
How to properly navigate tabs using keyboard according to WCAG recommendations.
This article will guide you on how to use a keyboard to navigate tabs according to WCAG standards. Learn about the method of moving forward and backward using essential keyboard keys (keys combinations) like Tab, Shift + Tab, Enter, Space, Home, End.
The rules for tabs navigating stays the same for any website, any CMS and to allow the proper navigating it needs to keep the basic W3C standards, it's about navigating tabs in general.
Describing all "moves" I will base on our new accessibility-ready WordPress theme - PE Eco Energy. Take a look at the demo site of this WordPress theme where you can see the tabs I mentioned below and test according to the guide steps. The tabs widget is generated by the PE Panels plugin for WordPress. You can see the principle of operation described below when will use keyboard navigation on this widget.
What are the tabs?
Tabs are a set of segments (tab panels) where one tab panel only is displayed at a time. Each tab key is connected with the tab panel, and when the tab is active, its tab panel is shown.
Tabs in the tabs list can be oriented horizontally or vertically:
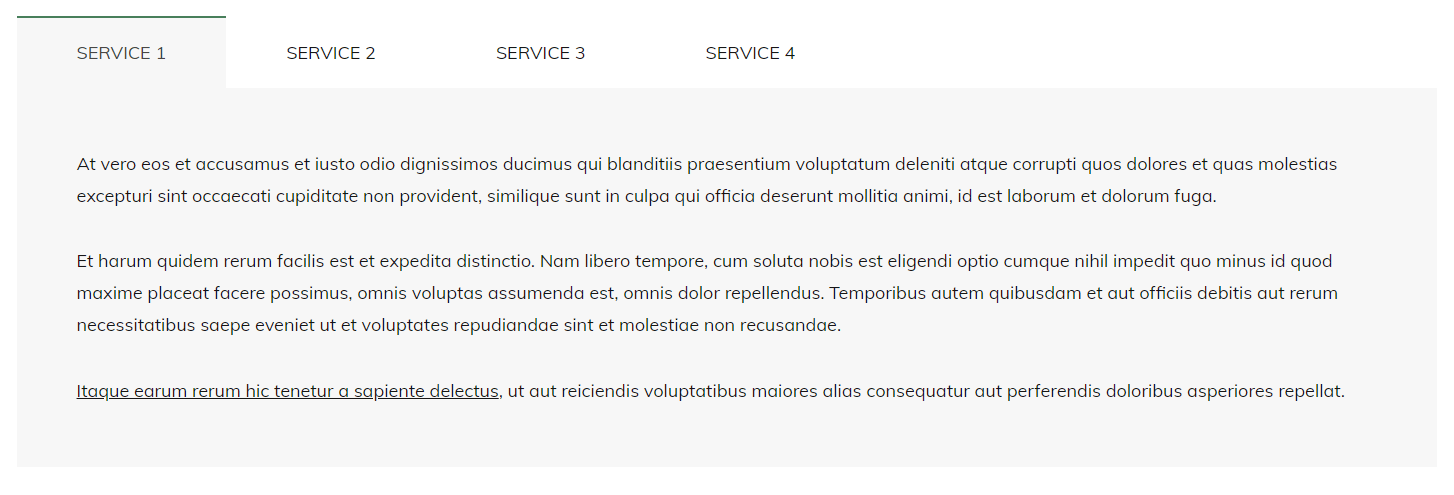
Horizontally-oriented tabs.

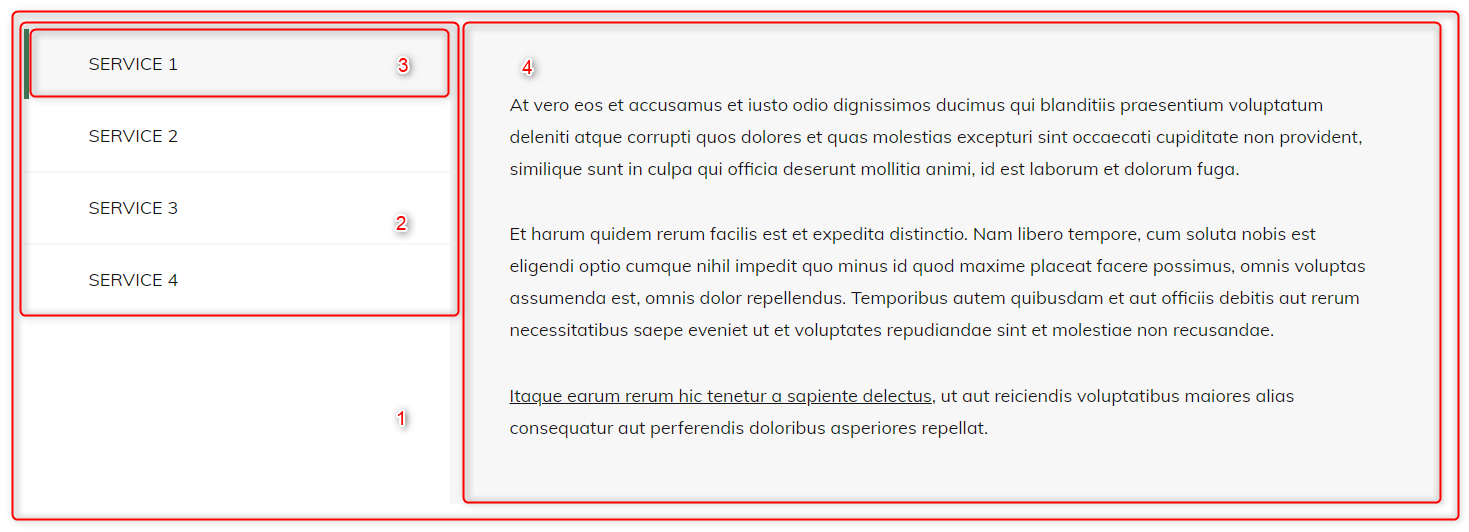
Vertically-oriented tabs.

What elements tabs include?
In other words, what elements include tabs, that we used to call in general.
- Tabs or Tabbed interface - all tab panels and associated tab elements
- Tab list - set of all tab elements
- Tab - one of the elements from the tab list. Each of them is associated with one tab panel. If one tab is active, the associated tab panel is shown.
- Tab panel - element with content inside associated with the tab

When we load a website with a tabs widget, one tab panel is shown, and the associated tab is active.
When we click on another tab, this tab becomes active, and the previously active tab becomes inactive. The same for tab panels - tab panel associated with the active tab is shown, and the tab panel previously shown becomes hidden.
Two ways of tabs activation while navigating with a keyboard
- Automatic - tabs are activated automatically, and associated tab panels are displayed when they get a focus.
- Manual - tabs are activated by users and tab panels are shown by pressing key Space or Enter.
The preferred way is an automatic activation and we use it in WordPress theme - PE Eco Energy.
Key interaction - step by step
Tab key
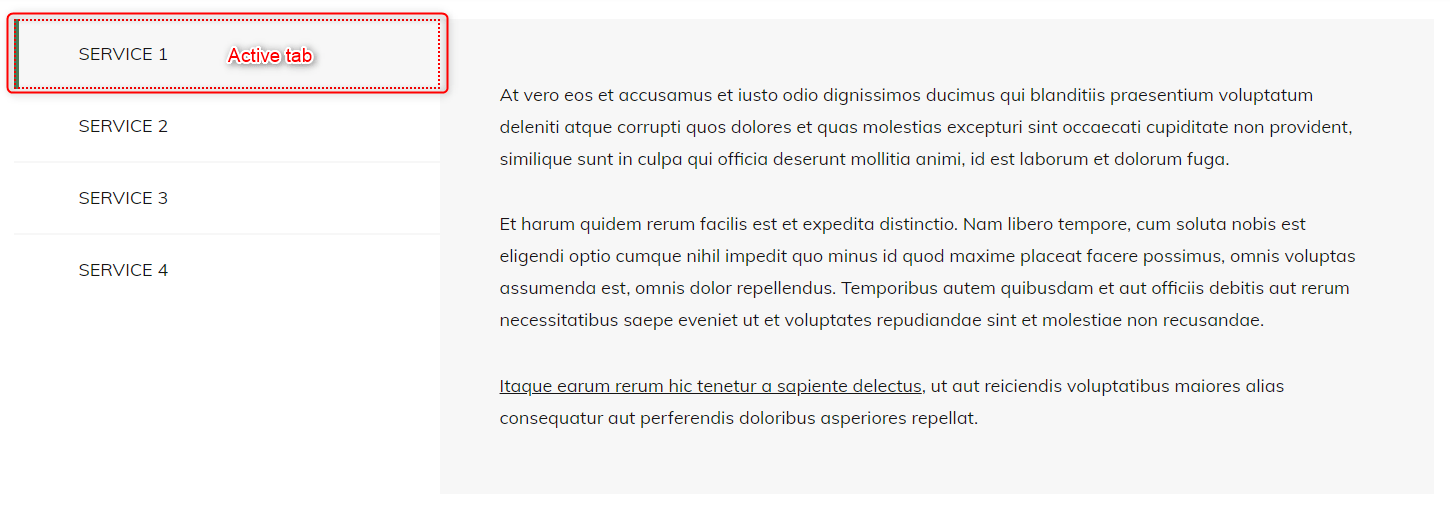
When the focus moves into the tab list, places focus on the active tab element.

When we are on the tab list, and we press the Tab key, the associated tab panel is focused.
Shift+Tab moves you back to the tab list (shift+tab always does one step back, so you may use this key combination to come back to the previous step).

When we press Tab key again, first focusable element inside the tab panel is focused (a simple link for example):

Another press Tab key focuses on the next link. This is repeated action for all the next focusable element in the tab panel area.

When the tab panel doesn't have any focusable elements inside, the focus will go lower to the next HTML elements (focus would leave tabs).
Let's see it in action:

Right arrow key (horizontal tabs) or down arrow key (vertical tabs)
As mentioned above tabs may be oriented horizontally or vertically. When it comes to the arrows key, we use right and left arrows for horizontal tabs and down and up arrows for vertical oriented tabs list.
- Moves focus to the next tab - from top to bottom (horizontal tabs) or from left to right (vertical tabs).
- When the focus is on the last tab, it moves focus to the first tab.
- The newly focused tab is activated.

Left arrow key (horizontal tabs) or up arrow key (vertical tabs)
- Moves focus to the previous tab - from bottom to the top (horizontal tabs) or from right to left (vertical tabs).
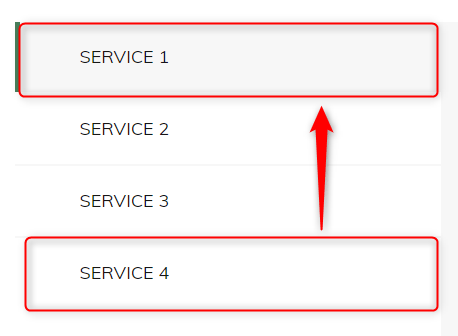
- When the focus is on the first tab, it moves focus to the last tab.
- The newly focused tab is activated.

Home key
A Home key moves focus to the first tab from the item you are on and activates the first tab.

End key
An End key moves focus to the last tab from the item you are on and activates the last tab.

Final words
Hope the guide is helpful for you. I focused to illustrate the principles that are widely described in the W3C document of recommendations for creating accessible tabs , in my example, tabs with automatic activation. I believe that the section "What elements tabs include?" is essential for the quick understanding of the further guide steps of key navigation. If you still need some clarification simply leave a comment below the article. Thanks for reading.
Want more?