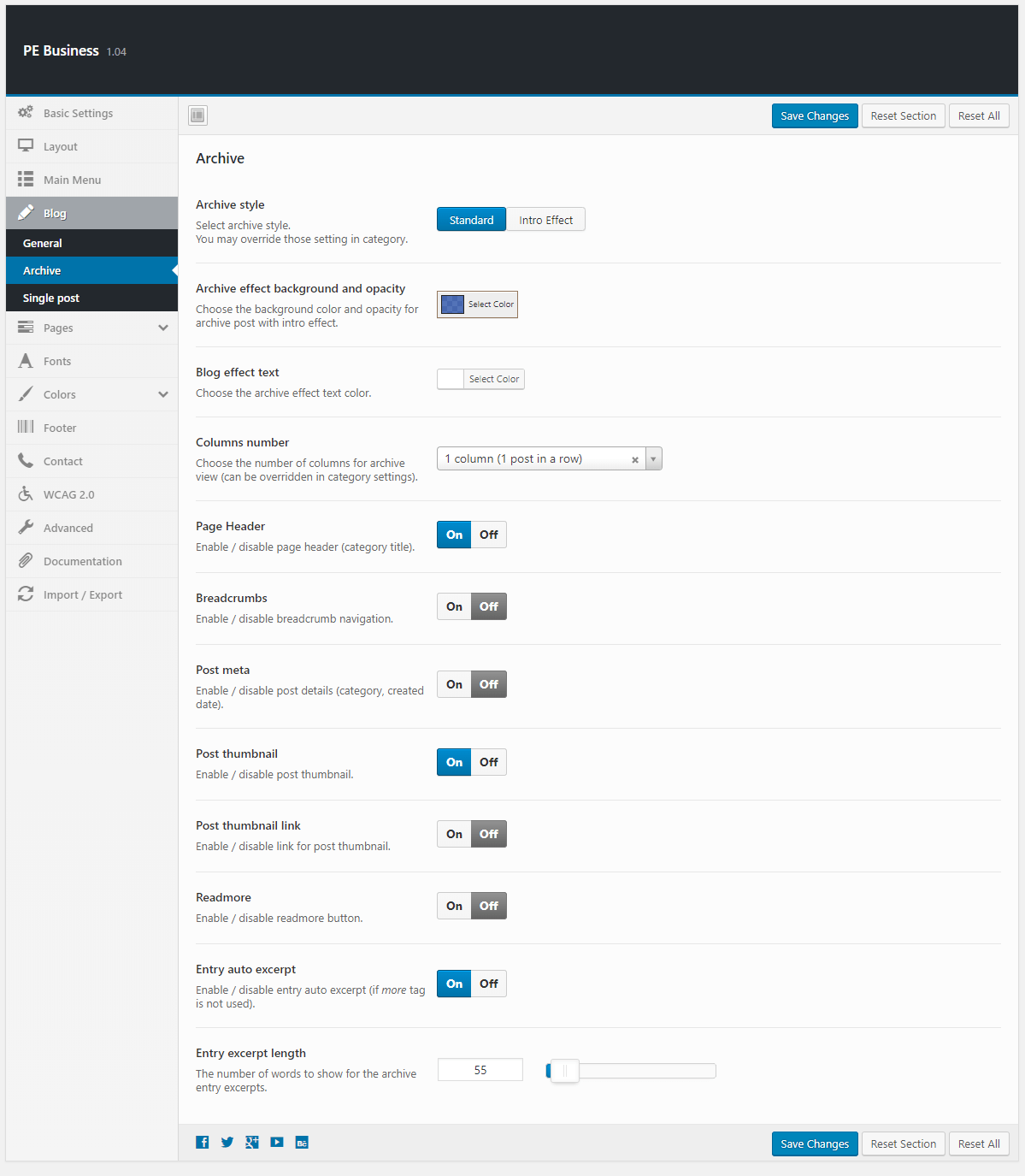
Aby skonfigurować Blog, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Blog.
Ogólne:

Archiwum:

Pojedynczy post:

5. Strony
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
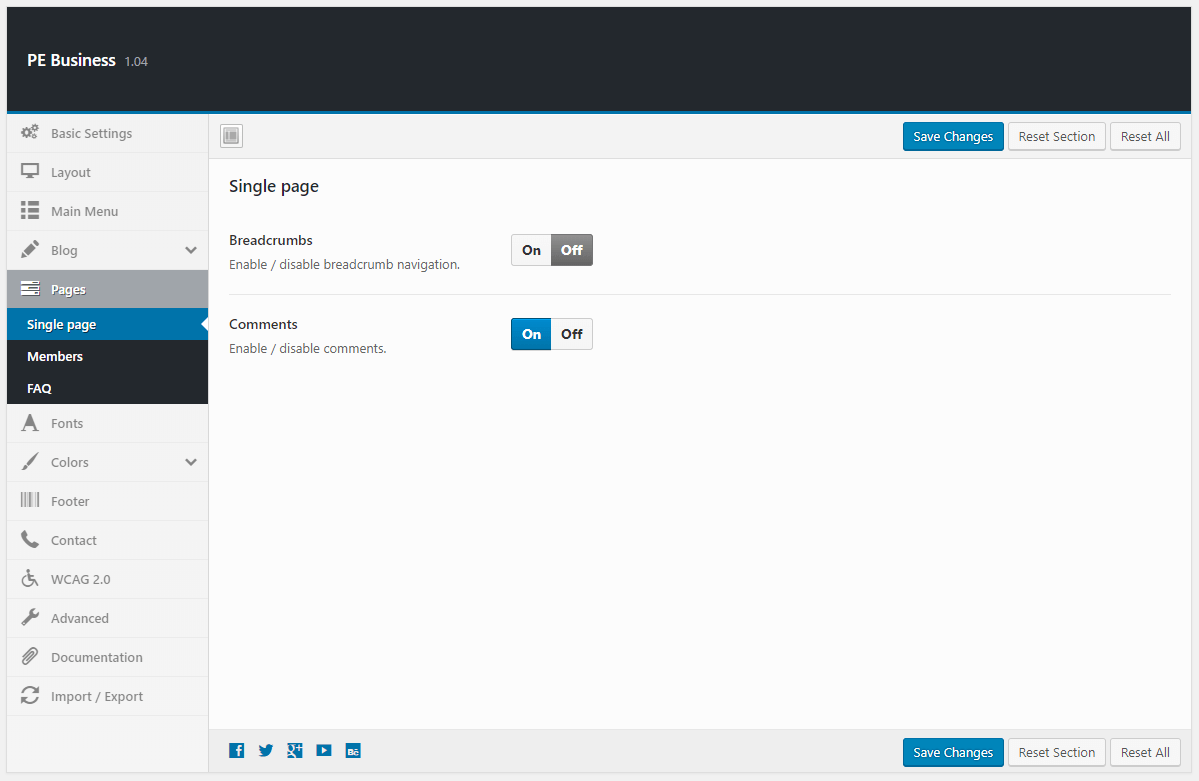
Pojedyncza strona:

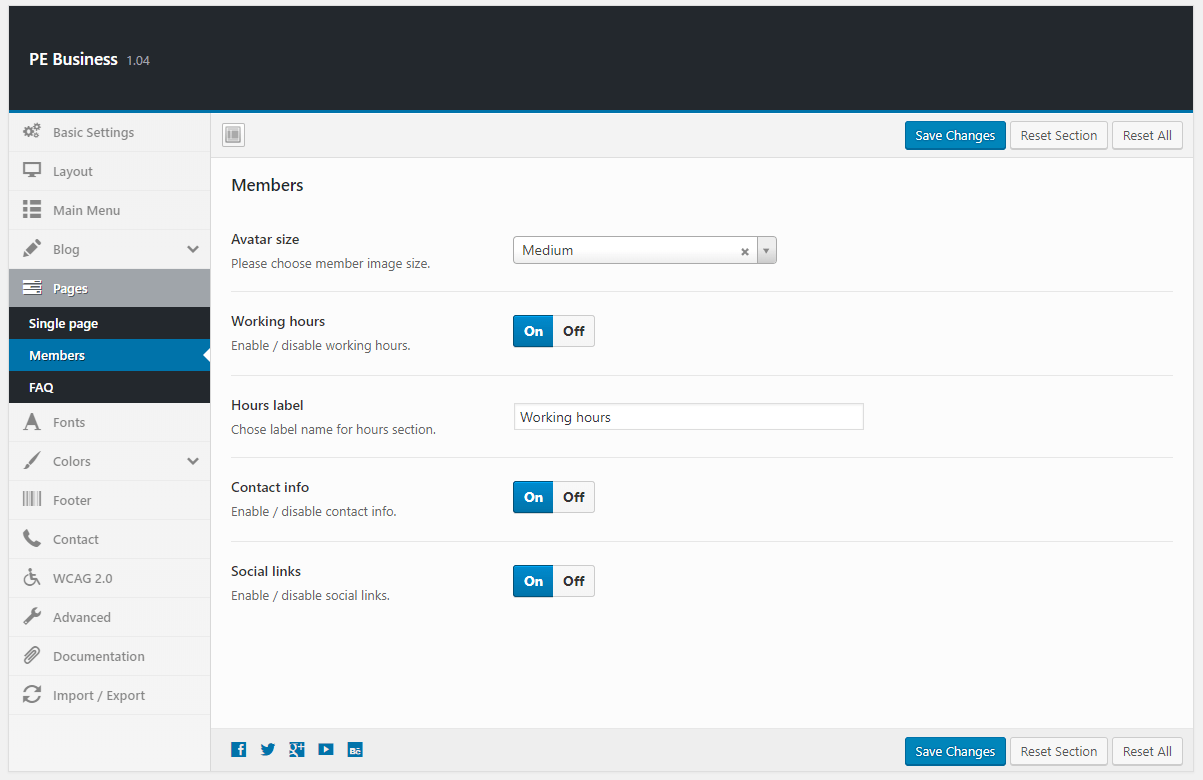
Przedstawiciele:

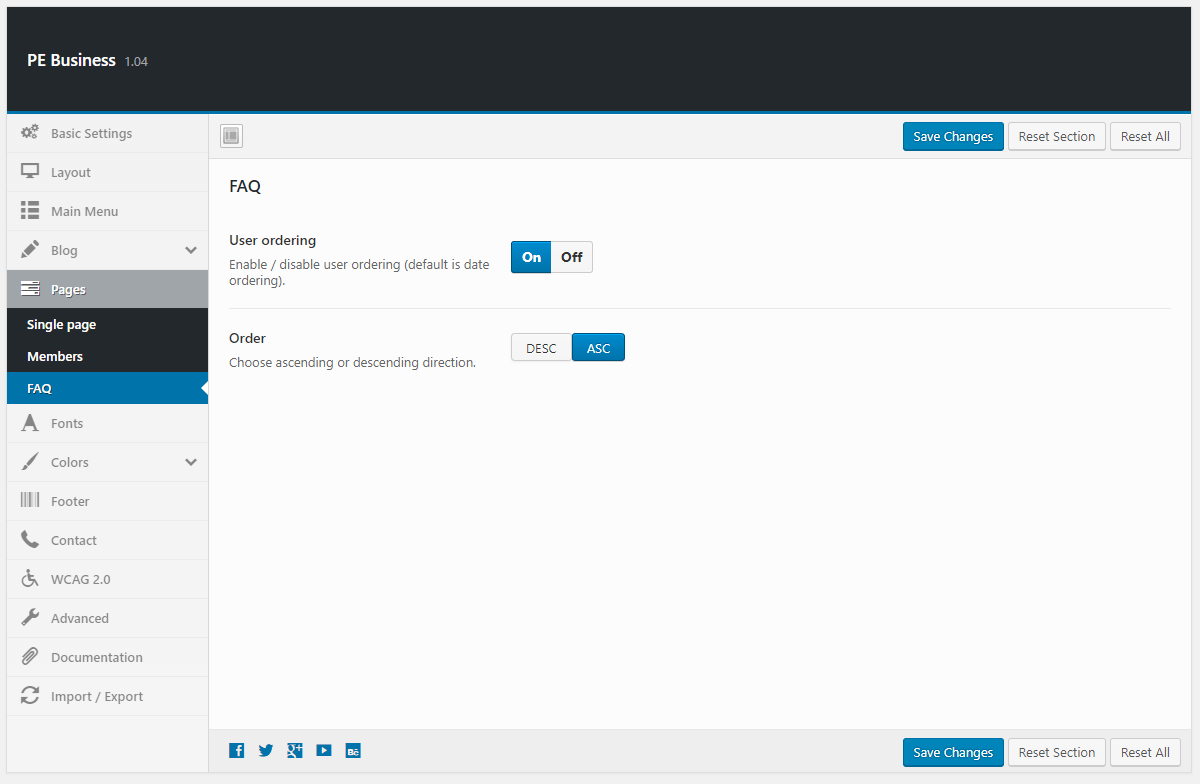
FAQ:

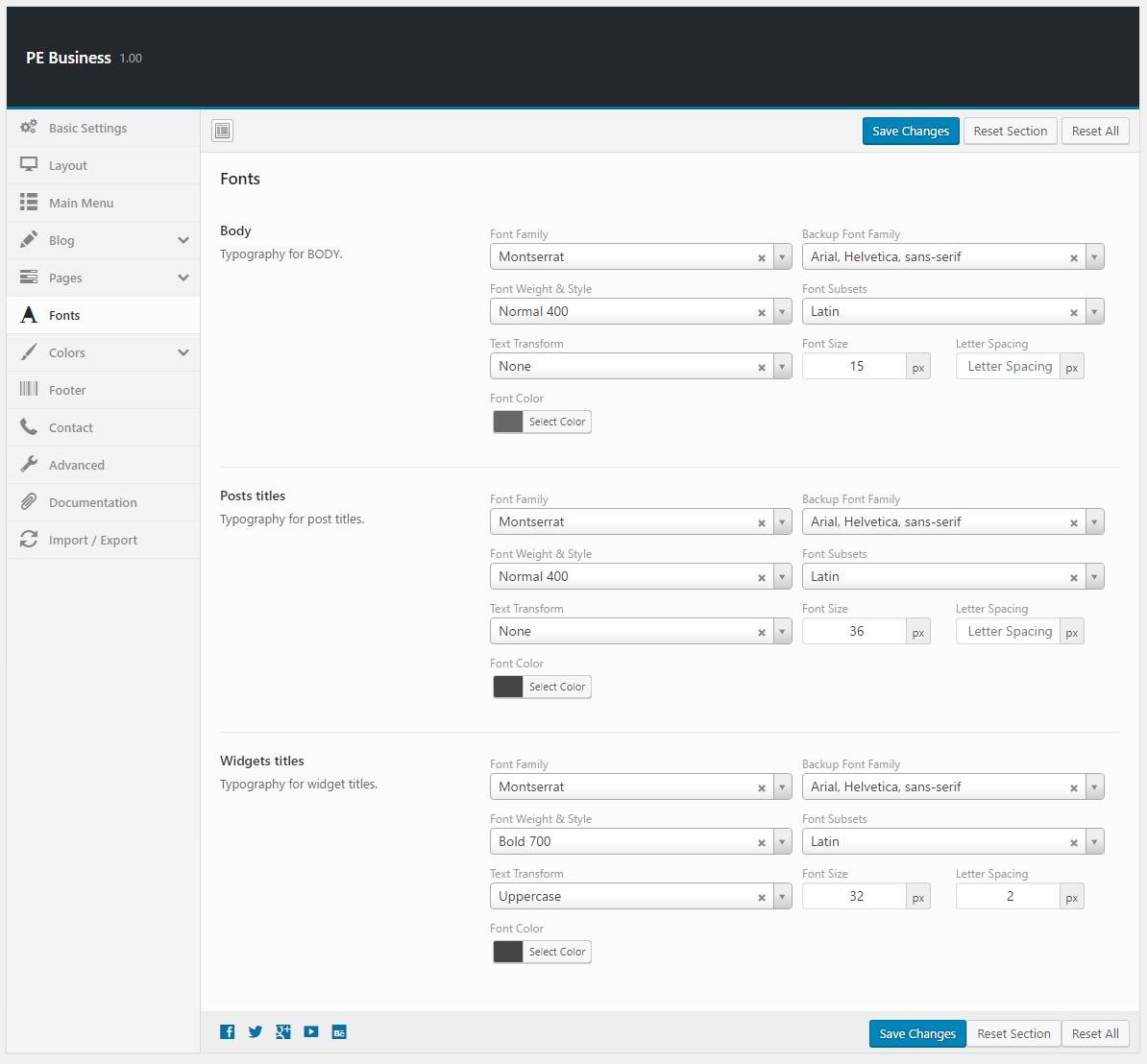
6. Czcionki
Aby ustawić czcionki, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Czcionki.

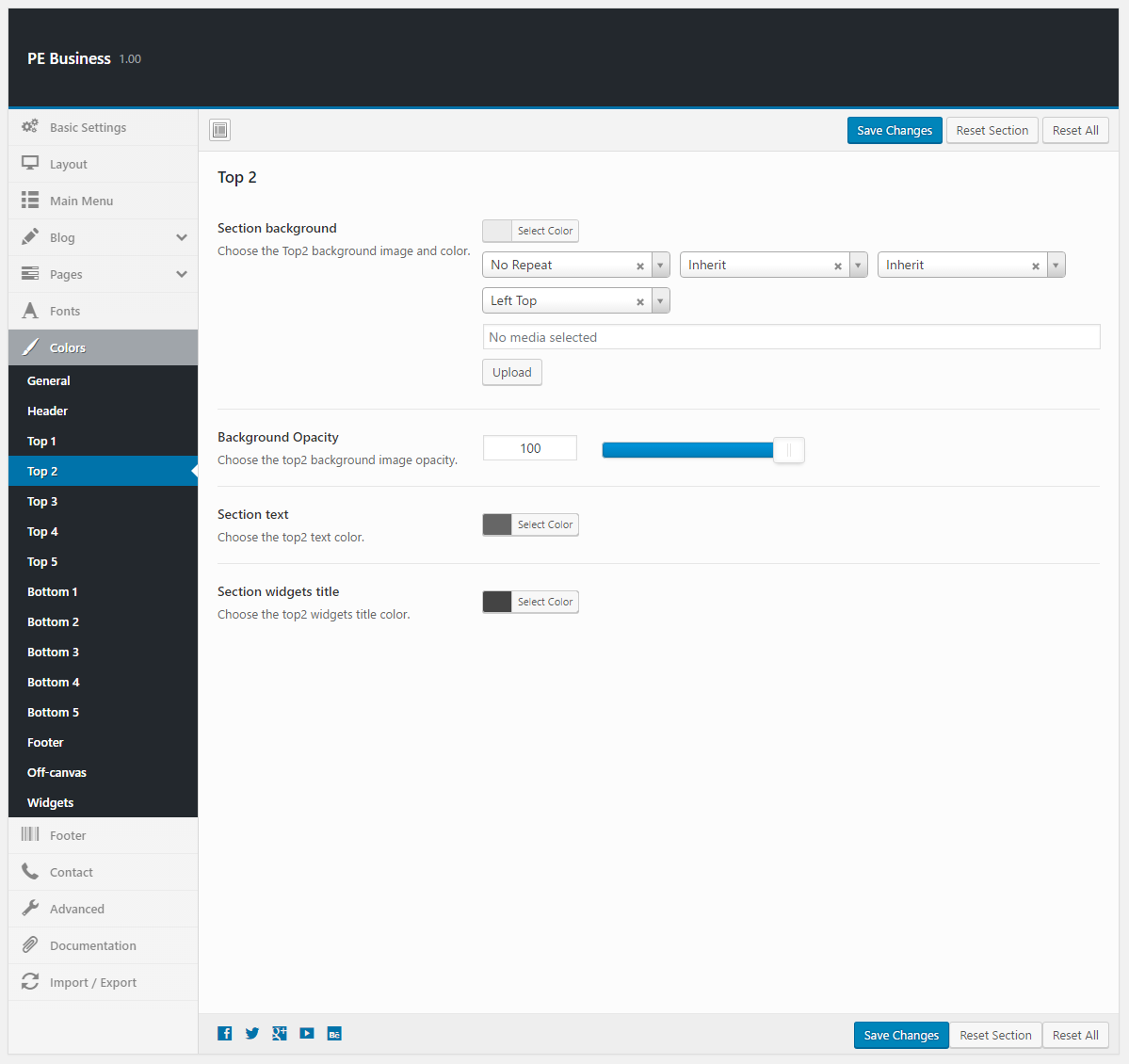
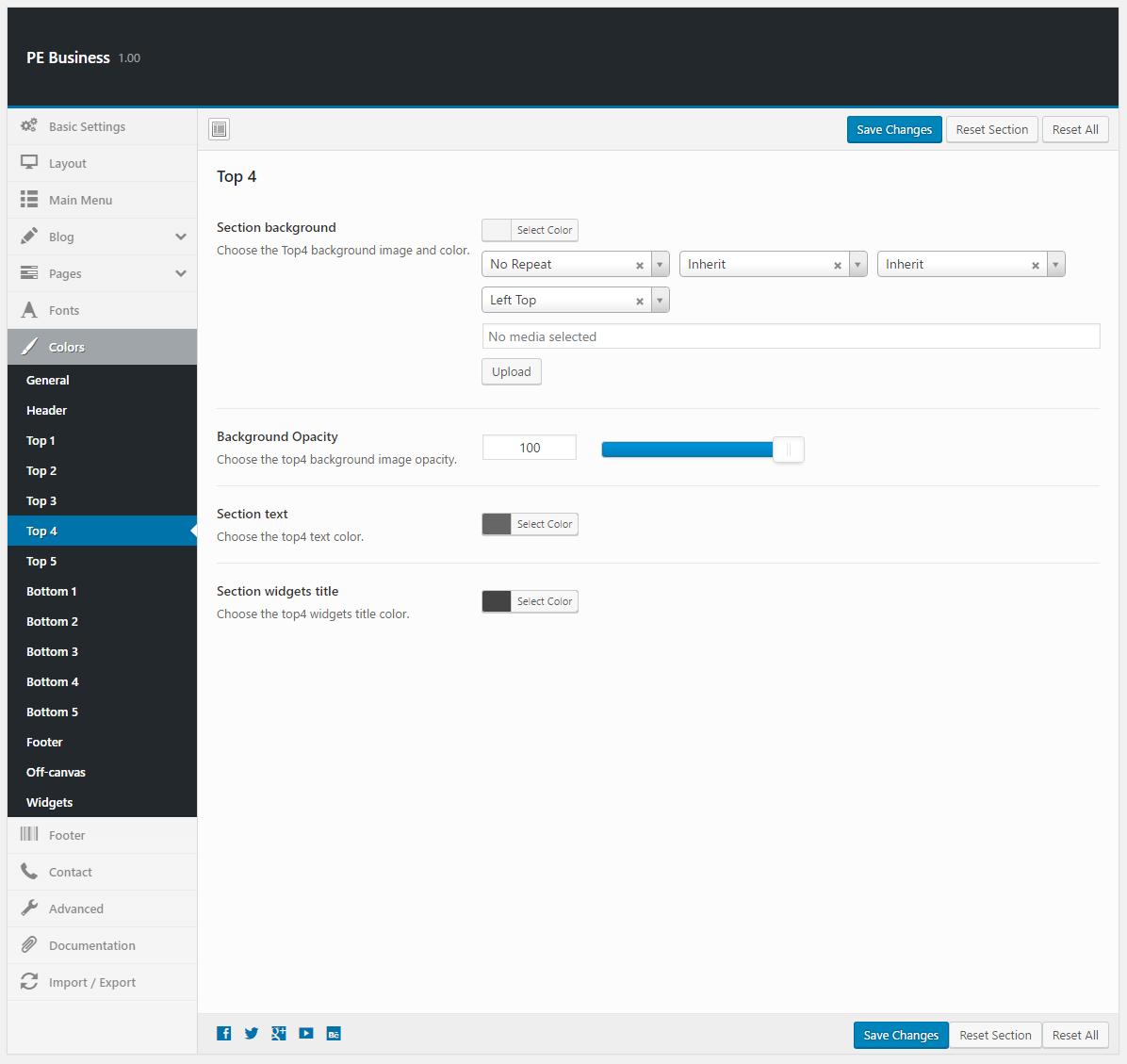
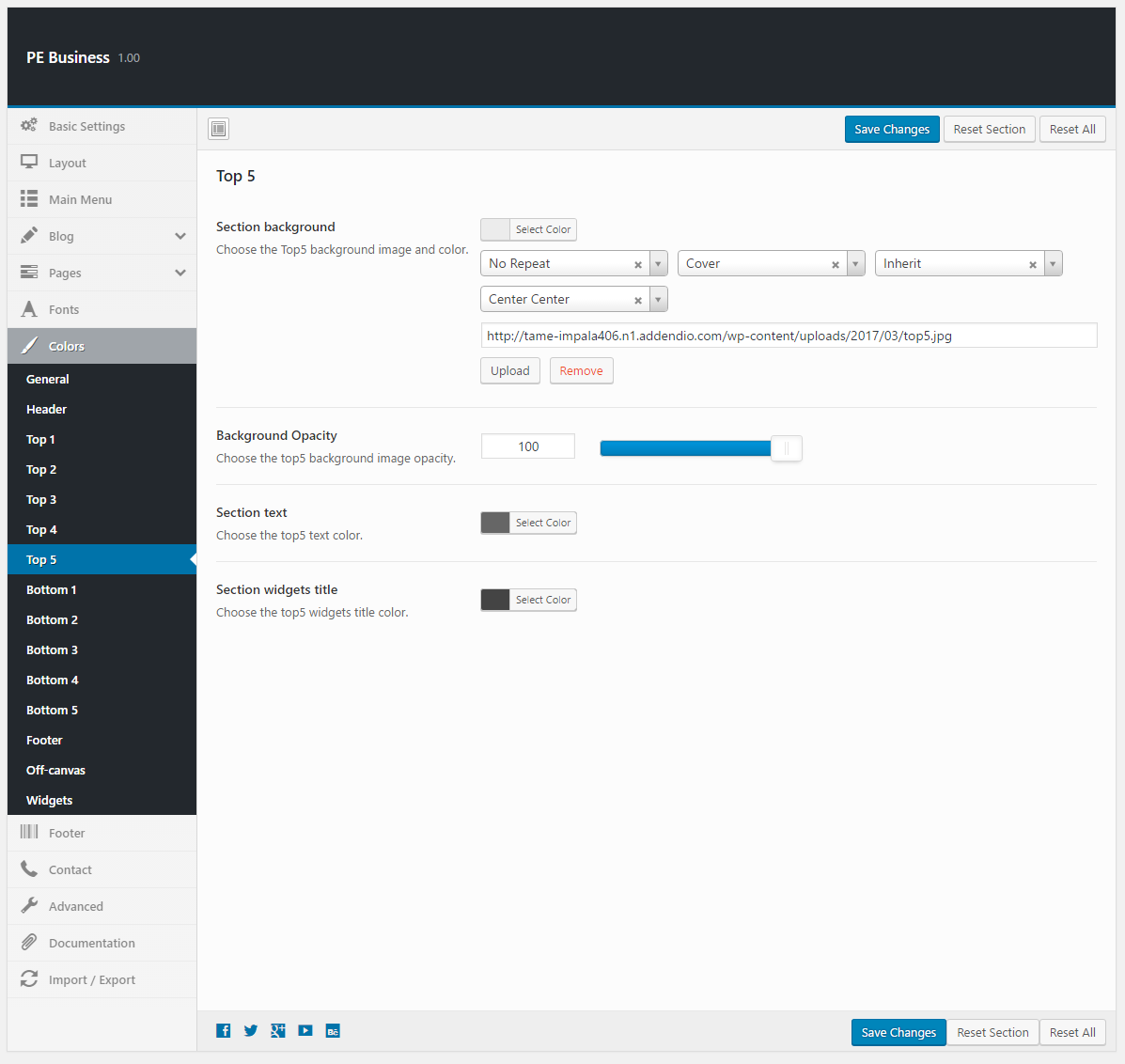
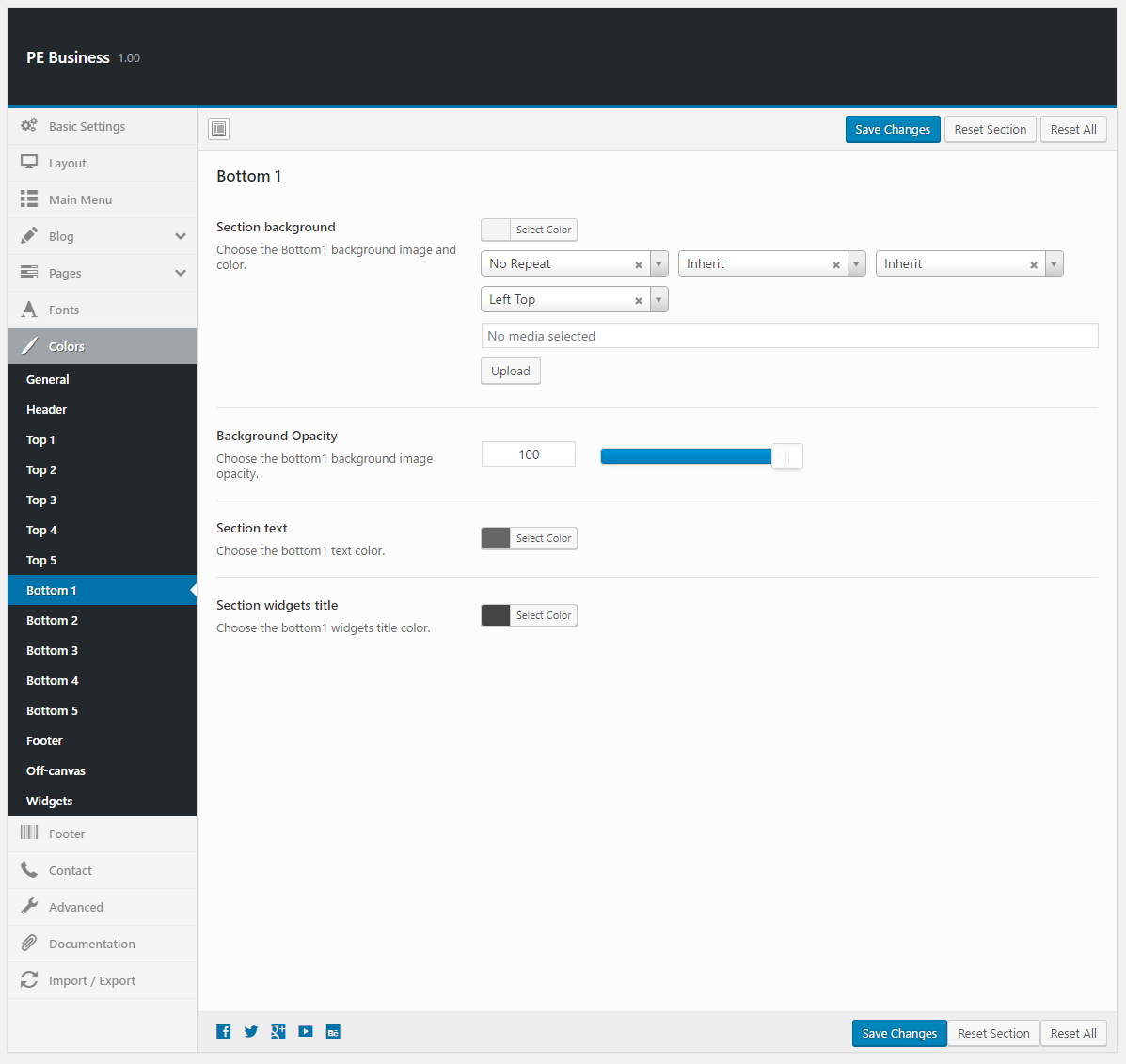
7. Kolory
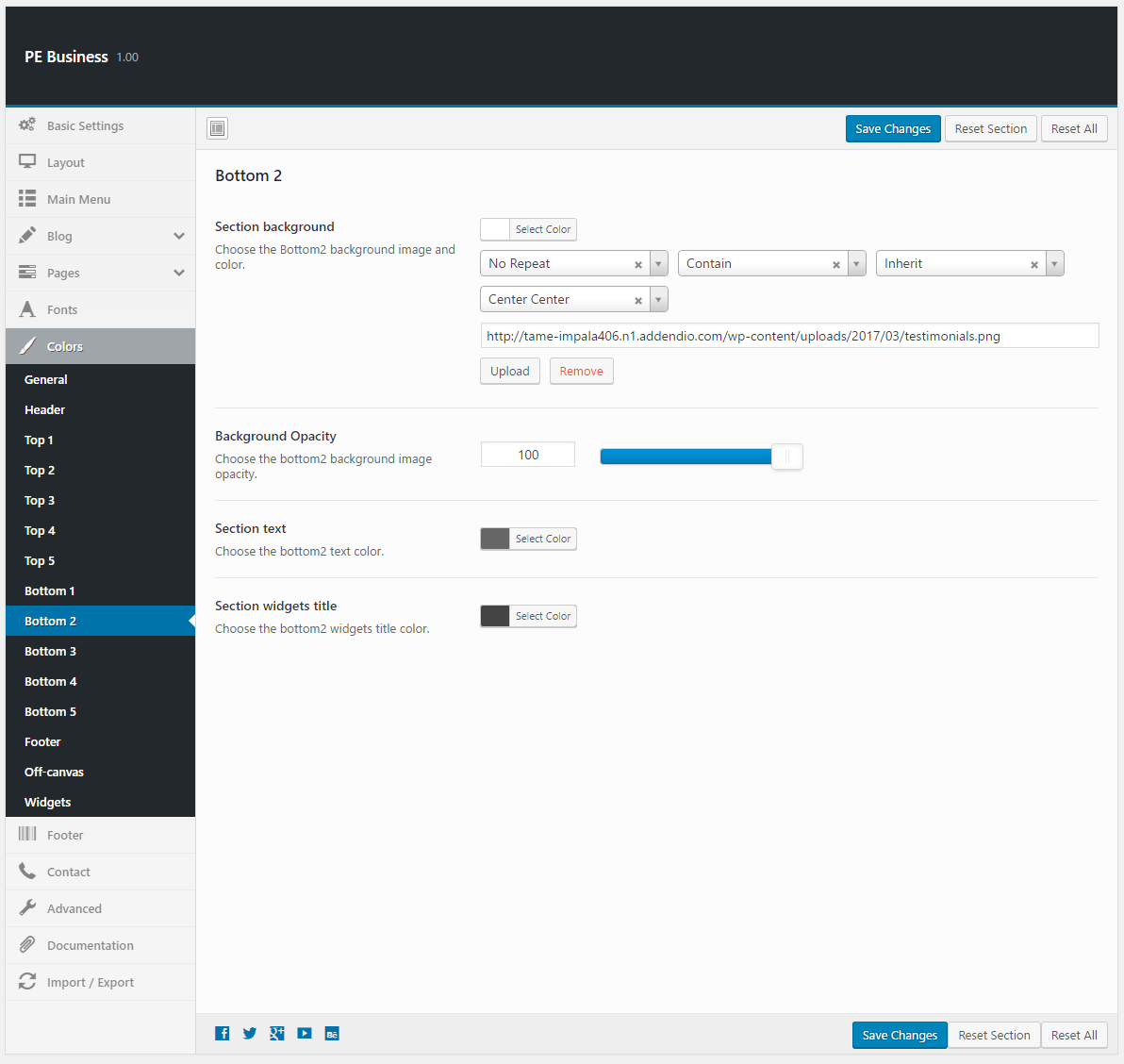
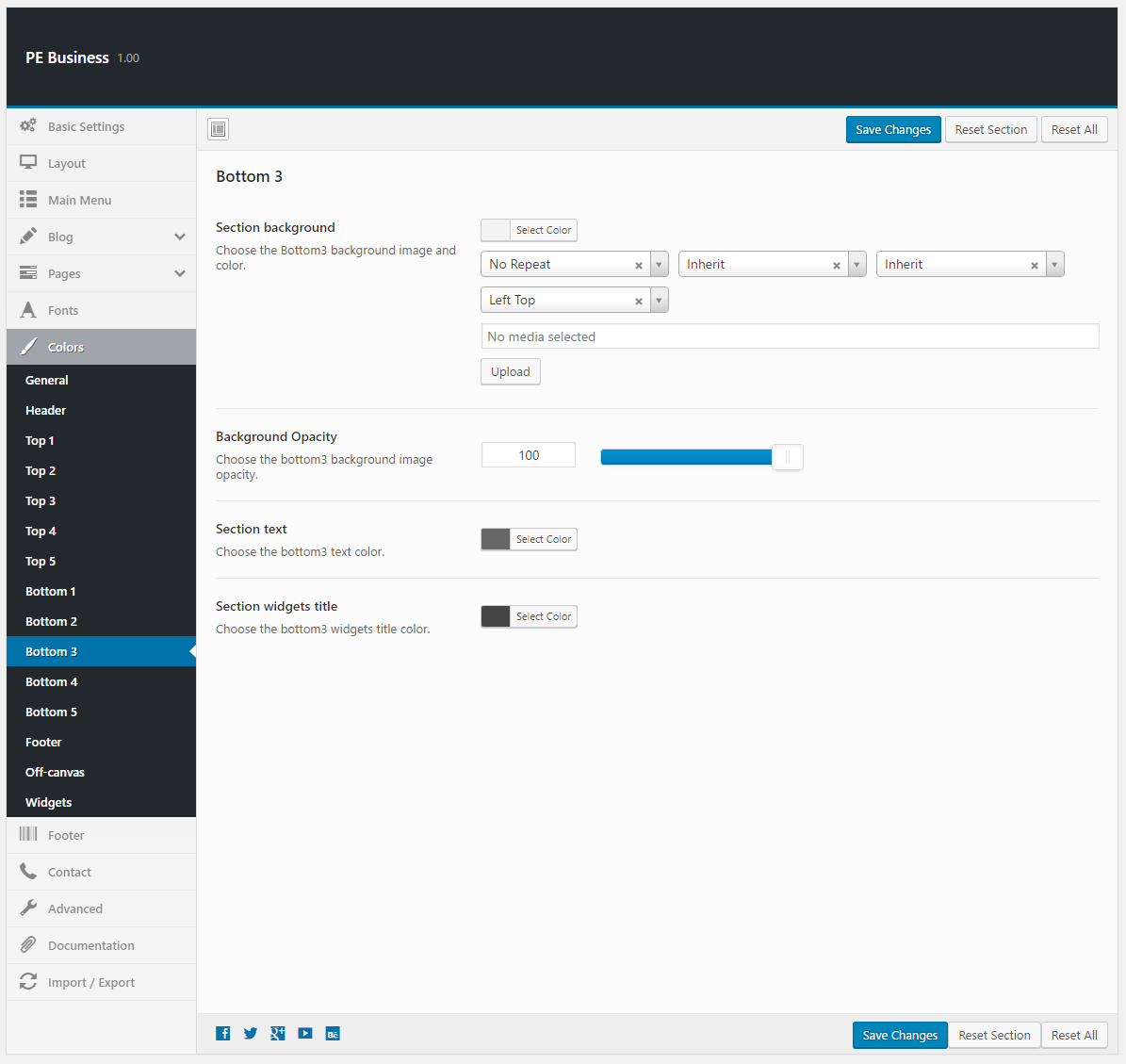
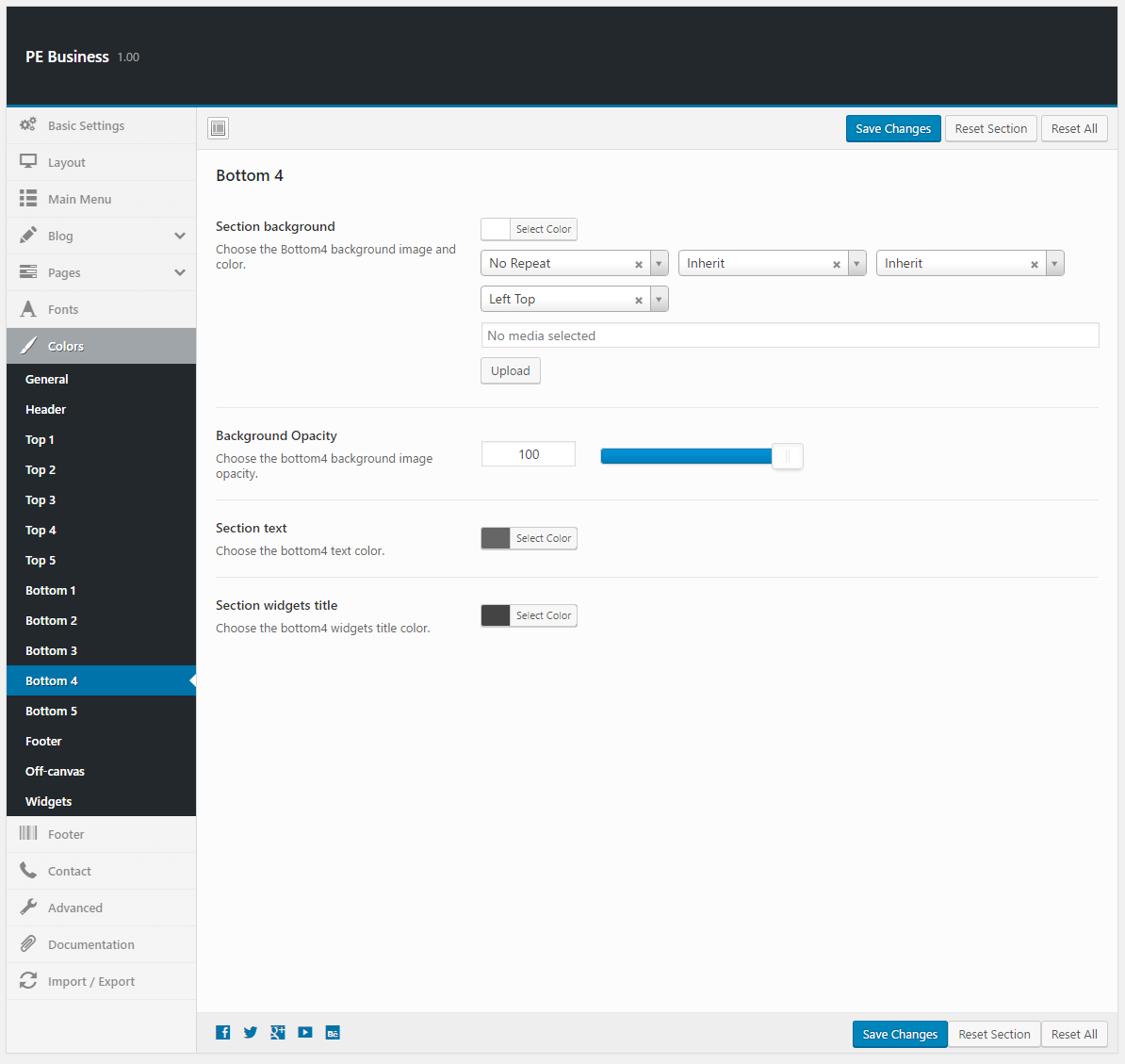
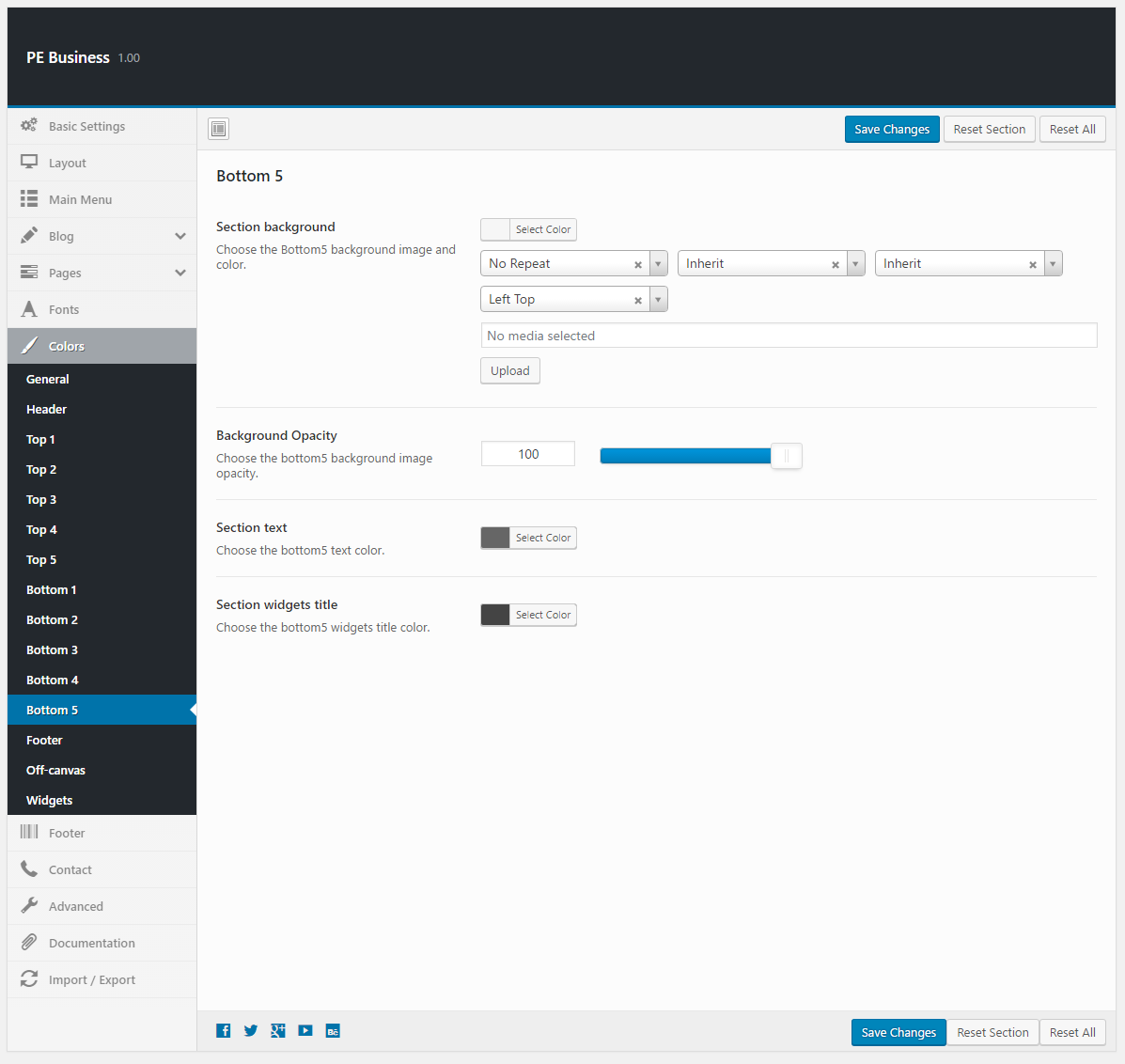
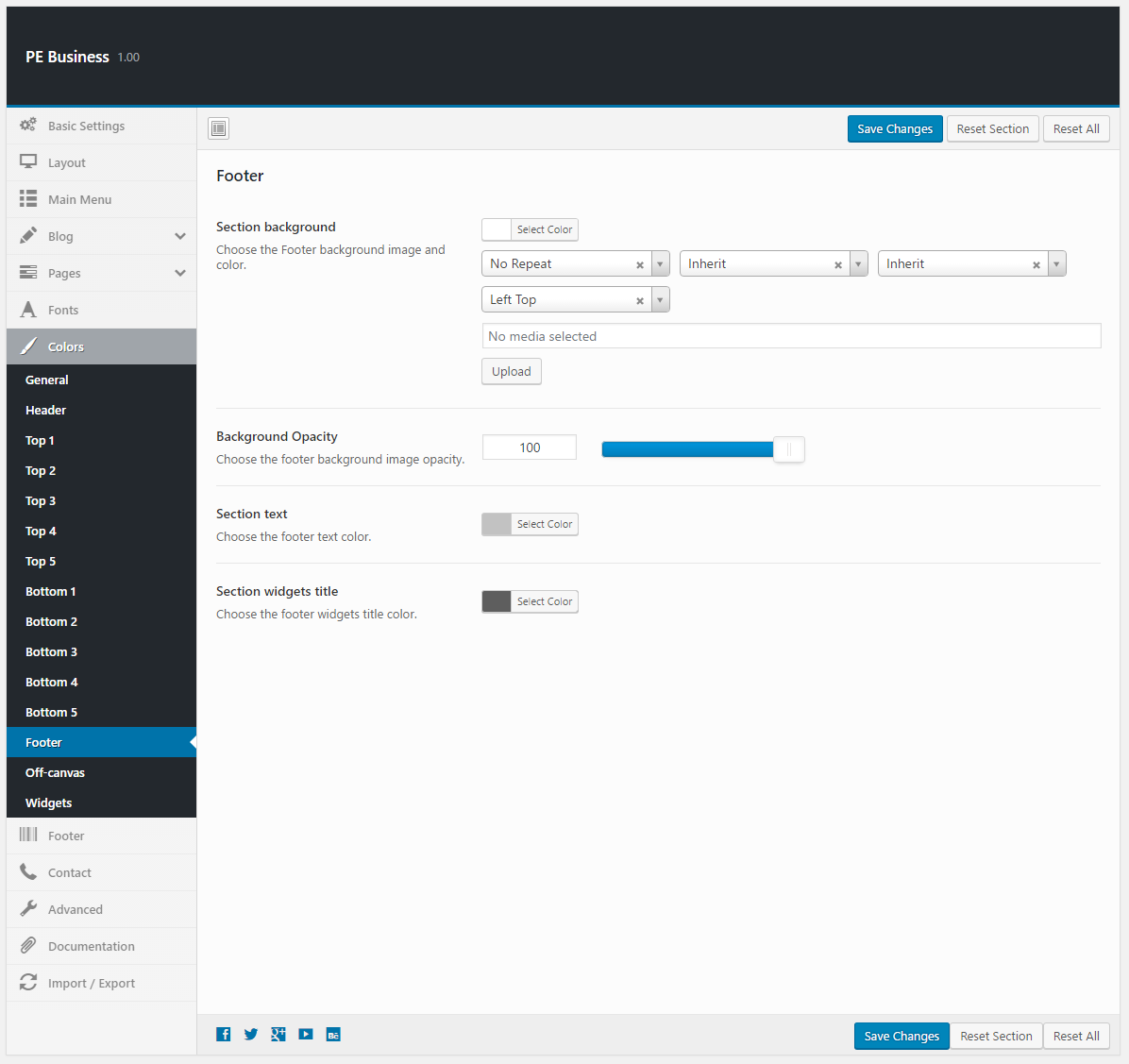
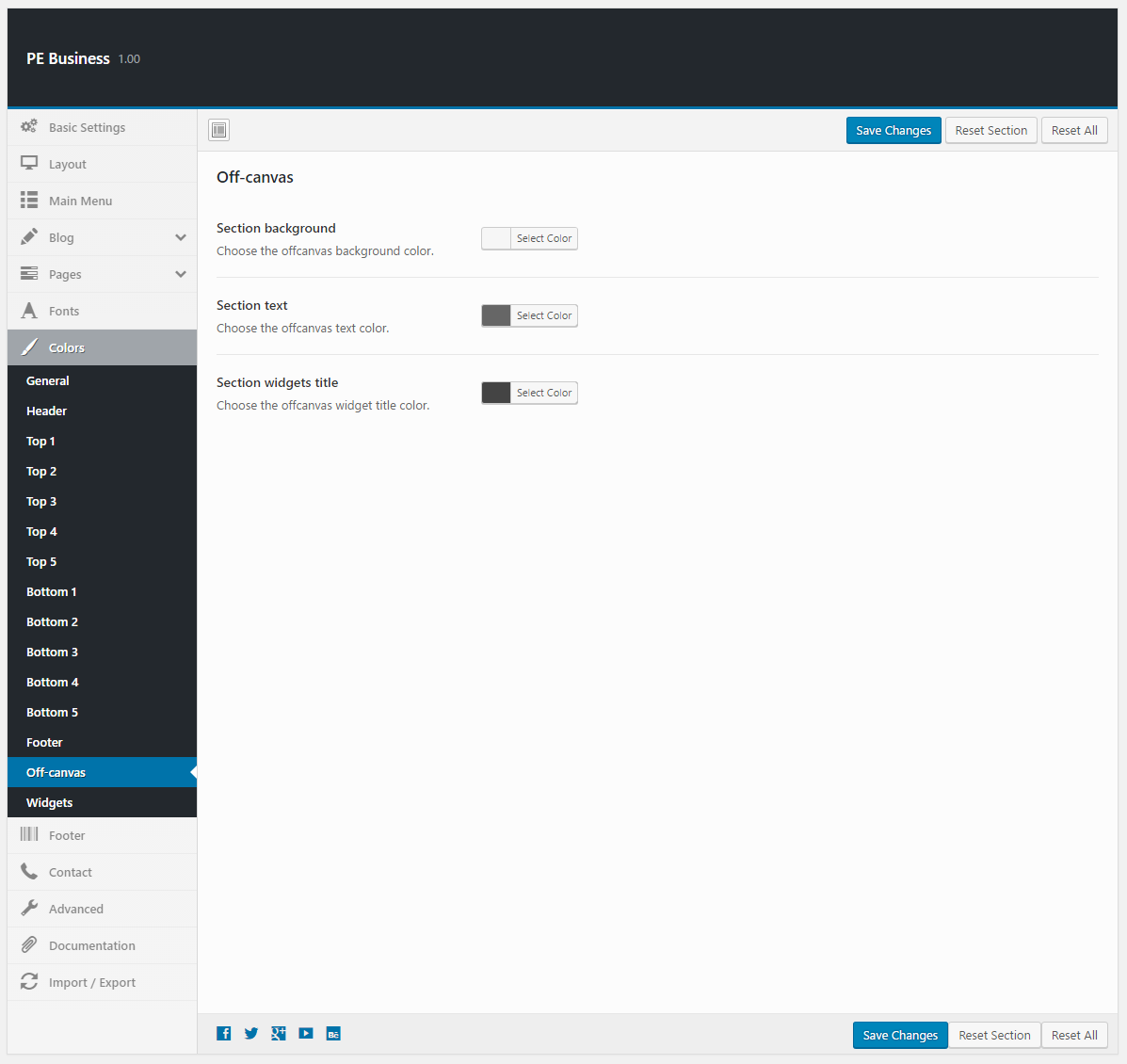
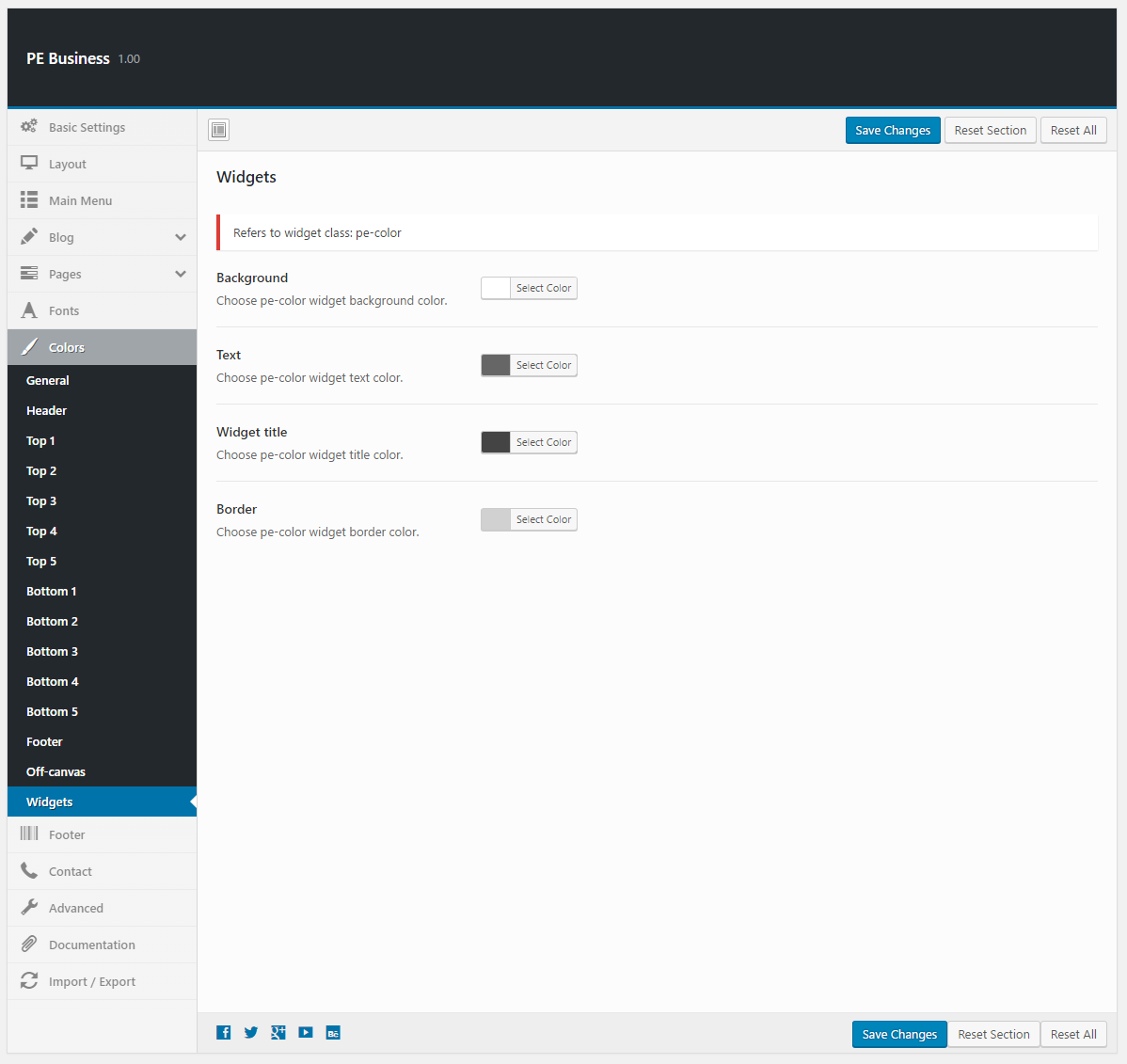
Aby ustawić kolory, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Kolory.
Ogólne:

Nagłówek:

Top:





Bottom:





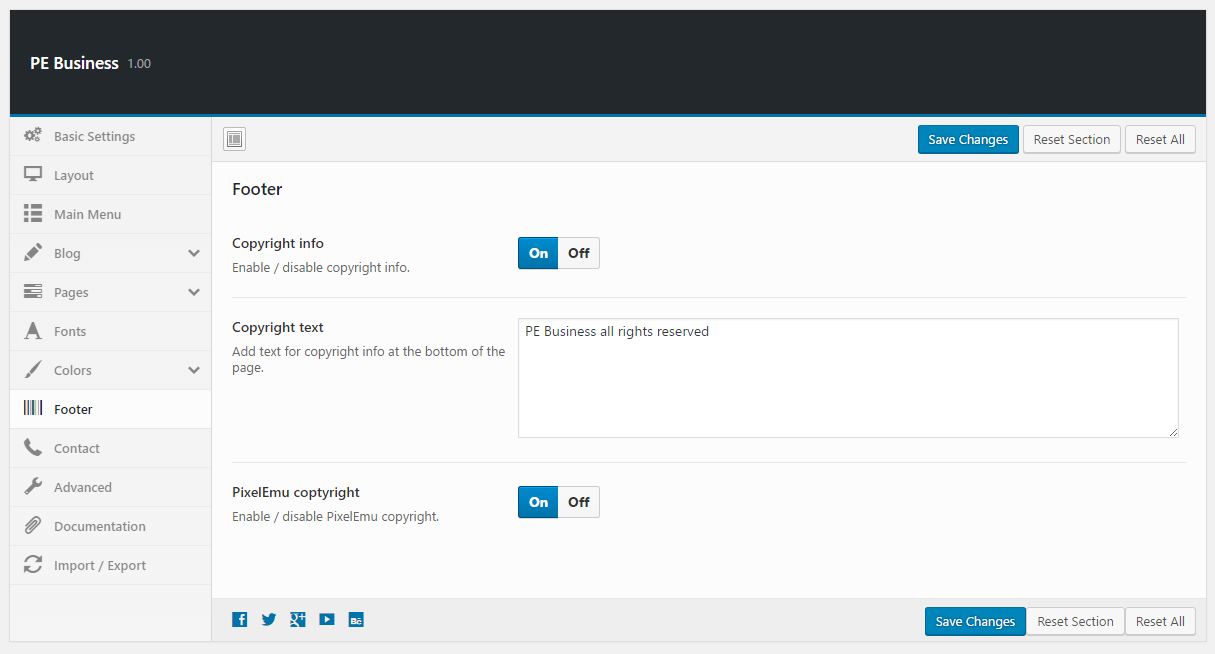
Stopka:

Off-canvas:

Widżety:

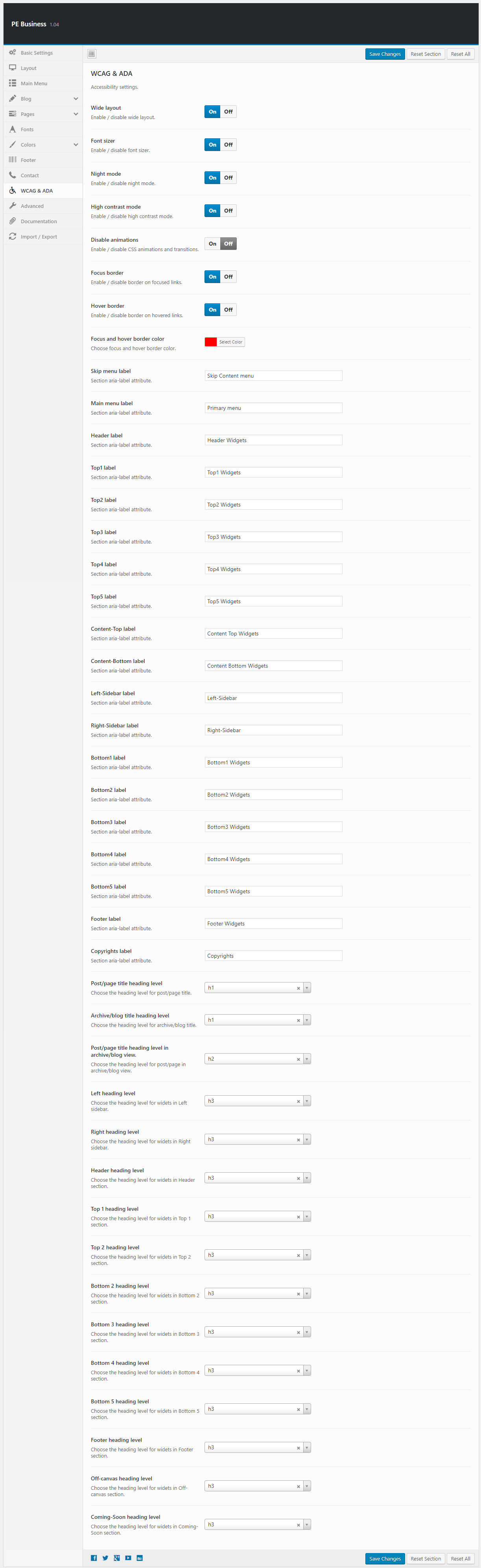
10. WCAG & ADA
Aby skonfigurować WCAG i ADA, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Kontakt.

11. Zaawansowane
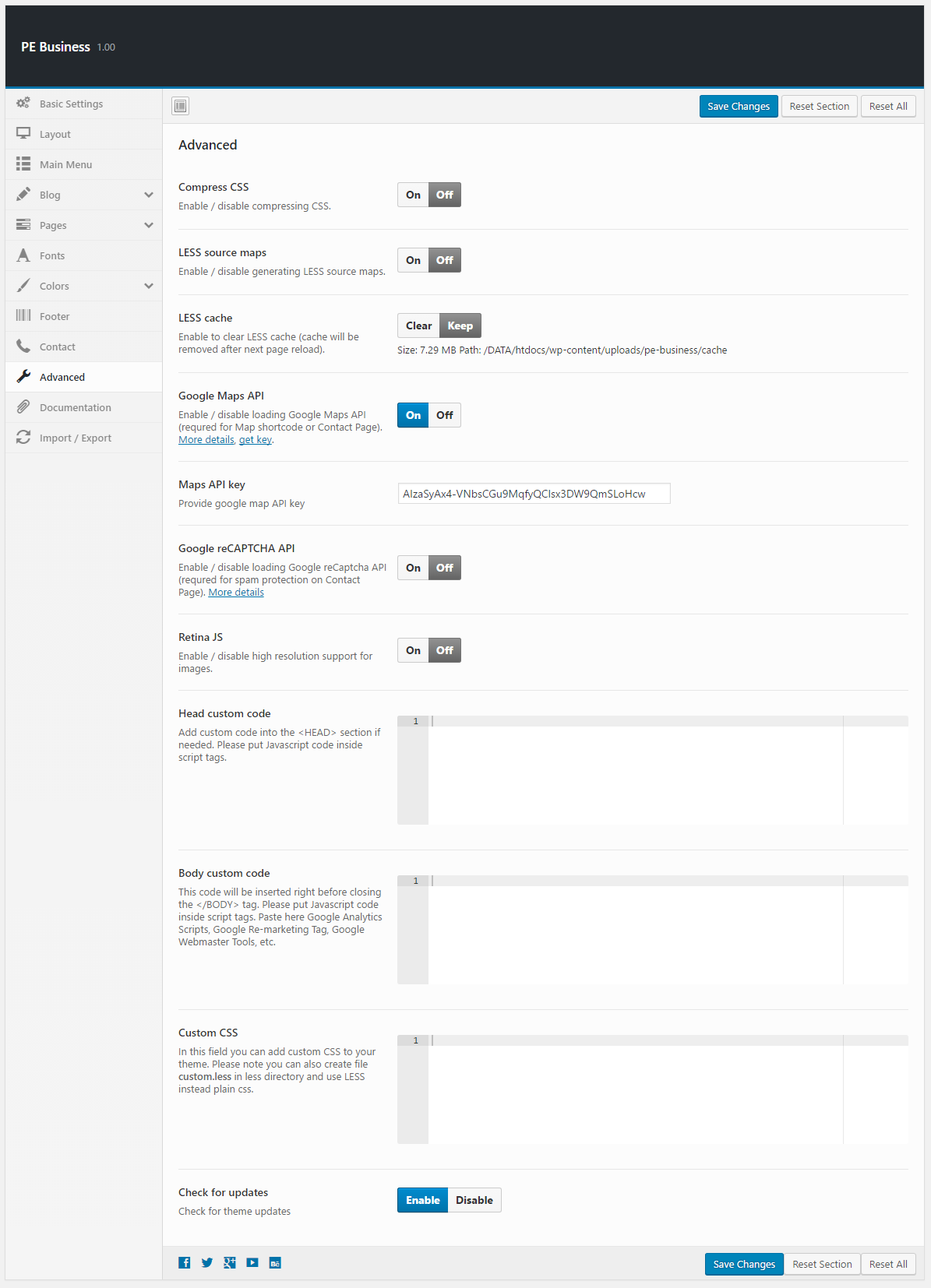
Aby skonfigurować zaawansowane, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Zaawansowane.

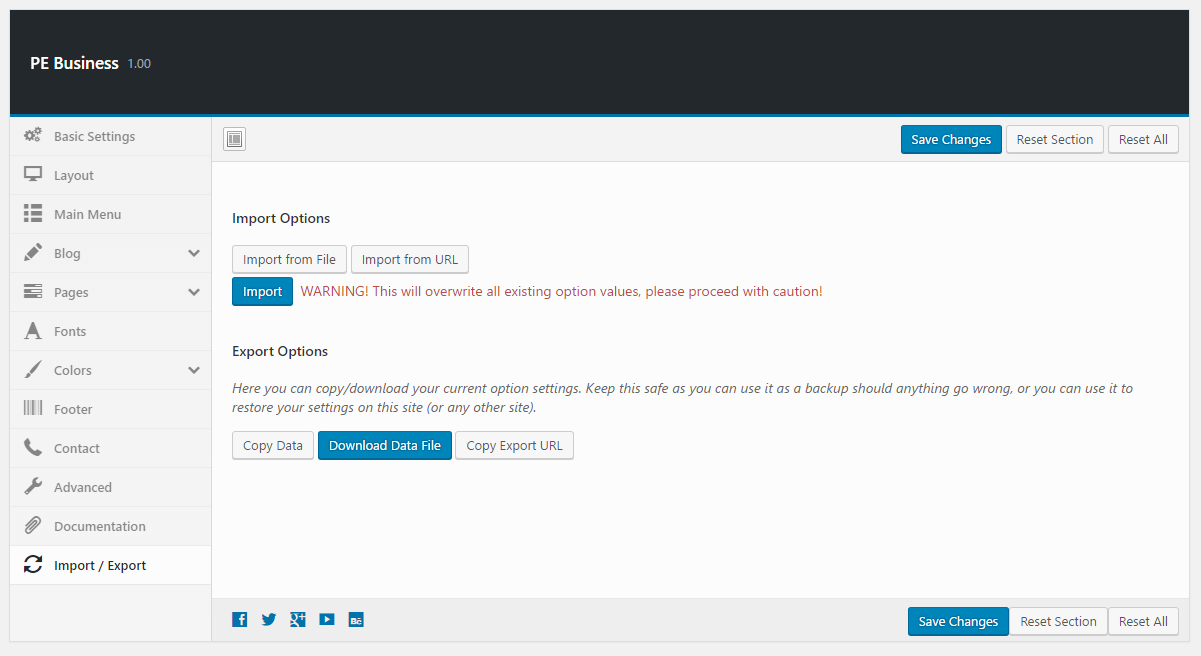
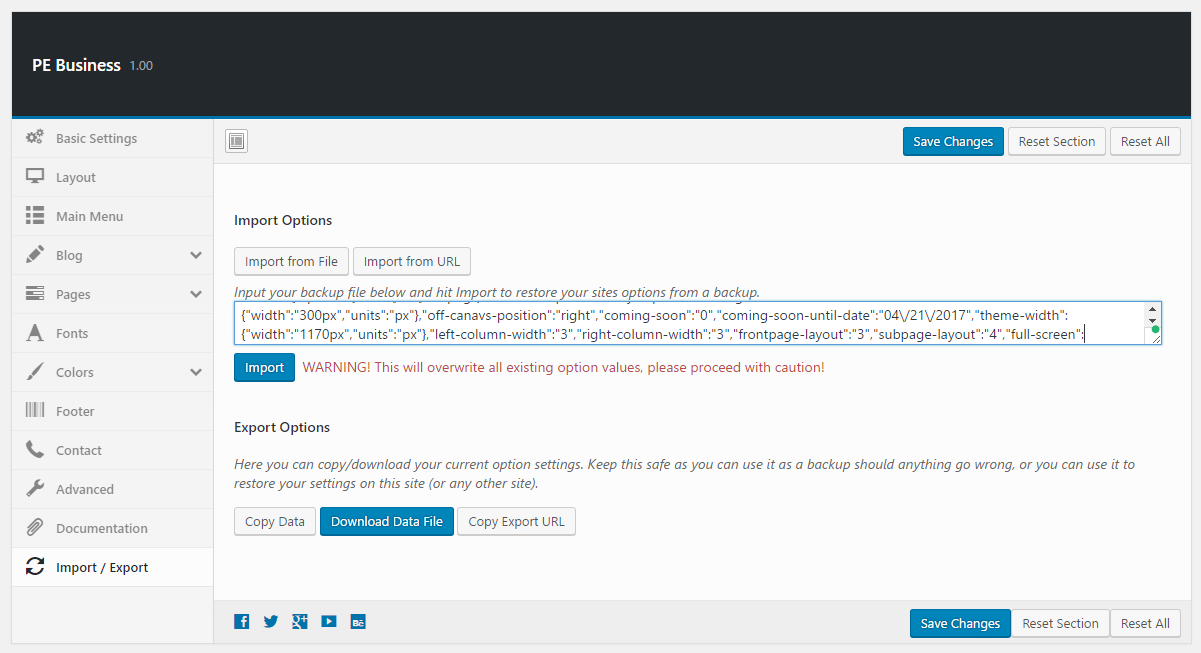
12. Import / Eksport
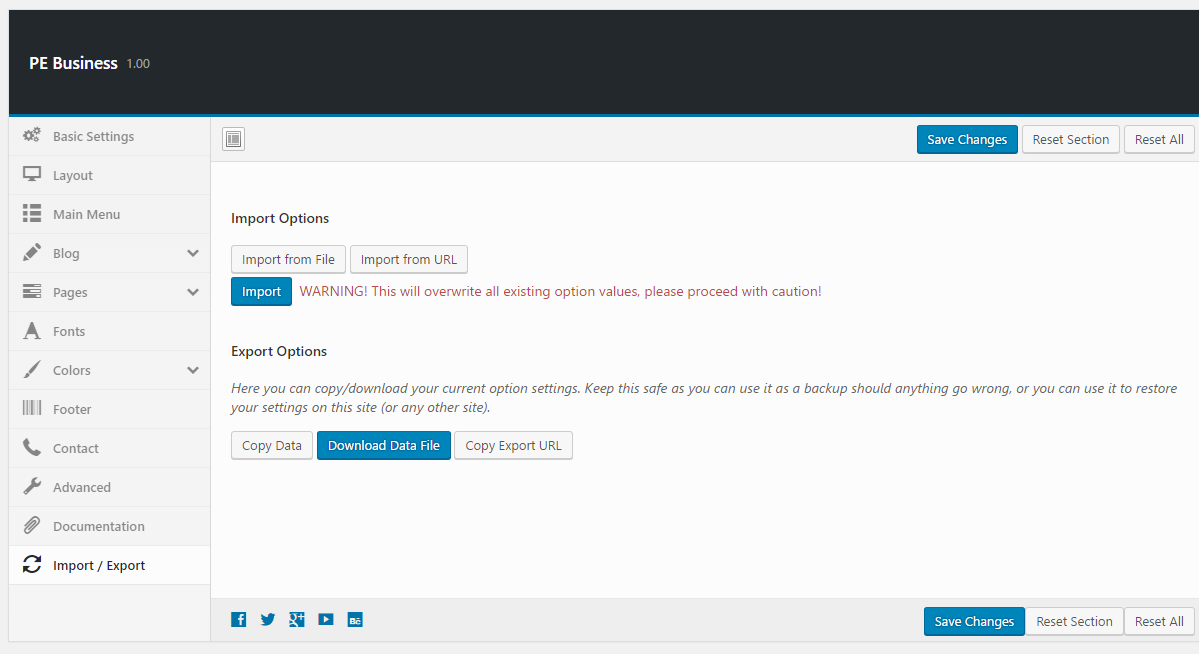
Aby ustawić Import / Eksport, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Import / Eksport.

Ustawienia motywu znajdziesz w plikach:
- / Theme Options / (version) / options.json
C. STRONY
1. Konfiguracja strony kontaktowej
2. Konfiguracja strony FAQ
3. Konfiguracja strony Left-Content-Right
4. Konfiguracja strony Left-Right-Content
5. Konfiguracja strony Left-Content
6. Konfiguracja strony Content-Left-Right
7. Konfiguracja strony Content-Right
8. Konfiguracja strony Full Width Content
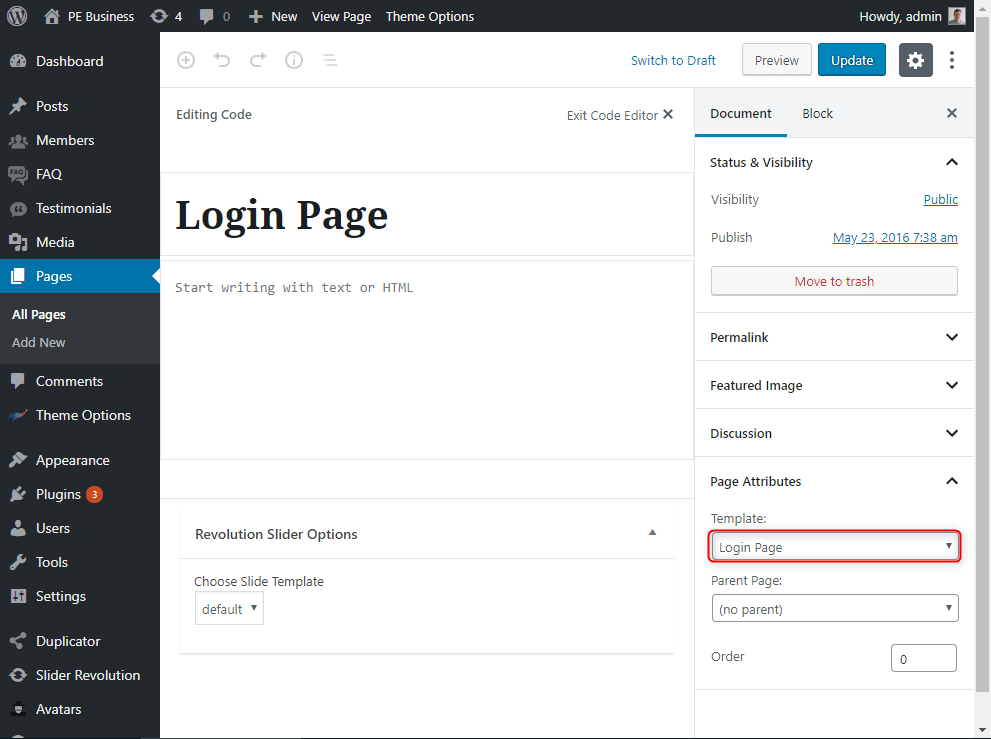
9. Konfiguracja strony Login
Ta strona wyświetla stronę logowania. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Strona logowania i kliknij Aktualizuj/Publikuj.


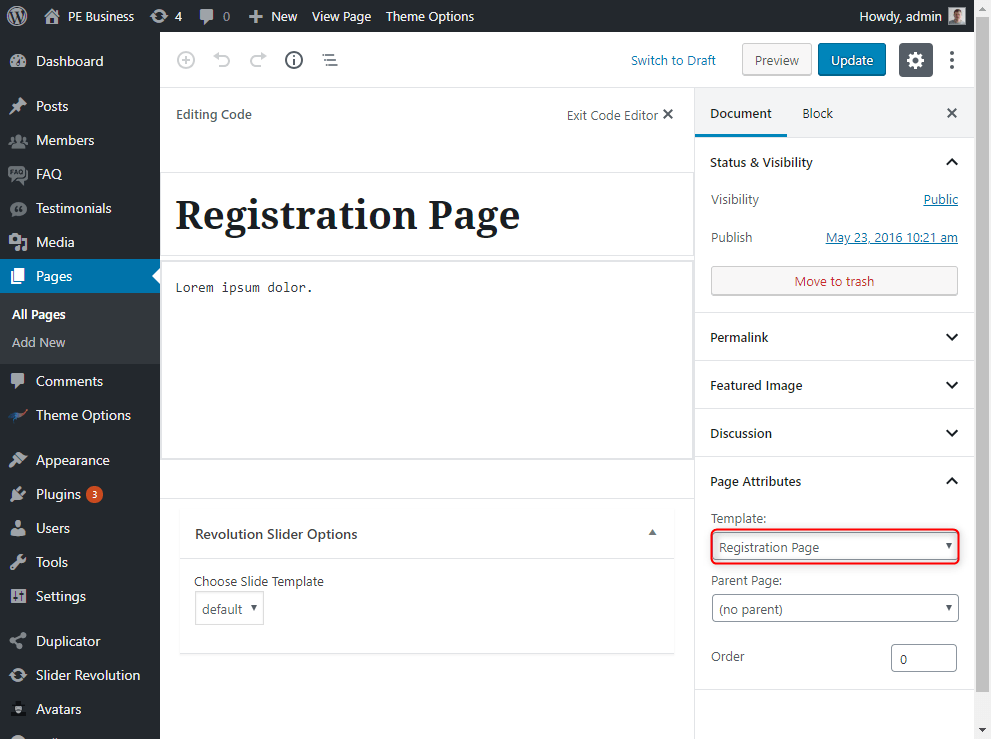
10. Konfiguracja strony Rejestracja
Ta strona wyświetla stronę rejestracji. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Strona rejestracji i kliknij Aktualizuj/Publikuj.


D. WTYCZKI I WIDŻETY
1. Wyświetl widżety SEO PLus
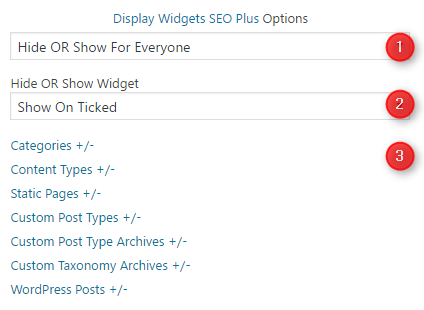
Bardzo przydatna wtyczka, która pozwala pokazywać/ukryć widżety na niektórych stronach. Opcje te są wyświetlane na dole wszystkich ustawień widżetów.
Możesz wybrać:
- Wyświetl widżet dla wszystkich, tylko zalogowanych lub tylko wylogowanych użytkowników.
- Pokaż lub ukryj widżet na wybranych poniżej stronach.
- Strony, aby pokazać/ukryć widżet.

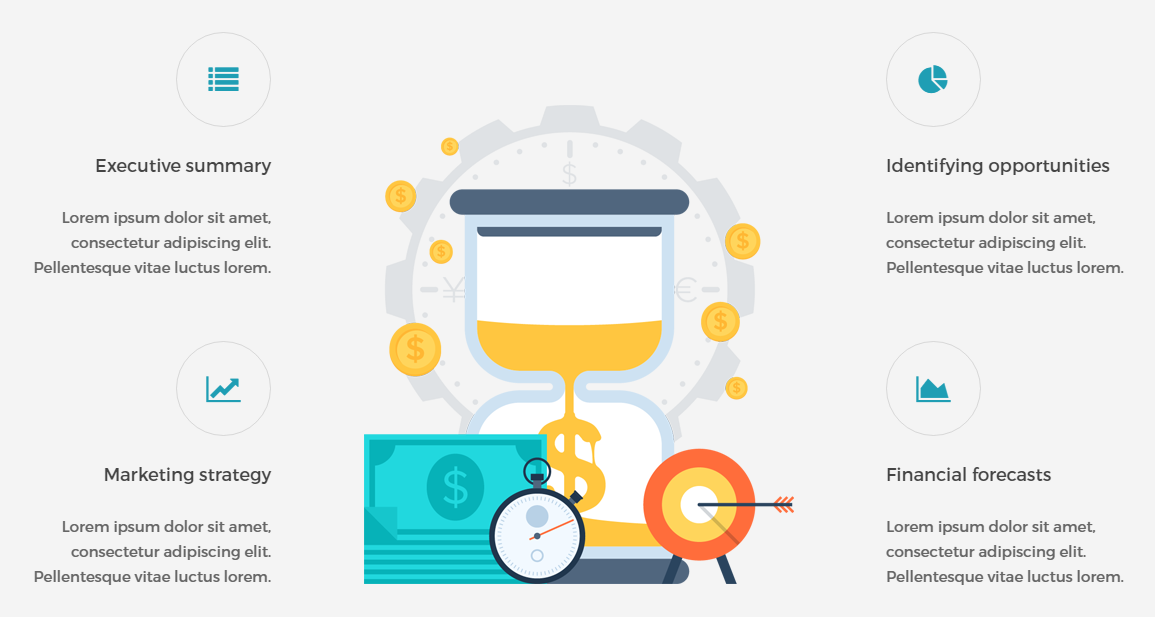
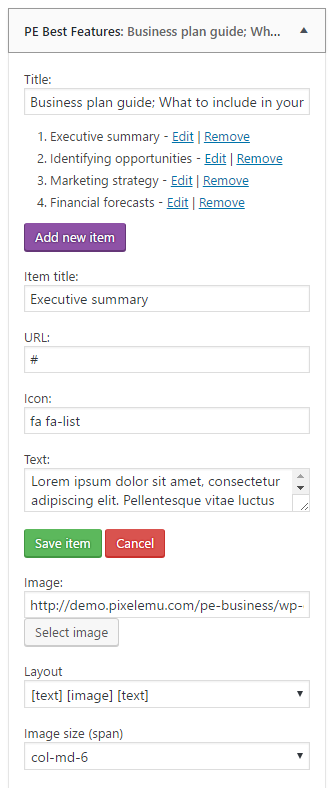
3. PE Best Features
Wbudowany widżet, który pozwala na wyświetlanie tekstu z ikonami (font awesome) oraz obrazem.


Na stronie demo widżet jest widoczny w pasku bocznym 'top1'.
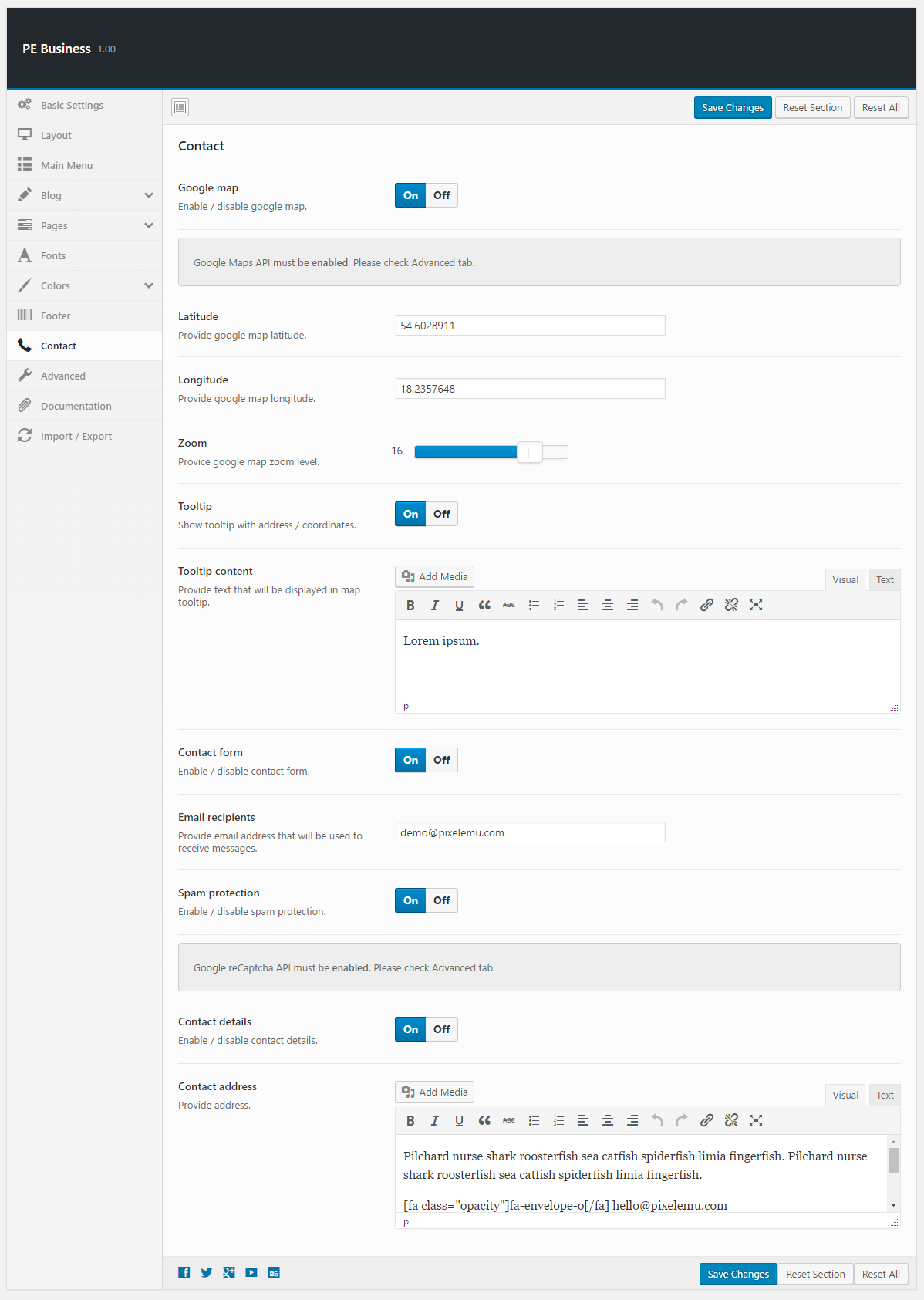
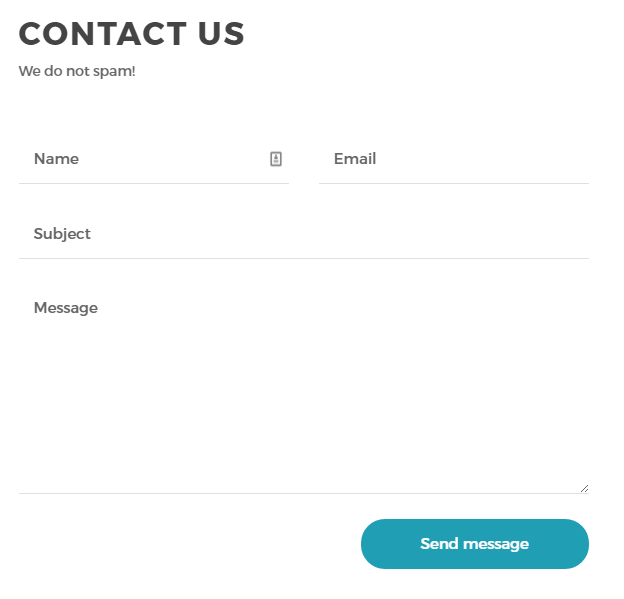
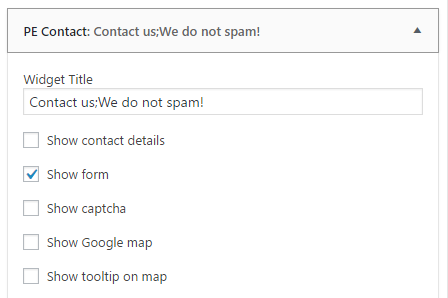
4. PE Contact
Wbudowany widżet umożliwiający wyświetlanie formularza kontaktowego oraz mapy Google.


Możesz ustawić adres, odbiorców e-maili i lokalizację na mapie w Opcjach motywu > zakładka Kontakt :

Na stronie demo widżet jest widoczny w pasku bocznym 'bottom5'.
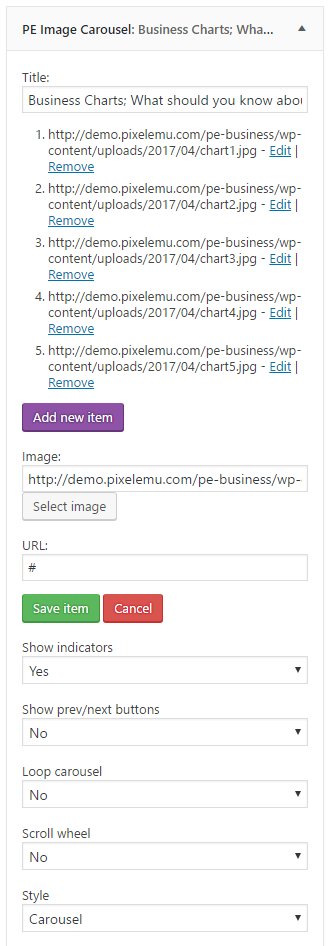
5. PE Image Carousel
Wbudowany widżet umożliwiający wyświetlanie zdjęć.


Na stronie demo widżet jest widoczny w pasku bocznym 'top3'.
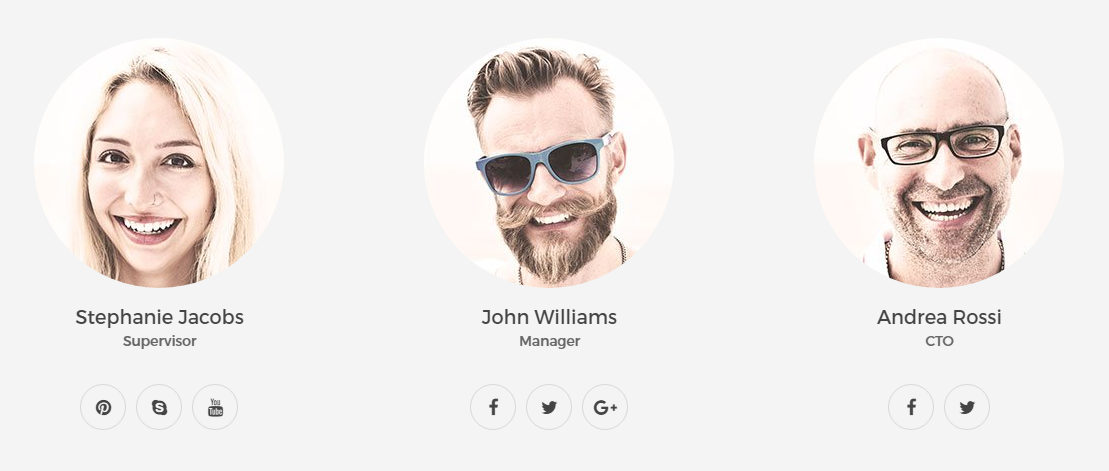
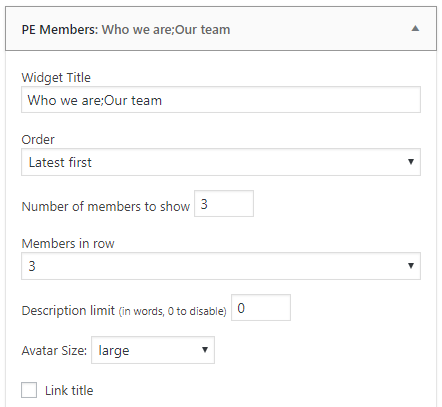
6. PE Members
Wbudowany widżet, który pozwala wyświetlać przedstawicieli (typ postu przedstawiciel).


Na stronie demo widżet jest widoczny w pasku bocznym 'bottom3'.
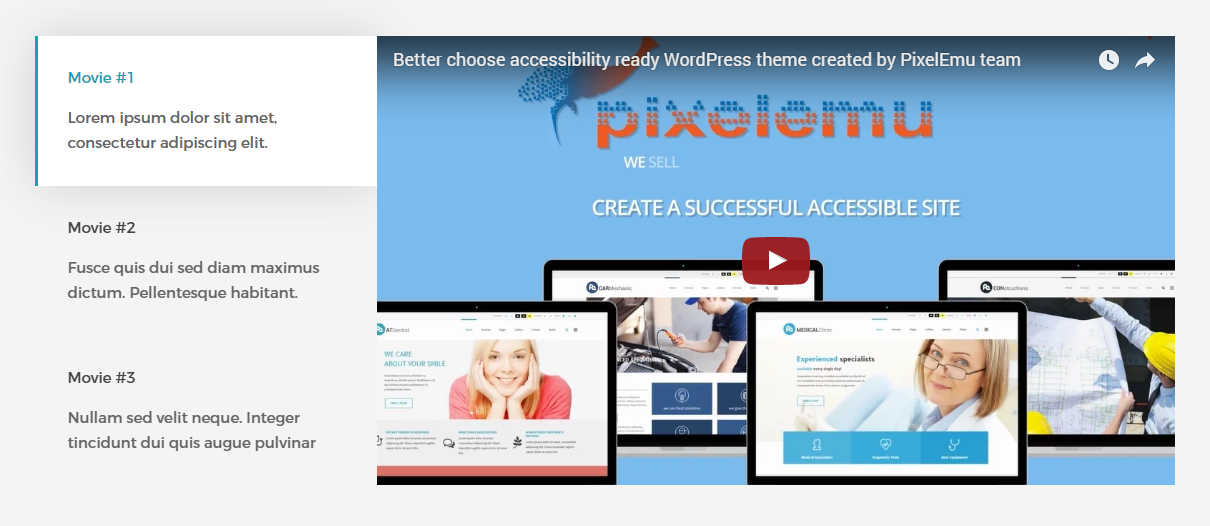
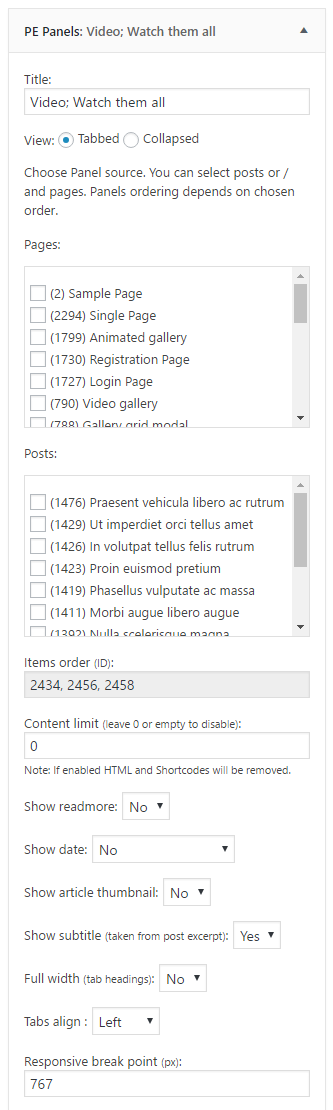
7. PE Panels
Wtyczka, która pozwala wyświetlać widżet z postami na blogu i zawartością stron w widoku zakładkowym lub zwiniętym (akordeon).


Na stronie demo widżet jest widoczny w pasku bocznym 'top4'.
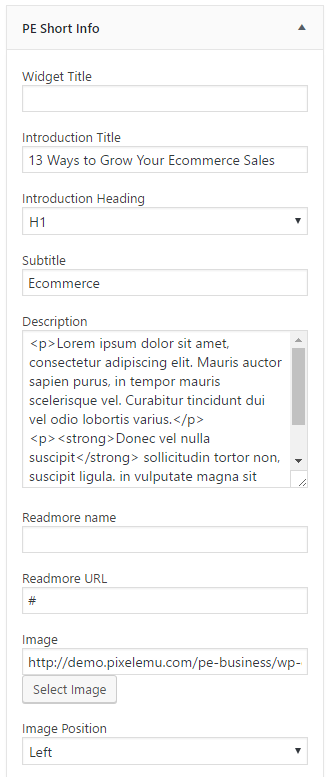
8. PE Short Info
Wbudowany widżet, który pozwala na wyświetlanie tekstu i obrazu.


Na stronie demo widżet jest widoczny w pasku 'top5'.
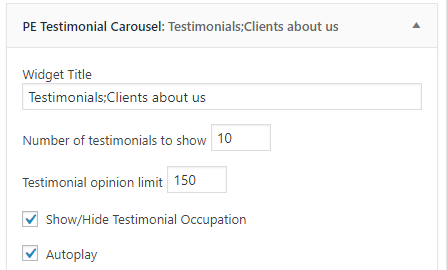
10. PE Testimonial Carousel
Wbudowany widżet, który pozwala wyświetlać tekst z typu postu.


Na stronie demo widżet jest widoczny w sidebarze 'bottom2'.
11. Revolution Slider
12. WP User Avatar
Prosta wtyczka, która pozwala użytkownikom używać dowolnego obrazu z Twojej biblioteki multimediów WordPress jako niestandardowego awatara użytkownika.
Możesz znaleźć ustawienia w Użytkownicy > Twój profil.
![]()
13. Zobacz elementy frontendowe
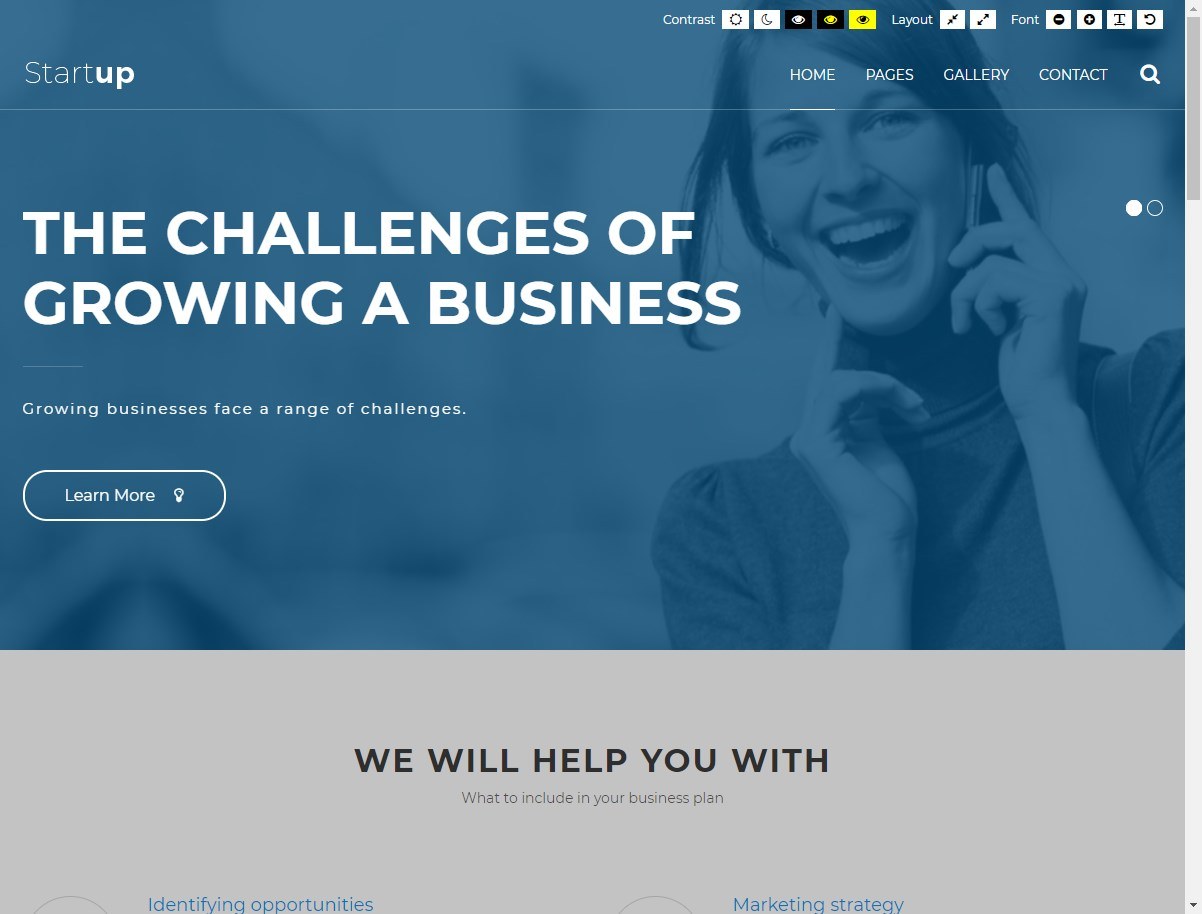
PE Business - Startup przykład demo
PE Business - Business przykład demo
PE Business - Prezentacja produktu przykład demo
E. DODAWANIE ZAWARTOŚCI
1. Dodawanie posta
2. Dodawanie strony
3. Dodawanie przedstawiciela
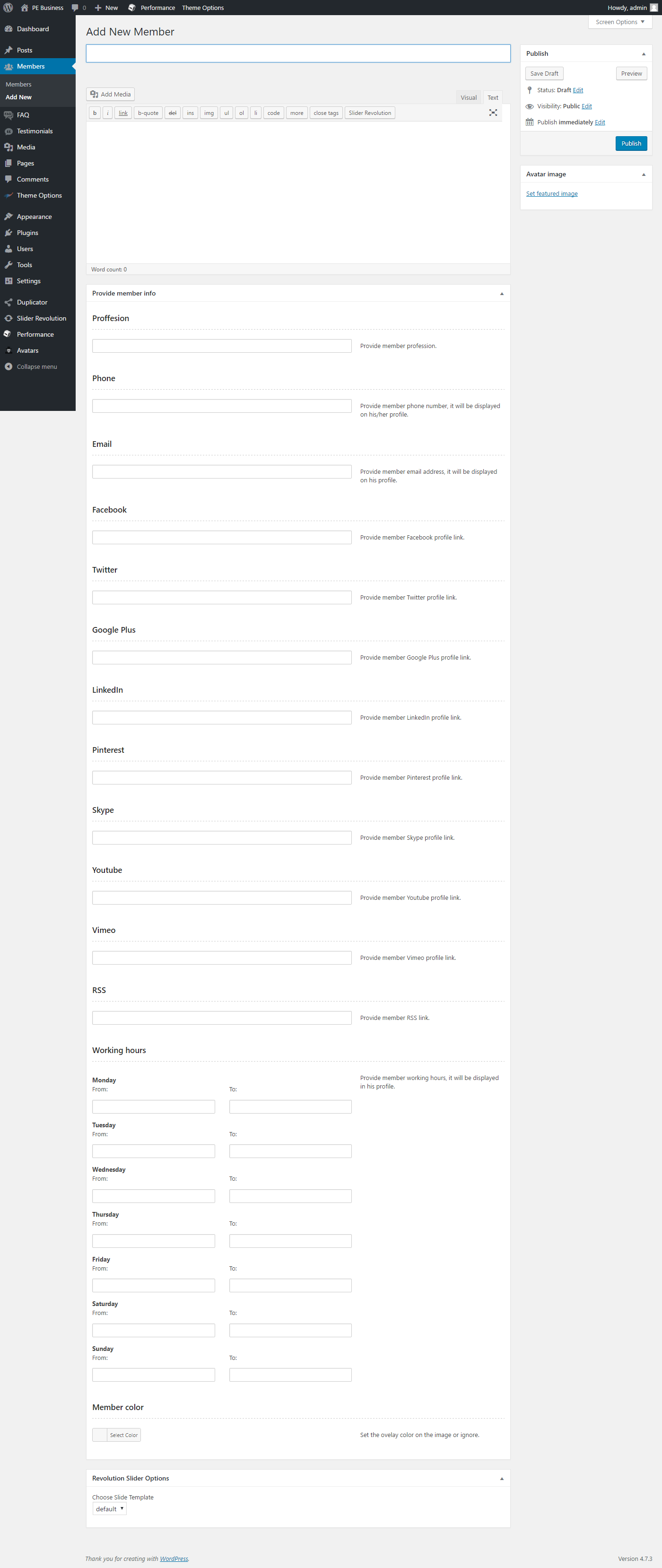
Przejdź do opcji Przedstawiciele > Dodaj. Wprowadź tytuł (nazwa przedstawiciela), opis i kliknij Publikuj. Opcjonalnie możesz wybrać wyróżniający się obrazek (avatar przedstawiciela).

Możesz również zapewnić:
- Zawód
- Linki społecznościowe
- Godziny pracy
- Kolor przedstawiciela (dotyczy obrazu)
6. Dodawanie FAQ
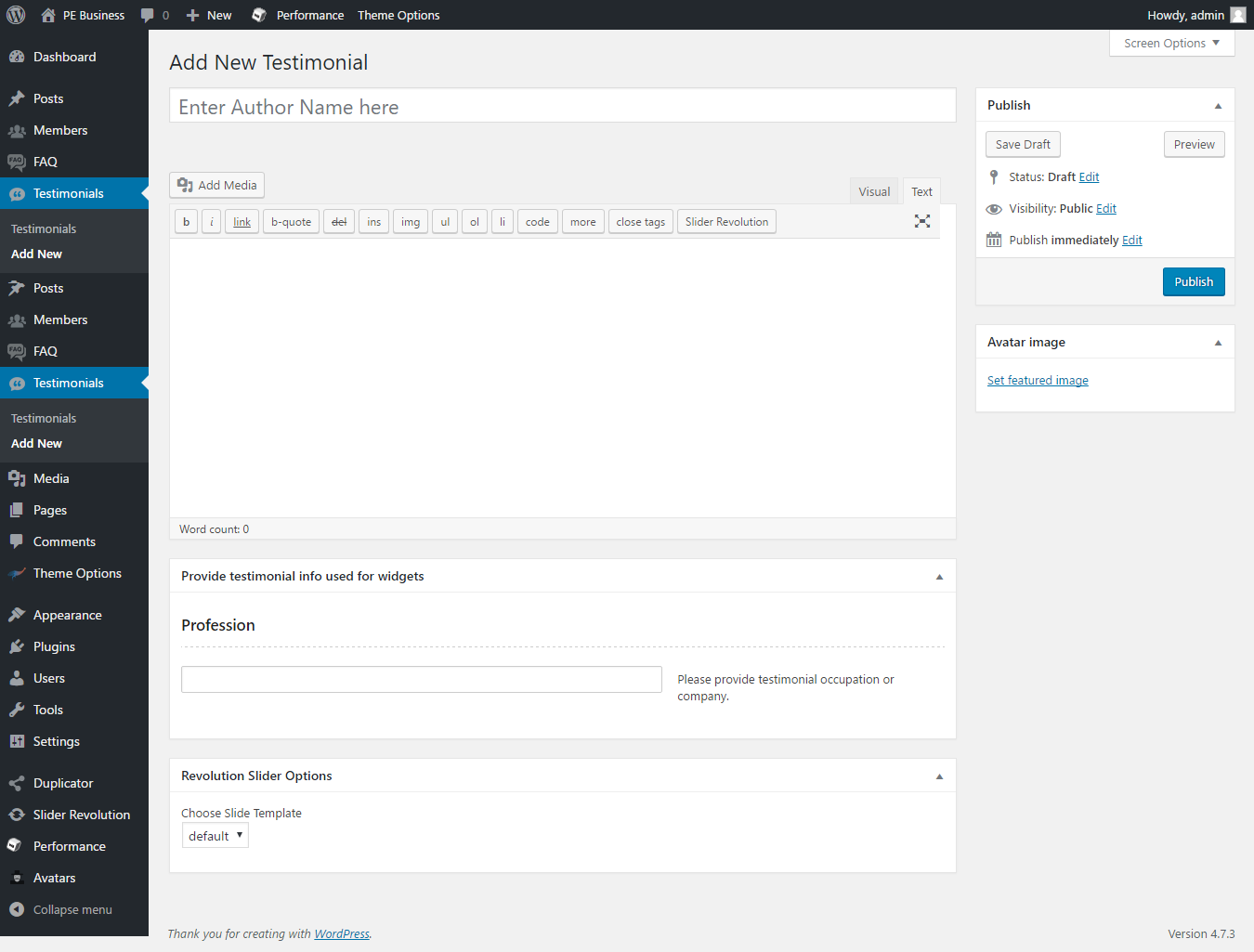
7. Dodawanie opinii
Przejdź do Testimonials > Dodaj. Wprowadź tytuł, opis i kliknij Publikuj.

F. WPML
1. Zakup WPML
2. Konfiguracja początkowa
3. Tłumaczenie stron, postów i innych typów postów
4. Tłumaczenie niestandardowych typów postów
5. Tłumaczenie tekstów motywów i innych ciągów znaków
G. INNE
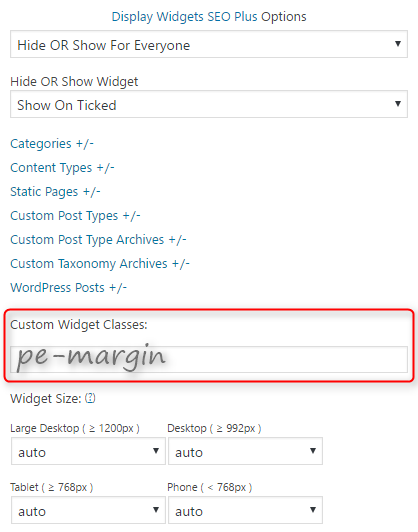
1. Klasy widżetów
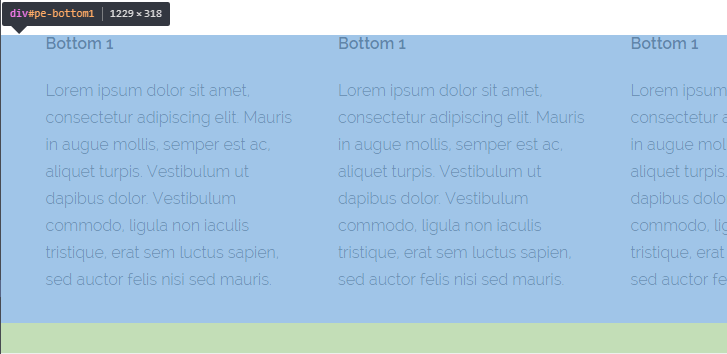
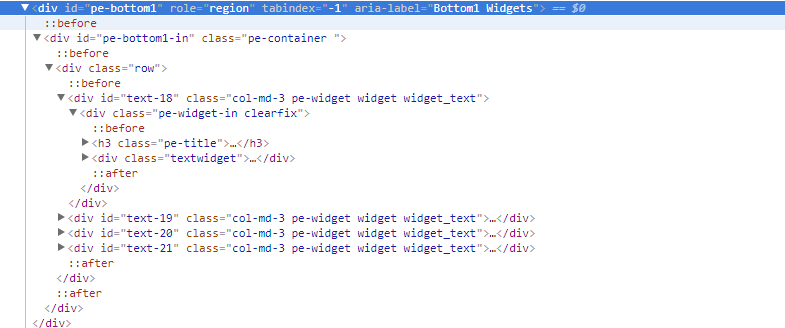
Wszystkie widżety posiadają dodatkową funkcjonalność: dodaj własną klasę.

Klasy są widoczne tutaj w kodzie:

2. Dostępne klasy
pe-color - zapewnia różne style widżetów
a) sprawdź style widżetów tutaj https://demo.pixelemu.com/pe-business-startup/content-area
b) ustaw kolor dla tego stylu widżetu w Wygląd > Opcje motywu -> Kolory -> Widżety
pe-expand - rozwiń widżet poza sekcję
pe-margin - usuwa wszystkie marginesy dla widgetu
pe-image-margin - usuwa marginesy dla obrazu w widżecie PE Best Features
pe-center-title - wyrównaj tytuł widżetu do środka
pe-small-title - zmiana rozmiaru czcionki dla tytułu widżetu
pe-title-left - wyświetlanie tytułu po lewej stronie widżetu
pe-title-right - wyświetlanie tytułu po prawej stronie widżetu
text-right - wyrównuje tekst do prawej
text-left - wyrównuje tekst do lewej
text-center - wyrównuje tekst do środka
pe-clean - dla zakładek shortcode, wyśrodkowuje zakładki i usuwa tło dla aktywnego elementu
pe-section-space - usuwa przestrzeń nad i pod sekcją.
pe-section-space-top - usuwa odstęp nad sekcją.
pe-section-space-bottom - usuwa odstęp pod sekcją.
no-bold - usuwa pogrubioną wagę czcionki z łańcucha.
3. Klasy Grida Bootstrap 3, aby określić szerokość każdego widgetu
6. Shortcode Generator
H. WCAG
What is WCAG?
WAI to Web Accessibility Initiative - inicjatywa powołana przez W3C definiująca standardy tworzenia stron internetowych, które muszą być dostępne dla wielu użytkowników - w projekcie uczestniczą takie firmy jak IBM, Microsoft, Google, Apple (autor WCAG). Web Content Accessibility Guidelines to zbiór dokumentów związanych z dostępnością usług internetowych, od 2012 roku ma status międzynarodowego standardu ISO.
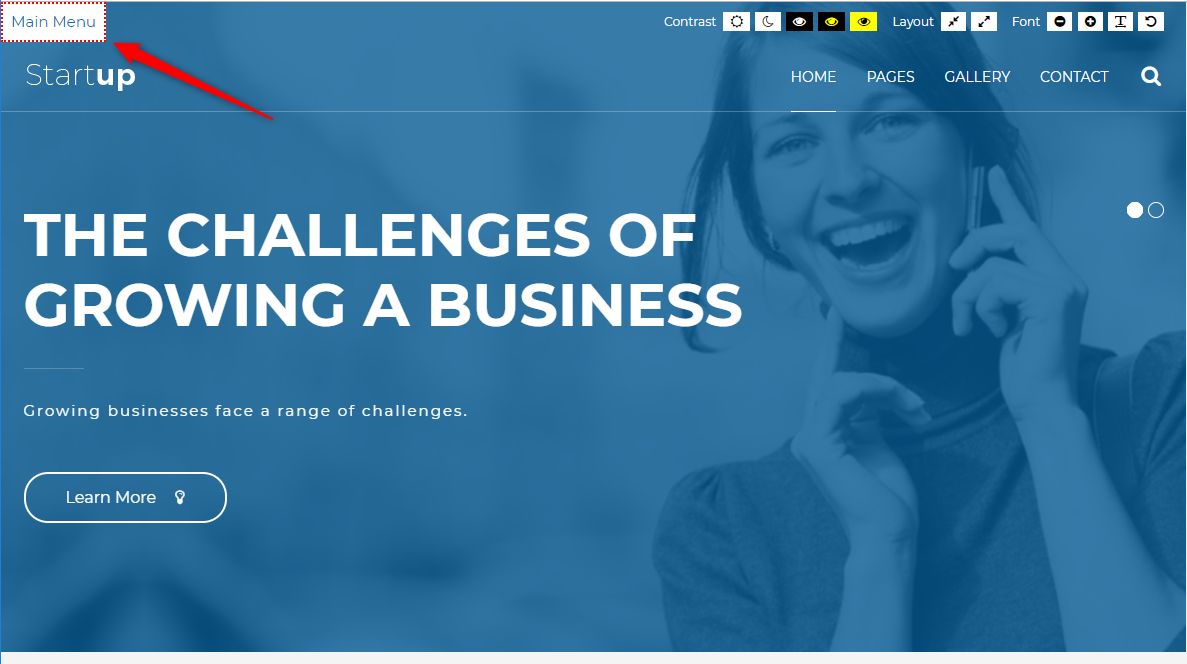
WCAG w motywie
- Nawigacja po stronie za pomocą klawiatury - nie musisz używać myszki komputerowej, aby poruszać się po odpowiednich divach strony, wystarczy klawiatura
- Przejście do kolejnych pozycji Menu możliwe jest za pomocą klawisza Tab, dzięki czemu możemy szybko poruszać się po stronie

- Unikanie elementów animowanych (udogodnienie dla osób cierpiących na epilepsję) stabilna grafika, brak krzykliwych efektów animowanych to jedna z zalet naszego motywu
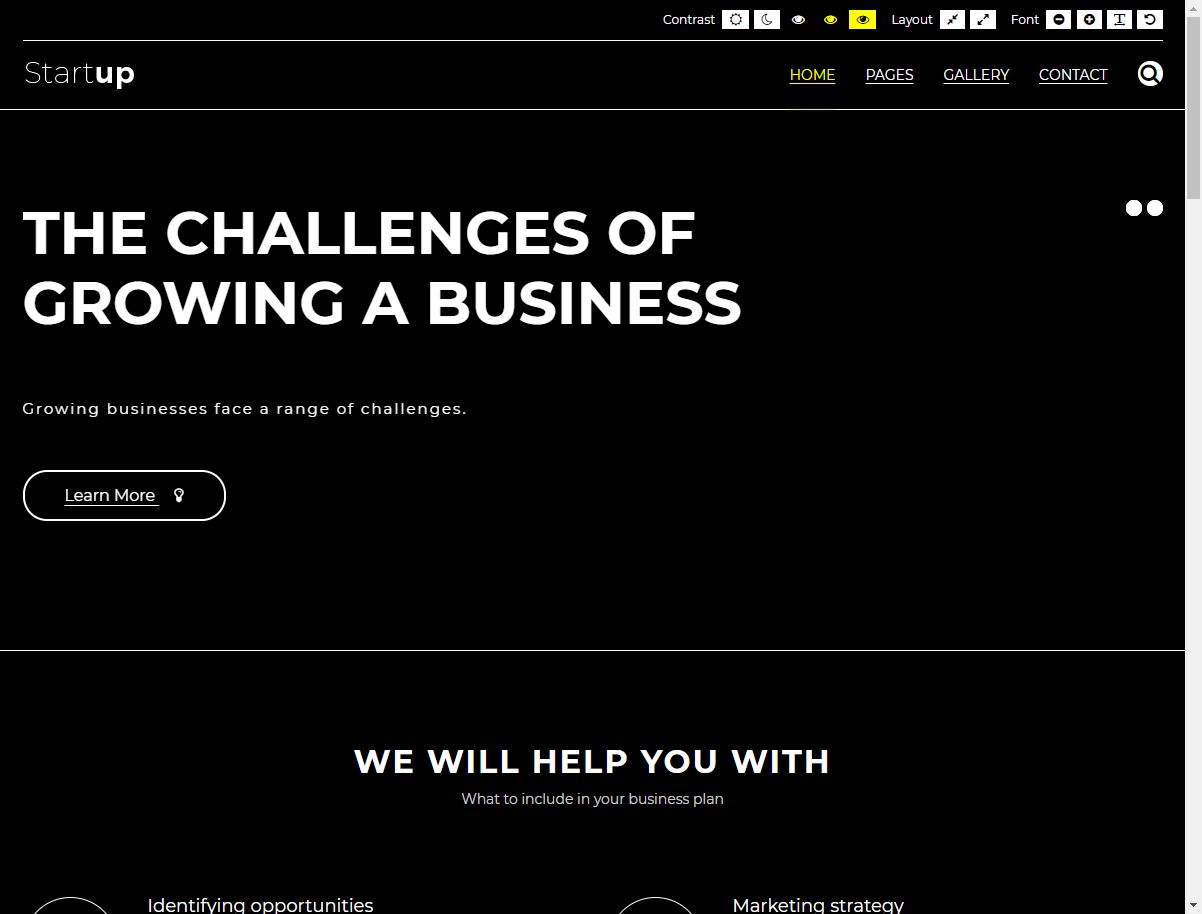
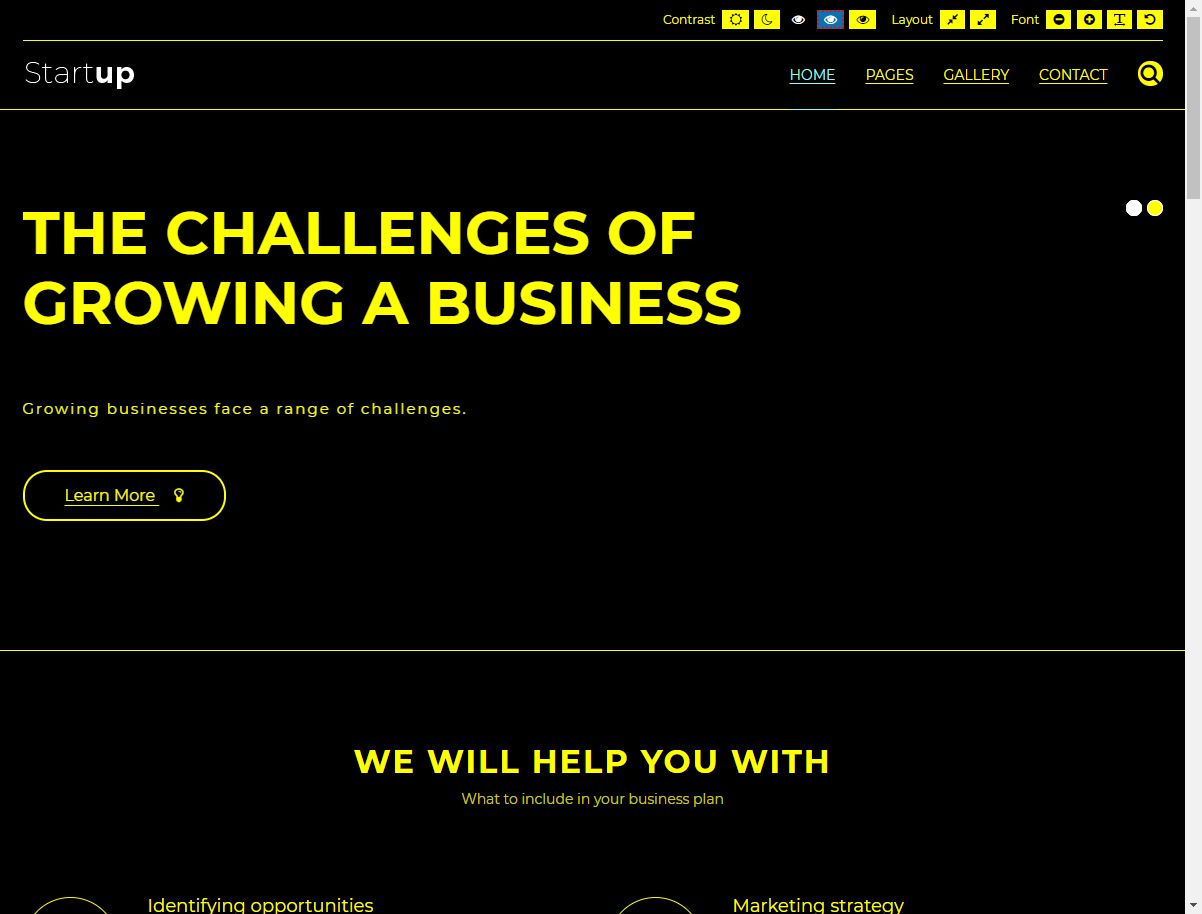
- Tryb wysokiego kontrastu: zapewnia optymalną czytelność tekstu (tryb czarny/biały, tryb czarny/żółty, tryb żółty/czarny)



- Tryb nocny - pozwala uniknąć zmęczenia oczu. Jeśli Twoje oczy szybko się męczą, nie nadwyrężaj ich i skorzystaj z trybu nocnego w wersji kolorowej.

- Przełącznik szerokości (stała/płynna) dostosuj szerokość ekranu do swoich potrzeb
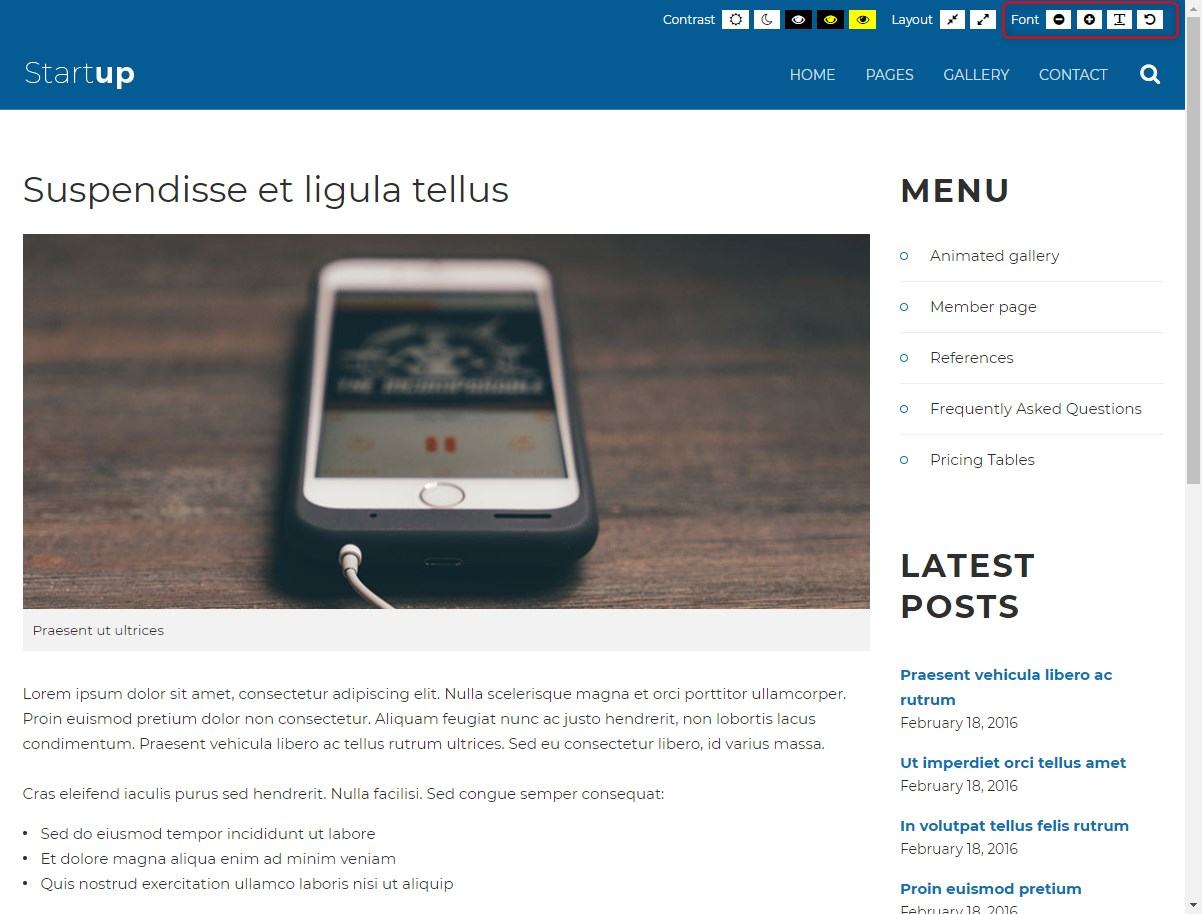
- Przełącznik wielkości czcionki (3 stopnie wielkości czcionki, które są ustalone procentowo)

Można łatwo dostosować wszystkie dostępne udogodnienia (wyłączyć i włączyć w zależności od wymagań) w opcjach motywu

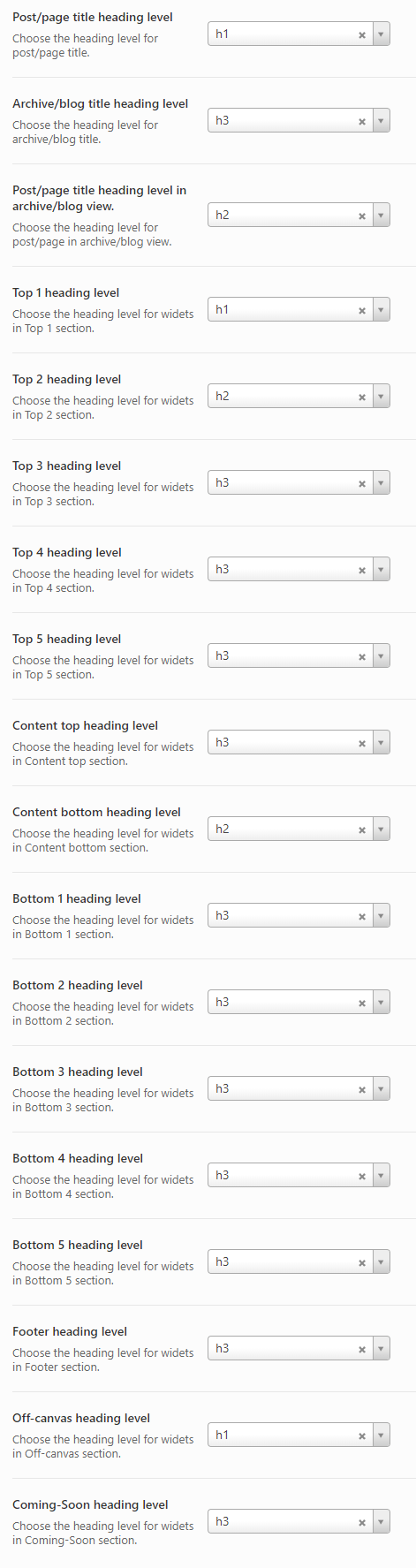
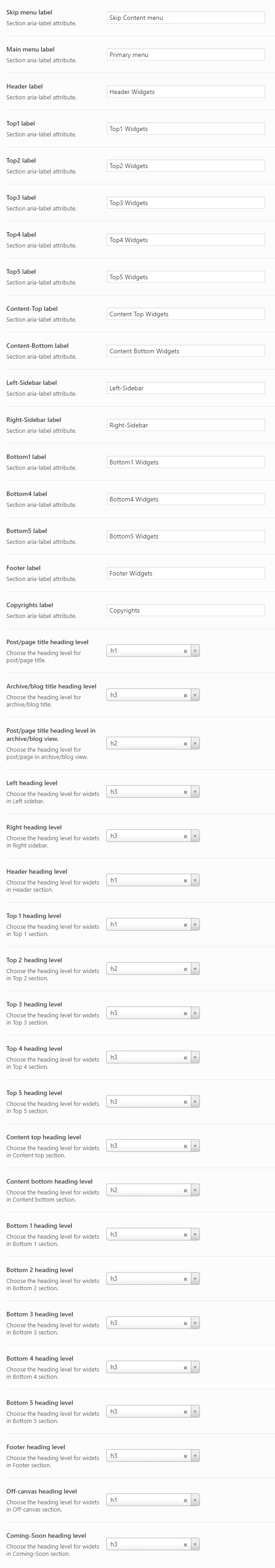
Konfiguracja nagłówków treści
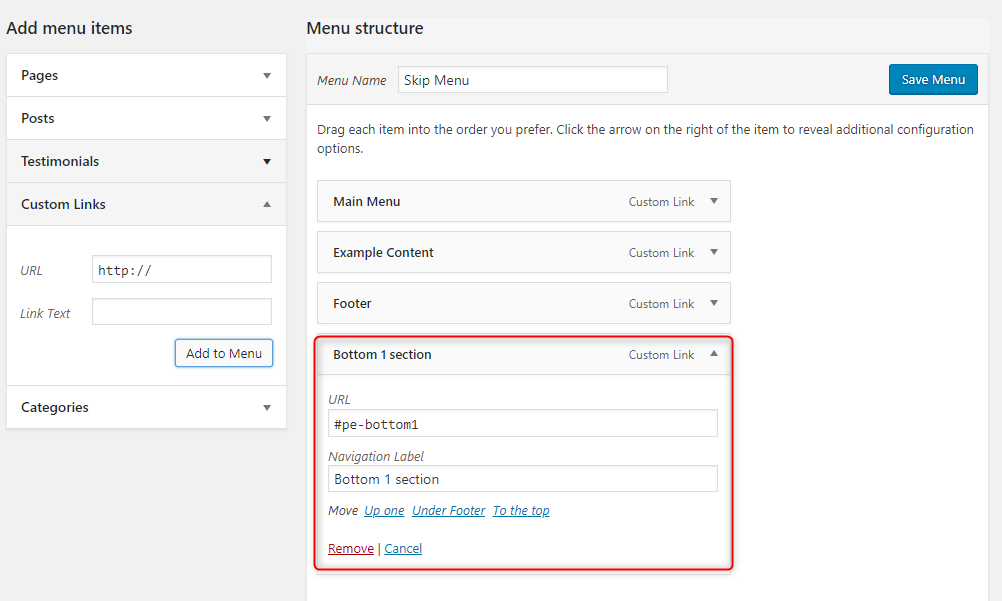
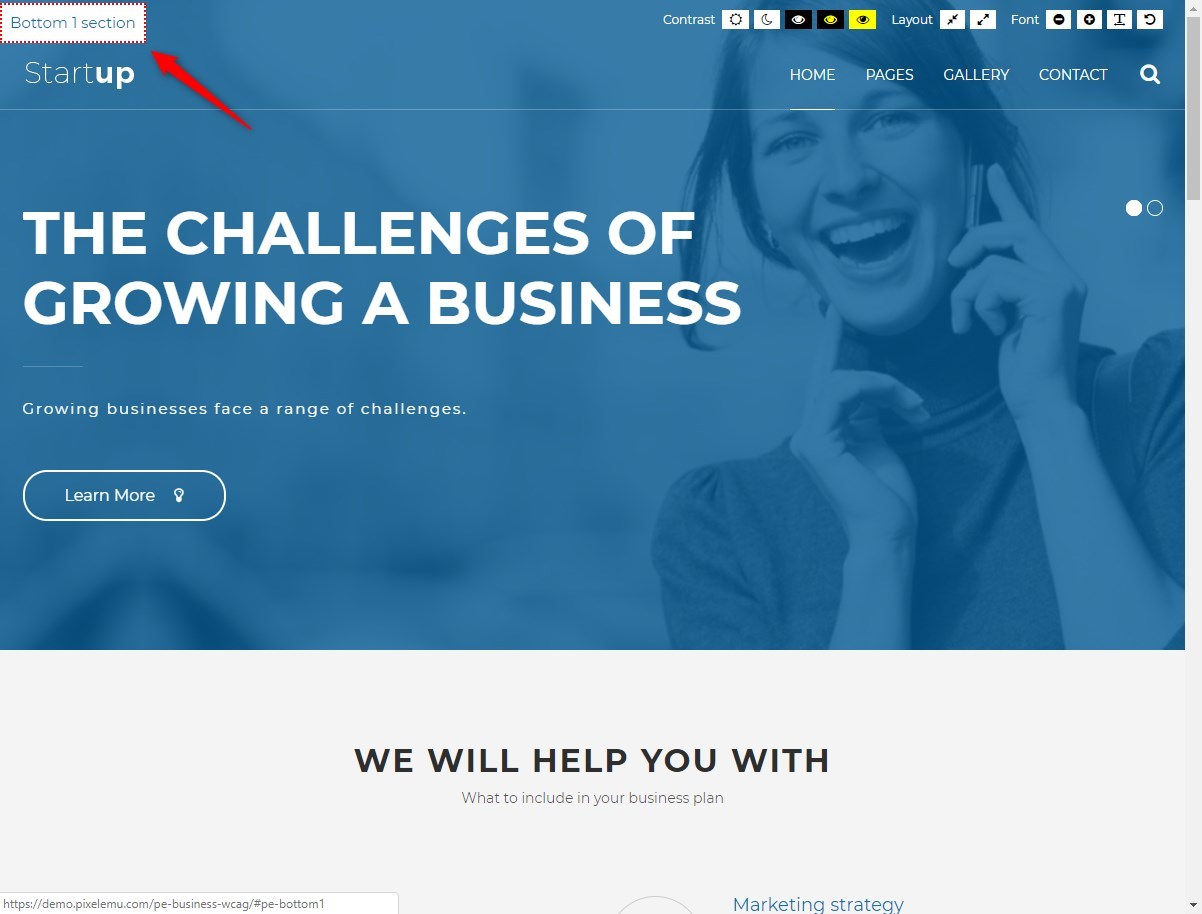
Wszystkie główne divy w motywie posiadają własne nagłówki dla użytkowników korzystających z czytników ekranu. Jest to pomocne przy przeglądaniu strony i poprawnym rozpoznawaniu poszczególnych części witryny.
Możesz łatwo zmienić etykiety w Opcjach motywu > WCAG & ADA

I. STYLE
Motyw PE Business jest dostępny w 3 różnych wersjach. Każda wersja ma własne ustawienia i zawartość.
Możesz zaimportować ustawienia w opcjach motywu używając dostarczonego w pakiecie pliku options.json
- Przejdź do Opcje motywu > Importuj / Eksportuj
- Kliknij przycisk Importuj z pliku

- Otwórz plik options.json za pomocą edytora kodu lub tekstu i skopiuj jego zawartość.

- Wklej zawartość.

- Kliknij import
Pamiętaj: Wszystkie poprzednie ustawienia zostaną zastąpione.
Zawartość można importować w menu Narzędzia > Importuj. Więcej szczegółów na Demo Site Configuration
J. ZOPTYMALIZUJ SWOJĄ STRONĘ
K. Źródła
Wtyczki:
- Duplicator (Utwórz kopię zapasową plików i bazy danych WordPress. Duplikuj i przenieś całą witrynę z jednej lokalizacji do drugiej w kilku krokach. Utwórz pełną migawkę swojej witryny w dowolnym momencie.) http://lifeinthegrid.com/
- Display Widgets SEO Plus (Dodaje pola wyboru do każdego widgetu, aby pokazać lub ukryć na stronach witryny.) https://wordpress.org/plugins/display-widgets-seo-plus/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
Komercyjne zdjęcia i filmy użyte na stronie demo:
depositphotos.com
- http://depositphotos.com/2495557/stock-photo-young-lady-talking-on-mobile.html?ref=3830419
- http://depositphotos.com/45470595/stock-illustration-collection-of-flat-and-colorful.html?ref=3830419
- http://depositphotos.com/45470563/stock-illustration-business-charts.html?ref=3830419
- https://depositphotos.com/150060578/stock-photo-kid-playing-with-jet-pack.html?ref=3830419
- https://depositphotos.com/47806947/stock-photo-large-group-of-people-with.html?ref=3830419
- https://depositphotos.com/166659544/stock-photo-businessmen-using-laptop.html?ref=3830419
- https://depositphotos.com/166660058/stock-photo-businessmen-using-laptop.html?ref=3830419
- https://depositphotos.com/166667050/stock-photo-businessman-using-digital-tablet.html?ref=3830419
- https://depositphotos.com/178961298/stock-photo-business-team-working-while-siting.html?ref=3830419
Other photos: http://picjumbo.com