
How carousel based widgets work with keyboard navigation according to WCAG recommendations.
Eco Energy WordPress theme uses four carousel widgets - all with WCAG friendly navigation, and I will guide you on how the keyboard navigation works with them according to WAI-ARIA practices.
The list of carousel based widgets with keyboard navigation visible on the Eco Energy WordPress theme demo site:
What is the carousel and how to navigate it?
A carousel is a set of items (slides) that displays a subset of one or more slides sequentially. Usually, one slide is shown at a time. Users can change slides using navigation - a new slide is shown, and the old one is hidden.
Check elements that can be used to navigate the carousel:
- Rotation Control - an element that can start and stop automatic slide rotation
- Next Slide Control - an element that shows the next slide in the sequence
- Previous Slide Control - an element that shows the previous slide in the sequence
- Slide Picker Controls - it's a group of elements that represent each slide. Users can pick a specific element.
Carousel styles
- Basic - there is a rotation, next slide, previous slide, but without picker controls.
- Tabbed - there are basic controls, and a tab stop for slide picker controls added using the tabs pattern.
- Grouped - there are basic controls, and a series of tab stops in a group of slide picker controls where each control implements the button pattern. This style is the least friendly for keyboard users because each slide selector button adds an element to the page tab sequence.
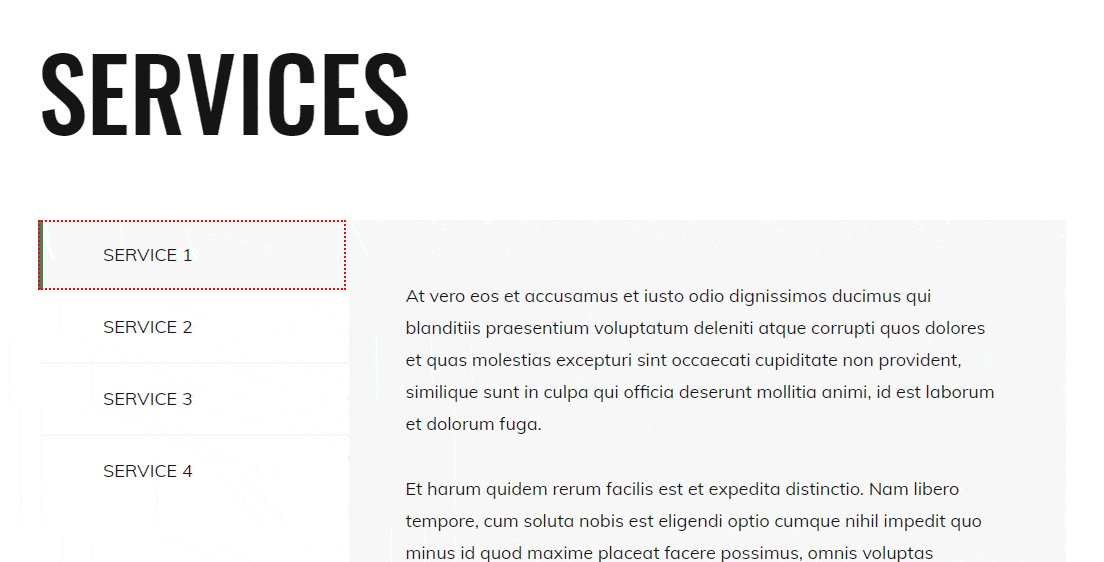
Tabbed carousel style
I would like to show you how to navigate with style Tabbed with Slide Picker Controls (bullets). According to WAI-ARIA practices, it is recommended to use the rules for implementing Tabs navigation that I have described in detail recently "How to properly navigate tabs using keyboard according to WCAG recommendations".

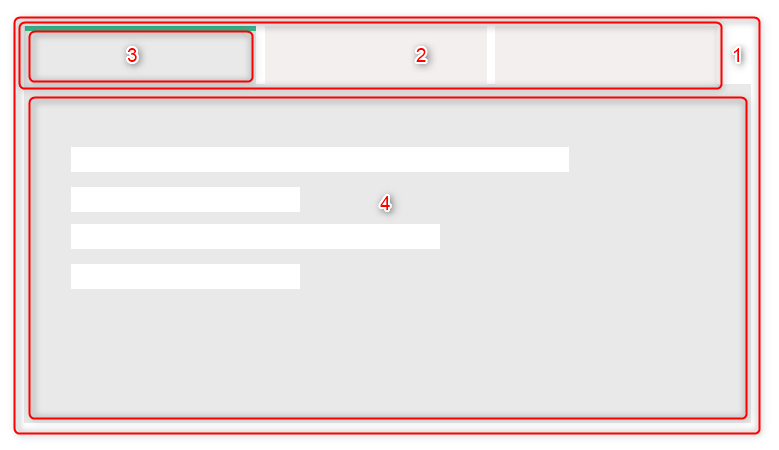
- Tabs or Tabbed interface - all tab panels and associated tab elements
- Tab list - set of all tab elements. For a Tabbed with Slide Picker Controls is a list of bullets.
- Tab - one of the elements from the tab list. Each of them is associated with one tab panel. If one Tab is active, the associated tab panel is shown. For a Tabbed with Slide Picker Controls is one bullet.
- Tab panel - element with content inside associated with the Tab. For a Tabbed with Slide Picker Controls is one slide associated with a bullet.
Take a look for the corresponding example of a carousel based widget (Tabbed with Slide Picker Controls):

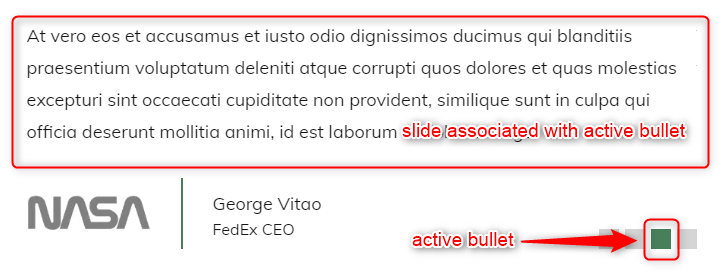
PE Testimonials Carousel
It's a simple widget that rotates testimonials - a custom post type included in the PE Eco Energy. Each slide has a title, description, occupation, and image.
Key interaction step by step:
Tab key
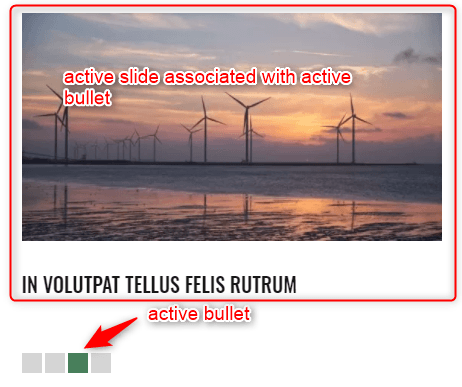
Step 1: When the focus moves into the bullets list, places focus on the active bullet element.

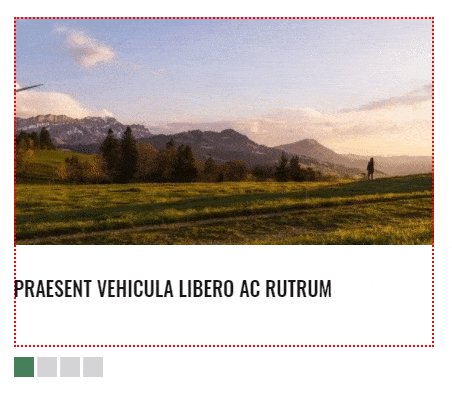
Step 2: When we are on the bullets list, and we press the Tab key, the associated slide is focused.
Shift+Tab moves you back to the bullets list (shift+tab always does one step back, so you may use this key combination to come back to the previous step).

Step 3: When we press the Tab key again, the next focusable element inside the slide is focused:

Step 4: When the slide doesn't have any more focusable elements inside (in this example occupation link is the last one), the focus will go lower to the next HTML elements.
Let's see all steps in action:

Right Arrow Key
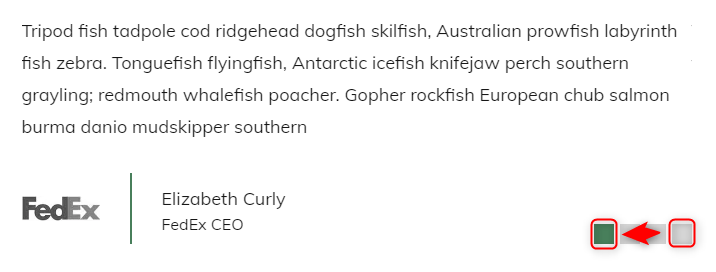
- Moves focus to the next bullet - from left to right.
- When the focus is on the last bullet, it moves focus to the first bullet.
- The newly focused bullet is activated.

Left Arrow Key
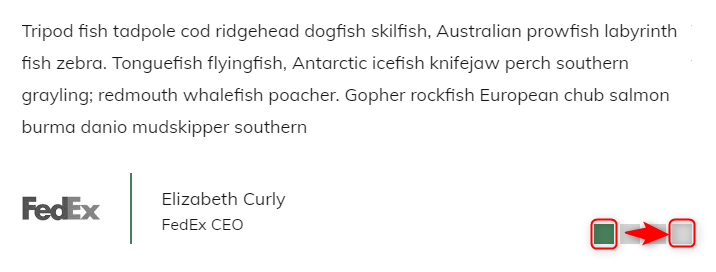
- Moves focus to the previous bullet - from right to left.
- When the focus is on the first bullet, it moves focus to the last bullet.
- The newly focused bullet is activated.

Home key
A Home key moves focus to the first bullet from the item you are on and activates the first bullet.

End key
An End key moves focus to the last bullet from the item you are on and activates the last bullet.

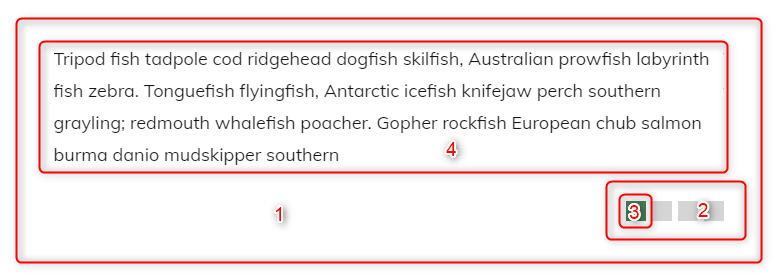
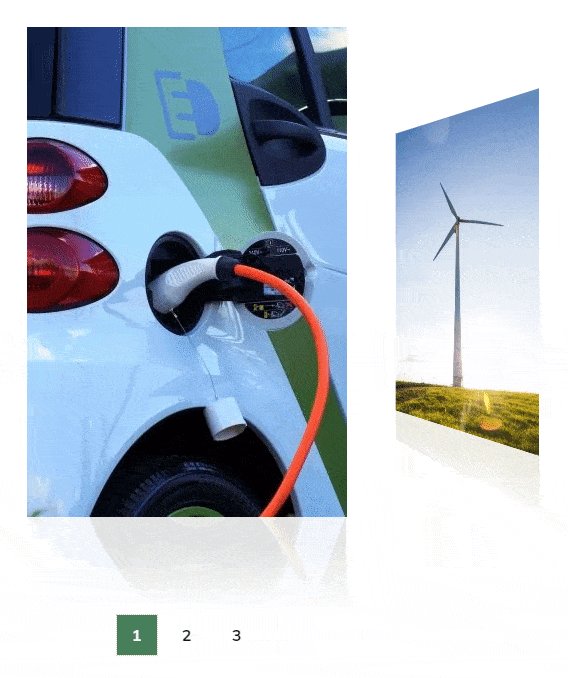
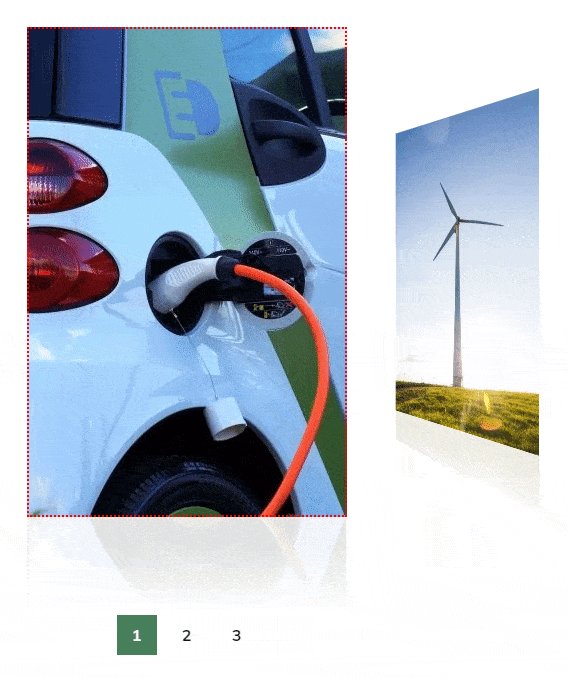
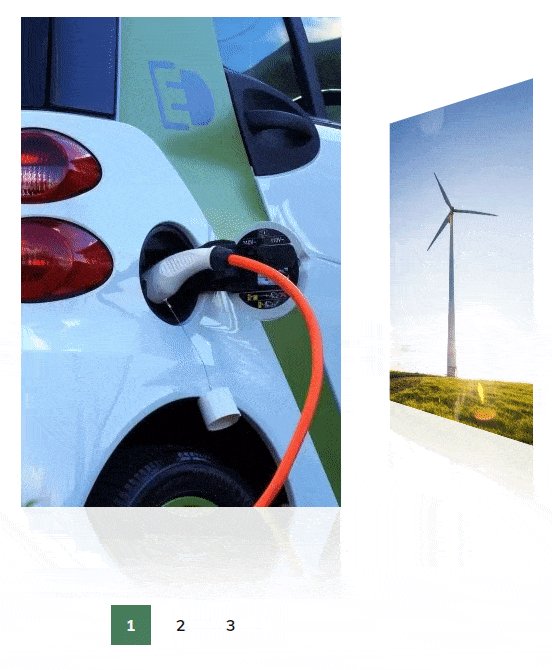
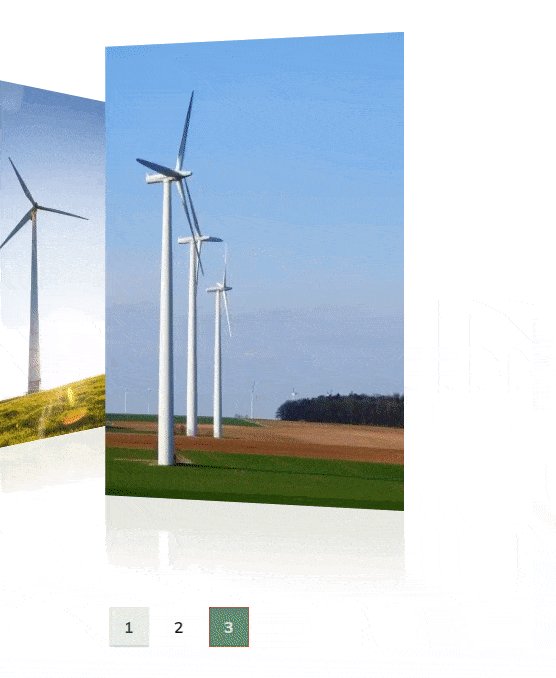
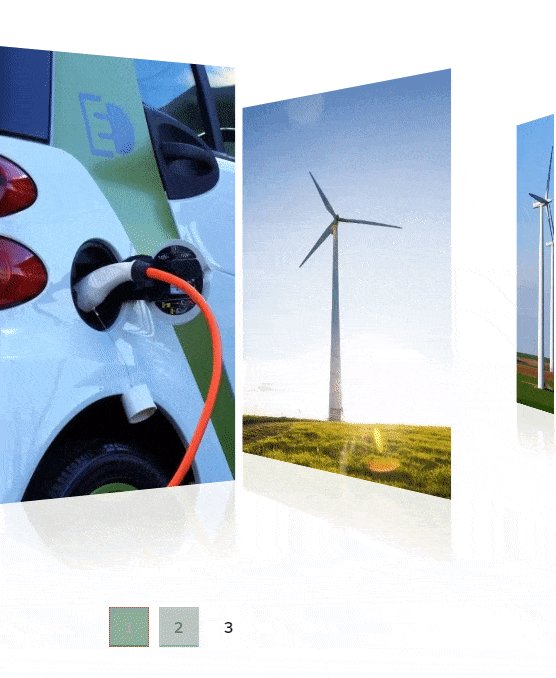
PE Image Carousel
It's a simple widget that rotates slides inserted directly in the widget settings.
Tab key
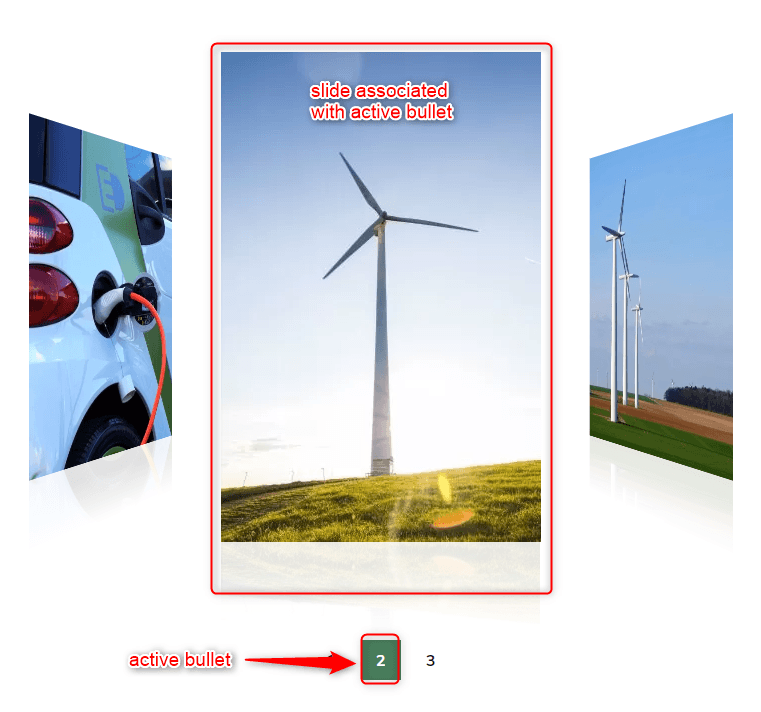
Step 1: When the focus moves into the bullets list, places focus on the active bullet element.

Step 2: When we are on the bullets list, and we press the Tab key, the associated slide is focused.
Shift+Tab moves you back to the bullets list (shift+tab always does one step back, so you may use this key combination to come back to the previous step).

Step 3: When pressing Tab again, the focus will go lower to the next HTML elements (in this scenario the user jumps to the next website focusable element).
Let's see all steps in action:

Right Arrow Key
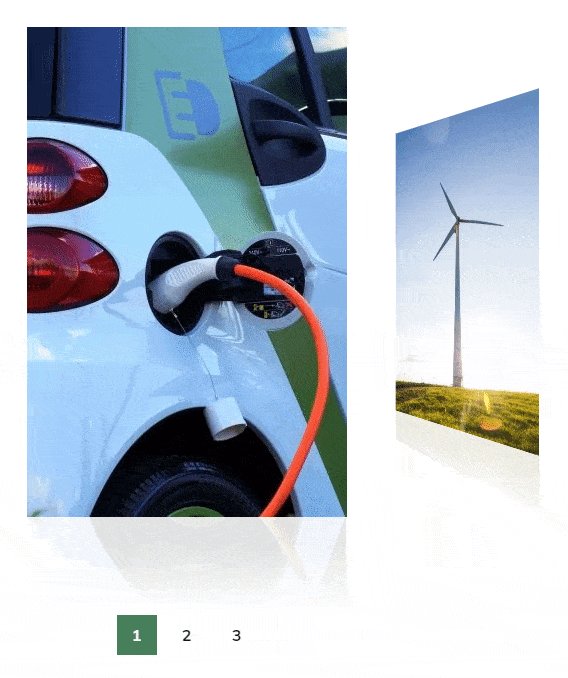
- Moves focus to the next bullet - from left to right.
- When the focus is on the last bullet, it moves focus to the first bullet.
- The newly focused bullet is activated.

Left Arrow Key
- Moves focus to the previous bullet - from right to left.
- When the focus is on the first bullet, it moves focus to the last bullet.
- The newly focused bullet is activated.

Home key
A Home key moves focus to the first bullet from the item you are on and activates the first bullet.

End key
An End key moves focus to the last bullet from the item you are on and activates the last bullet.

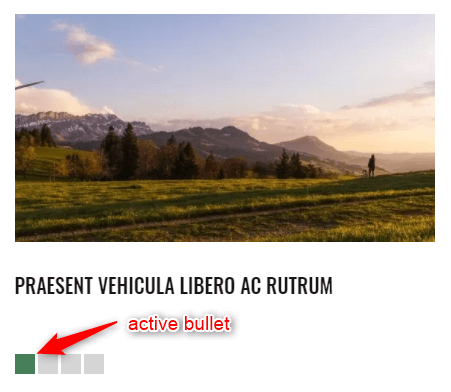
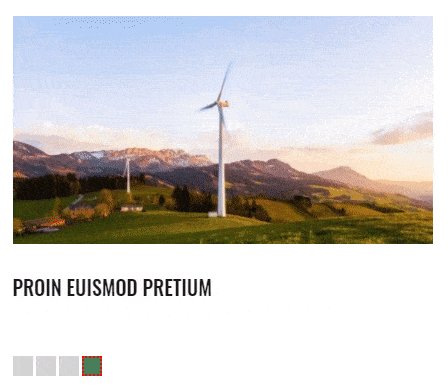
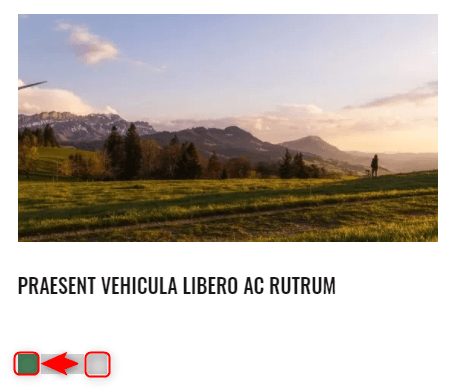
PE Recent Posts
It's a simple widget that rotates posts from post categories or custom posts types from custom taxonomies.
Key interaction step by step:
Tab key
Step 1: When the focus moves into the bullets list, places focus on the active bullet element.

Step 2: When we are on the bullets list, and we press the Tab key, the associated slide is focused.
Shift+Tab moves you back to the bullets list (shift+tab always does one step back, so you may use this key combination to come back to the previous step).

Step 3: When we press the Tab key again, the focusable element inside the slide is focused (in this example the linked title is the next focusable element).

When the tab panel doesn't have any more focusable elements inside, the focus will go lower to the next HTML elements.
Let's see all steps in action:

Right Arrow Key
- Moves focus to the next bullet - from left to right.
- When the focus is on the last bullet, it moves focus to the first bullet.
- The newly focused bullet is activated.

Left Arrow Key
- Moves focus to the previous bullet - from right to left.
- When the focus is on the first bullet, it moves focus to the last bullet.
- The newly focused bullet is activated.

Home key
A Home key moves focus to the first bullet from the item you are on and activates the first bullet.

End key
An End key moves focus to the last bullet from the item you are on and activates the last bullet.

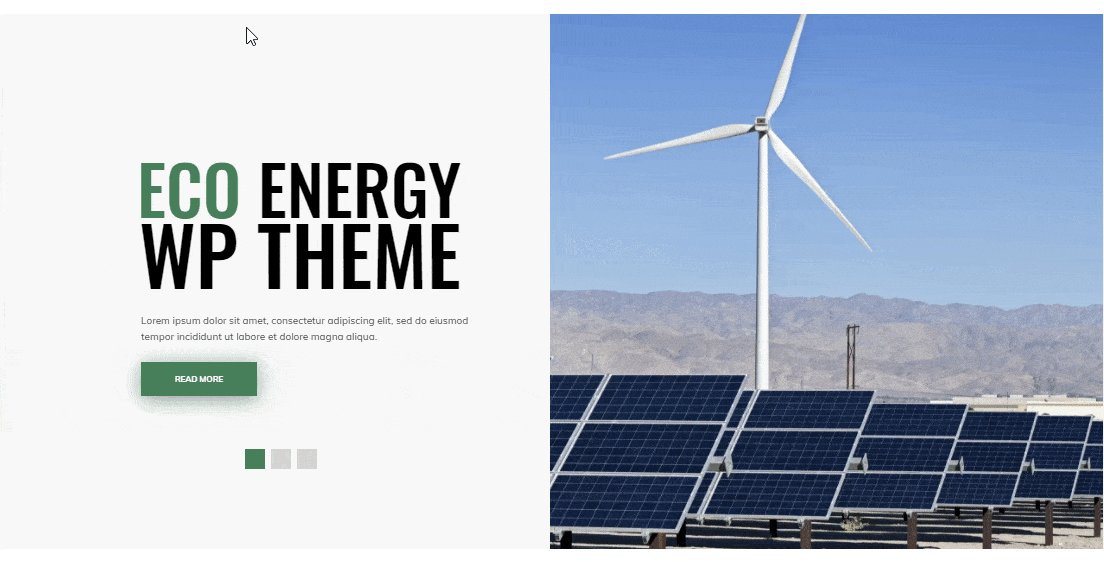
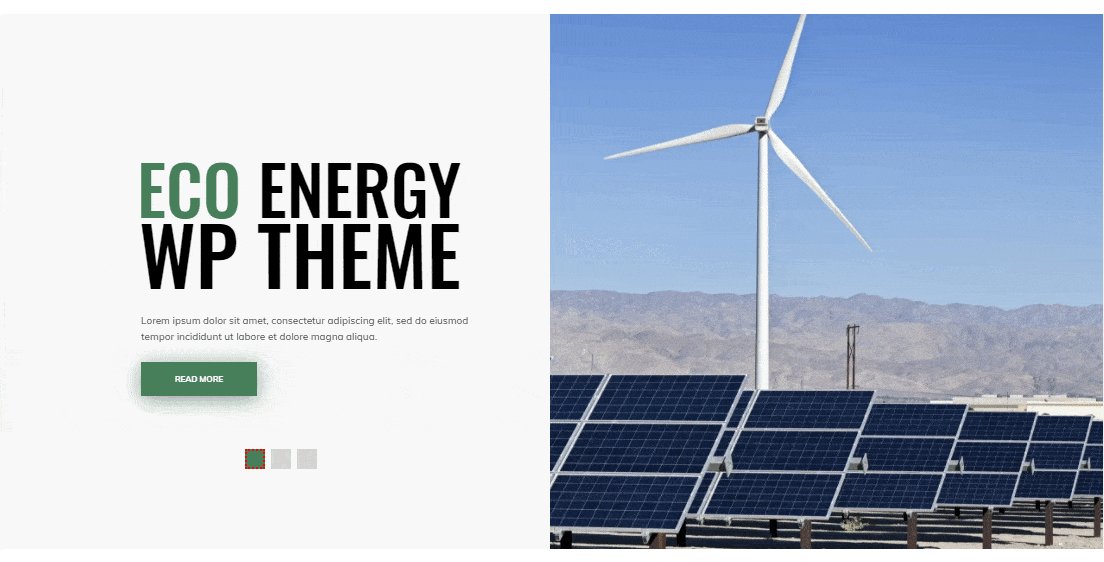
Revolution Slider
It's an advanced plugin that rotates slides managed from the section Revolution Slider in the WP dashboard.
Key interaction step by step:
Tab key
Step 1: When the focus moves into the bullets list, places focus on the active bullet element.

Step 2: When we are on the bullets list, and we press the Tab key, the associated slide is focused.
Shift+Tab moves you back to the bullets list (shift+tab always does one step back, so you may use this key combination to come back to the previous step).

Step 2: When we press the Tab key again, the focusable element inside the slide is focused:

When the slide doesn't have any more focusable elements inside, the focus will go lower to the next HTML elements.
Let's see all steps in action:

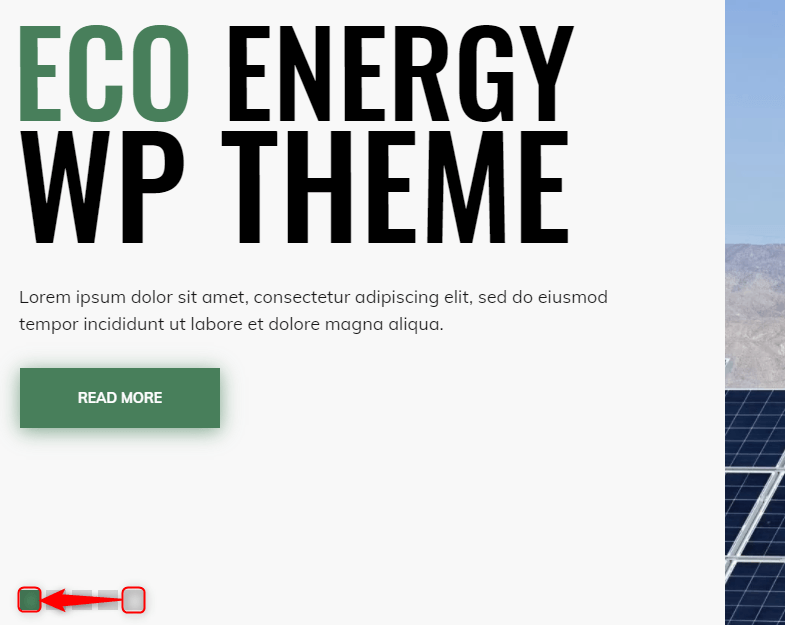
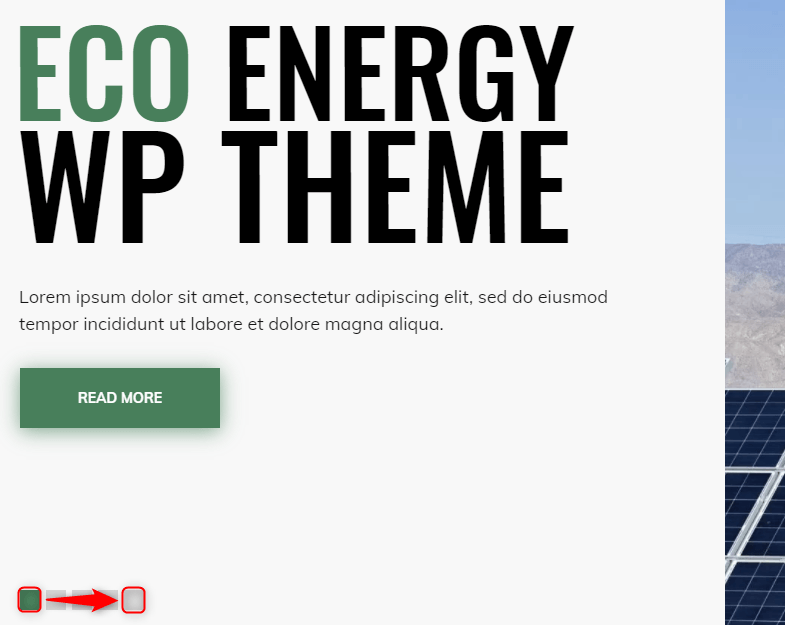
Right Arrow Key
- Moves focus to the next bullet - from left to right.
- When the focus is on the last bullet, it moves focus to the first bullet.
- The newly focused bullet is activated.

Left Arrow Key
- Moves focus to the previous bullet - from right to left.
- When the focus is on the first bullet, it moves focus to the last bullet.
- The newly focused bullet is activated.

Home key
A Home key moves focus to the first bullet from the item you are on and activates the first bullet.

End key
An End key moves focus to the last bullet from the item you are on and activates the last bullet.

Final words
I hope this article explained keyboard navigation for a carousel well. It focused on widgets available in the Eco Energy WordPress theme, but the main thought is common also for other WP carousel based widgets. If you have some questions, please don't hesitate to ask a question in the comments below. Thanks for reading.
Want more?
- How to properly navigate tabs using keyboard according to WCAG recommendations.
- How to properly navigate accordion using keyboard according to WCAG recommendations.
- Discover the best WCAG & ADA compliant WordPress themes.
- Build a successful website for a small business with WCAG 2.1 compliance with WordPress theme.