PE Company WordPress instrukcja do motywu
A. OGÓLNE
1. Wprowadzenie
Niniejsza dokumentacja została ostatnio zaktualizowana w dniu 1 maja 2021 r.
Dziękujemy za zakup motywu PE Company. Jeśli masz jakiekolwiek pytania, które wykraczają poza zakres tej dokumentacji, prosimy o zgłoszenie się do naszej Strony Wsparcia.
Jeśli podoba Ci się ten motyw, proszę wesprzyj nas oceniając ten motyw 5 gwiazdkami.
Przed rozpoczęciem proszę wybrać czy chcesz :
- import zawartości demo za pomocą wtyczki
- ręczny import zawartości demo
- użycie paczki Quickstart
W przypadku wybrania opcji Quickstart należy pominąć punkty A2 i A3.
2. Instalacja motywu
3. Instalacja wtyczek
4. Import zawartości demo (opcja 1)
5. Instalacja kopii demonstracyjnej (opcja 2)
6. Ręczny import zawartości demo (opcja 3)
Konfiguracja strony demonstracyjnej
Import Widżetów
Konfiguracja ustawień WP
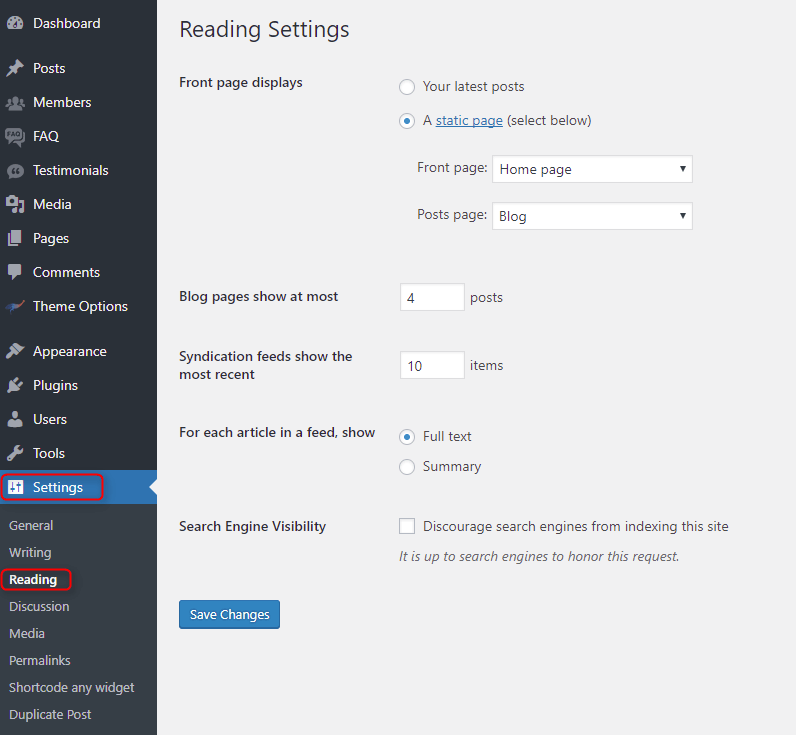
Navigate to Settings > Reading and set options like that:

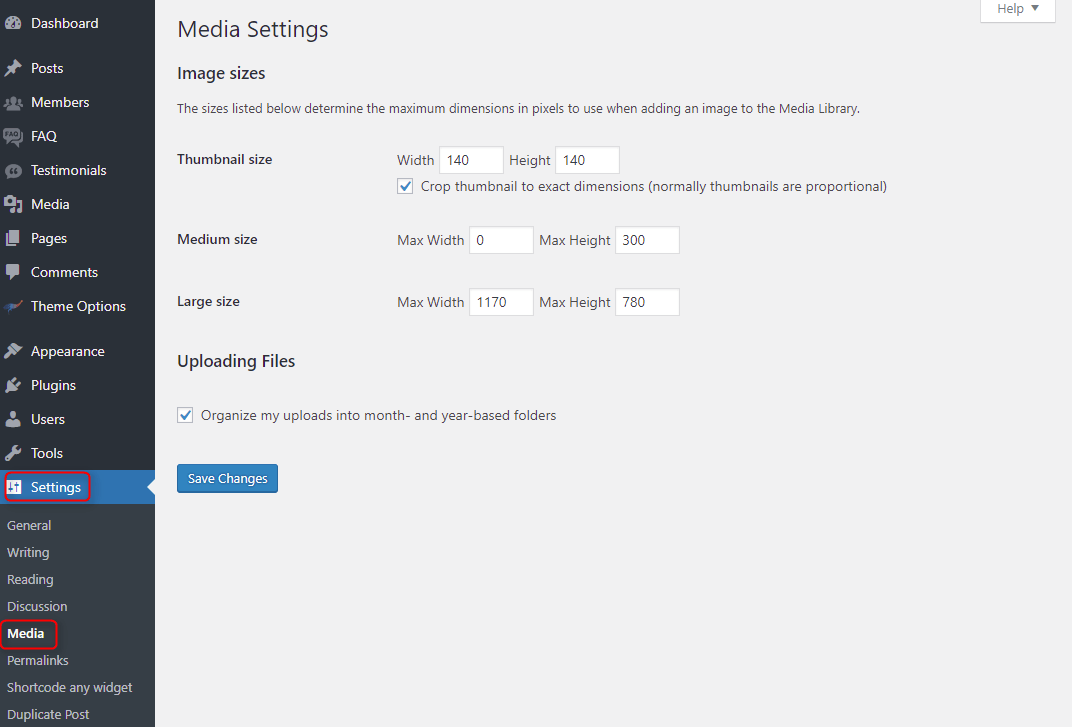
Next, set media in Settings > Media:

7. Jak zaktualizować motyw
B. OPCJE MOTYWU
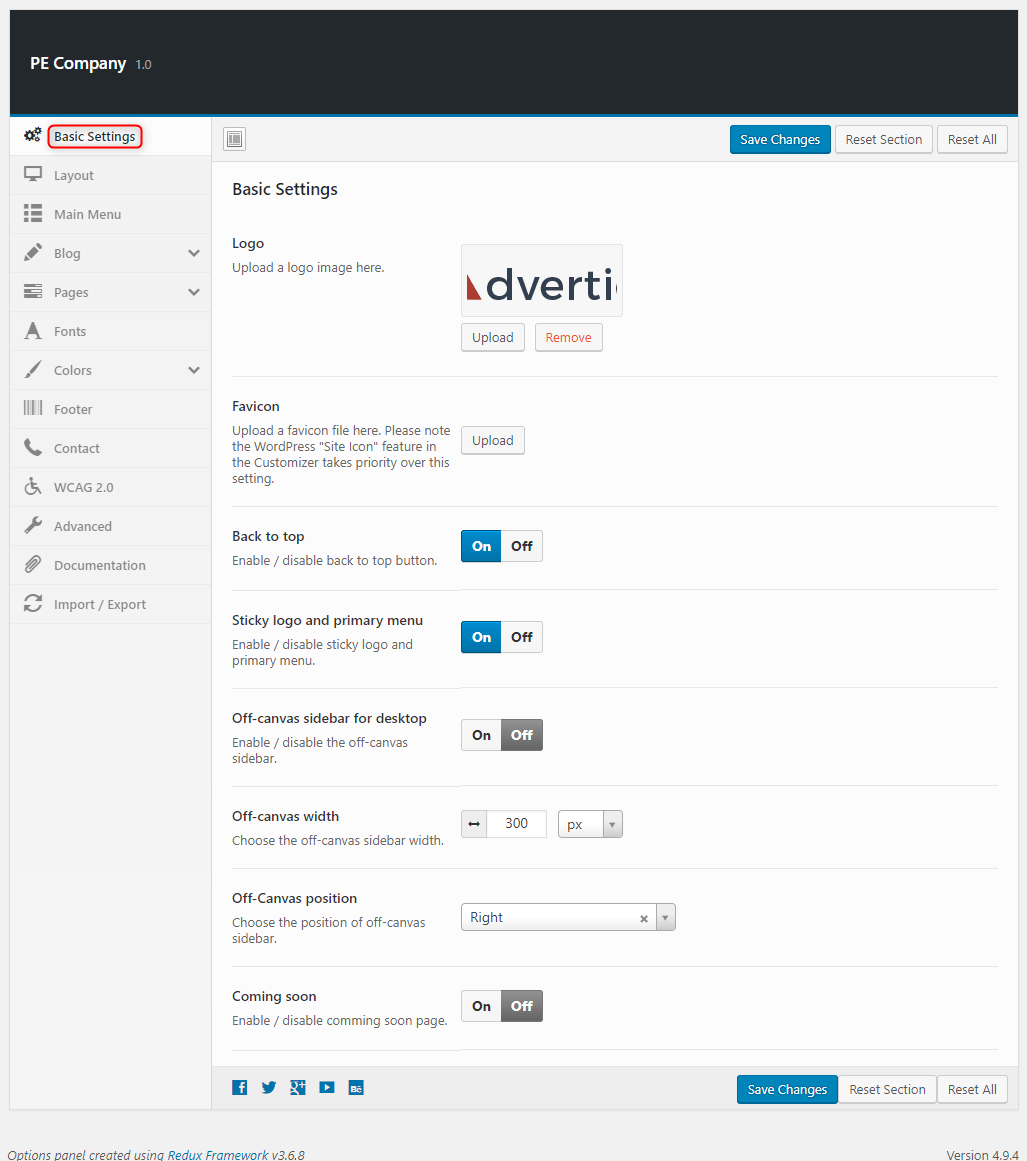
1. Basic Settings
Wszystkie dostępne ustawienia dla domyślnej wersji motywu PE Simple. Więcej informacji o różnych wersjach znajdziecie w dziale Styles
Aby skonfigurować ustawienia podstawowe, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Ustawienia podstawowe.

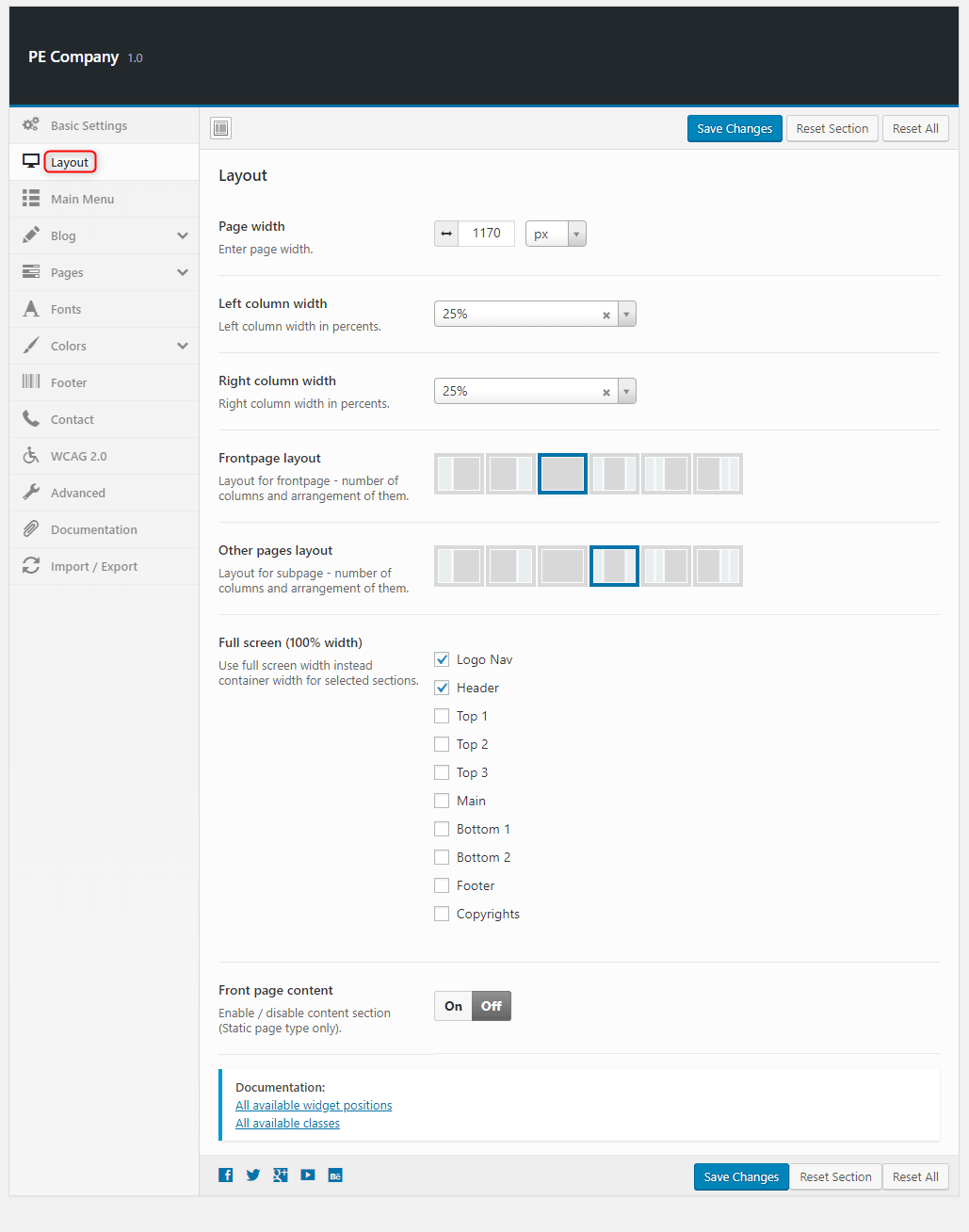
2. Układ
Aby skonfigurować układ, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Układ.

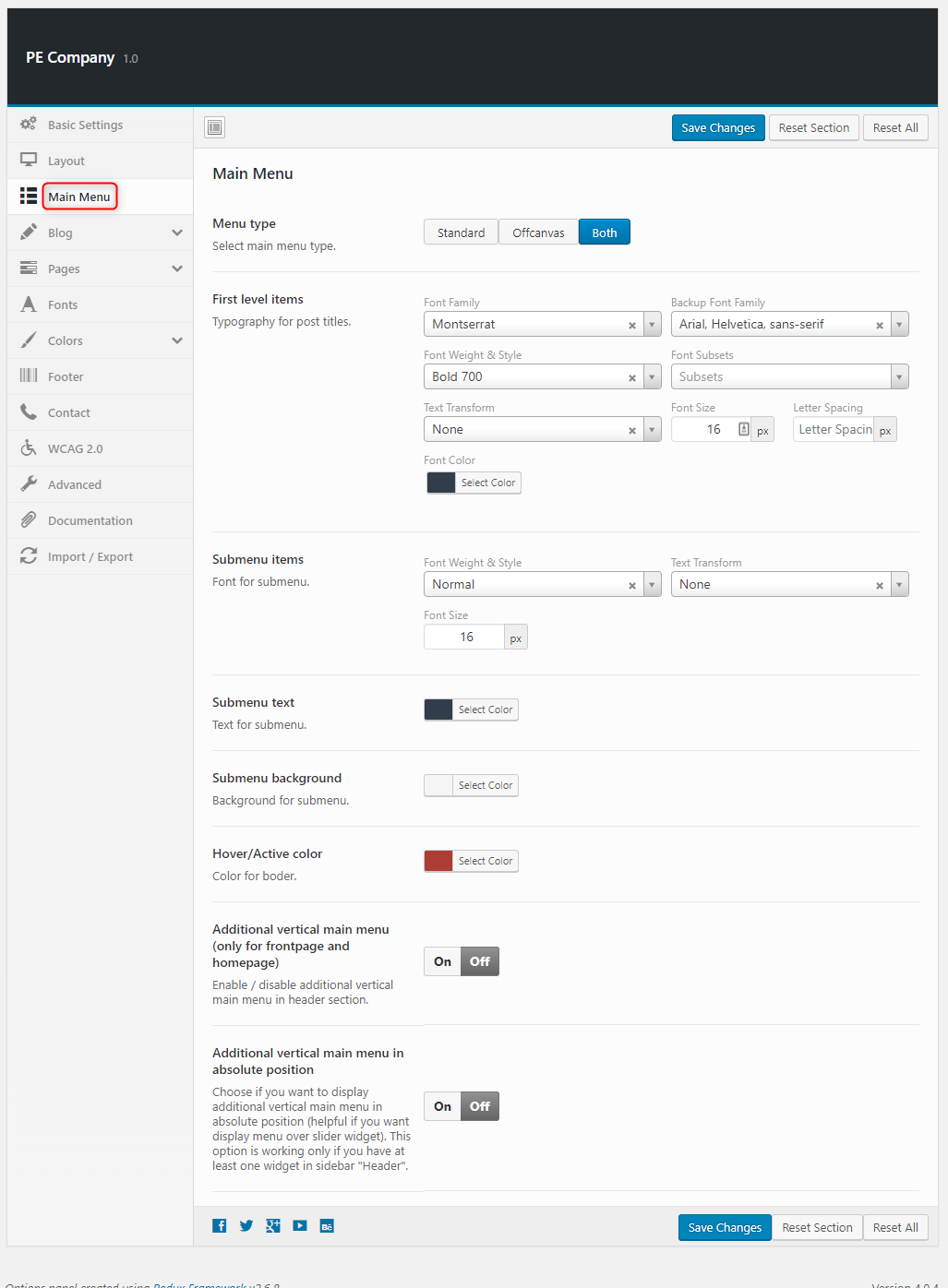
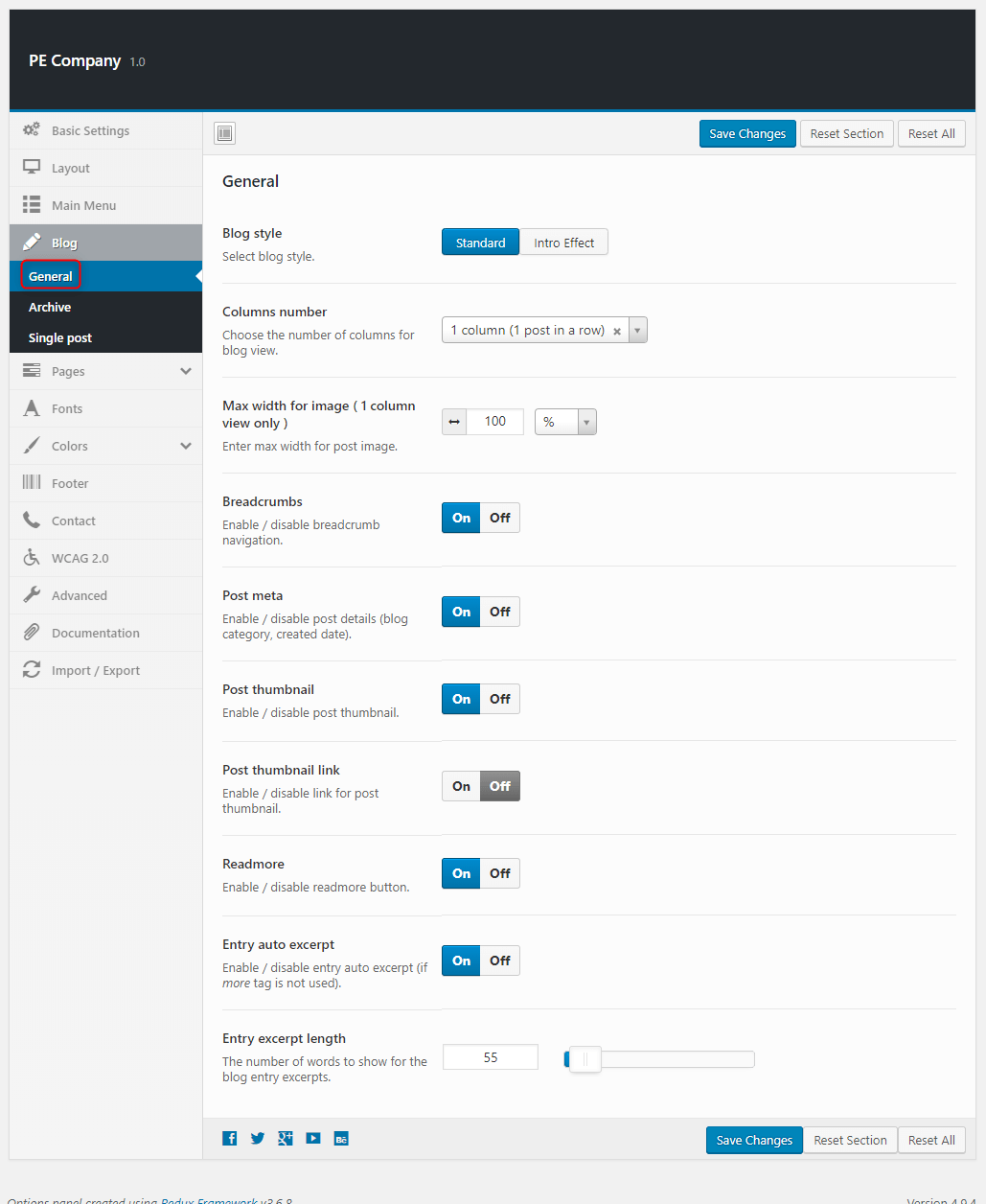
4. Blog
Aby skonfigurować Blog, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Blog.
Ogólne:

Archive:

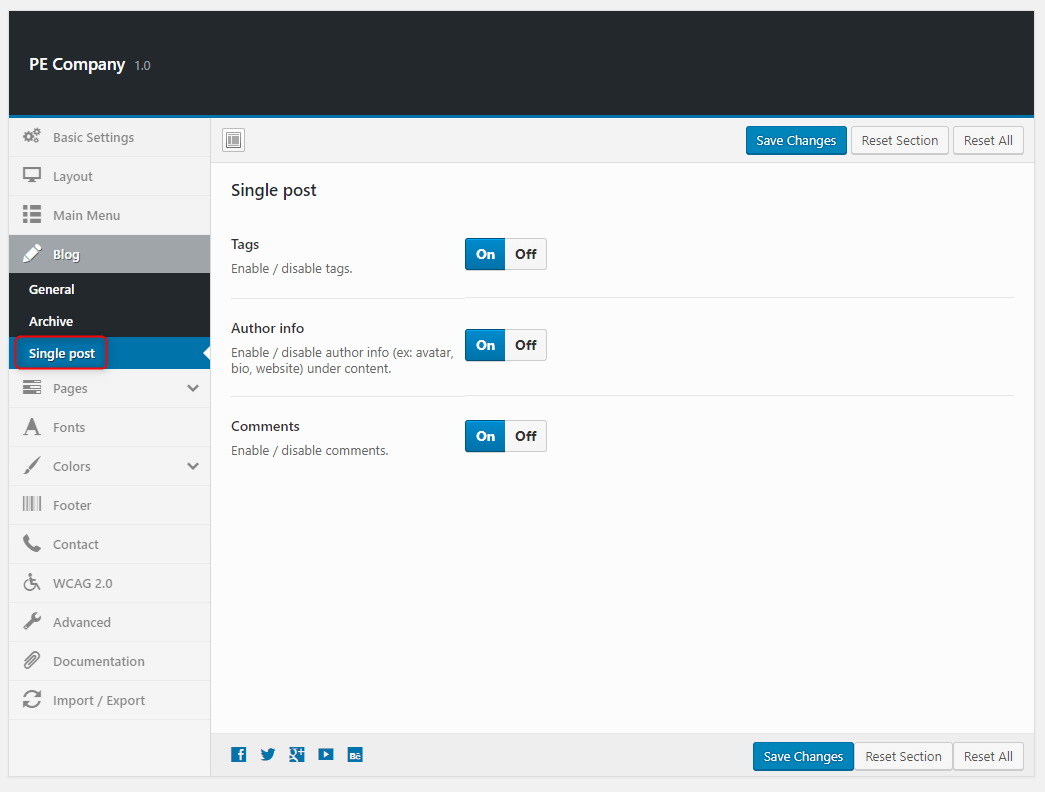
Pojedynczy Post:

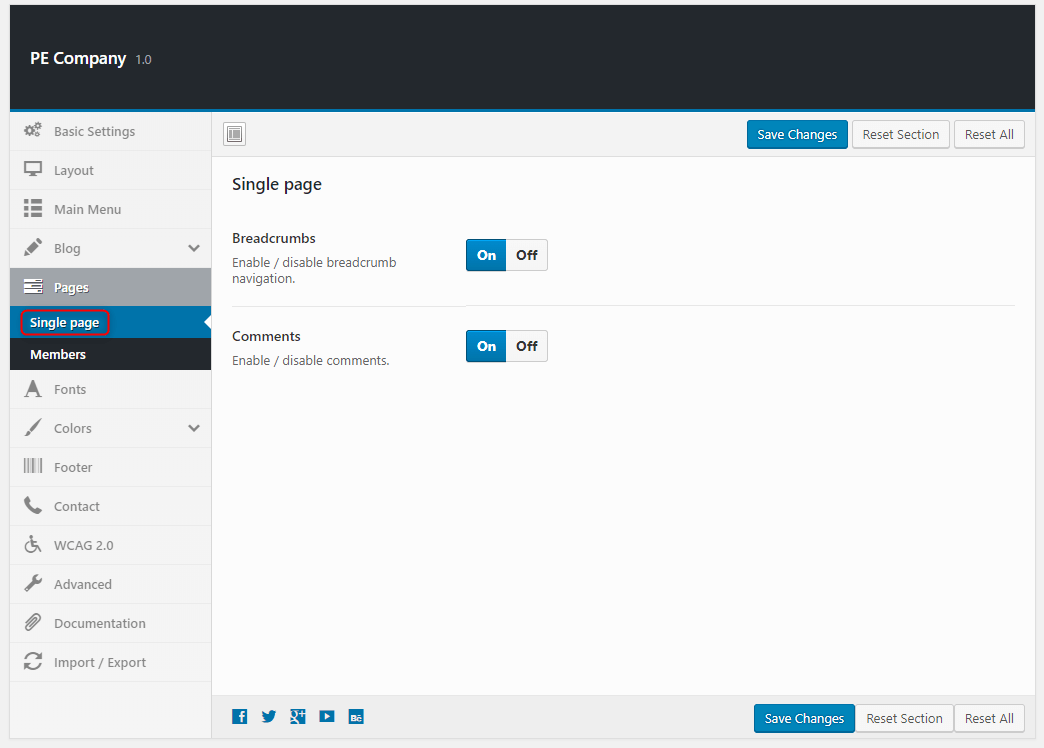
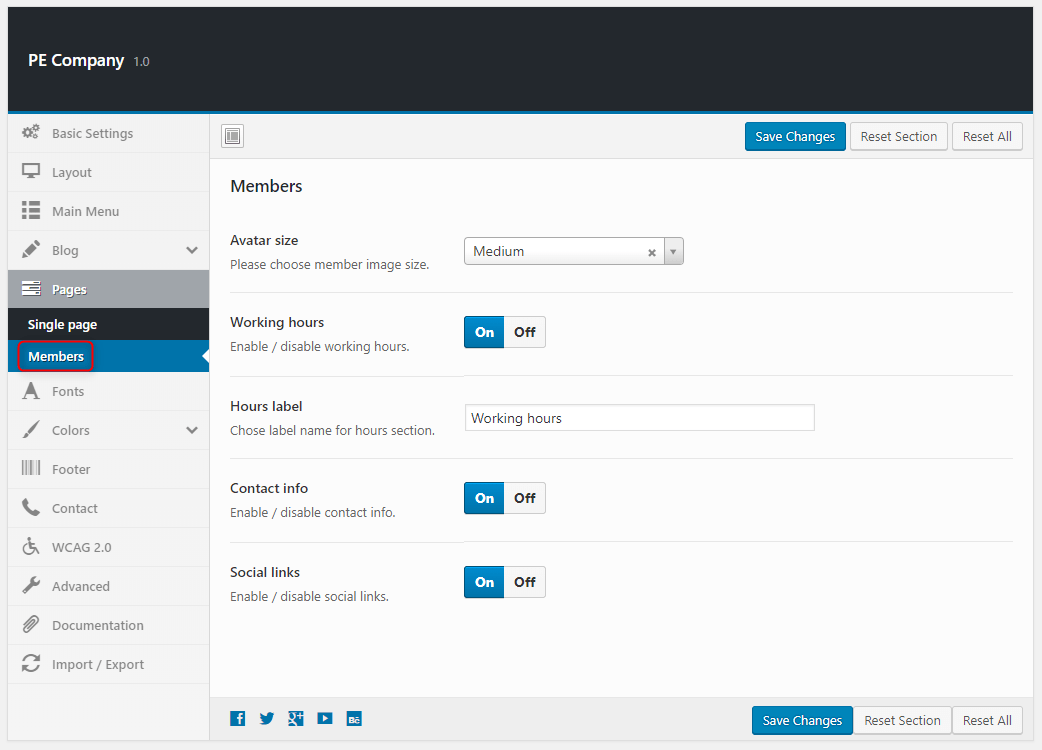
5. STRONY
Aby skonfigurować strony, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Strony.
Pojedyncza strona:

Przedstawiciele:

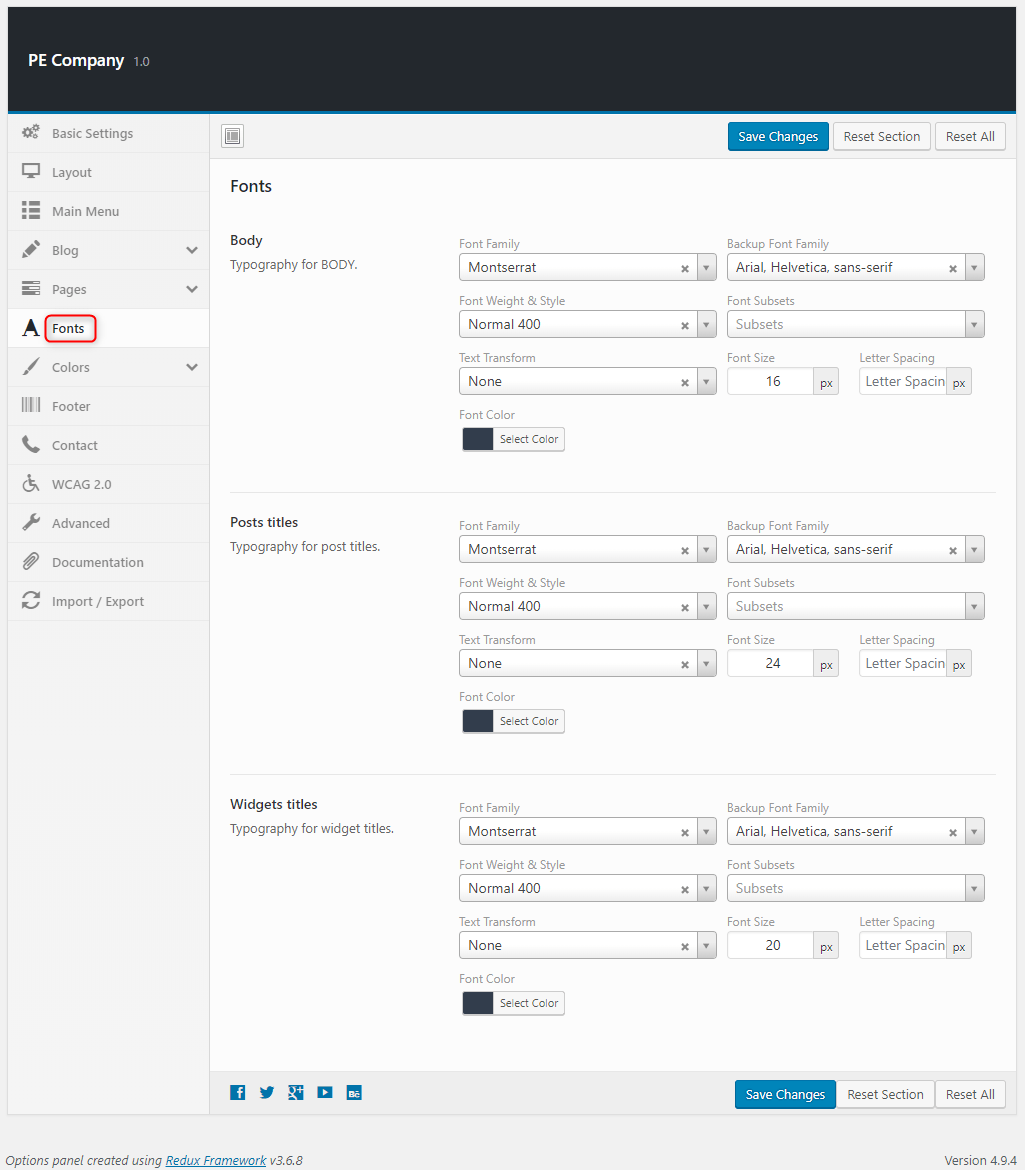
6. Czcionki
Aby ustawić czcionki, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Czcionki.

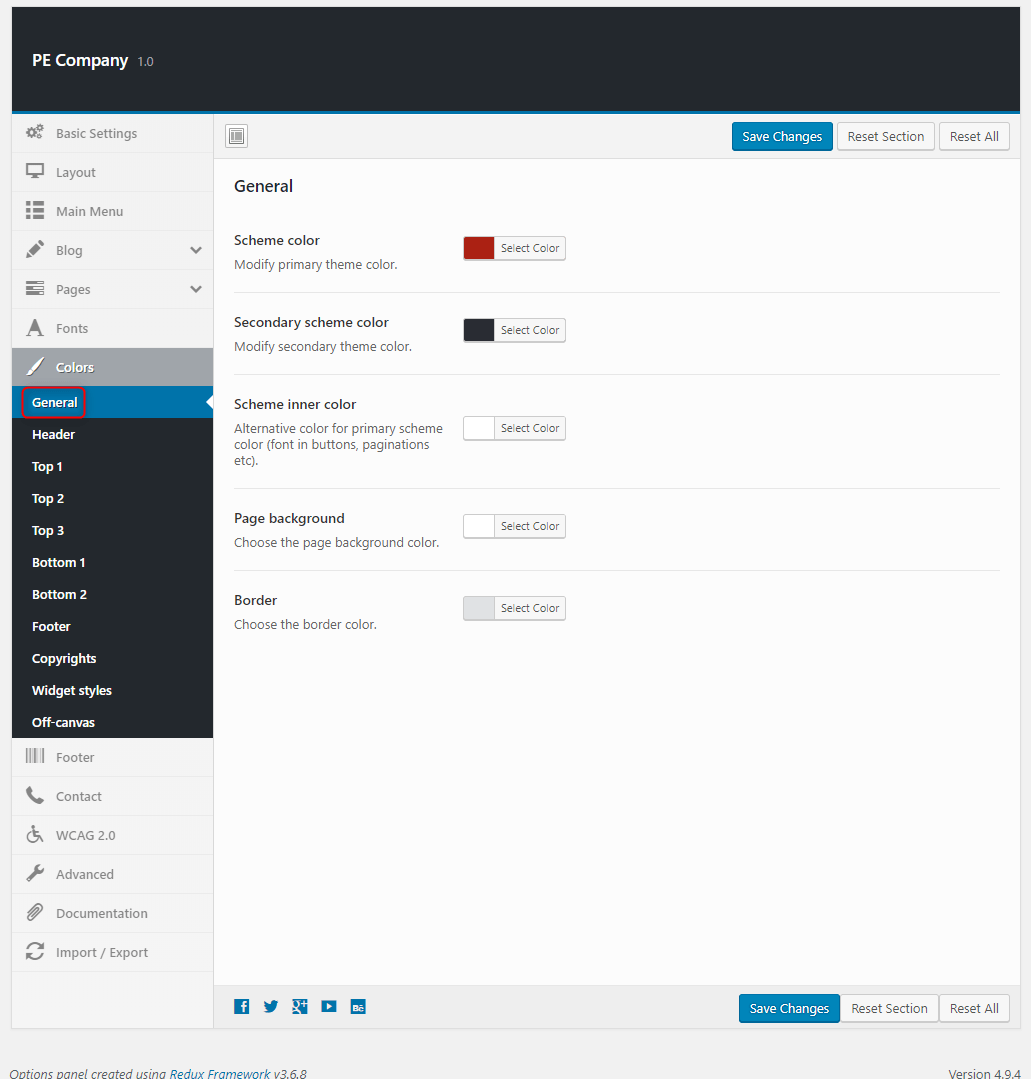
7. Kolory
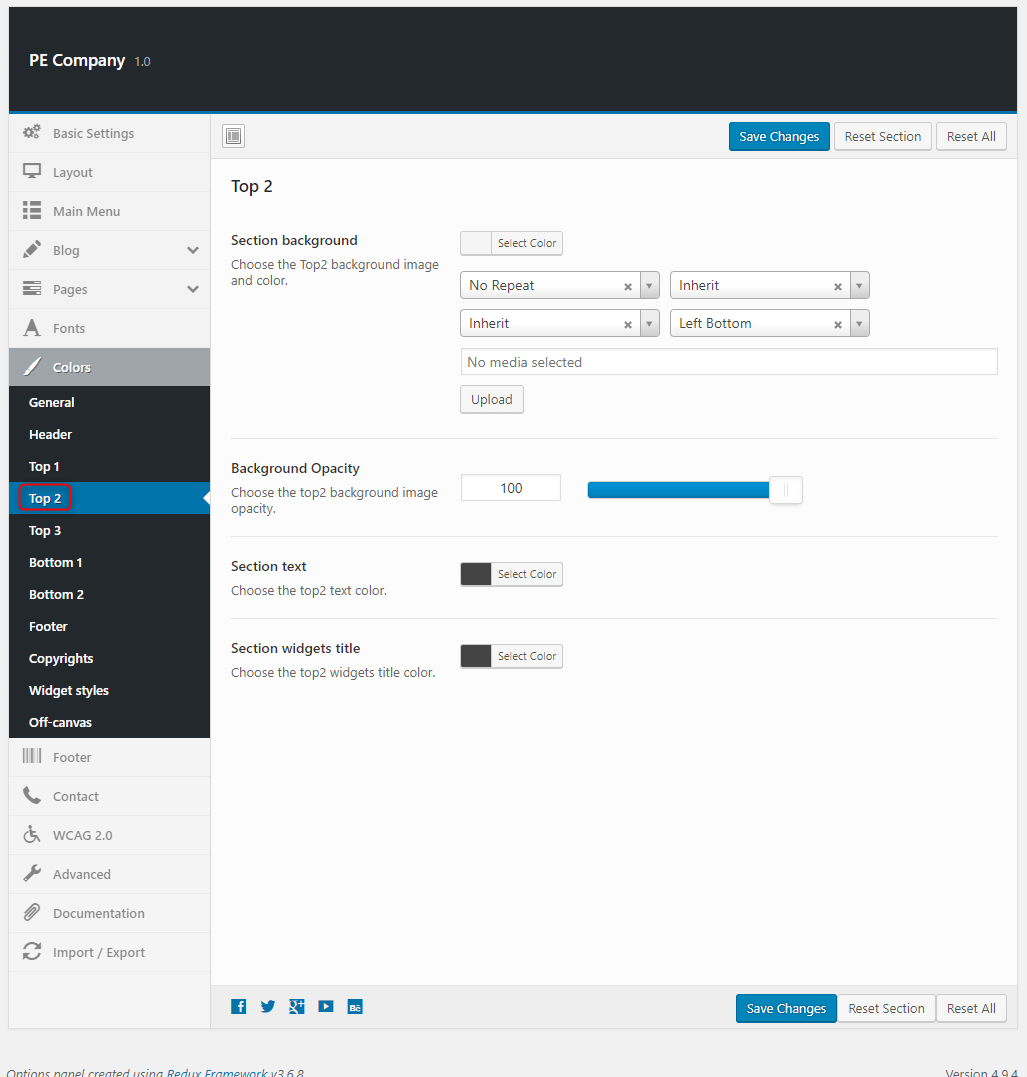
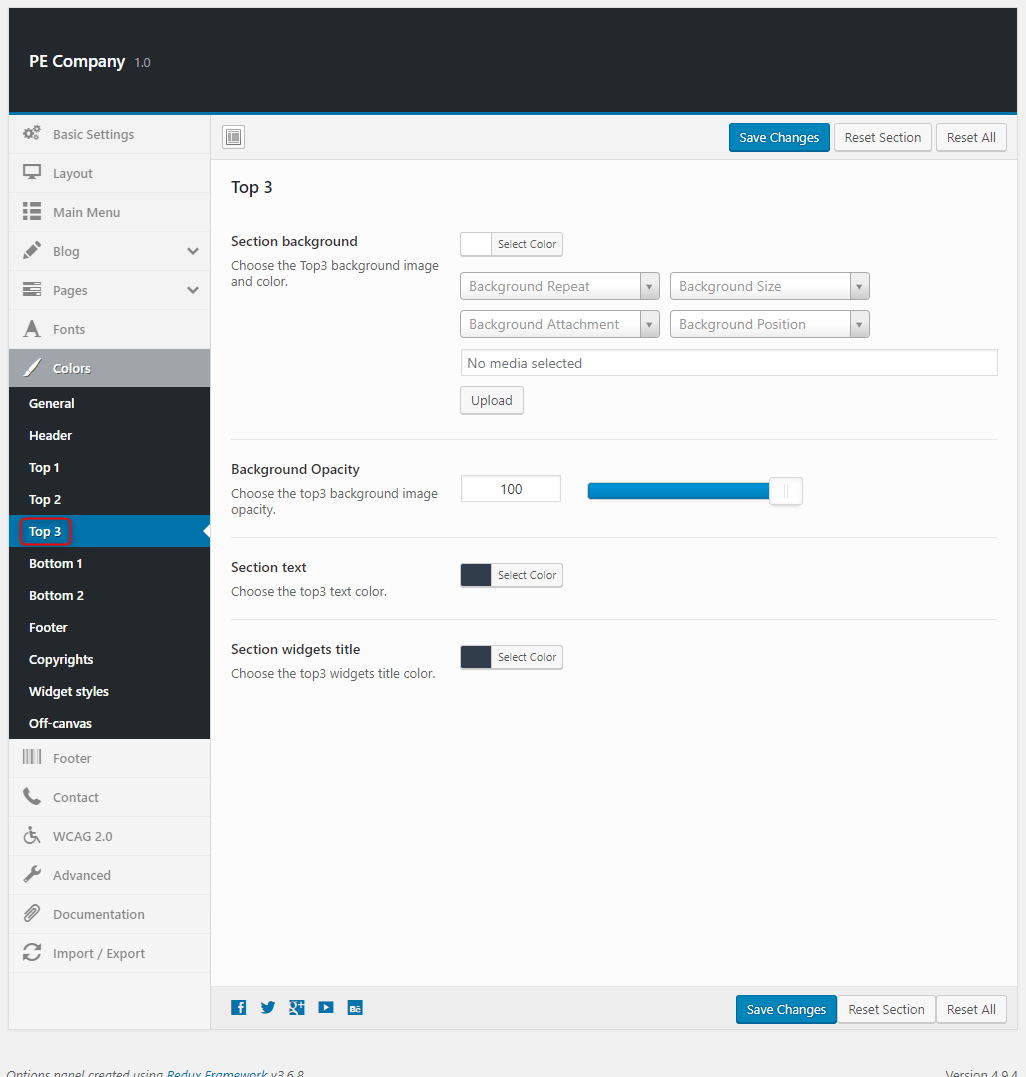
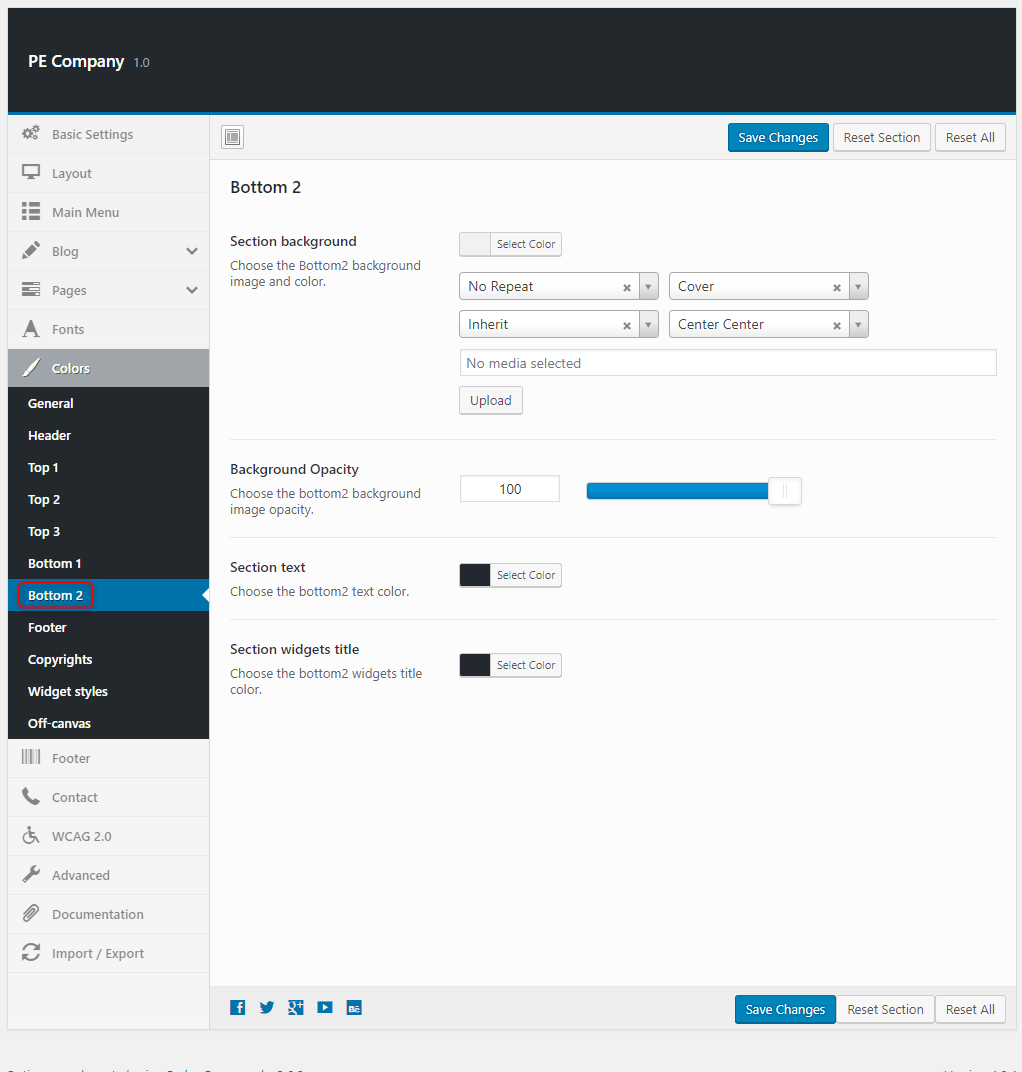
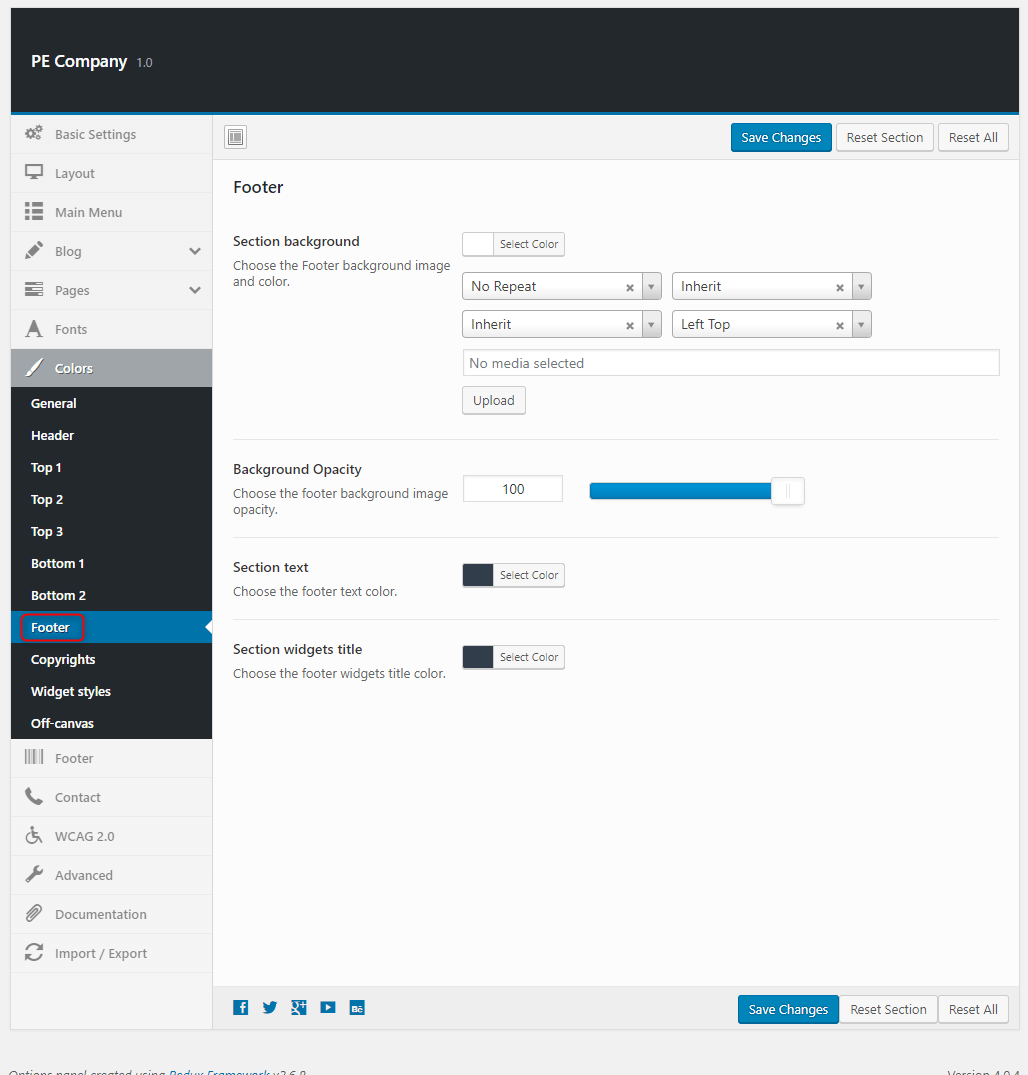
Aby ustawić kolory, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Kolory.
Ogólne:

Nagłówek:

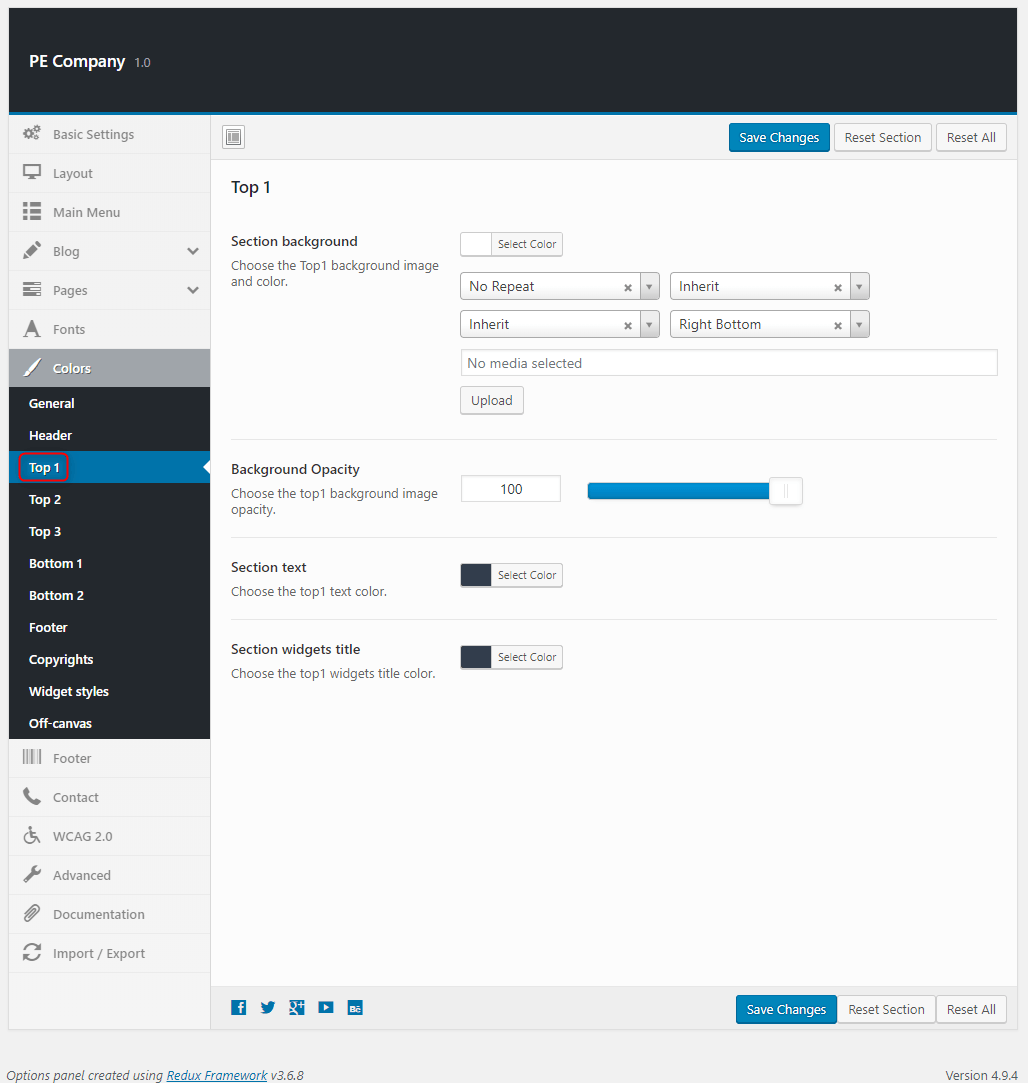
Top1:

Top2:

Top3:

Bottom1:

Bottom2:

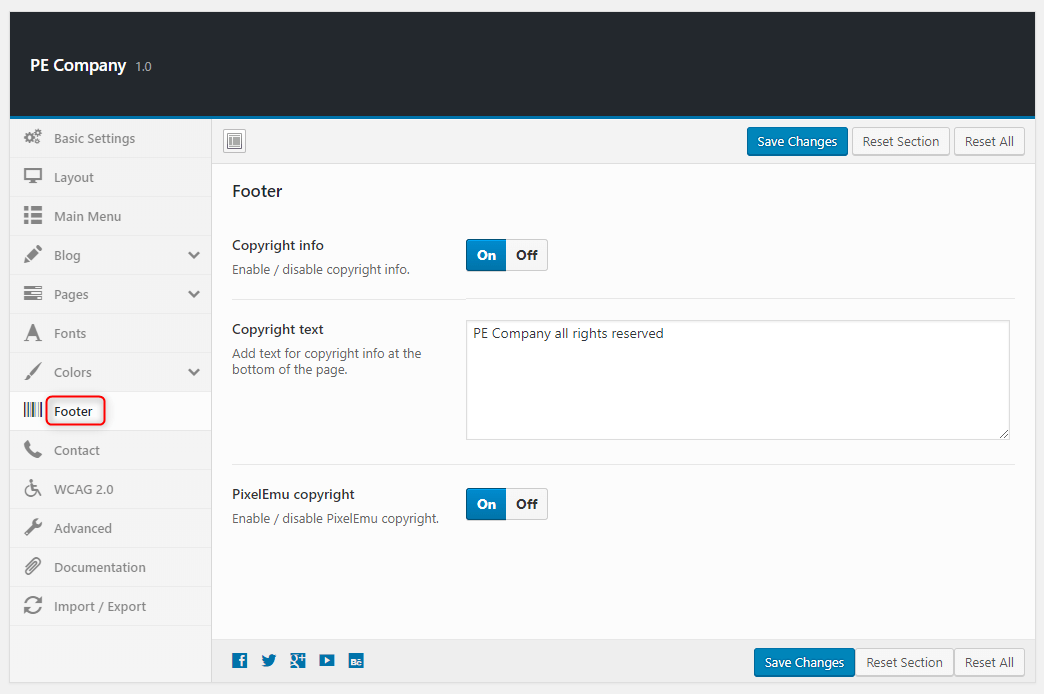
Stopka:

Prawa autorskie:

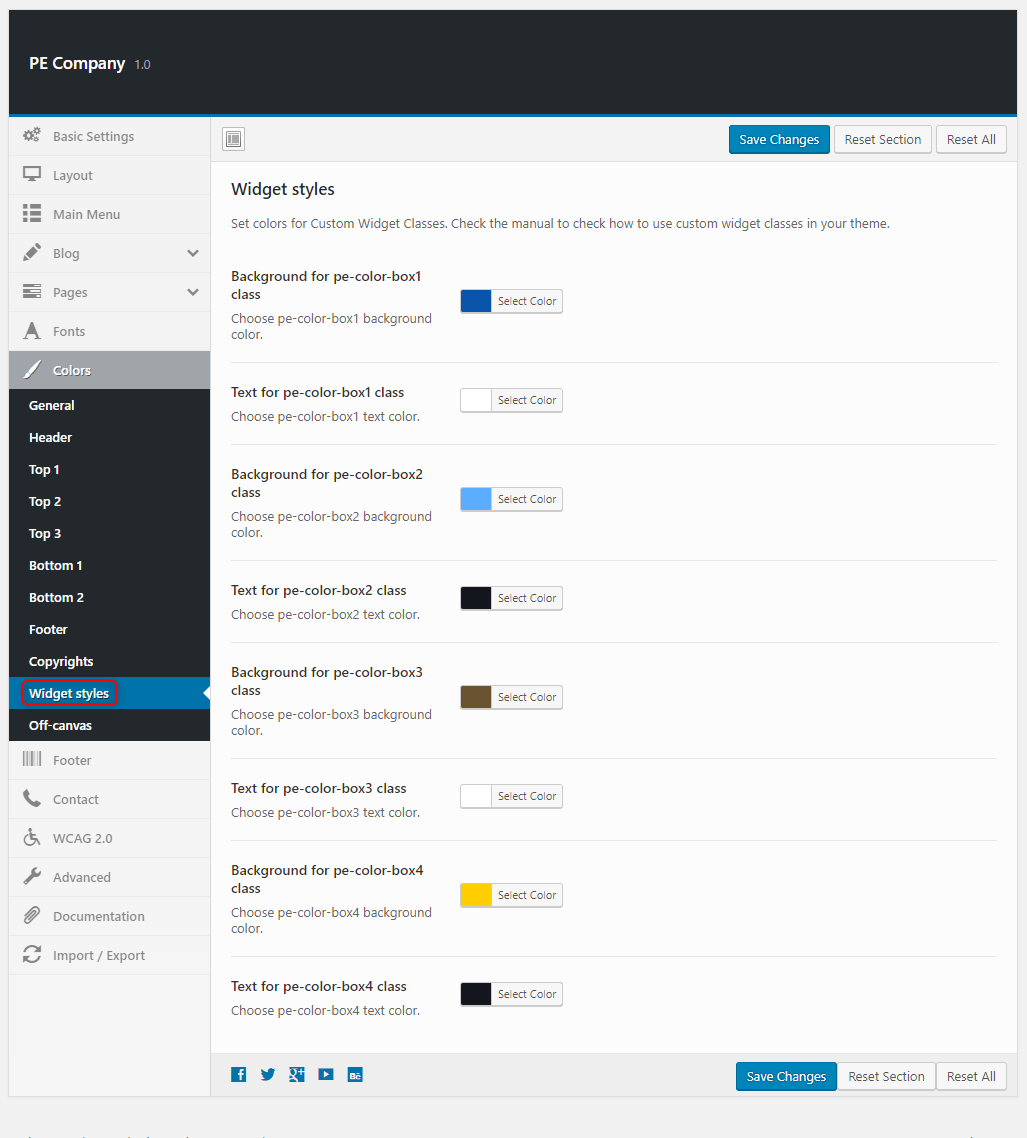
Style widżetów:

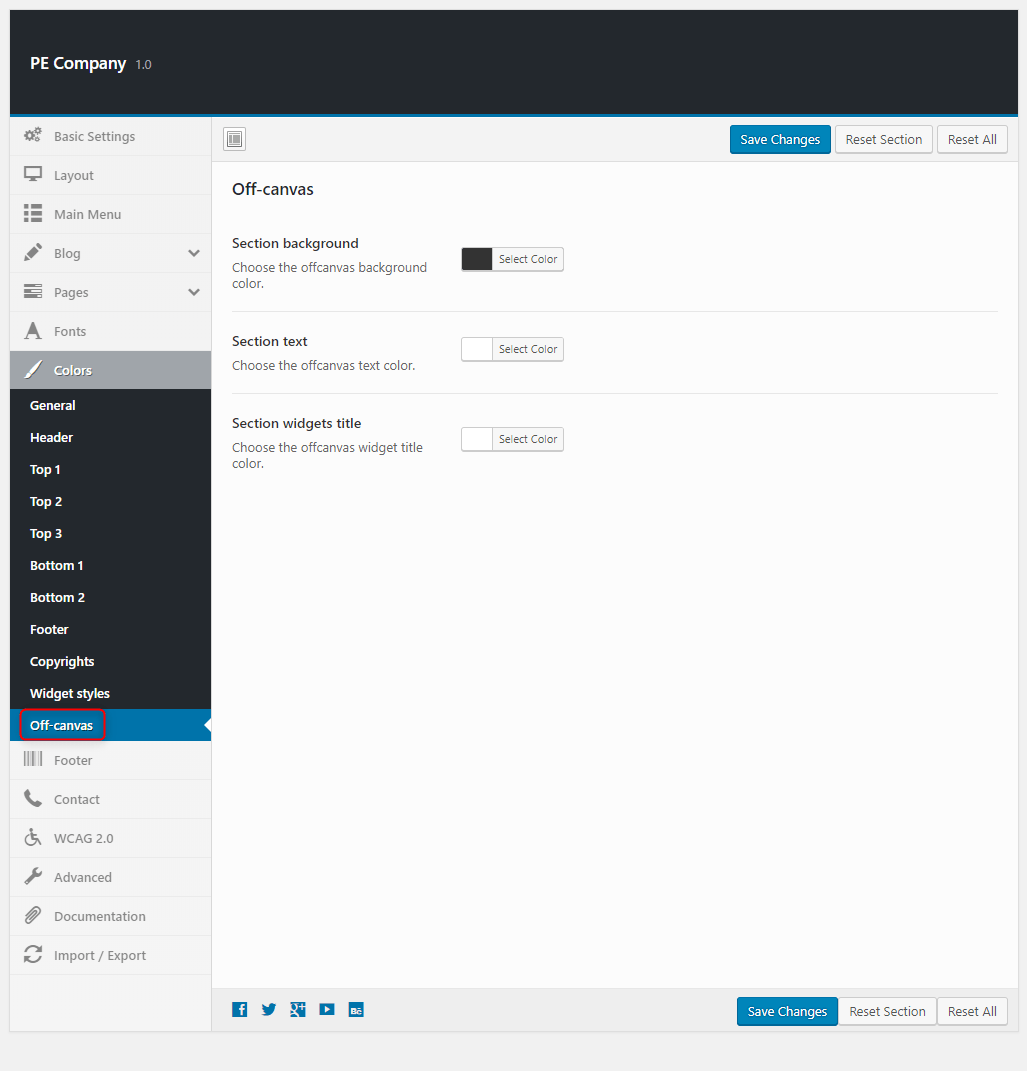
Off-canvas:

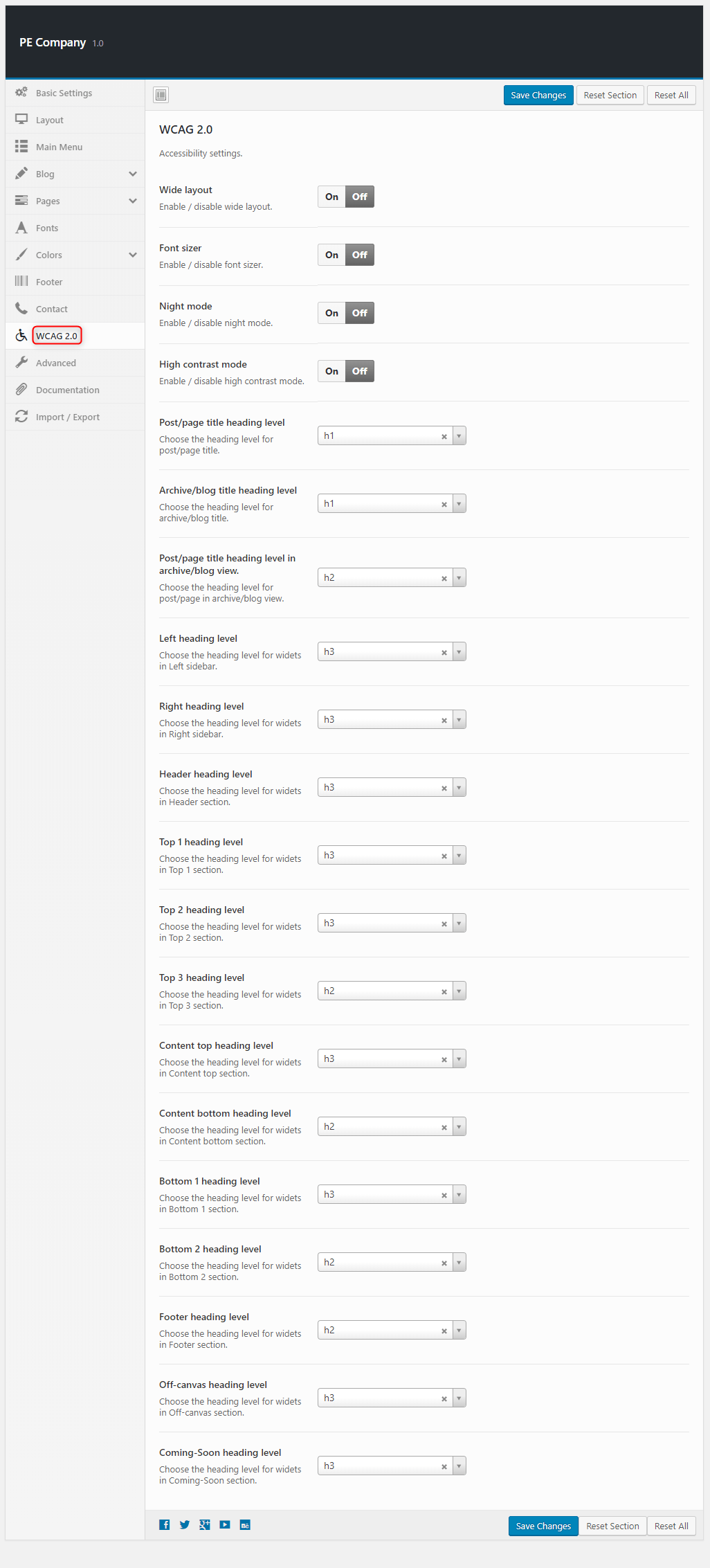
10. WCAG & ADA
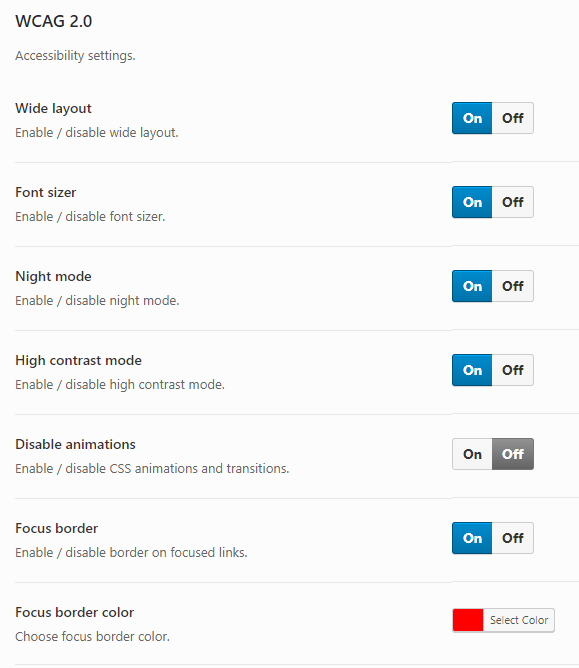
Aby skonfigurować WCAG, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę WCAG & ADA.

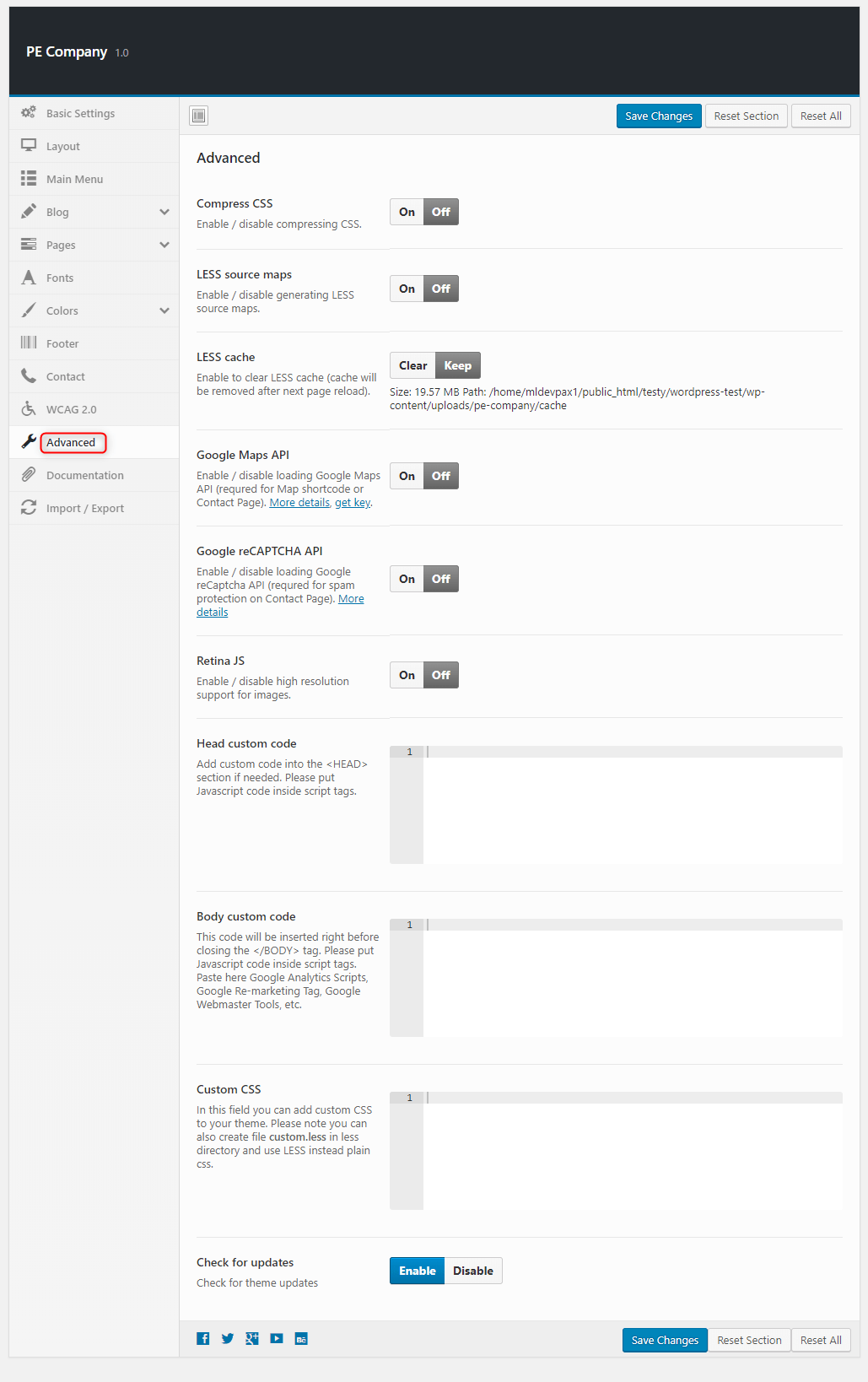
11. Zaawansowane
Aby skonfigurować zaawansowane, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Zaawansowane.

12. Import / Eksport
Aby ustawić Import / Eksport, przejdź do Wygląd > Opcje motywu i kliknij na zakładkę Import / Eksport.

Ustawienia motywu znajdziesz w plikach:
- / Theme Options / (version) / options.json
C. Strony
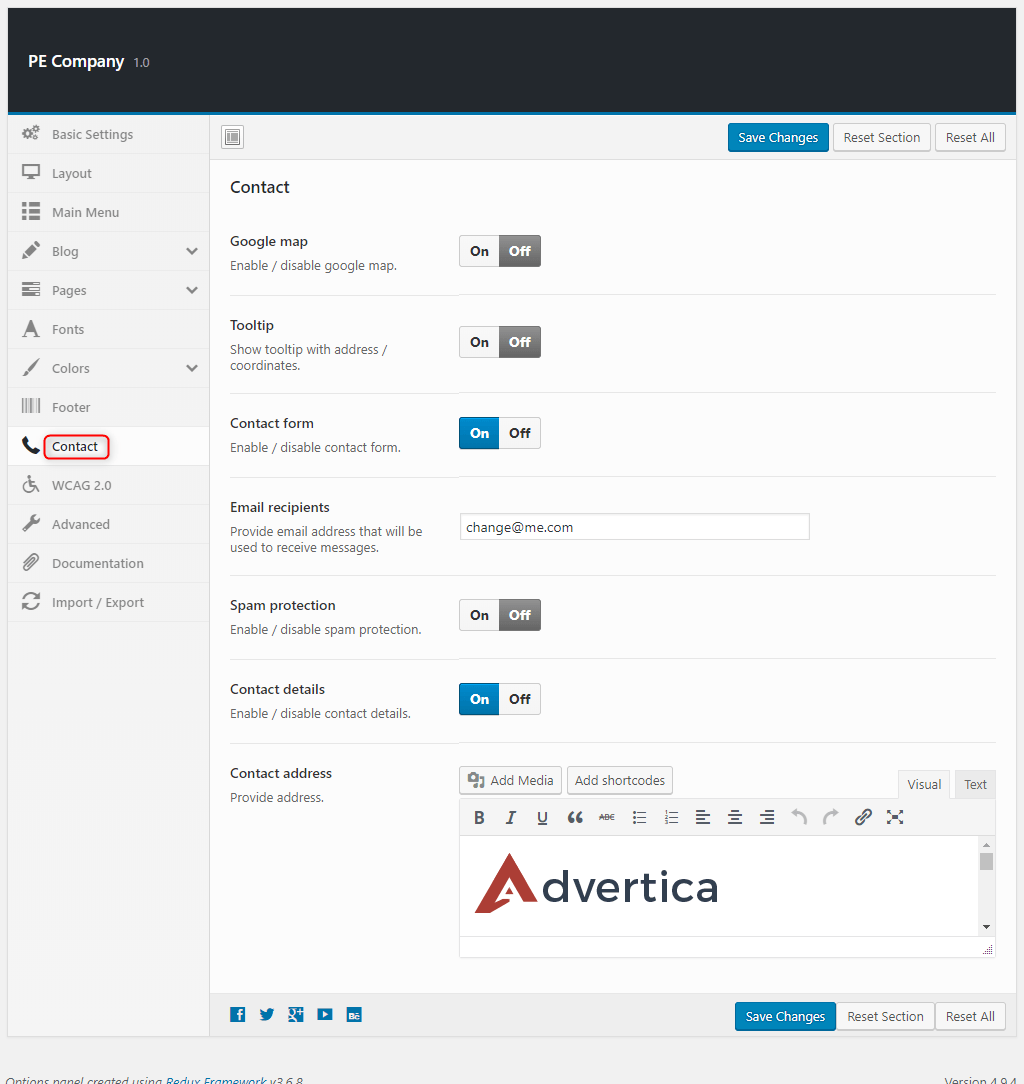
1. Konfiguracja strony kontaktowej
2. Konfiguracja strony FAQ
3. Konfiguracja strony Left-Content-Right
4. Konfiguracja strony Left-Right-Content
5. Konfiguracja strony Left-Content
6. Konfiguracja strony Content-Left-Right
7. Konfiguracja strony Content-Right
8. Konfiguracja strony Full Width Content
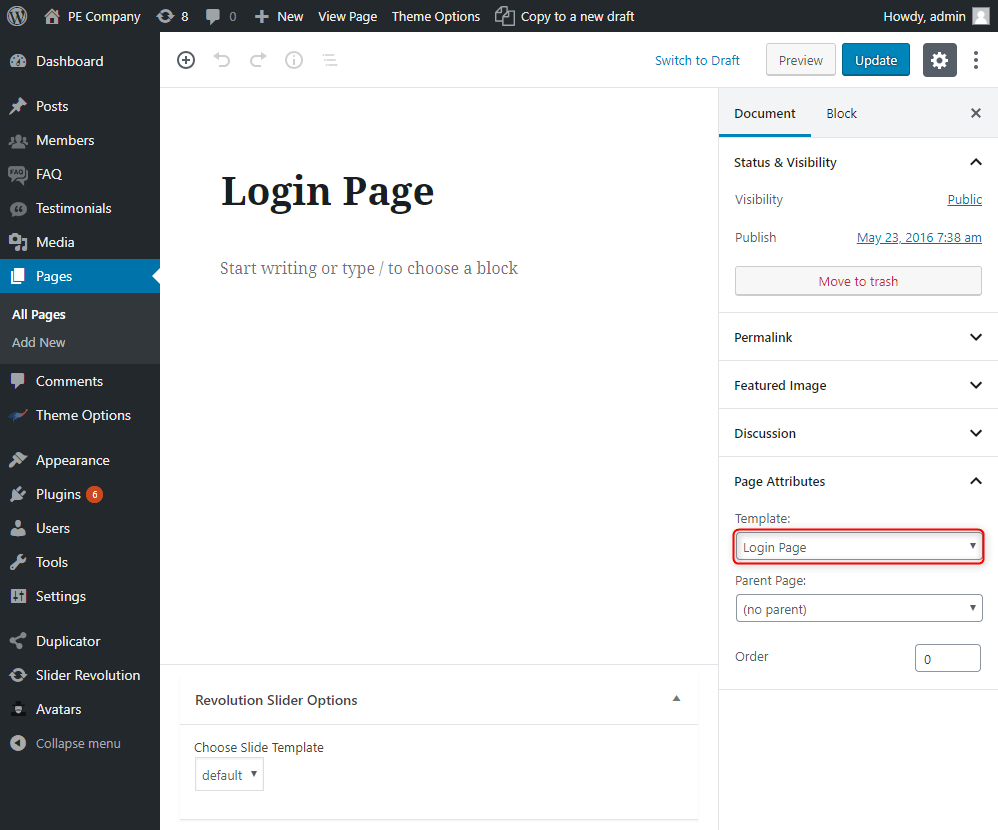
9. Konfiguracja strony login
Ta strona wyświetla stronę logowania. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Strona logowania i kliknij Aktualizuj/Publikuj.


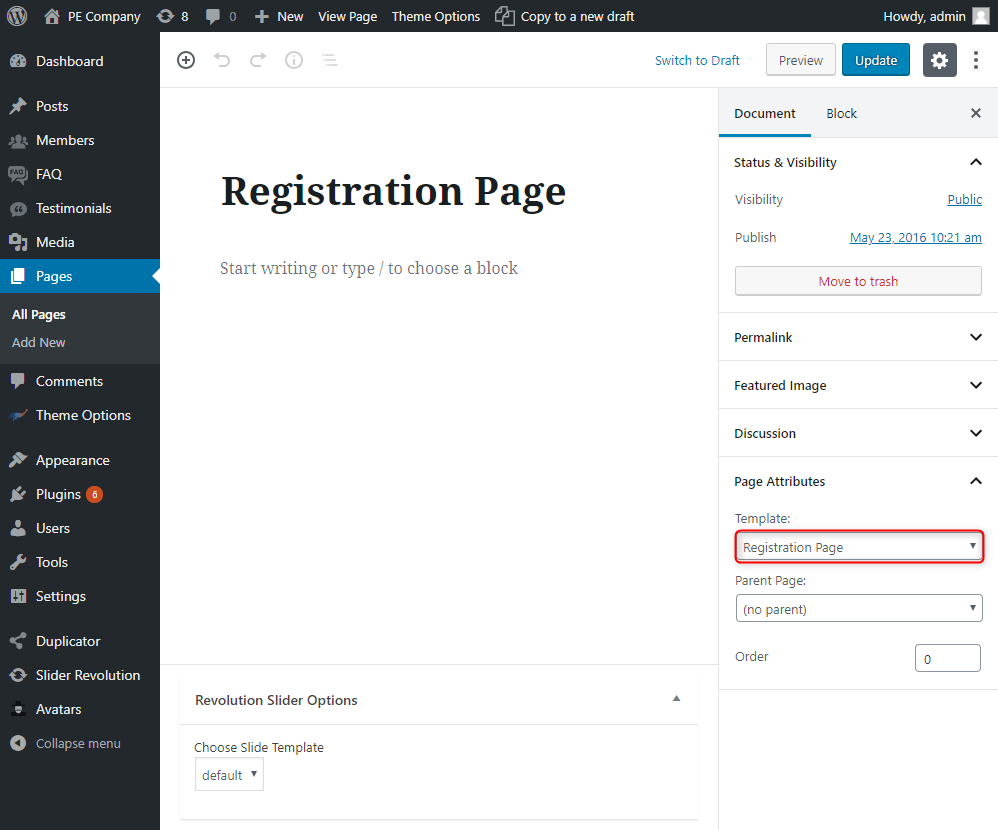
10. Konfiguracja strony rejestracja
Ta strona wyświetla stronę rejestracji. Aby utworzyć tę stronę przejdź do zakładki Strony > Dodaj. Teraz wybierz szablon Strona rejestracji i kliknij Aktualizuj/Publikuj.


D. WTYCZKI I WIDŻETY
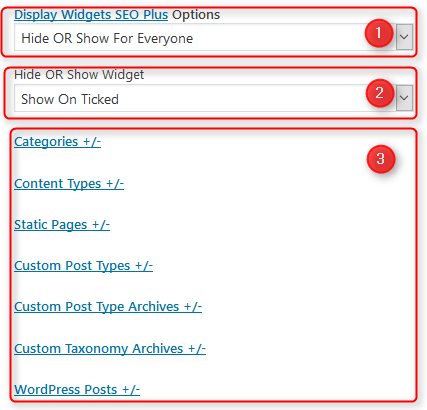
1. Wyświetlanie widżetów
Bardzo przydatna wtyczka, która pozwala pokazać / ukryć widżety na niektórych stronach. Opcje te są wyświetlane na dole wszystkich widżetów.
Możesz wybrać:
- Wyświetl widżet dla wszystkich, tylko zalogowanych lub tylko wylogowanych użytkowników.
- Pokaż lub ukryj widżet na wybranych poniżej stronach..
- Strony, na których można pokazać/ukryć widżet.

2. WP User Avatar
Prosta wtyczka, która pozwala użytkownikom używać dowolnego obrazu z Twojej biblioteki multimediów WordPress jako niestandardowego awatara użytkownika.
Możesz znaleźć ustawienia w Użytkownicy > Twój profil.
![]()
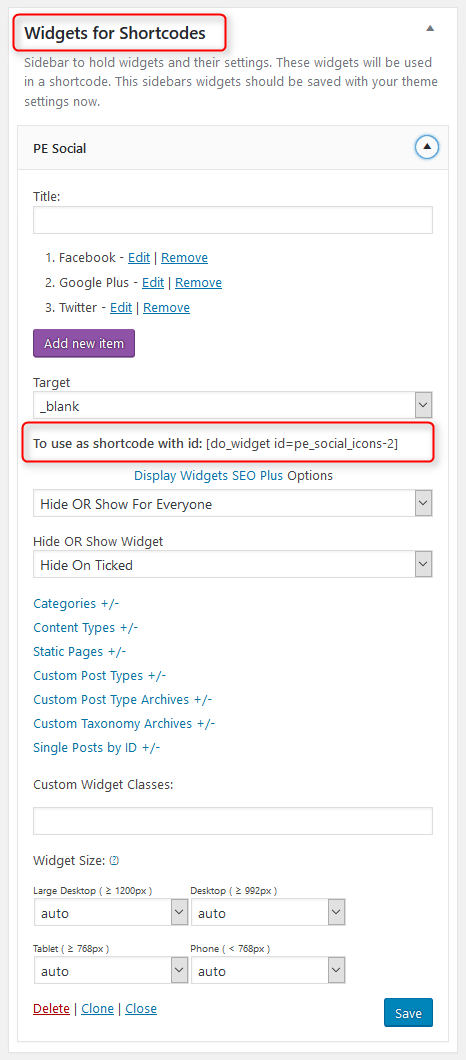
3. Amr shortcode na dowolny widżet
Wtyczka umożliwia wyświetlanie widżetu w innym widżecie (tekst) lub w treści strony za pomocą shortcode.


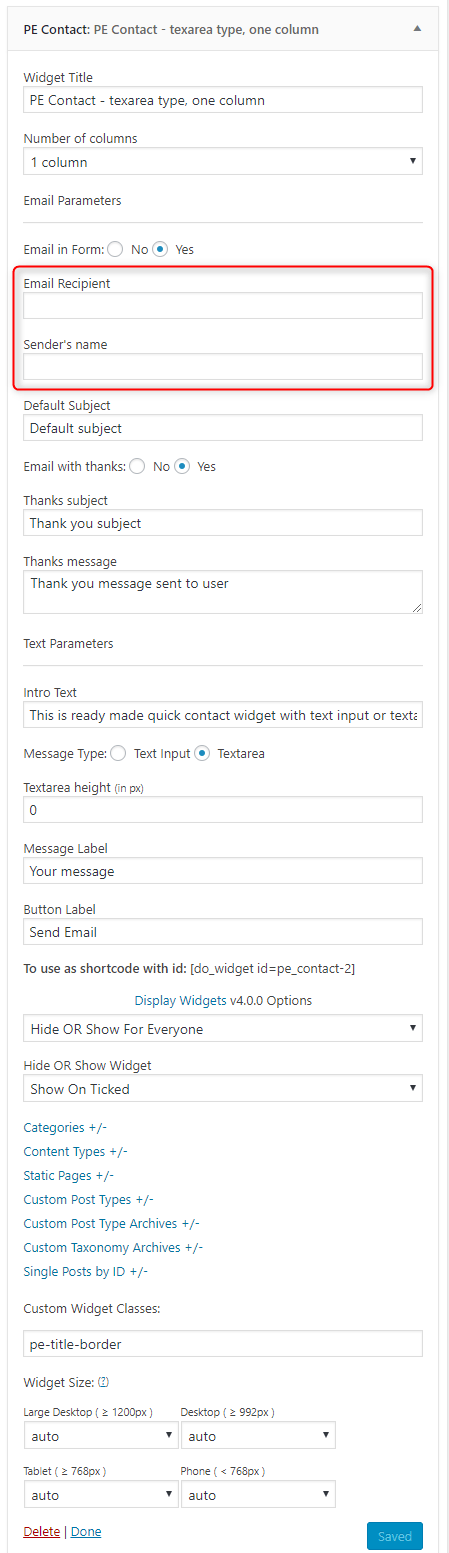
5. PE Contact
Wbudowany widżet umożliwiający wyświetlanie formularza kontaktowego oraz mapy Google.


Pamiętaj, aby ustawić odbiorcę wiadomości e-mail w opcjach widżetu.
Przykłady zastosowania tego widżetu prezentujemy na stronie All ready made widgets.
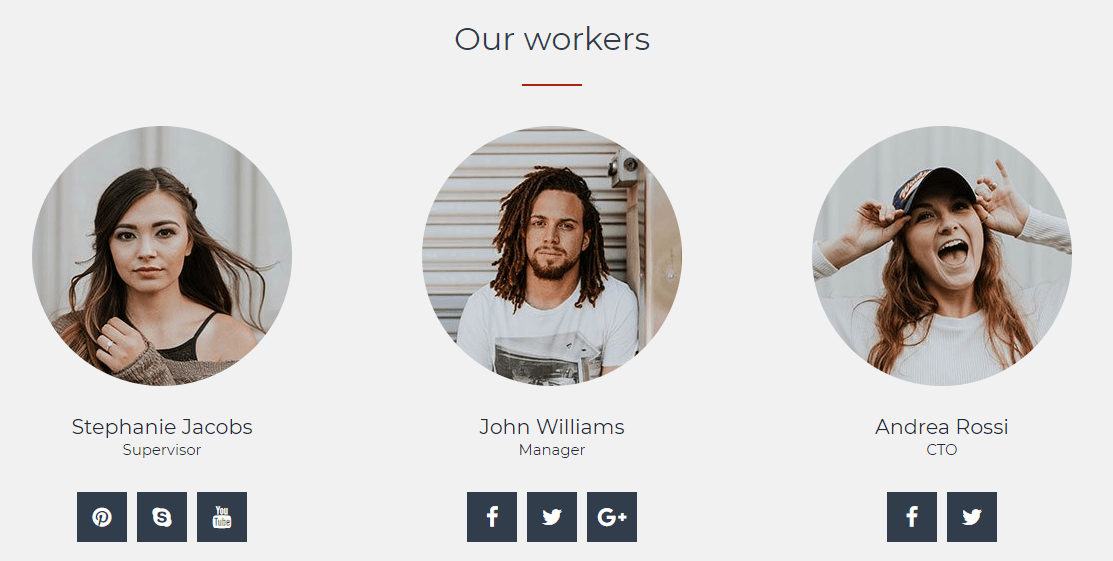
6. PE Members
Wbudowany widget, który pozwala wyświetlać przedstawicieli (typ postu przedstawiciel).


Prezentujemy ten widget na stronie All ready made widgets page.
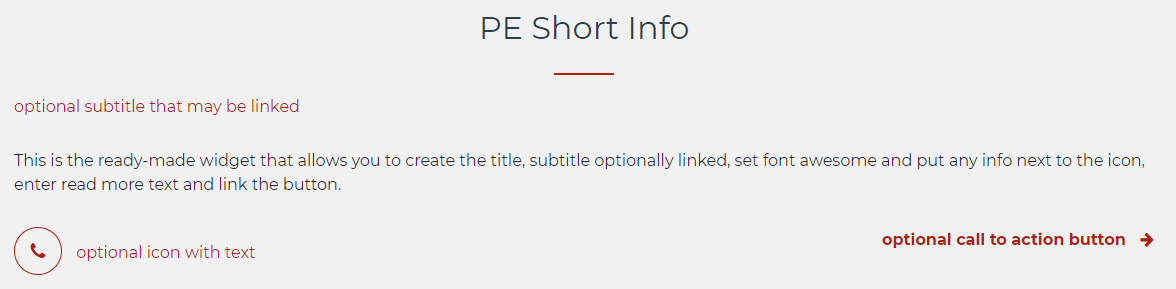
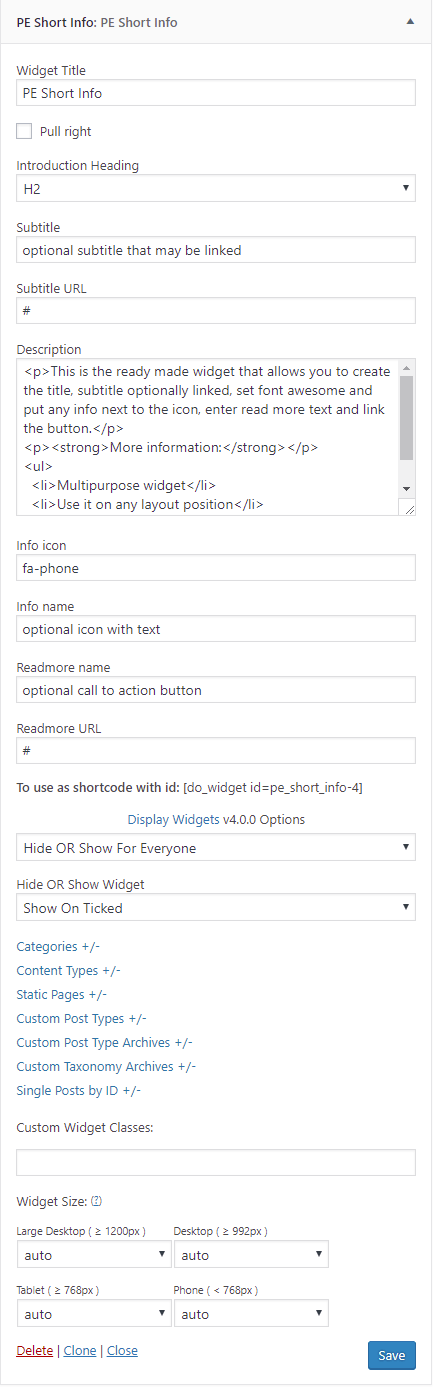
7. PE Short Info
Wbudowany widżet, który pozwala na wyświetlanie krótkich informacji.
Przedstawiamy przykład na stronie All ready made widgets.


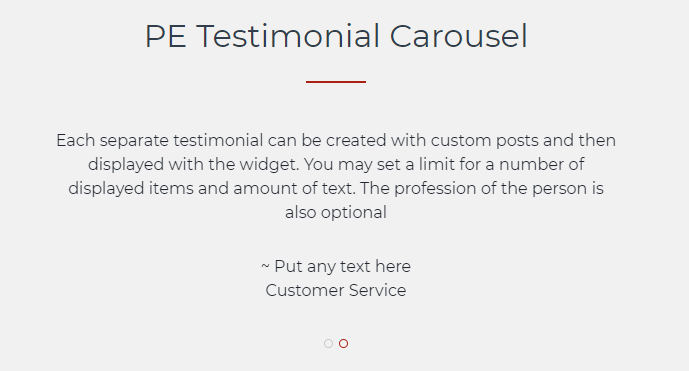
8. PE Testimonial Carousel
Wbudowany widget, który pozwala wyświetlać opinie (typ postu opinia).


Prezentujemy ten widżet na stronie All ready made widgets.
9. PE Best Features
Wbudowany widżet, który pozwala na wyświetlanie tekstu z ikonami (font awesome) oraz obrazu.


Prezentujemy ten widget na stronie All ready made widgets.
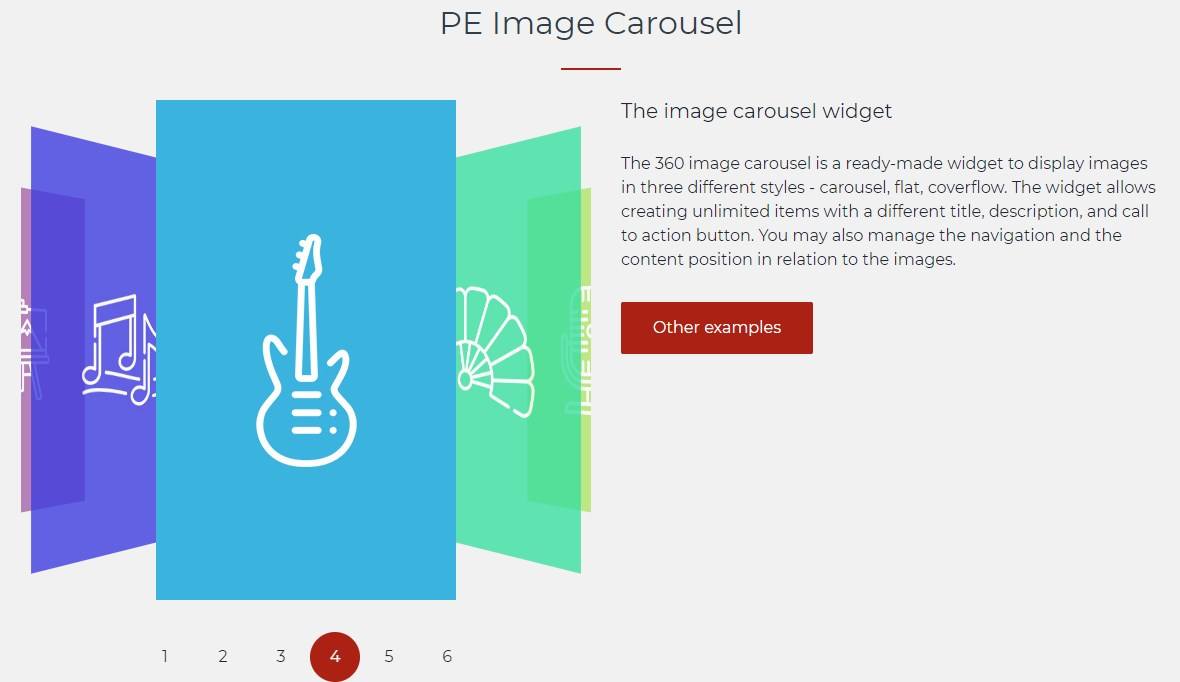
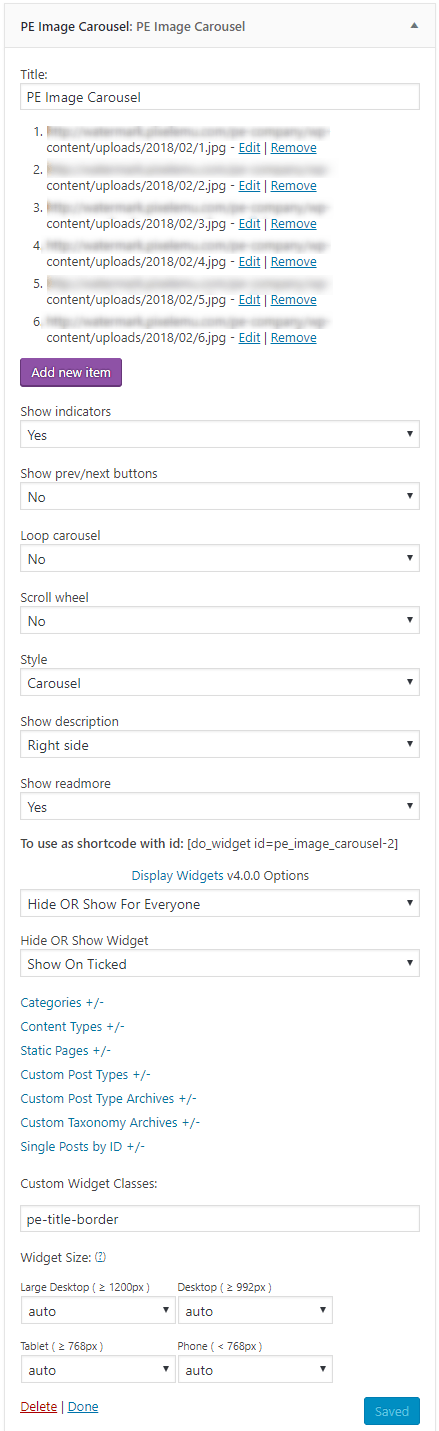
10. PE Image Carousel
Wbudowany widżet umożliwiający wyświetlanie zdjęć.


Prezentujemy ten widżet na stronie All ready made widgets.
11. PE Login Popup
Wbudowany widżet umożliwiający wyświetlenie strony logowania i rejestracji w popupie.


Prezentujemy ten widżet na stronie All ready made widgets.
12. Zobacz elementy frontendowe
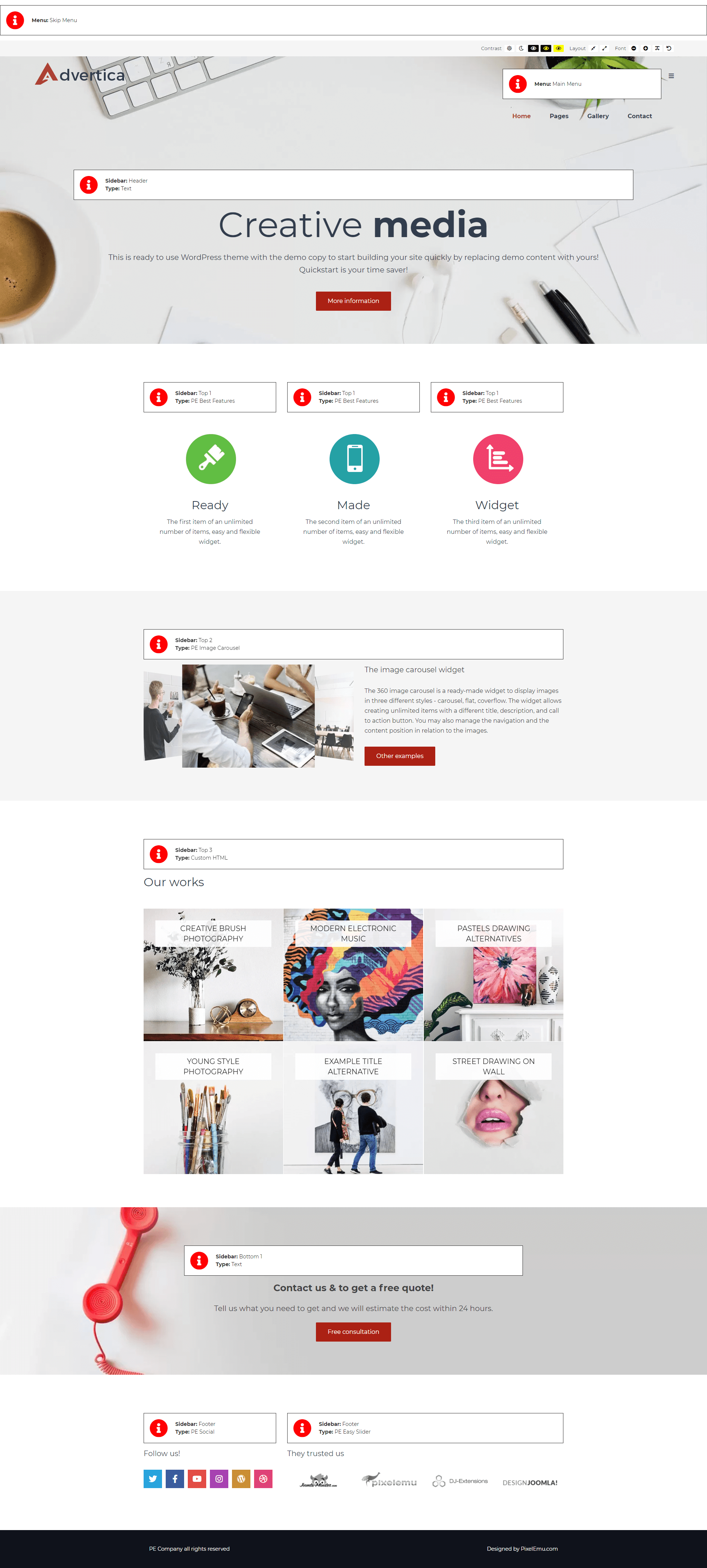
PE Company - Advertica

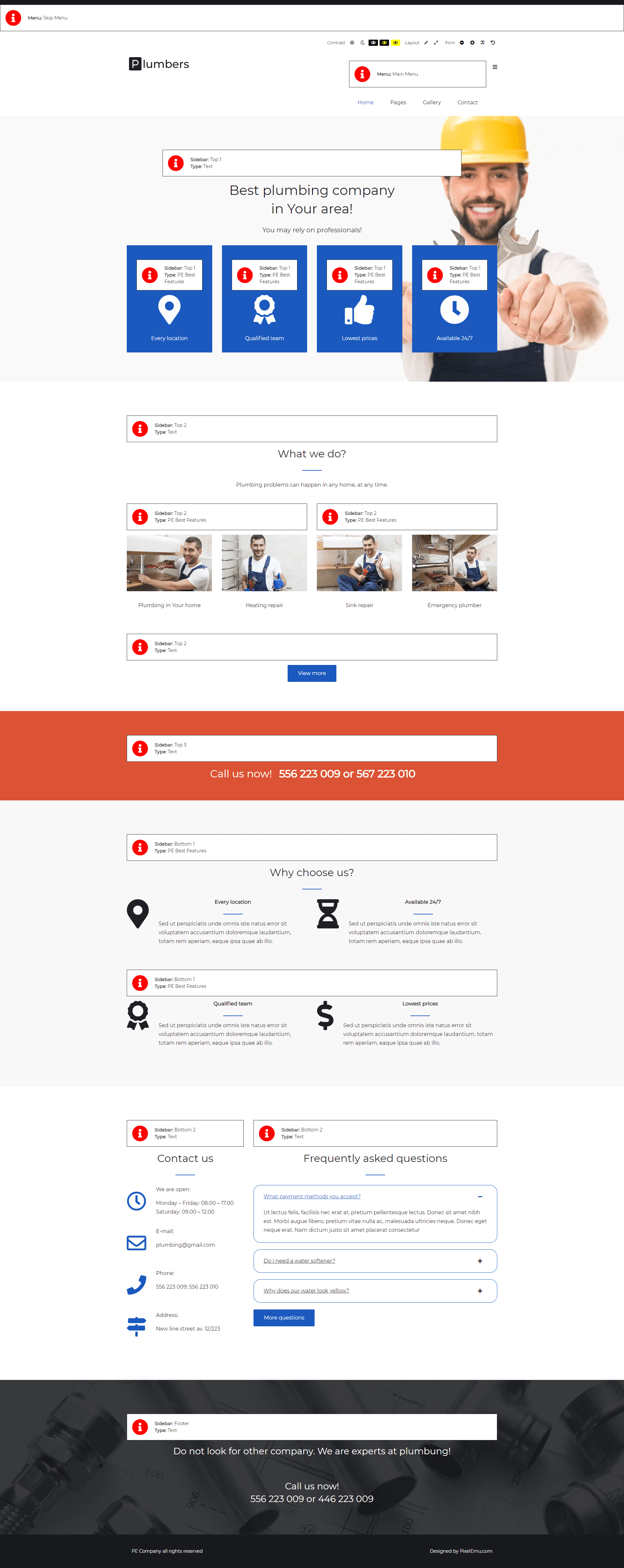
PE Company - Plumbers
Każdy element z tego zrzutu ekranu jest oddzielnie opisany w:

Każdy element z tego zrzutu ekranu jest oddzielnie opisany w:
E. Dodawanie zawartości
1. Dodawanie posta
2. Dodawanie strony
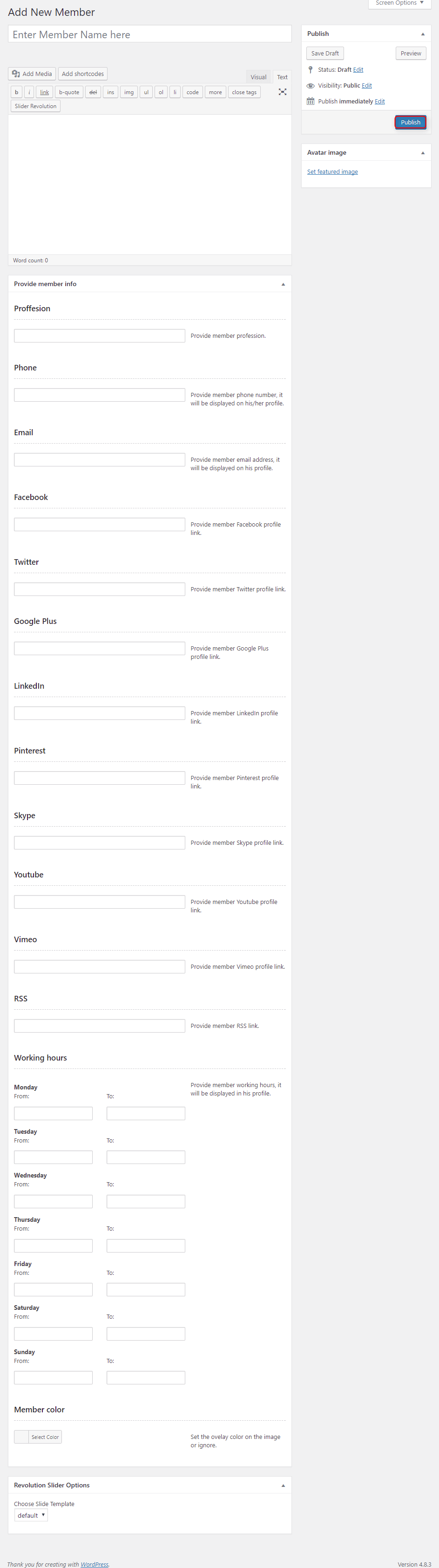
3. Dodawanie przedstawiciela
Przejdź do opcji Przedstawiciele > Dodaj. Wprowadź tytuł (nazwa przedstawiciela), opis i kliknij Publikuj. Opcjonalnie możesz wybrać wyróżniający się obrazek (avatar przedstawiciela).
Możesz również dostarczyć:
- Zawód
- Telefon
- Linki społecznościowe
- Godziny pracy
- Kolor przedstawiciela

4. Dodawanie FAQ
5. Dodawanie opinii
Przejdź do zakładki Opinie > Dodaj. Wprowadź tytuł, opis i kliknij Publikuj. Opcjonalnie możesz wybrać zawód i obraz awatara.

F. WPML
1. Zakup WPML
2. Konfiguracja początkowa
3. Tłumaczenie stron, postów i innych typów postów
4. Tłumaczenie niestandardowych typów postów
5. Tłumaczenie tekstów motywu i innych ciągów znaków
G. INNE
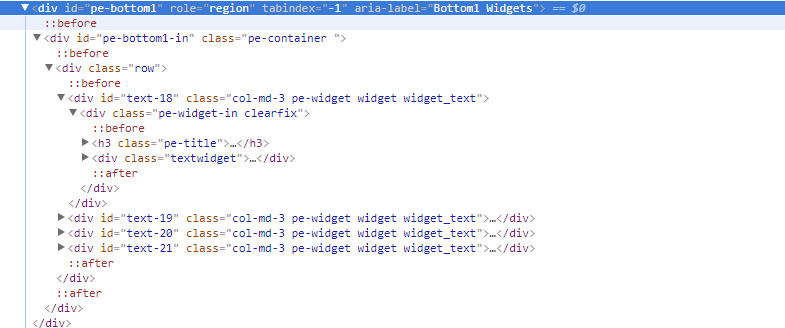
1. Klasy dla widżetów
2. Dostępne klasy
pe-title-center - zapewnia inny układ widżetów. Tytuł jest wyśrodkowany.
pe-margin - usuwa wszystkie marginesy dla widżet.
text-right - wyrównuje tekst do prawej
text-left - wyrównuje tekst do lewej
text-center - wyrównuje tekst do środka
pe-clean - dla zakładek shortcode
no-bold - usuwa pogrubioną wagę czcionki z napisu.
3. Klasy grida Bootstrap 3, aby określić szerokość każdego widgetu
4. Dostępne shortcody
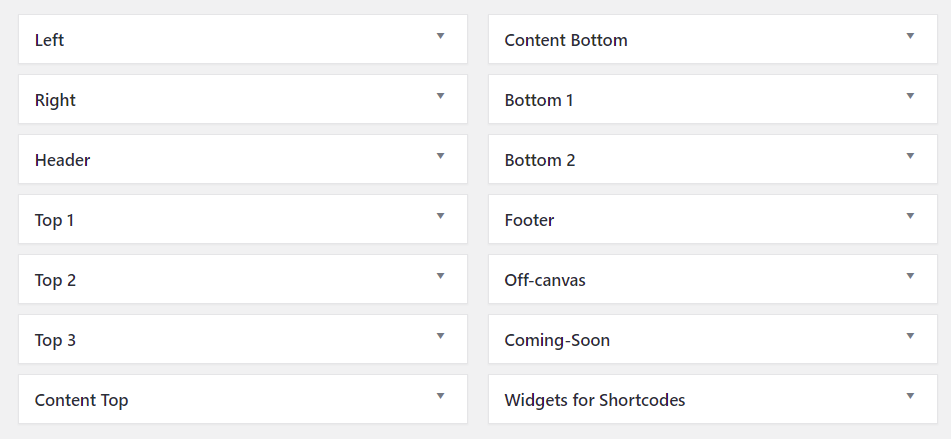
5. Wszystkie pozycje widżetów
Wszystkie dostępne pozycje widżetów w motywie:


Mamy również video tutorial jak zarządzać układem motywu w motywach WordPress:
6. Typografia
Artykuł o typografii znajdziesz tutaj.
Na powyższej stronie znajdziesz kilka przykładów własnych klas, które możesz wykorzystać w artykułach.
H. WCAG
What is WCAG?
WAI to Web Accessibility Initiative - inicjatywa powołana przez W3C, definiująca standardy tworzenia stron internetowych, które muszą być dostępne dla wielu użytkowników - w projekcie uczestniczą takie firmy jak IBM, Microsoft, Google, Apple (autor WCAG). Web Content Accessibility Guidelines to zbiór dokumentów związanych z dostępnością usług internetowych, od 2012 roku ma status międzynarodowego standardu ISO.
WCAG w motywie
- Nawigacja po stronie za pomocą klawiatury - nie musisz używać myszki komputerowej, aby poruszać się po odpowiednich divach strony, wystarczy klawiatura
- Przejście do kolejnych pozycji Menu możliwe jest za pomocą klawisza Tab, dzięki czemu możemy szybko poruszać się po stronie

- Unikanie elementów animowanych (udogodnienie dla osób cierpiących na epilepsję) stabilna grafika, brak krzykliwych efektów animowanych to jedna z zalet naszego motywu
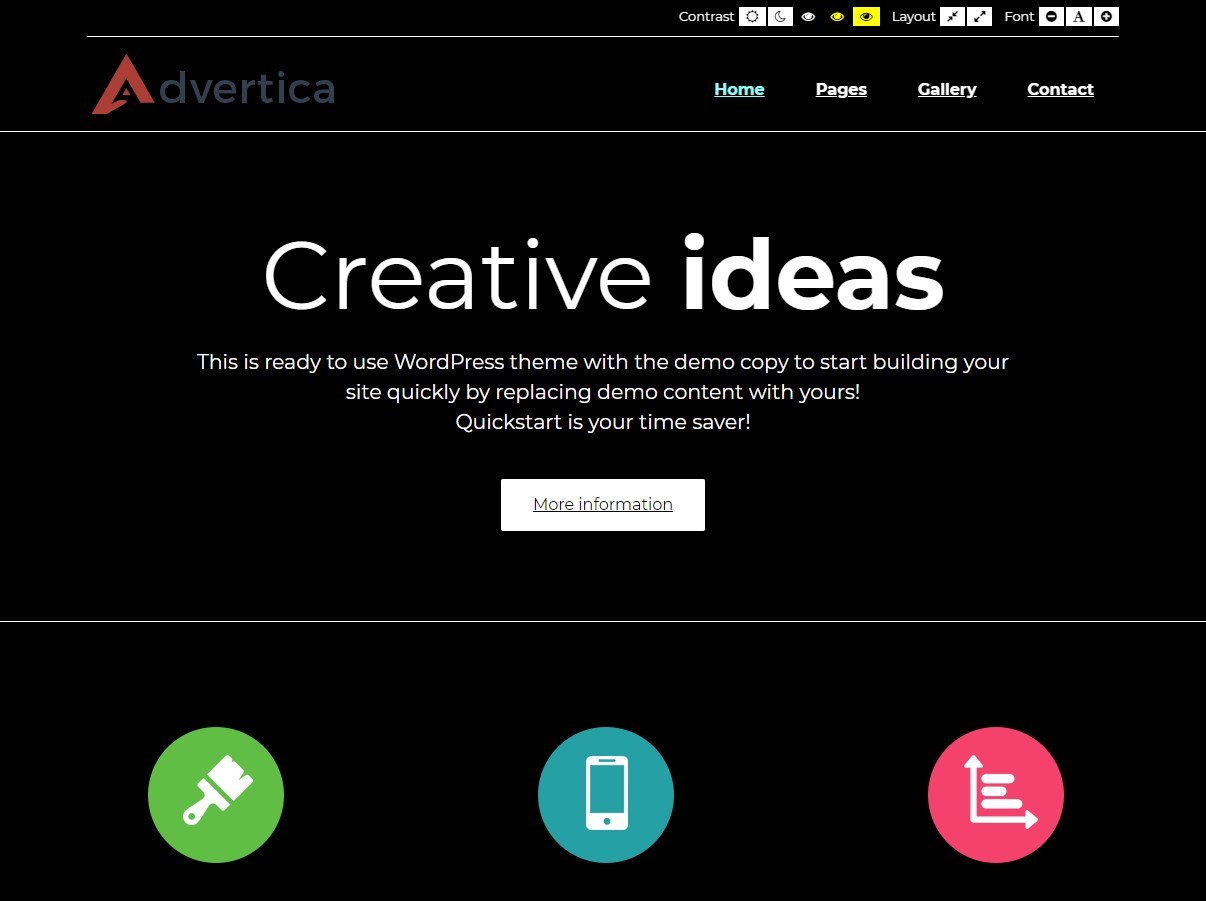
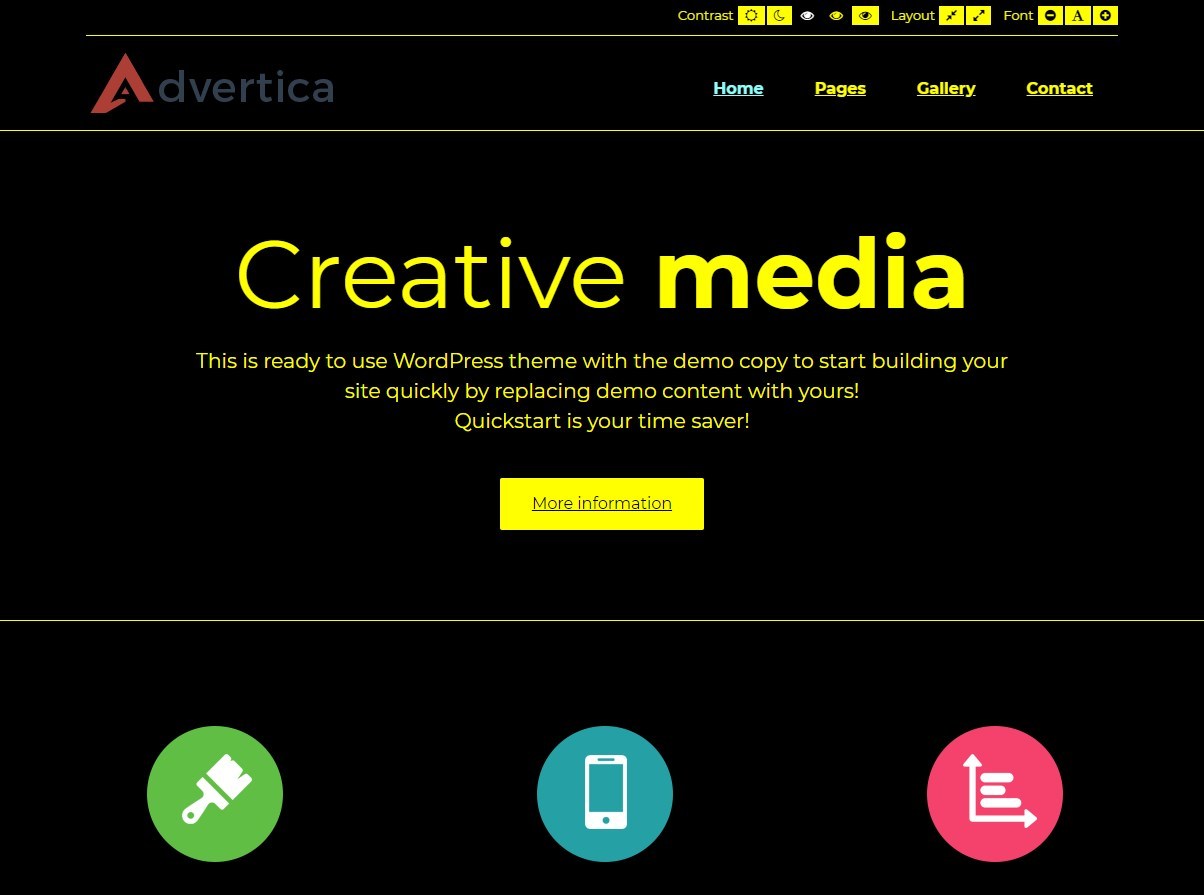
- Tryb wysokiego kontrastu: zapewnia optymalną czytelność tekstu (tryb czarny/biały, tryb czarny/żółty, tryb żółty/czarny)



- Tryb nocny - pozwala uniknąć zmęczenia oczu. Jeśli Twoje oczy szybko się męczą, nie nadwyrężaj ich i skorzystaj z trybu nocnego w wersji kolorowej.

- Przełącznik szerokości (fixed/fluid) dostosuj szerokość ekranu do swoich potrzeb
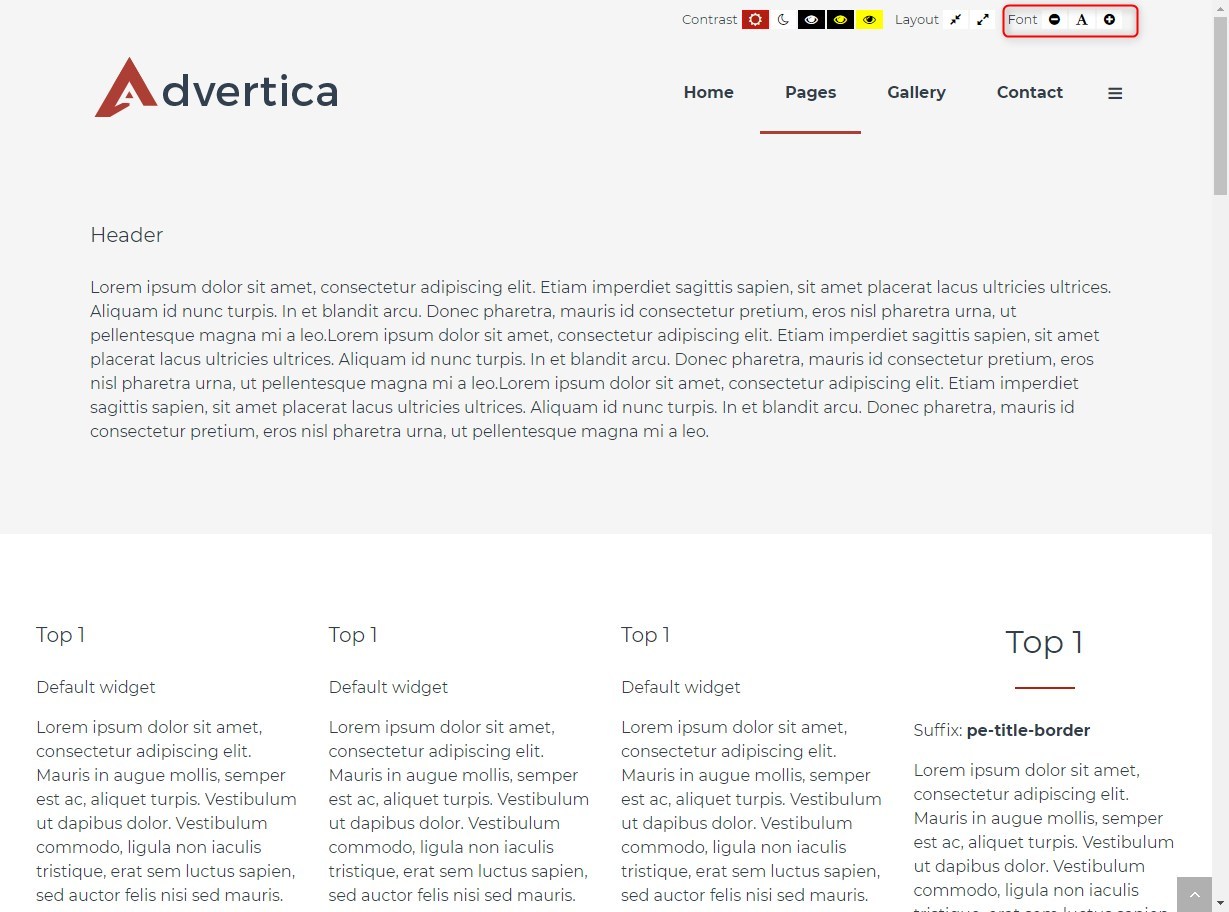
- Przełącznik wielkości czcionki (3 stopnie wielkości czcionki, które są ustalone procentowo)

Można łatwo dostosować wszystkie dostępne udogodnienia (wyłączyć i włączyć mods w zależności od wymagań) w Opcje motywu

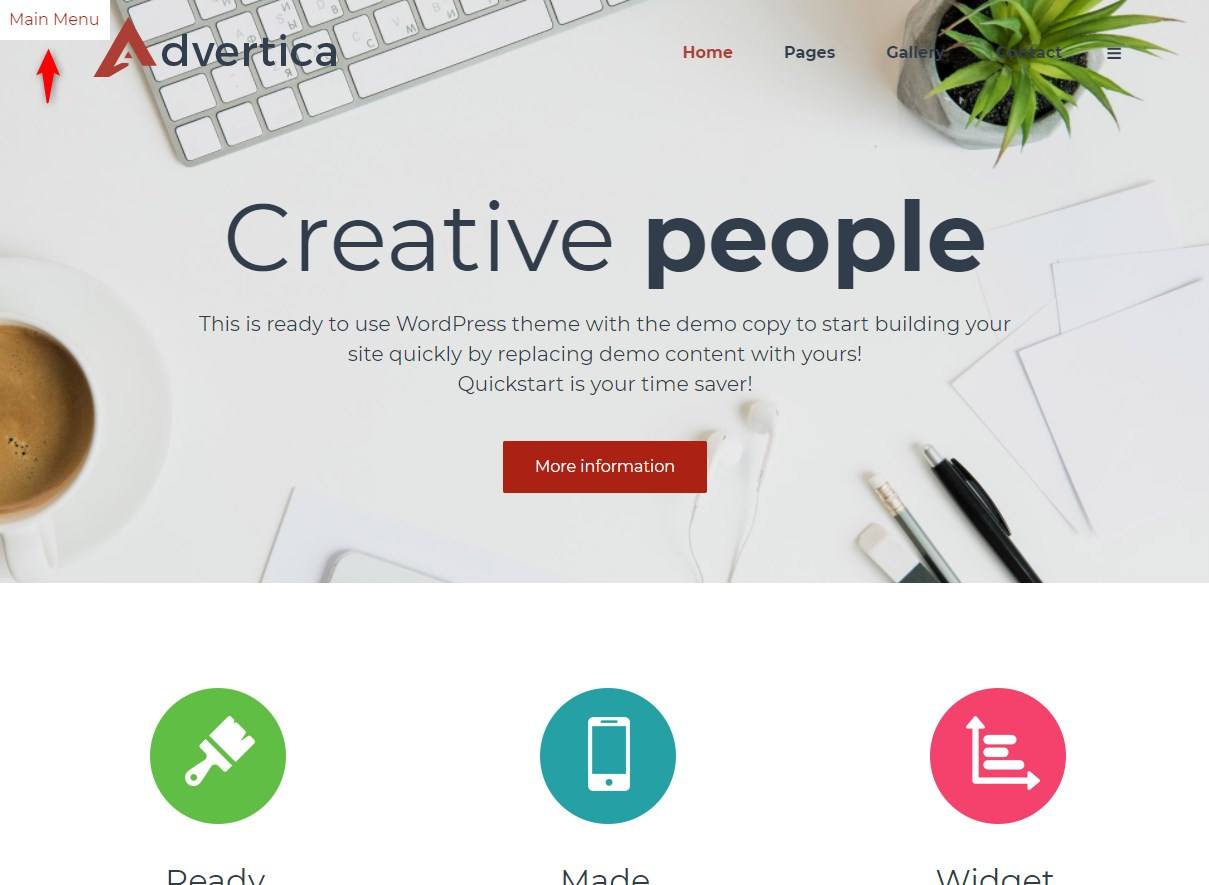
Konfiguracja nagłówków treści
Wszystkie główne divy w motywie posiadają własne nagłówki dla użytkowników korzystających z czytników ekranu. Jest to pomocne przy przeglądaniu strony i poprawnym rozpoznawaniu poszczególnych części witryny.
Możesz łatwo zmienić etykiety w Opcjach motywu > WCAG & ADA

Poziom nagłówka dla każdej sekcji
Możesz ustawić poziom nagłówka dla widgetów w sekcjach ( od H1 do H6 ). Jest to bardzo przydatne przy tworzeniu strony przyjaznej WCAG - unikniesz błędu brakującego poziomu nagłówka.

I. ZOPTYMALIZUJ SWOJĄ STRONĘ
J. ŹRÓDŁA
Plugins:
- Duplicator (Utwórz kopię zapasową plików i bazy danych WordPress. Duplikuj i przenieś całą witrynę z jednej lokalizacji do drugiej w kilku krokach. Utwórz pełną migawkę swojej witryny w dowolnym momencie.) http://lifeinthegrid.com/
- Display Widgets (Dodaje pola wyboru do każdego widgetu, aby pokazać lub ukryć na stronach witryny.) https://seo-gold.com/
- Amr shortcode any widget https://wordpress.org/plugins/amr-shortcode-any-widget/installation/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
Komercyjne zdjęcia użyte na stronie demo:
Inne zdjęcia pochodzą z:
- https://unsplash.com/photos/5K98ScREEUY
- https://unsplash.com/photos/FZ65n5sAsaY
- https://unsplash.com/photos/MzSqFPLo8CE
- https://unsplash.com/photos/vjUtAhK_0uQ
- https://unsplash.com/photos/VEJOYqTQTjs
- https://unsplash.com/photos/lHTQjAZuprQ
- https://unsplash.com/photos/FIM--j1B_Rc
- https://unsplash.com/photos/i8-e3LG0Z70
- https://www.freepik.com/free-photo/man-taking-photo_1363894.htm#term=photographer&page=1&position=30