How to hide a specific widget on a mobile?
Question:
Widgets located in the right sidebar jump under the content on the mobile view. I would like to hide several of them and display other ones on mobile. How can I do that?
Solution:
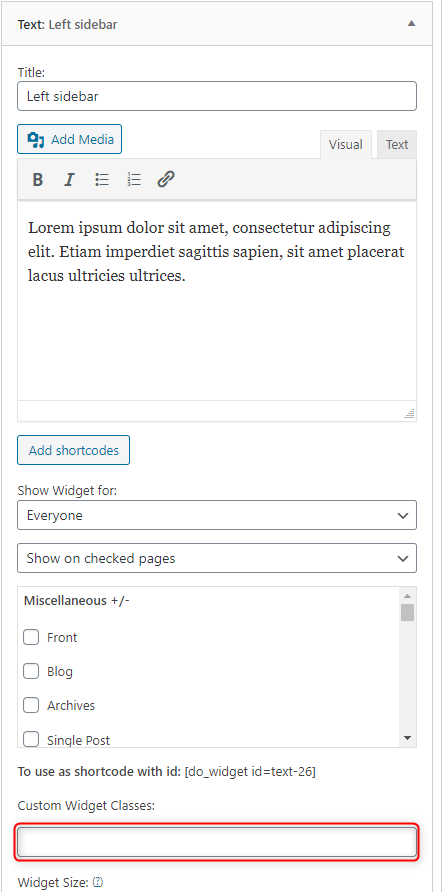
You may simply manage it using bootstrap classes for the "Custom Widget Classes" setting available in each widget of your WordPress theme. Check below how to find the input to place a specific class:

Simply use the Bootstrap rules and use the class that corresponds to your needs.
Check the table here 3. Responsive utilities
For example:
If you want to display the widget for mobile devices only under 992px resolution you need to enter a class "hidden-lg".
Another example, if you want to display the widget for devices with a resolution 1200px or above enter a class "visible-lg-block".