Jak utworzyć motyw podrzędny?
W tym artykule dowiesz się o podstawach dostosowywania motywu WordPress za pomocą motywów podrzędnych WordPress.
Motyw podrzędny WordPress
W skrócie, motyw podrzędny WordPress jest oddzielnym motywem, który dziedziczy całą funkcjonalność i wygląd z motywu nadrzędnego. Zasadniczo, motywy dzieci WordPress pozwalają na modyfikację funkcji, html lub stylów w motywie bez zmian w oryginalnych plikach.
Dlaczego powinienem używać motywów podrzędnych?
Bo to się po prostu opłaca. Nawet najlepszy motyw na świecie, zawsze znajdzie się wiele drobiazgów, które chcielibyśmy zmienić. Prawie wszyscy klienci w mniejszym lub większym stopniu dostosowują motywy. Ale zawsze jest jeden, ogromny problem - jak zaktualizować motyw WordPress, gdy jest dostępna nowa wersja? To jest moment, w którym motywy podrzędne są bardzo pomocne. Ponieważ możesz modyfikować (prawie) wszystko, co chcesz w motywie podrzędnym, zamiast nadpisywać oryginalny, macierzysty kod motywu WordPress. W ten sposób unikniesz problemów i z łatwością zaktualizujesz motyw.
Jak działa motyw podrzędny?
Gdy motyw podrzędny jest aktywowany, WordPress szuka plików w motywie podrzędnym jako pierwszy podczas procesu ładowania motywu. Jeśli plik nie istnieje, system załaduje odpowiedni plik z motywu nadrzędnego.
Jak stworzyć motyw podrzędny?
Aby rozpocząć pracę z motywem podrzędnym musisz najpierw utworzyć katalog motywu. W tym przykładzie użyję motywu PE School.
1. Utwórz nowy folder w katalogu 'wp-content/themes/'. Używanie nazwy w formacie 'themename-child' jest dobrą praktyką.
2. Utwórz plik 'style.css' w motywie podrzędnym z zawartością:
/* Theme Name: PE School Child Description: Child theme for PE School theme Author: PixelEmu Template: pe-school */
Parametry 'Theme name' i 'Template' są wymagane.
3. Aktywuj motyw podrzędny w Wygląd > Motywy.

W zasadzie to wszystko, teraz można dostosować rzeczy w szybki i łatwy sposób!
Jak edytować motyw podrzędny?
a) Stylizacja niestandardowa
Jeśli chcesz dodać dodatkowe style CSS w swoim motywie, powinieneś utworzyć plik 'functions.php' w motywie podrzędnym i dodać nową funkcję:
function peEnqueueStyles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'peEnqueueStyles' );
W ten sposób WordPress załaduje plik 'style.css' z motywu nadrzędnego. Jeśli chcesz załadować plik z motywu podrzędnego użyj 'get_stylesheet_directory_uri()' zamiast 'get_template_directory_uri()'.
Jako przykład pokażę, jak dodać css dla ikony dla WordPress sticky post.
Widok bloga WordPress:

'plik 'functions.php' w motywie podrzędnym:
// additional stylesheets
if( !function_exists('load_child_theme_styles') ) {
function load_child_theme_styles() {
if ( !is_admin() ){
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri().'/custom-style.css' );
}
}
}
add_action( 'wp_enqueue_scripts', 'load_child_theme_styles', 20 );
Plik 'style.css' w motywie podrzędnym:
.sticky .page-header h2 a:before {
color: red;
}
Wynik:

Łatwy? Tak i co najważniejsze, nie trzeba modyfikować oryginalnych plików motywu WordPress!
b) Modyfikacja plików szablonu WordPress
Jeśli chcesz zmodyfikować niektóre części szablonu, po prostu utwórz nowy plik php w katalogu child theme. W przykładzie zmienię widok pojedynczego postu (single.php).
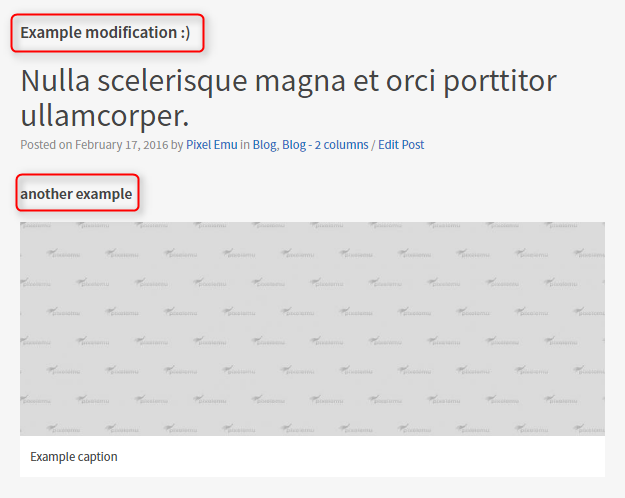
Widok pojedynczego postu:

plik 'single.php' w motywie podrzędnym:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2>Example modification :)</h2>
<?php get_template_part( 'tpl/content', 'single' ); ?>
<?php
endwhile;
endif;
?>
Oczywiście możemy również stworzyć nadpisanie dla pliku 'tpl/content-single.php' użytego w funkcji 'get_template_part()'.
<header class="page-header">
<h1><?php the_title(); ?></h1>
</header>
<h3>another example</h3>
<?php if ( has_post_thumbnail() ) {
pe_show_thumbnail();
} ?>
<div class="pe-article-content">
<?php the_content(); ?>
</div>
Wynik:

Oto niektóre z plików szablonów WordPress, które możesz nadpisać:
- header.php
- footer.php
- index.php
- single.php
- page.php
- i wiele innych
c) Modyfikacja funkcji WordPressa
Jeśli chcesz możesz nawet zmodyfikować funkcje motywu WordPress. Wystarczy dodać funkcję w pliku 'functions.php'.
Na przykład, zmodyfikujmy oryginalny przycisk readme w motywie nadrzędnym:

Modyfikacja w motywie podrzędnym:
// readmore modification
function pe_read_more_link() {
return '<p class="pe-article-read-more">
<a class="custom" href="' . get_permalink() . '">' . __('My custom read more', 'pe-school') . '</a>
</p>';
}
add_filter( 'the_content_more_link', 'pe_read_more_link' );
Wynik:

Podoba Ci się tutorial? Proszę udostępnij i oceń. Dzięki :)