
Improving UX with the right front-end. Mistakes and tips for great user experience.
Good user experience (UX) is no longer a concern for just the tiny handful of cutting-edge design agencies, but a practical area of focus for all tech users. This post will show you how to hire a web developer that brings out the best website design.
How to hire a web developer for improved UX
On the other hand, avoiding the UX main patterns and not investing in it can lead to awful consequences for your business. Whether your business has a single client-facing website or relies on a variety of apps and software interfaces to interact with customers, poor UX will cost you. Customers now expect good design and UX. If your app’s UX is suboptimal, it will fail to please your customers.
Important website design ideas in UX
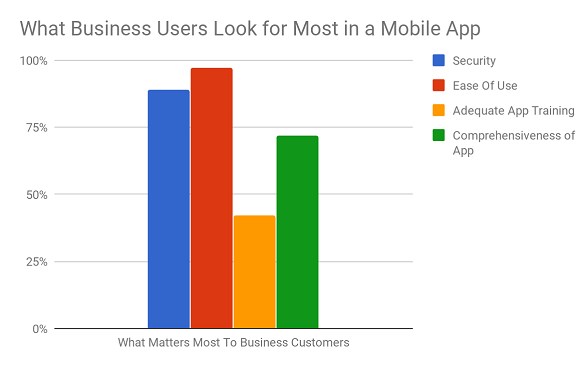
According to statistics by UserZoom, 97% of business customers ranked ease of use as the most important quality for mobile apps. This is incredible because the survey participants ranked ease of use ahead of security and functionality, two other very important features of any business app.

Chart: What Business Users Look for Most in a Mobile App
The 3 biggest UX mistakes front-end developers make
UX is an important part of conversion rate optimization, one that can make apps more profitable. When considering how to hire a web developer, you should keep their UX skills in mind. Even if the web designer salary for candidates with UX experience is higher, having a skilled UX designer can easily pay for itself multiple times over.
To understand how you can improve the UX in any web application, mobile app or other software experience, let us first explore which mistakes you want to avoid when it comes to front-end development.
Making Your custom website design too complex for the user
According to the UserTesting Blog, making front-ends overcomplicated is among the biggest mistakes UX teams are making these days. It is easy for a skilled UI developer or UI coder to sometimes get carried away with a shiny new concept that shows off their brilliant website design skills.
However, a good front-end developer avoids creating unnecessary complexity in an app. Apps that are overly complex create a poor experience for the user since the user is unable to easily figure out how everything works. Some of the sites that work best for users are also the ones that are simplest to interact with. The layouts, navigation, and design choices make using the app a straightforward matter for the user.
Not observing how users interact with Your app
UX expert Jakob Nielsen of Nielsen Norman Group maintains that listening to your users’ feedback is useless if you don’t also watch how they interact with the app. According to Nielsen, you should watch users as they work with your app in order to get the most reliable insights into user preferences. Surveys and other forms of feedback are useful as an additional layer but user behavior is what will give you the best feedback on the usability of your front-end.
This approach to web development takes UX beyond team speculations about what users want into the realm of behavioral science. Armed with cold, hard data, you will be able to adjust your app as necessary to improve UX.
Click and scroll jails
In their blog post, "6 UX Mistakes You Are Probably Making", the ConversionXL blog writers define a new UX problem.
The “Click And Scroll Jail” is a website front-end that makes it hard for the user to read information on the page or otherwise interact without first clicking to get past ads. Annoying popups may also necessitate the user’s clicking to get past them first before the user can find the information he or she was looking for on the business website. These unfriendly practices can ding the SEO ranking of your website, ruining your brand-building efforts.
Tips for how to improve UX
While there are many more pitfalls to avoid in UX, you can vastly improve the usability of your interfaces by following a few simple tips. In order to create a better experience for all users of your apps, you can rely on these tested UX principles that have worked well for others.
1. Invest in usability testing
Many developers struggle with appreciating the value of testing but in the area of UX, the analog to software testing is highly critical. Usability testing is different from normal software testing, however. In normal software testing developers hope to catch bugs in functionality, but in usability testing, the focus is on the customer’s experience. The concern is not so much on, say, whether the colors on the page are the correct ones as it is on the effect of those colors on the user’s experience.
Some things that might be implemented technically correct in the developer’s handbook will be proven to be incorrect from a UX viewpoint. With professional usability testing, your team can begin to identify problem areas in your app and fix them before the customers complain.
2. Create an easy on-boarding with a simple sign up forms
It’s easy to overwhelm users with multi-page forms that bore the user. In an age of plummeting attention spans, app users have a thousand distractions like Facebook and Twitter competing for their attention. You should, therefore, make onboarding onto your app as smooth and painless as possible to respect the user’s time. Done right, user onboarding is one area to make your app’s UX shine. You can take examples from some of the apps that do user onboarding really well, such as Buffer or Quora.
3. Make the interface responsive so that it accommodates mobile users
Apps have increasingly gone mobile, with users more likely than not to access your website or app through a mobile device at some point. If this is the new reality in which UX experts are operating now, no user experience guide would be complete without paying attention to this critical area.
Creating a mobile-friendly interface will win points with the droves of users who access your website or app on mobile devices. You can take a responsive design to its logical conclusion and adopt a “mobile first” design approach. This means you will always prioritize your mobile users, creating a smooth experience for them.
How to create a website or app with good UX?
A good front-end for your app can make or break the UX. It’s easy, however, to make terrible mistakes that ruin the user experience when you build a website.
Things to avoid including designing for the designers, with needless flash that confuses the end users. This does not mean your front-end has to be tasteless. On the contrary, you still need to make the front-end appealing, but place the user’s practical interaction needs firmly in front. Place buttons where they are easy to reach, and other controls where their use is obvious to the everyday user of your app.
Finally, you should pay extra attention to the user onboarding experience so that new users can quickly find their way around your app.