PE Company WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 1st May 2021.
Thank you for purchasing PE Company Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo content import (option 1)
5. Demo Copy Installation (option 2)
6. Manual demo content import (option 3)
Demo Site Configuration
Import Widgets
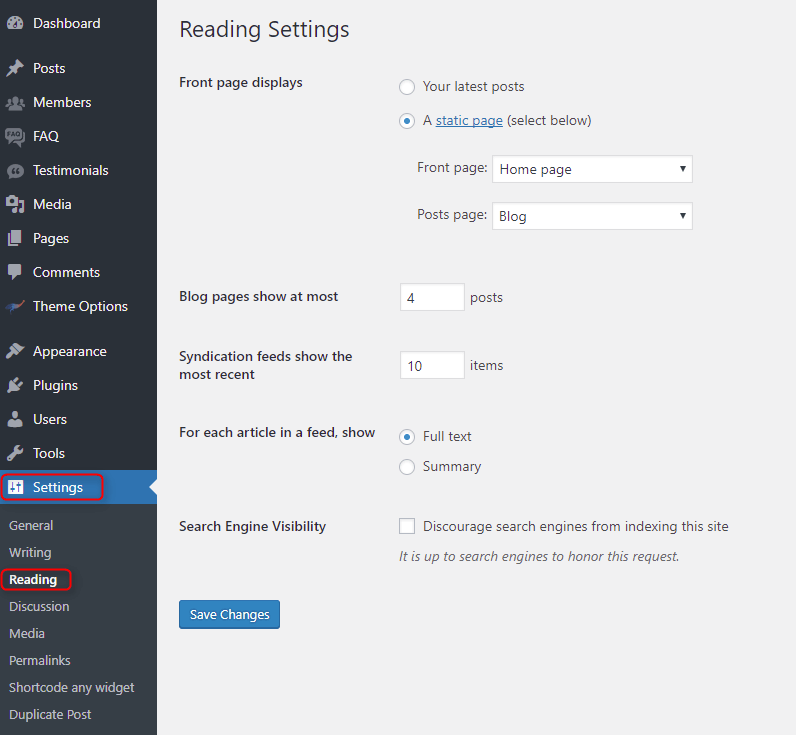
Configure WP Settings
Navigate to Settings > Reading and set options like that:

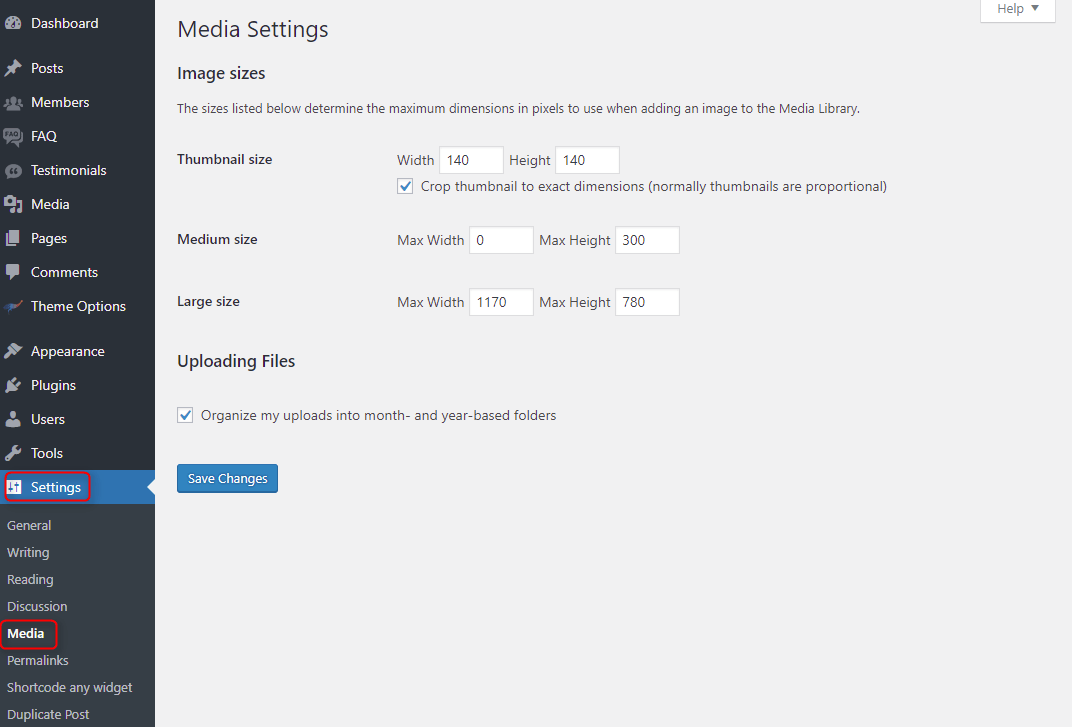
Next, set media in Settings > Media:

7. How to Update Theme
B. THEME OPTIONS
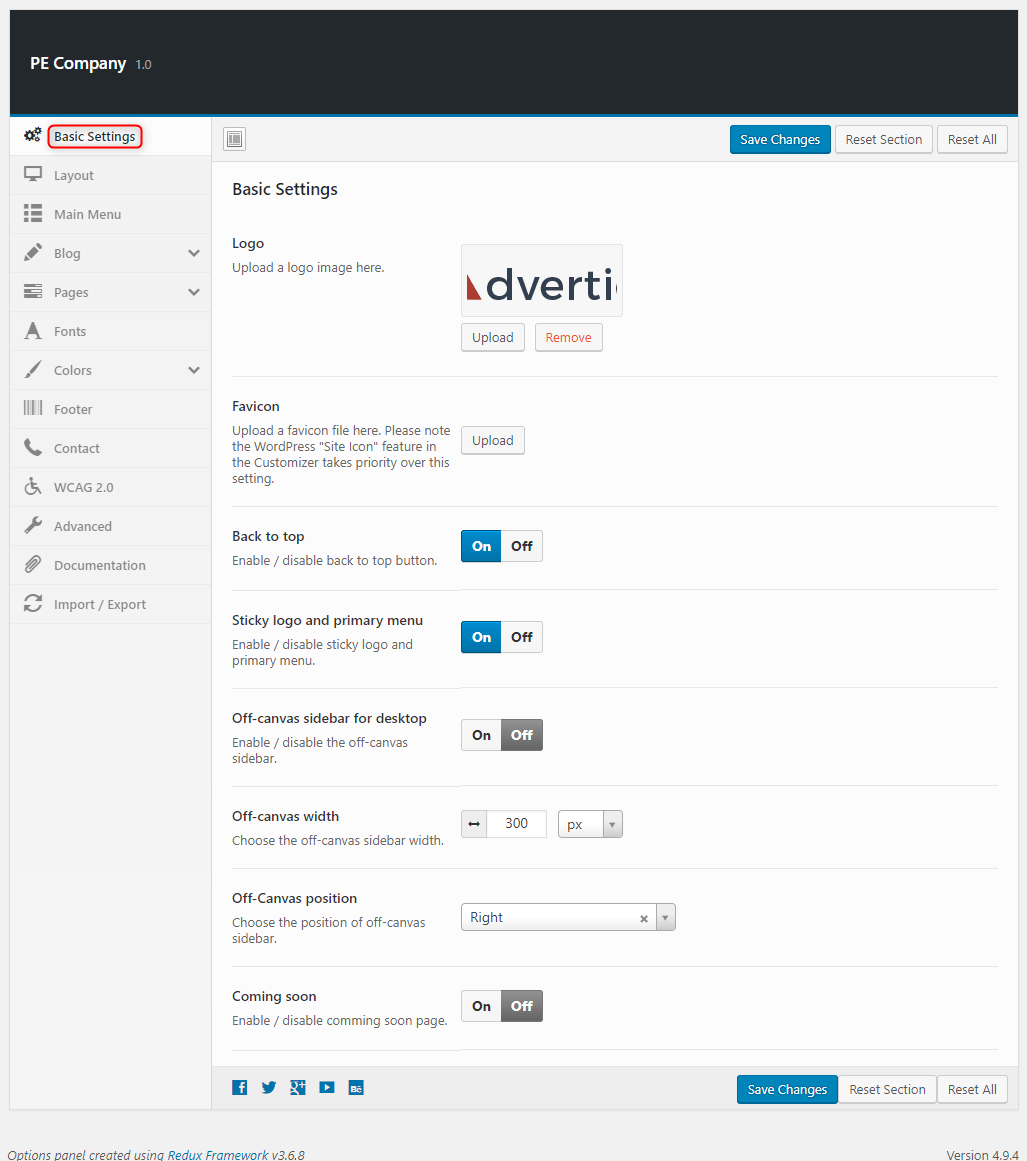
1. Basic Settings
All available settings for default version of PE Simple theme. More information about different versions you will find in Styles div.
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

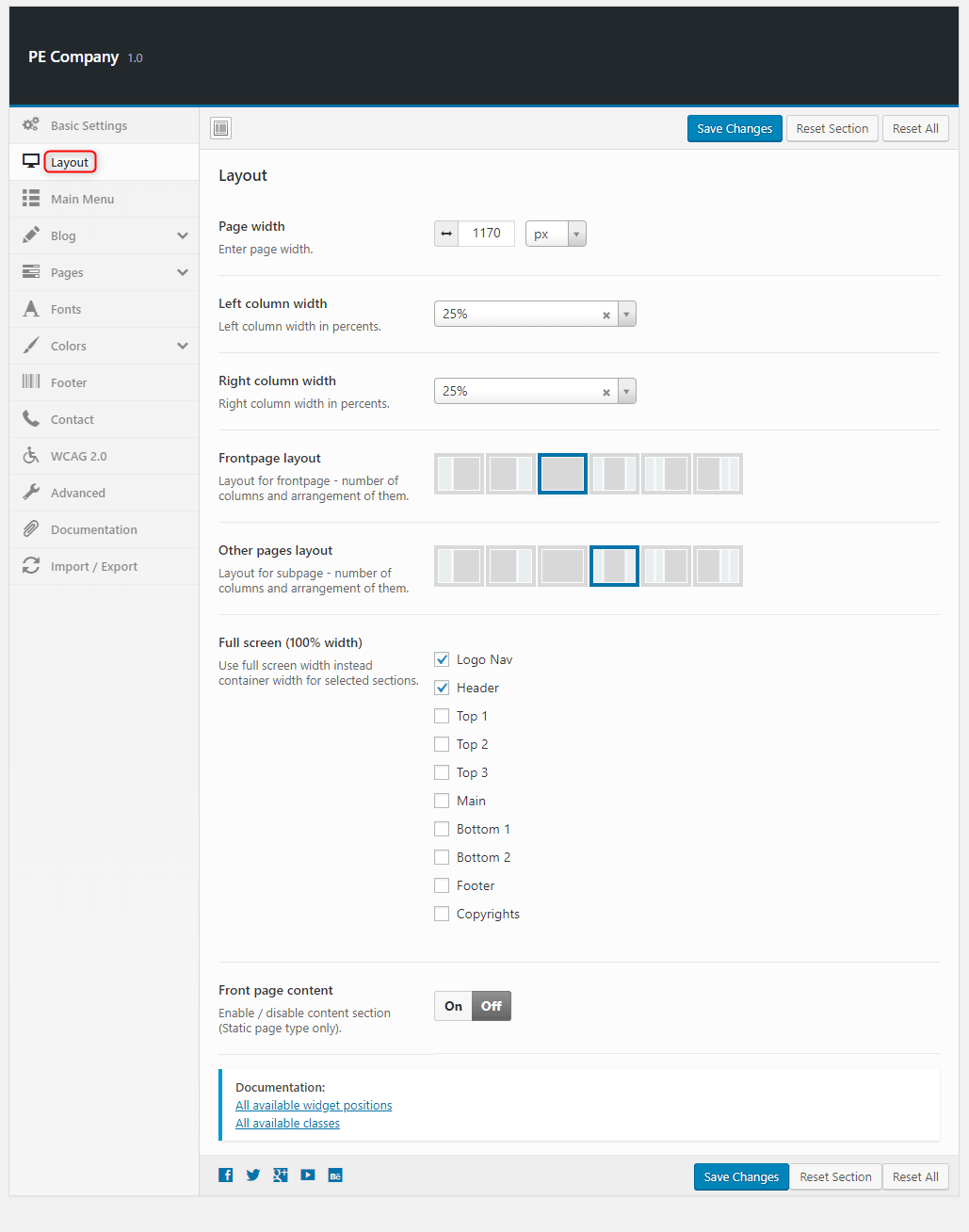
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

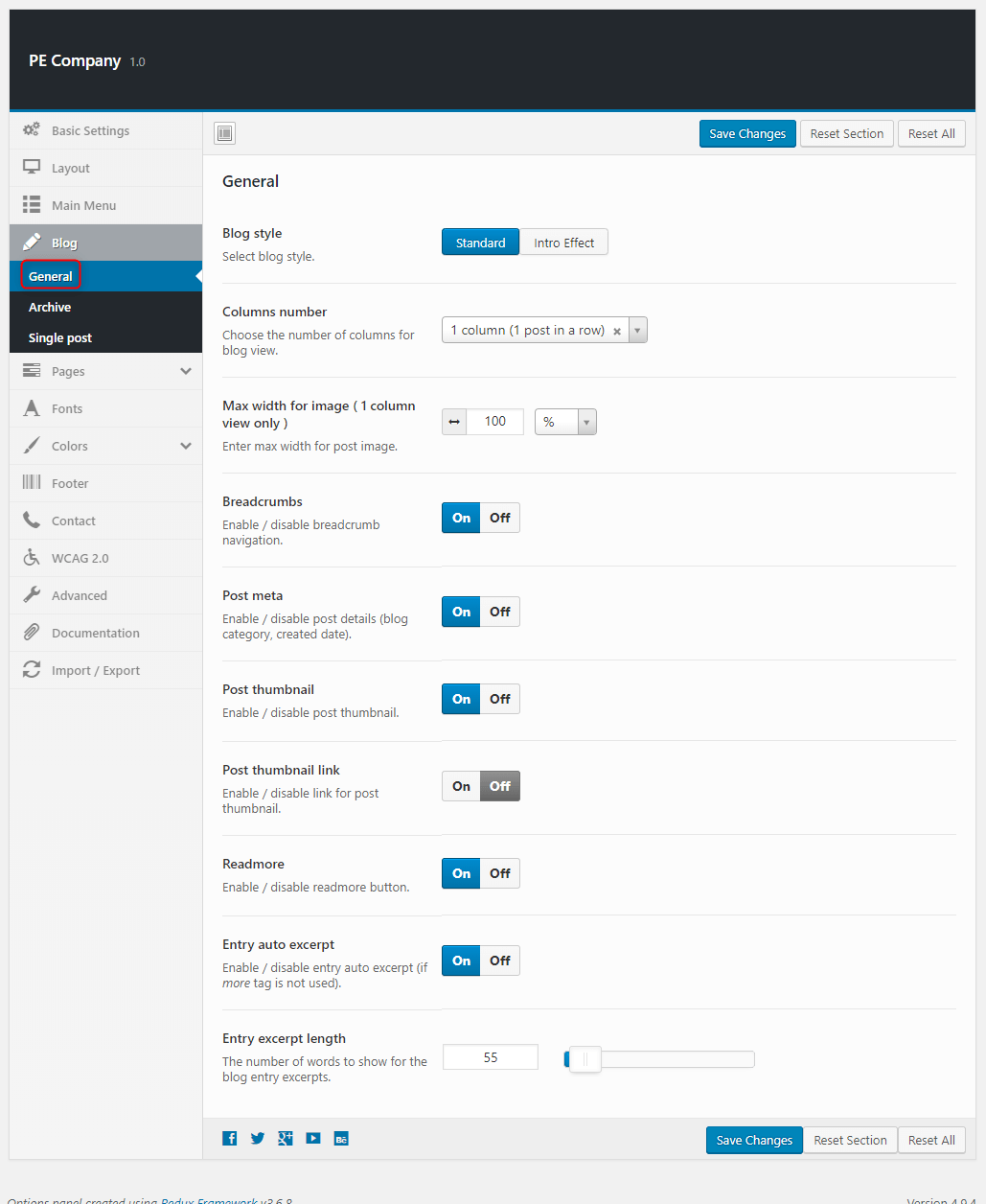
4. Blog
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

Archive:

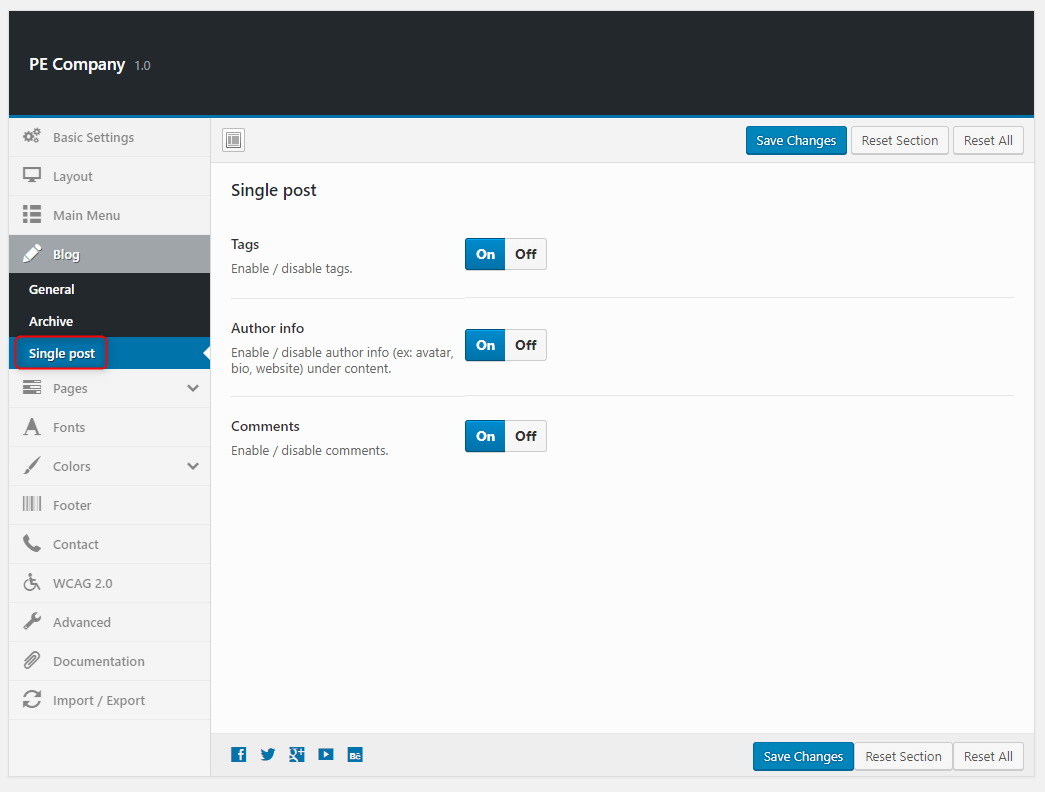
Single Post:

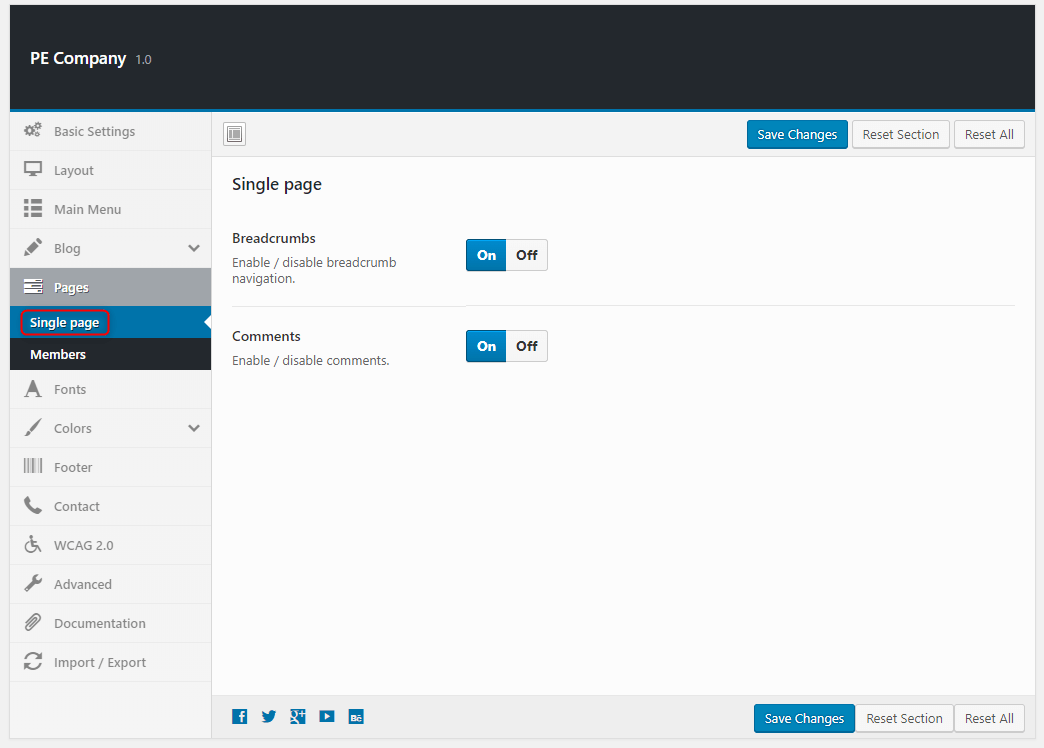
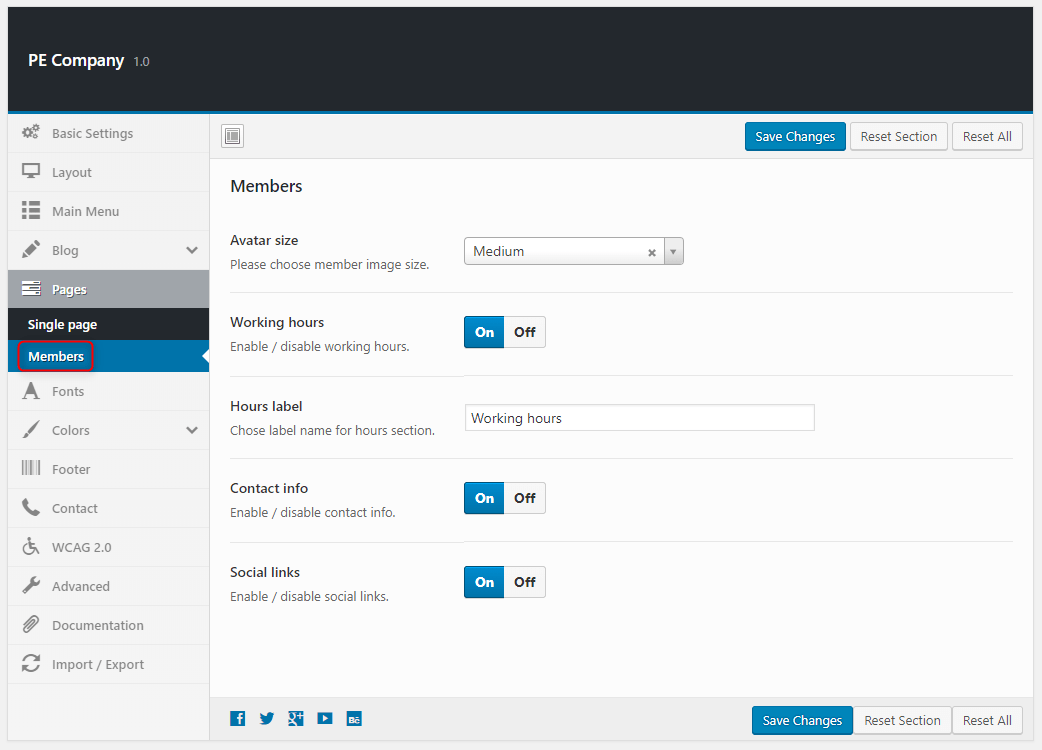
5. Pages
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
Single Page:

Members:

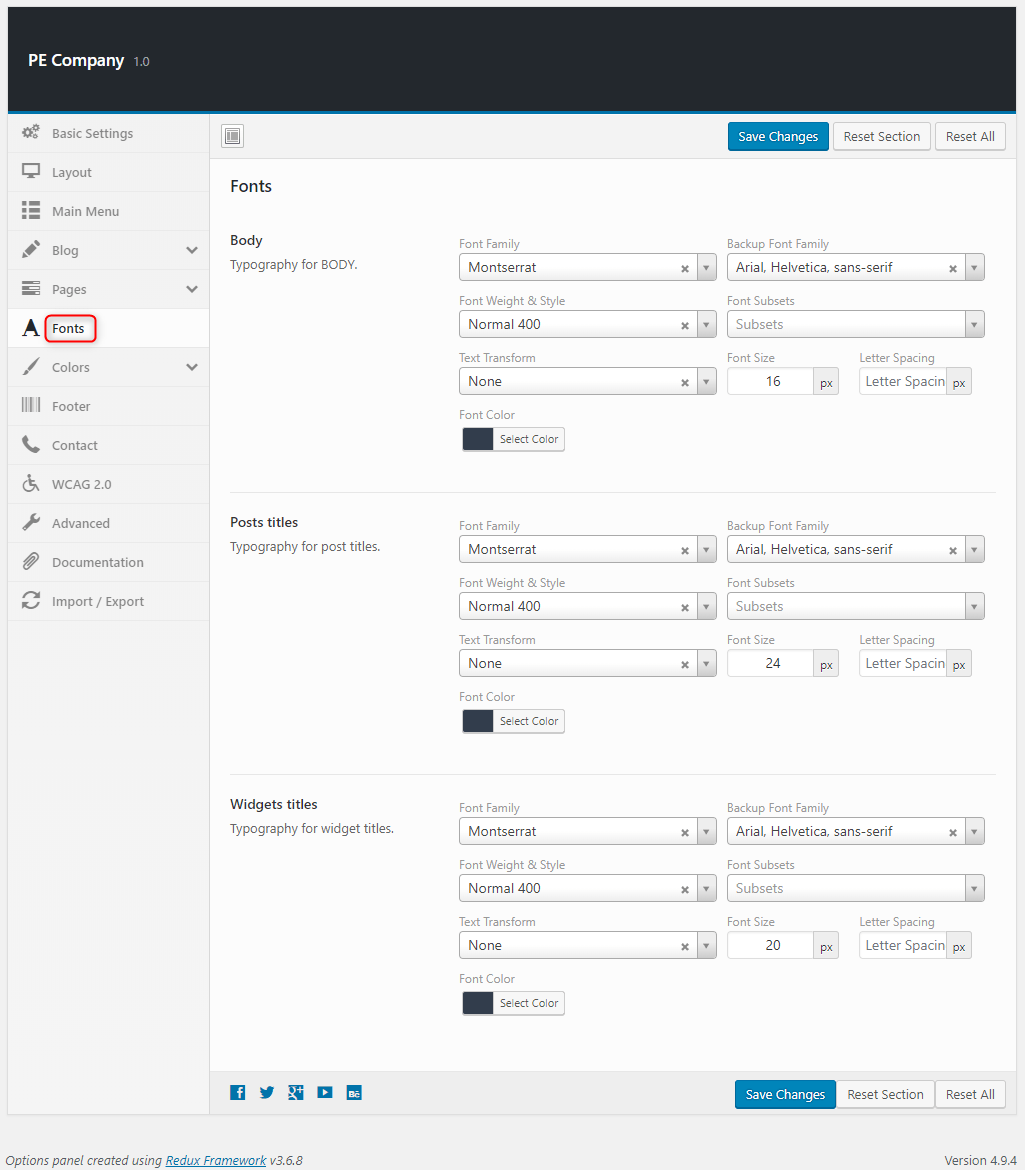
6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

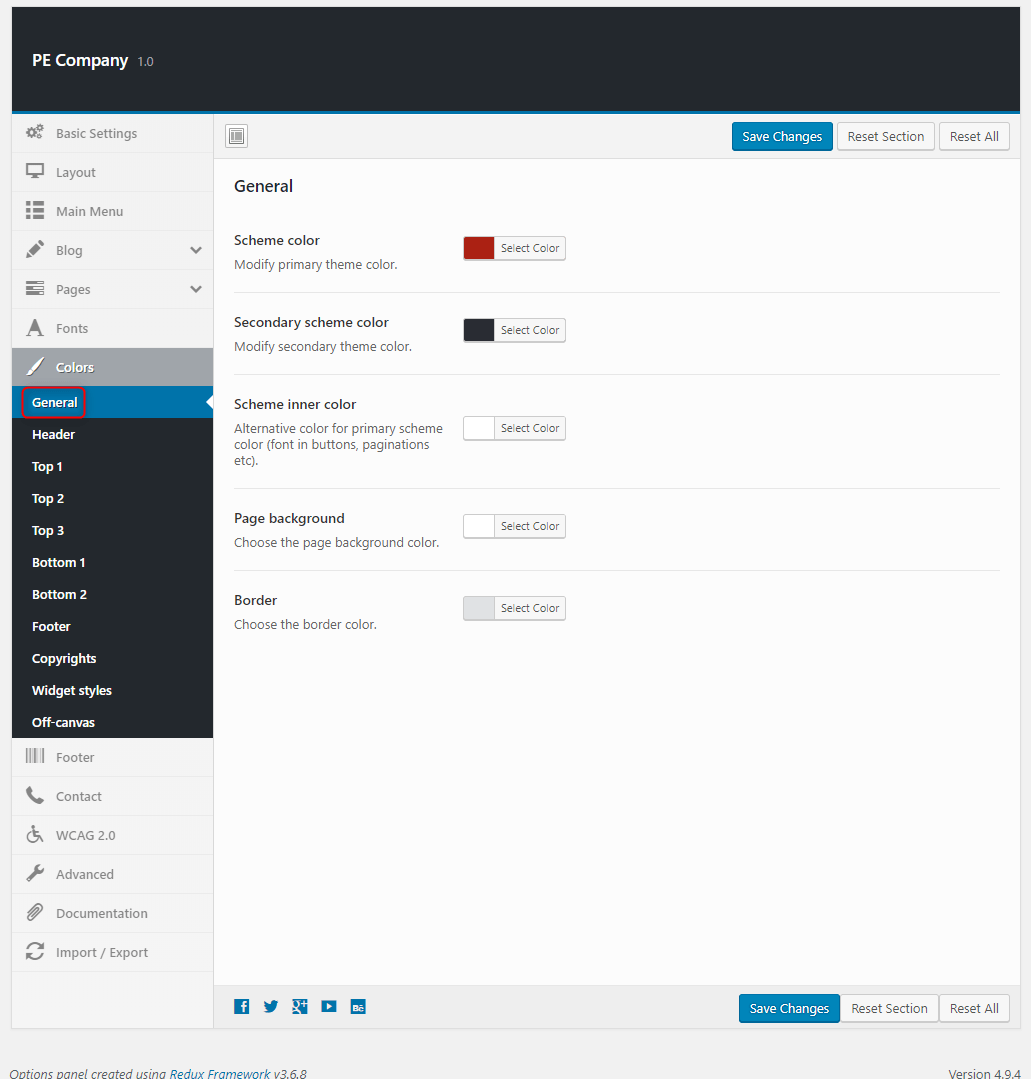
7. Colors
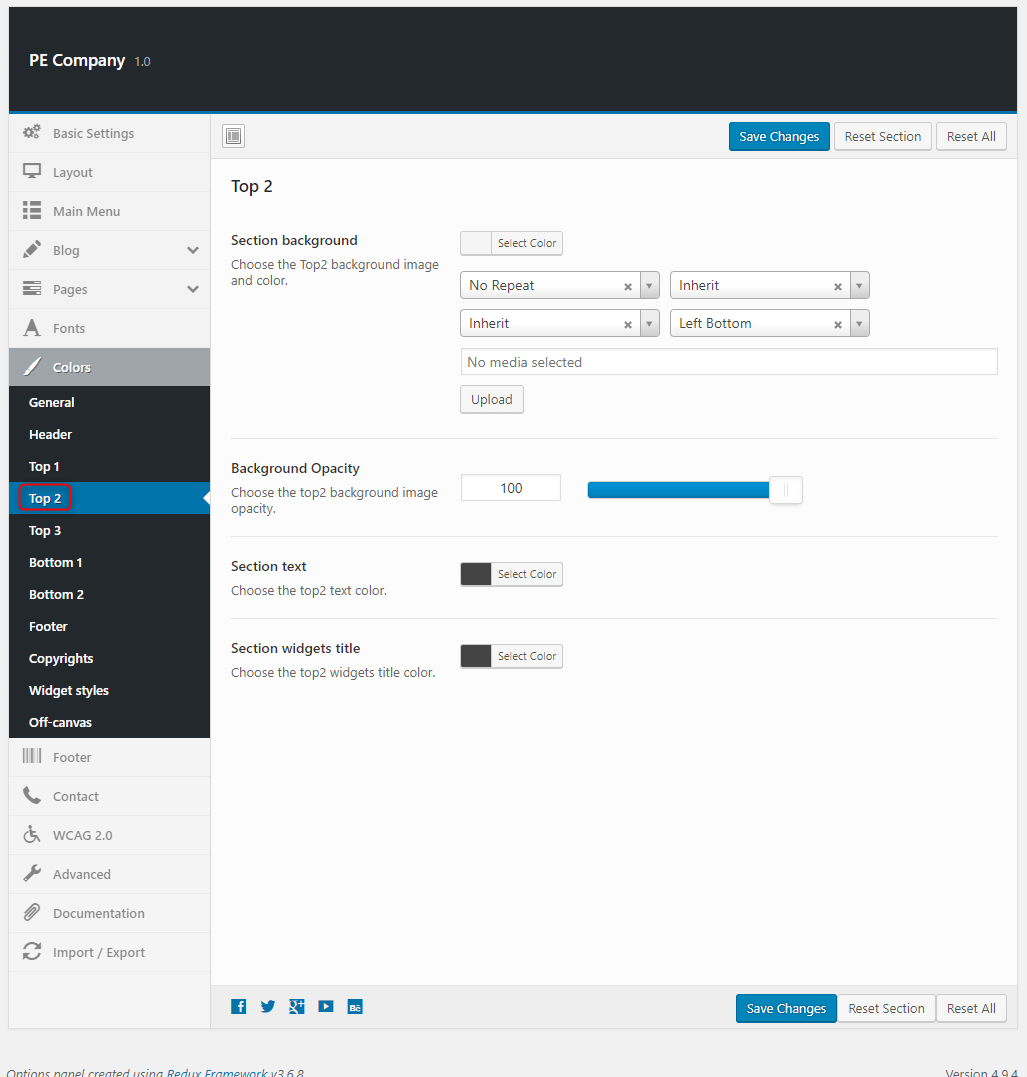
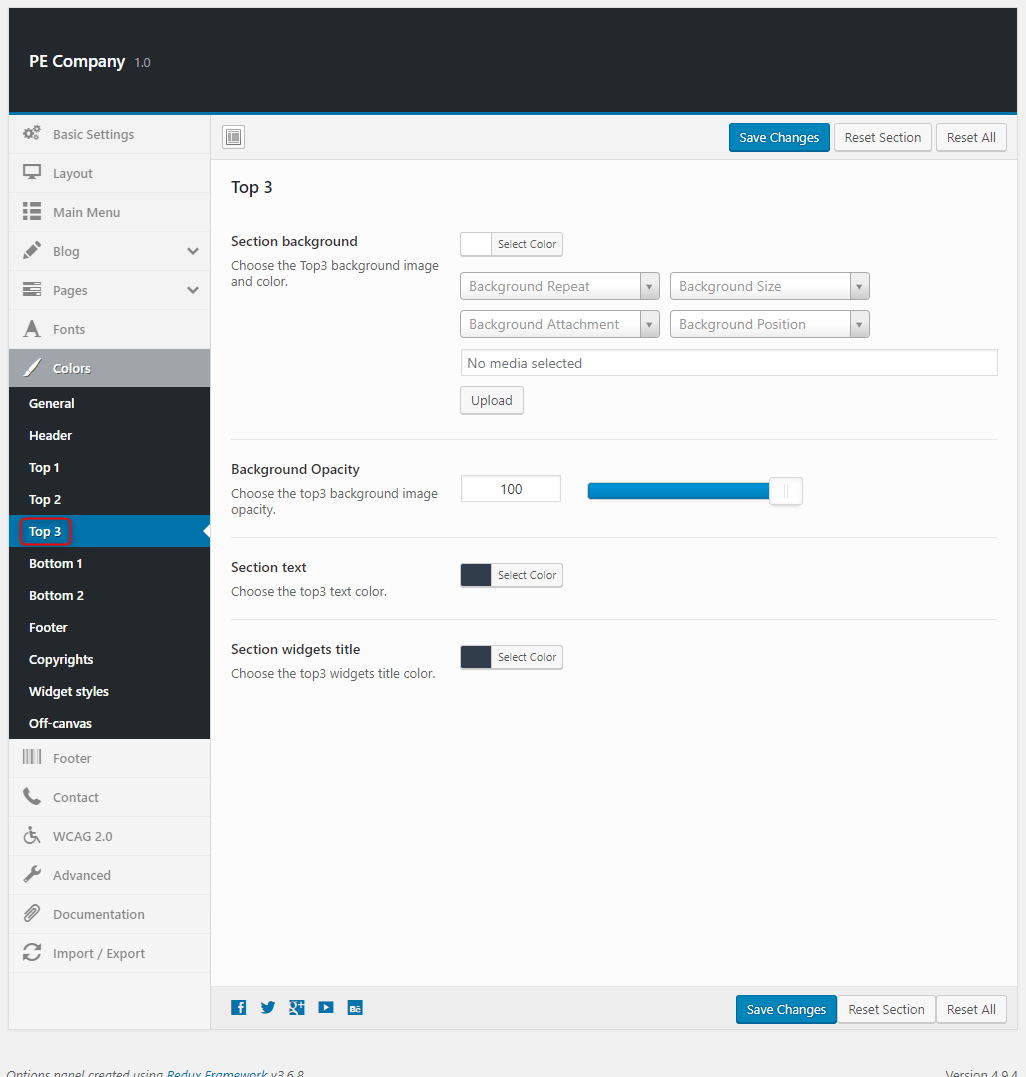
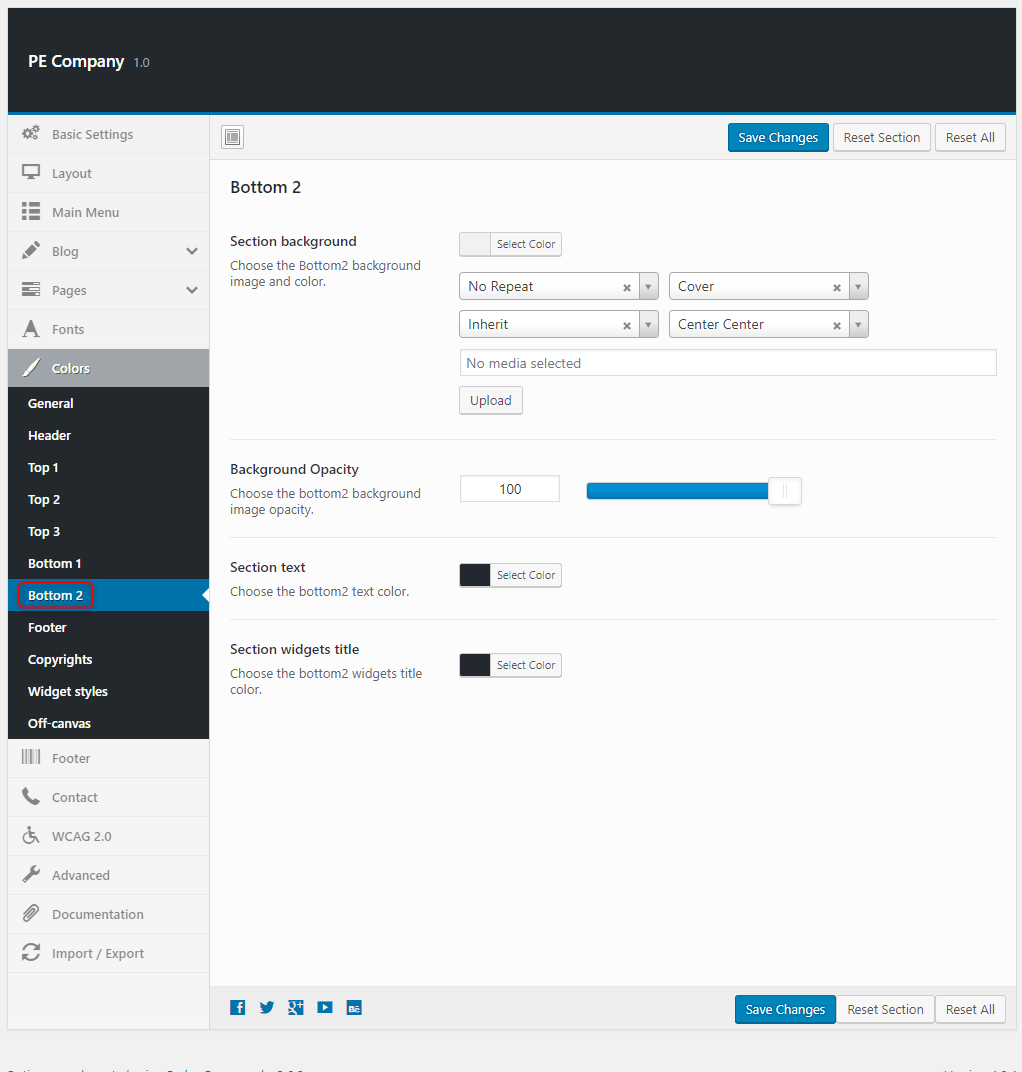
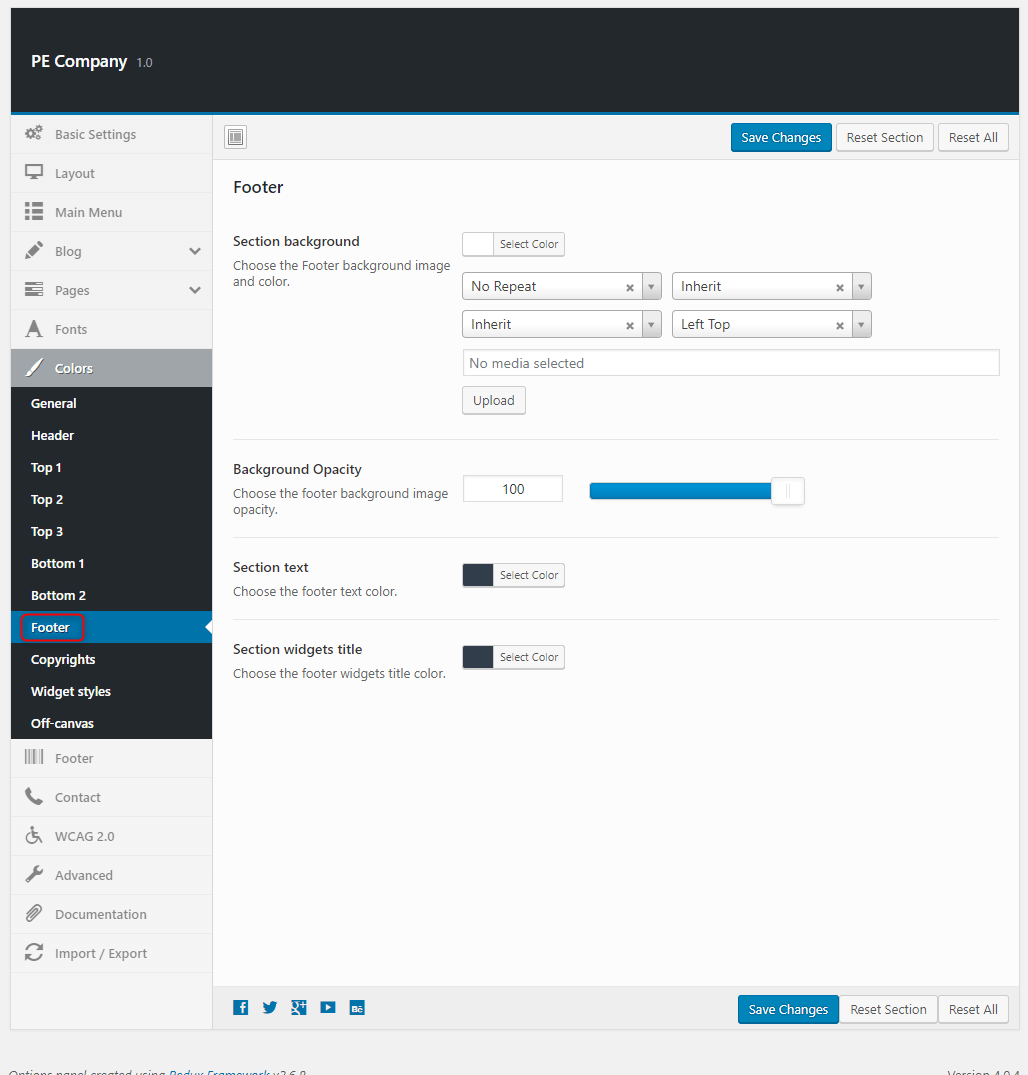
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

Header:

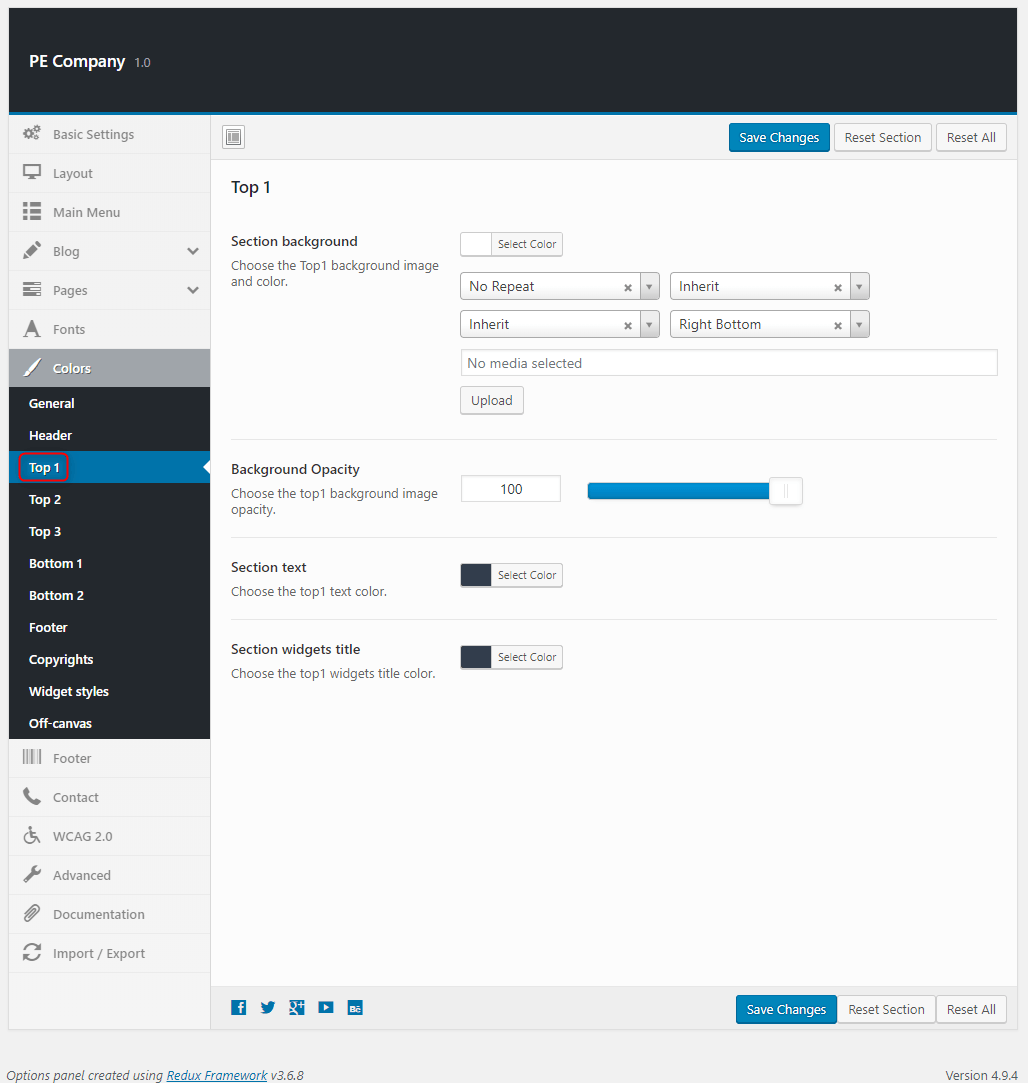
Top1:

Top2:

Top3:

Bottom1:

Bottom2:

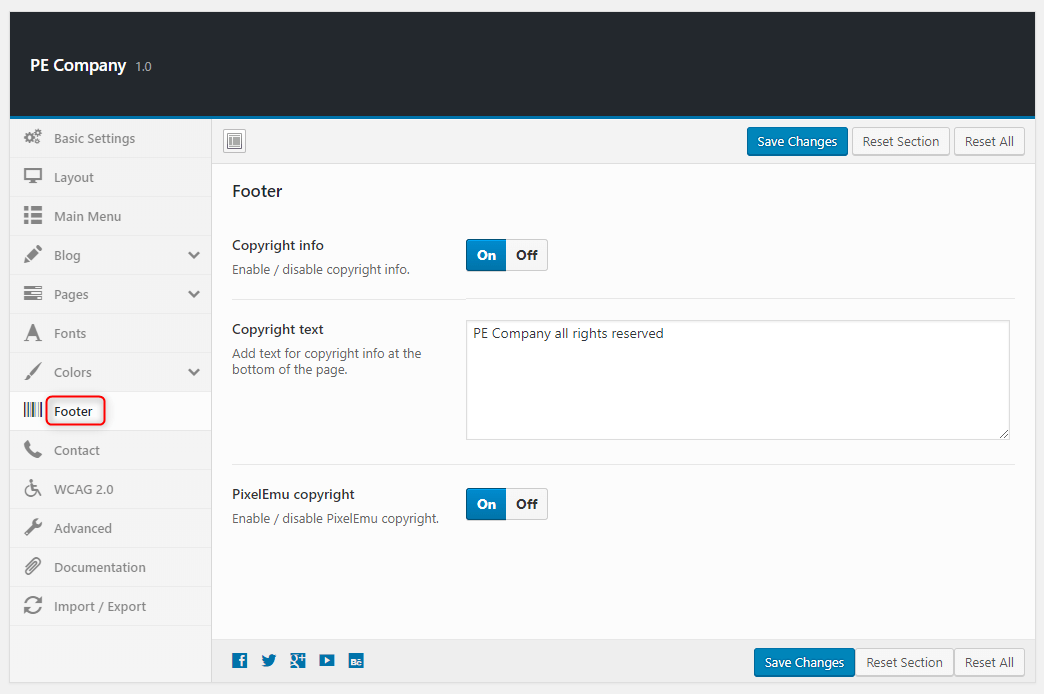
Footer:

Copyrights:

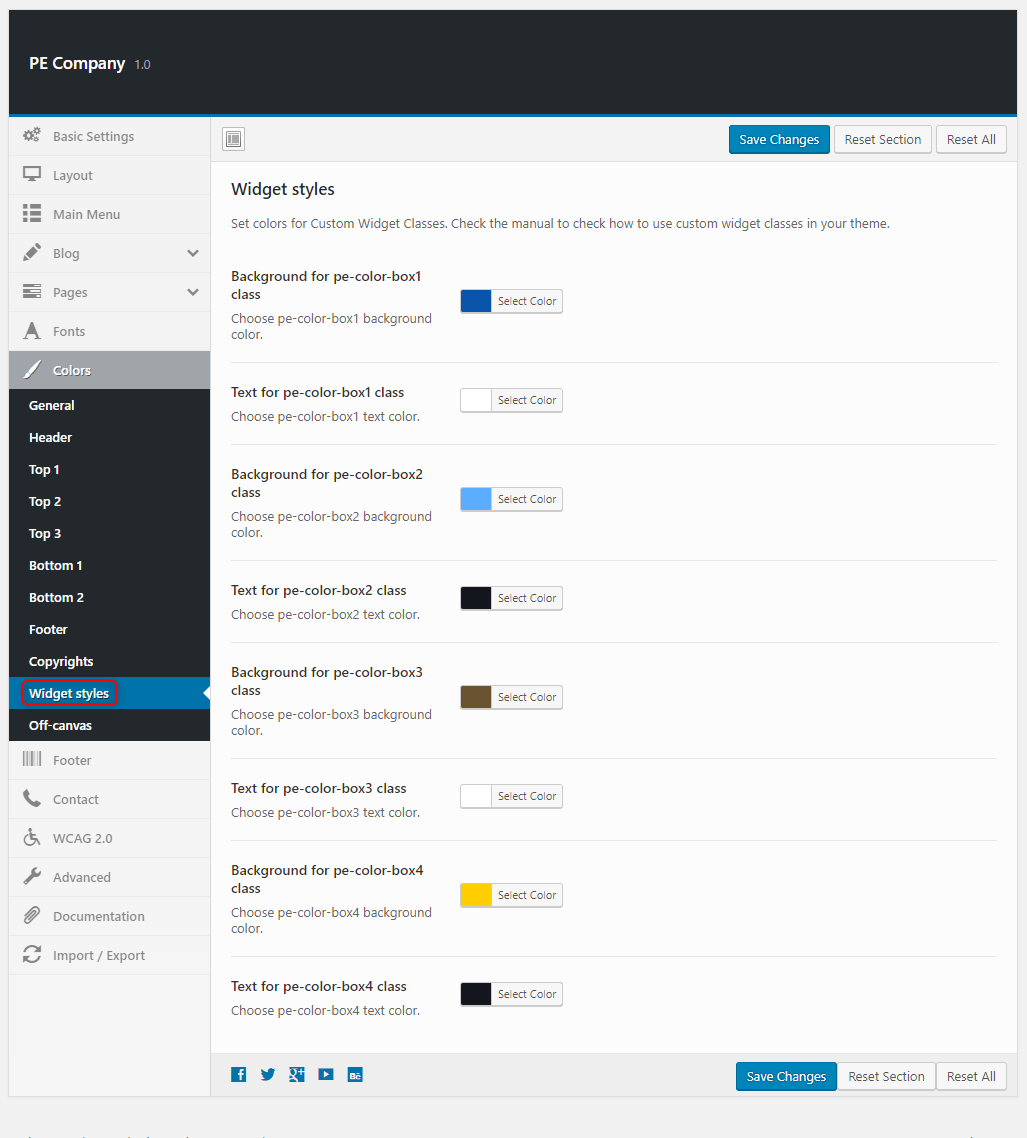
Widget styles:

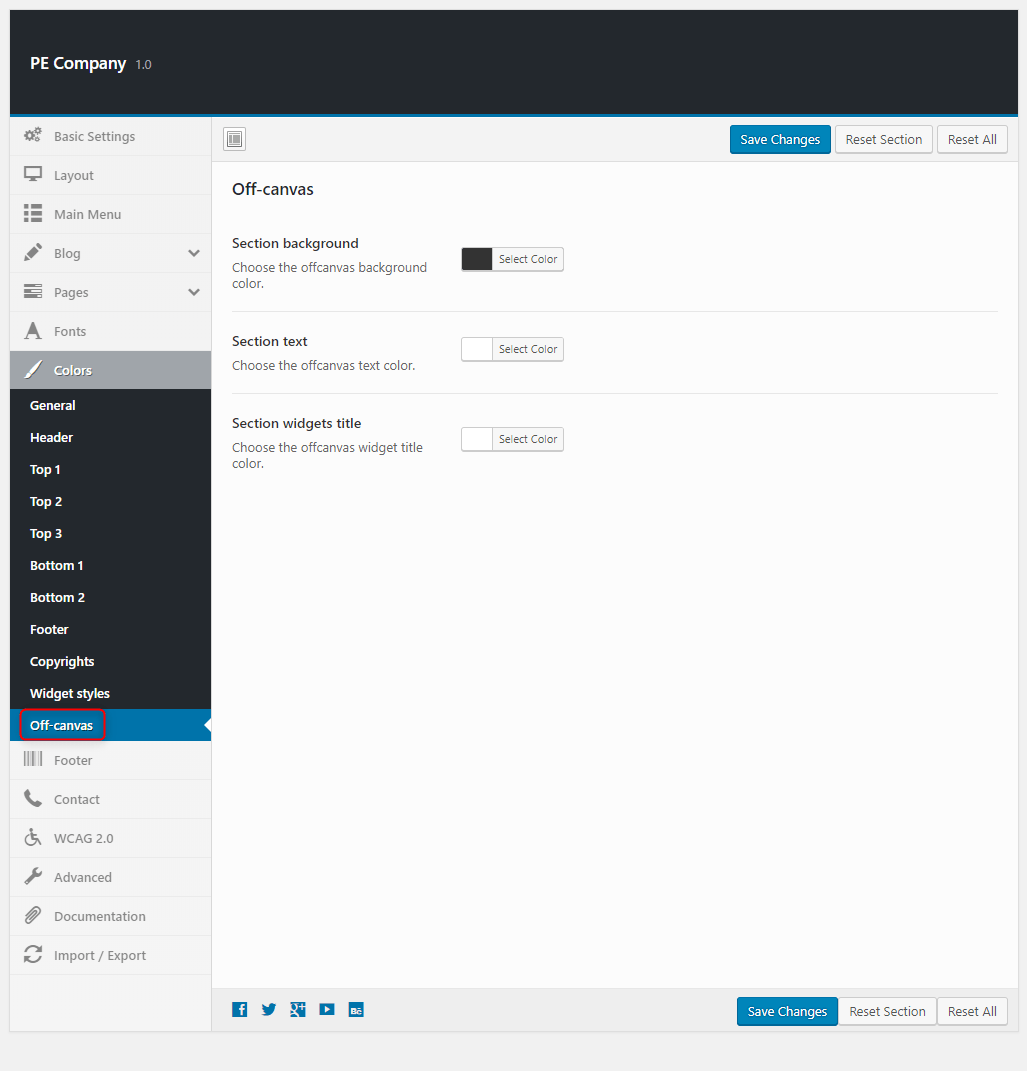
Off-canvas:

10. WCAG & ADA
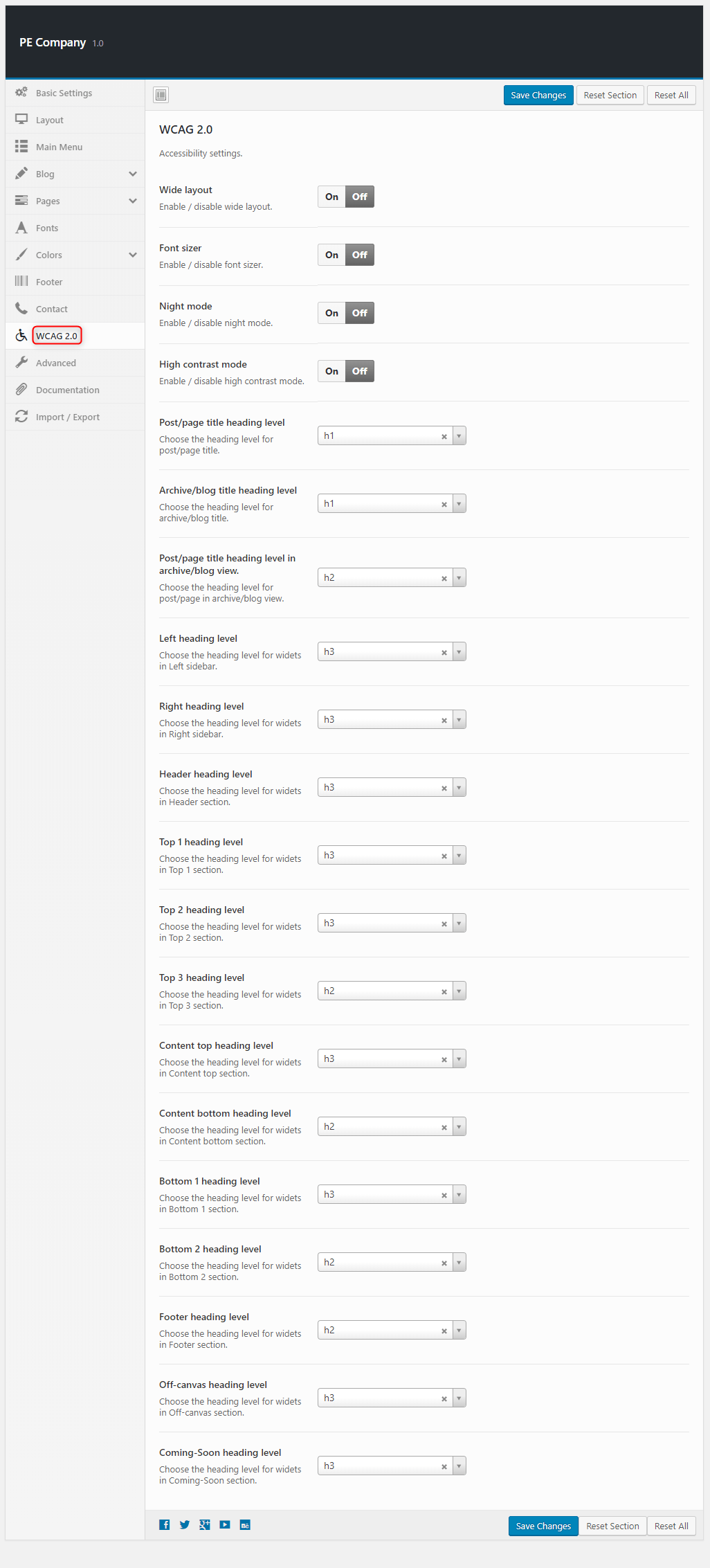
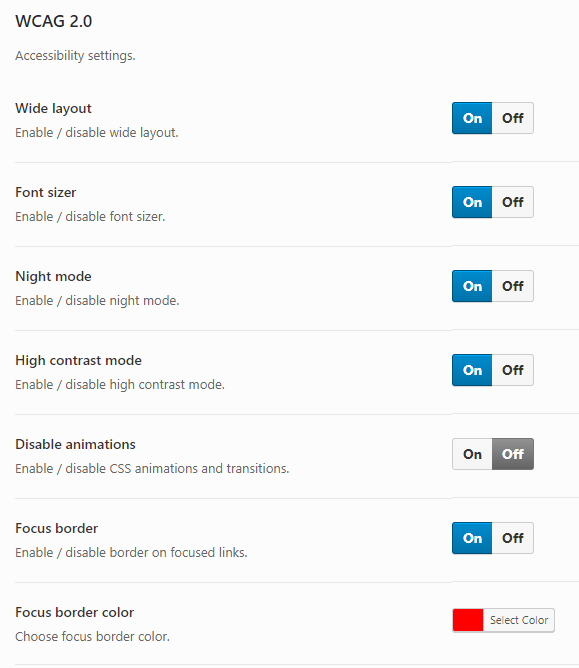
To setup WCAG, navigate to Appearance > Theme Options and click on WCAG & ADA tab.

11. Advanced
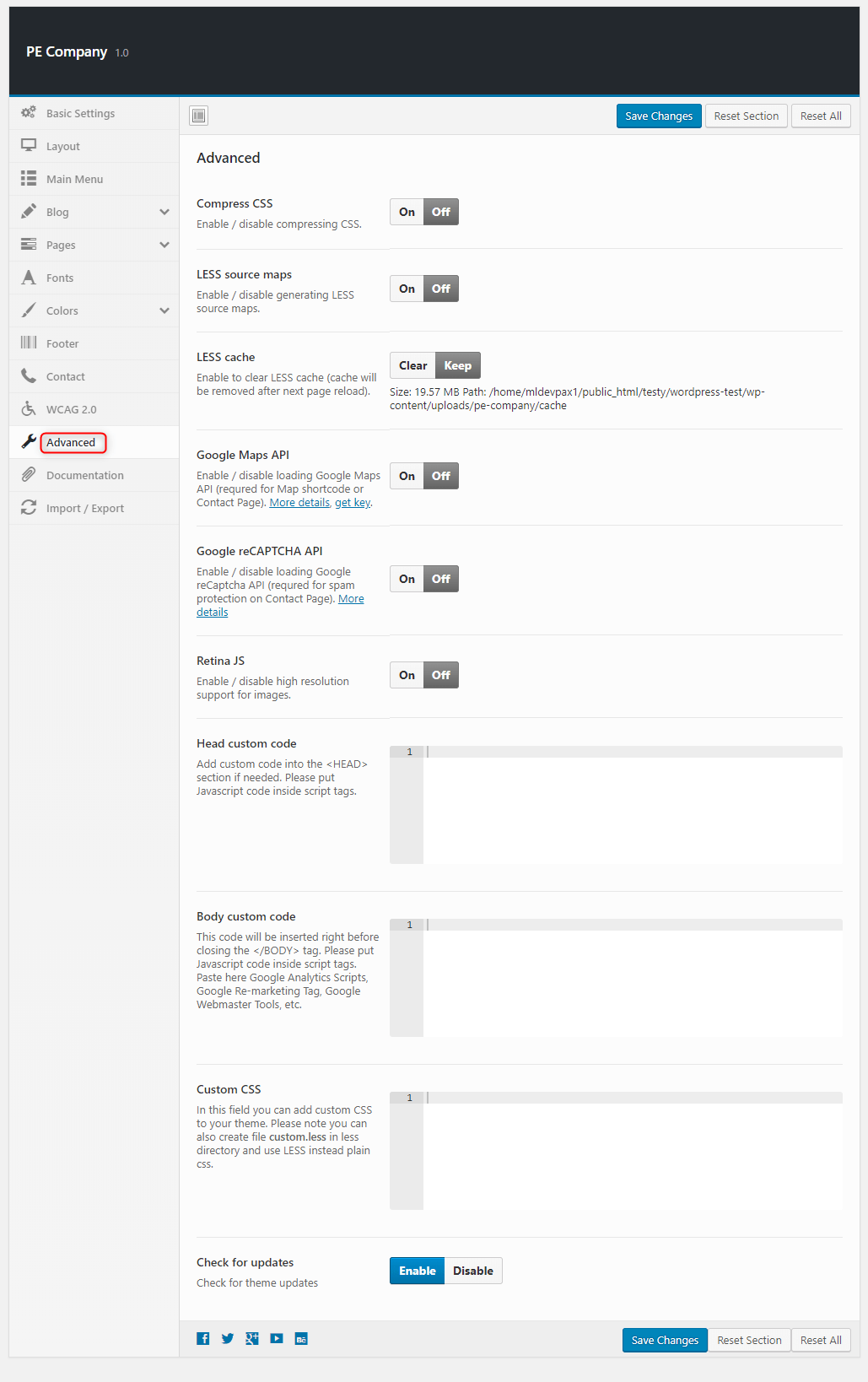
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

12. Import / Export
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- / Theme Options / (version) / options.json
C. PAGES
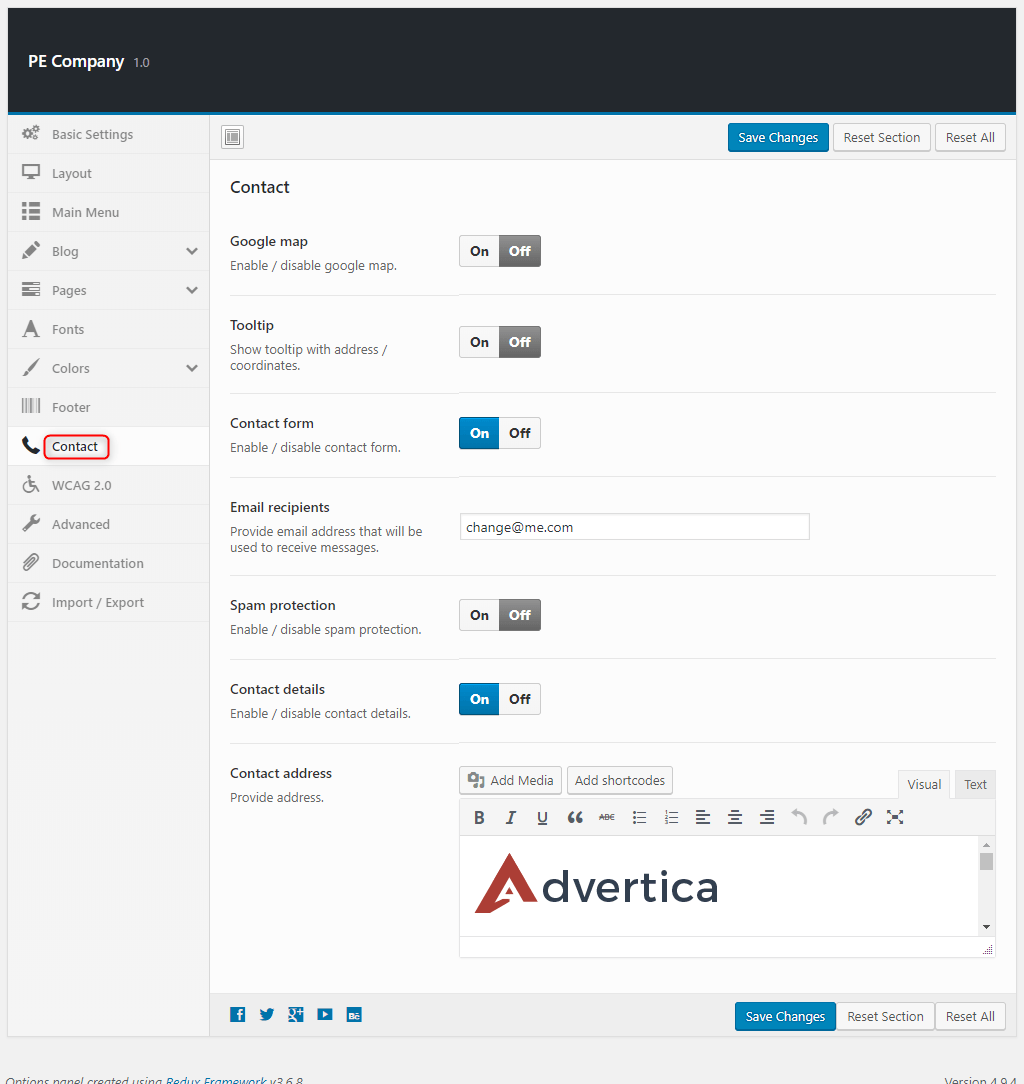
1. Configure Contact Page
2. Configure FAQ page
3. Configure Left-Content-Right page
4. Configure Left-Right-Content page
5. Configure Left-Content page
6. Configure Content-Left-Right page
7. Configure Content-Right page
8. Configure Full Width Content page
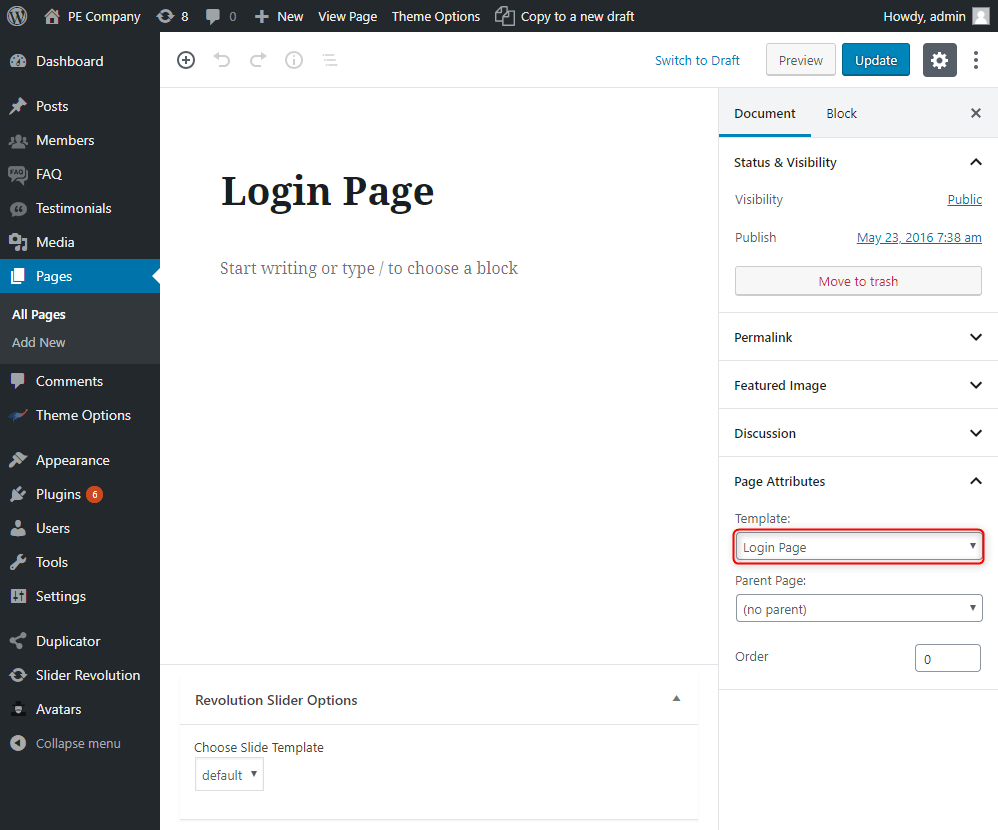
9. Configure Login Page
This page displays login page. To create that page go to Pages > Add New. Now select template Login Page and click Update/Publish.


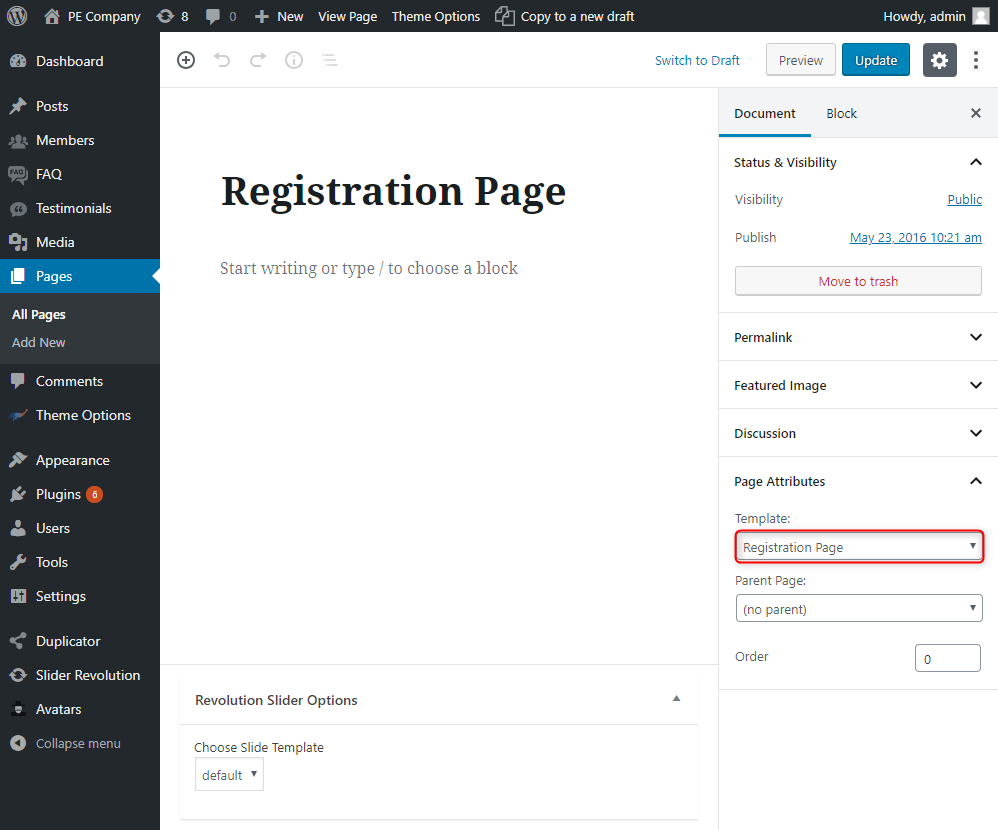
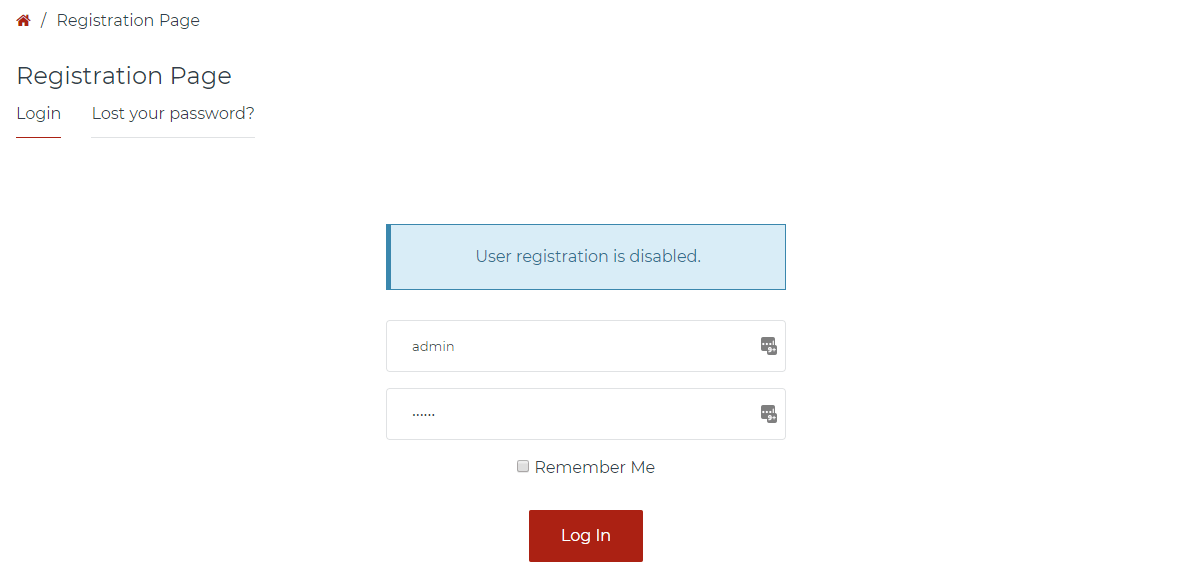
10. Configure Registration Page
This page displays registration page. To create that page go to Pages > Add New. Now select template Registration Page and click Update/Publish.


D. PLUGINS & WIDGETS
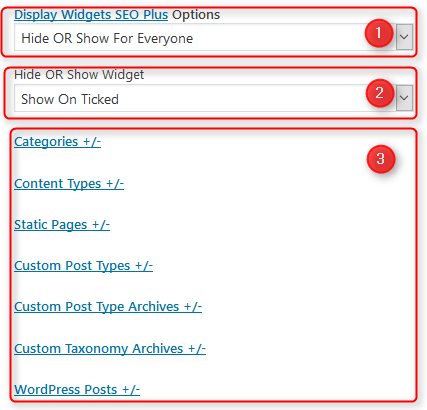
1. Display Widgets
Very useful plugin that allow you to show/hide widgets on certain pages. These options are displayed on the bottom of all widgets.
You can choose:
- Display widget for everyone, only logged-in or only logged-out users.
- Show or hide widget on pages selected below.
- Pages to show/hide widget.

2. WP User Avatar
Simple plugin that allows users to use any image from your WordPress Media Library as a custom user avatar.
You can find settings in Users > Your Profile.
![]()
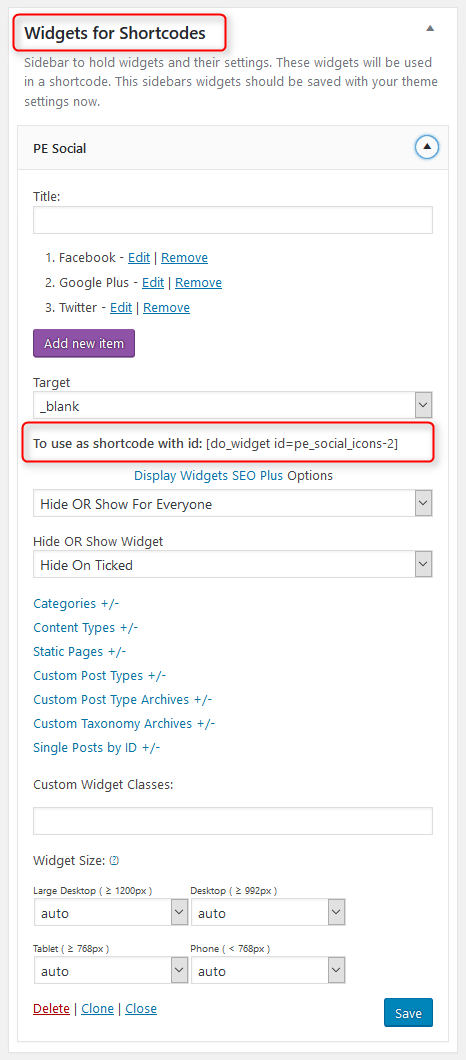
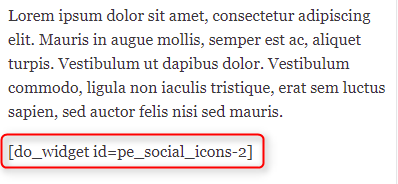
3. Amr shortcode any widget
The plugin allows to display a widget in another widget (text) or in a page content using a shortcode.


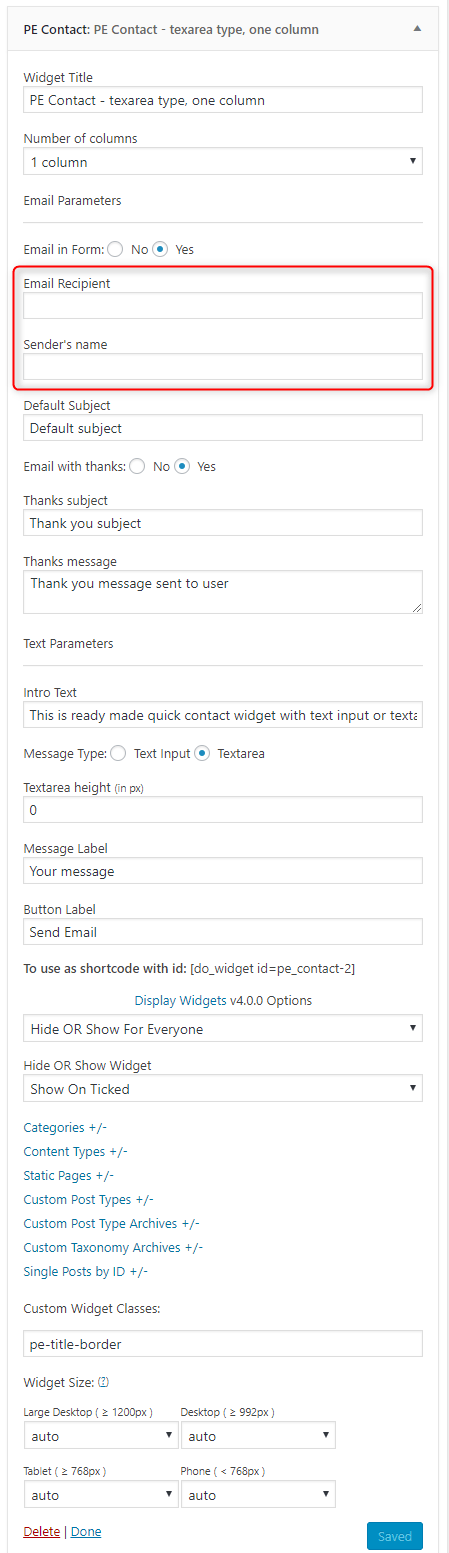
5. PE Contact
Built-in widget which allows you to display contact form and Google Map.


Remember to set the email recipient in the widget options.
We present examples of this widget on the All ready made widgets page.
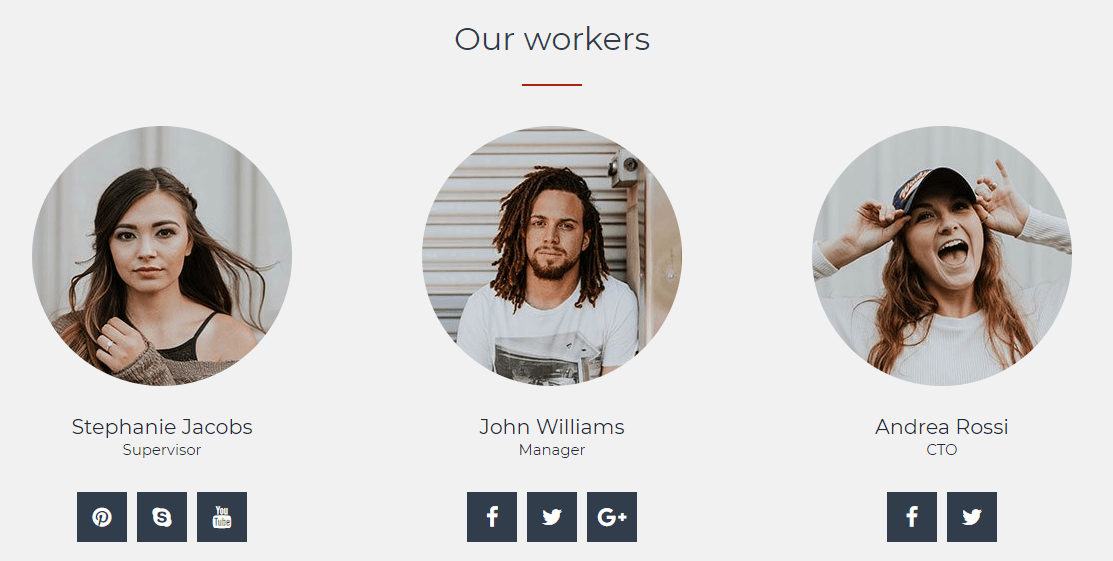
6. PE Members
Built-in widget which allows you to display members (member post type).


We present this widget on the All ready made widgets page.
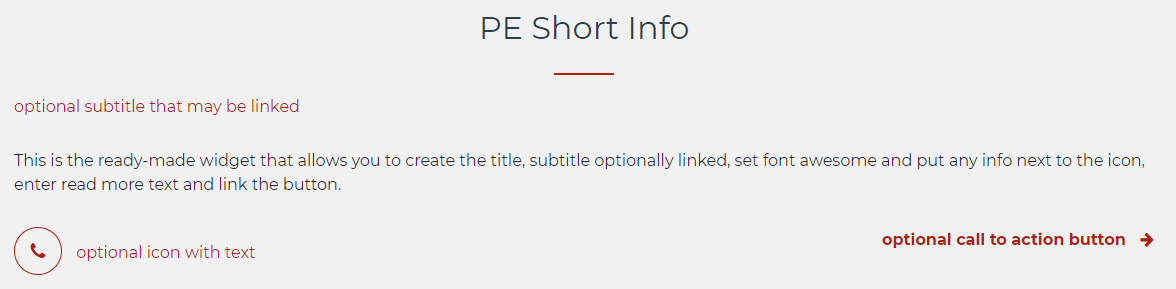
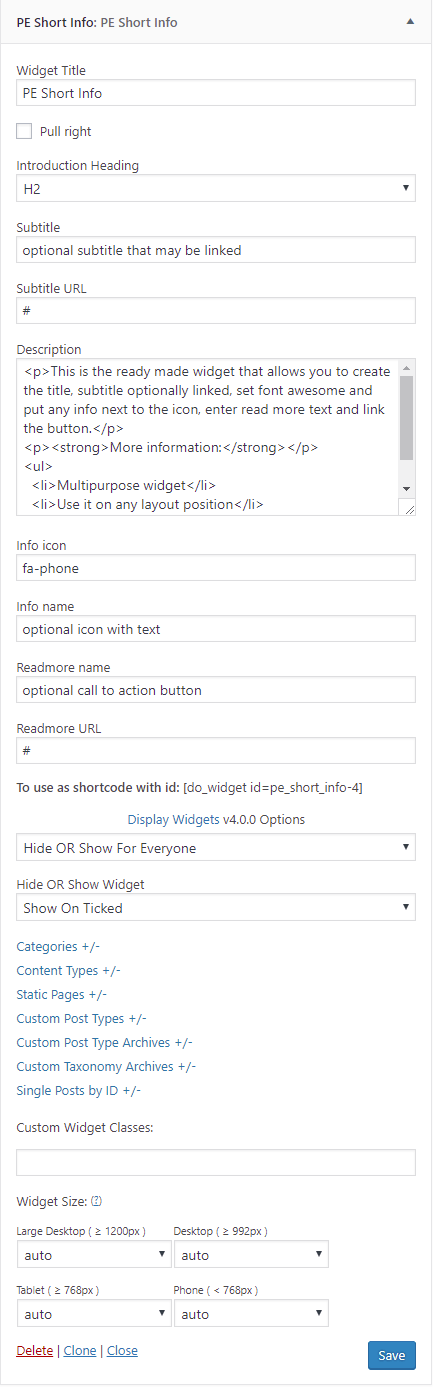
7. PE Short Info
Built-in widget which allows you to display short information.
We present an example on the All ready made widgets page.


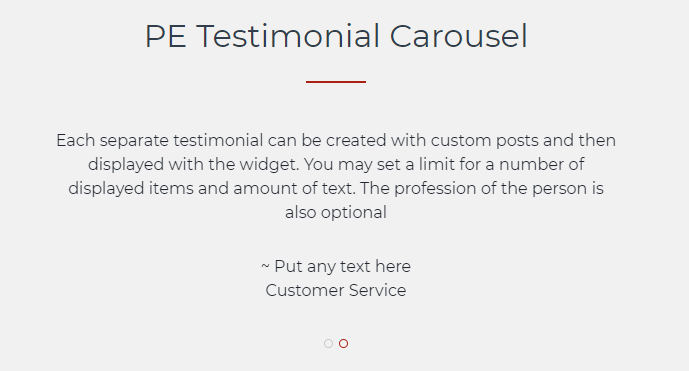
8. PE Testimonial Carousel
Built-in widget which allows you to display testimonials (testimonial post type).


We present this widget on the All ready made widgets page.
9. PE Best Features
Built-in widget which allows you to display text with icons (font awesome) and image.


We present this widget on the All ready made widgets page.
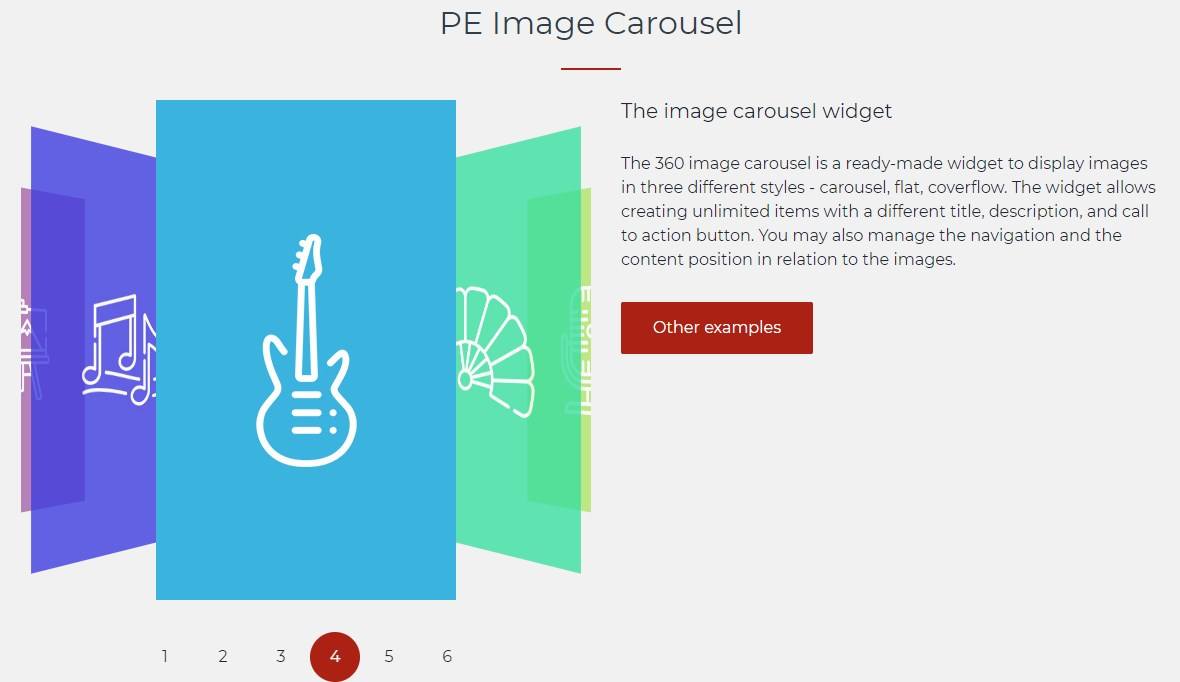
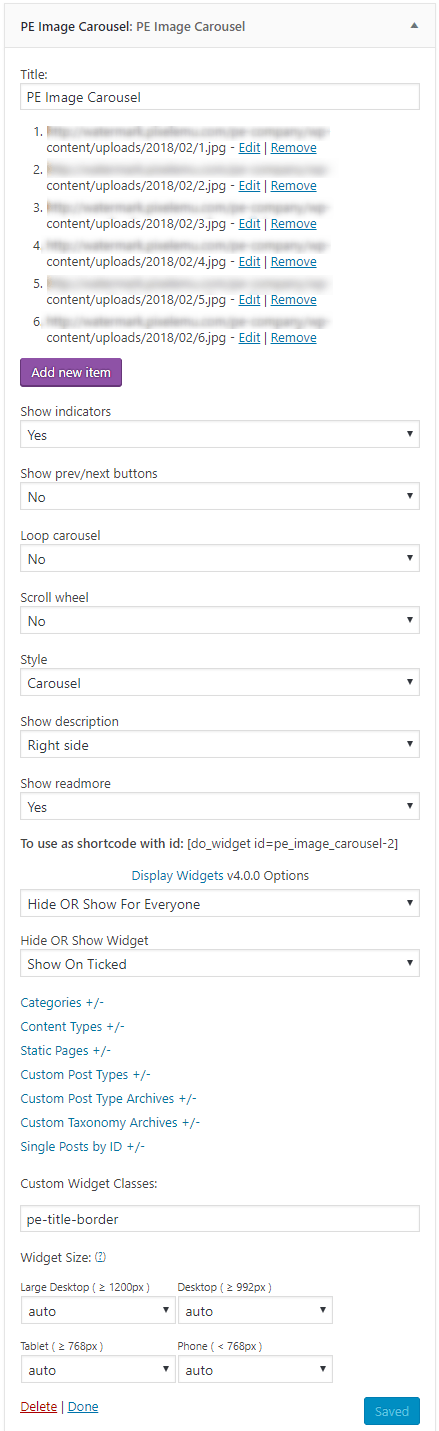
10. PE Image Carousel
Built-in widget which allows you to display images.


We present this widget on the All ready made widgets page.
11. PE Login Popup
Built-in widget which allows you to display a login and register page in a popup.


We present this widget on the All ready made widgets page.
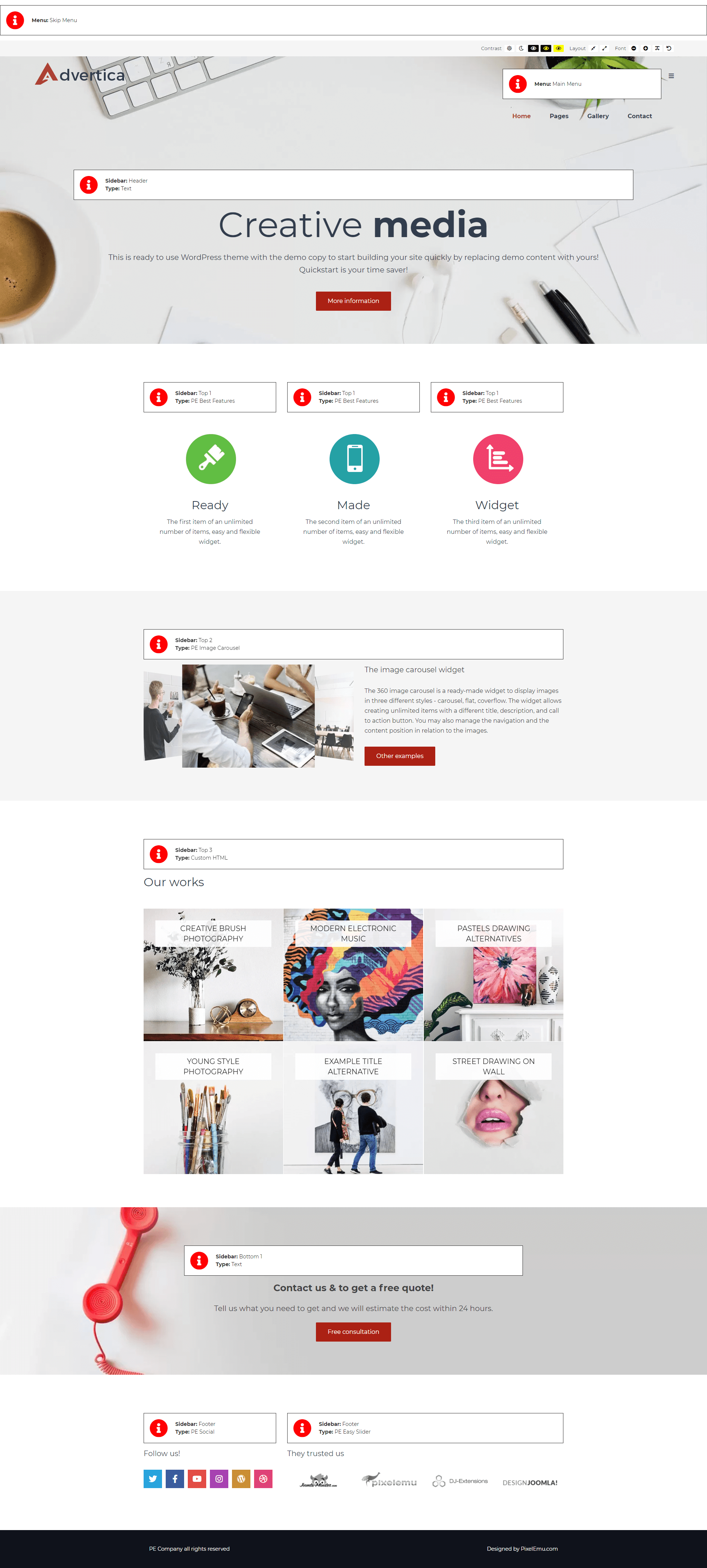
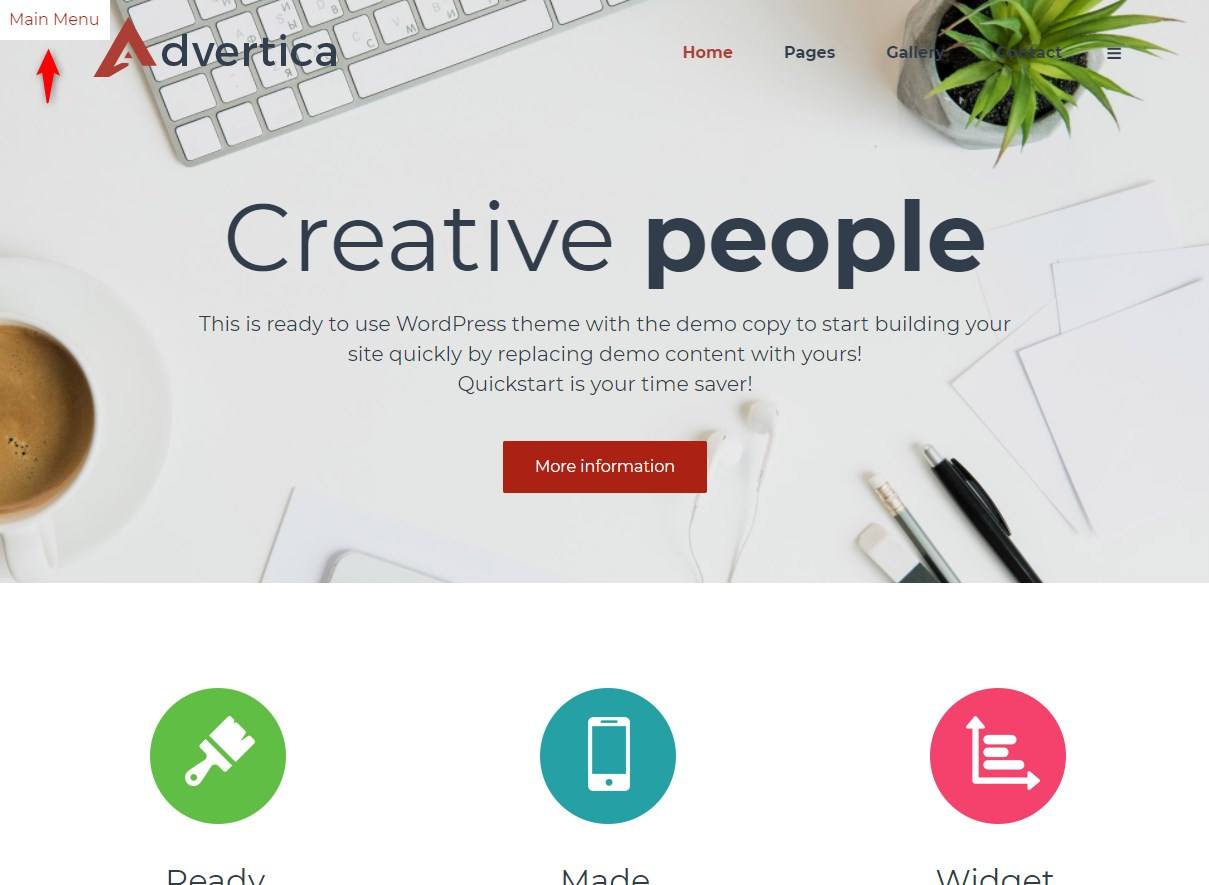
12. See frontend elements
PE Company - Advertica

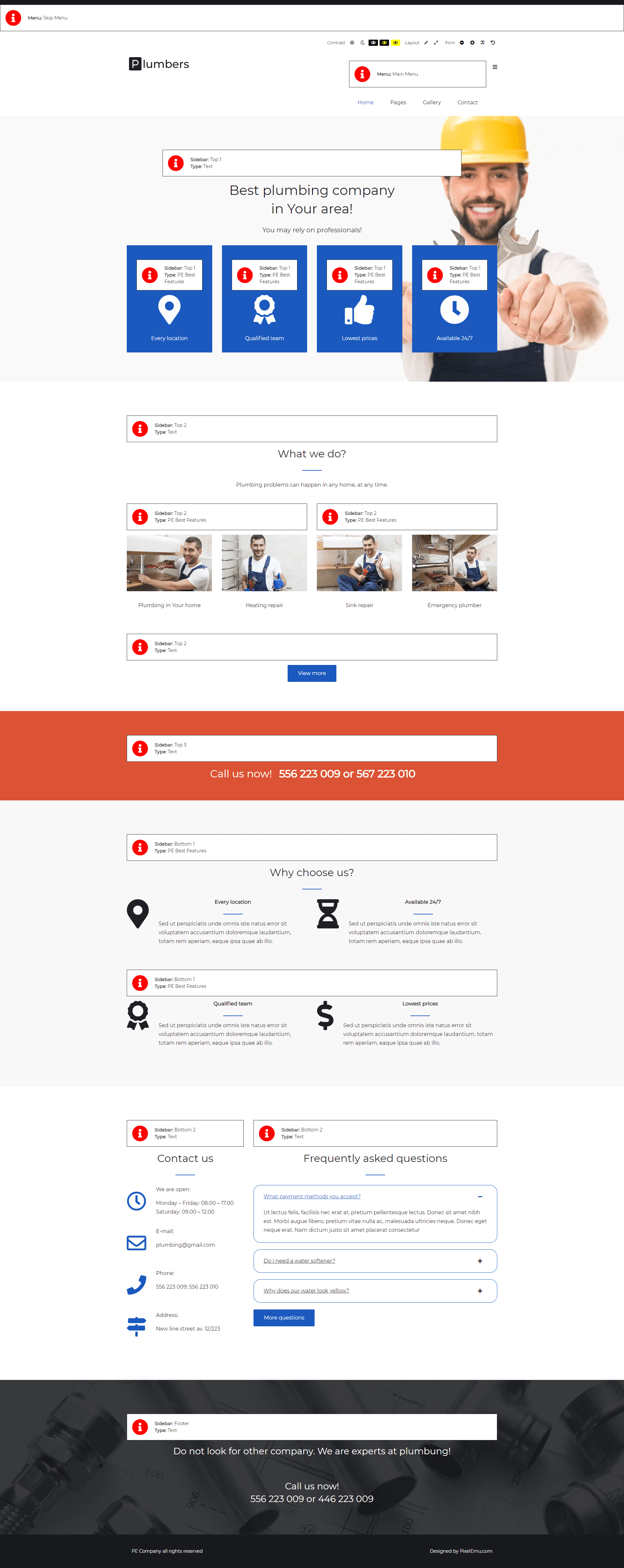
PE Company - Plumbers
Each element from this screenshot is separately described in:

Each element from this screenshot is separately described in:
E. ADDING CONTENT
1. Add Post
2. Add Page
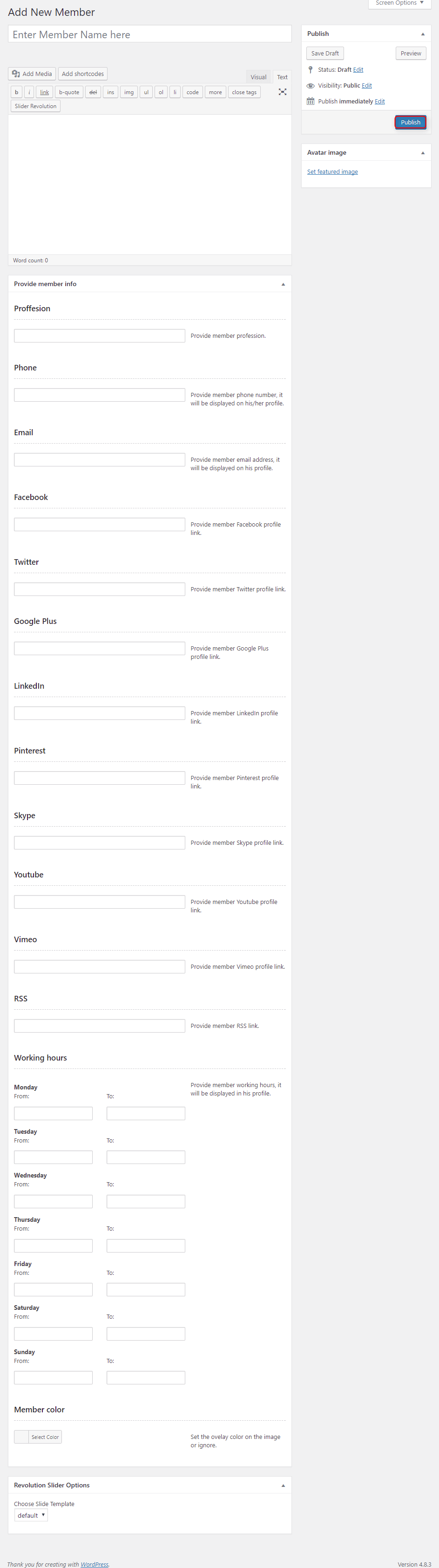
3. Add Member
Navigate to Members > Add New. Enter title (member name), description and click Publish. Optionally you can choose featured image (member avatar).
You can also provide:
- Proffesion
- Phone
- Social links
- Working hours
- Member color

4. Add FAQ
5. Add Testimonial
Navigate to Testimonials > Add New. Enter title, description and click Publish. Optionally you can choose the occupation and avatar image.

F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
pe-title-center - provides different widget layout. The title is centered.
pe-margin - removes all margins for widget.
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
pe-clean - for Tabs shortcode
no-bold - removes bold font weight from string.
3. Bootstrap 3 Grid classes to specify each widget width
4. Available shortcodes
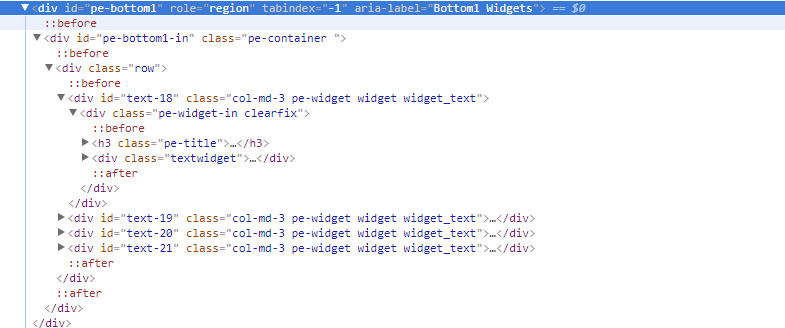
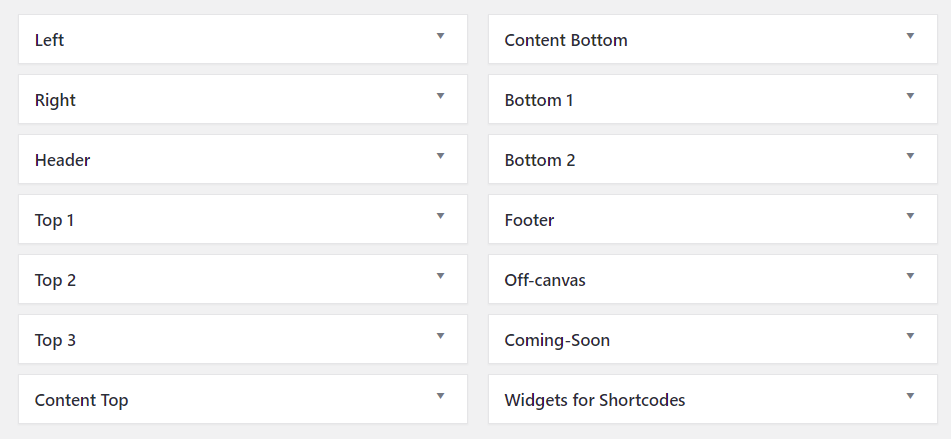
5. All widget positions
All available widget positions in theme:


We have also a video tutorial on how to manage the theme layout in WordPress themes:
6. Typography
Typography article you will find here.
On above page you will find some examples of custom classes which you can use in articles.
H. WCAG
What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services, Since 2012 has the status of international standard ISO.
WCAG in theme
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant divs of the website, just keyboard will be enough
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page

- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our theme
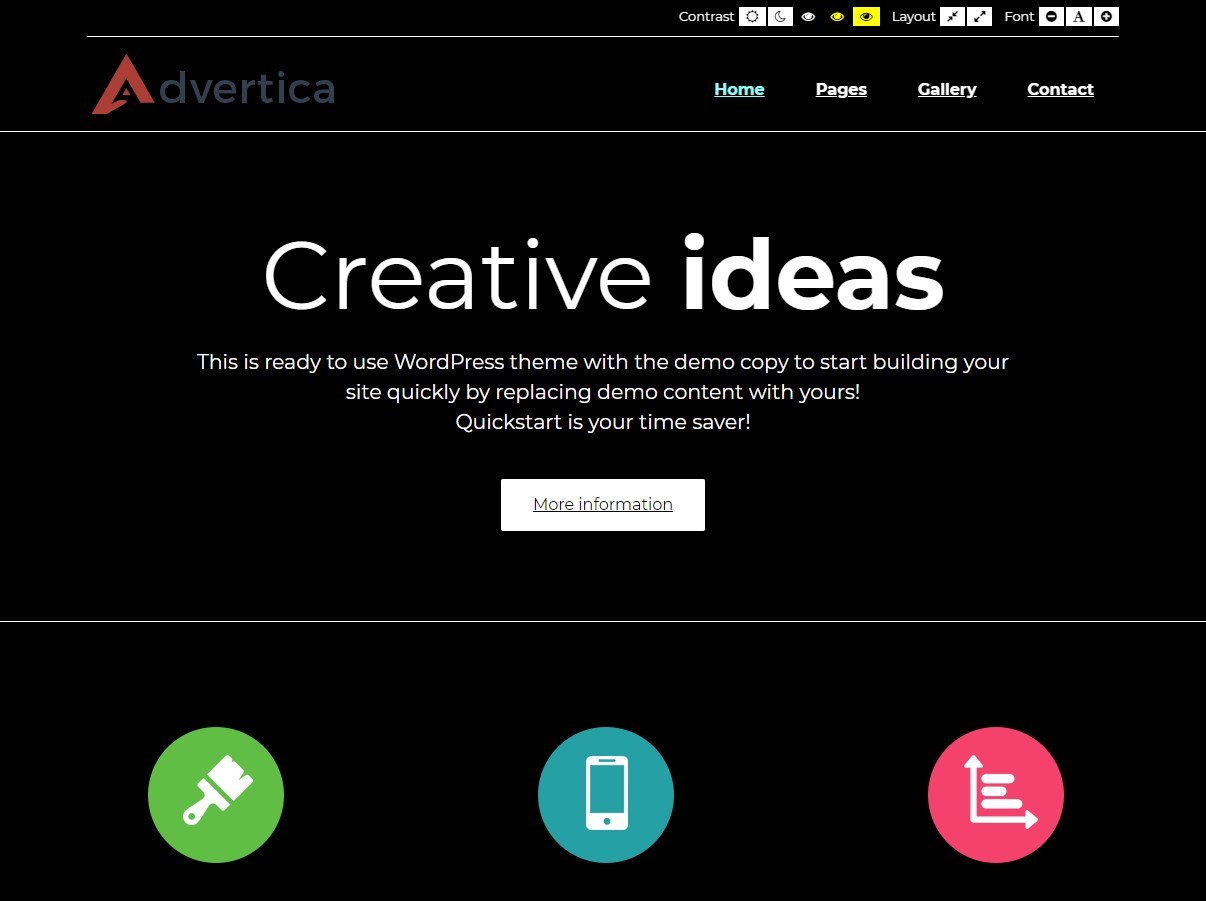
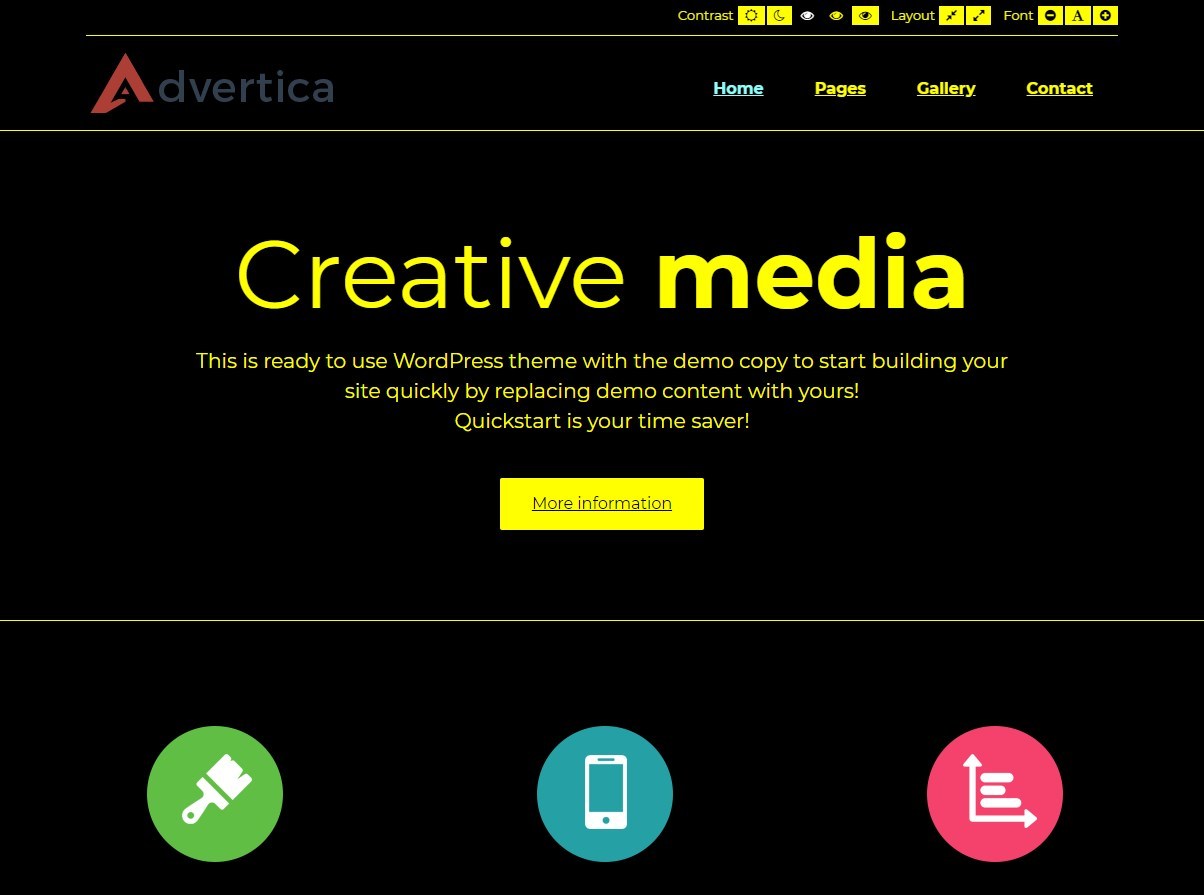
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)



- Night mode - lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
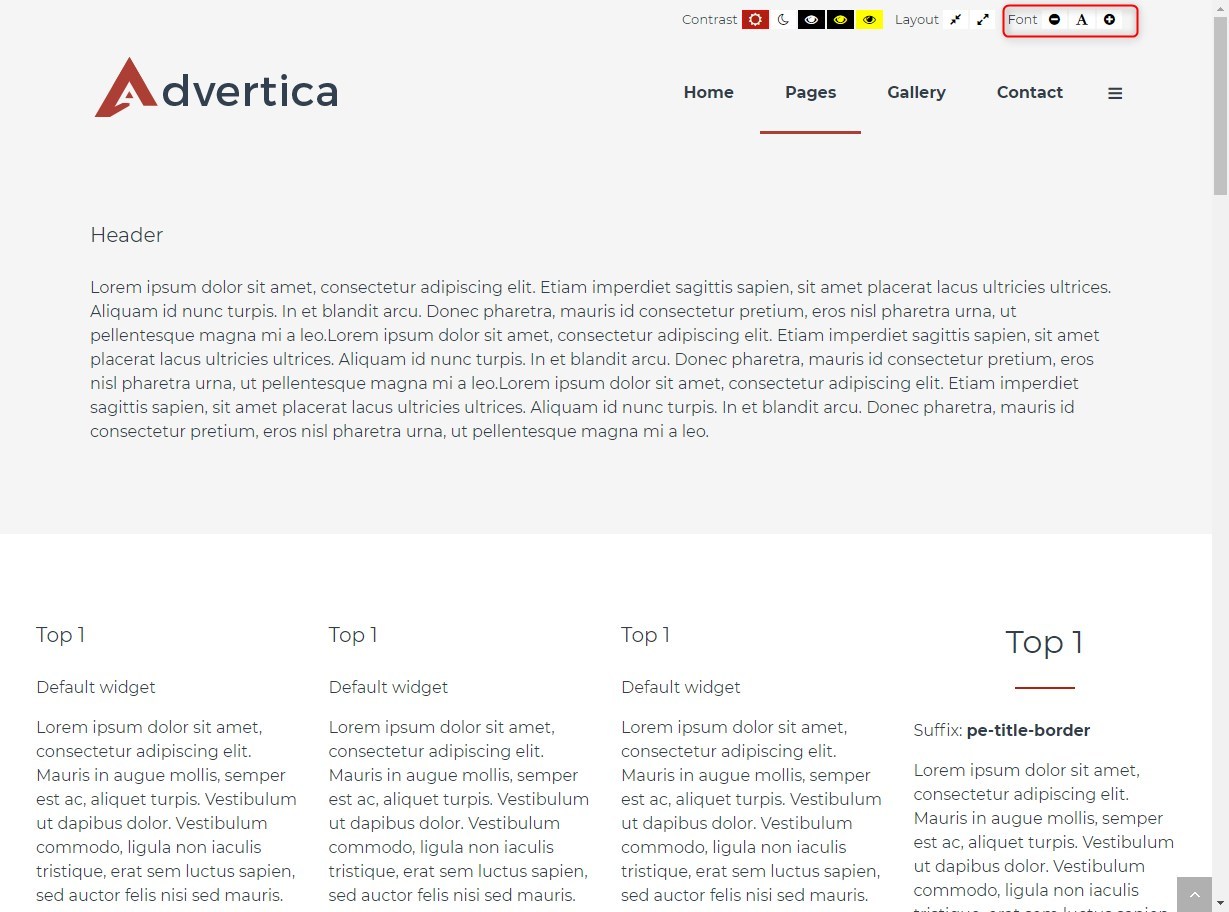
- Font size switcher (3 degrees of font size, which are fixed as a percentage)

You can easily customize all of the available facilities (disable and enable mods depending on your requirements) in Theme Options

Content headings configuration
All main divs in theme have its own headings for users who use screen readers. It is helpful to browse the site and correctly recognize each part of site.
You can easly change labels in Theme Options > WCAG & ADA

Heading level for each section
You can set heading level for widgets in sections ( from H1 to H6 ). It's very useful when creating WCAG friendly website - you will avoid error with missing heading level.

I. OPTIMIZE YOUR SITE
J. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) https://seo-gold.com/
- Amr shortcode any widget https://wordpress.org/plugins/amr-shortcode-any-widget/installation/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
Commercial images used on the demo page:
Other images comes from:
- https://unsplash.com/photos/5K98ScREEUY
- https://unsplash.com/photos/FZ65n5sAsaY
- https://unsplash.com/photos/MzSqFPLo8CE
- https://unsplash.com/photos/vjUtAhK_0uQ
- https://unsplash.com/photos/VEJOYqTQTjs
- https://unsplash.com/photos/lHTQjAZuprQ
- https://unsplash.com/photos/FIM--j1B_Rc
- https://unsplash.com/photos/i8-e3LG0Z70
- https://www.freepik.com/free-photo/man-taking-photo_1363894.htm#term=photographer&page=1&position=30