
Meet shortcode generator for WordPress themes to simplify the work.
To simplify the work with shortcodes we've built the shortcode generator for WordPress themes that allow managing shortcodes in a simple way using drag and drop, just entering a data in inputs and placing the ready shortcode in the editor. Watch the short video tutorial or read the transcription from the video guide.
Transcription from the video tutorial
Hi, I will show you a shortcode generator implemented in WordPress themes.
Each WordPress theme includes a list of shortcodes that you may use on your site. I will show you how you may place shortcode on your site with the simple and user-friendly drag and drop shortcode generator.
Usually, all available shortcodes of the theme are displayed on one page at the demo site where you may find a code that needs to be used. But now you may forget about it. Use shortcode generator instead.
Where do you find a shortcode generator?
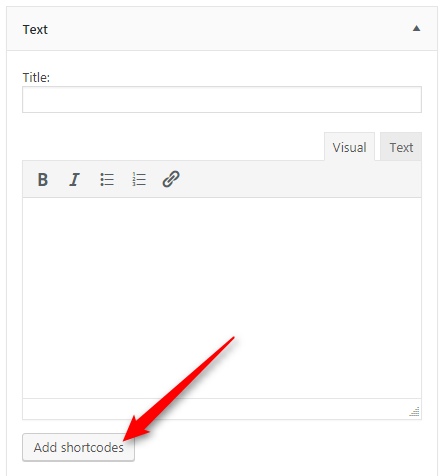
You may use the generator with the custom text widgets, pages or posts. I will show you the example with the text widget. You have to go to Appearance -> Widgets and open the custom text widget or create a new one. Below the editor, you will find the shortcode button - Add shortcodes.

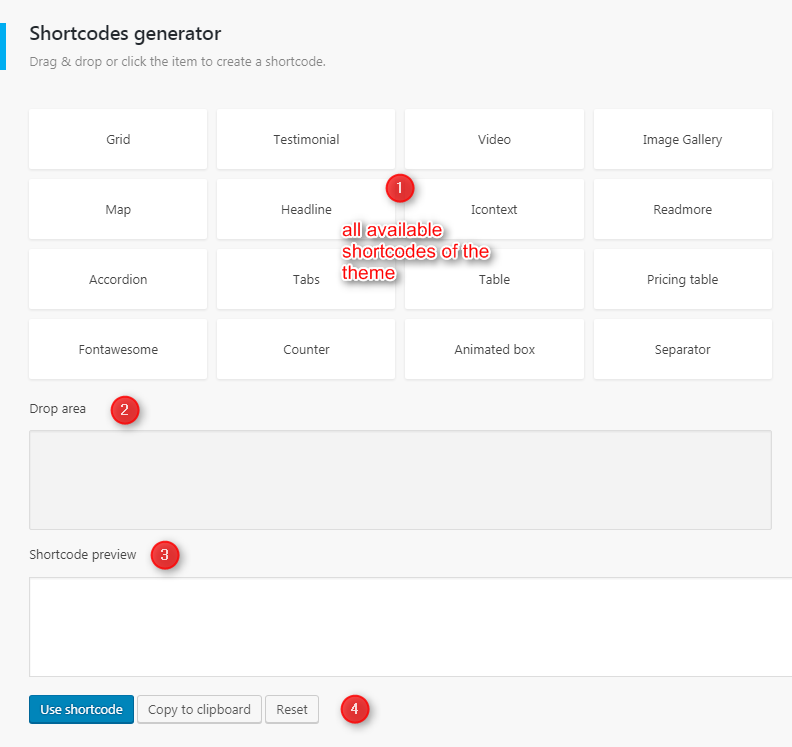
Click the button to open a shortcode generator area. Now you see three sections, all available shortcodes of the theme, drop area, shortcode preview, and three buttons: use shortcode, copy to clipboard, reset.

How to start with a single shortcode?
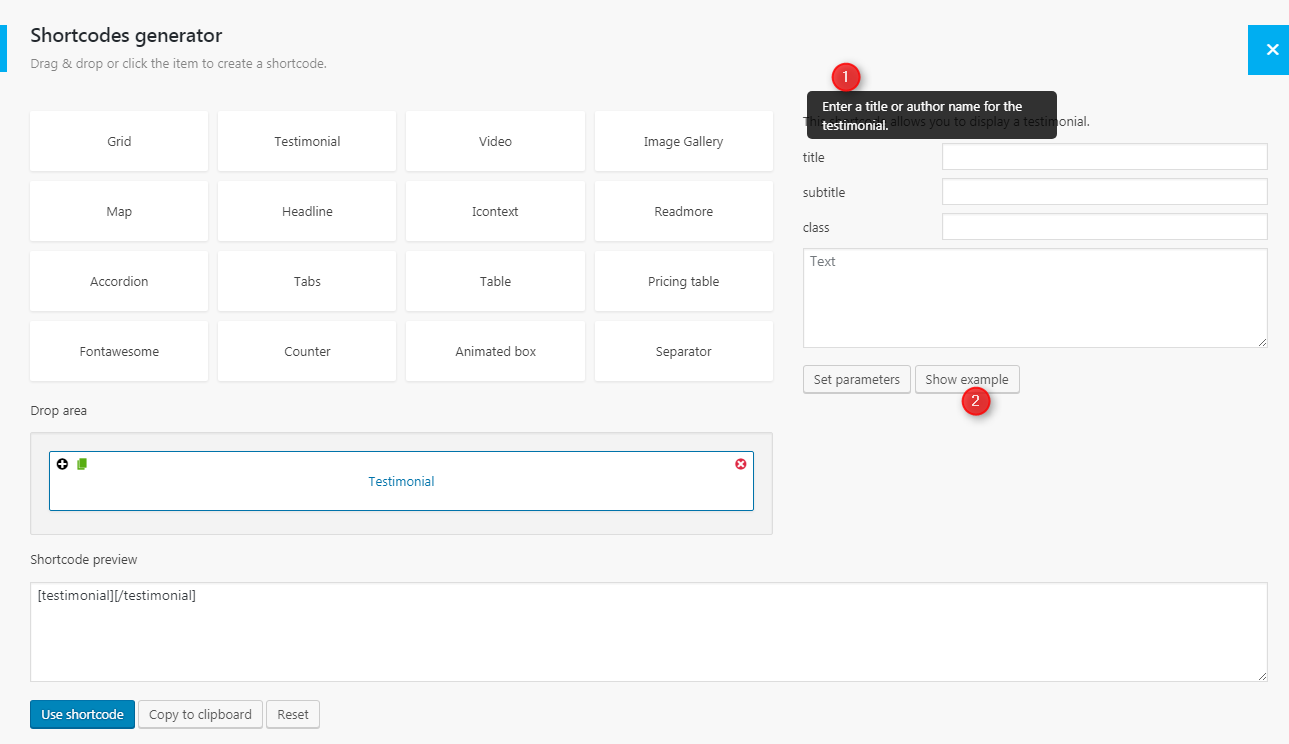
Drag and drop or click the item to create a shortcode. Let's click on the testimonial shortcode. It appears in the drop area and on the right side we've got inputs to fill in.

Each input is described, put the mouse over the label to see the description (1) - they include useful information. Maybe this shortcode is quite easy but if you use the video, the detailed information is much more appreciated.
Then we've got two buttons (2) - short example button gives you some sample data. It is a ready shortcode, you may use it but it's sample only.
Now actions related to shortcode boxes in the drop area. Once you have shortcodes in the drop area you may add another shortcode using the plus icon. You may duplicate the item, of course first you need enter some data in the item you want to duplicate.

You need to press set parameters button to save it and then when you click copy duplicate item, another one will appear below the first one and with the data, you have already entered for the previous one.
You may delete the items you don't want to use.
How to change the shortcodes ordering?
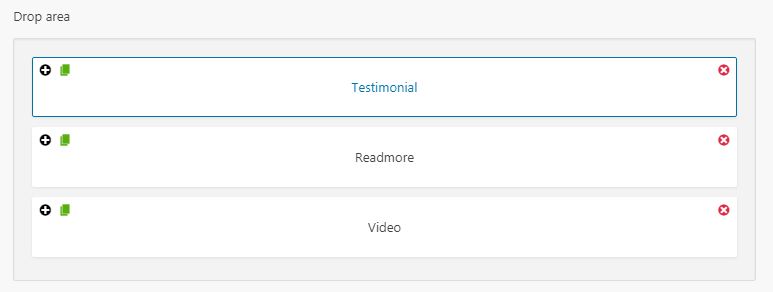
Each another added item will appear below the last one. Let's add several once. For example, testimonial, read more and video.

You may use drag and drop to change the ordering, you may put one shortcode into another one, for example, let's move read more to the testimonial. However adding read more shortcode to video is blocked - because there is no sense doing it.
Summing out this way, you may add shortcodes one by one, it will be displayed on a website, one after another, and using drag and drop you may simply change the ordering.
How to put shortcodes one next to the other?
You may use a grid layout, for this purpose and place other shortcodes inside. Let's do an example.
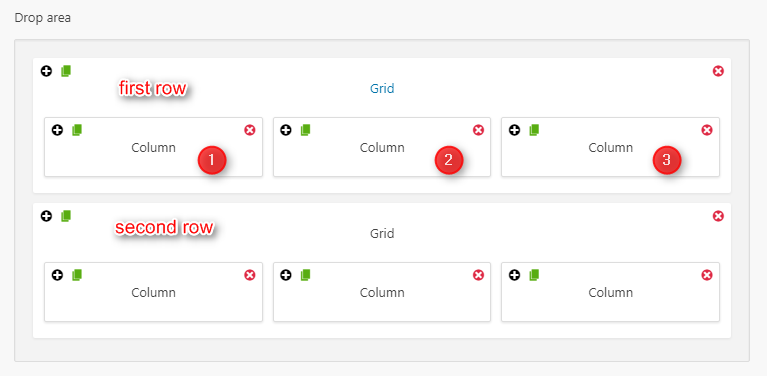
It's simply row, with one column, the column is now 100% wide by default but use bootstrap size using 1-12 numbers, according to bootstrap 12 columns rule. If you want to display shortcodes in one row, you may simply add another column.
It will be divided into two equal columns and if you want to place three shortcodes in one line simply add another one. Important thing is that you can not remove columns outside the row. Columns do not work standalone.

You can't move the column outside the row. In the standard shortcodes, when you put a code inside the editor, you have to use columns inside row, The same rules relate to tabs and accordion shortcodes because we've got shortcodes tabs and tab items inside.
That's why if we want to delete a column, which is the last one in the row, we have not the icon here but in the row. Because the row does not exist without the column.
Once we have our grid with 2 columns ready, we put a shortcode into each. Let's take for an example the icon text and testimonial to the second one. Now, we have to enter, the data, to each, some text and set parameters, the same to another one.

If we have our shortcodes ready, we may use the shortcode button to use this generated shortcode into our editor. Click Use shortcode button, and the code will appear in your editor. Save the widget now.
