
How to properly navigate accordion using keyboard according to WCAG recommendations.
This article will guide you on how to use a keyboard to navigate accordion according to WCAG standards. I will show how to do that using keys: Tab, Shift + Tab, Enter, Space, Home, End, Up Arrow, Down Arrow.
The rules I will describe stays the same for all websites that want to be WCAG compliant which means they need to keep the basic W3C standards for navigating accordion widget in general. I will try to show important things about accordion using the example of our plugin - PE Panels implemented in the Eco Energy WordPress theme theme.
What is accordion?
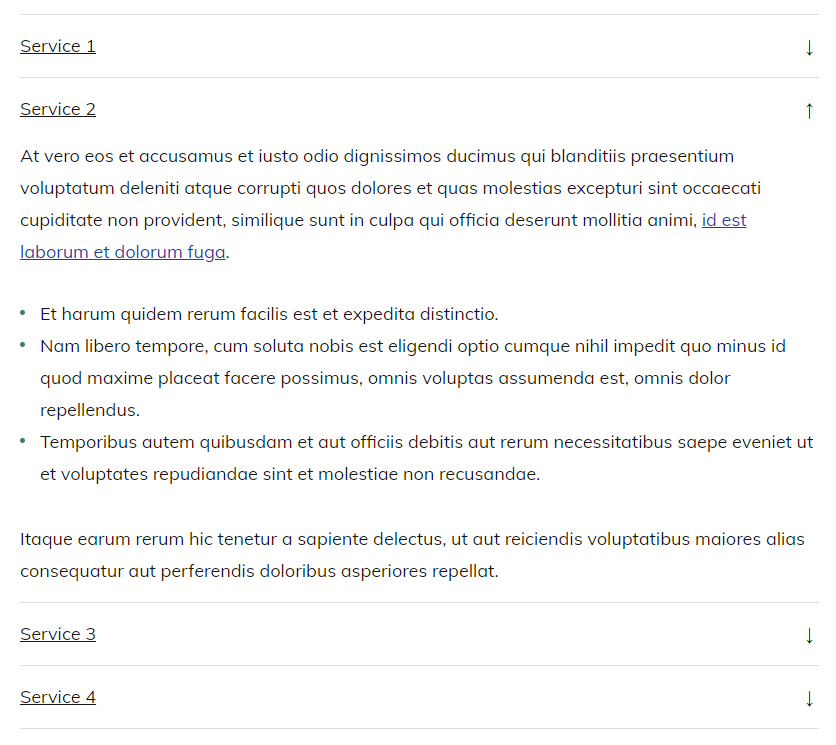
An accordion is a set of interactive heading elements that each contain a title, content, or thumbnail representing a section of content. This set of elements is oriented vertically.
Clicking on the heading element makes that associated content is shown or hidden.
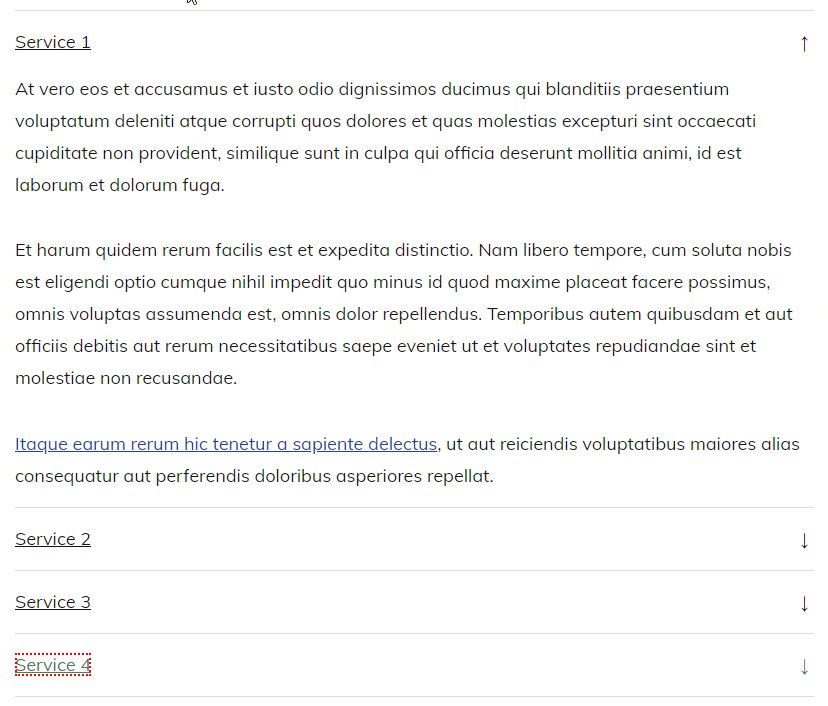
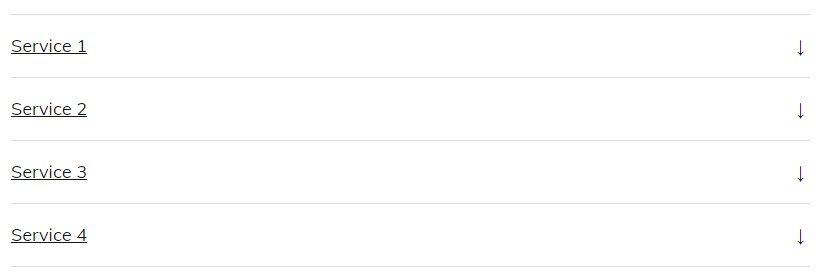
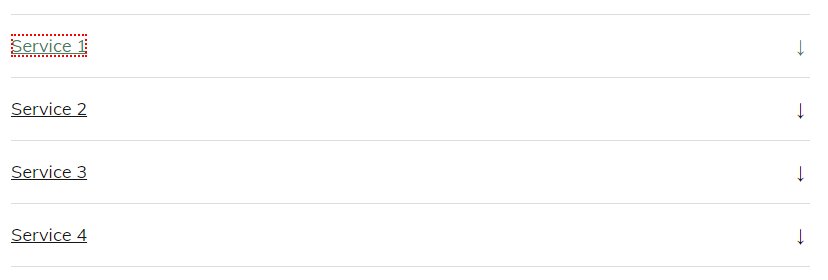
Example of accordion view (screenshot below).

What elements tabs include?
In other words, what elements include accordion, that we used to call in general.
- Accordion Header - label for or thumbnail that represents a section of content that also serves as a control for showing. It can also hide associated content in some accordion implementations.
- Accordion Panel - section of content associated with an accordion header.
Key interaction - step by step
Tab key
When the focus moves into the headers, places focus on the active header element.

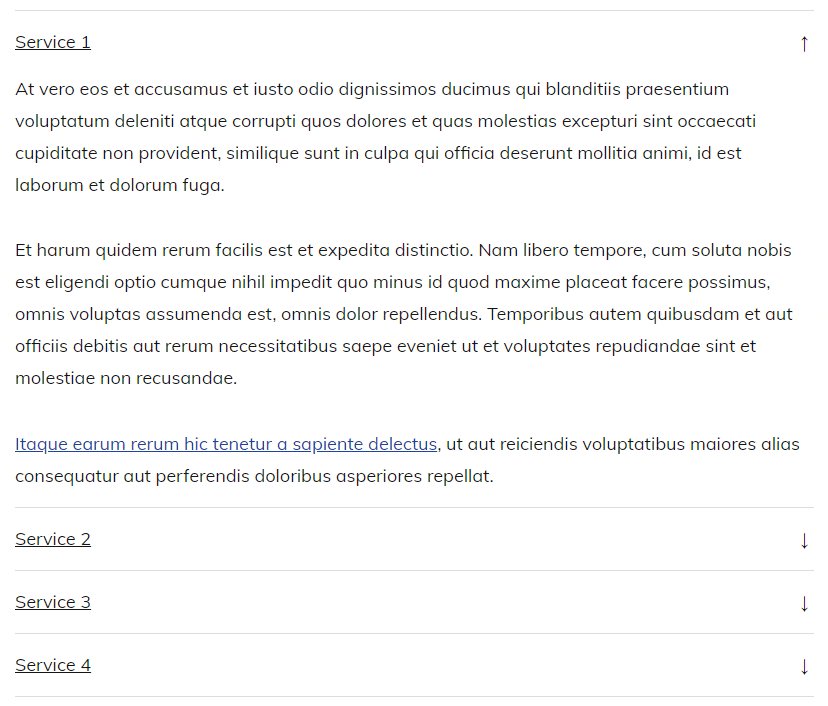
When the header is focused, and we press the Tab key, it moves focus to the next focusable element:
- If the content of the already focused header is shown, the focus will be moved to the first focusable element in its panel. The next pressing of Tab key will move focus to the next focusable element inside this panel and so on. If there no more focusable items inside this panel, the focus is moved to the next header.
Let's see it in action: 
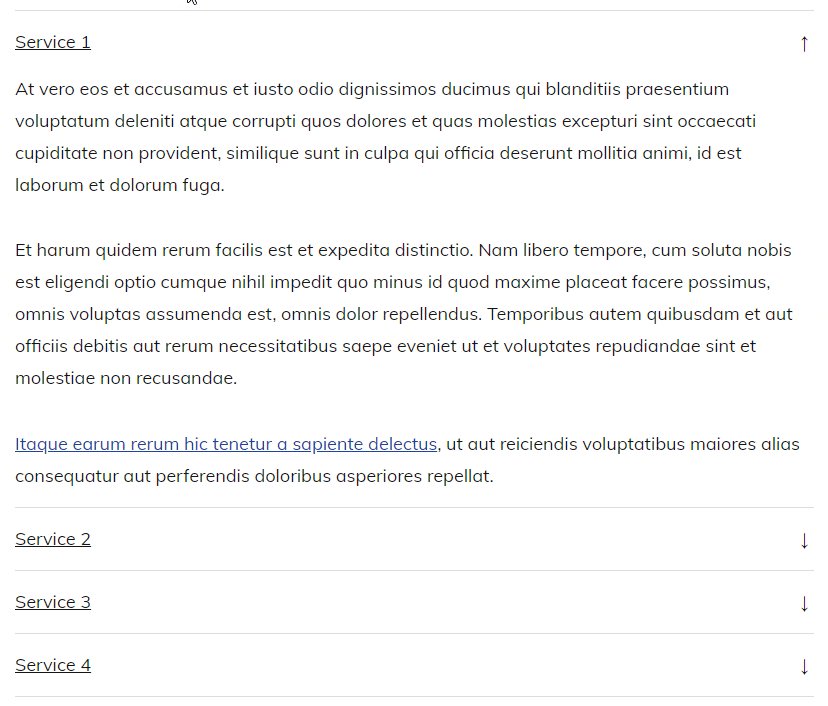
- If the content of the already focused header is hidden, the focus will be moved to the next header. If there are no more headers (you reach the last one and press Tab key again), the focus will go lower to the next HTML elements.
Let's see it in action:
Shift+Tab moves you back to the previous element (shift+tab always does one step back, so you may use this key combination to come back to the previous step).
Enter and Space key
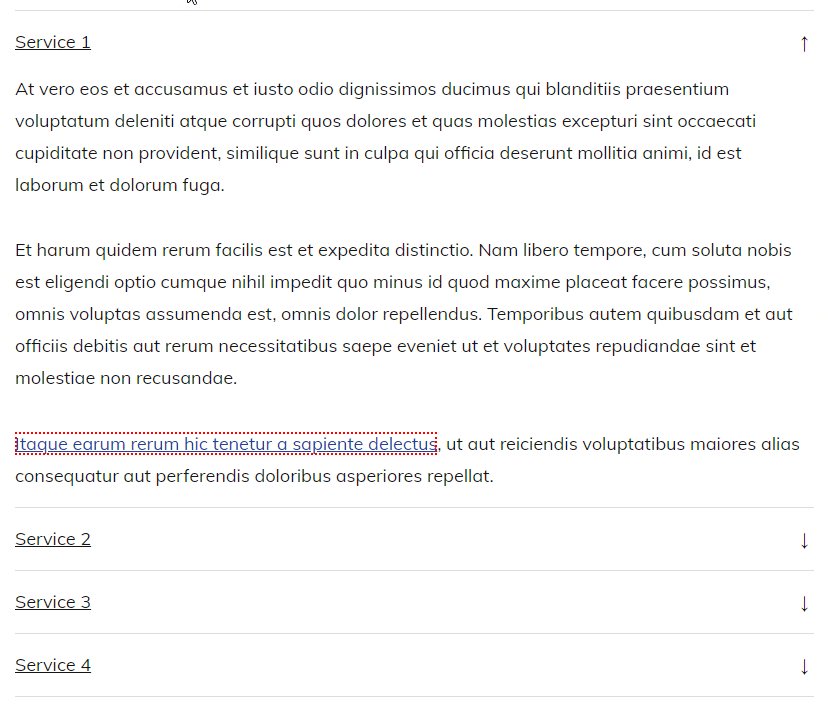
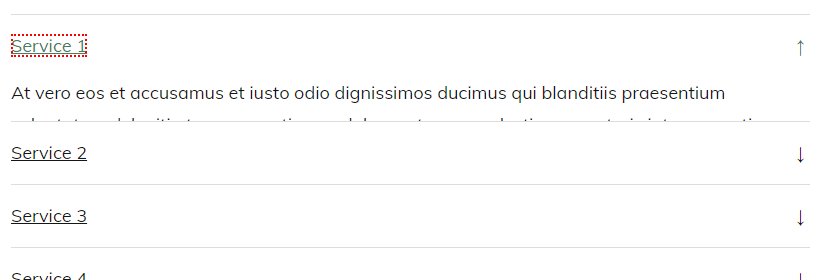
When the header element is focused and press Enter or Space key, the panel associated with this header will be opened. Second pressing Enter or Space key can hide this panel in some implementations, ex. plugin PE Panels.
Let's see it in action:

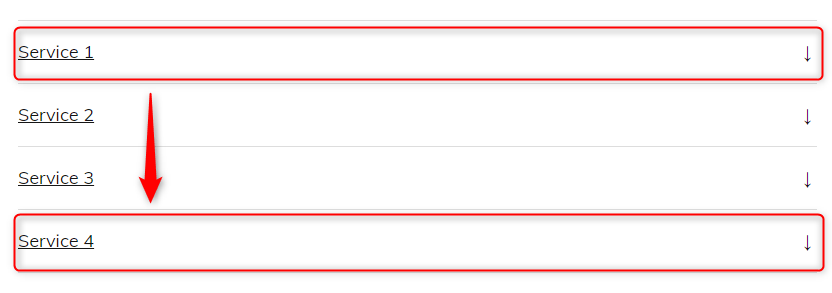
Down Arrow key
- Moves focus to the next header - from top to bottom.
- When the focus is on the last header, it moves focus to the first header.
Let's see it in action:

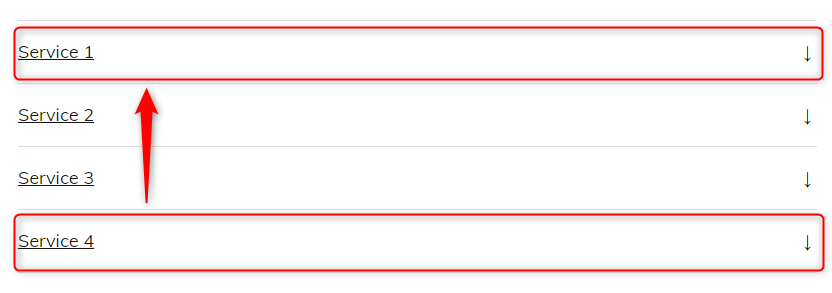
Up Arrow key
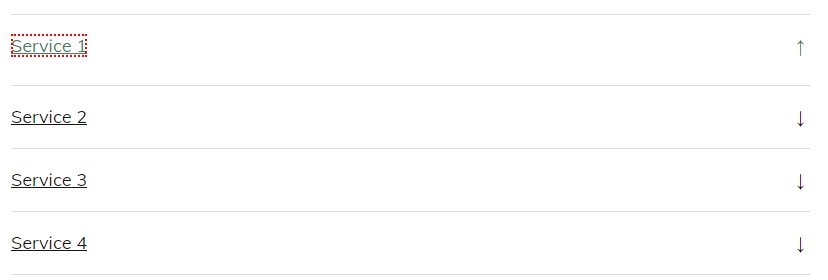
- Moves focus to the previous header - from bottom to top.
- When the focus is on the first header, it moves focus to the last header.
Let's see it in action:

Home key
When some header element is focused, pressing a Home key moves focus to the first header.

End key
When some header element is focused, pressing an End key moves focus to the last header.

Final words
Hope the guide is helpful for you. I wanted to show the rules of keyboard navigation for the carousel in a friendly way. I think that animations with "how-to" would be very useful if someone never used this kind of navigation. Thanks for reading.
Want more?