PE Hotel WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Hotel Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo Content Import (option 1)
Follow installation steps listed here
After PE Hotel Demo Content Importer has finished his job please check:
- If you have earlier Slider Revolution plugin installed and some sliders here please go to Appearance -> Widgets. In sidebar Header open widget Revolution Slider, choose Homepage slider style 1 and click Save.
- If you have earlier Ninja Forms plugin installed and some forms here please go to Forms and check ID of form: Room Booking. Then change ID (default is "2") of this form in:
- shortcode for every room in section Custom Text or Shortcode
- widget Text (third place) in sidebar Top Bar
- page Room Booking
- widget Get in touch with Us! in sidebar Content Bottom
5. Demo Copy installation (option 1)
6. Manual Demo Content Import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
Import Widgets
Configure Reading Settings
Import of the Ninja Forms form
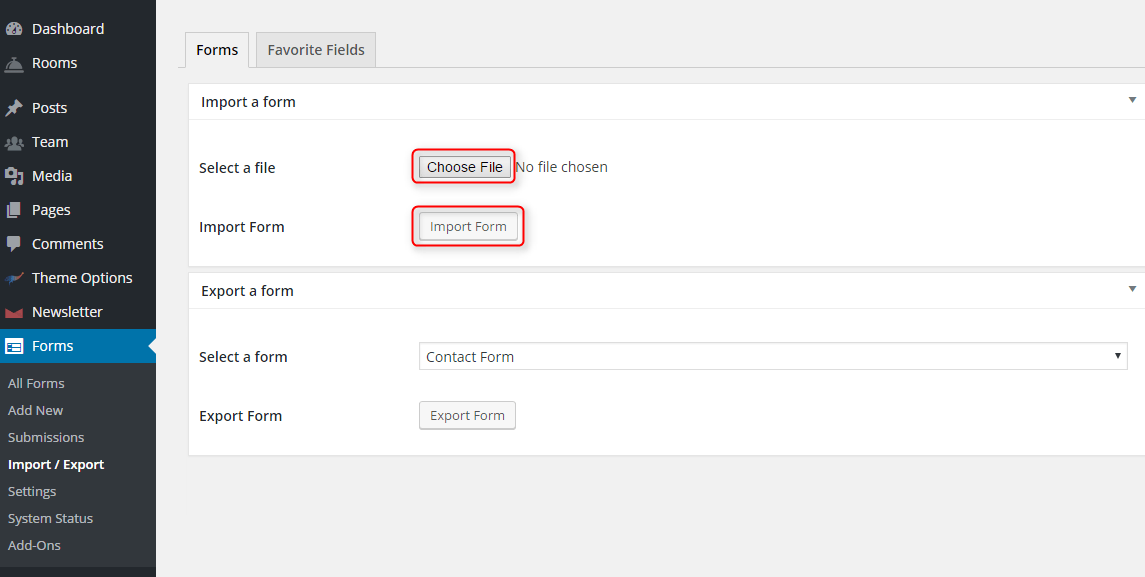
You can import form Room Booking that have you seen on our demo page. To do that navigate to Forms -> Import / Export
Now navigate to the demo-data folder, and then the ninja-forms folder and choose room-booking.nff file. Finally click Import Form.

7. How to Update Theme
B. THEME OPTIONS
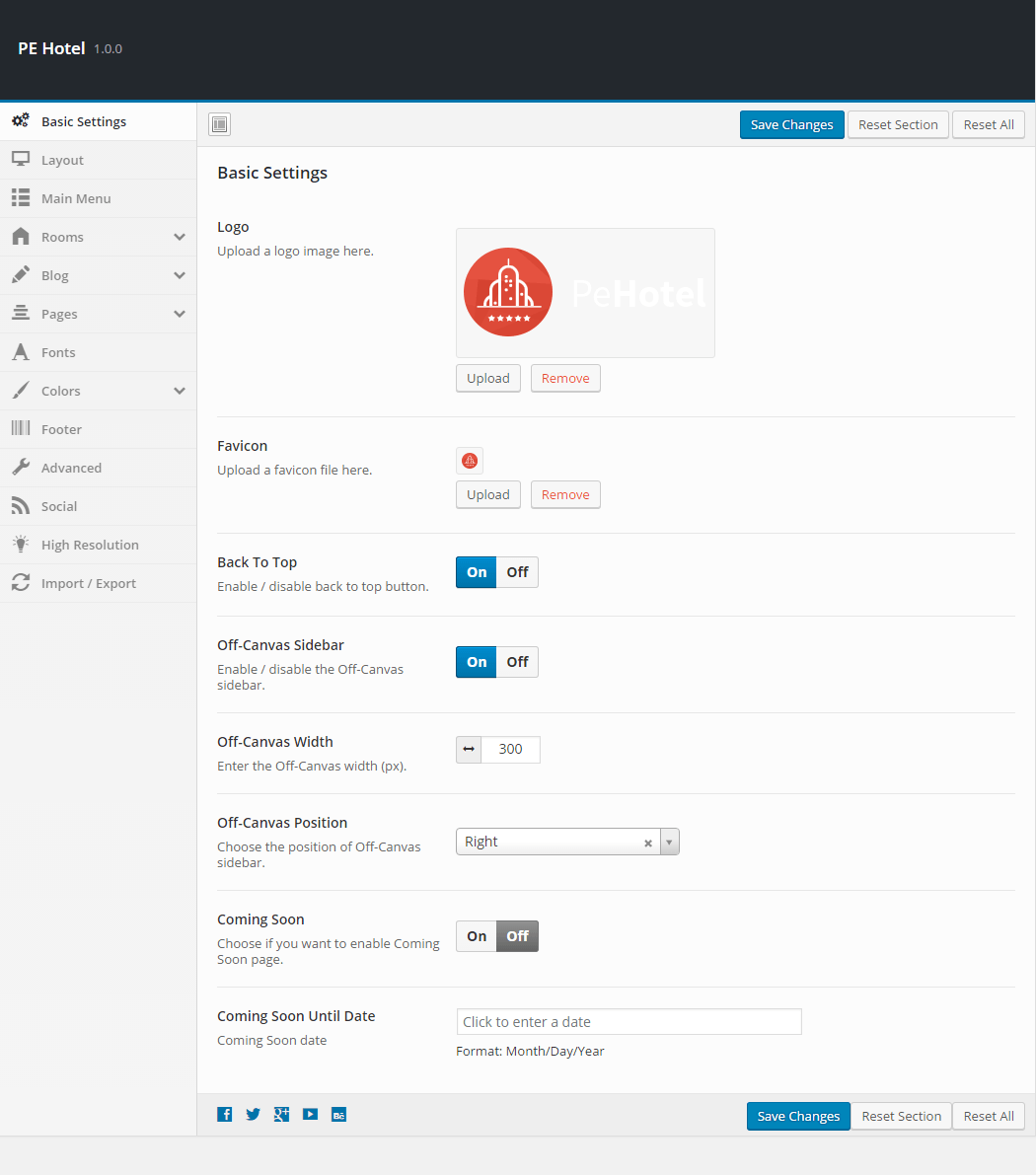
1. Basic Settings
All available settings for 'Clinic' version of PE Hotel theme. More information about different versions you will find in Styles section.
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

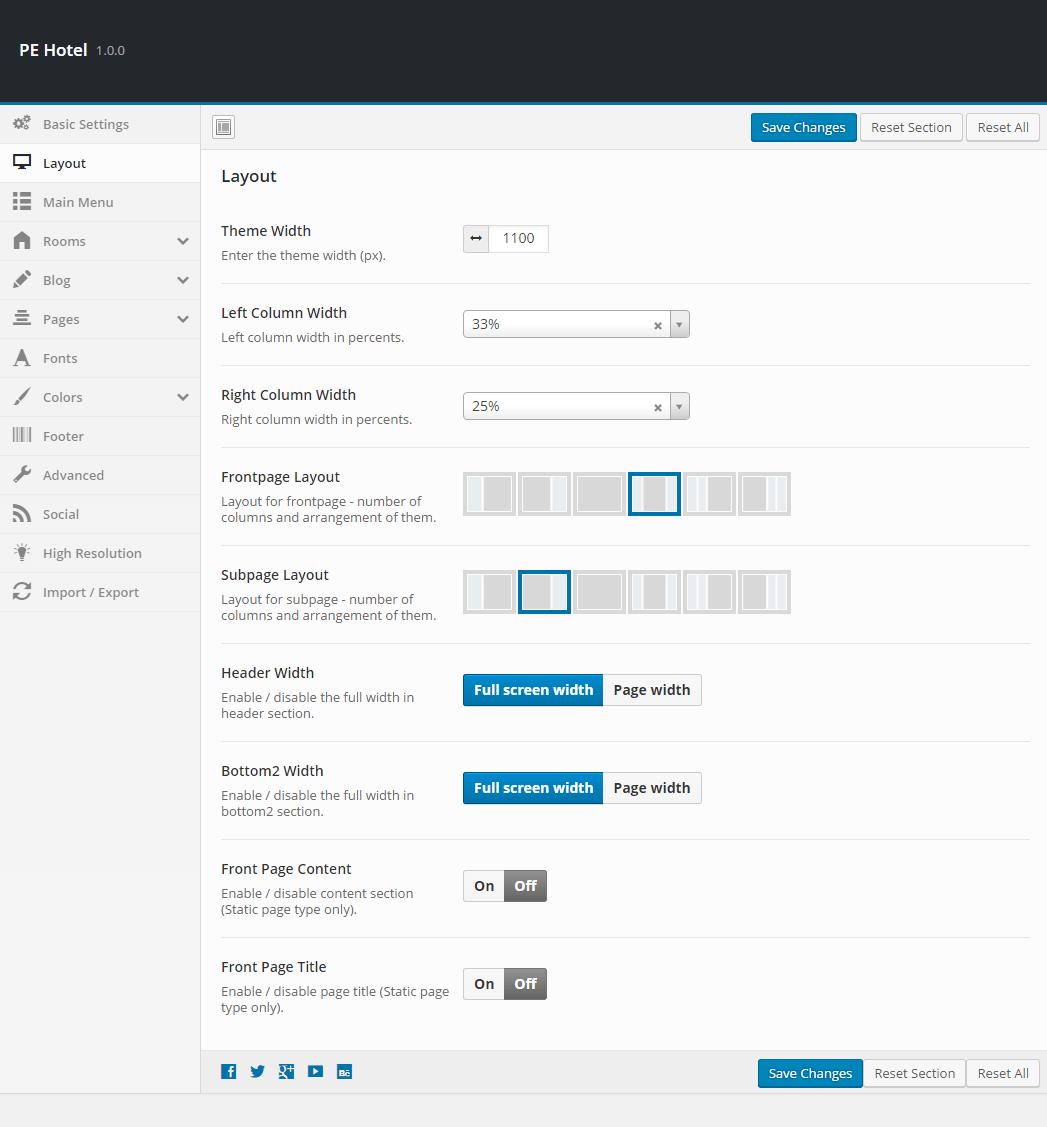
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

4. Rooms
To setup Rooms navigate to Appearance > Theme Options and click on Rooms tab.
Rooms Listing:

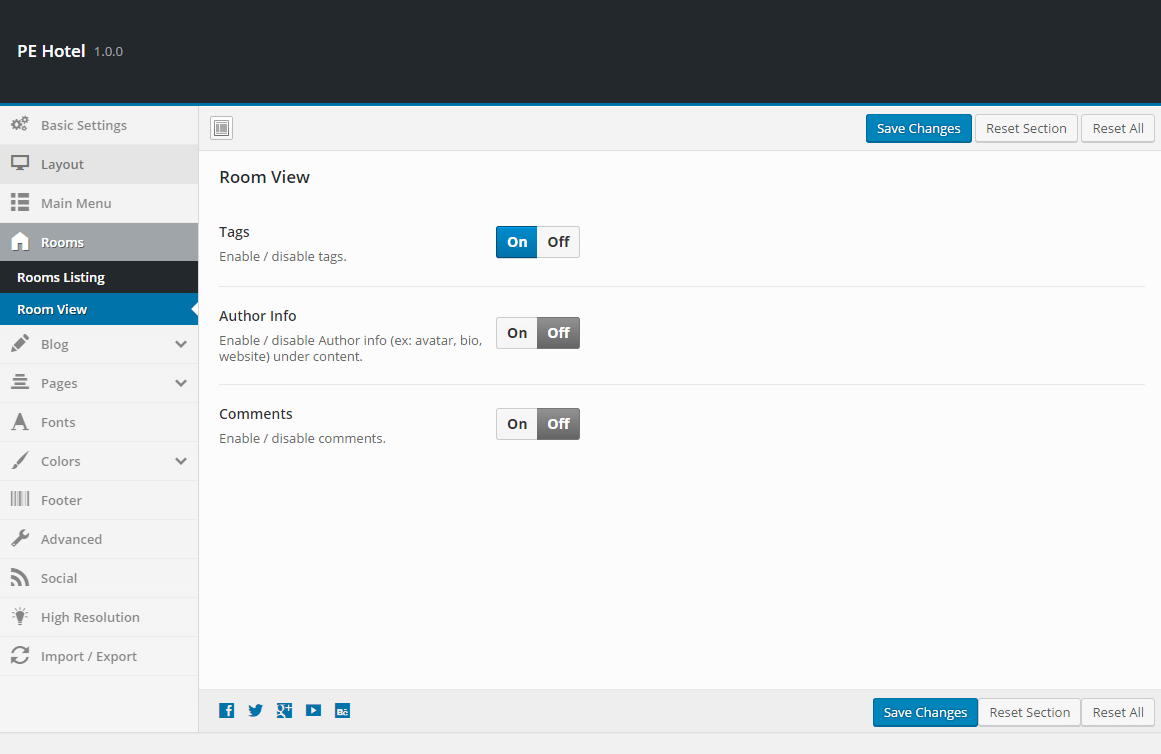
Room View:

5. Blog
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
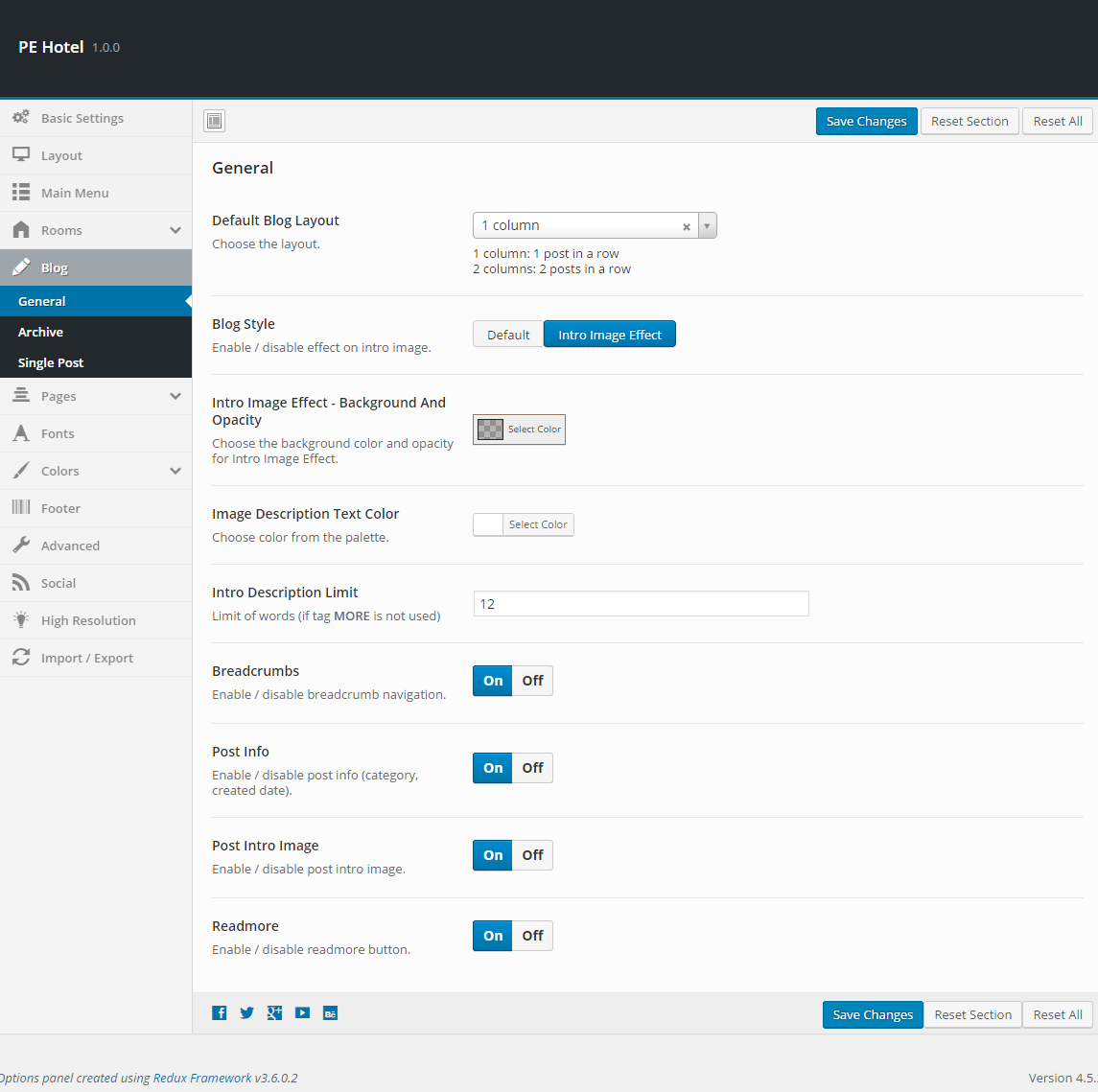
General:

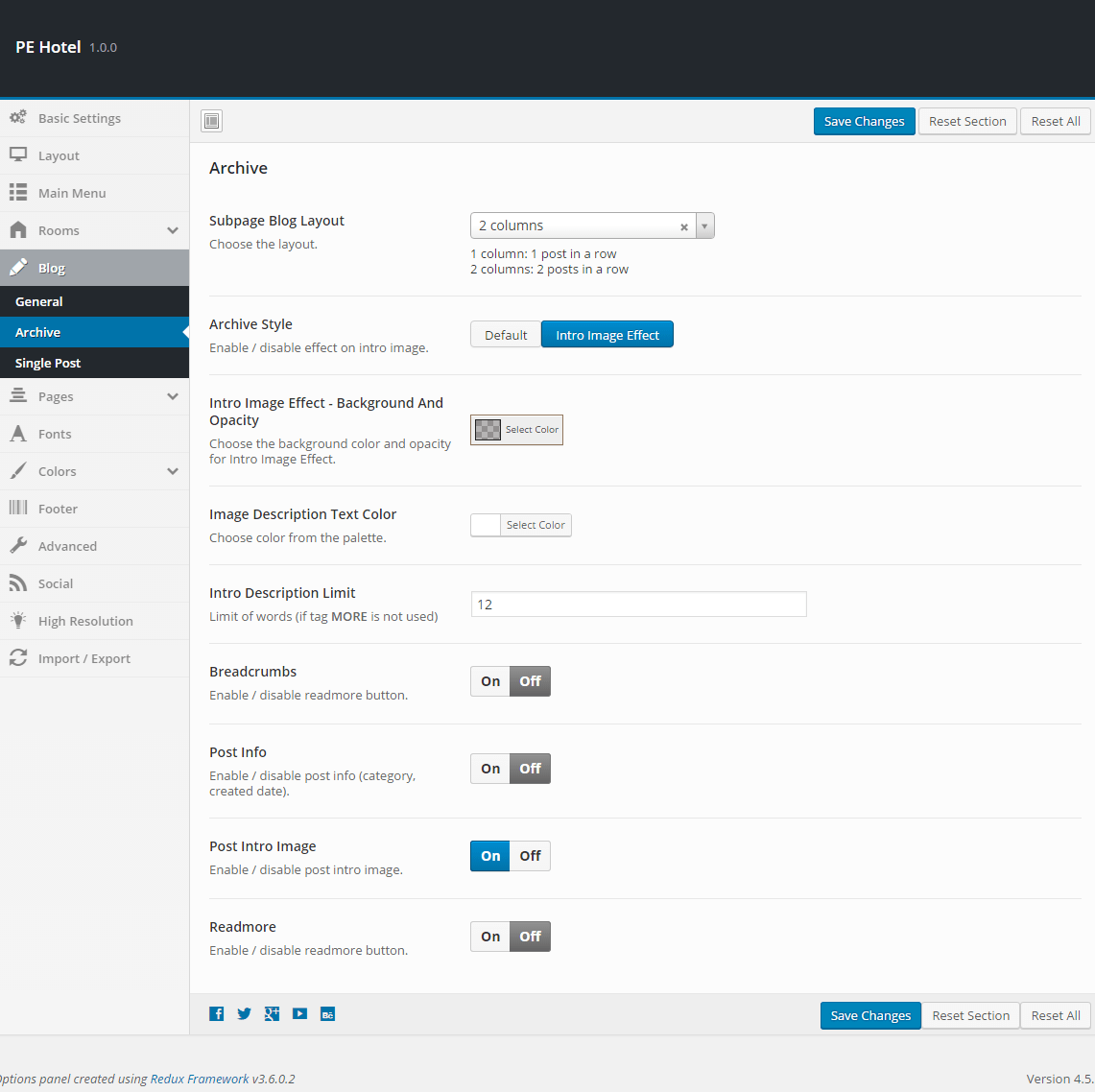
Archive:

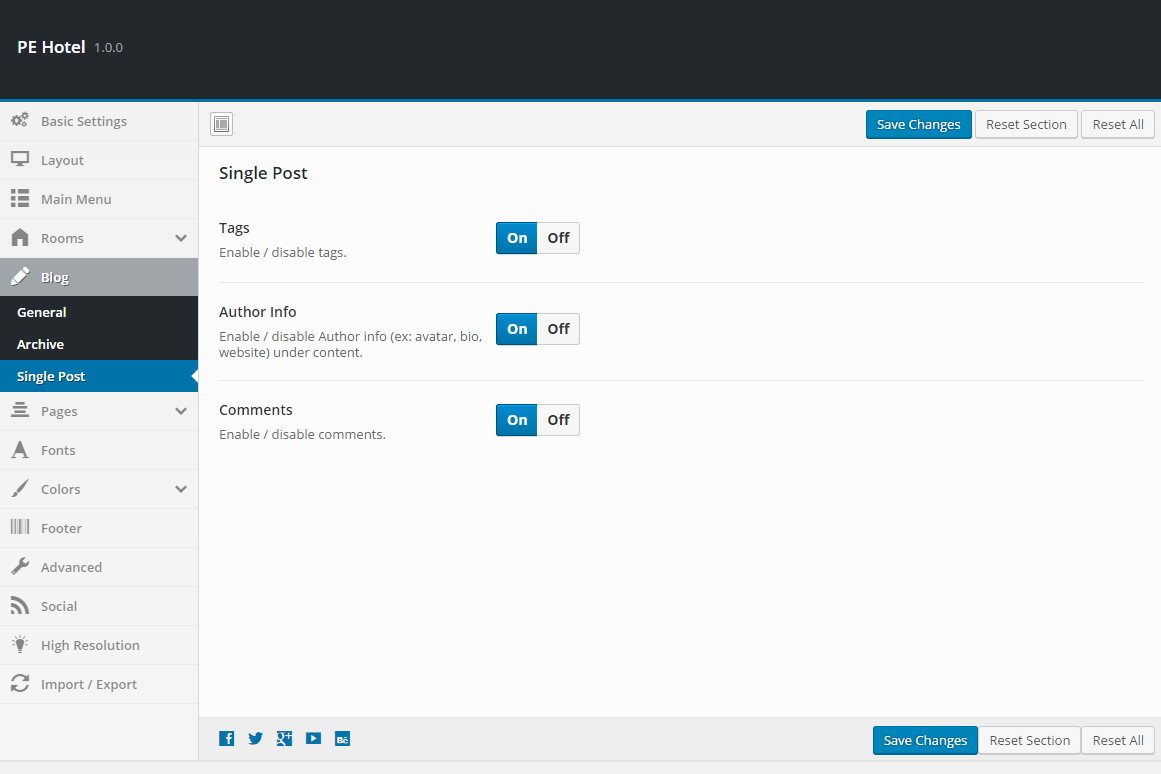
Single Post:

6. Pages
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
Single Page:

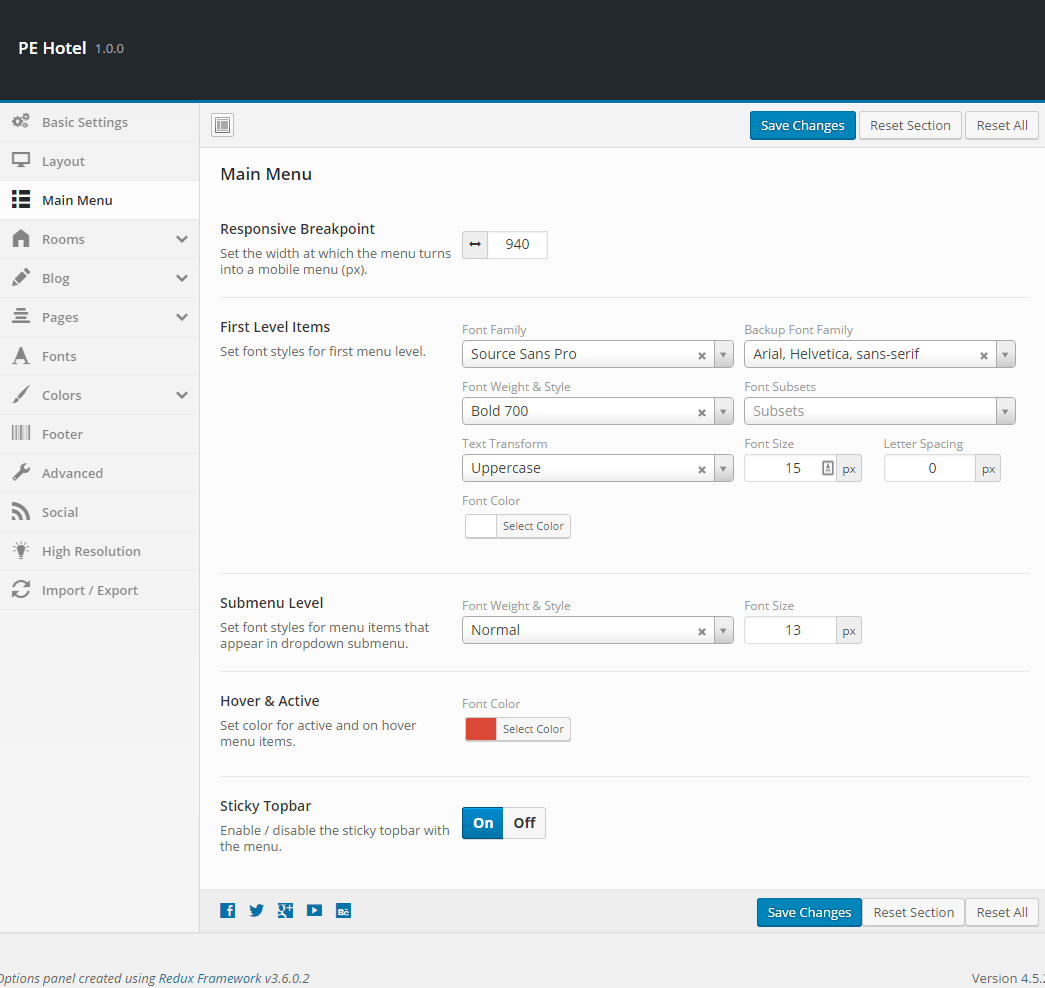
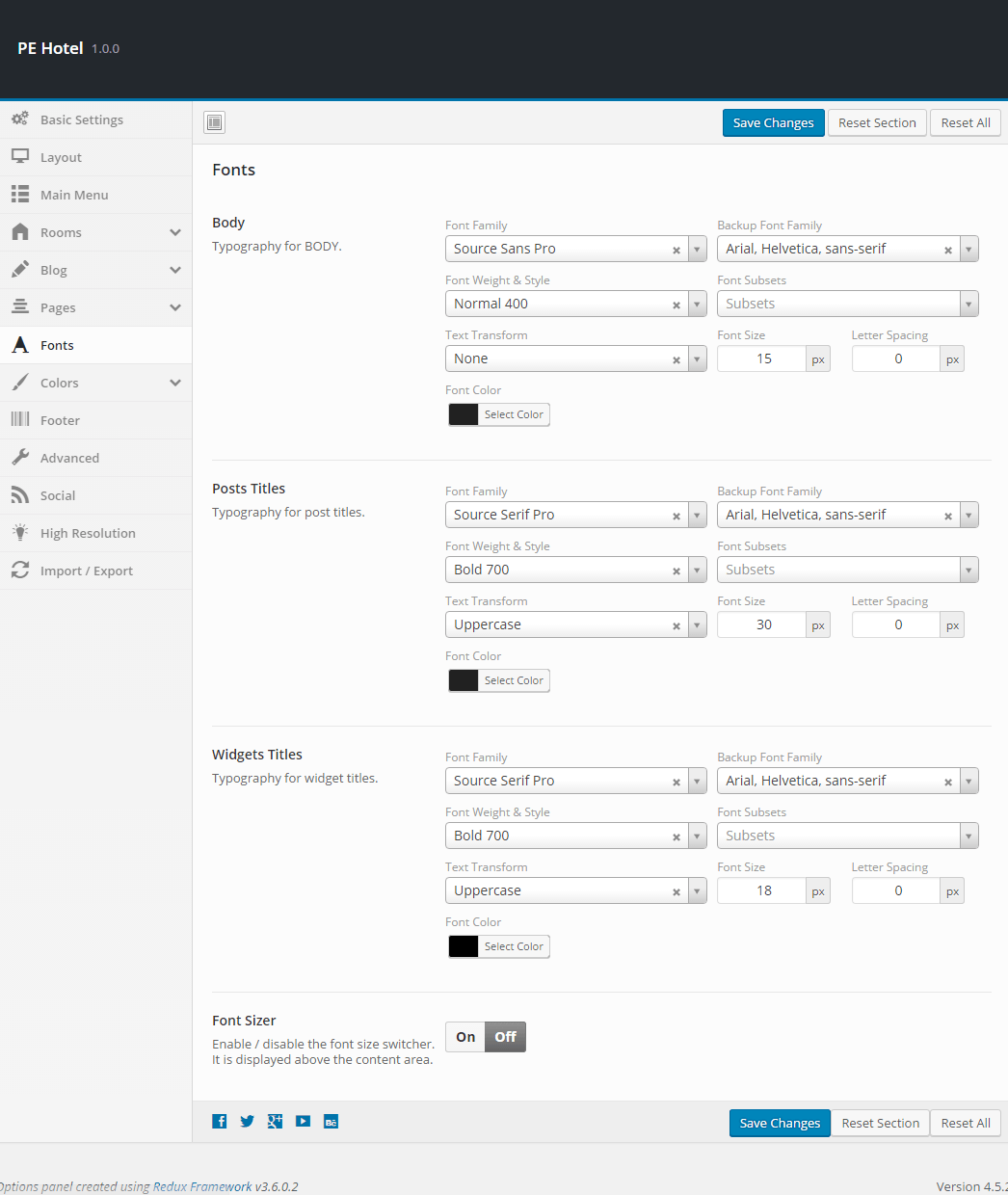
7. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

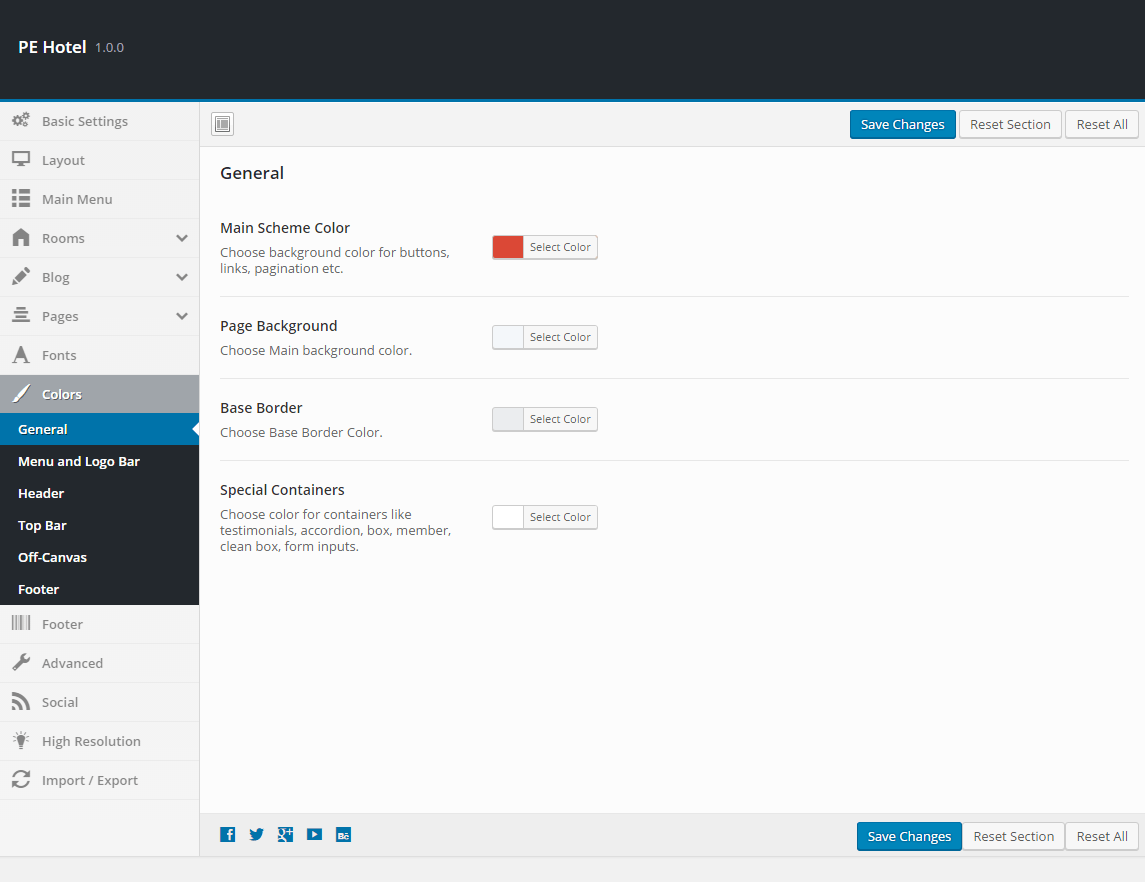
8. Colors
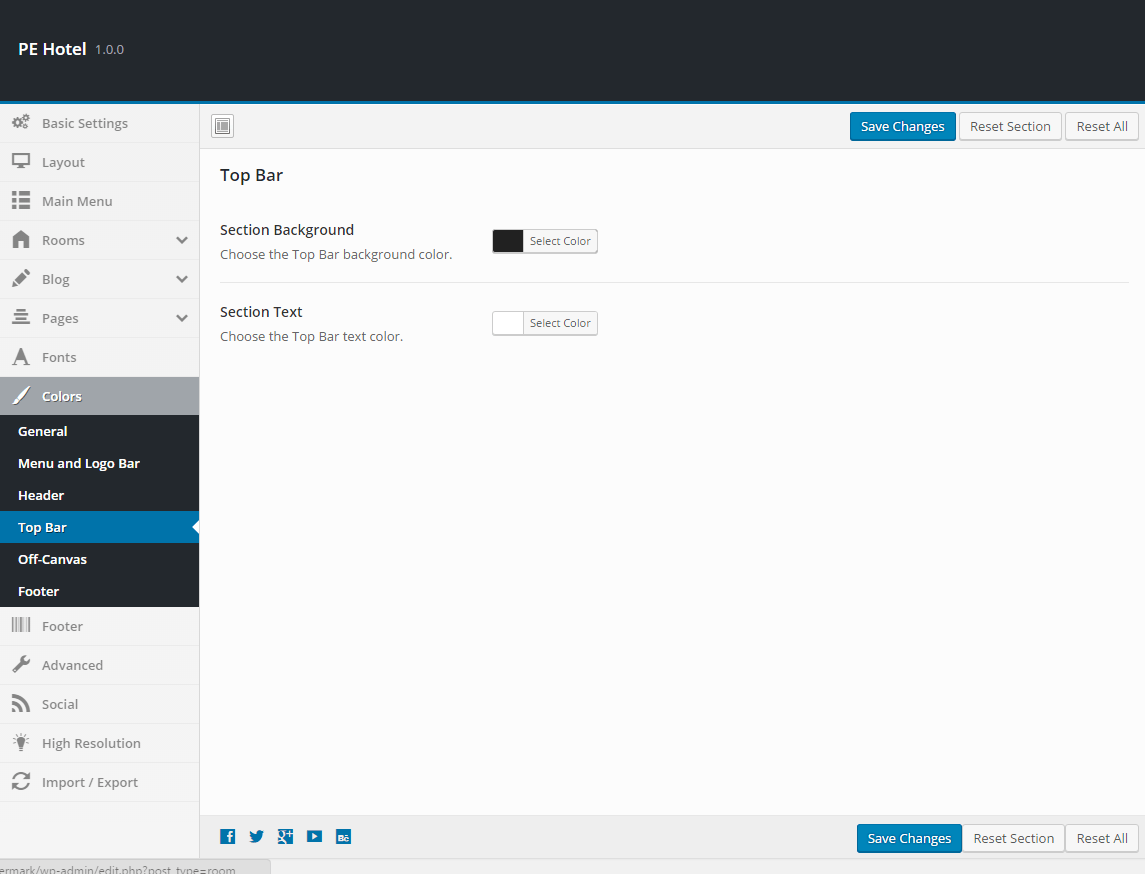
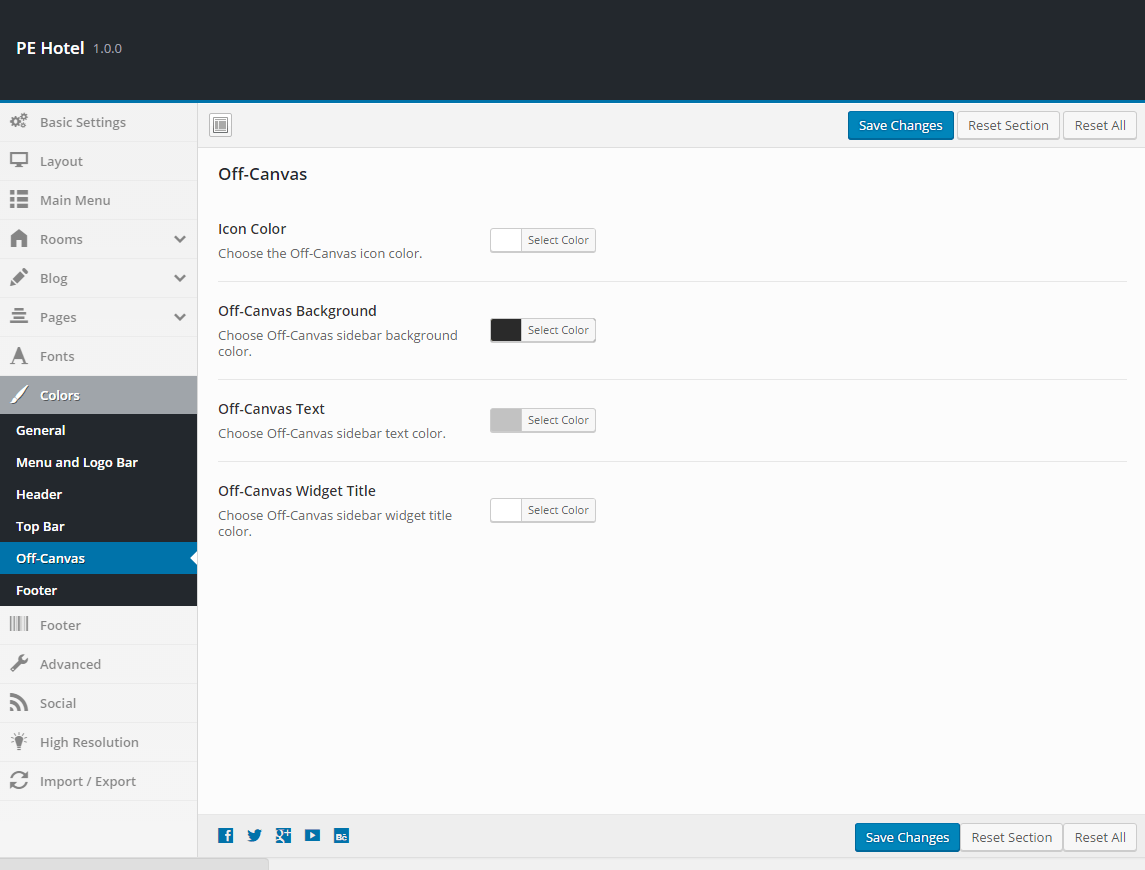
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

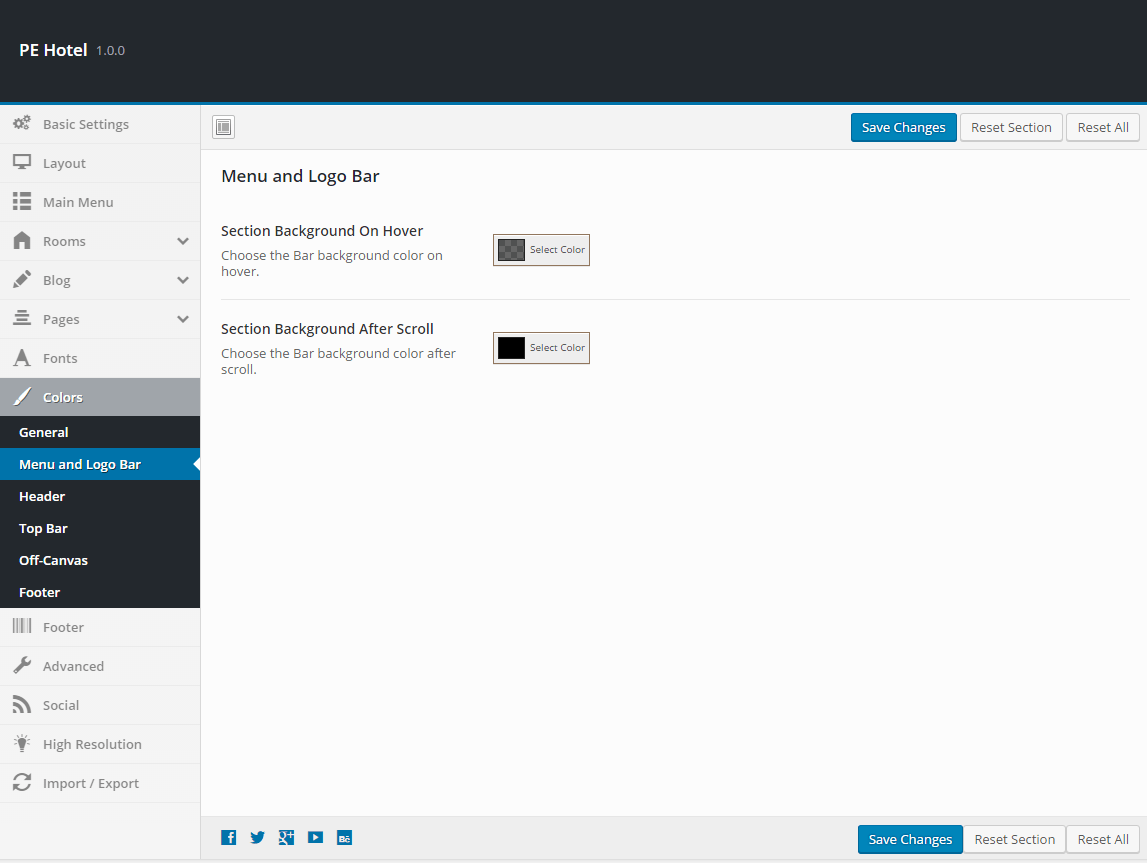
Menu and Logo Bar:

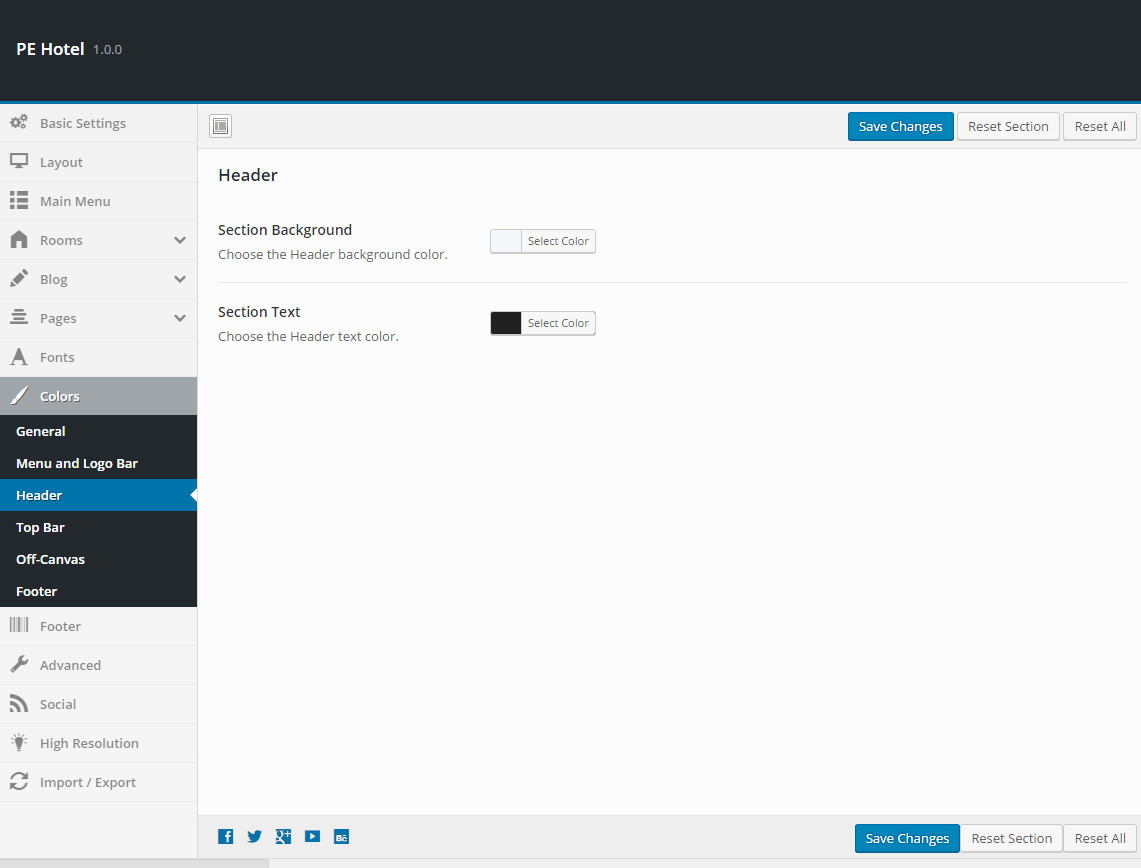
Header:

Top Bar:

Off-Canvas:

Footer:

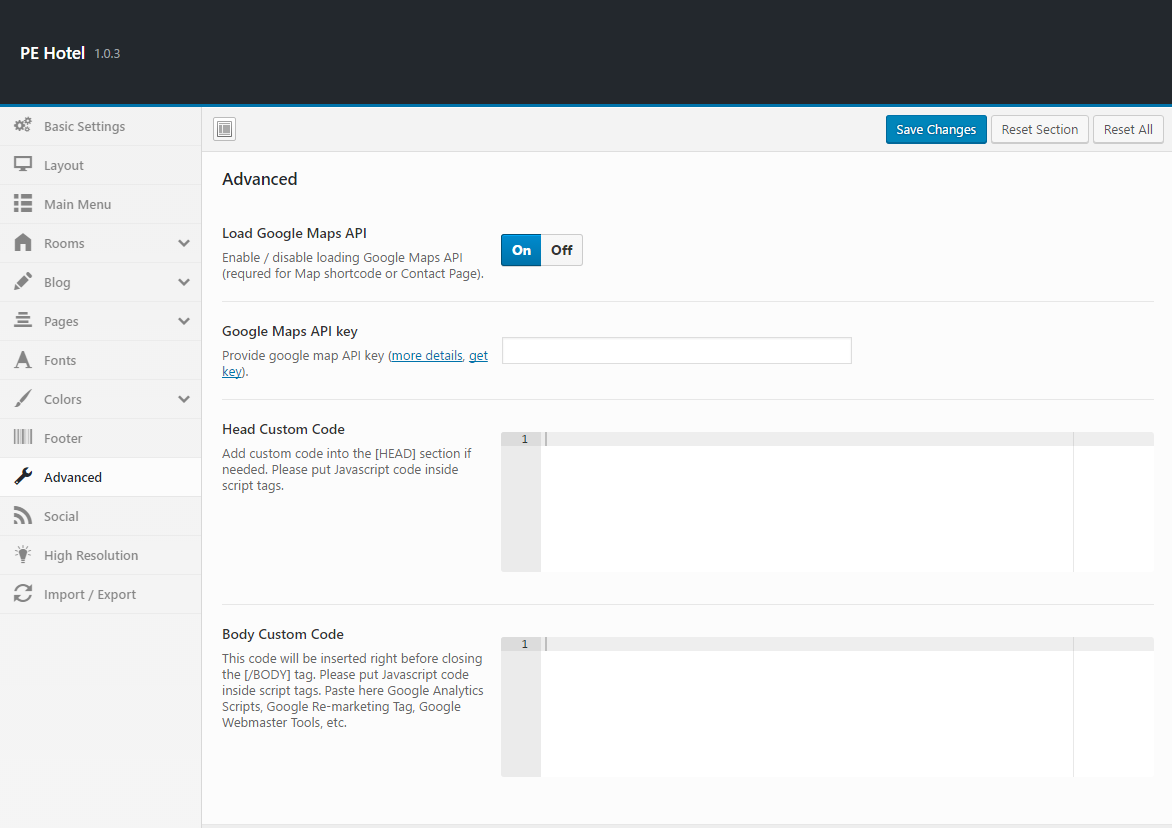
10. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

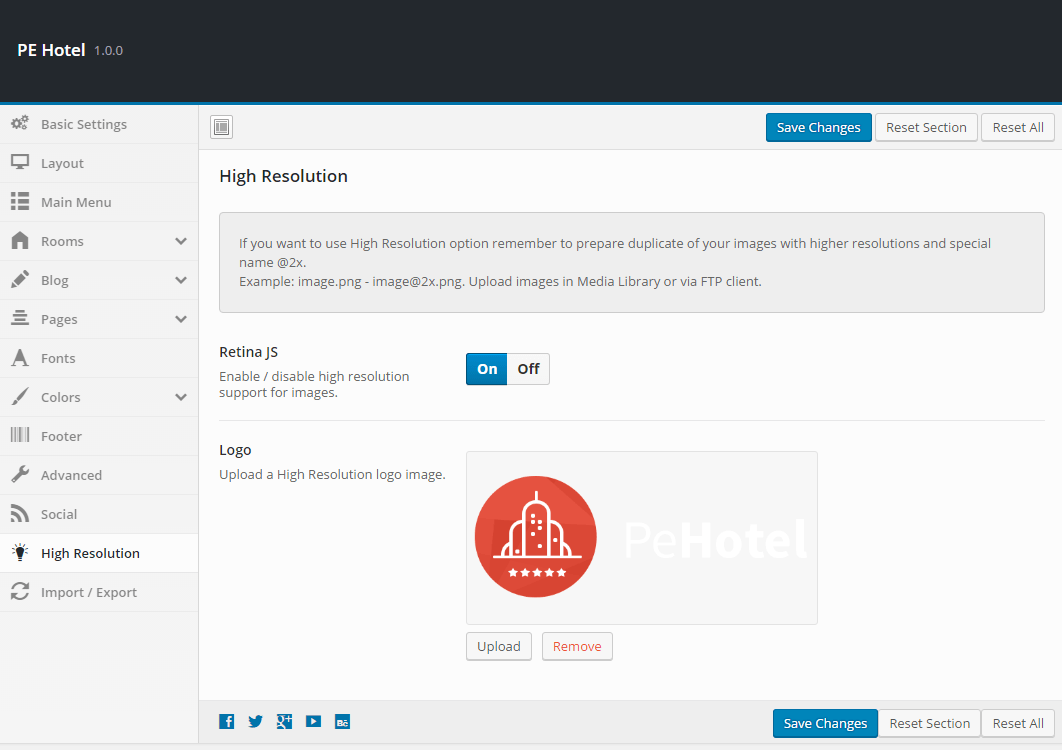
12. High Resolution
To setup High Resolution, navigate to Appearance > Theme Options and click on High Resolution tab.

13. Import / Export
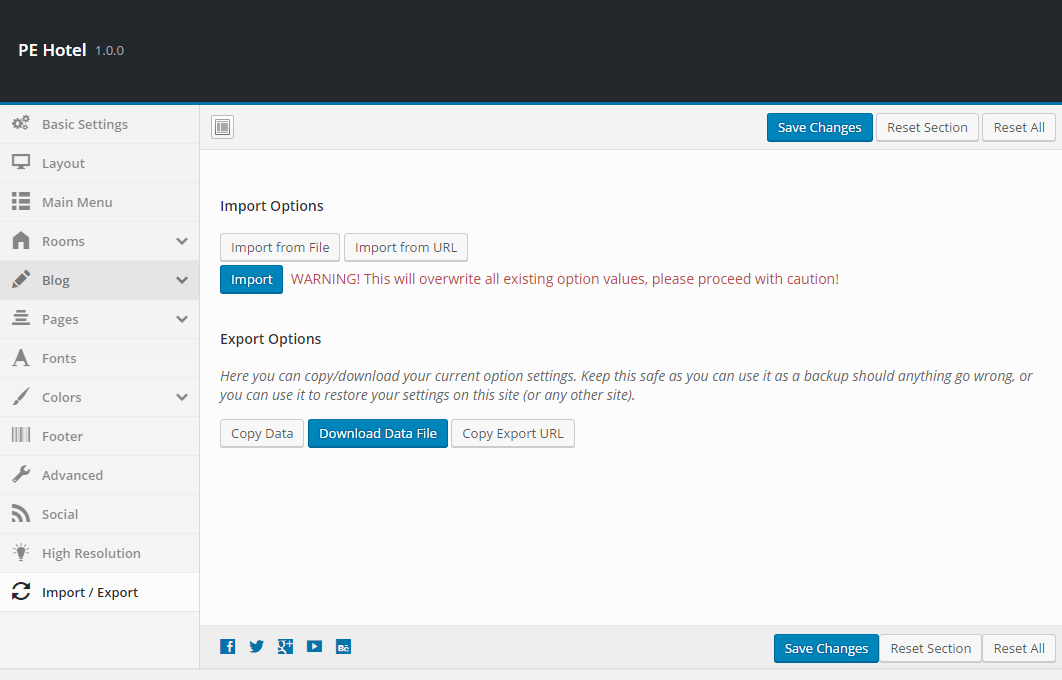
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- demo-data/theme-options/theme-options-light.json
- demo-data/theme-options/theme-options-dark.json
C. PAGES
1. Configure Left-Content-Right page
2. Configure Left-Right-Content page
3. Configure Left-Content page
4. Configure Content-Left-Right page
5. Configure Content-Right page
6. Configure Full Width Content page
D. PLUGINS & WIDGETS
1. Display Widgets
3. Ninja Forms
Very powerful plugin that allows you to create advanced forms.
For more information about usage please visit producer's page.
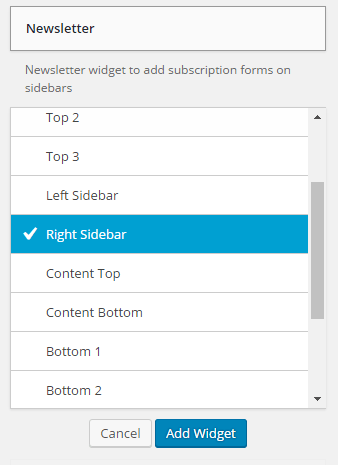
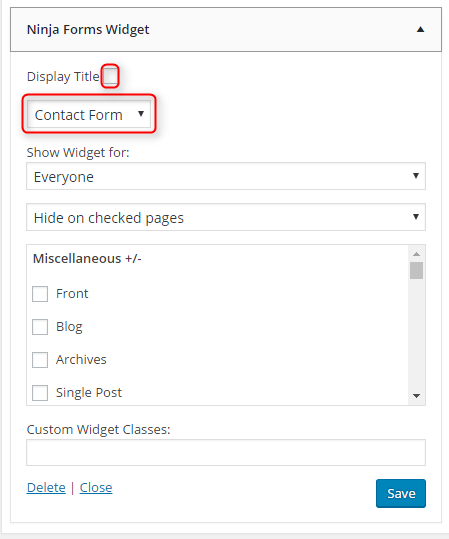
Add Ninja Forms widget to sidebar, ex. Right Sidebar.

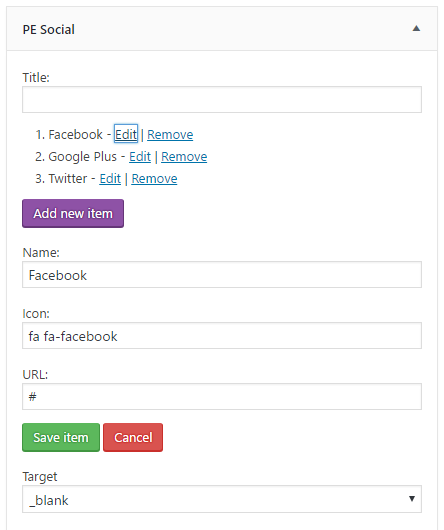
You can choose here your desirable form and decide to show/hide form title.

4. Revolution Slider
E. ADDING CONTENT
1. Add Post
2. Add Page
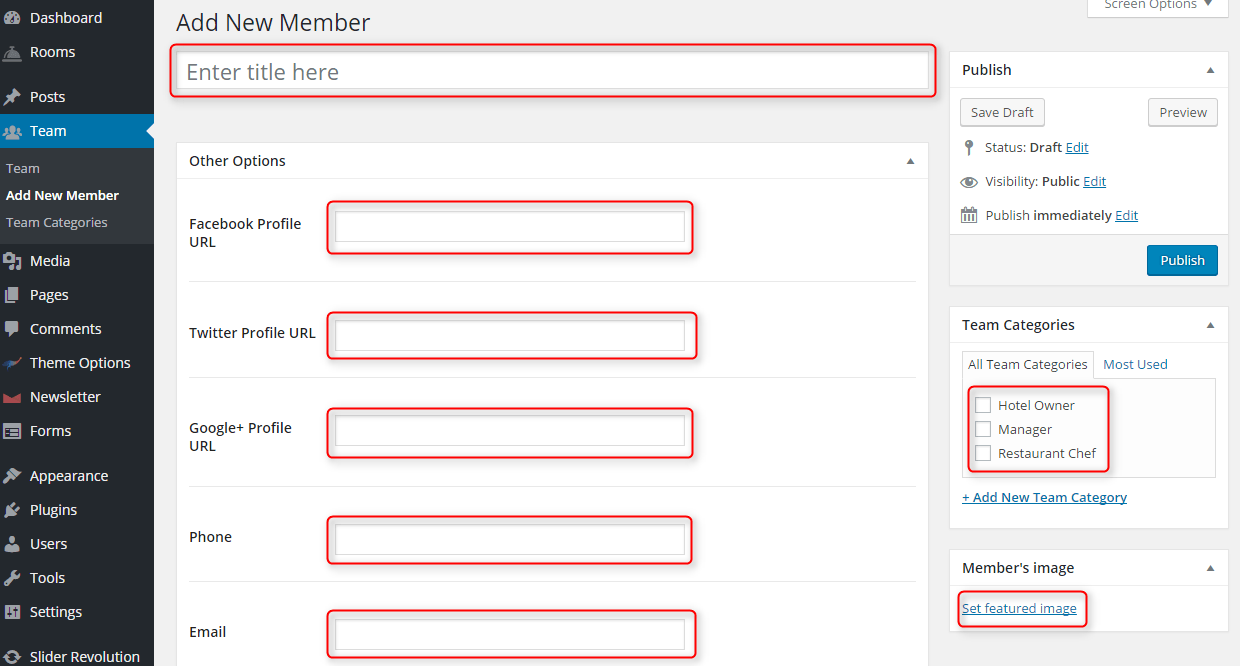
3. Add Member
Navigate to Team > Add New Member. Enter title (member name), team category, Facebook Profile URL, Twitter Profile URL, Google+ Profile URL, phone, email, member's image and click Publish.

NOTE: This Custom Post Type can be used only for shortcode member.
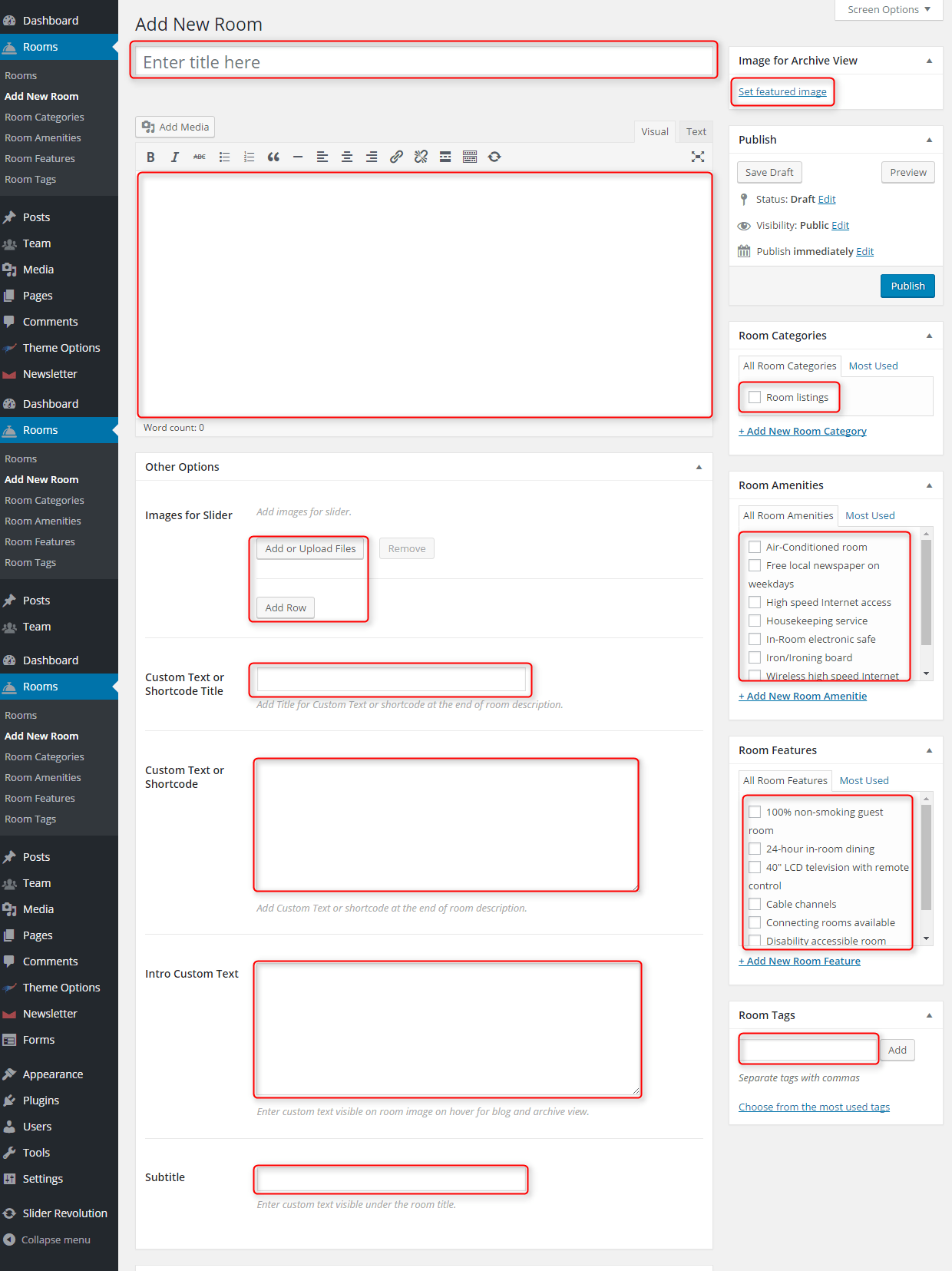
4. Add Room
Navigate to Roms > Add New Room. Enter:
- Title (author name)
- Description
- Image (archive view)
- Category
- Imags for slider
- Custom Text or Shortcode Title (Add Title for Custom Text or shortcode at the end of room description)
- Custom Text or Shortcode (Add Custom Text or shortcode at the end of room description)
- Intro Custom Text (Enter custom text visible on room image on hover for blog and archive view)
- Subtitle (Enter custom text visible under the room title)
- Room Amenities
- Room Features
- Room Tags
and click Publish.

F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
z-index-high - adds attribute z-index:999 for widget (useful when you want to show some widgets on Video Background shortcode).
title1 - adds bigger centered widget's title with border.
overlay - bar with menu and logo overlays widget (Header sidebar) with this suffix.
inline-block - adds display:inline-block; attribute for widget.
no-margin - removes all margins for widget.
no-padding - removes all paddings for widget.
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
Special suffixes for Ninja Forms widget:
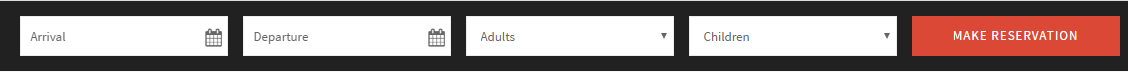
fields-split - adds ability to split Ninja Forms fields and align them horizontally.
fields-2, fields-3, ..., fields-10 - use this class if you have used suffix fields-split. For example enter fields-split fields-5 if you have 5 fields (including submit button).

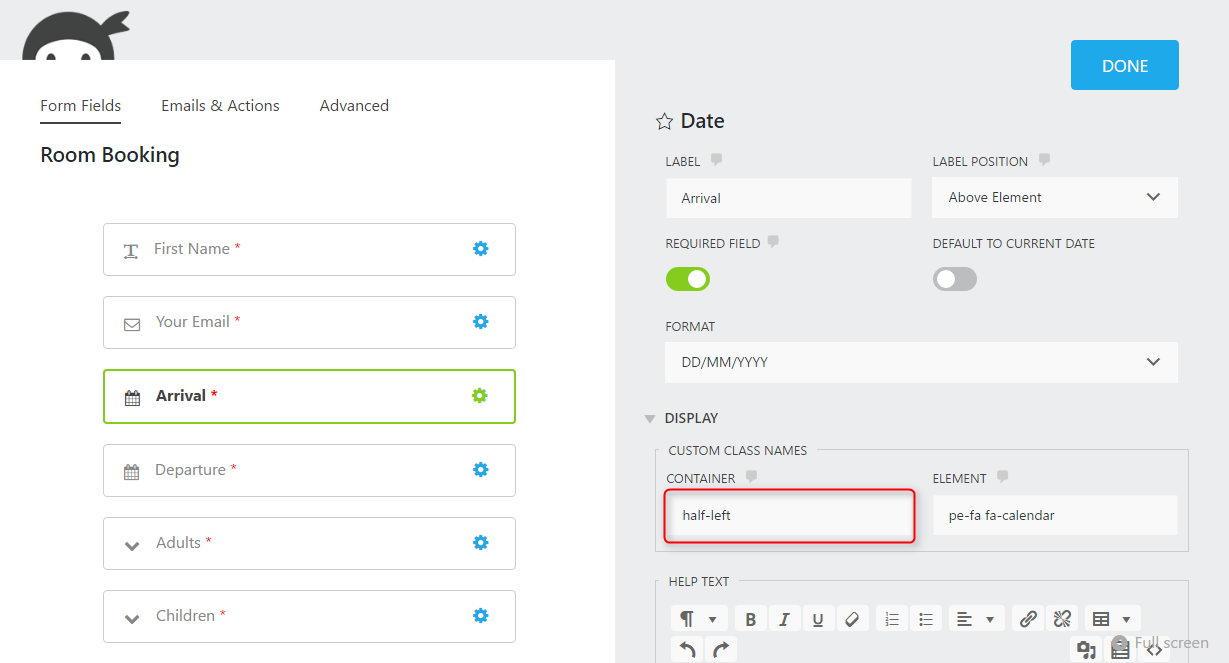
Special suffixes for Ninja Forms fields:
half-left - field will have 50% width and will be aligned left
half-right - field will have 50% width and will be aligned right

3. Bootstrap classes to specify each widget width
4. Responsive Utilities
5. Available shortcodes
Shortcodes article you will find here here.
In this article you will find some examples of shortcodes which you can use in articles.
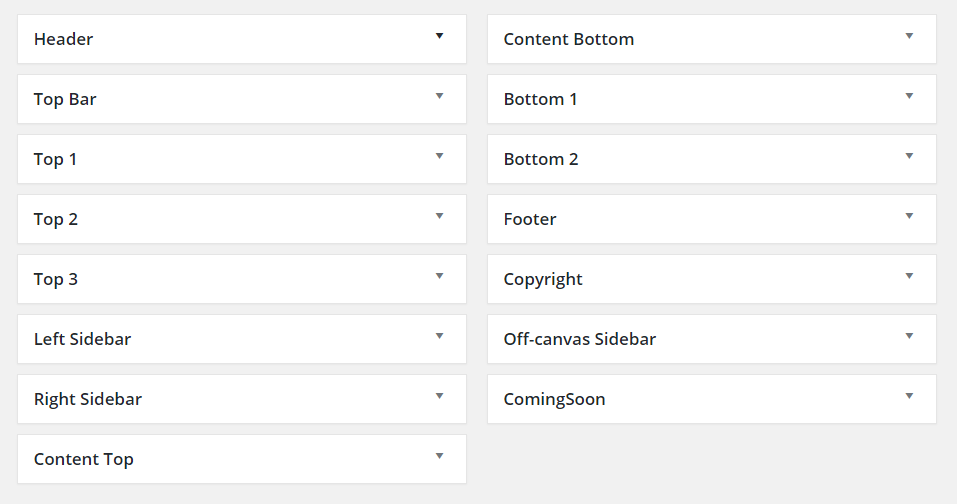
6. All widget positions
All available widget positions in theme :


We have also a video tutorial on how to manage the theme layout in WordPress themes:
7. Typography
Typography article you will find here here.
In this article you will find some examples of custom classes which you can use in articles.
8. Shortcode Generator
H. STYLES
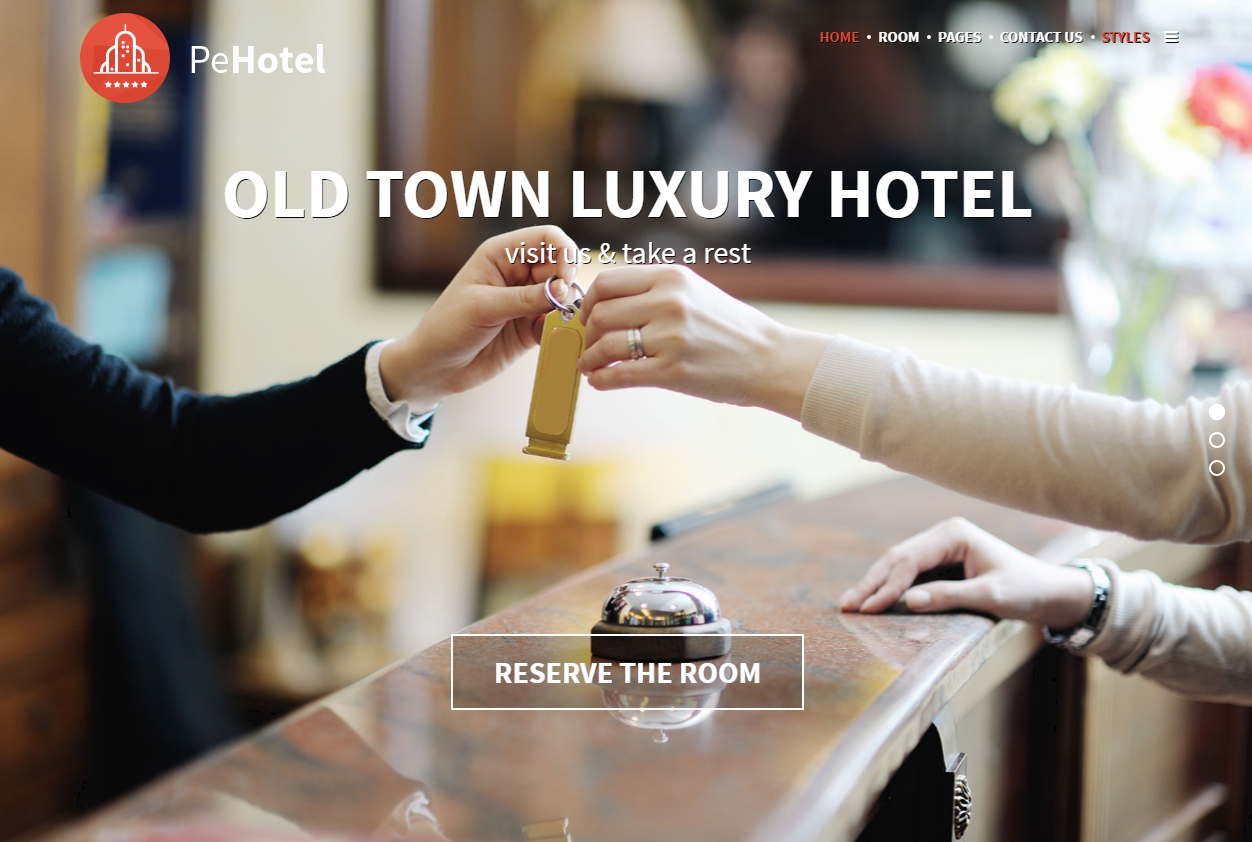
Theme PE Hotel is available in 2 different versions.
Light version:

Dark version:

You can import settings in Theme Options using provided in package file theme-options-light.json or theme-options-dark.json
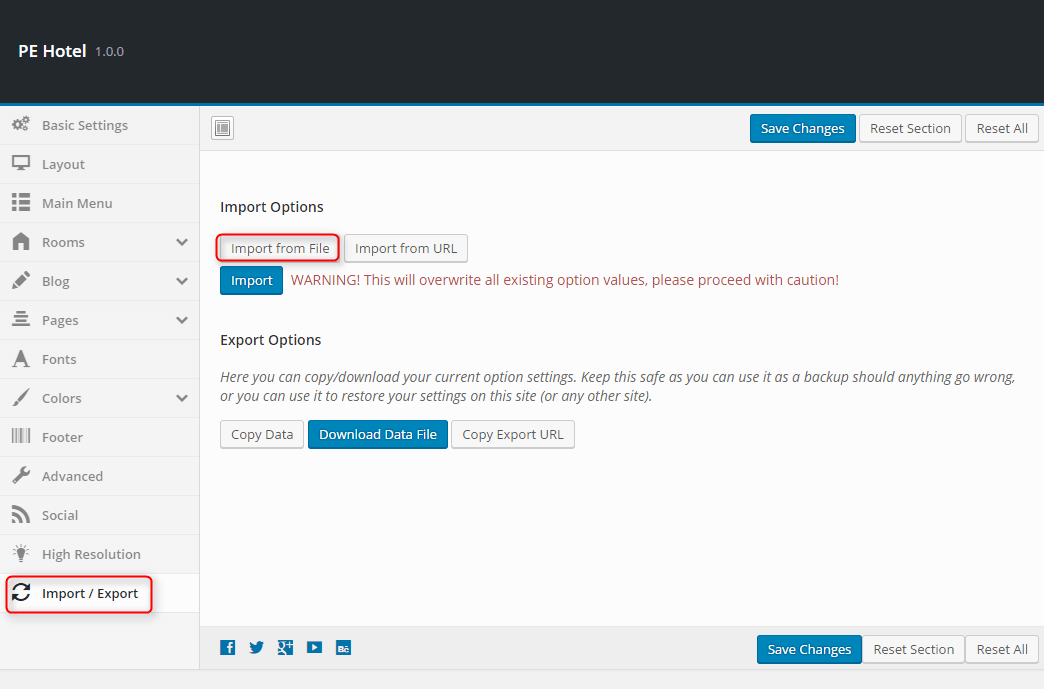
- Go to Theme Options > Import / Export
- Click Import from File

- Open theme-options-light.json or theme-options-dark.json file with Code or Text Editor and copy content.
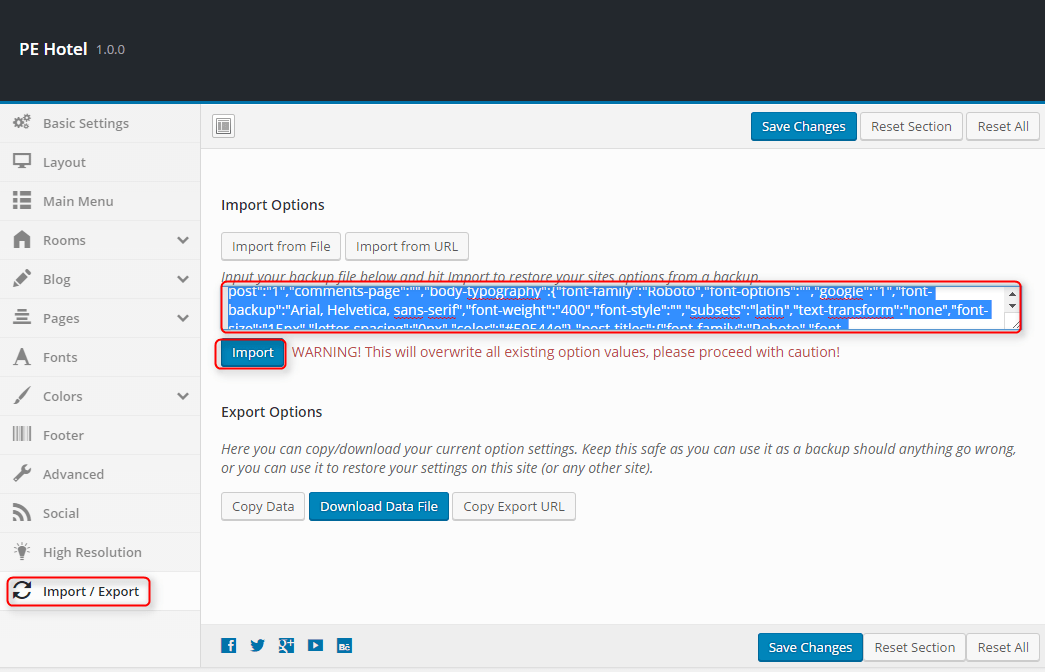
- Paste content in input.

- Click Import
Remeber: All of your previous settings will be overrided.
I. OPTIMIZE YOUR SITE
J. SOURCES AND CREDITS
Plugins:
- CMB2 (CMB2 will create metaboxes and forms with custom fields that will blow your mind.) http://webdevstudios.com/
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- Newsletter (Newsletter is a cool plugin to create your own subscriber list, to send newsletters, to build your business) http://www.thenewsletterplugin.com/
- Ninja Forms (Ninja Forms is a webform builder with unparalleled ease of use and features.) https://ninjaforms.com/
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP-LESS https://github.com/oncletom/wp-less/
Commercial images and videos used on the demo theme:
Depositphotos
- http://pl.depositphotos.com/44296421/stock-photo-modern-bedroom-interior.html?ref=3830419
- http://pl.depositphotos.com/27982749/stock-video-chamomile-flower.html?ref=3830419
- http://pl.depositphotos.com/10083190/stock-photo-hotel-reception.html?ref=3830419
Graphickstok
Are you interested to get 83% off on your GraphicStock subscription? Here you will find a discount coupon: http://go.referralcandy.com/share/LVTS2JK
- https://www.graphicstock.com/stock-image/women-relaxing-on-wooden-benches-in-sauna
- https://www.graphicstock.com/stock-image/pretty-girl-relaxing-in-swimming-pool
Free images used on the demo site are downloaded from pixabay.com