
Best widget to display product features and company services on a business website.
I will show you how to manage this ready-made widget, called PE Best Features. We use it for a business WordPress themes and in this guide, we will focus on one of the themes for a small company website.
The widget purpose of usage
Below you may see several examples of the widget usage purpose, the first and third ones show a company services presentation and we use PE Best Features widget for presenting the business the business plan guide of the company. The second demo site is focused on the specific product presentation to show benefits of use and features.
See the widget's examples on live demos
Here you may check the examples of many other PE Best Features views that you may get with combining the widget's settings.
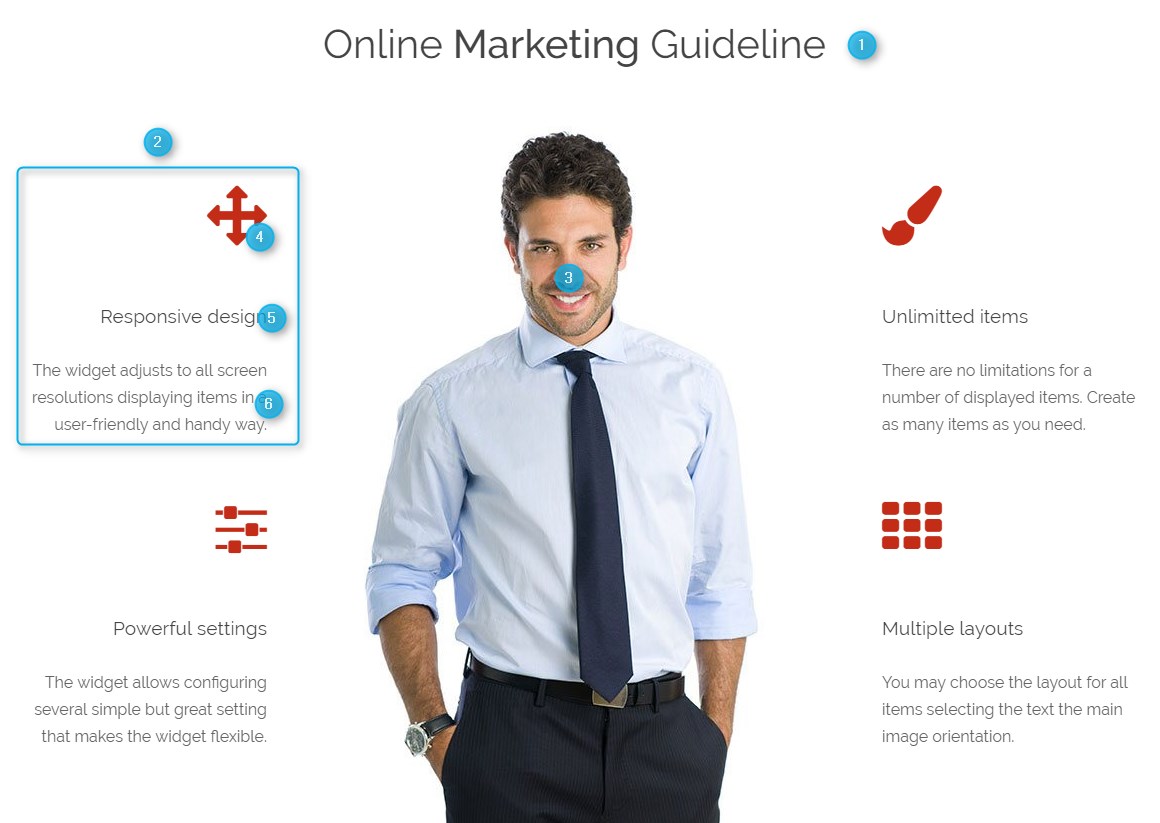
The PE Best Features widget may display a title (1), items (2) on both sides of the centered main image (3). Each item has an icon (4) - font awesome icon, the title/item name (5) and some text (6). The title can be linked.

The widget settings
Go to the WordPress dashboard to see options for this widget, appearance -> widgets and look for Top1 position. The widget is assigned to Top1 theme layout position but you may move the widget to any other WordPress theme position if you need. It's our widget - PE Best Features widget view at the dashboard. All widget settings are optional and take a look how flexible is the widget with those several simple options.

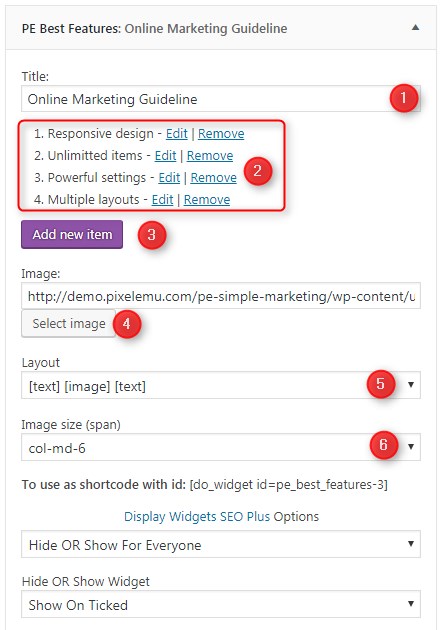
The widget includes several useful settings:
- the widget title
- the widget items, each one can be edited or removed
- button to add new items, this way you may create the unlimited number of items
- the main image
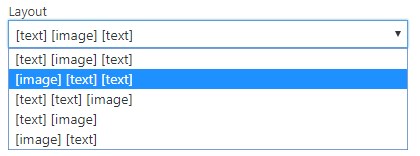
- the widget layout items orientation, we've got chosen [text image text], take below at the screenshot of all available items layout options you may choose for your widget

- the image size, we got twelve options, from one to twelve. The higher number, the more space for the image. If you choose [col-md-4] and save the widget, then you have less space for the image.

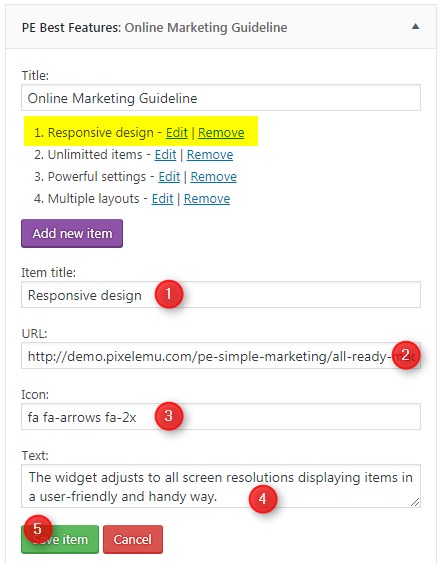
Add the new item or edit
If you add a new item or edit one of the already existing items you may set the following data for each:

- the item title, it can be one separate feature of the product or service
- the item URL, you may paste here any website URL, for example, to redirect the site visitor the full description of the service
- the icon, you may choose any icon from the font awesome icons list http://fontawesome.io/icons/ and copy and paste the icon class. Take a look at the example, copy and paste the whole class phrase.

- the item description, write here the juiciest text about the item
- save the item, remember that after each modification you need to save the edited item and then save the widget
The best features widget in action
Watch the short video tutorial about the widget management and see in action several views examples.